
【BONO】音声SNSアプリのデザイン 〜フィードバック編〜
音声SNSアプリ、三部作の最終章。
どうぞよろしく。
この記事は、UI/UXデザインコミュニティBONOの「音声SNSアプリ」をデザインするというお題のフィードバック編である。
アプリの大元を考えるコンセプト編、グラフィックを作り込んだビジュアル編の後の、フィードバックからUIをカイゼンさせるという内容である。
・カイさんから受けたフィードバック
・自分で気になったポイントをフィードバック
の2本でお送りする。
ちょっとマニアックな内容になるかも知れない。
BONOのフィードバックサービスについて
BONOにはプランによって、制作した成果物に対してフィードバックを受けられる制度がある。BONOを運営しているカイさんが一人で見ているので、「大変じゃなかろうか」と勝手に心配している(でも見てもらう笑)。UI/UXに興味のある方は一度覗いてみるといい。
お恥ずかしい限りだが、私はフィードバックというものを人生で受けたことが殆どない。おそらく片手で数える程度しかない。指摘を受けるとメチャクチャ萎えてしまう傾向にあったのだが、近年になってようやっとフィードバックを受け止められる精神になってきた。成長を感じる。
ということで、頂いたフィードバックを元にUIを改善していく。
フィードバックの内容
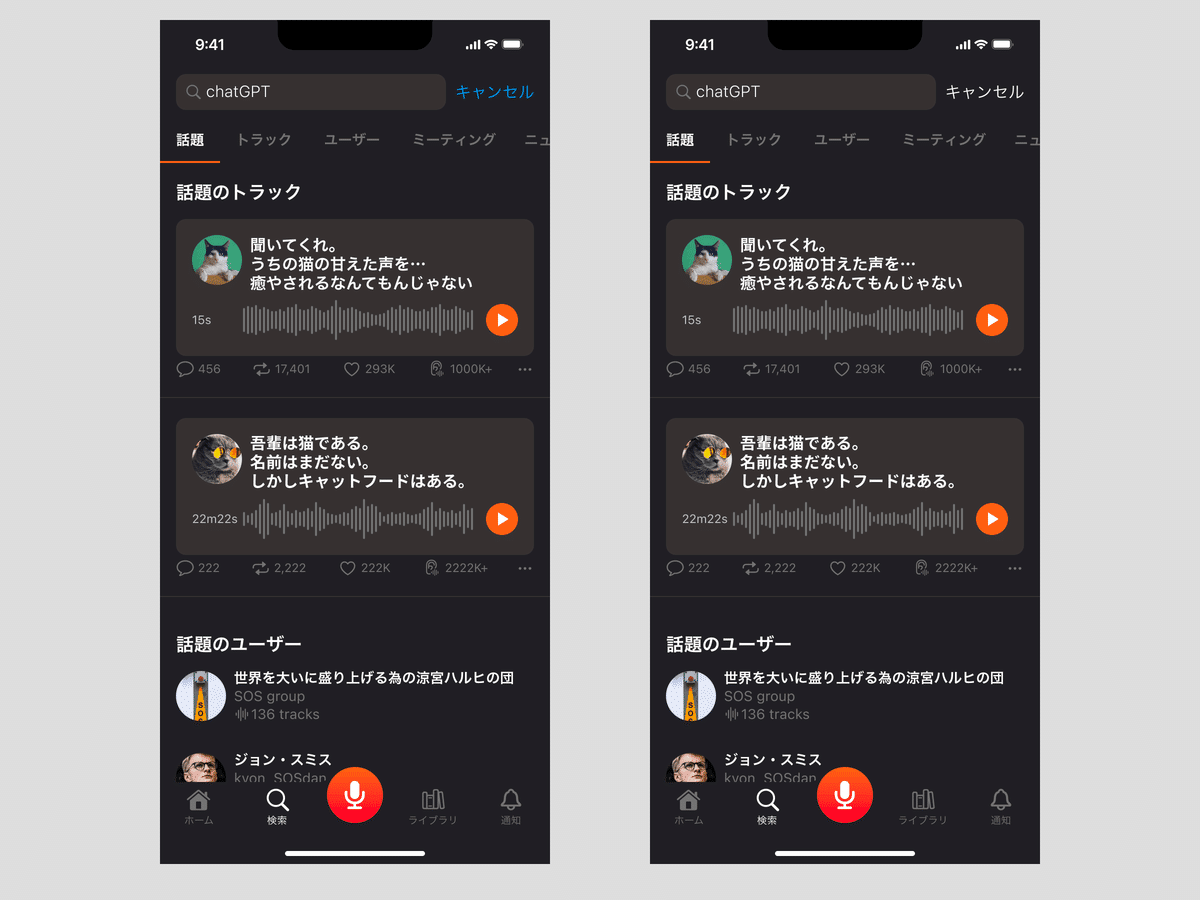
1. リンクの色を統一する
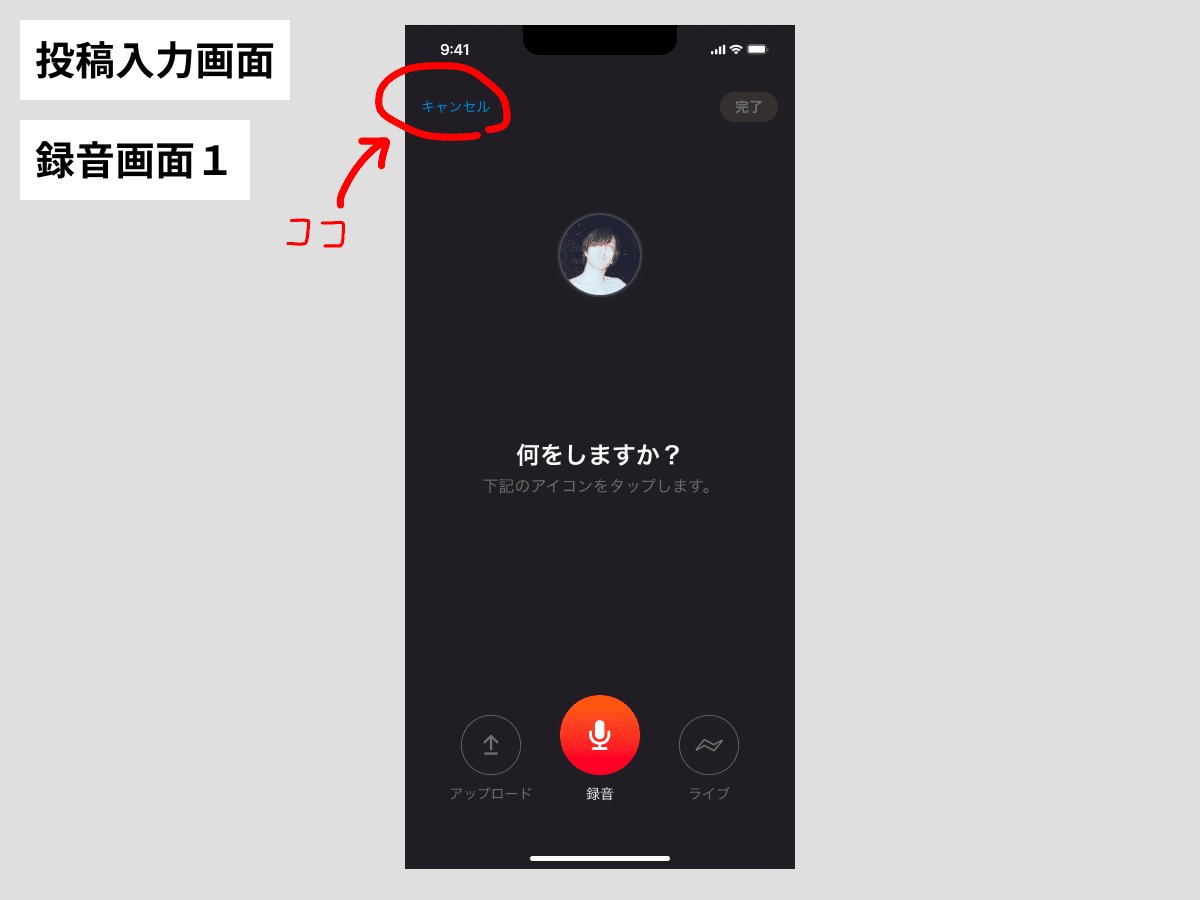
●投稿入力画面
突然出てくる青色の文字。これは「戻る」とか「キャンセル」の意味合いで作ったのだが、そもそもスタイルシートで定義していない。

