
デザインガイドラインをスタートアップ創業期から作成運用したナレッジ
初めまして、ナレッジワーク デザイナーの小川(@dyki01)です。
ナレッジワークでは創業当初からプロダクトの開発に並行してデザインガイドラインを作成し、今日まで運用を続けてきました。デザインガイドラインを作成してから2年とちょっと運用を続けてきてたことについてまとめようと思います。
社内でデザインガイドラインを作ろうと思っている方、これからスタートアップの創業メンバーとしてジョインしようとしているデザイナーの方の参考になると幸いです。
経緯
私自身、過去数社スタートアップにてデザイナーとして働いたり、副業として関わらせていただいた経験があるのですが、スタートアップはただでさえ開発スピードが目まぐるしいものでガイドラインにまで気が回っている環境はなかなかありませんでした。
途中からジョインした場合はデザインのルールやコンポーネントの使い方等ドキュメントにまとまっておらず、どうやってデザインを作ればいいかは先任のデザイナーに都度確認するしか方法がなくとても苦労した覚えがあります。
また、プロダクトのデザインルールを整理するプロジェクトや、デザインリニューアルとともにガイドラインを制定し、プロダクトのデザインを一新する経験をしてきました。すでに動いているプロダクトのデザインパターンを洗い出す作業は容易ではありません。プロダクト開発は動いているので制定した新しいルールに適応するにも開発工数がかかり、すべてのルールが適応されるまでにも時間がかかります。そうした経験をした中で、もし次に別の環境でチャレンジする機会があれば、最初からデザインガイドライン運用をもっと上手にやりたいなと思っていたところ、現在のナレッジワークにて創業メンバーのデザイナーとしてジョインする機会があったため挑戦しました。
過去の社内ドキュメントをあさって見るとナレッジワークが2020年4月1日に創業し、2020年5月12日にデザインガイドライン作成プロジェクトが始動し、2020年6月26日にプロダクトのα版デザイン完成とともにプロダクトガイドラインver1も完成しました。
目的
ガイドラインを作成した目的は以下になります。
プロダクトのデザインに一貫性が出る
プロダクト内で同じような機能をはたす部品の見た目を統一することで、プロダクトを触るユーザーが操作に迷うことがない。
デザイン開発工数の削減
一度作成したコンポーネントを使い回すことで、似たような機能を持つ画面をデザインする際また一から作る必要がなく、時間短縮につながる。
エンジニア(フロントエンド)工数の削減
デザイン同様、エンジニアも同じような機能をはたす部品の見た目を統一することで、一度書いたコードを使い回すことが可能で時間短縮につながる。
デザイナー複数人体制になった際の導入が簡単
複数人のデザイナーが同じプロダクトに携わる際、コンポーネント一覧を見ることでどういう時にどういったコンポーネントを使えばいいか把握可能。全員が同じコンポーネントを利用することで、人に寄っての差分が出にくい。
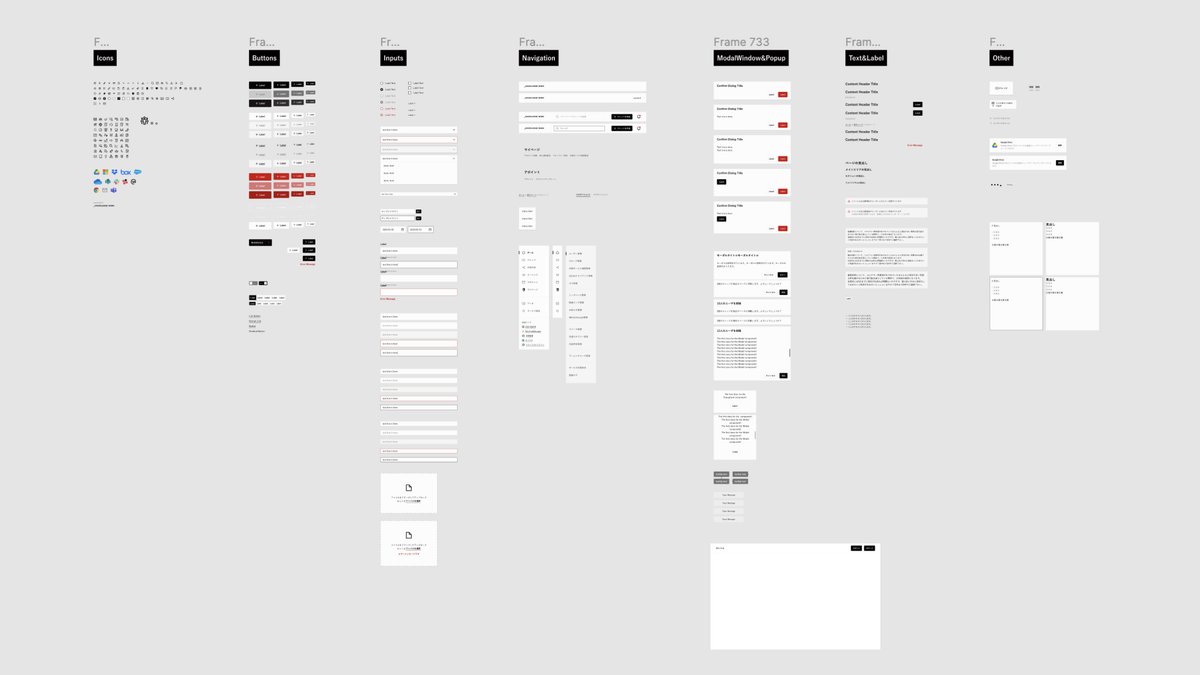
内容

