
デザイナー目線の便利ツール紹介。祝!投稿20回&ページビュー2000記念
皆様のおかげで投稿20回&ページビュー数が2000を超えました。本当にありがとうございます。
というわけで、少しお役に立てる記事を書ければ良いなと思い、今回私達デザイナーが使用してるツールなどを紹介したいと思います。
ごっちんのオススメ!

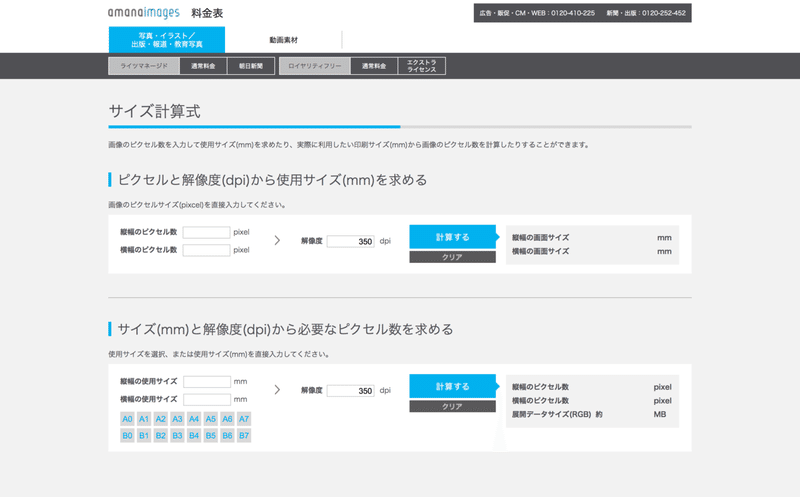
解像度を計算するツール。
自分たちで撮影するときはそこまで解像度が足りないということはないのですが、提供頂いたものでサイズが小さいときにどれぐらいのサイズ感で使用できるか計算するのに便利です!ピクセルをもとに何センチで使えるかや、逆に10cmで使うにはどのくらいのピクセル数が必要か教えてくれます。

ももちイチオシ!

画像を倍の解像度に書き出してくれるウェブツール。
どうしても解像度が足りないものや、購入前のカンプ画像などをもう少しきれいに見せたいときに便利です。
左元画像・右サイト使用で解像度を上げたものになります。
画像をクリックして拡大してみてください。

あべちゃんがよく使うツール!

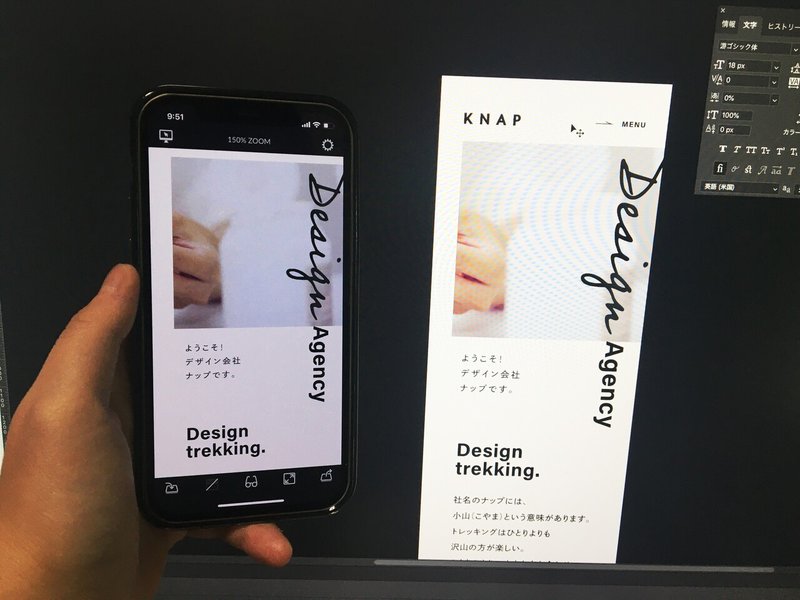
Skala Previewというフォトショップで作成中の画像をとスマホに転送して確認できるアプリ。
スマホの実際のサイズを見ながら、ちょっと画像サイズを変更したり、色味を変えたりと言うのが、多少タイムラグはありますがリアルタイムで更新されるのが魅力的です!

