
新進気鋭のUIデザインツール「Pixso」の特徴と機能を紹介!
UIデザイナー、はたまたWebデザイナーのみなさんこんにちは。突然ですが、みなさんがメインで使っているデザインツールはなんでしょう?
ワイヤーフレームやプロトタイプ、デザインカンプに遷移アニメーションなど、UIデザインを作る上でやるべきことって結構多岐にわたりますよね。
そういったUIデザイン業務のために、AdobeXD、Skech、Figmaなど、昨今では様々な専門ツールがリリースされています。いくつかのツールを工程ごとに使い分けている、という人も少なくないのではないでしょうか?
今回はそんな「UIデザイン専門のツール」のひとつとして新しくリリースされた「Pixso」というサービスについて、ざっくり紹介していこうと思います。
ちなみにこの記事は、
普段はAdobeXDでワイヤーフレームや簡易プロトタイプを組み、
PhotoshopやIllustratorを用いてデザインカンプを作成し、
開発ツール上でUI素材の配置やアニメーション付けを行っている、
ゲーム会社所属のUIデザイナー
という筆者視点のレビューになることをご留意ください。
Pixsoとは
公式サイトはこちら。

端的に言うと「ブラウザで動作するUIデザイン作成ツール」で、WebサイトやアプリのUIデザインを制作するのに適しています。
ワイヤーフレームを切ったり、遷移を組んでプロトタイプを作ったり、実際のデザインカンプを作成したりと、既存の類似ツールにできることは概ねカバーされているのではないでしょうか。
プロジェクトを複数人で共有して、リアルタイムに共同編集することも出来るようです。
それではここからはPixsoの具体的な機能を見ていきます。
Pixsoでできること
自動レイアウト
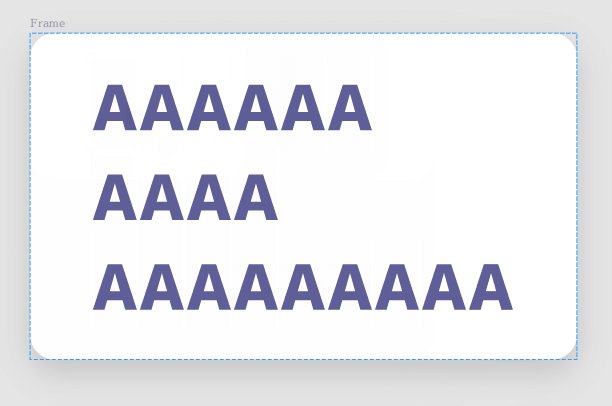
「テキストの文字数に応じてテキストボックスのサイズを変えたい」等、コンテンツ量に対して背景サイズを追従させたいという時に非常に有効に機能する自動レイアウト機能。UIデザインの現場では頻出のシチュエーションですが、Pixsoではしっかり対応されています。

