
08. スクリプトでクラスルームに質問(記述式)を作成する
前回は、スクリプトでトピックIDを確認する方法をご紹介しました。これで、今度こそクラスルームの中身を作成する準備が完了しました。大変お待たせしました。さっそく、進めていきます。
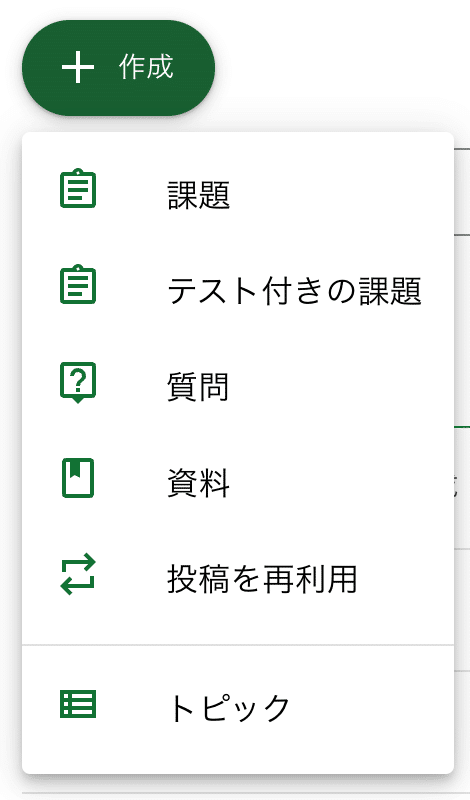
クラスルームでは、クラスに課題、質問、資料などを作成することができます。

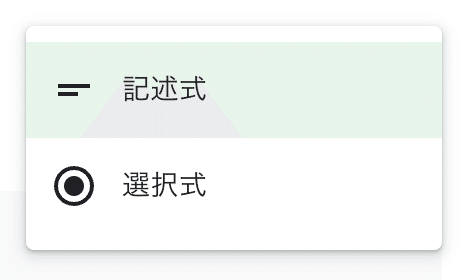
今回と次回の2回に分けて、最も単純に作成できる「質問」から作り方をご紹介していこうと思います。質問には「記述式」と「選択式」がありますが、「記述式」からご紹介します。