ナレッジワークのデザインガイドラインは対外的に現在非公開なのですが、内容を簡単に説明します。概要としては会社のミッションからバリューを導き出し、そのバリューからデザイン原則を定義しています。そして各項目のルールを定義しているような構成となっております。
Mission
会社のミッションを明記。会社のミッションを達成し、ワークエクスペリエンス向上やイネーブルメントに寄与するデザインにしていくという意思表示。
Value
会社のミッションから導き出される4つのバリューを明記。
Principle
4つのバリューをもとにした4つのデザイン原則を定義。デザインする上で必ず心がける原則。この原則に基づき以下のルールが制定されている。
Color
色の定義、管理方法、Figmaでの定義の仕方解説。
Typography
フォントの定義、管理方法、Figmaでの定義の仕方解説。
Layout
全画面に共通する画面の大枠レイアウトルール。
Writing
用語や文体、用語、UIラベルの選び方、文章などに関するルール。
Action
ボタンの使い分けやアクションに対するフィードバックのルール。
Form
フォームのプレースホルダーやエラー文章に関するルール。
Icon
サービス内で用いるアイコンのルール。
作成手順
実際にデザインガイドラインを作成した手順は以下になります。
意思決定
骨子作成
内容作成
レビュー
意思決定

多くの会社ではガイドラインを作成する意思決定にハードルがあるかと思います。現状の洗い出しや、ルールの制定、適応とデザイナーだけでなくエンジニアの工数も発生することからプロダクト開発に支障が発生するのでPO等に作成するメリット等を伝え説得する必要があるかと思います。
幸いナレッジワークは社名にもナレッジとついているように創業当初から社内の情報をナレッジとしてまとめ、他の人でもそれを使えるように残そうという文化があったので、デザインガイドラインとも相性が良く、苦なく作成を始められました。
また創業当初であったことから開発に大きな支障なく進められたこともよかったポイントです。
骨子作成

会社のミッションとの繋がりのある納得感のあるデザインにしたかったのでミッションからバリュー、バリューからデザイン原則を導き出す作業をCEO(PO)と一緒に時間を使って検討しました。
デザインルール
まずはデザインガイドラインを作り切ることを重視。ver1は必要最小限の色、フォント、ボタン、アイコンなどの最小限の要素からだけガイドラインにまとめ、徐々に増やしていくことにしました。
内容作

私の方でプロダクトを作りながらFigmaでコンポーネント化し、フロントエンドエンジニアとコンポーネントの状態や振る舞い、共通化できそうなところはないかディスカッションしながらガイドラインの記載事項をまとめていきました。
レビュー
ver1作成時にはデザイナーが自分1人しかいなかったため、2人目のデザイナー入社のタイミングでレビューをしてもらいました。ガイドラインをもとにデザインをし、迷った点がないか、デザインをしていく上で必要になるルールがないか都度ヒアリングしてアップデートを重ねていきました。
運用

ナレッジワークのデザイナーとしてジョインされた方にはオンボーディングとしてデザインガイドラインを説明し、ガイドラインに関するラーニングコンテンツを受講していただくことで理解を深めていただいています。
またガイドラインに記載してあるコンポーネントに関してはFigmaのコンポーネントの整備、色とフォントのstyle定義も行なっているので、基本的にはfigmaを活用すれば真新しい新規パーツが生まれない場合は、figmaを活用してデザインしていればあらかたガイドラインに乗っ取ったデザインができるようになっています。
またFigmaのコンポーネントはフロントエンド側でも汎用UIコンポーネントとして実装し、Storybookを用いて一覧化。フロントエンド側でも用意されたUIコンポーネントを使うだけでデザインガイドラインに沿った実装ができるようになってます。
社内のデザイナーやフロントエンド間でデザインレビューを行う際は基本的にガイドラインのルールを思い起こしながら議論する習慣がついており、ガイドラインに沿えるものは従い、逸脱するものがあればガイドラインの項目を増やしたり既存の事項を修正するなどを繰り返すことで定期的にガイドラインのアップデートがなされる体制ができています。
まとめ
以上、私がナレッジワークでデザインガイドラインを作成して運用してきた内容です。創業当初プロダクトのデザインを1から作りながら、デザインガイドラインを作るのはとても大変でしたが、今振り返ると本当にやってよかったなと思います。
まだまだ弊社のデザインガイドラインもプロダクトのデザインも完璧ではなく、さらに改善しより良いプロダクトにしていく必要がありますが、ガイドラインという礎があるおかげで非常にやりやすくなっています。
既存のプロダクトに対して新たにデザインガイドラインを定義するのはとても大変かと思いますがまだない企業さんにはぜひ作成して運用することをお勧めします。また。スタートアップに創業メンバーとして関わる機会のあるデザイナーさんがいましたら創業期からガイドラインを作ることを大声でお勧めしたいなと思います。
最後まで読んでいただきありがとうございます。
ナレッジワークのこうした取り組みに関心を持っていただけたデザイナーのみなさま、ぜひ話を聞きにきてください!
まずは話を聞いてみたいという方も大歓迎ですので、その場合は下記カジュアル面談フォームよりご応募ください!