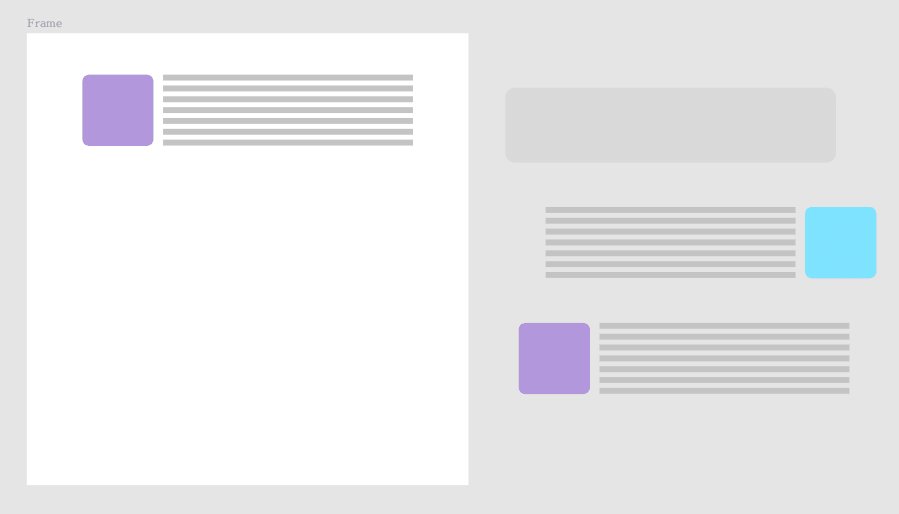
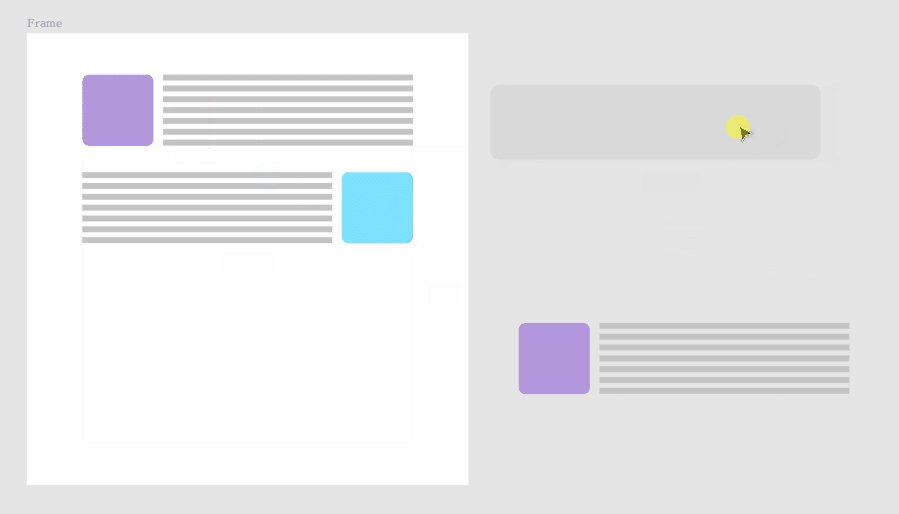
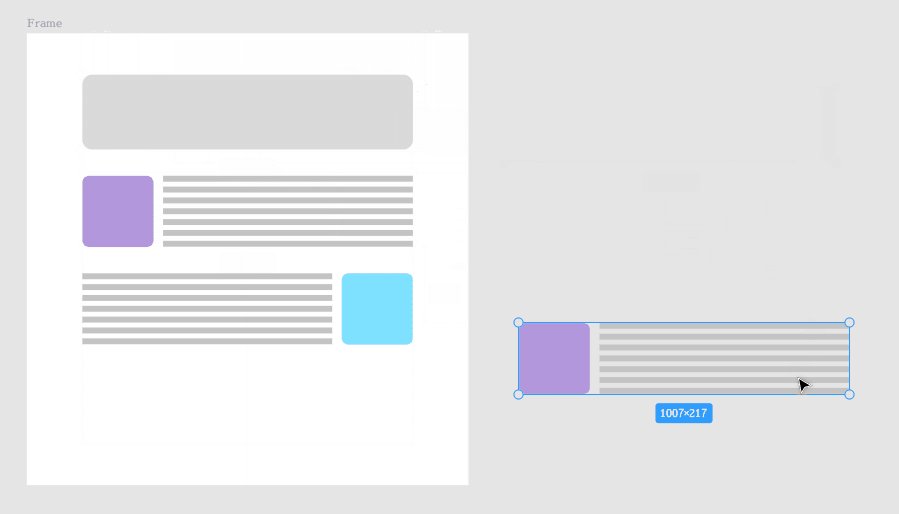
自動レイアウト機能は「等間隔に要素を並べたい」という場合にも活躍します。マージンを指定しておくだけで縦方向/横方向に要素を並べていくことができますが、工夫次第でグリッドっぽい配置にもできますね。

レイアウトグリッド
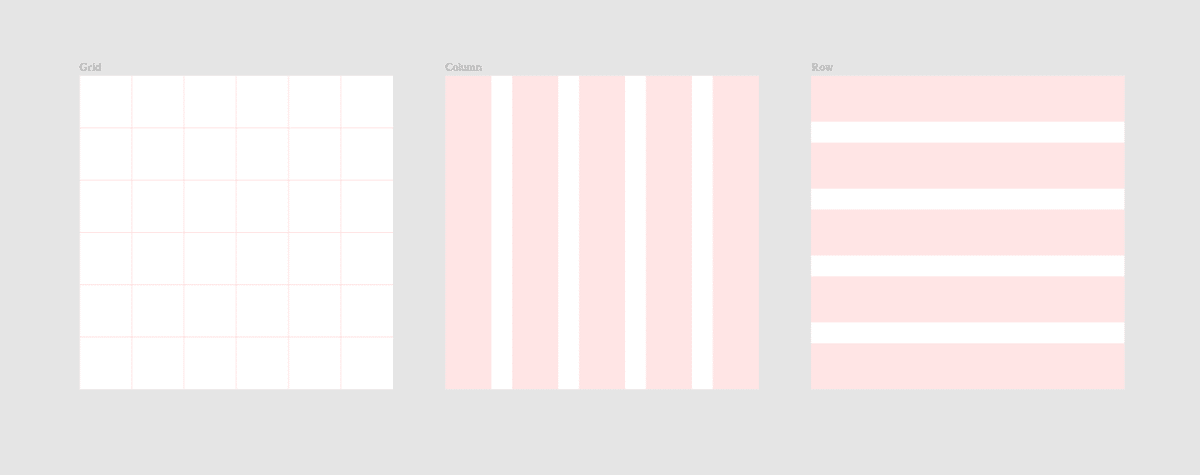
Webデザインの世界でよく利用されているであろうグリッドシステム。多様化を極める画面サイズに対応するため、規則的なグリッドに沿ってオブジェクトを配置していくという手法です。……ですよね?(専門外)
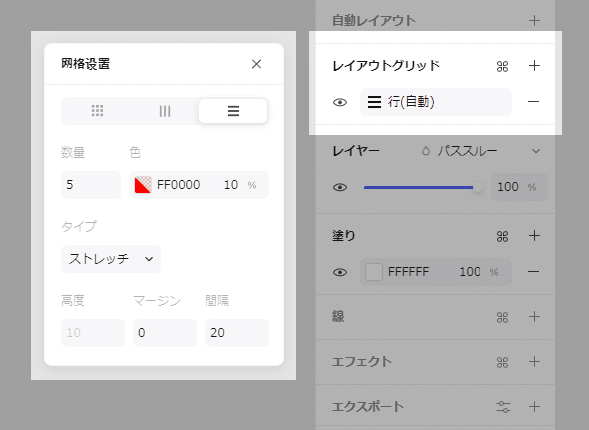
Pixsoでは、そのためのガイドを簡単に作成する機能が備わっています。グリッド、縦列、横列の3パターンから選択でき、列数やマージンなどが設定できます。