可能な限り、色は統一しましょう!
古の「リンクする文字色」をそのまま持ってきてしまった感じ。
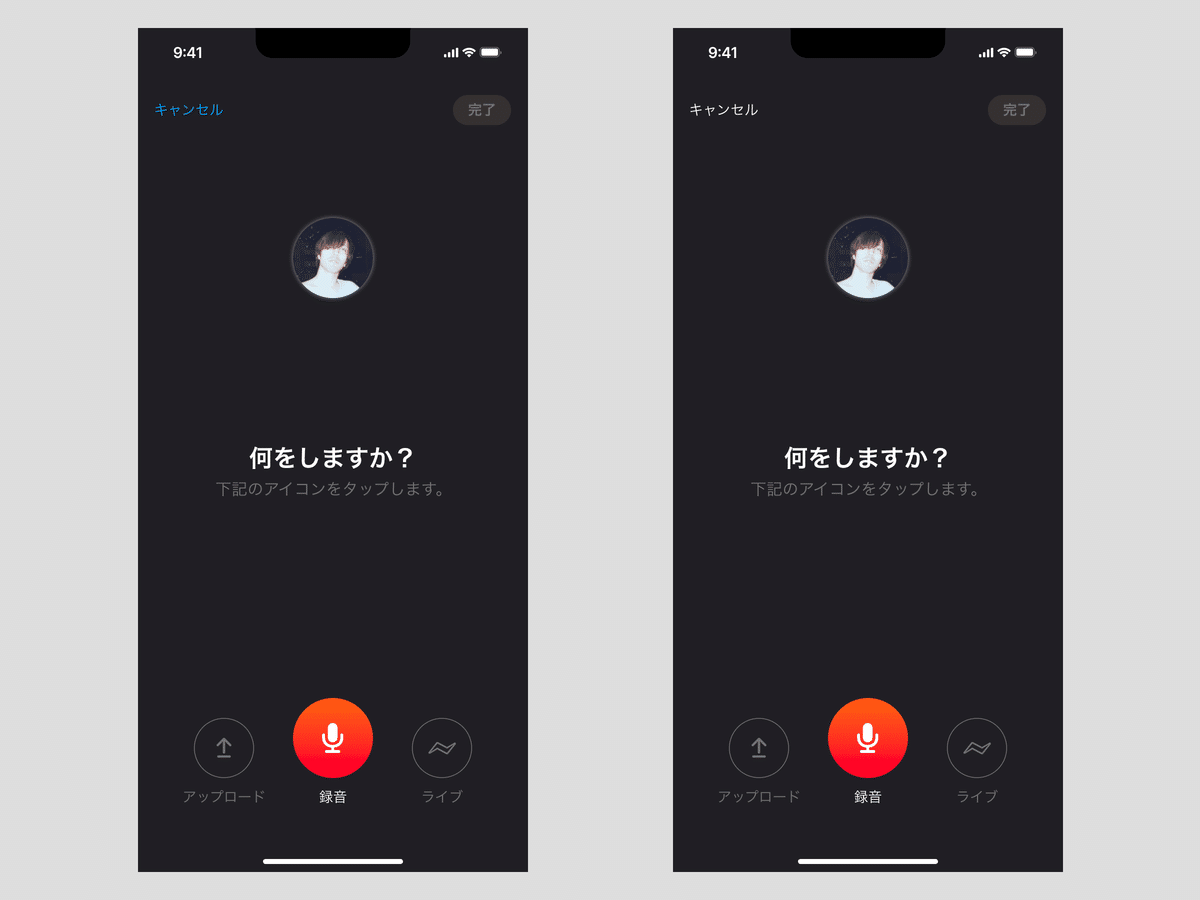
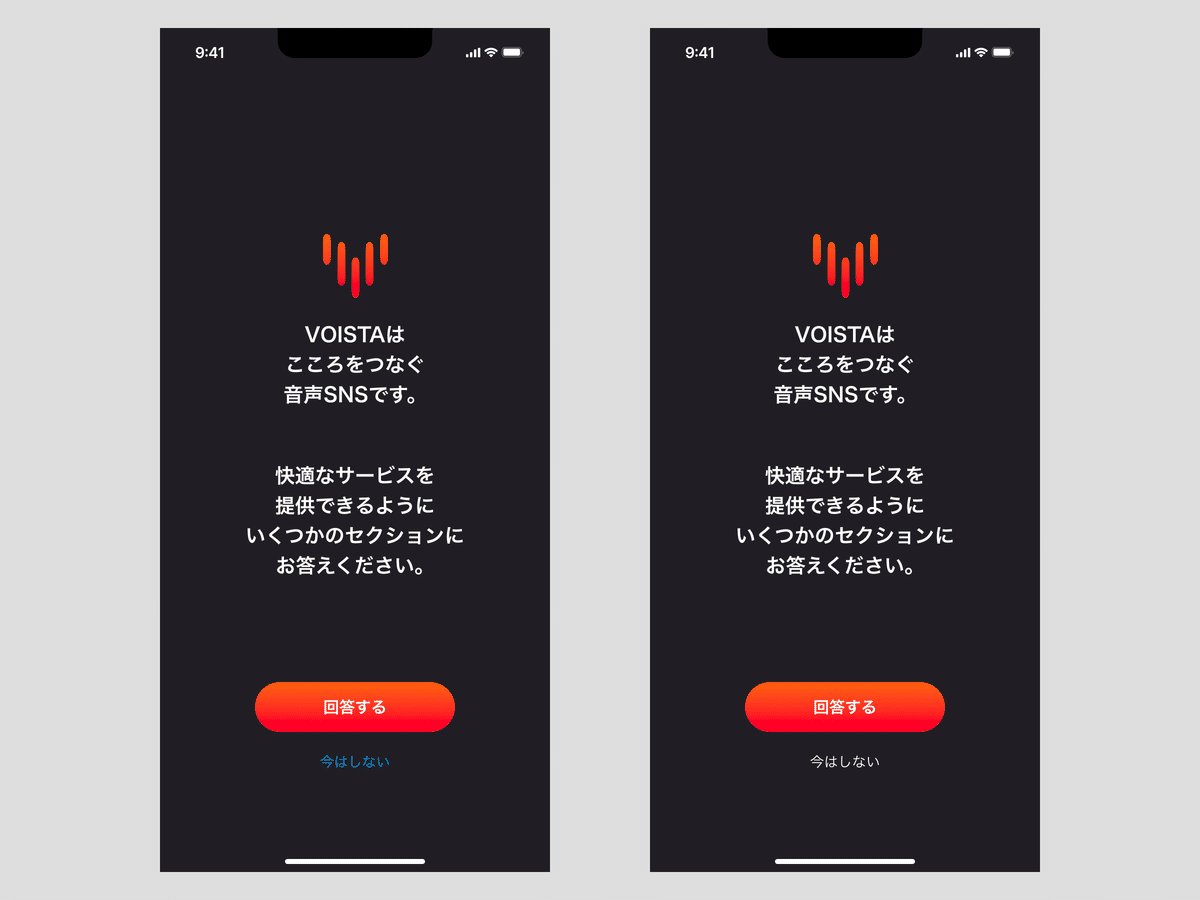
このUI以外にも、「キャンセル」「スキップする」等のアクションに対して青色を適用していたので、その箇所を修正する。
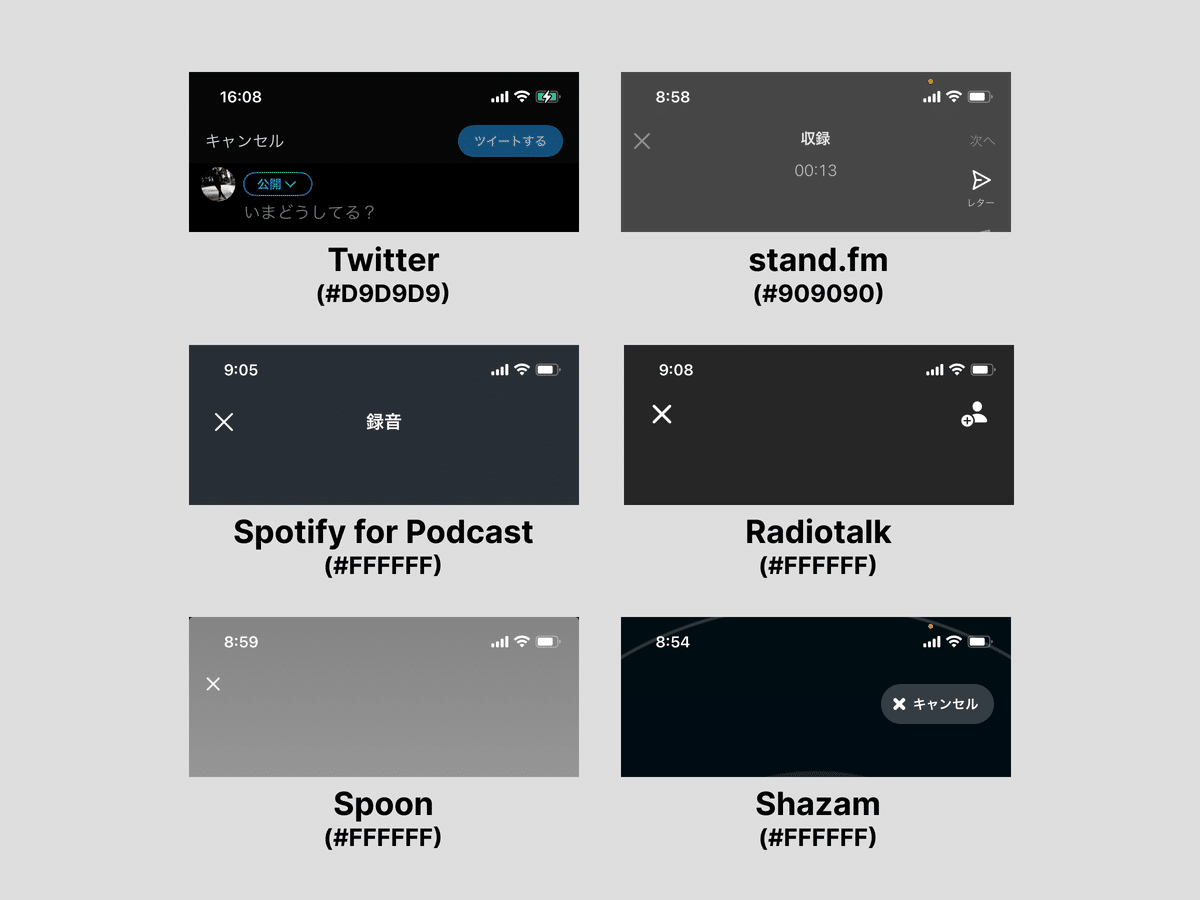
他のアプリのUIを何点か比較してみる。

結構#FFFFFFが多い。他のSNSアプリもアプリ内で統一されたカラーを使用している印象だった。確かに視認性を上げるには明度の高い色を採用するべきだ。今回は#FFFFFFFを適用する。

視認性がグッと上がった。まず青色だと黒に沈むし、レギュレーションにない色を使用するのはアプリ作る上で良くない。カイゼンされた!
思い返すと他の箇所にも、青色のアクションボタンが散見されたので、他のUIにも適用する。


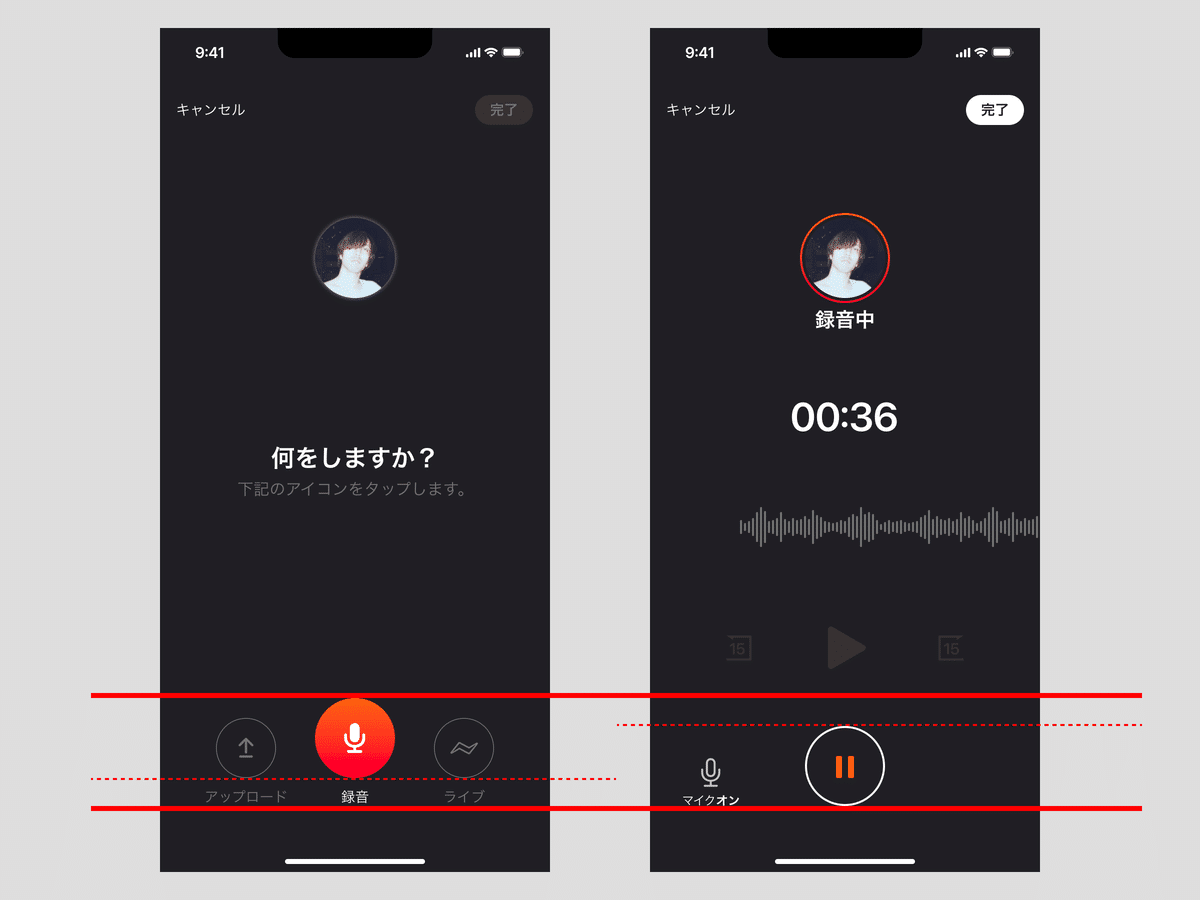
2. 役割が同じ場合、配置を変更しない
●投稿入力画面
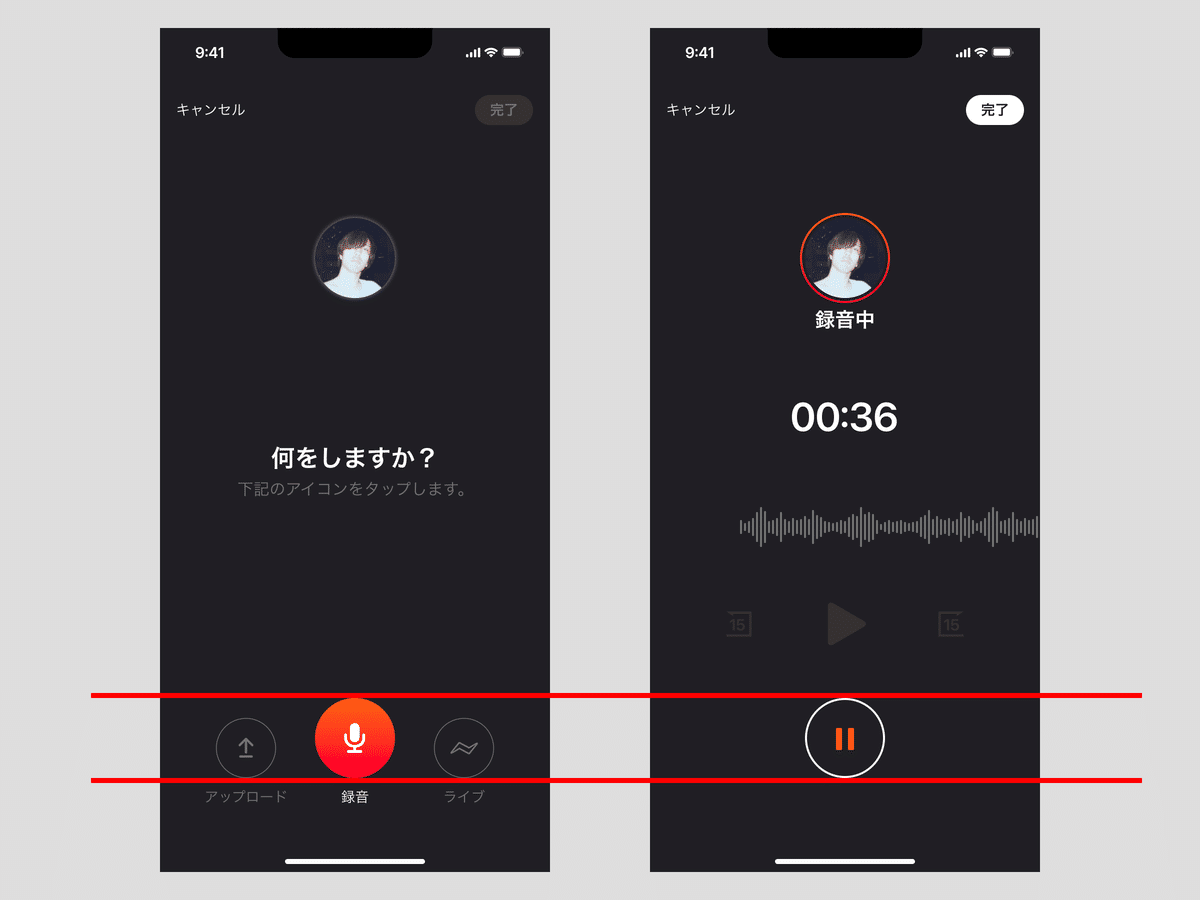
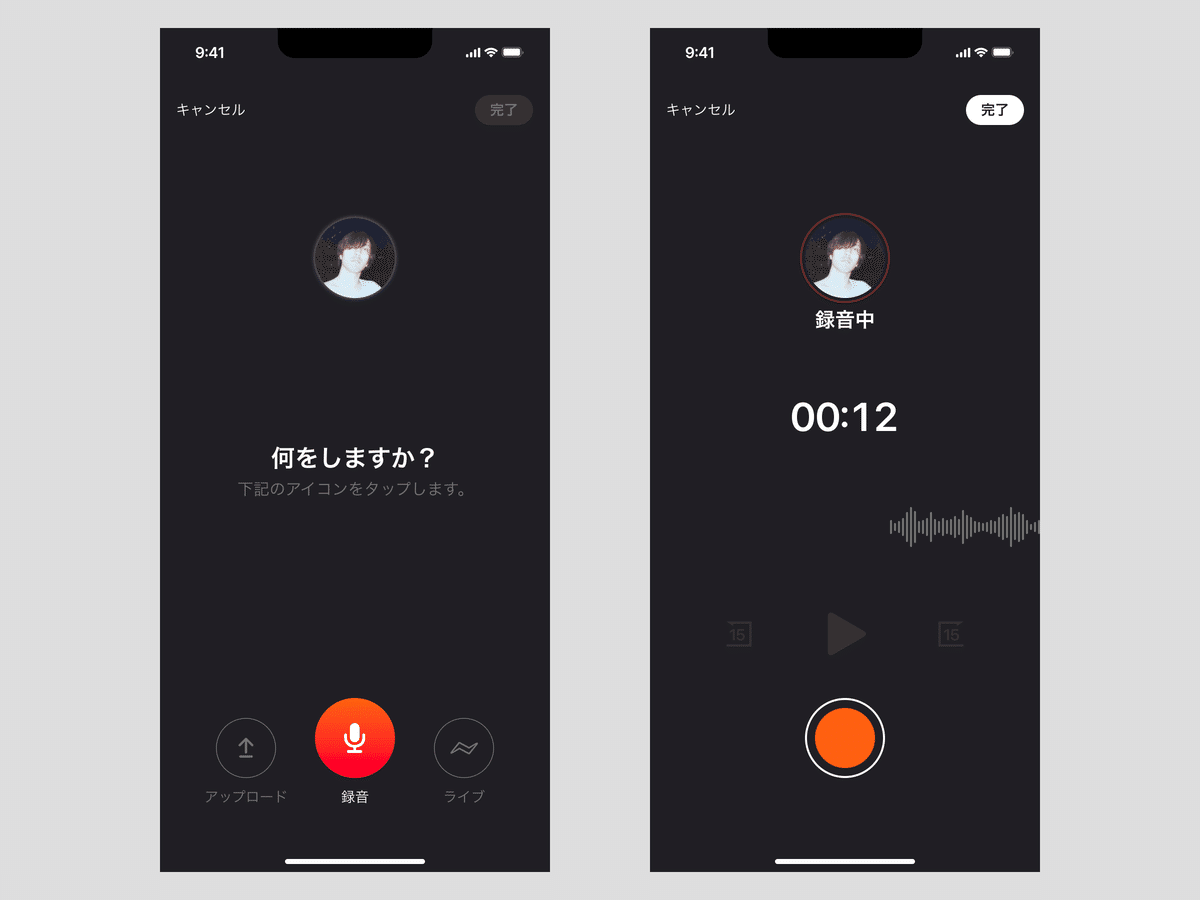
録音前→録音状態に遷移する際に、録音ボタンの配置がずれる。

