
「NTTとデザイン」をグラフィックで伝えたい——NTT Designer Meetupメインビジュアルができるまで
こんにちは、KOELの池田です。前回の記事にてKOELが開催したNTT最大のデザインイベント「NTT Designer Meetup」についてお伝えしました。今回はイベントのメインビジュアル制作を担当したUIデザイナーの徐 聖喬さんに、ビジュアルデザイン制作の背景やイベント告知や当日の利用、グッズなどの展開について伺います。

NTT Designer Meetupとは
NTTグループ内のデザイナーが横断的に開催するデザインイベント。2022年6月24日のイベントでは「NTTにデザインは必要か?-社会インフラにおけるデザインの重要性を考える」をテーマに据え、社会インフラを担うNTTグループにおける「デザインの価値」を共有することを目的にKOELが主催・運営しました。
「NTTとデザイン」をどう表現するか
—— 今回のNTT Designer Meetupのプロジェクトにはどのように関わられたのでしょうか?
徐:
実はプロジェクトに最初から入っていたわけではなくて、急遽お呼びがかかって参加することになったんです。イベントにどなたに登壇してもらうのか、プログラムはどうするかなどの大枠が決まり、集客用LPの準備に話が移った際に「まずキービジュアルが必要だよね」となりました。
プロジェクトに入ったのが4月の中旬で、GW明けには告知したいという話だったので、2週間でメインビジュアルとイベントを告知するLPの両方を同時に制作をする必要がありました。

—— 普段の業務と並行してイベントの運営となると大変ですよね。制作過程について詳しくお伺いできますか?
徐:
ちょうどプロジェクトの合間だったこともあり、案件をこのイベントのみに絞って、100%集中することができました。1週間でメインビジュアルを、残りの1週間でLPを制作しました。
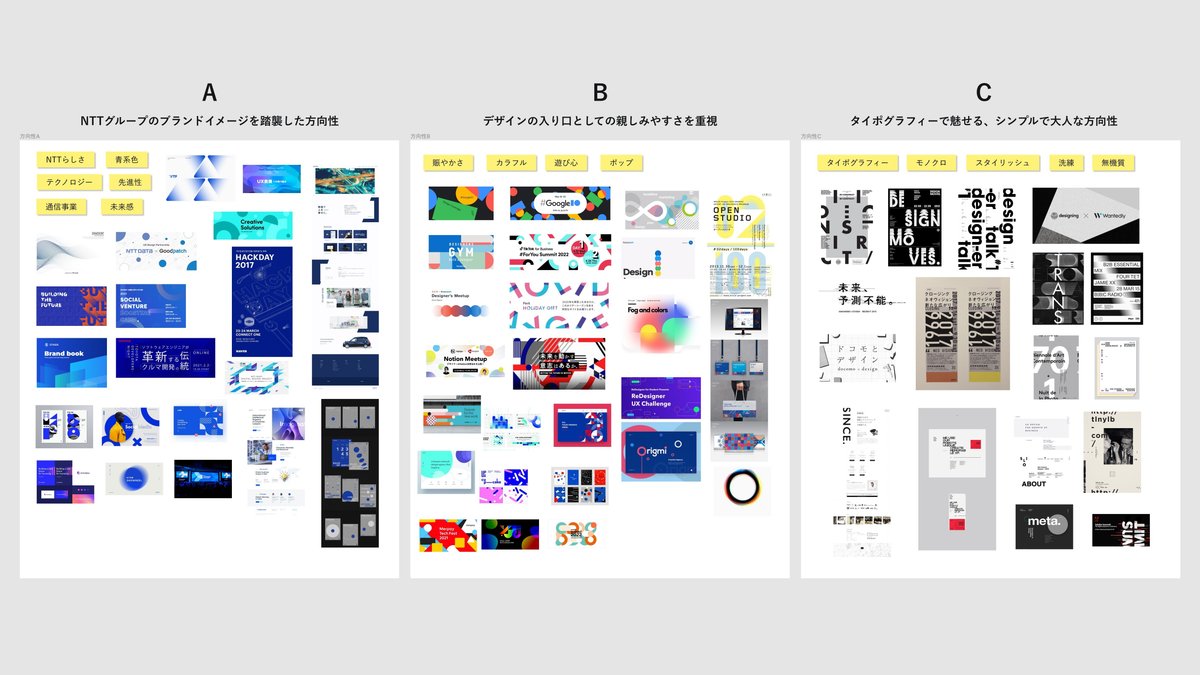
メインビジュアルの制作にあたっては、まずムードボードをFigma上にA、B、Cの3つの方向性で準備しました。今回のイベントに適したメインビジュアルの方向性として筋が良さそうな事例を集めていった感じです。