コンポーネントとバリアント
ボタンのように汎用的に使い回す素材をコンポーネントとして管理できます。コンポーネント化しておけば、「同じボタンなのにデザインに差異が出てしまった」のような事故を防ぐことが出来ますね。

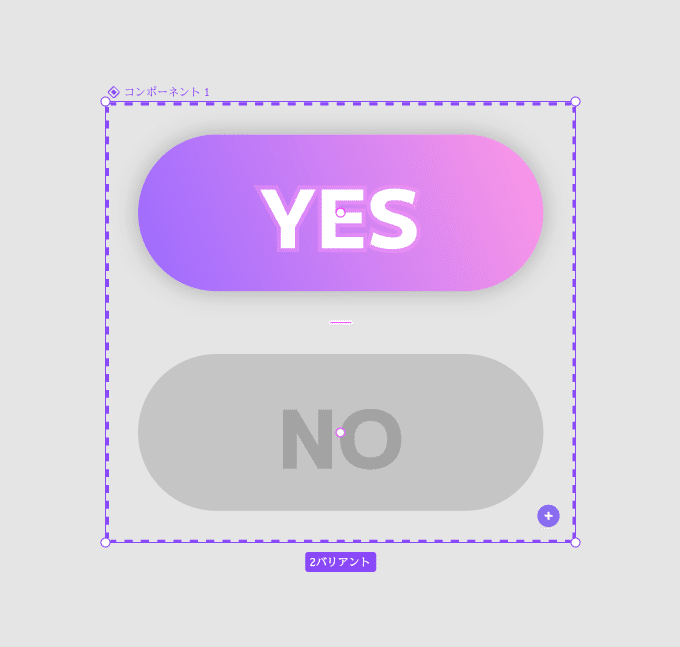
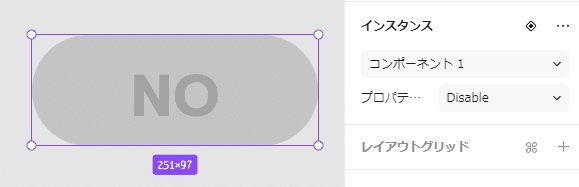
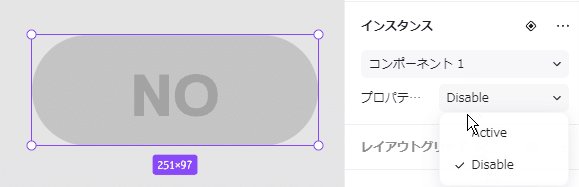
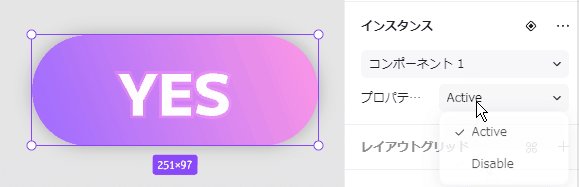
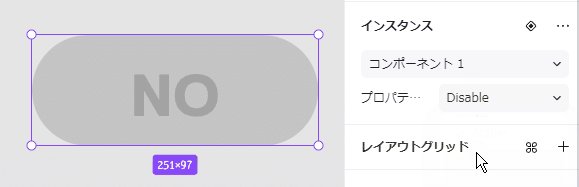
くわえてUIデザインでは、ひとつの素材に対して様々なバリエーションを要することが多々あります。ボタンひとつとっても、「フォーカスされている状態」や「選択することができない状態」等がありますよね。作成したコンポーネントにバリアントを追加することで、こういった複数の状態を一括で管理することも可能です。

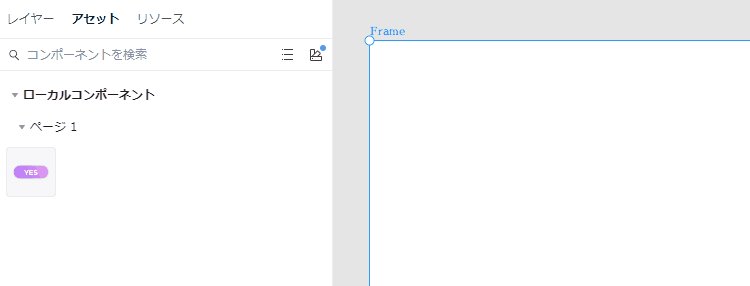
バリアントは、配置したコンポーネントのプロパティから簡単に切り替えることが出来ます。