録音状態の時に、ボタンの位置が前の画面からずれてしまうのが勿体無いです! 同じ位置にあるボタンがモードで役割変更で違うものが表示される〜と言うレイアウトの方が良いかなと思いました
録音ボタンと一時停止ボタンは、このUIには一意的に同じ役割(録音すること、一時停止すること)なので、同じ配置で切り替わるのがよい。
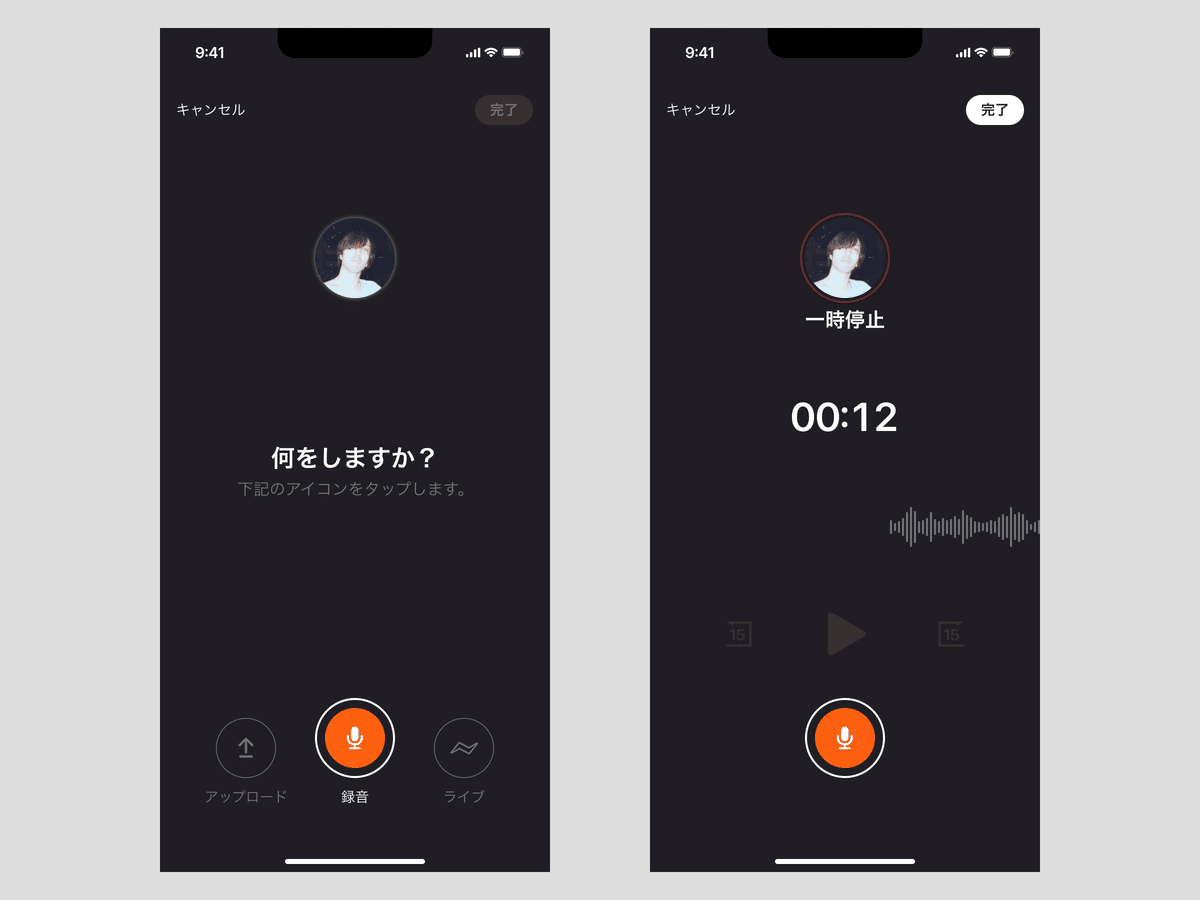
ということで、「録音状態UI」側のボタンの配置を上に移動する。
また、ボタンの位置を上げることで別のUIを調整したり、不要と思われる「マイクオン/オフ」ボタンは削除した。


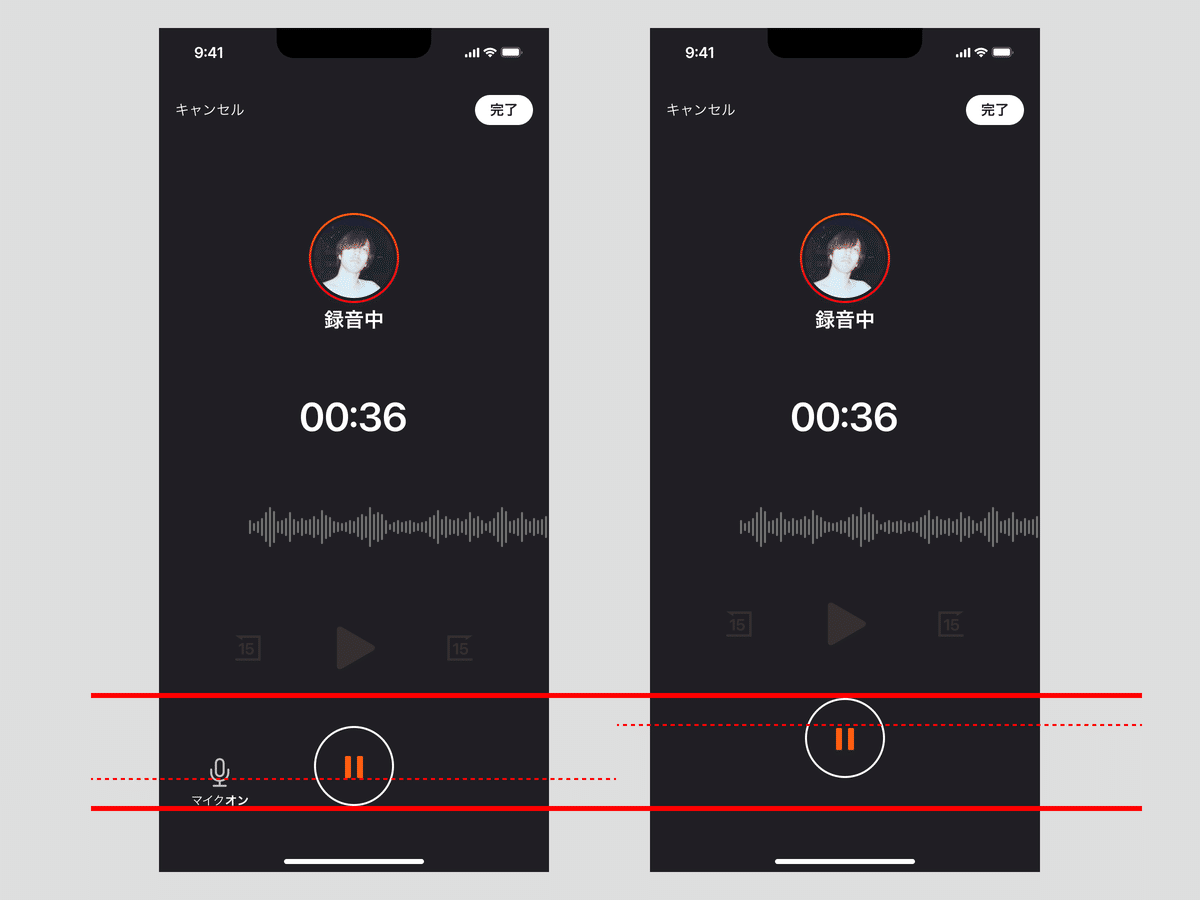
3. 録音開始ボタンが2種類ある
●投稿入力画面
以下の画像をご覧いただくと、録音開始ボタンが2種類あることに気付く。
●録音開始前に使用される「録音ボタン」(マイクのアイコンがついている)
●録音中に一時停止したときの「録音再開ボタン」(白サークル、オレンジ色のボタン)
どちらも録音を開始することに相違はないので、混乱を招くことになる。

