
【BONO】音声SNSアプリのデザイン ~ビジュアル編~
前回の続き。
この記事は、UI/UXデザインコミュニティBONOの「音声SNSアプリ」をデザインするというお題のビジュアル作成編である。
前回はコンセプト編と題して音声SNSアプリのコンセプトを紹介したが、今回はビジュアルに落とし込む工程、個人的にどんな所に気をつけて作成したのかがメインとなる。
なるべく読みやすくなるように善処したい。
再三だが、この課題の目的は
「自分でUIをデザインしながら、基本パターンを学ぶこと」である。
基本パターンは、既存のサービスを参考にする。
UI構築の手順はBONOのロードマップに沿って行うが、要件定義やそれをビジュアルに起こす造形力は個々に委ねられており、畢竟自分自身で何とかしなければならない。
今回、たくさんの参考アプリを元に、6つの画面+αを作成する。
【6つの画面】
●新規登録画面
●フィード画面
●投稿入力画面
●検索画面(および結果)
●通知画面
●設定画面
【+α】
●パーソナライズ
●ライブラリ画面(フィードバック編で公開)
※こちらの記事は「音声SNSアプリのビジュアルを作成する」という内容です。元となるコンセプトは別の記事にて紹介していますので、興味のある方はこちらをご覧ください。