使用するコード
下のコードを使用します。内容が多くなりましたが、コピペするだけですので恐れることはありません。下の説明をよく見て、修正するところを間違えないように書き換えてください。
// 質問(記述式)を作成します
function createCourseWorkAsS_quiz() {
const courseId = "courseId";
const array = {
title : "質問(記述式)の作成",
description : "スクリプトで質問(記述式)を作成します。ここに質問文を記述します。",
state : "DRAFT",
maxPoints : "100",
workType : "SHORT_ANSWER_QUESTION",
topicId : "topicId"
}
const courseworkass_quiz = Classroom.Courses.CourseWork.create(array, courseId);
Logger.log("courseWork created : %s (%s)", courseworkass_quiz.title, courseworkass_quiz.workType)
}フィールドの説明
【3行目】
courseId
作成先クラスルームのコースIDです。3行目の文字列を書き換えます。ダブルコーテーションの間に記述します。
【5行目以降】
title
質問のタイトルです。
description
質問の説明です。質問文をここに記述します。
state
課題のステータスです。課題を下書きで作成するには「DRAFT」とします。「PUBLISHED」とすると作成してすぐに投稿されます。
maxPoints
質問の最高得点(上限)です。0とすると「採点なし」になります。workType
記述式問題を作成するには「SHORT_ANSWER_QUESTION」とします。topicId
作成先トピックのトピックIDです。"topicId"の文字列を書き換えます。ダブルコーテーションの間に記述します。
コースID、トピックIDが分からない場合は、以下の記事の手順で調べてみましょう。
スクリプトの追加と実行
ここからはいつもの手順です。落ち着いて作業をしましょう。
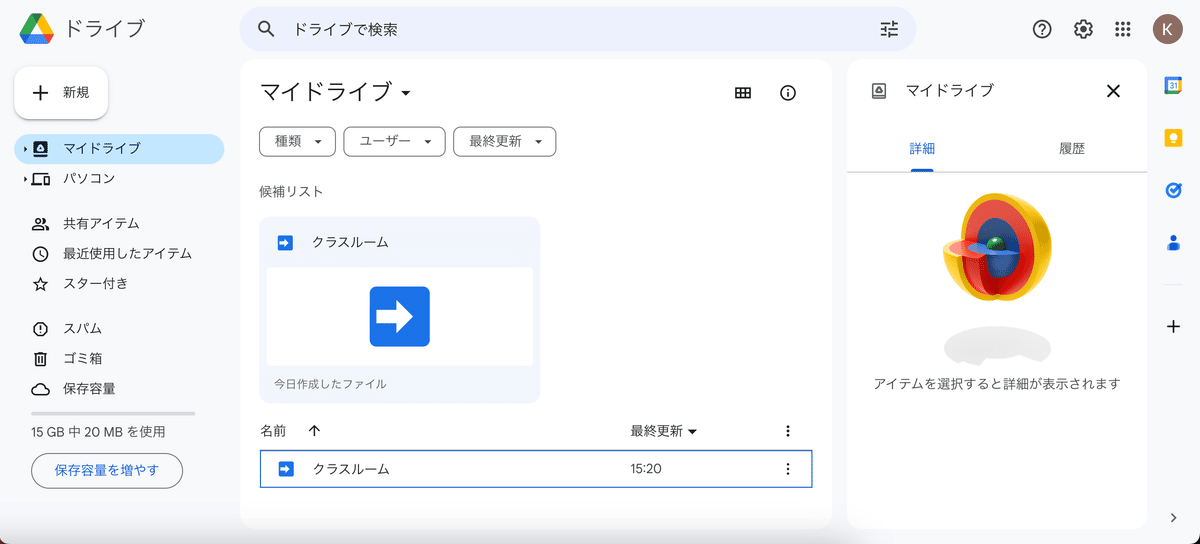
1.Googleドライブから作成したプロジェクトファイルを開きます。