録音開始ボタンが2種類あるのは混乱を生むので避けましょう〜〜
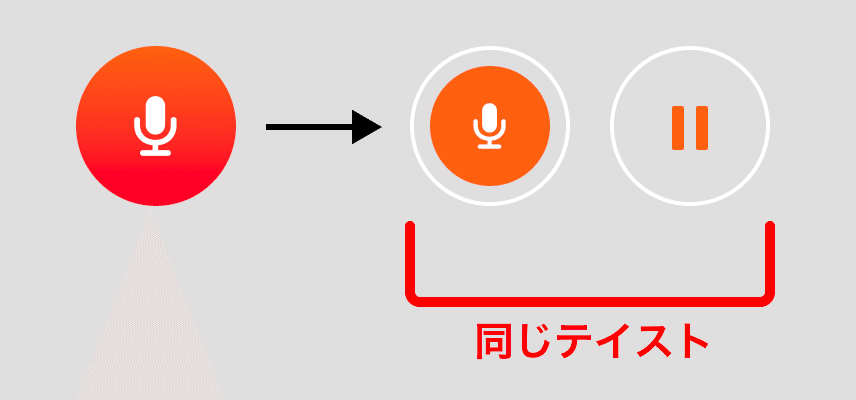
そもそもなぜこのようにボタンを作ったかというと、
●フッターの「投稿(録音)ボタン」を押すと投稿入力(録音)画面に遷移するのだが、そのボタンのイメージをそのまま持ってきた
→録音開始するときのボタンも、同じデザインがいいと思ったから。
●一時停止ボタンを先に作った。このとき、iPhoneのボイスメモアプリを参考にして作ったので、同じテイストで録音再開ボタンを作成してしまった
という理由である。前後関係を無視してUI作っている。
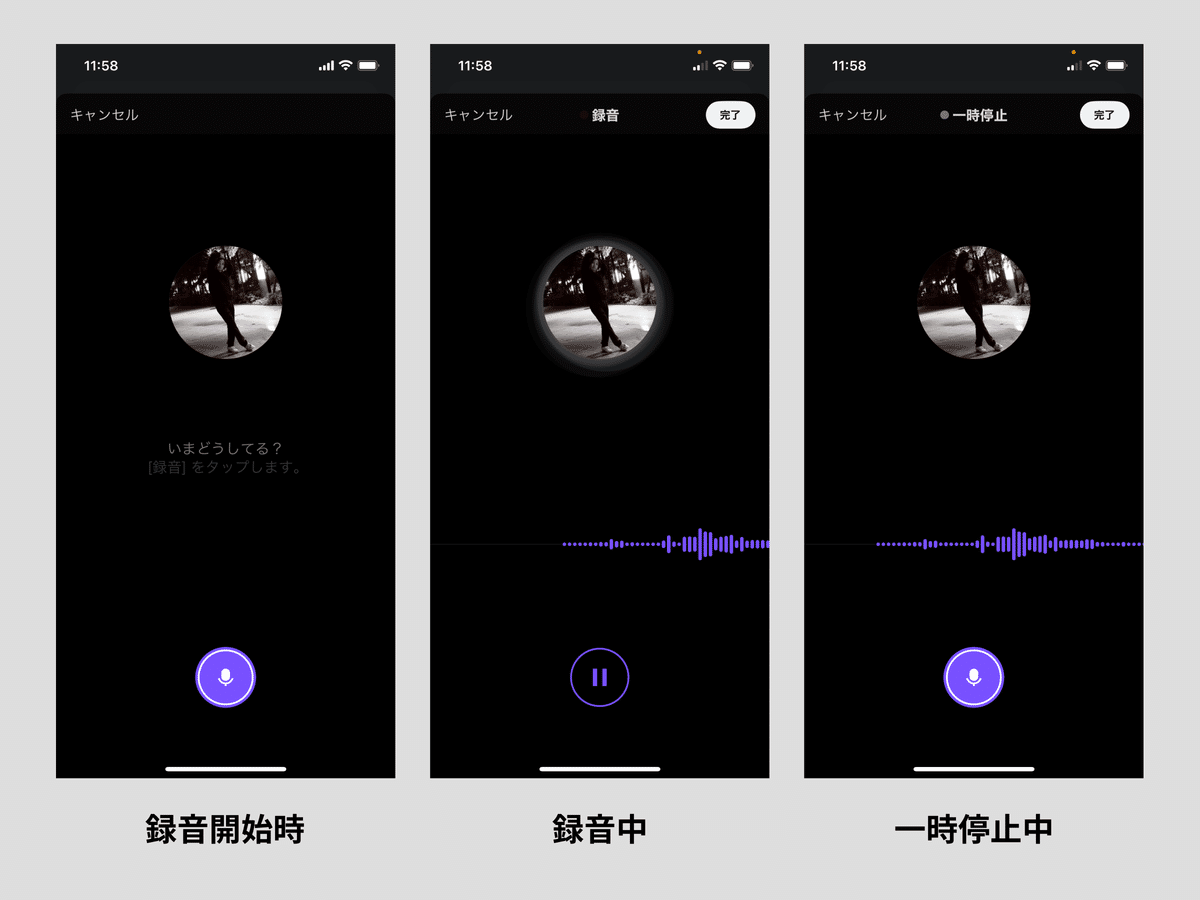
とりあえず参考を見ることにした。以下はTwitterの音声録音時のUI。

なるほど、録音開始時と一時停止中のボタンは一緒である。しかし一時停止ボタンがアウトライン表示に切り替わるのは意図があるのか?
以上を踏まえて、録音ボタンを以下のように変更した。


