
ポートフォリオサイトのCO₂排出量を約99%削減しました
みなさん、こんにちは。今回はフードデザインから少し離れて、自分のポートフォリオサイトを改善した話について書いていきます。特に難しいことはしなかったので、ぜひみなさんにも試してもらえればと思い、記事にしてみました。
きっかけ
最近は個人的に興味のあるイベントがたくさん開催され、とても刺激的な毎日です。その中で、イギリスのデザインカウンシル主催の「Design for Planet Festival 2023」での講演をきっかけに、自分自身のポートフォリオサイトをサステナビリティの観点で見直すことになりました。
「How to: Design a beautiful, green website」と題されたセッションで、デザインスタジオ「Hey Low」の創設者であるNicolas Paries氏が、美しさを保ちつつサステナビリティを重視したウェブデザインの制作方法について話していました。また、その直前のセッションでは、「OPX Studio」がロンドン・カレッジ・オブ・コミュニケーション(LCC)と共同で行ったバーチャル展覧会のデジタルコミュニケーションデザインにおいて、環境負荷を抑えつつ優れたユーザー体験をどう実現するかが議論されていました。
これらのサステナビリティを考慮したデザインの実例や動向を目の当たりにし、「こりゃいかん(=自分も行動を起こさなければ)」と感じて、まずは自身のポートフォリオサイトが本当に“クリーン"であるかを検証することから始めることにしました。
ビフォー
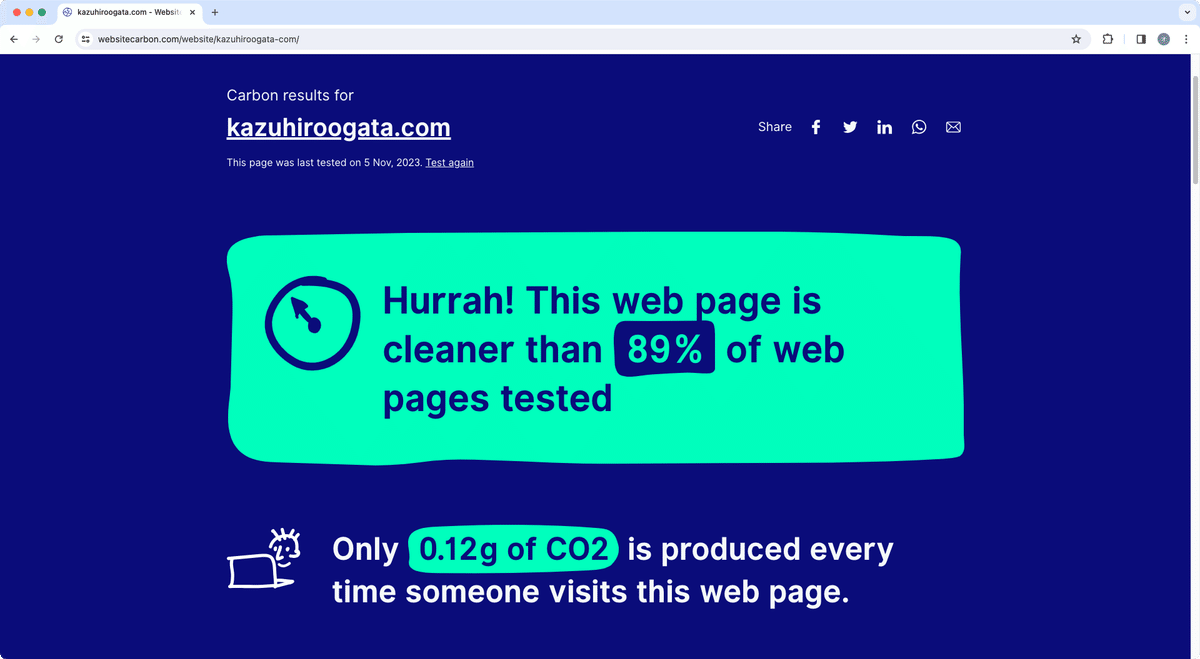