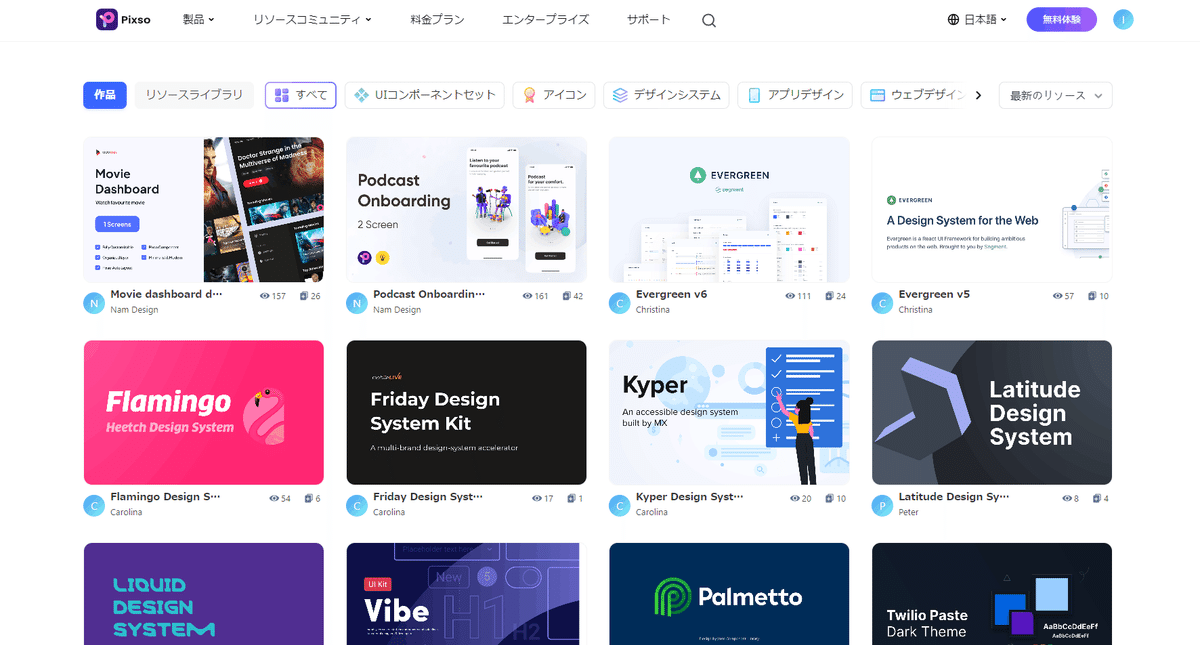
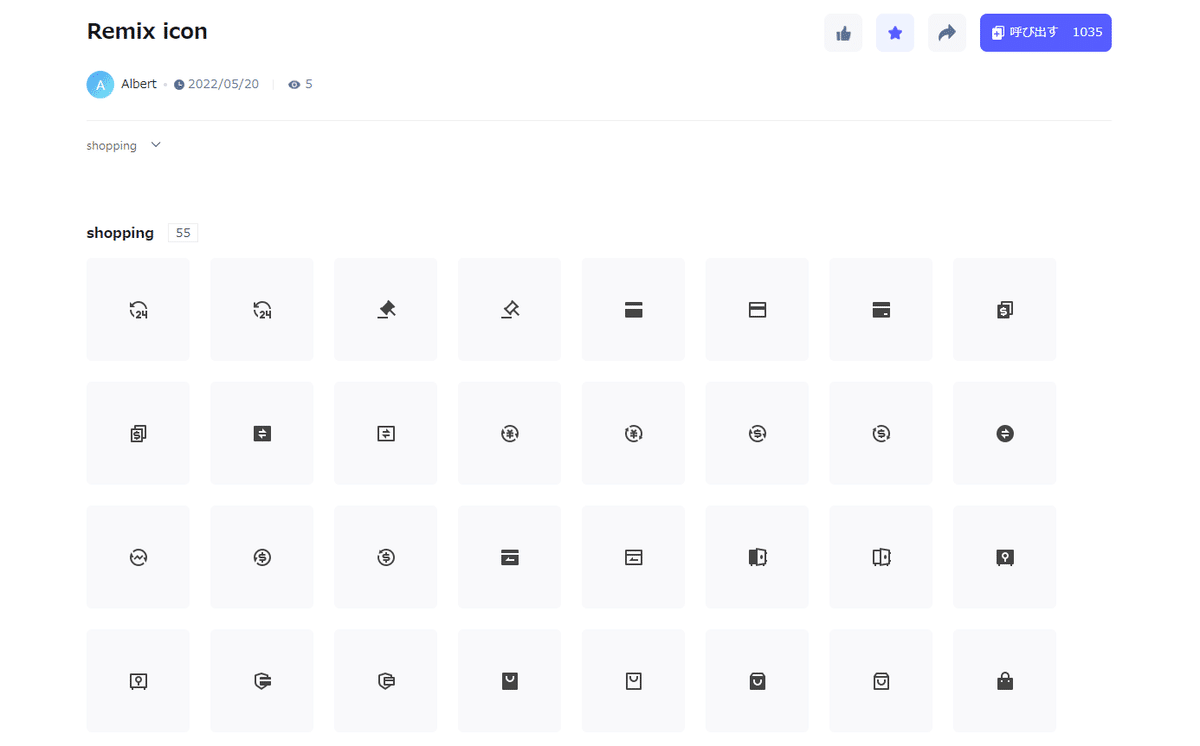
リソースコミュニティ
汎用的なアイコン素材やテンプレート、コンポーネントセットなどをリソースコミュニティから探して利用することも可能です。無料で使えるようなので、うまく活用すればかなりの時短が期待できそうです。
シンプルなデザインのUIであれば、ここの素材を組み合わせるだけである程度形に出来るかも。