Aは「NTTグループのブランドイメージを踏襲した方向性」で、ブランドカラーの青を全面に押し出していたり、テクノロジーが駆使された世界観を軸に設定しました。
そして今回は「NTTの組織を横断したデザインイベント」という新しい取り組みなので、あまり既存のNTTのイメージに縛られる必要はないよね、ということで出していったのがBとCの方向性です。
Bは「デザインの入り口としての親しみやすさを重視した方向性」で、"ノンデザイナーの方にも参加いただいてデザインへの興味を持ってもらいたい" という運営側の意向を取り入れたものです。あまりデザイナー色が強くなると敷居が上がってしまうので、親しみやすさを意識しています。
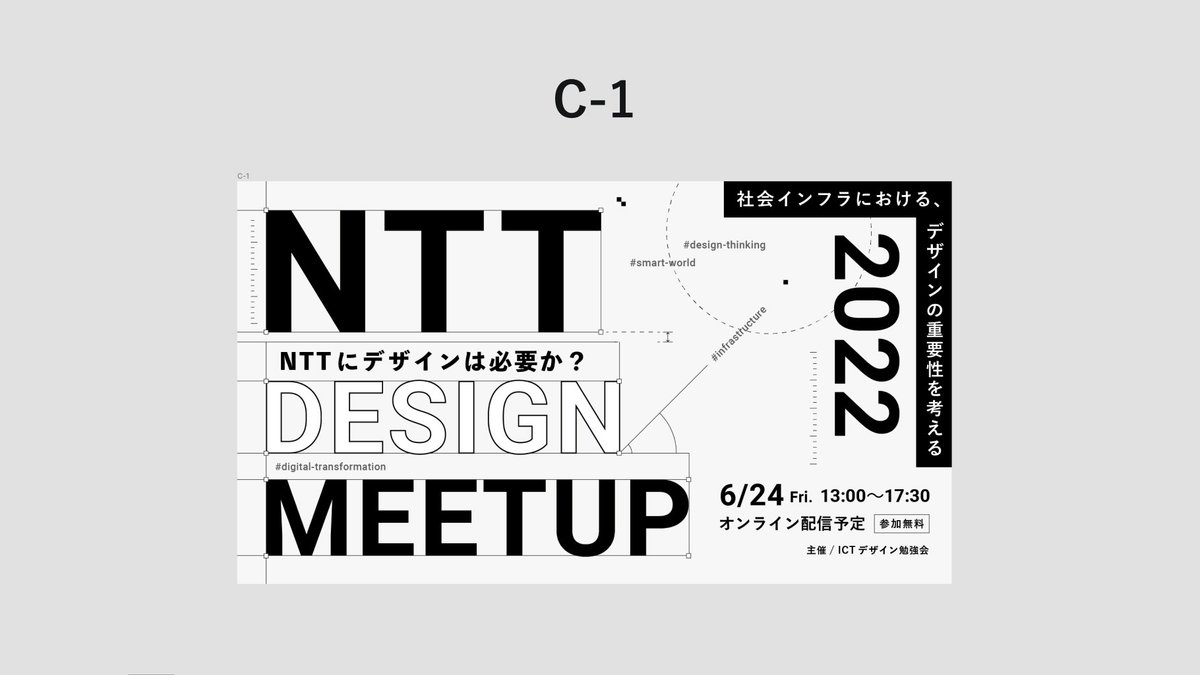
Cは「タイポグラフィーで魅せる、シンプルで大人な方向性」で、私が個人的に作ってみたい方向性を盛り込んでいったものです。イベントのタイトル(NTT Designer Meetup)が英語なので、タイポグラフィで見どころを作れそうだし、モノクロのトーンや無機質さによってNTTの精緻なIT観が出せそうだと思い、方向性の1つとして立ててみました。
以上の3つの方向性を洗い出したあと、それぞれの特徴を言語化して、Illustratorで直接ビジュアルに落とし込んでいきました。3つの方向性でそれぞれアイデアを膨らませ、合計7案のビジュアル案が最終的にできあがりました。まずは一人で発散させた後、レビューにUIデザイナーの小田中さん、ビジュアルの最終選考にはHead of Experience Designの田中さんに同席いただいて、ビジュアルを最終的に選定していきました。