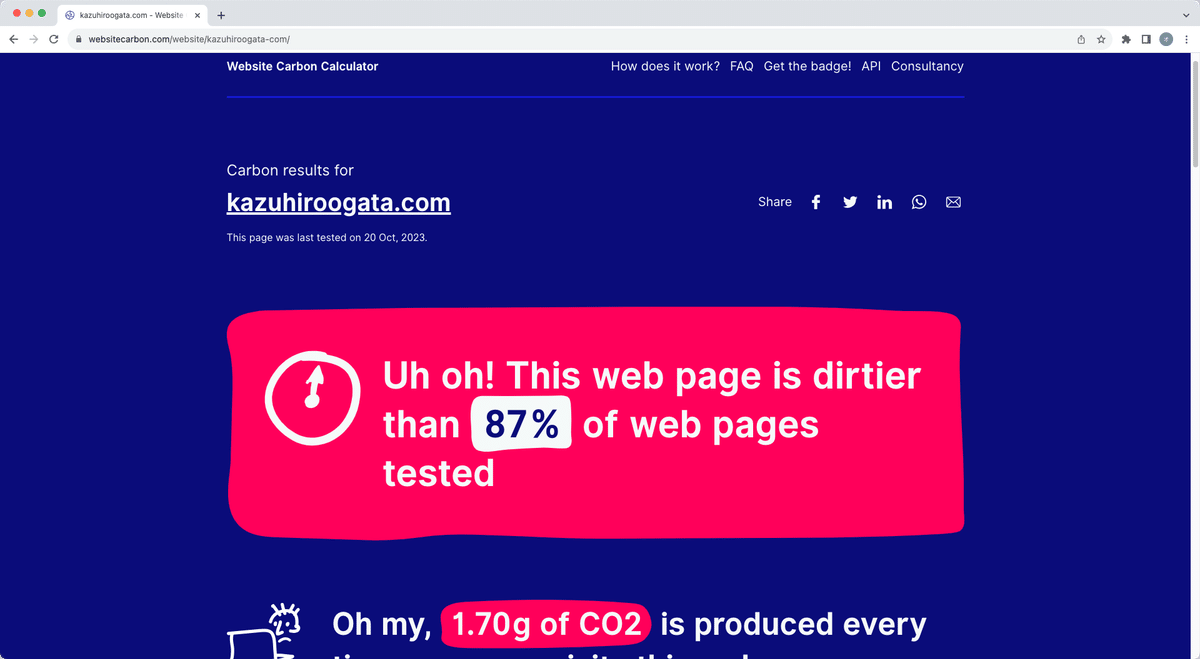
今回はセッションで紹介された「Website Carbon」のツールを使って、自分のポートフォリオサイトの環境負荷を測定してみました。
すると・・・

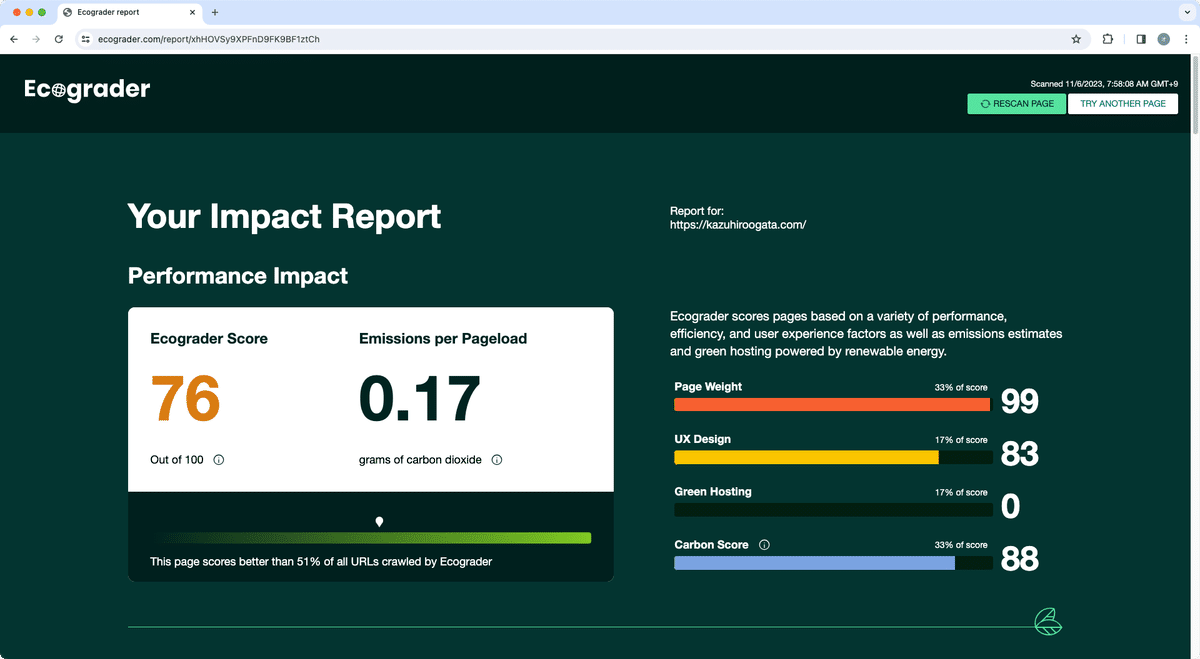
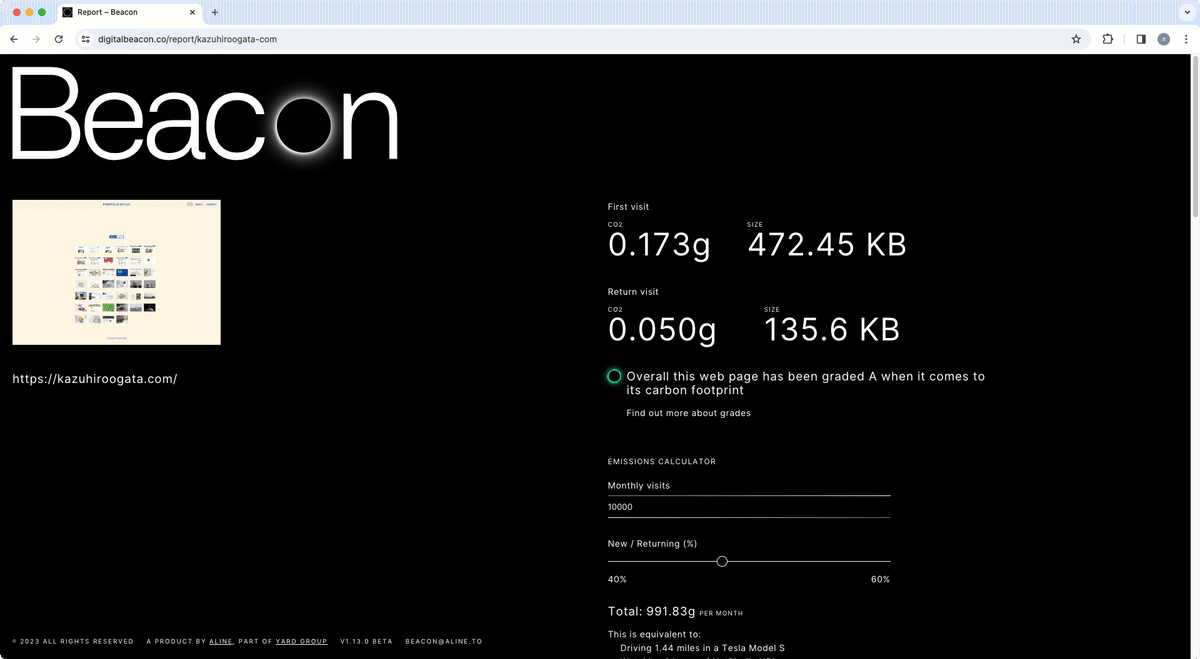
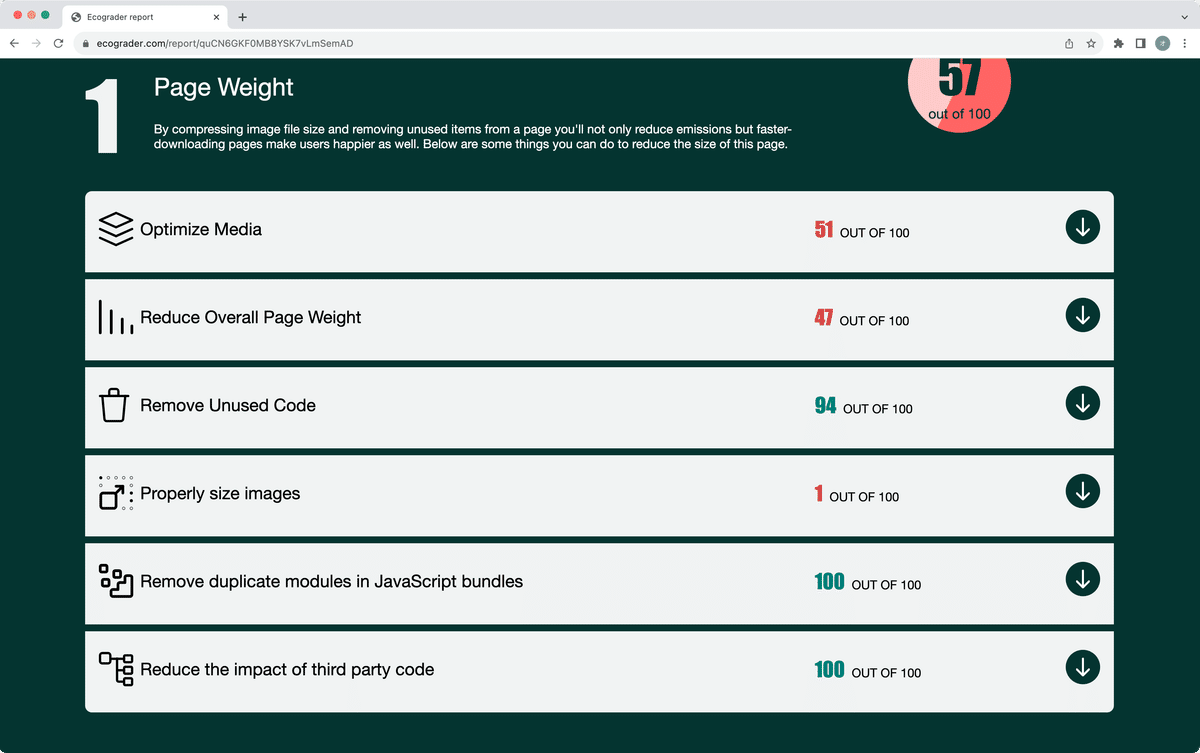
結果は衝撃的でした。。。とにかく「dirty」だという評価を受け、これは結構ショックでした。さらに、「Ecograder」「Beacon」といった他のツールでも計測を試してみたところ、どれも似たような低いスコアが出てしまいました。


各ツールは、自身のポートフォリオサイトのCO₂排出量がどれほどの影響力を持つかを示してくれます。例えば、月間訪問者が100人だと、Netflixで10時間動画を見るのと同じ排出量になるとか、年間で少なくとも1本の木を植えなければならないといった情報がありました。500ページビューは1ガロンのガソリンを燃やすのと同じ、または家庭で半日使うエネルギーに相当し、年間で8,000杯の紅茶を沸かすのに必要なエネルギーと等しいとも言われました。
これらの比較は正直なところ理解しにくい部分もありましたが、ウェブサイトの平均CO₂排出量(CO₂e)が0.5gであることを踏まえると、私のサイトがそれの20〜30倍であるという結果は無視できないなという理解に至り、すぐに改善活動に取り掛かりました!