1. 新規登録画面
1-1. デザインする上で気をつけたこと

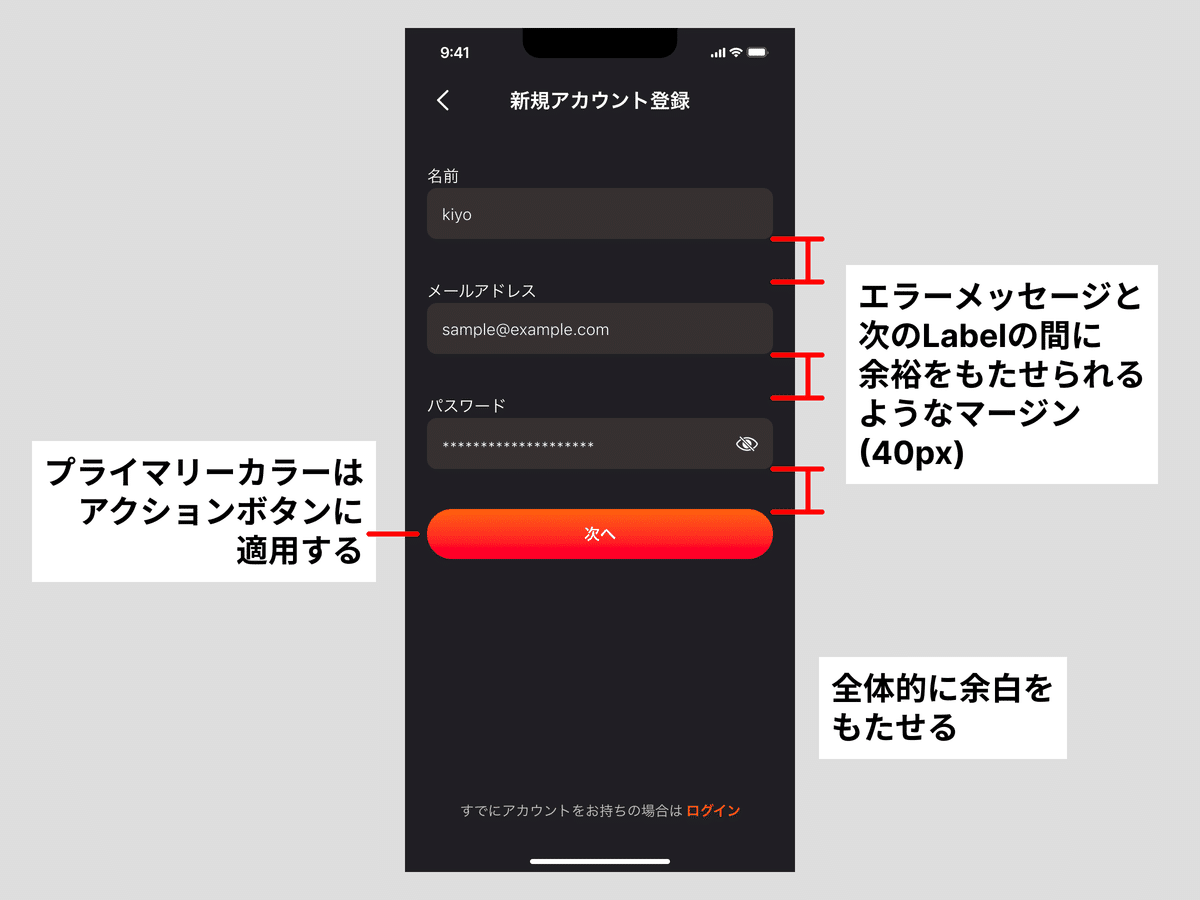
■プライマリーカラーを1画面に1つは配置する
ほとんどの画面において、次の画面に遷移するアクションを起こすための要素が必要である。その要素を目立たせるために、プライマリーカラーをオブジェクト、就中アクションボタンに適用した。
■入力フォームの間に、エラーメッセージが表示できるマージンを
新規登録/ログイン時にエラーが発生したとき、placeholderとラベルの間にエラーメッセージを表示しなければならない。具体的には、2つの間を40pxにしてメッセージが表示されるマージンとした。
■余白を意識し、圧迫感および間延びがないようにした
相対的な話になるが、見えないところで余白を詰めたり伸ばしたりしてバランスを調整している。
■余計な装飾は極力つけずに、とっつきやすいデザインにした
ごちゃごちゃしたUIは、目的の行為にたどり着けなかったり素早い判断ができなくなってしまうため、避けるべきと考えられる。
1-2. トップ画面