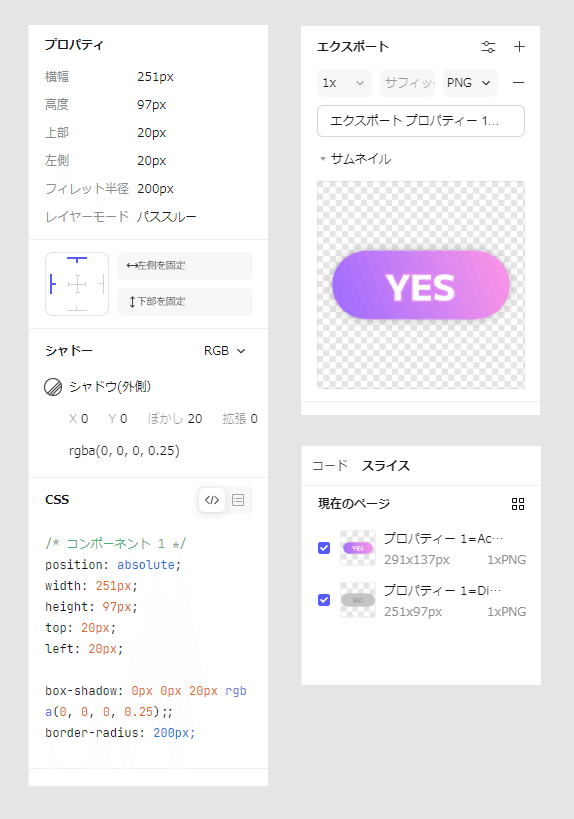
アセットの書き出し
作成したコンポーネント等を画像素材として書き出せるのはもちろん、エクスポート設定をしておいた素材類を後からまとめて書き出すことも可能です。また、自動で生成されたプロパティ情報やCSSをコピーすることも出来るので、Webデザインでのコーディング作業にも役立ちます。

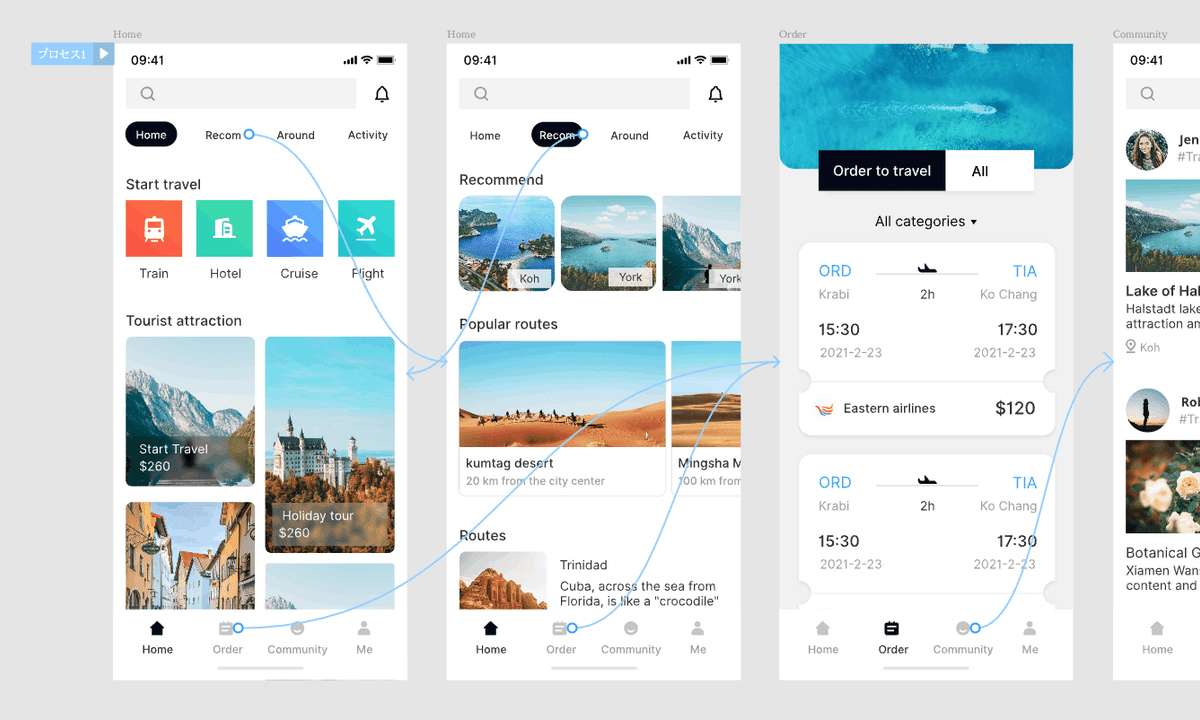
画面遷移とインタラクション
作成したデザインに画面遷移やインタラクション設定を追加することで、簡単にプロトタイピングが行なえます。
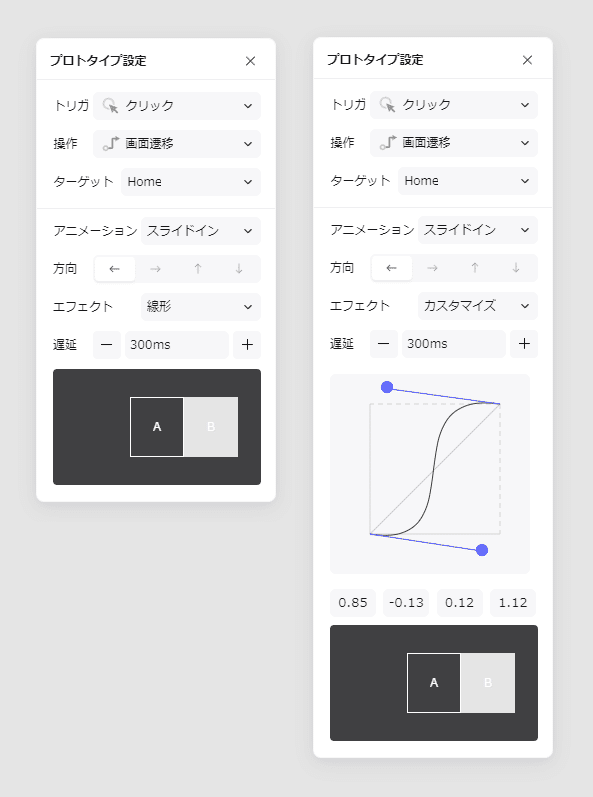
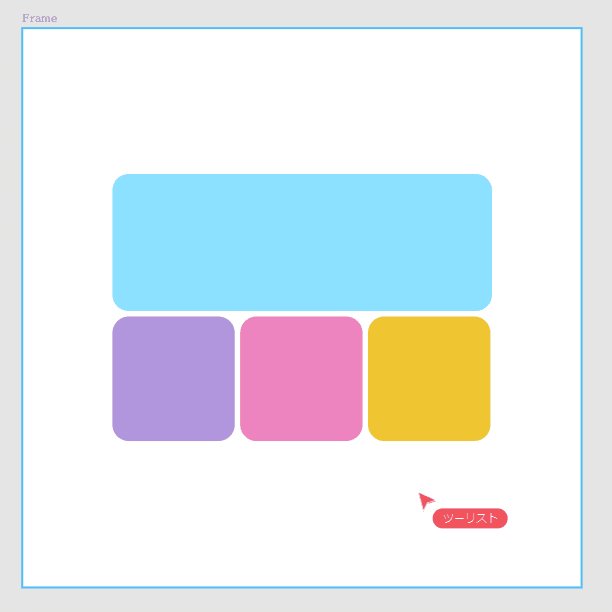
「このボタンを押したらAの画面にスライドしながら遷移する」といった、静止画デザインだけでは確認が難しいフローも、これらの機能を使うことで手軽にデモを用意できます。
デザイン作業とプロトタイピング作業がシームレスに移行できるので、UIデザイン業務の中でも特に重要な「手触りの確認」を手早く行えますね。