最初は一番作ってみたかったC方向から手をつけていきました。これは "ビジュアルデザインあるある" だと思うんですが、頭の中にあったものをビジュアルにした時に「ちょっと違うな」と思う時があります。作ってみたらなんか違った、という場合でもそれに固執しすぎず次の案へ、と、1つのアイデアに偏らず全体的に幅広く案を出していくんですね。イメージとしては、目の前に鉢植えがいっぱいあって、少しずつ水をやっていくという感じです。

C案は単色だけを使って、ガイドやアウトライン、バウンディングボックスの要素を入れることで、「デザイナーが手を動かして、llustratorで作業している感じ」を表現したものです。ただ最終レビューの中で、モノクロ表現をバナーにするとインパクトが少し弱いという指摘がありました。また、今回のイベント登壇者は "デザイナー" というよりは "デザインシンカー" 寄りなのでllustratorの作業環境のモチーフはちょっと違うかなということで、不採用となりました。この段階でAとB、2つの方向性に絞られました。
NTTといえば〇〇〇?企業ロゴのモチーフから、まったく新しいグラフィックへ
—— 方向性AとBは、それぞれどんなものができたのでしょうか?

徐:
先にBから説明しますが、Bの方向性はデザインの入り口としての親しみやすさを意識したもので、NTTのロゴのシンボルとなっている電話線のモチーフなどは使いつつも、ポップでカラフルなビジュアルを2案ほど作成しました。

