
14. スクリプトでクラスルームにメンバーを招待する
前回は、スクリプトでクラスルームに課題を作成する方法をご紹介しました。これまで手動で行なってきた操作のほとんどを、スクリプトで行えるようになりました。
今回は、教師、生徒の招待の方法をご紹介します。クラスコードを提示したり、招待リンクを送信したりという方法もありますが、こちらから招待をしておくと、一応クラスルームに登録された形になりますので、確実で登録状況の確認もしやすくなります。
使用するコード
コードは下記の通りです。上が教師を招待、下が生徒を招待しています。異なるのはroleの指定だけです。
教師を招待
function inviteUser() {
const array ={
"userId" : "メールアドレス",
"courseId" : "courseId",
"role" : "TEACHER",
}
const inviteUser = Classroom.Invitations.create(array);
Logger.log("Invite User: %s (%s)", inviteUser.courseId, inviteUser.role);
}生徒を招待
function inviteUser() {
const array ={
"userId" : "メールアドレス",
"courseId" : "courseId",
"role" : "STUDENT",
}
const inviteUser = Classroom.Invitations.create(array);
Logger.log("Invite User: %s (%s)", inviteUser.courseId, inviteUser.role);
}フィールドの説明
userId
招待するユーザーのIDです。ここではメールアドレスを入れます。
courseId
招待するクラスルームのコースIDです。
role
招待するユーザーの役割です。
TEACHER 教師
STUDENT 生徒
OWNER オーナー
コースIDが分からない場合は、以下の記事の手順で調べてみましょう。
スクリプトの追加と実行
さっそく進めていきます。よく確認しながら作業をしましょう。
1.Googleドライブから作成したプロジェクトファイルを開きます。

2.左上の「ファイルを追加」-「スクリプト」をクリックします。


3.名前を変更します。今回は「inviteUser」です。

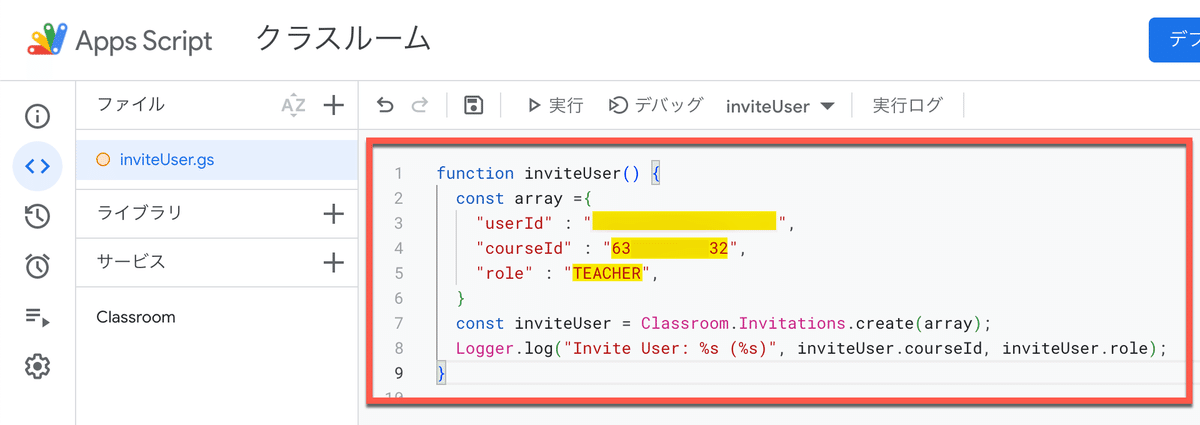
4.上のコードをスクリプトの作成画面右側に上書きでコピペします。上が教師を招待、下が生徒を招待しています。


5.上のフィールドの説明を参考に、必要に応じて内容を書き換えます。
6.スクリプトを保存して実行します。教師、生徒とも赤枠内の共通の操作です。(実行時に承認を求めるウィンドウが出たら、指示にそって承認します。)

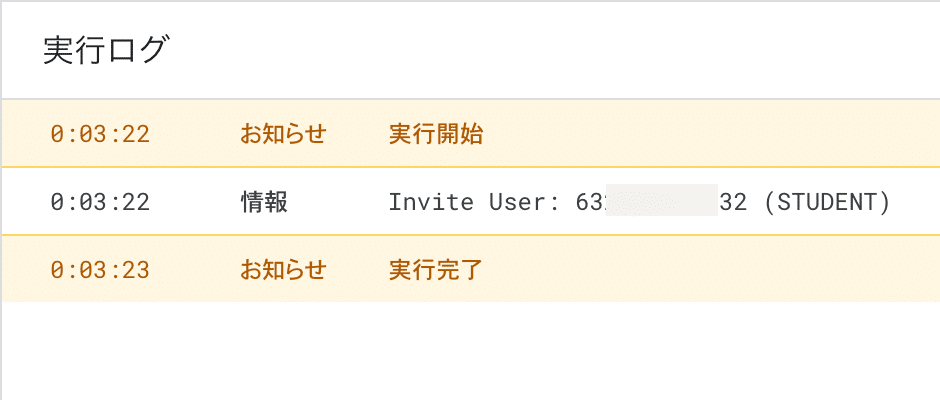
7.実行ログが表示されます。()内はコースIDです。上が教師を招待、下が生徒を招待しています。


実行結果の確認
スクリプトを実行後、招待のメールが送信されます。上が教師を招待、下が生徒を招待しています。
教師の招待

生徒の招待

クラスルームのメンバータブを見ると以下のようになります。教師、生徒とも2人ずつ招待しました。

いかがだったでしょうか。クラスルームを作成し、教師、生徒を招待しましたので、授業を始められる状態になりました。おつかれさまでした。
全15回の長丁場になりましたが、これで基礎編は一旦終了になります。補足事項等を思いついた場合には書き足すことがあるかもしれませんが、次は応用編を書いていきます。
基礎編では、クラスルーム、トピック、資料、質問、課題など作ってきましたが、どれも一つずつ作る操作をお知らせしてきました。実際の現場では、一つだけでは不十分ですし、かといって同じ操作をひたすら繰り返すのも大変です。
応用編では、ご紹介してきたスクリプトと、Googleスプレッドシートを組み合わせて、作業を連続で行う方法をご案内していきます。複数クラスを作って、トピックを連続して作り、それぞれのトピックに課題を設置していくなんてことが手軽にできるようになります。
ぜひ、期待してお待ちください。ここまで読んでいただきましてありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