■アプリを立ち上げて、全く利用していない、最初に表示される新規登録画面である。サービスを新規利用する/既に登録しているユーザーが存在するのでトップ画面には、
●新規登録する
●ログインする
というアクションが与えられる。
■ユーザーの新規登録において、初めに個人情報を登録させたい。その方法として、
●電話番号やメールアドレス等を使って登録する方法
●サードパーティの登録情報を利用する方法
この2つのアクションが考えられる。
サードパーティは以下を採用した。
●Googleでログイン(利用者の母数を考えて)
●OSに基づいたプラットフォームでログイン(iOSの場合、Apple IDでサインインの表示義務が課せられている)
サードパーティ情報で新規登録する際、追加で個人情報を入力する/しない場合もある。
■「メールアドレスで新規登録」ボタンが一番目立つのは、画面の中で一番優先度が高いアクションであり、プライマリーカラーを適用するに値すると判断した。
■ログインは重要なアクションだが、サービスの目的は「利用者数を増やして収益を得ること」なので、優先度は新規登録より低いと判断し、文字ベースで導線を作った。
1-3. 新規アカウント登録画面

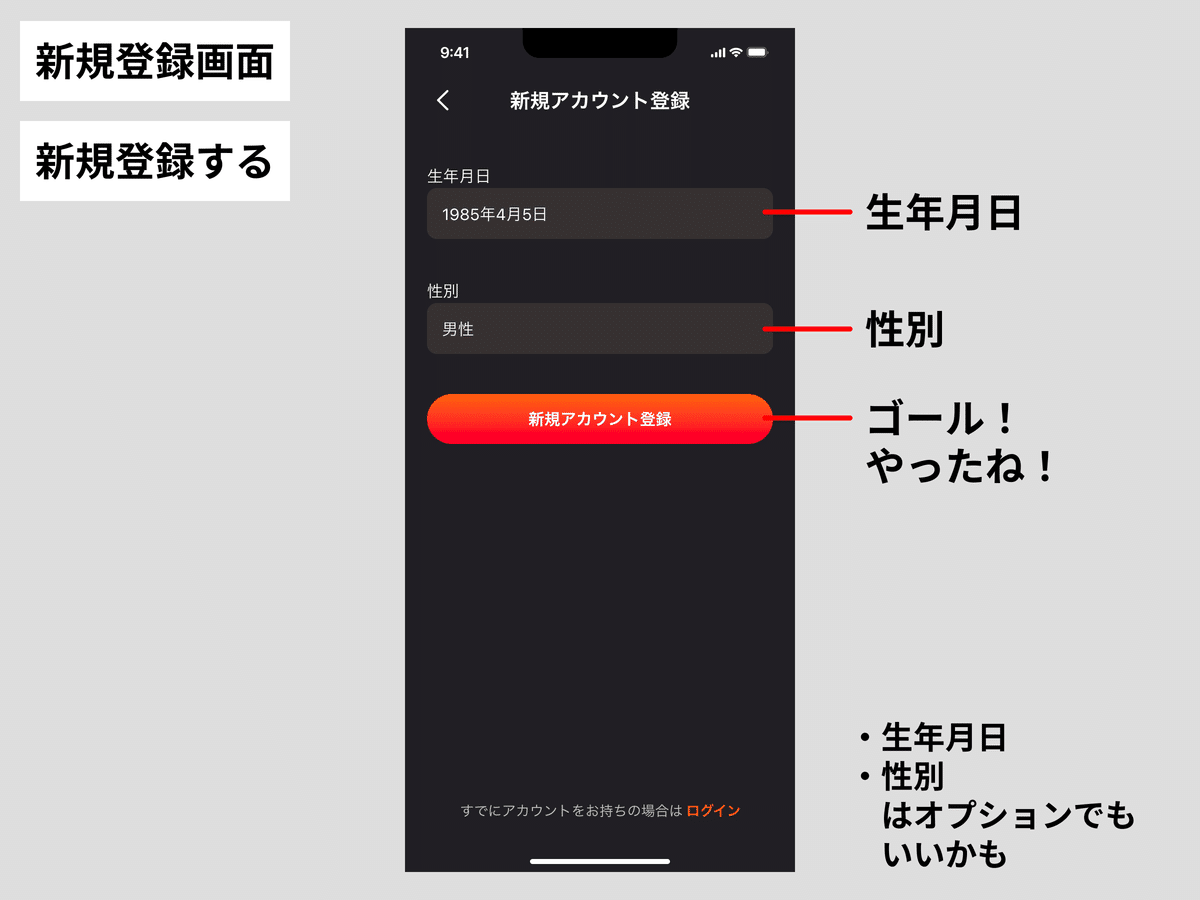