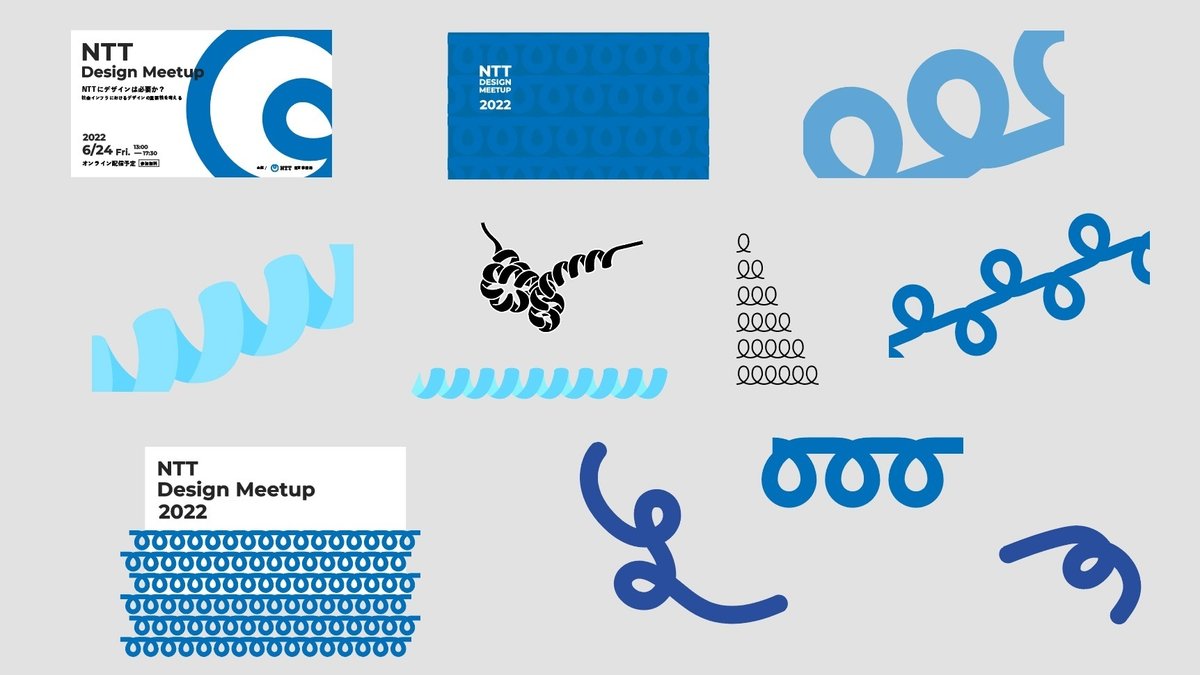
逆にAの方向性は、青系色を使いNTTらしさを存分に出していこうと思い、ビジュアルのアイデアを発散させることを意識しました。A-1とA-2は電話線のモチーフをグラフィックにしてみた案で、A-3はアイソメトリックのイラストでテクノロジーが進んだ社会を描いています。A-4ではより抽象度を上げて幾何学的な図形とグラデーションを多用して、"デザイナー・イベント感" を強調してみました。

小田中さんや田中さんのレビューを受けて、最終的に選ばれたデザインは電話線をモチーフにしたA-2でした。選ばれたポイントは、今回のイベントの趣旨とターゲットに沿っていたこと、 グラフィックのクオリティと斬新さは追求しつつ敷居を高くし過ぎていないこと。それから、ビジュアルの要素が他のアイテムや今後のイベントにも展開しやすいことも、選定理由の一つでした。
—— こちらの最終決定案は、どんな過程を経て生まれたんですか?
徐:
実は最終レビューの1時間前に、もう1案くらい絞り出したいという気持ちで最後にパパッと作ったのがこの案だったんです。ずっとA-1のクオリティが他の案のレベルに達していないのが自分の中でしっくりきていなかったんですよね。それで試行錯誤していく中で、テキストとグラフィックが織り混ざった形はどうだろうと。最後に絞り出したものが案外良かったり、最初からイメージしていたものがあまり刺さらなかったり、最後まで何が生まれるのかわからないというのが、ビジュアルデザインの面白さなのかもしれないですね。