遷移アニメーションもある程度細かく設定でき、例えば「スライドアニメーション」だけでも、方向やイージング、かける時間などを指定することができます。イージングのエフェクトを「カスタマイズ」にすると、After Effectsなどの動画編集ツールでもおなじみのアニメーションカーブが扱えました。

プロジェクトの共有と共同編集
Pixsoプロジェクトの共有方法は以下の二通りです。
共有リンクを発行する
共有相手のメールアドレスに直接招待を送る
クラウド系のサービスではお馴染みの方法ですね。もちろん権限を「閲覧のみ」「編集まで可能」と調整することも可能です。
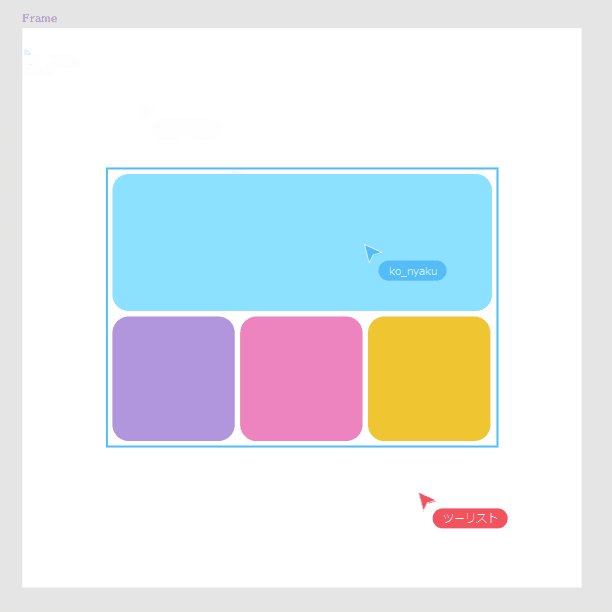
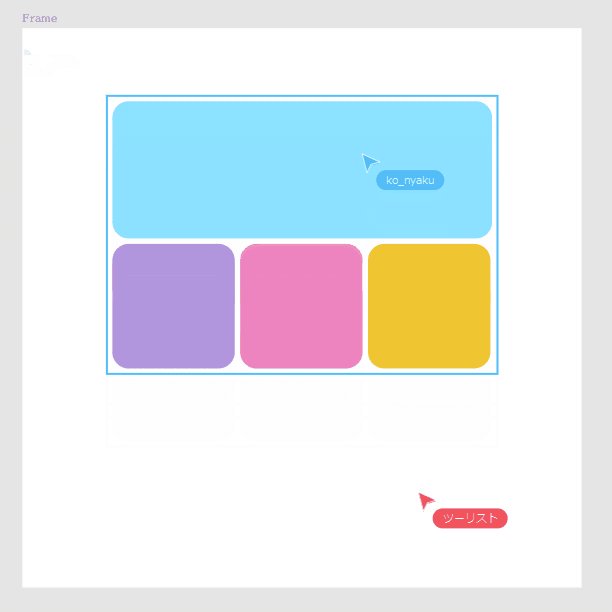
複数人に編集権限が与えられている場合は、それぞれがリアルタイムに共同編集することもできます。相手のカーソル位置が常に表示されているので、作業がバッティングする心配もありません。