4. タブ周りの見直し
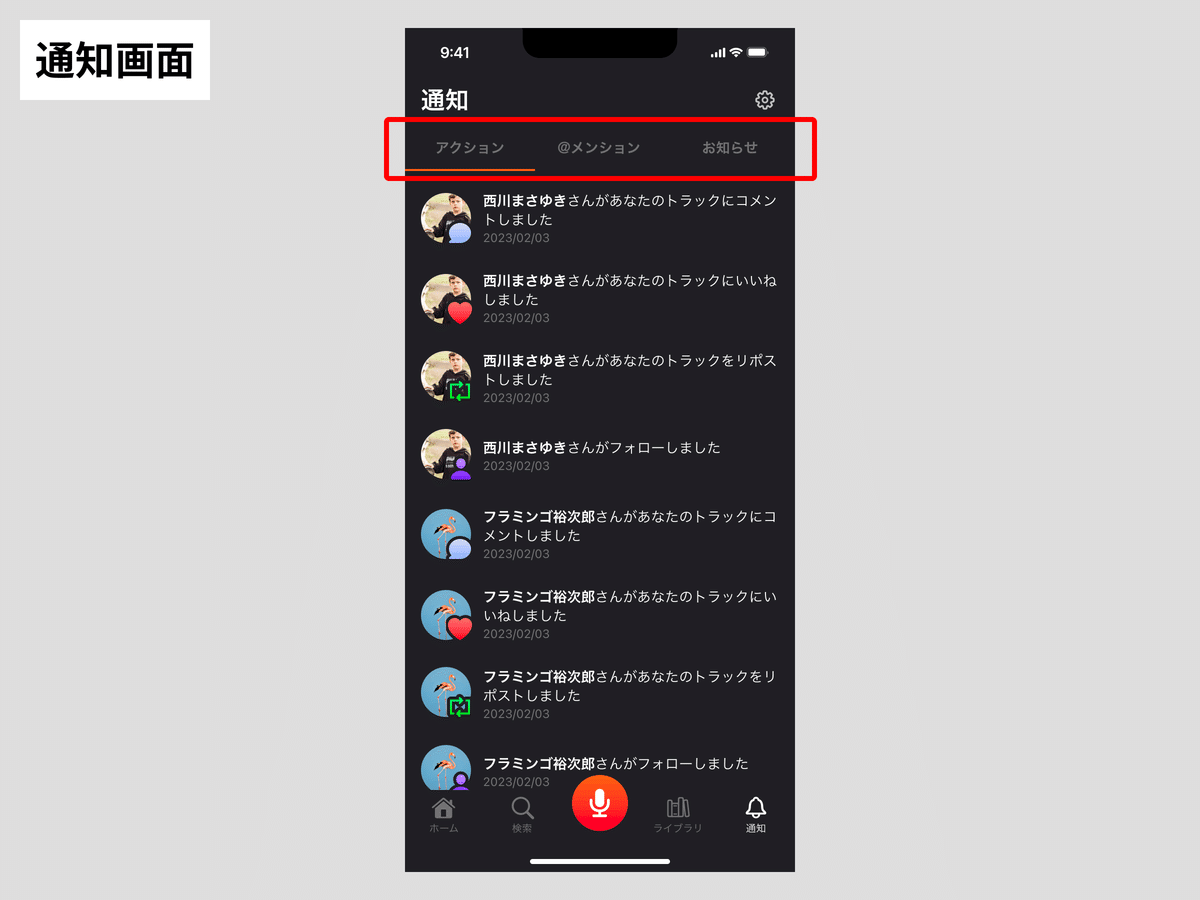
●通知画面
タブの部分にご指摘を頂いた。

そもそも押せるかどうかわからない色になっている
ON/OFFの差がないので差をつけると良い!
テキストの色を変更し忘れていた。
また、ON/OFFの差を際立たせたほうが良いということだ。
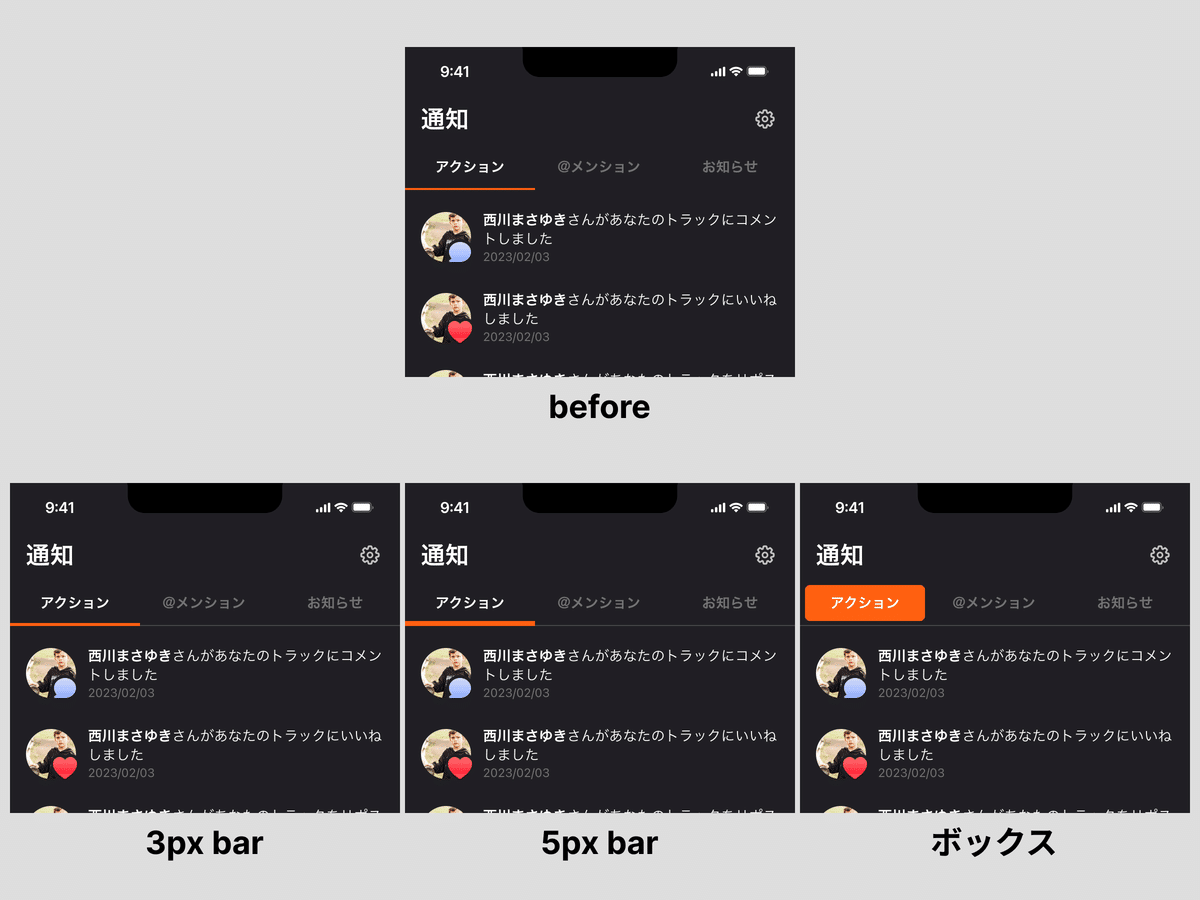
さらにBorderをつけたほうが良いとフィードバックを受ける。
メンションそれぞれにBorderを使うなら、ブロックの意味が全く違う、ナビ+コンテンツ部分にもBorderは必要かなと思いました!
これもBONOの学習の中にあった。
この2つのポイントを踏まえて、タブ周りを修正する。
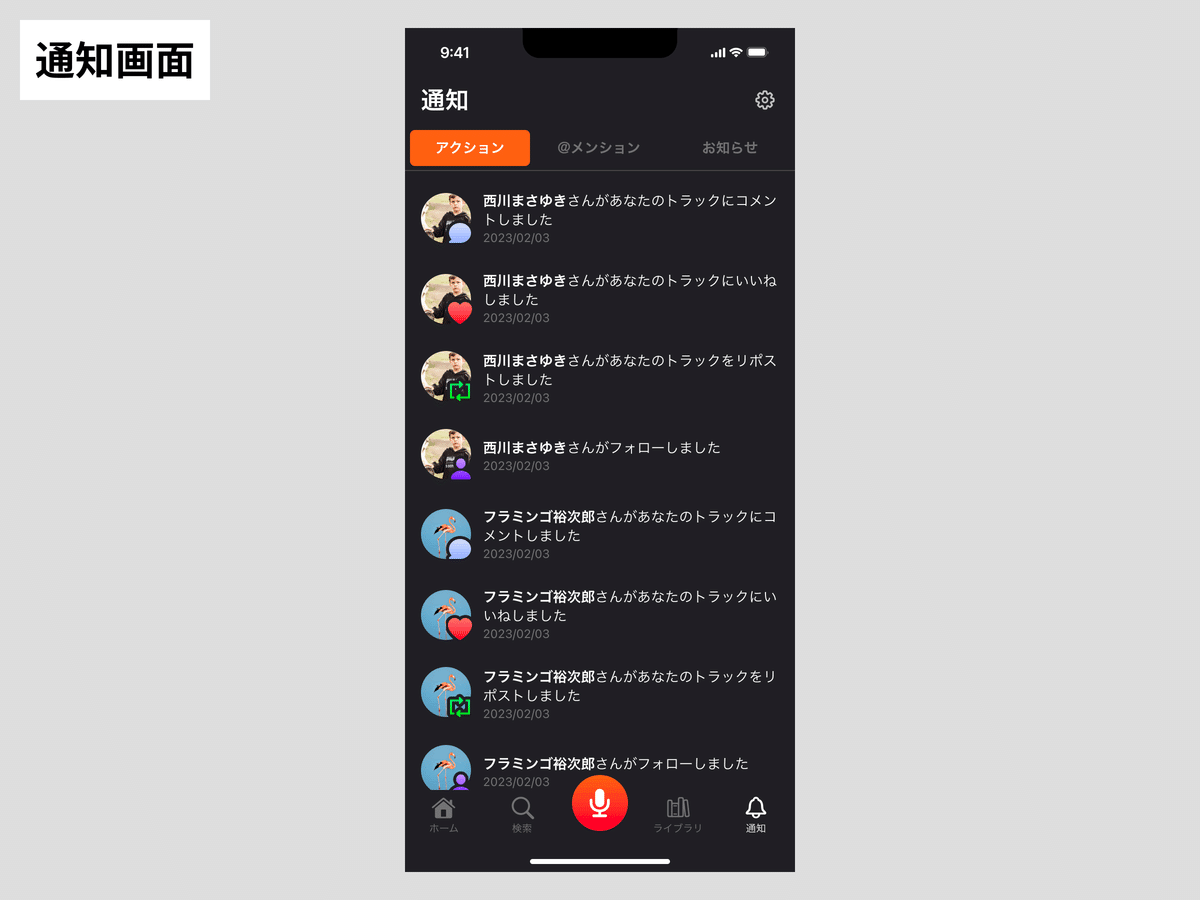
まず、ON時の文字色は#FFFFFFにし、タブとコンテンツの間にBorderを設ける。これはすぐにできた。
問題は、ON/OFFの差を出すように色々と試行錯誤する。


そもそもブロックにアンダーバーを採用していたのは、Twitter等を参考にしていたからで、そこから逸脱するためにボックスでON/OFFを示すようなUIに変更した。

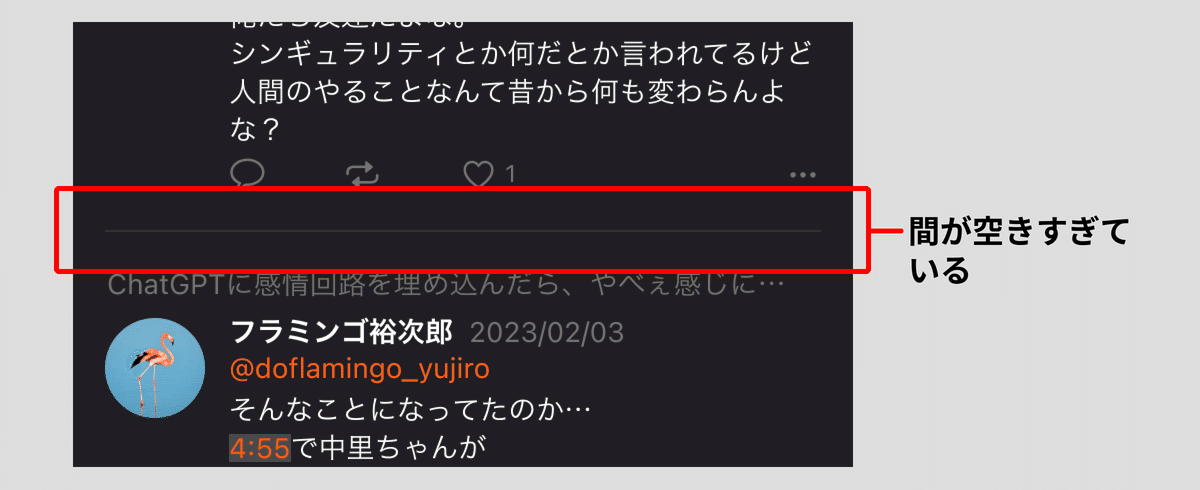
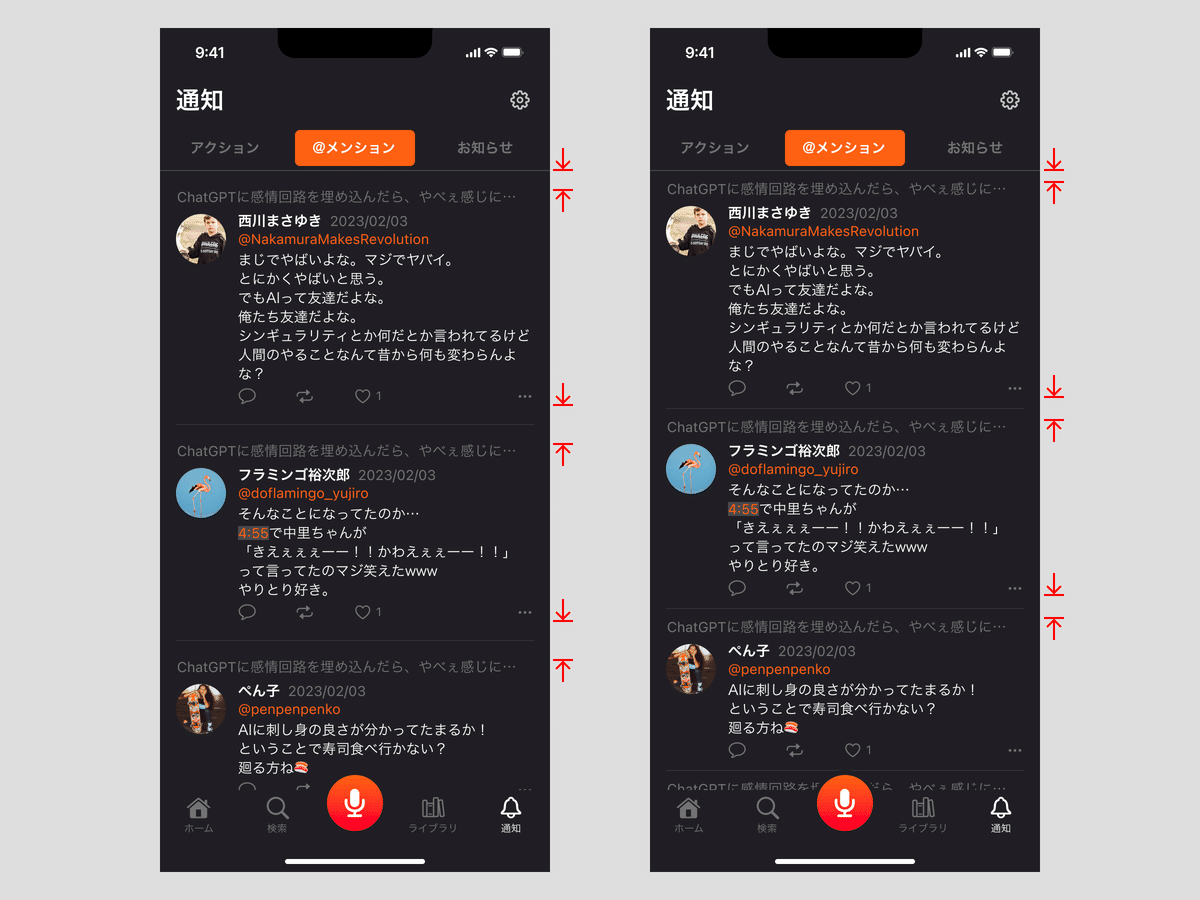
5. Borderの使いかた
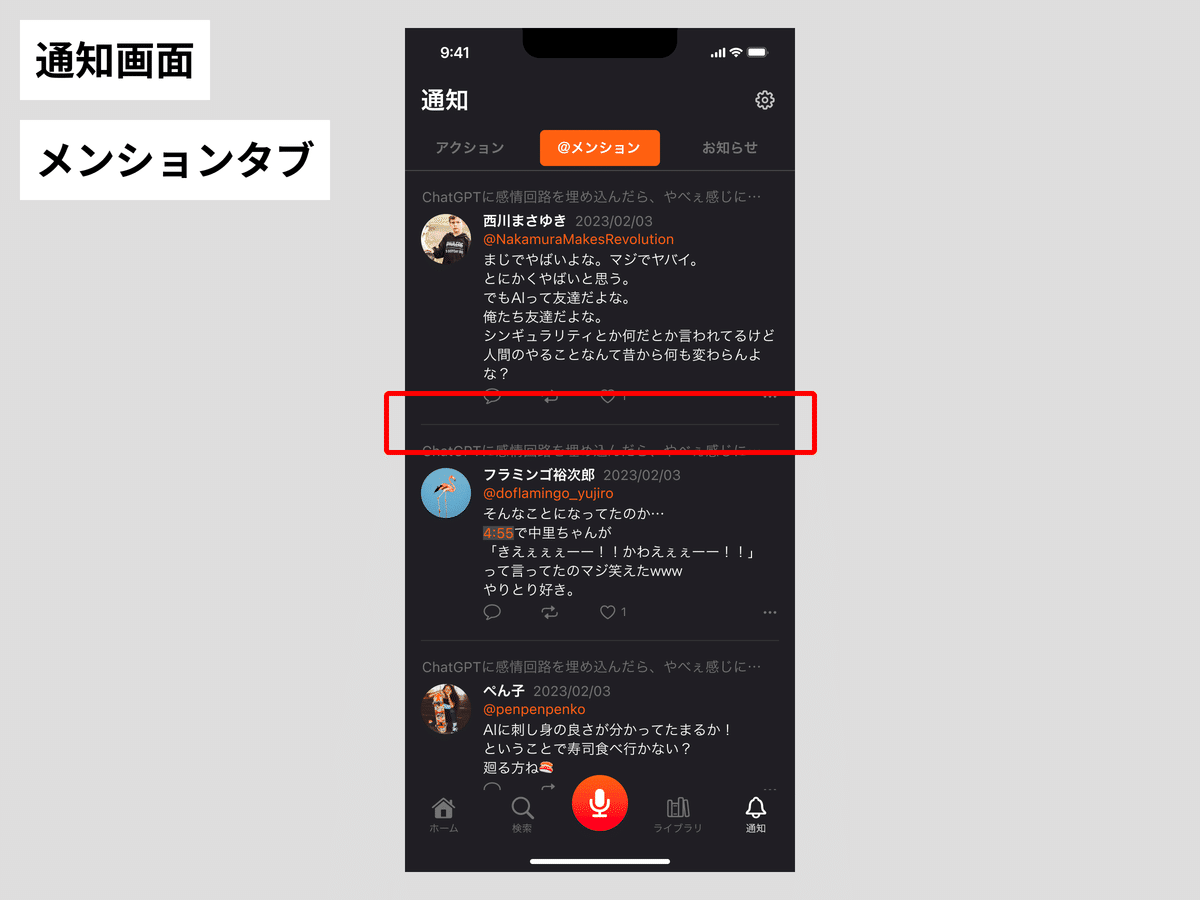
●通知画面
Borderの使い方についてフィードバック。
関連のない情報を分けるBorderなので、間を開けない方が良いです