—— 興味深いですね。このクルクルしている電話線のインスピレーションについてもうすこし詳しく教えてください
徐:
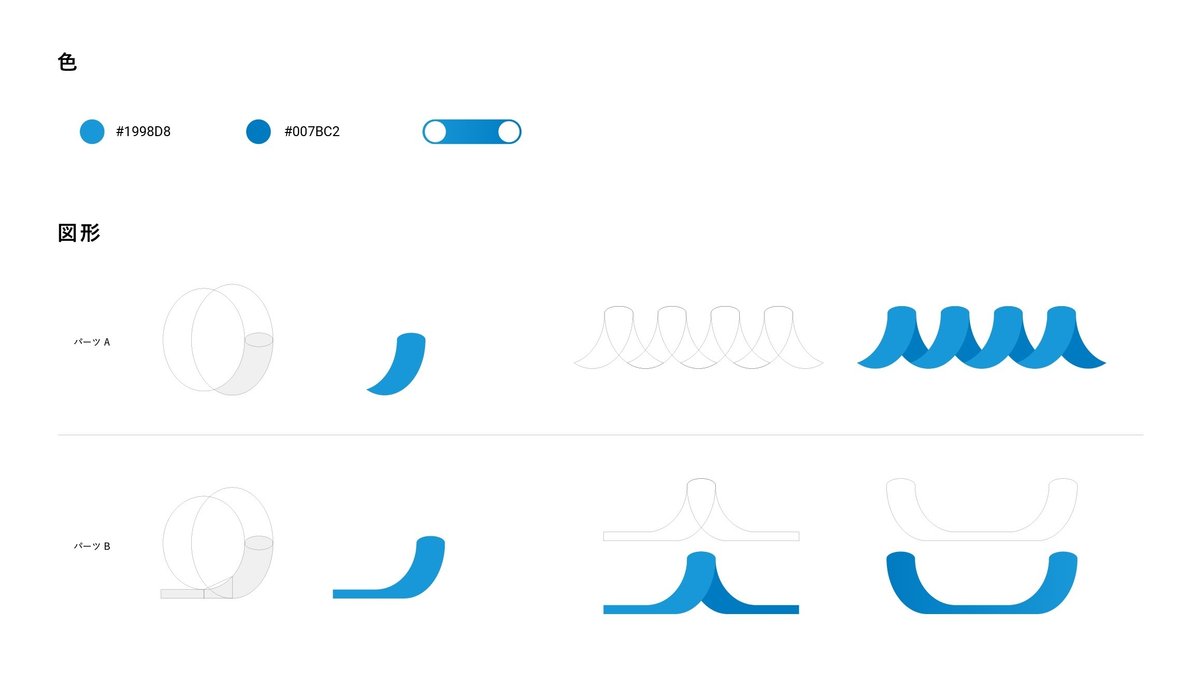
元々はNTTのロゴをそのまま切り取ってグラフィックにすることも考えていました。NTTのロゴには電話線が含まれていますが、そもそもが電話回線から始まった事業でもあるので、個人的にNTTをシンプルに表せる電話線のモチーフはなんとか活かしたいなと。試行錯誤の結果、フラットな電話線ではなく、2色の面で構成する表現にたどり着きました。
一見立体的だけれど、実は平面な図形で構成されているというのが、このビジュアルの面白いポイントだと思います。NTT Designer Meetupを一過性のイベントにするのではなく、今後もデザインをグループ内に浸透させ続けたいんだという主催者側の思いを表現するために、あえて画面の左右に途切れなく電話線が続いているような配置にしています。一方で、画面全体がビジーになり過ぎないように適度に余白を持たせるなどして、最後まで微妙な調整を積み重ねました。

告知サイトからイベント会場まで 細かな調整を重ねたビジュアルの展開
—— 先ほど「他のアイテムへの展開」というお話が出てきましたが、メインビジュアルの展開について伺えますか?
徐:
イベントのLP(ランディングページ)、当日のスタッフ用Tシャツ、プレゼン用スライド、イベント会場の背景に投影される大きなモニターの画像ですね。あとは先着の参加者にプレゼントする、数量限定のタンブラーも作りました。