ちなみにCO₂eは、各温室効果ガスの特性を考慮したCO₂換算値です。また、0.5gは、これまで計測したサイトの結果における中央値とのこと。
──
参照|What are CO₂ equivalents?;温室効果ガス排出量はどのように算定していますか?;地球温暖化係数(GWP)について
また、これらのツールはすべて「Sustainable Web Design(SWD)」の計算方法に基づいているようです。SWDはアメリカのデジタルエージェンシーMightybytesが提唱し、イギリスのWholegrain Digitalをはじめとする関連団体が集まってマニフェストを作成したそうです。
──
参照|サステナブルウェブデザインとは?
アフター
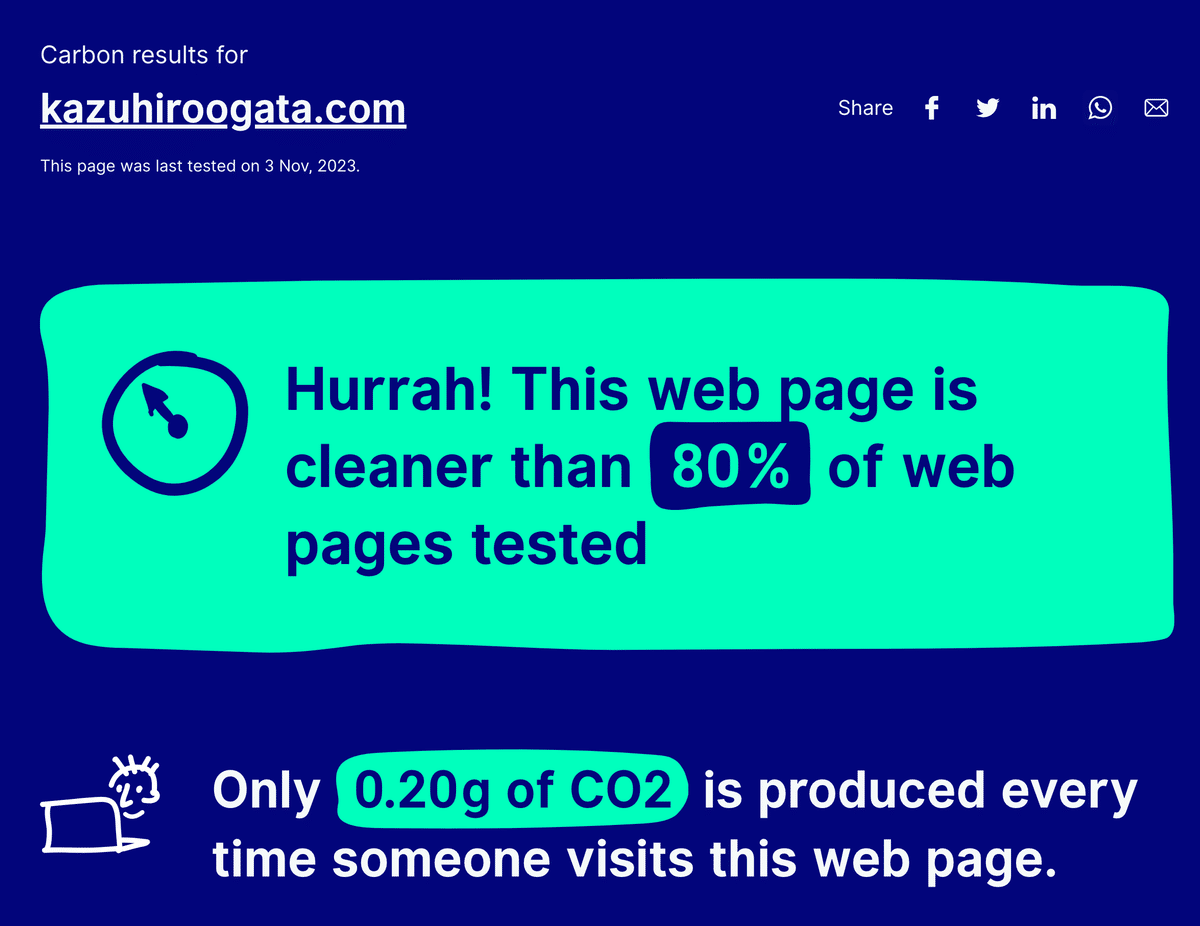
改善活動の詳細は後述しますが、まずは改善後の結果をご覧ください!