Pixsoの特徴
互換性が高い
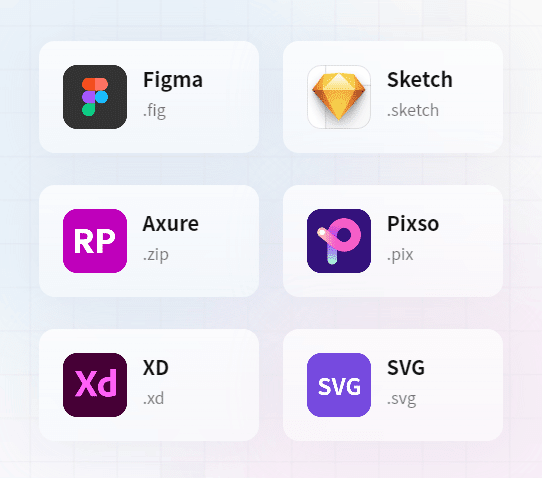
インポート/エクスポートできるファイル形式が豊富です。FigmaやSketch、XDデータの読み込みがデフォルトでサポートされているというのは、他ではなかなか類を見ません。

ただし現状、100%完璧に読み込めるわけでもないようです。
手持ちのXDデータを読み込んでみましたが、ステート(Pixsoで言うところのバリアント)がなくなっていたり、プロトタイプの遷移が外れてしまったりしていました。複雑な機能ゆえにそのまま移植は難しいのかな?とも思いますが、将来的には是非がんばって対応してほしいところです。
日本語に対応している
正直なところ翻訳はところどころ甘いです。甘いですが、リリース時点で日本語に対応していること自体が高評価に値すると個人的には思います。ローカライズって大変ですからね……翻訳精度もこれから上がっていくんじゃないでしょうか。
ちなみに現在対応しているのは英語、日本語、韓国語のようです。公式サイトではロシア語も選択できるので、こちらも後々対応されそうな雰囲気は感じますね。
今後のローカライズ精度の向上に期待です。
無料の範囲が広い
ごく小規模のチームや個人での使用であれば、無料の「Starter」プランの範囲でも問題なく利用できるようです。さらに、プロジェクト数やファイル数に制限がありません。なんならストレージも無制限らしい。なかなか太っ腹です。