■入力項目は「名前(ユーザー名)」「メールアドレス」「パスワード」にした。「新規アカウント登録」では、メールアドレスや電話番号を先に入力させて本人認証する/しないパターンに分けられるが、今回は認証しない方向で作成した。
入力する内容に問題がなければ次のページへ移行でき、問題があれば該当する箇所にエラーメッセージを表示させなければならない。
また、この画面にもログイン導線を設けた。


■2ページ目の入力項目は「生年月日」「性別」。これらはオプションでもよかったかも知れない。時代の流れなのか、生年月日と性別を表記させないアプリは割と多い。

1-4. ログイン画面
■ユーザーが既にそのサービスに登録している場合のログイン導線。
ほとんどの場合「メールアドレス」か「ユーザーID」、それに付随する「パスワード」を入力する項目が登場する。
パスワードを忘れたときの導線も忘れずに。

2. パーソナライゼーション
アプリを利用する際、その人の嗜好やニーズに合わせた情報を提供するためにカスタマイズを行うケースがある。UXを向上させるには重要なアプローチで、これをパーソナライゼーションという。
マーケティングがしっかりしているアプリケーションはこのプロセスを導入している傾向がある(Twitterなど)。そのカスタマイズ画面を作成する。
2-1.デザインする上で気をつけたこと
■ボタンの押しやすさ、可読性を意識した
パーソナライズは情報をタップしたりして選択することが多いので、ボタンの押しやすさや可読性に気をつけた。
「興味あるもの」「おすすめフォロワー」「課金設定」において、ボタンが押しやすいサイズか、文字が適切に読めるか、トグル形式にしてオン/オフ切替がちゃんとできるか、文字サイズ、ボタン内の余白など。
■ちゃんと戻れるか
パーソナライズは任意の入力項目である。なので可逆性(その場で辞められるかどうか)は必要なホスピタリティと考えた。
多くのアプリにも「後で設定する」「スキップする」が存在するし、「私のことは構うな!先に行け!」ともののけ姫が惚れこんでしまう一介の青年のような潔さは必要だろう。
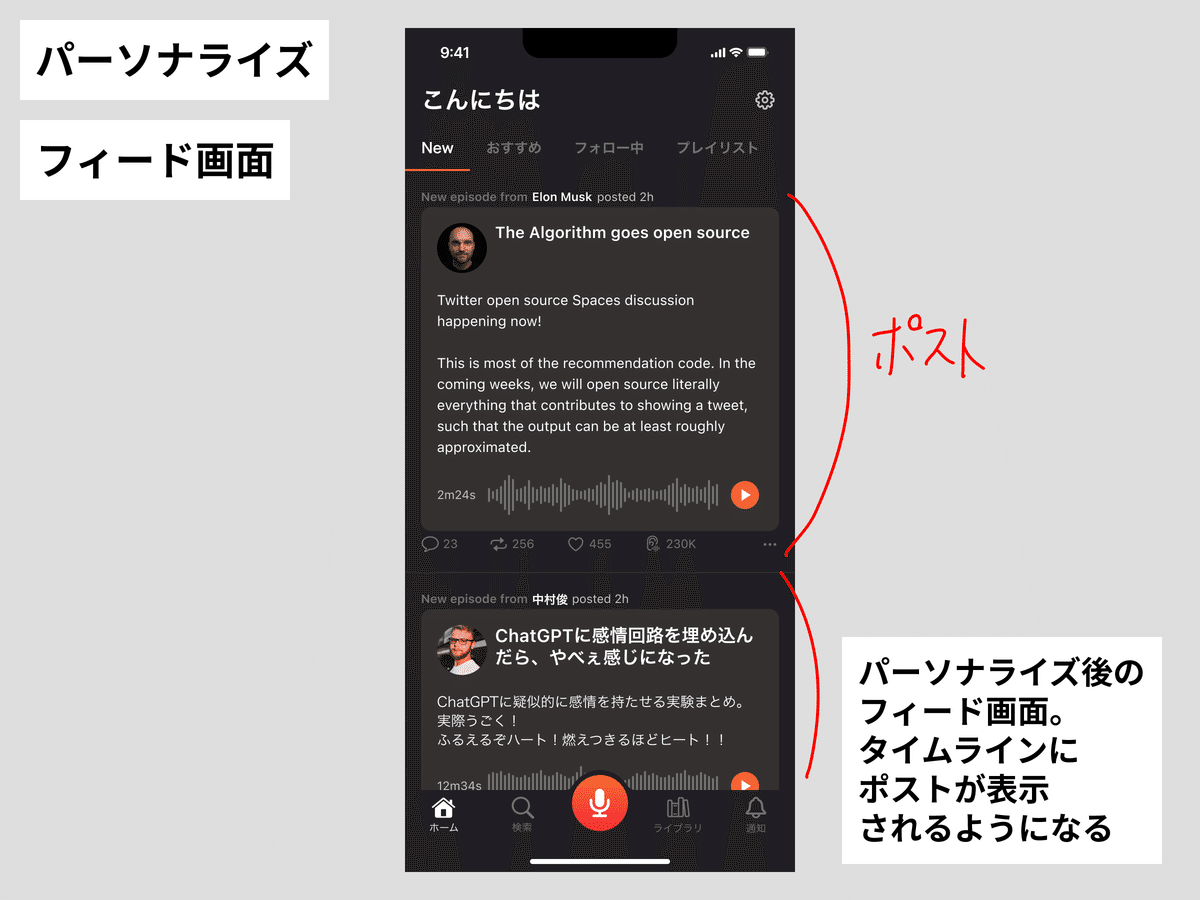
2-2. 新規登録後のフィード画面

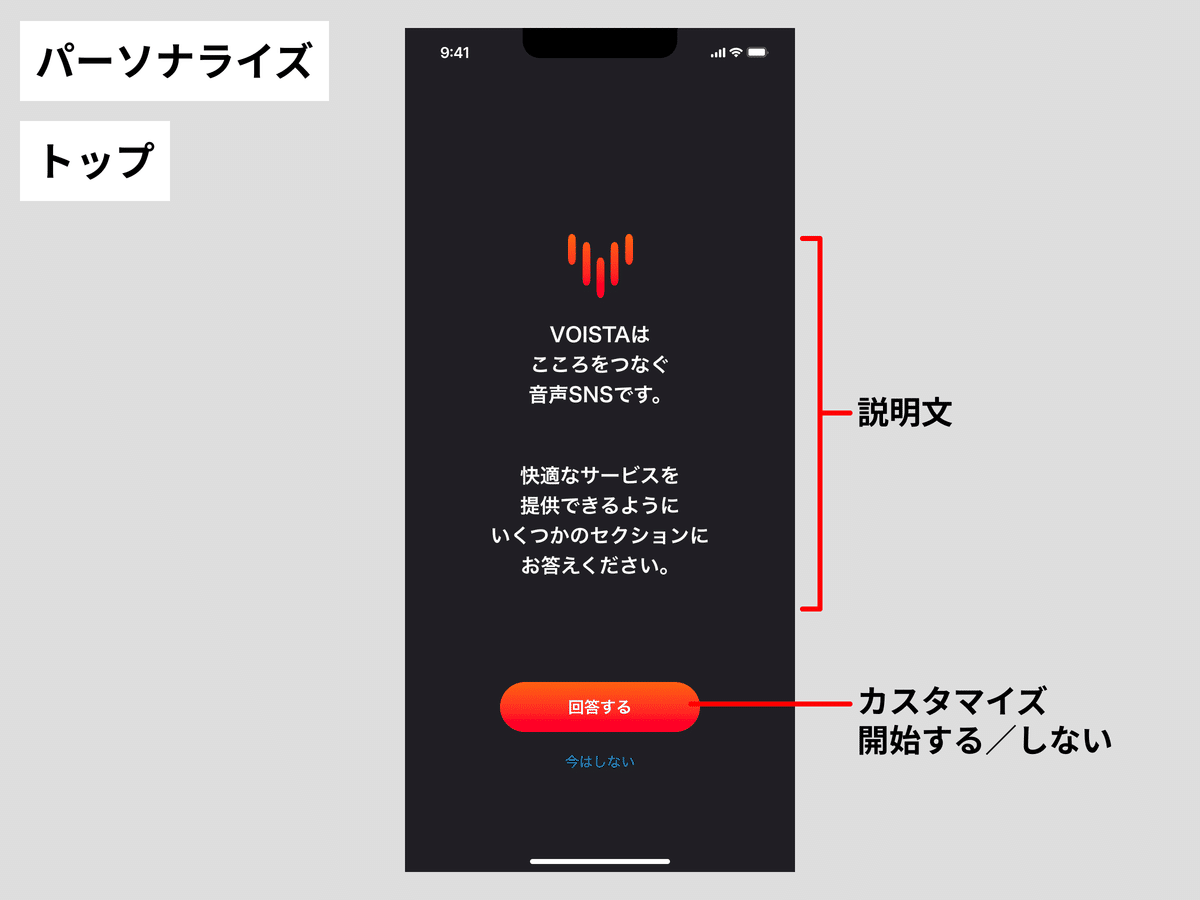
■新規登録後のフィード画面には何も表示されない(最近はレコメンドとか広告が表示されるからこの考えはもう古いかも)。