はい!どうでしょうか、言葉を並べるよりも、この数値が示すインパクトを感じていただけるのではないでしょうか。


ツールごとに数値には若干の違いがありますが、削減率はどのツールを使用しても約99%であることが確認できました。
方法
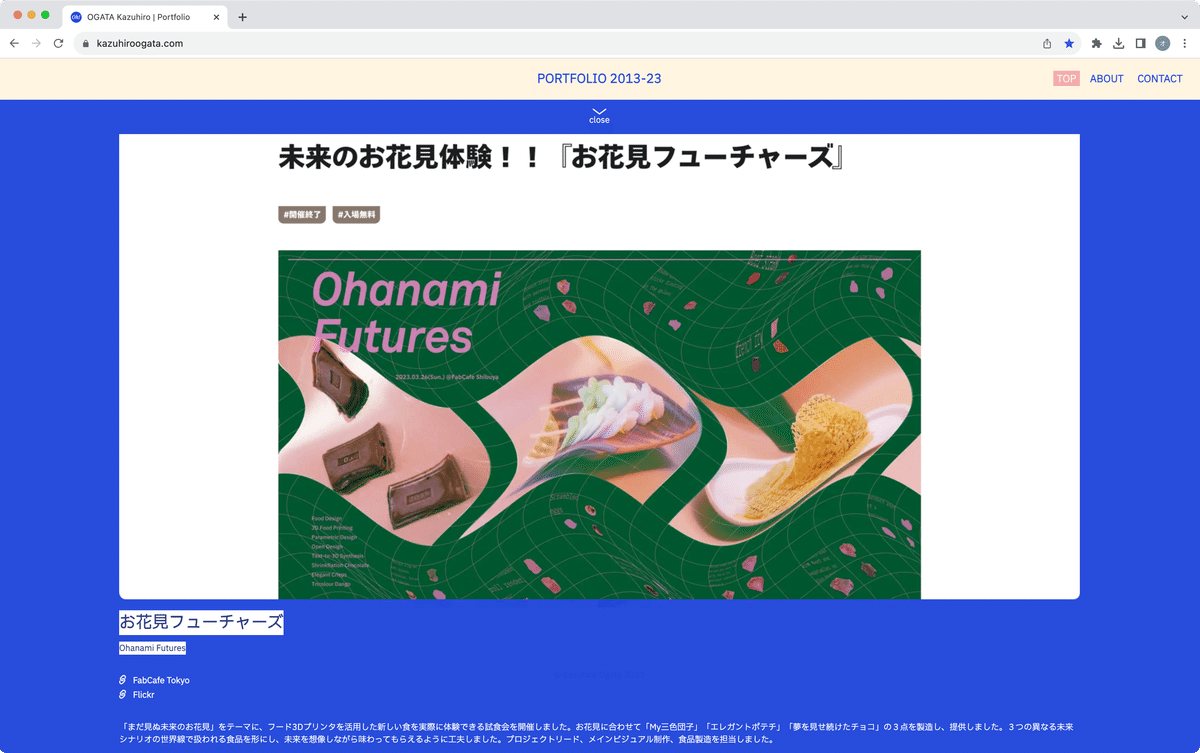
それでは、サステナブルなウェブサイトへの改善方法について書いていきます。改善には3つの主要なアプローチを採用しましたが、その前に私のポートフォリオサイトの元の状態を簡単に説明します。トップページでは、サムネイルをクリックすると、各プロジェクトのメイン画像と詳細情報が半モーダルビューでスライドアップする見せ方にしました。さらに、複数の作品をスムーズに閲覧できるように画面遷移の時間を短縮することを意図して、SPA(シングルページアプリケーション)で実装されています。


①画像サイズを調整
上述したツールの中で、Ecograderは改善に向けた課題点も提示してくれるので、その項目を元に、まずはじめに画像を適切なサイズに整えることから始めました。

画像サイズの最適化はデザイナーとして基本的な作業ですが、これまで大雑把な対応をしていたことを大きく反省しています。。。それはさておき。
まず、スクリーンショットの画像をPNGからJPEG形式に変更し、画像の大きさも小さくしました。テキストと画像が混在するためPNG形式にしておけば大丈夫かなと考えていましたが、これは浅はかな考えでした[反省]。また、紙媒体用に使用していた画像データも、ウェブ用に1800x1200ピクセル、72dpiに統一し、ファイルサイズを小さくしました。画像の枚数が多いため、編集作業を避けていた過去の自分を反省しています[猛省]。結果として、ほとんどの画像を100KB前後にまで削減できました。さらに、使用していたGIF画像のサイズも1.5MBから400KBに縮小しました。
これらの〈基本的な〉改善により、CO₂排出量を約10分の1に減らすことができましたが、スコアとしてはまだ改善の余地があると判断されたので、さらなる解決策を模索しました。

②サムネイル画像を設定
次に、設計方針を見直しました。元々は、立ち上げ時と更新していく際の手間を省くために、一つの画像をサムネイルとメイン画像の両方として使用していましたが、これがサムネイルに必要なサイズを超過するという問題を引き起こしていました。大は小を兼ねるという言葉はウェブサイトの画像サイズには適用されませんでした[反省]。