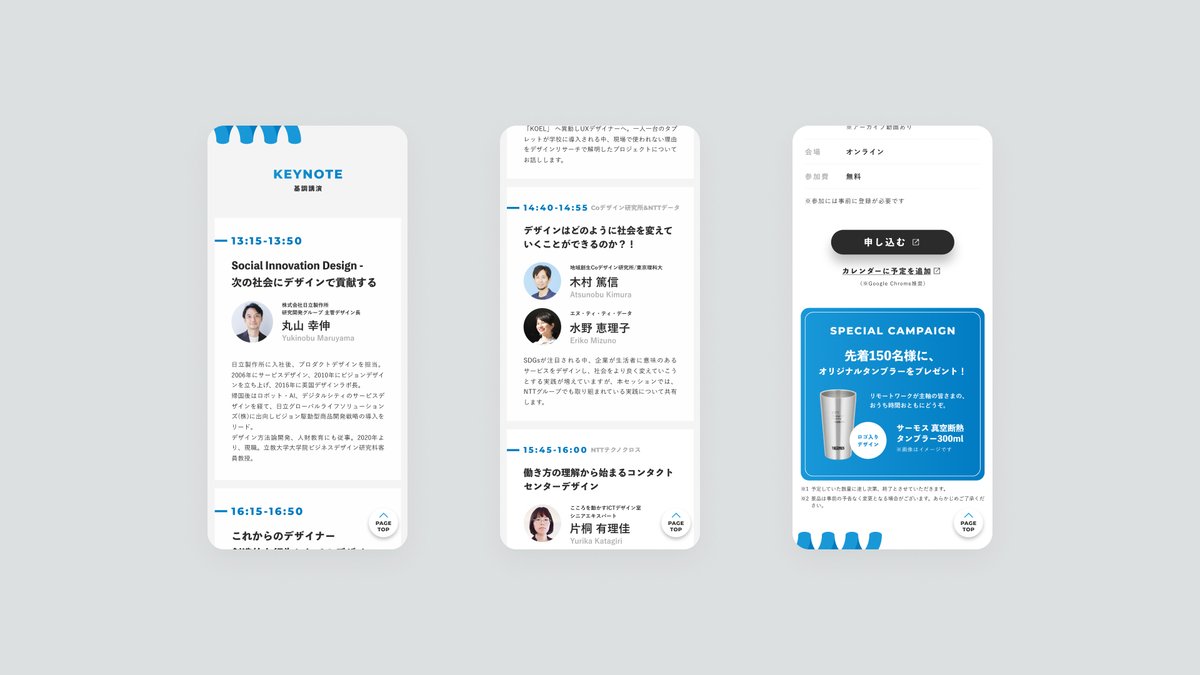
LPはファーストビューを見た時に下にスクロールしたくなるように、初見のインパクトを意識しながら作りました。日本語のフォントサイズもWebサイトにしては、あえて大きめにしています。
デザインの段階でワイヤーフレームの骨子は決まっていたんですが、事務局内で登壇者の最終調整やセッション内容の詳細詰めと並行してデザインを制作していました。結果「この枠に入るタイトルは◯◯文字以内でお願いします」という感じで、逆に文字数を僕から事務局側に指定しています。必ずしもワイヤーが完全にFIXしてからでないとデザインができないということではないと、自分の中での新しい気づきでもありましたね。


タンブラーやTシャツに関しては実際のサイズで見るのと画面の中でのサイズ感とで印象がだいぶ変わるので、デザインを実寸で印刷して実物と照らし合わせながら確かめるなどの、細かな調整を繰り返しました。