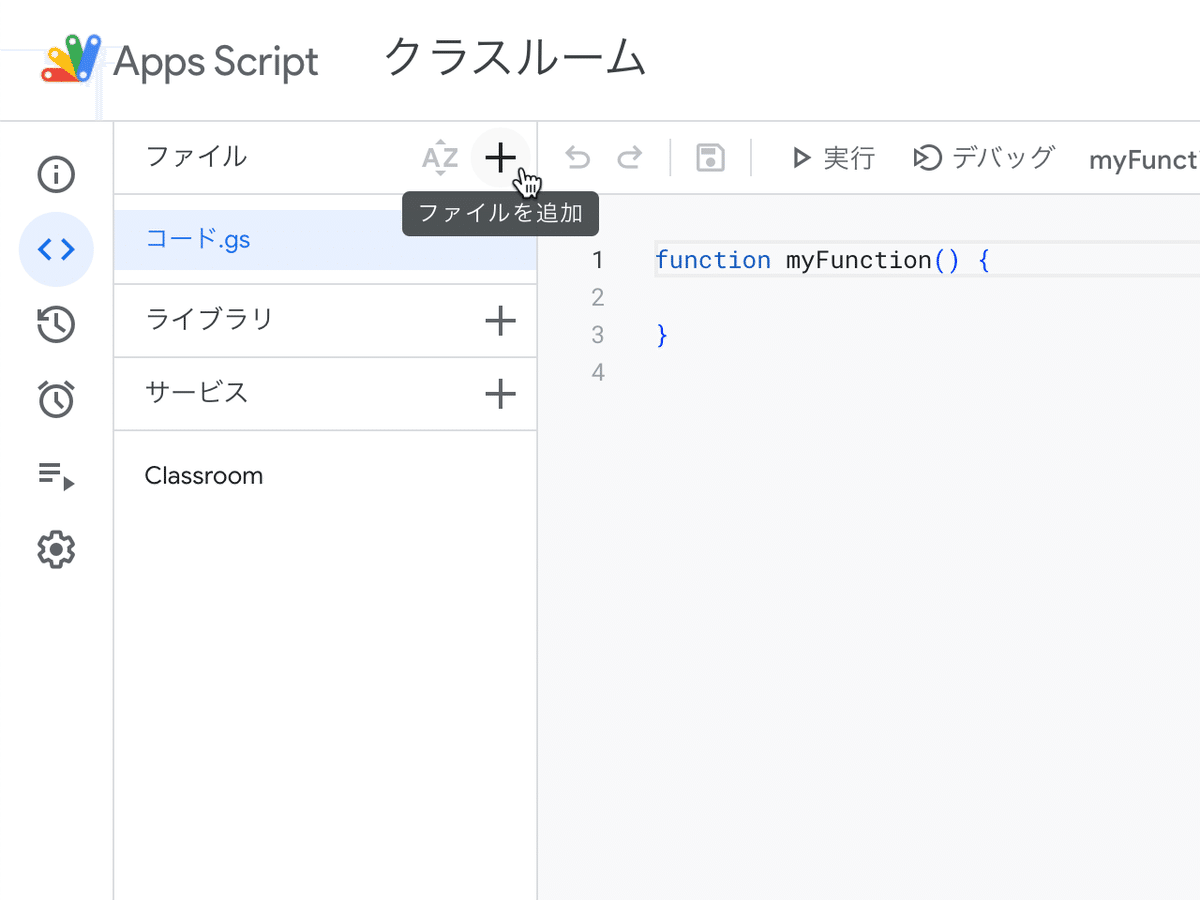