そこで、75x50ピクセルのサムネイル専用画像を新たに作成し、再アップロードしました。また、これらが正しく表示されるようにコードの一部を変更しました。
このプロセスは、人間中心設計が直面する課題の一つであり、サステナブル・ウェブデザインを実践する上での重要な考慮事項だと感じました。今回の場合は、元々のアプローチが怠慢だったと捉えられるかもしれませんが、環境負荷を設計の基準に取り入れた際、運用面でのユーザビリティの向上が常に最善の選択とは限らないという気づきを得ました。
それは新たなデザイン手法が、人間と地球の両方を考慮に入れた形で出現することを予感させられる瞬間でもありました。例えば、更新のために作ったフォーム画面に、1枚の画像をアップロードすれば、サムネイル用にリサイズした画像を用意する仕組みを作ることで、ユーザー側のタスクを減らすなど?
これは、冒頭で触れたデザインスタジオが追求する、エステティクスとサステナビリティの両立や調和を意味しているとも言えるかもしれません。また、サステナビリティをデザインの基本条件として捉え、それを「〜のための」という枠組みを超えたものとする動きは、非常に重要な変化だと考えさせられました。
(それにしても、これらの変更により、ウェブサイトの評価が改善されて安心しました。)

③キャッシュ/フォント/画像のサイズ指定を見直す
最後に、細かな改善点への対応も行いました。まず、Ecograderの推奨に従い(①同様)、キャッシュの有効期限を1年に設定し、CDN(Content Delivery Network)サービスを通じてこれを実施しました。
次に、外部から読み込んでいたカスタムフォントをやめ、システムフォントを使用することでウェブサイトのロード時間を短縮しました。
また、画像については、サムネイルには明確な縦横のサイズを指定し、メイン画像は横幅を100%、縦をautoに設定して、異なるデバイスでの表示を最適化しました。ただし、このauto設定がEcograderによる評価にマイナスの影響を与えていたため、今後の改善点として残っています(もし分かる方がいたら教えていただきたいです)。
簡易な説明になってしまいましたが、こうした取り組みによって、サステナビリティを考慮したウェブサイトの改善を実現しました。よろしければ、読み込みも早くなったポートフォリオサイトを覗いていただけると幸いです!