—— リハーサルで徐さんはどんなことを担当されたんですか?
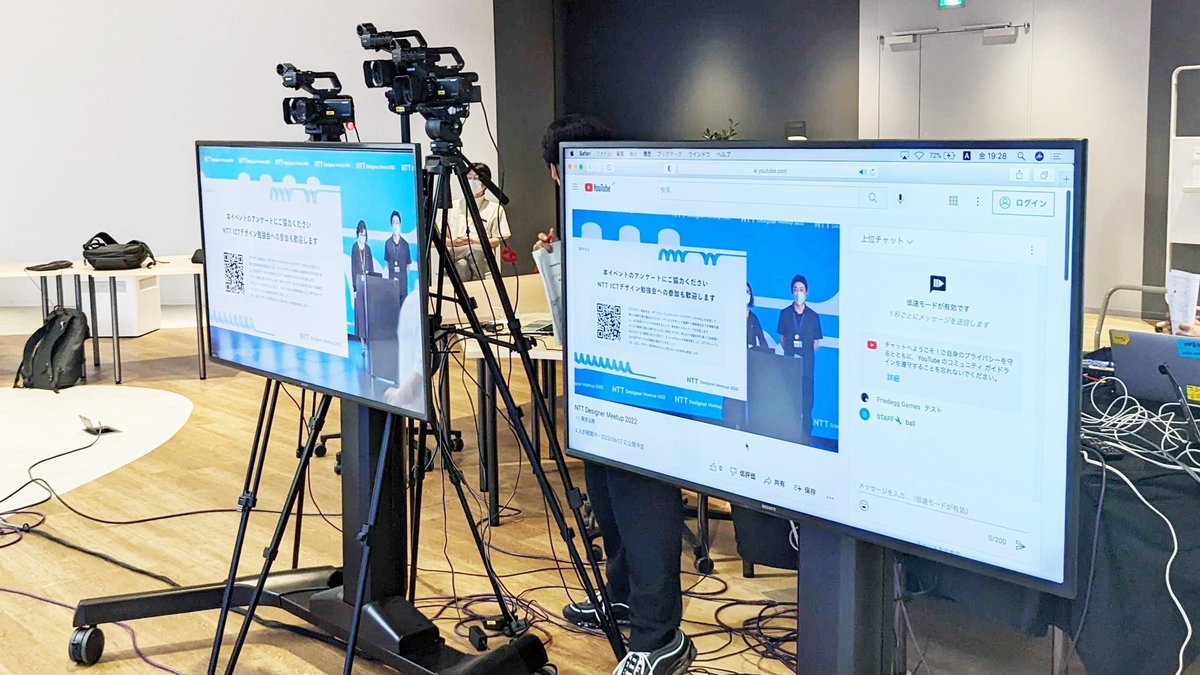
イベント会場のステージの背景に投影される大きな画面用のグラフィックは、リハーサルの日にかなり細かい調整をしましたね。元々作っていたグラフィックをそのまま使うと、白背景の面積が多いことから人の顔が逆光になり、うまく撮影できないことがわかりました。大画面で光量の多い大型ディスプレイに立って講演できる、この会場ならではの現象です。なので背景と電話線のカラーを反転させて、さらに全体的にトーンを落とすことで登壇者が適切に撮影できるように調整しました。


また、リハーサル当日までにいくつか明るさや配色バリエーションを作っておいて、実際にスタッフにカメラの前に立ってもらって、画面に映した状態で一番明るさのバランスが取れている状態を探りました。作業時にモニター上で見ているものと、会場に写っているものとでは色味も明るさもまるで違っていて、照明の当たり方なども鑑みながらその場で探り出していくしかなかったんですよね。現場設営の業者さんや事務局のスタッフと密にコミュニケーションを取りながら、限られたリハーサルの時間内で最適な案を下さないといけない緊張感がありました。
—— 現場の撮影環境に合わせて細かいところまで調整されていたんですね。幅広いクリエイティブに関わられた中でも、今回の制作で楽しかったのはどんなところですか?
徐:
自分が今まであまり作ったことがない雰囲気のビジュアルが選ばれて、デザインを担当できたことは素直に嬉しかったです。メインビジュアルが様々なアイテムに応用され、独自の世界観ができ上がっていく楽しさを感じながら作っていました。

WebサイトからスタッフのTシャツまで媒体を問わず、一気通貫でビジュアルデザインを担当させてもらえたことにやりがいをすごく感じましたし、現場から「あのビジュアルかっこいいね!」という生の声を聞けたのは何よりでした。「あ!あの青いクルクルの電話線のイベントね!」という感じで、NTT Designer Meetupがより多くの人に記憶してもらえた時こそ、グラフィックデザインの力が発揮できたなと一番に思える瞬間だと感じています。

—— 本日はお話を聞かせていただき、ありがとうございました!
KOELのグラフィックデザイン事例をご紹介しましたが、いかがでしたでしょうか?これからもKOELはNTT Designer Meetupをはじめとした、NTT全体のデザインを底上げするための活動を進めていきます。これからもNTTグループ全体のデザイン活動、そしてKOELの活動にご期待ください。