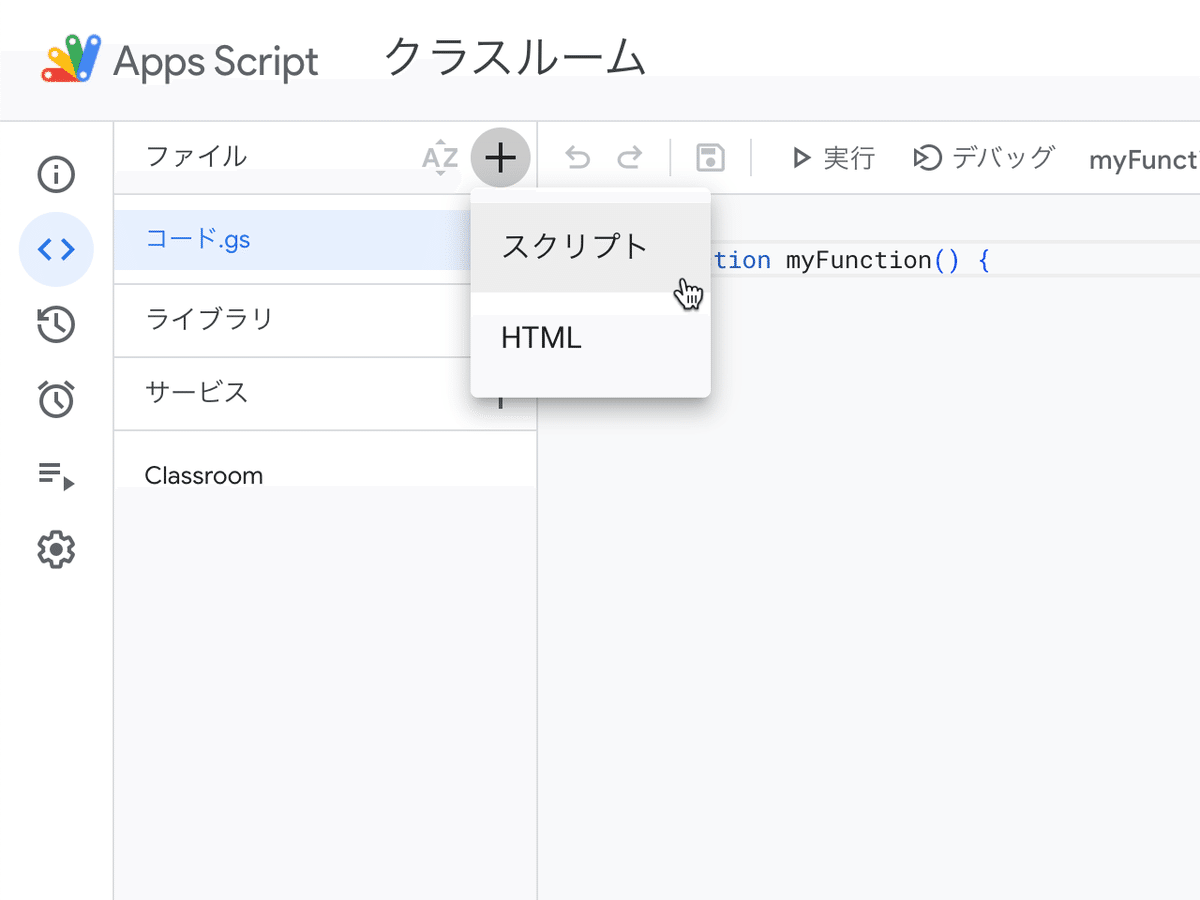
2.左上の「ファイルを追加」-「スクリプト」をクリックします。