考察
この記事を通じて、サステナビリティをウェブデザインに取り入れる試みに挑戦しました。個人レベルでのアクションとして、ウェブサイトの表示速度を高速化することと目指す方向はかなり近いと理解しました。これまでWordPressで構築したことのあるウェブサイトも計測してみると、画像最適化プラグインを利用していたこともあり、比較的良好なスコアを維持していました。
つまり、これまで同様にウェブサイトの最適化を図ることで、一定のサステナビリティ評価を獲得できるのではないかということです。そう考えると、従来通りの道筋でもサステナビリティに向かうことは可能だと言えるのではないでしょうか。
ただし、今回の改善活動の中で分からないままにしてしまっている部分として、グリーンホスティングを使用するという点があります。これについてはもう少し調べてから、移行したいなと考えています。改善できたら、また記事に追記したいと思います。もし詳しい方がいらっしゃったら、教えてもらえると助かります!
また、同僚が参加したサステナブル・ウェブデザイン体験ワークショップでは、組織のウェブサイトに対して情報デザインの再検討が必要であるとのフィードバックがありました。これは個人のサイトにも適用できる課題であり、根本的な改善が重要であることを再認識しました。
そして、サステナビリティを設計の前提条件として取り入れた際に生じる新たなデザイン手法や表現の探求は、今後のUI/UXデザイナーにとって重要な能力であると感じました。この気づきを体感したことが、今回の取り組みから得られた最大の成果だったかなと思います。
さいごに
この記事の冒頭で紹介した「Design for Planet Festival 2023」では、実務家たちのプレゼンテーションが中心であり、多くの刺激を受けました。
特に印象的だったのは、ニュージーランドのArchitects Climate Action Networkを主導するRosie Murphy氏のKeynoteスピーチでした。彼女は「コラボレーションを単なるバズワードにしてはならない」と強調し、マトゥラーナの言葉を引用して「自然界では、すべてがコラボレーションの中で機能しており、私たちの解決策も倣うべきところがある」と話していました。これは、『多元世界に向けたデザイン』の議論にもつながるところがあり、要注目の動向の一つだなと受け止めました。
さらに、デザインの脱植民地化を提唱するDr. Dori Tunstallの話は特に心に響きました。彼女は「人間と多くの現代技術(AIなど)との関係が家父長的な主従関係に似ている」と指摘しました。また、「クラウドサービスの礼賛に留まらず、そのサーバーシステムが先住民の土地と水を奪っている現状を直視すべきだ」と説明しました。この指摘は、デジタルテクノロジーを利用しながらも、環境にとどまらないサステナビリティの視点でデザインに取り組む必要性を改めて認識させる契機となりました。
こうした議論にも目を向けながら、デザイナー/デザイナリサーチャーとして進むべき道筋を微調整していきたいな、していかないとな!と考えさせられるオンラインイベントでした。
ちなみにDr. Dori Tunstallの提唱するDecolonizing Designの本があったりします。
最後までお読みいただきありがとうございました。
──
追記
Dr. Dori Tunstallが来日されていたタイミングで、インタビューされた記事が公開されていたので、参考にこちらでも紹介しておきます。(2023.11.20)
──
本文執筆時には言及しませんでしたが、システムフォントにしたということで、お気づきの方もいたかもしれませんが、Arialを指定しました。今回の改善にあたっては、システムフォントを使うことで、SWDに近づけることを優先したため、「わざわざ」Arialを使うことにしました。Arialは何かしらの理由がない限り選ばないフォントとされていますが、こんな形で使うことになるとは、という気持ちです。また、IBMが業務用レーザープリンタ「3800-3」のために開発を依頼したフォントという点も個人的には味わい深いです。Arialの歴史については、大曲都市さんのブログで前編と後編に分けて詳しく書かれているので、ぜひご覧ください。
それから、私の場合はポートフォリオサイトとはいえ、このページを起点に各情報がハイパーリンクになっていることを用件にして、アーカイブ性を重視しました。なので、なるべく変わらない状態で長く存在させられるだろうという意味でも悪い選択ではないのかなと考えています。
わざわざ書くことでもないかと思いましたが、「おや?」と思われるかもしれないので、説明させていただきました。(2023.11.25)
──
本記事は執筆時点での情報をもとに書いたため、最新情報であるとは限らないことをご承知ください。また、本記事の内容は私見によるものであり、必ずしも所属企業の立場や戦略、意見を代表するものではありません。
この記事が気に入ったらサポートをしてみませんか?