Borderはあくまで補助線的な役割だが、
●関連のある情報をまとめる(グルーピングで使う)
●関連のない情報を分ける(情報の分割)
というニュアンスがある。
今回はメンション間のBorderなので、それぞれのメンションに関連性はなく、余白を多く設けてしまっているので、この余白を調整する。

Border自体が意味を分けるために使用されているため、そんなにスペースを必要としないことがわかる。これだけでも間延び感はなくなった。
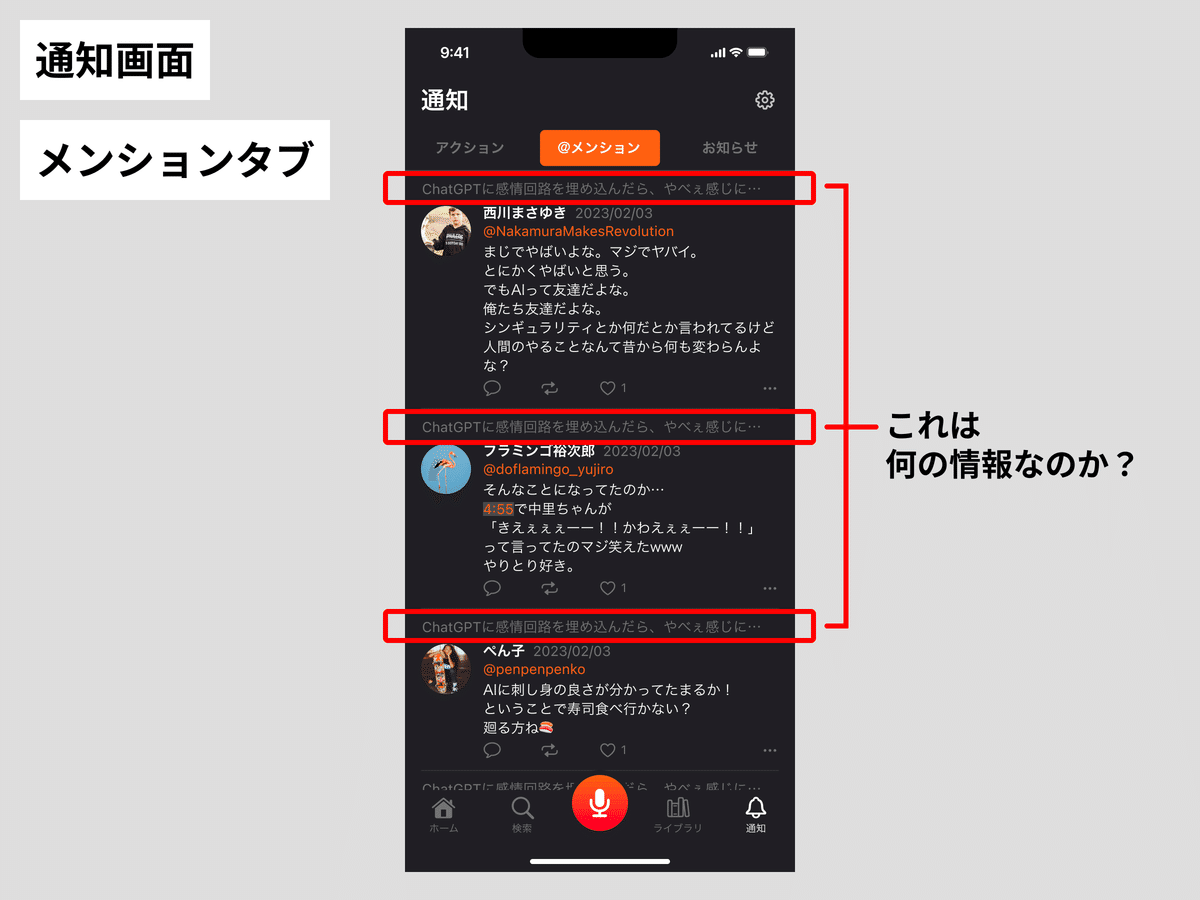
6. それは何の情報か?
●通知画面
メンションにおけるコンテンツの内容について。
何のメンションなのか?という情報に対してのフィードバック。

この情報がなんのために表示されてるのか?がわからないと関連がわからないので
返信先:投稿タイトル...
のような配慮が必要そうだと感じました!
この文字情報は、どのポストに対してメンションしているのかを示すものである。一言添えることにして、対象を明らかにした。

自己フィードバック
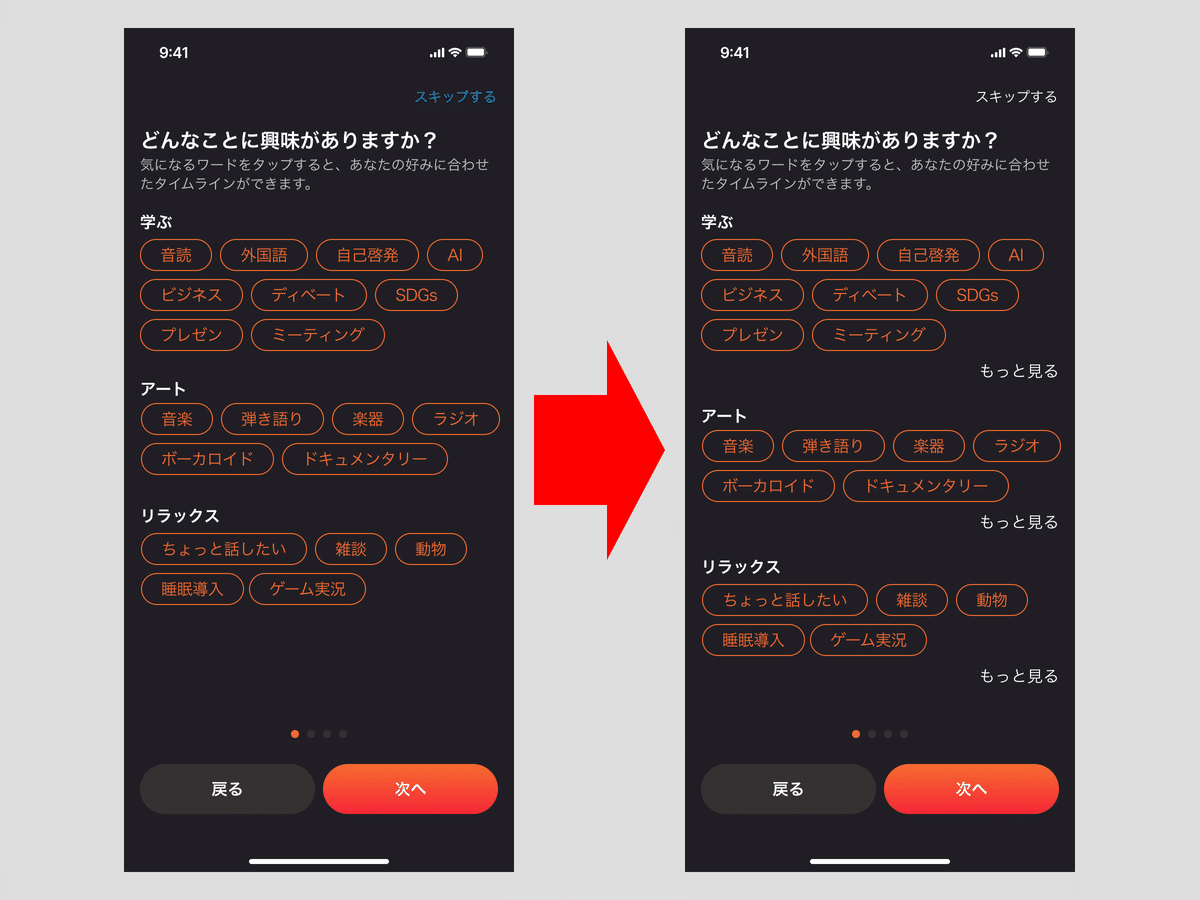
1. カスタマイズ画面
●どんなことに興味がありますか?のUI
選択肢に自分の選びたい項目がない場合、その解決策として「もっと見る」アクションを追加した。

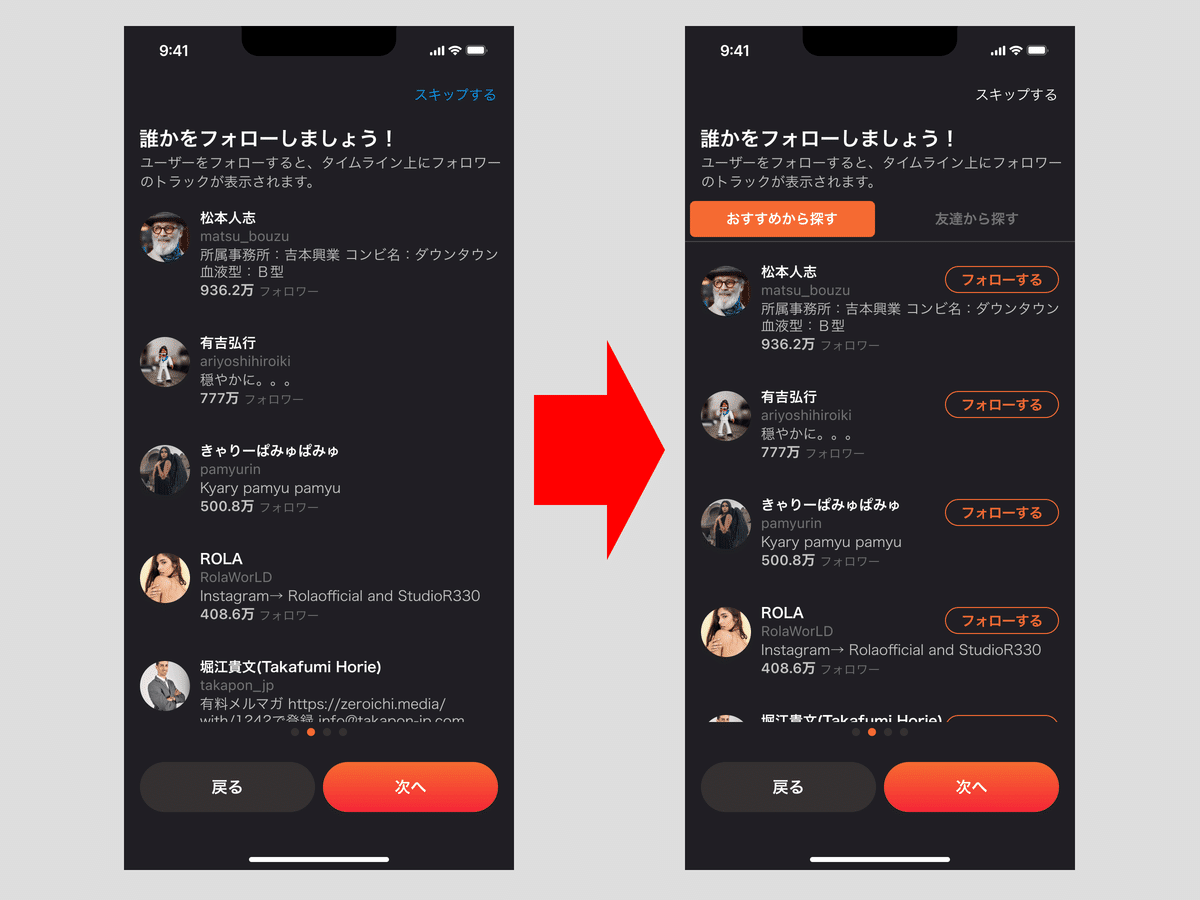
●おすすめのフォロワーを探す
アプリ側からの「おすすめ」とユーザー側からの「友達から探す」を切り替えられるように追加。
また、表示されたユーザーをフォローできるかどうかが一目で分からないので、各ブロック右上に「フォローする」ボタンを追加した。