その他みんなが使ってる便利サイト
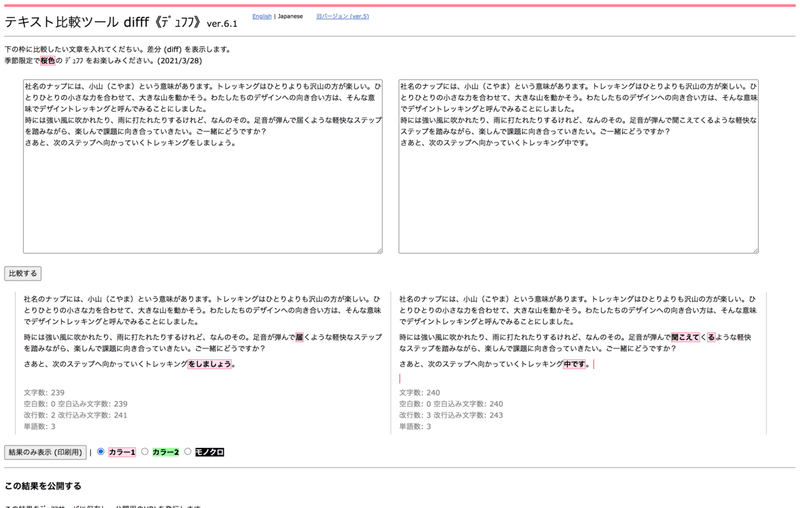
差分を教えてくれるdifff
文章の変更点をデザインに文字修正が入ったときに変更前と変更後の文章を入力すると、変更箇所の色が変わって一目瞭然です。デザイン後、テキストだけ修正が来てしまうと全部流し込みをしていると時間がかかってしまうので、差分だけ修正箇所がわかるのは便利です。

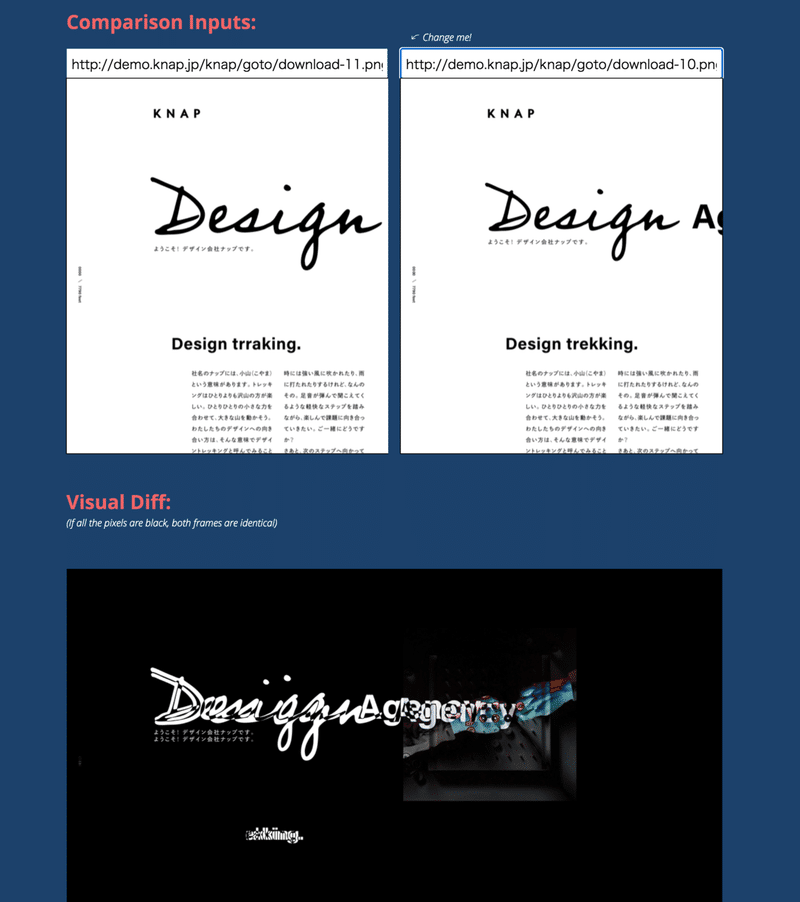
difffの画像版!
2つのURLを入力すると画像の差分を表示してくれます。差の絶対値で比べてくれるのでフォントサイズが変わった、画像が変わった、文字が変わったなど変更点があるとそこだけ色が変わるので、便利です。

コントラストチェック
最近アクセシビリティを意識したサイトも多くなってきており、あらゆる人が見やすいサイトを作るのにコントラストをチェックすることが増えてきました。そういったときに背景色と、文字色などを入力するとランク付けしてくれるので便利です。
ファビコンやappleiconなどを一括で作ってくれるサイト
ファビコンなど制作数が多いので、1つ画像を作成したらリサイズ・拡張子の変換まで行ってくれるのが本当にありがたいです。
コーディングの数値に計算してくれる
デザインのときはピクセルでデザインすることが多いですが、コーディングのときにline-heightにするのにemに変換してくれたり、範囲をそのままにパディングを計算してくれたりと文系に苦手な計算を即座にしてくれる便利ツールです。ゆるいフォントで難しくなさそうなデザイントーンもいいですね!
コーディングソースチェック
W3Cの方が有名ですが、一回こちらでチェックもします。日本語なので、なにがダメか分かりやすいんです。
文字校正ツール
頂いた原稿などを一旦こちらにかけてチェックしてます。
最後までお読みくださりありがとうございます!
まだまだ3人で分析を続けていきますので、今後ともよろしくお願いいたします!
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!
この記事が気に入ったらサポートをしてみませんか?