3.名前を変更します。今回は「createCourseWorkAsS_quiz」(「_」アンダーバーは日本語入力オフでキーボードの一番下の列ひらがなのろのキー)です。
長くて申し訳ないですが、分かりやすい名前にしています。ここを間違ってもスクリプトに影響はありませんが、今後作成するスクリプトと名前が重複しないようにだけ、気をつけてください。

4.上のコードをスクリプトの作成画面右側に上書きでコピペします。

5.上のフィールドの説明を参考に、必要に応じて内容を書き換えます。
6.スクリプトを保存して実行します。(実行時に承認を求めるウィンドウが出たら、指示にそって承認します。)

7.実行ログが表示されます。

実行結果の確認
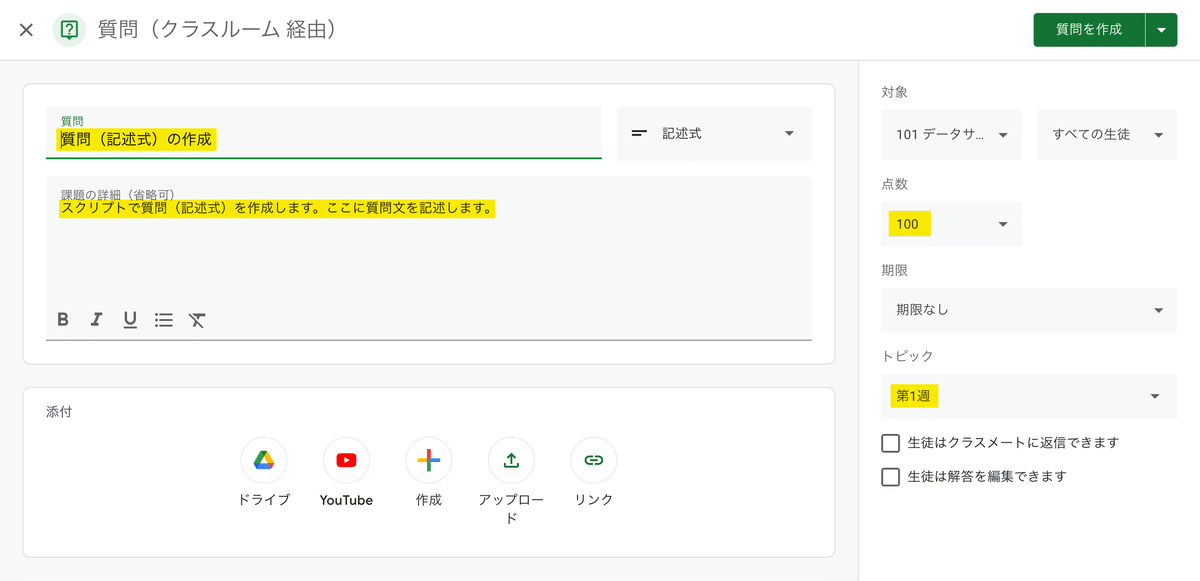
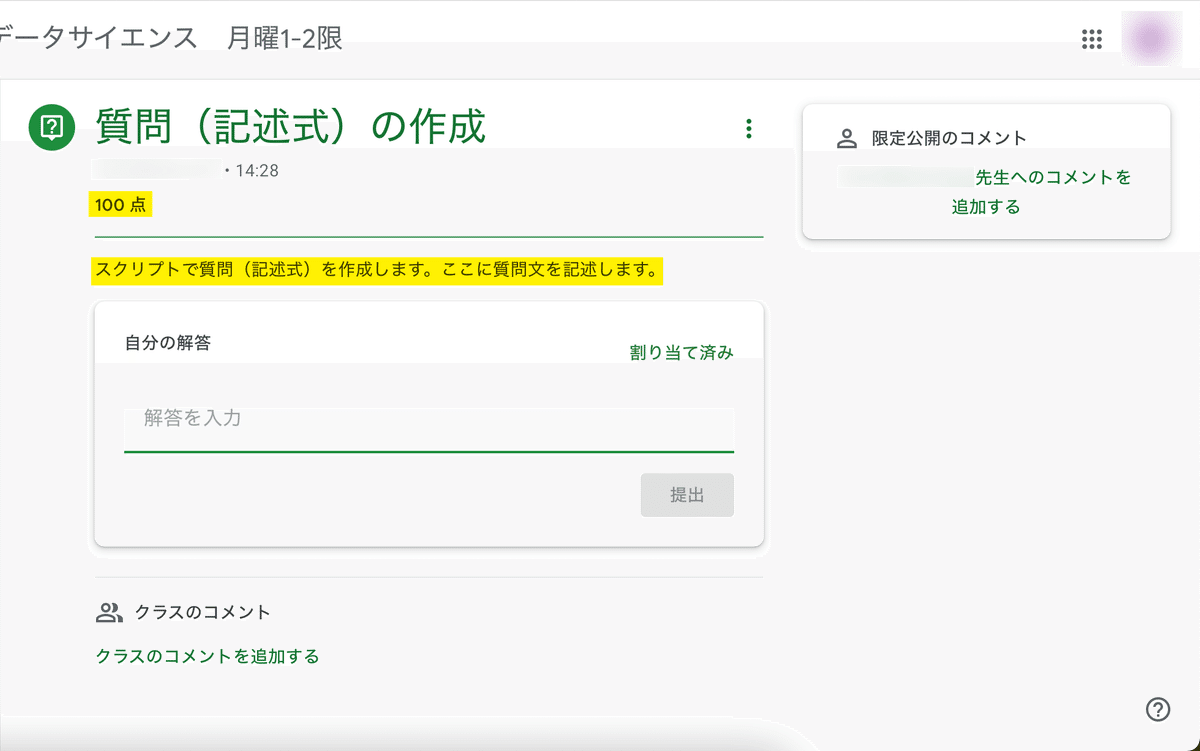
実行の結果をクラスルームの画面を開いて確認してみましょう。教師の画面と生徒の画面を用意しました。黄色のマーカーを引いているところが、スクリプトで入力した箇所です。
教師の画面

生徒の画面

手で入力して作ると、どうしても入力が抜けてしまうことがあります。スクリプトで、ミスなく入れられるのはとても助かります。
また、授業がスタートした後に、複数のクラスに質問を追加したい場合には一つずつクラスを開いて、「投稿を再利用」から操作を繰り返すことになります。スクリプトを使うとコースIDとトピックIDを書き換えるだけで、ピンポイントに追加していくことができますので非常に効率的です。
次回は、「スクリプトでクラスルームに質問(選択式)を作成する」をお届けします。
この記事が気に入ったらサポートをしてみませんか?