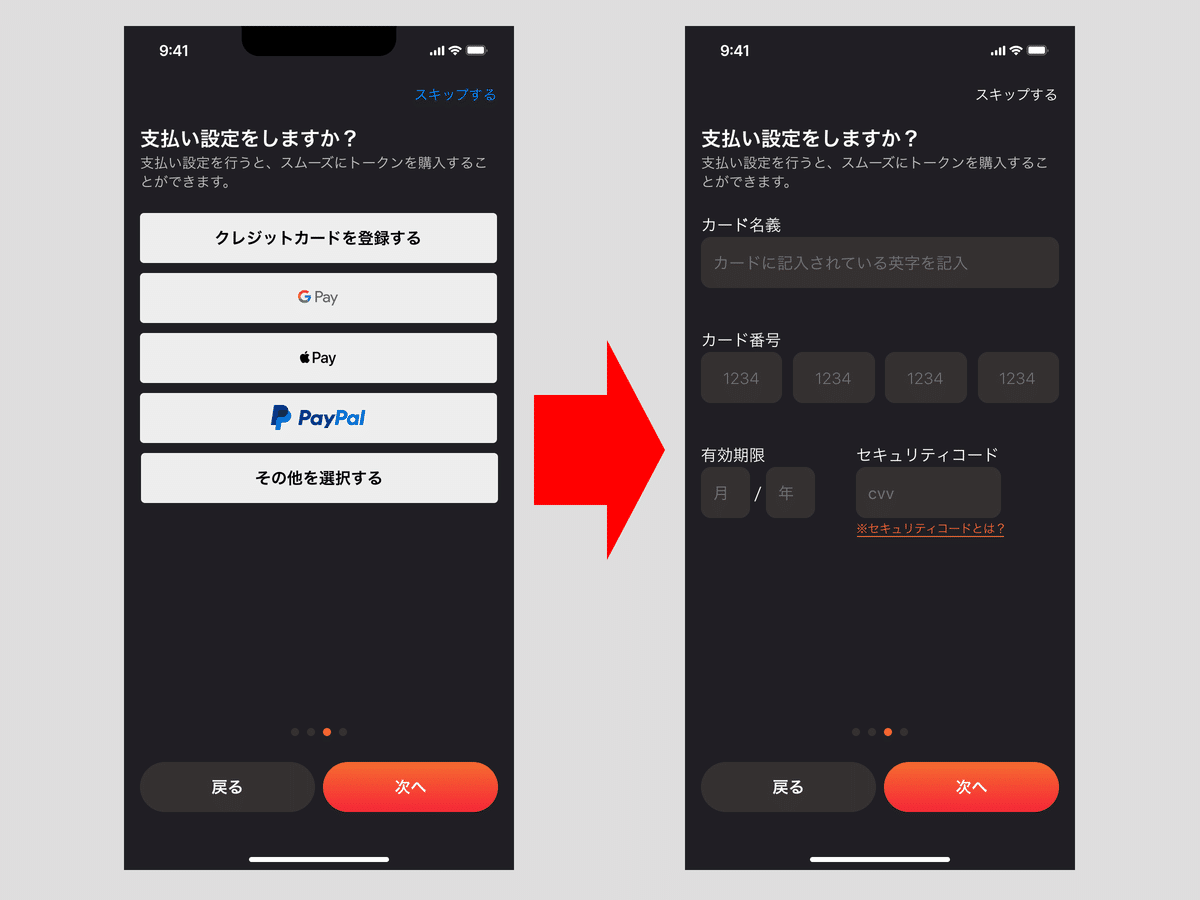
●支払い方法
複数の選択肢を表示するとユーザーが混乱するため、まずはクレジットカード情報のみ登録するような設計にした。ひとまずは。

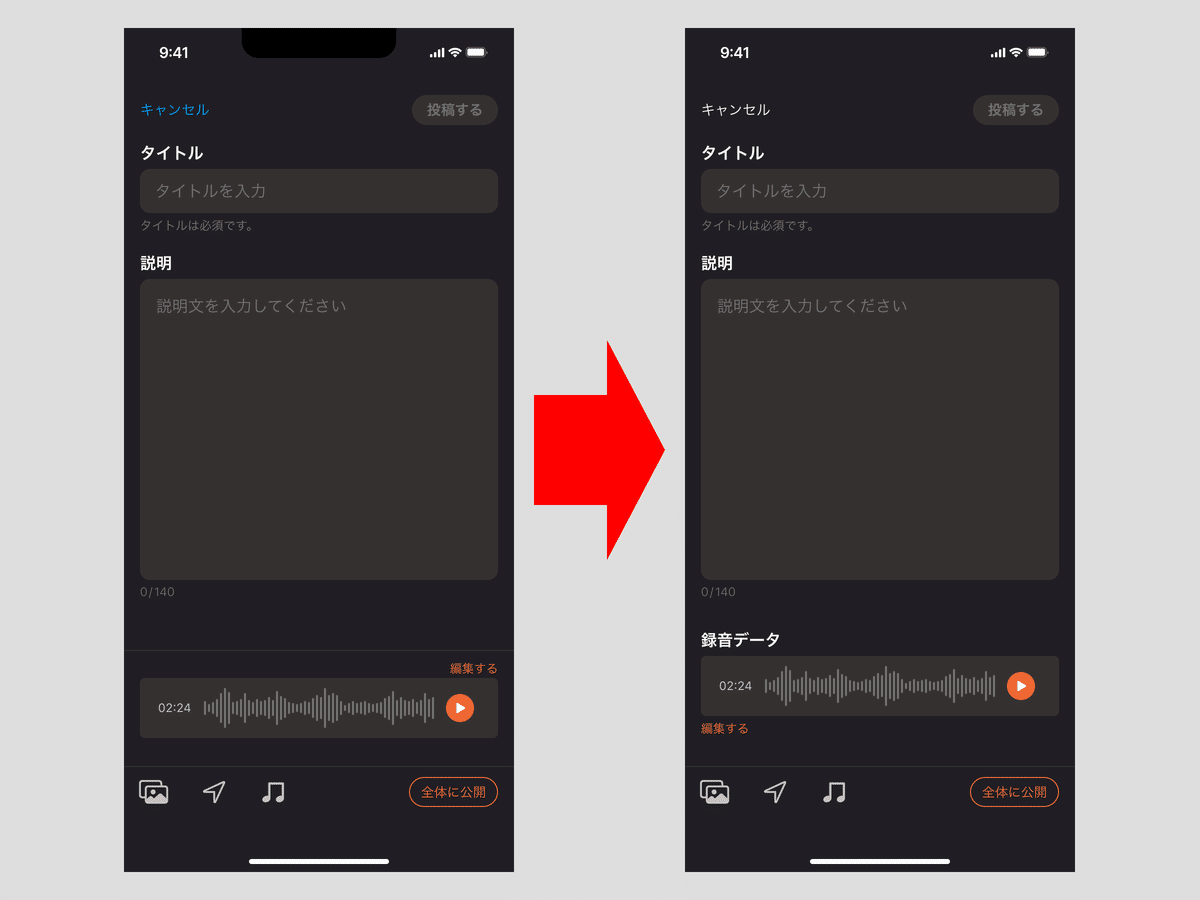
2. 投稿入力画面
●録音した後の入力UI
タイトル、説明文入力欄の下部にある録音データにラベルを追加し「編集する」を左下に移動。UIの一貫性を持たせた。

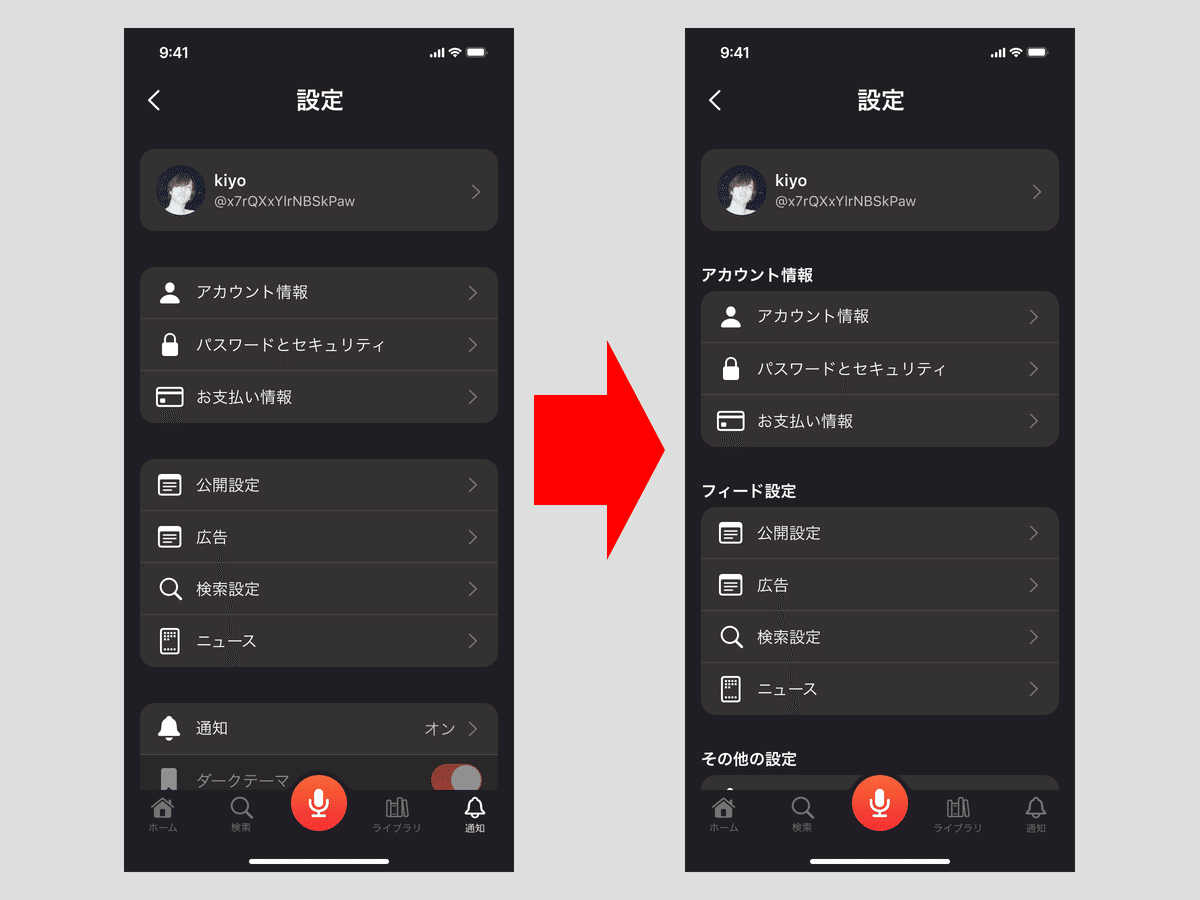
3. 設定画面
●グルーピングしたリストにLabelを設け、分類をはっきりさせた。

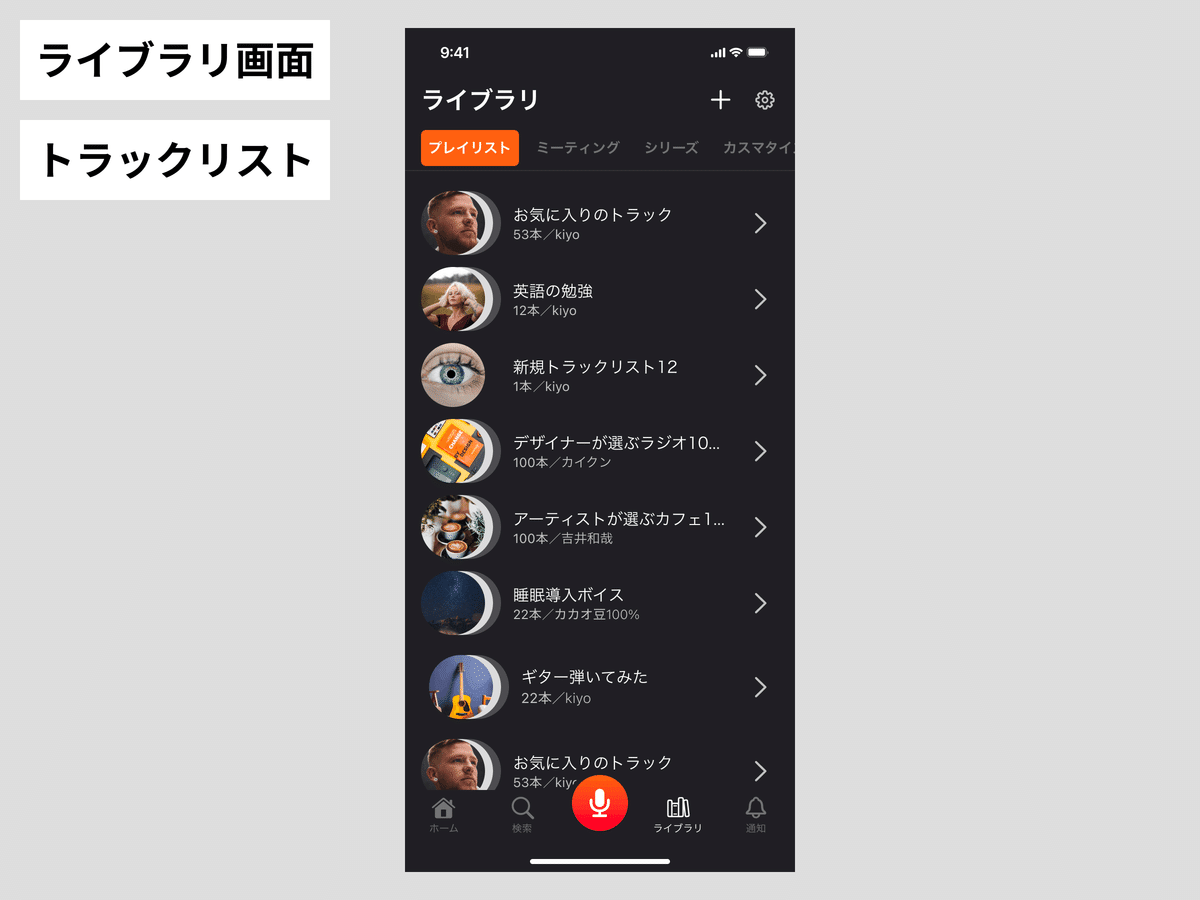
4. ライブラリ画面
●どんなUIにするのか?
ライブラリ画面はSNSで言えばブックマークやお気に入り一覧のようなものである。すべての画面を作成する訳ではないが、どんな情報がありそうか考えてみる。
Spotify、Soundcloudあたりを参考にした。
●トラックリスト