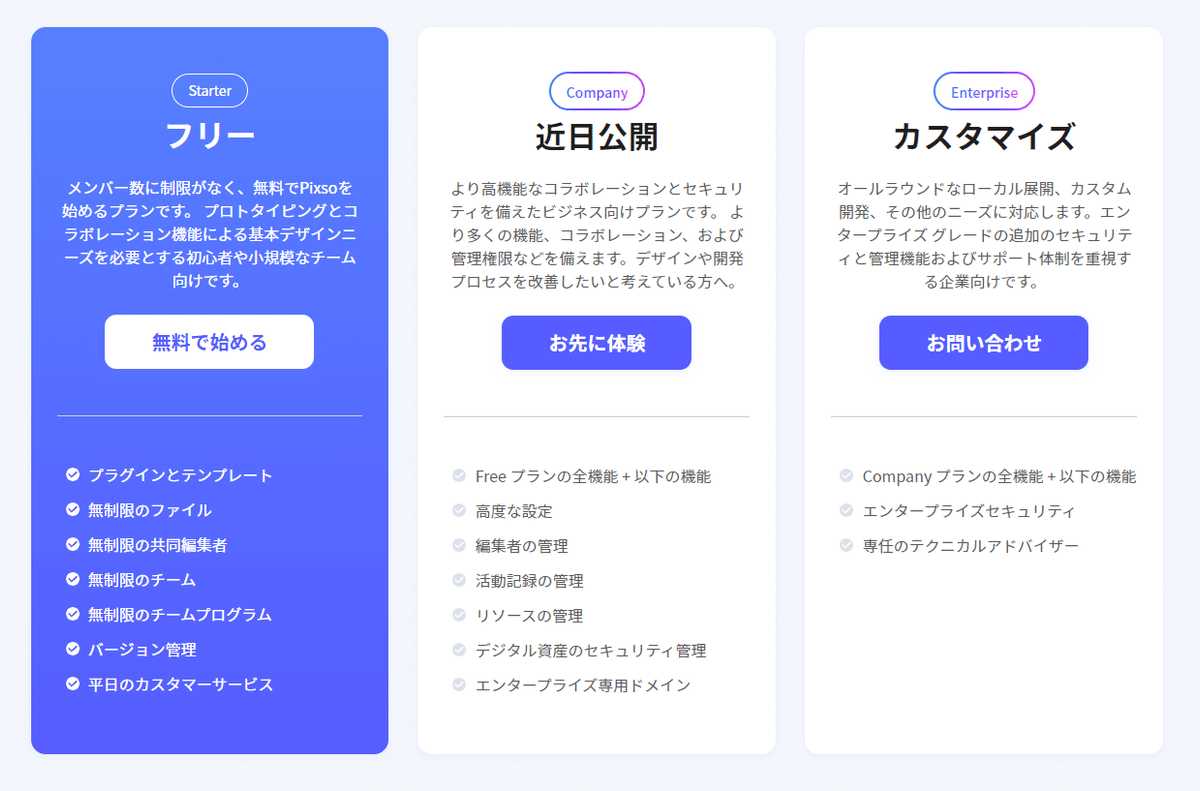
上位の「Company」プランはまだ正式公開に至っていないようですが、プラン別の機能比較などは公式サイトに詳しく掲載されていました。なんにせよ、個人で使う分には「Starter」プランで十分そうです。
まとめ
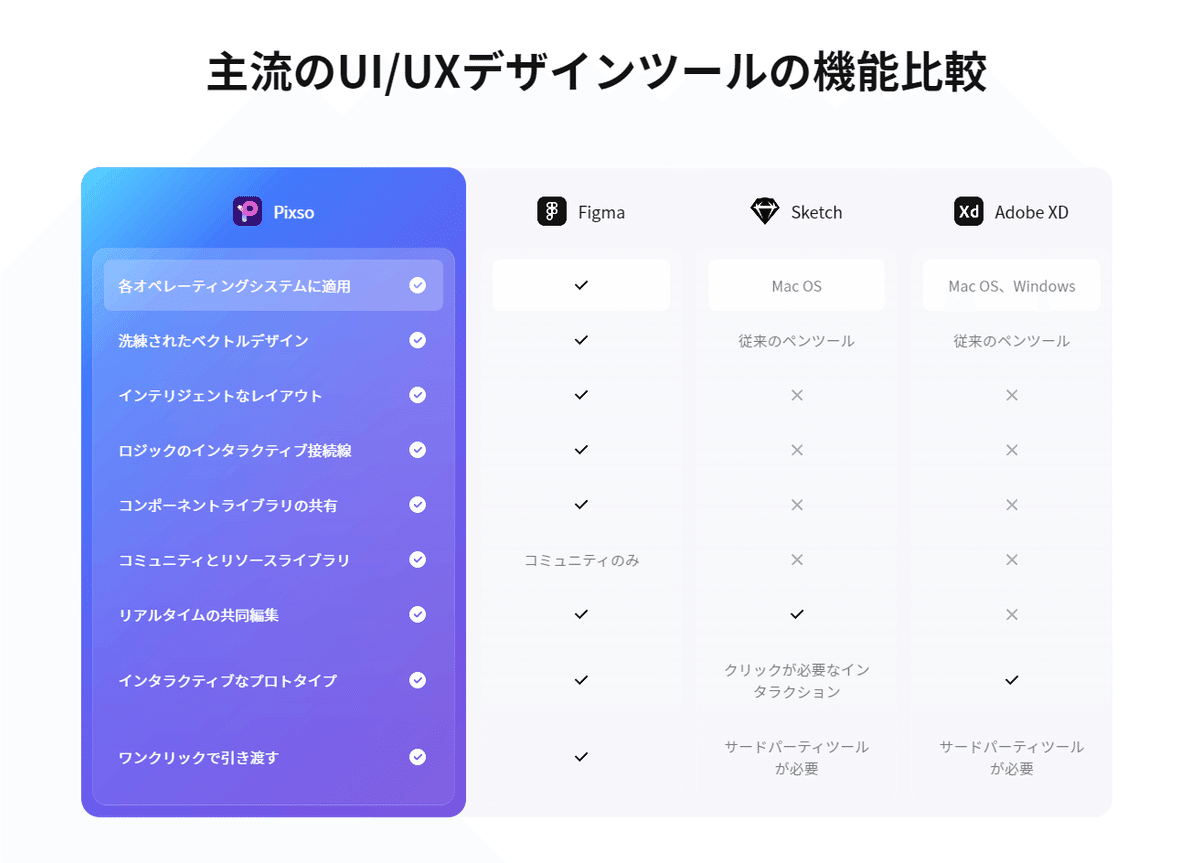
いろいろ試しながらざっくり紹介してきましたが、個人的な所感としては「既存の競合ツールに出来ることは全部やるぞ」という気概を感じる、なかなかアツいサービスだと感じました。公式サイトにはかなり強気な比較表も掲載されてましたからね……笑

一部機能が不安定だったり精度の低い部分はあるものの、今後に期待できるだけのポテンシャルはかなりあるように思います。何せリリースから間もないようなので、これからのアップデート次第でどこまでも伸びていけそうです。
ワークスペースへのリンクを貼っておくので、興味のある方は一度試してみてはいかがでしょうか。
それでは、伸びしろ満載なPixsoの今後に期待を膨らませつつ、今回の記事を締めたいと思います。
お疲れ様でした!
==========
*本記事は株式会社ピクソー様からのご依頼により執筆しています。
この記事が気に入ったらサポートをしてみませんか?