プレイリストと同義。気に入ったトラックを保存できる。
新規でトラックリストを作るときは、右上の「+」マークを使う。
追加したトラックリストは、
・リストの名前
・トラックリストに保存されているトラック
・作成者
・トラックを作成したユーザーのアイコン
が表示される。
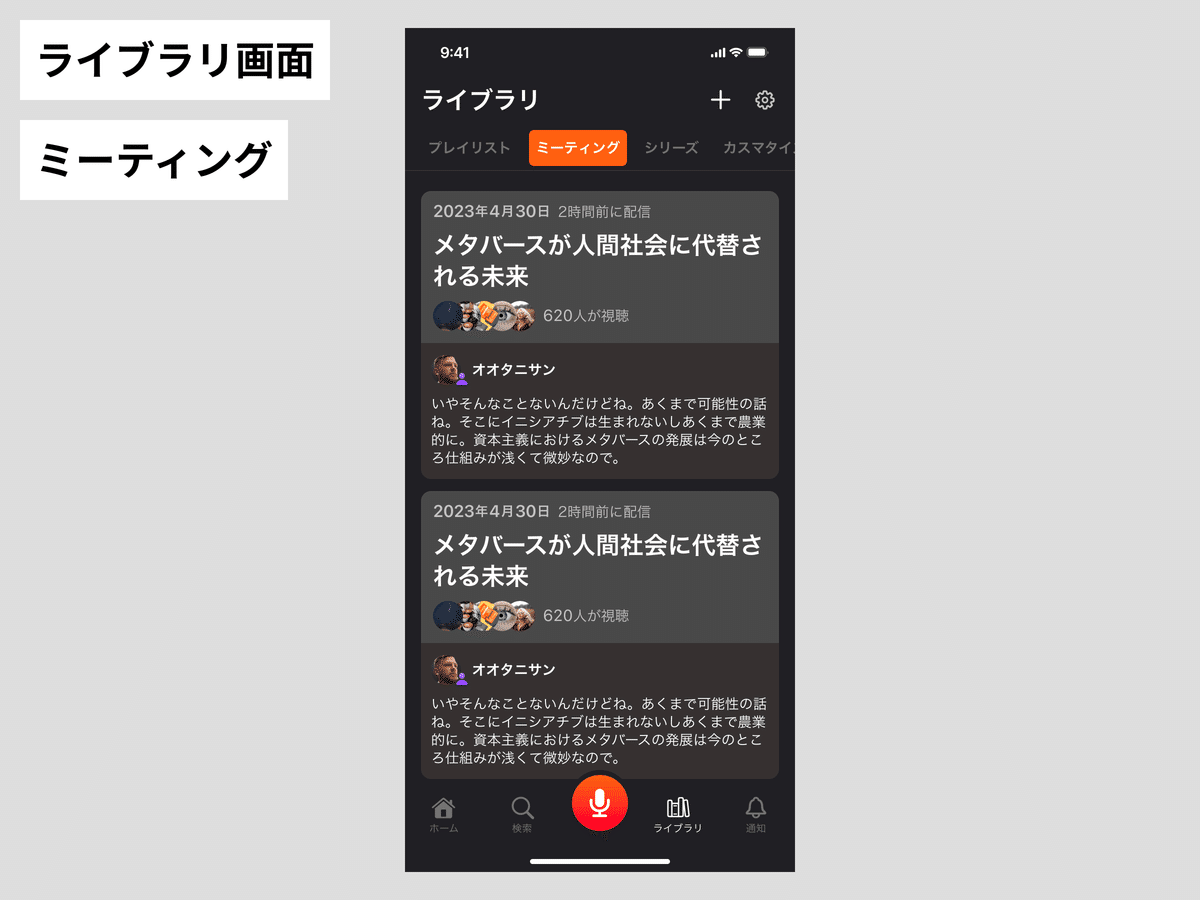
●ミーティング

音声SNSでよく見られる、第三者とのオンライン上での会話を「ミーティング」と定義し、そのログを保存するもの。殆ど●witter。
・日付
・配信中もしくは配信した日時
・タイトル
・視聴したユーザー
・ミーティングを開催した人
・説明文
が表示される。
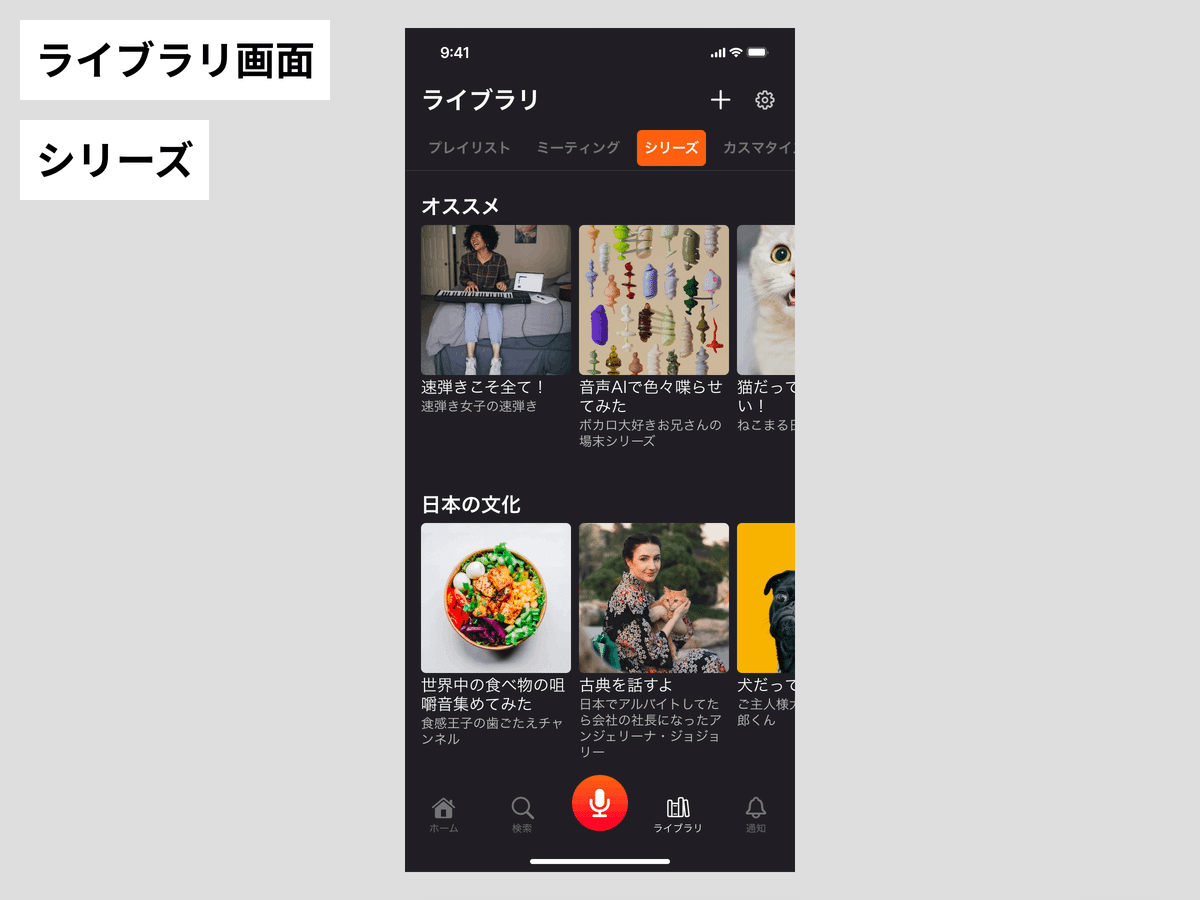
●シリーズ

特定の発信ソースからのフィード。
このライブラリにこのUIがあるのは如何なものか考えどころだが、
・ジャンル
・シリーズの画像UI
・タイトル
・作成した人、グループ
が表示され、ジャンルごとに区分される。
●カスタマイズ
iOSのウィジェットのように自由にUIを組み立てられるイメージ(都合上、今回はこのUIを作成しませんでした)。
総括
カイさんから頂いたフィードバックは「UIとして機能させるために」改善できる提案として利用させてもらうのが第一義である。フィードバックをもらったからと言ってそのままでは意味がない。ちゃんとデザインに反映できるようにこれからもフィードバックを受けていきたい。
1. 良かったこと
●アプリの一連のUIをまるまる作成したことで、一貫性のあるUIデザインを行うことができた。今回は要件定義などではなく、ビジュアル的な側面が強かったため、見た目のバランスや美しさを重視した。クオリティとしてはまずまずだと思うし、このビジュアル感で今後のUIデザインを進めていきたい。
●フィードバックをもらうことで、コメントを頂いた部分はもちろん、コメントされていない箇所はさほど問題がないと認識しているので、今回のお題に関しては合格点と言ってもいいと思う。もちろん、どんどんクオリティをあげて「これは実際に存在するアプリですか?」と思って頂けるまでの作品を作りたい。それで企業に買ってもらうなんてこt
●アイデアを形にするという点において、自分はアイデアベースからデザインを作成するのが結構好きなんだということが判明した。薄々そうだとは思っていたけれど、アイデアが形になることの気持ちよさは定量化できない自分の快感なんだと思う。
2. 大変だったこと
●ビジュアルクオリティの基準を決めるのが非常に難しいと感じた。UIを作り込んでくときに、どんどん良くなるようにビジュアルの良さをあげようとすると、その前に作ったUIとの整合性が取れなくなる。どんなUIを作るにしても、最初の「見た目の基準」を作らないといけないかなと思った。
●プロトタイプ作成が大変だった。アニメーションを考えるのはそんなに難しいことではないが、遷移先やどのように動かしたら気持ちいいか、センスの良さはどこに潜んでいるか?を探りながらトライアンドエラーを繰り返すのはややしんどい。
●コンポーネントとvariantのコンビネーションをうまく使いこなせるようになりたいと思った。単純に効率化の問題だが、ここがうまく考えられるようになると一気に作業時間が減り、考える時間が増える。UI/UXデザインは実際に手を動かすより、頭を使う時間のほうが長い気がする。
3. 今回使用したツール
Figma…画面構成
Adobe Illustrator…ロゴ作成
4. 制作後の感想
もっとアプリデザインができるようになりたい。
実際に自分が作ったアプリを誰かに活用してもらえたら、それはとても嬉しいことである。エンジニアリングにも興味があるし、ゲームデザインなんかもやってみたい。アプリの導入は様々な事業に貢献できる一要素なので、問題解決だけではなく事業の顔として、よしんばそれが世界を席巻できるようなものであって欲しいとも思う。まるで赤子を生み出し、それを育てる感覚に近いんだろうな。世間に対していいと思えるものを作りたい。
今回作成したUIは、個人のポートフォリオに掲載する予定です。
それまでにきちんと言語化し、更にブラッシュアップして使用しますので、ここまでを暫定版とさせて頂きます。
ご了承ください。
それでは次の記事でお会いしましょう。
この記事が気に入ったらサポートをしてみませんか?