「設定する」ボタンを押すと、パーソナライズ画面に移動する。
2-3. パーソナライズ画面

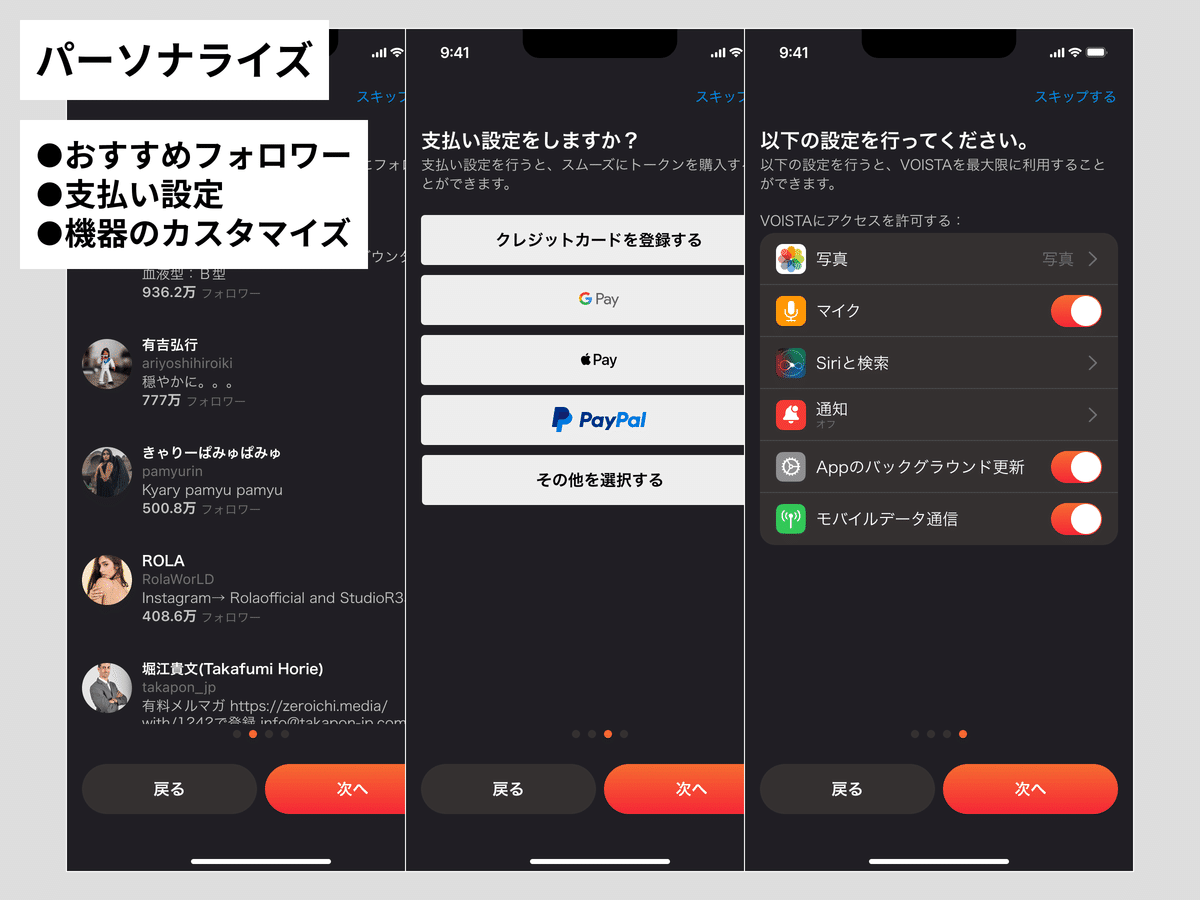
■パーソナライズ画面は以下の画面を作成した。
●興味
●おすすめのフォロワー(興味に基づく)
●支払い方法(トークンという概念がある場合)
●機器の設定
●設定中の遷移アニメーション
早速だが反省点を記述する。
●「興味」に基づくおすすめのフォロワーを表示させることができれば強いなーと思ったので、ただポチポチするだけのUIになってしまった。エンジニアリングが必要なのでプロトタイプでは表現できそうにない。
●「おすすめフォロワー」以外にも「友達から探す」があっても良かった。(後に追加した)
●なぜ支払い方法を設けたのか、、、自分でもちゃんと意識できなかった。「トークンがあったら課金して優良な音声が聞けるよな」と、noteやYouTubeのようなサービスであって欲しいと安易な気持ちで作成してしまった。
●機器設定項目も、アプリ内で設定できるわけではなく、各OSの「設定」にジャンプするのが通例である。アプリ内で制御できるに越したことはないけど。




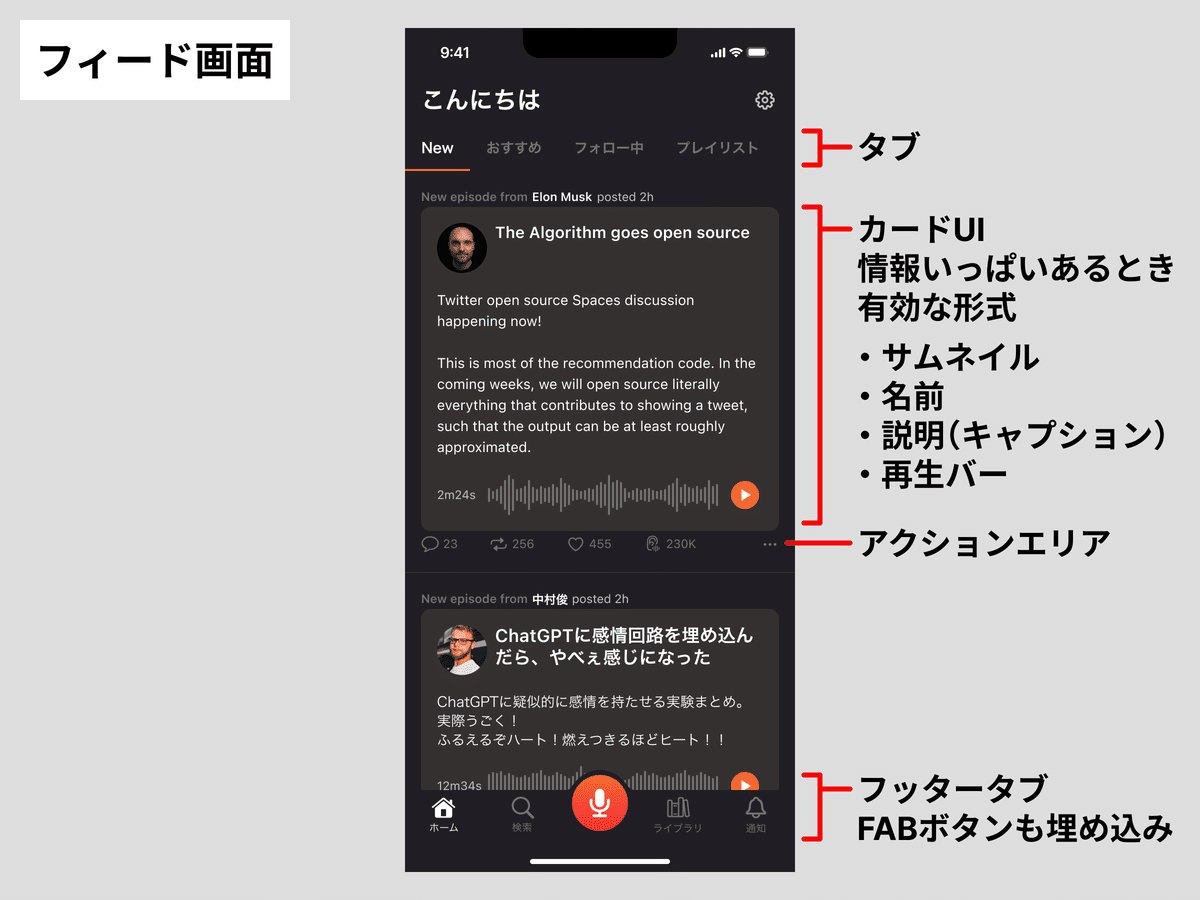
3. フィード画面

3-1. デザインする上で気をつけたこと
■固有のデザインにしたかった
フィード画面は、SNSでは花型であると思う。なぜなら誰もが一番見る画面だからだ。他のアプリと同じ装いではあまり意味がなく、そのアプリ特有のデザインであることをこのUIで示したいと思った。
具体的には、個性的なプライマリーカラー、カードUI、音声とテキストの主役感を表現した。特にプログレスバーはユニークな形状にし、他のSNSには無さそうな雰囲気を醸し出せたのではないか。自分が音楽で育ってきた気質もあるが、EQとかコンプを思わせる波形は音楽好きには好感が持てるかもしれない。
3-2. カードUIにした理由
カードUIを採用したのは、サムネイル、名前、タイトル、説明文、再生バーなどの表示情報が多いことから。パターン作成を行う中で、これらが霧散しているとなんとなく締まりの悪いUIになってしまった。
この中でも、私は特にタイトルが重要だと思っている。音声を聞くことはテキストを読むよりも時間がかかり一般的には敬遠されるはずで、それをカバーできるのが文字数制限のあるタイトルだと思うからだ。一言フレーズで終わらせるのが最も効果的である(「コンセプトのつくりかた」を参照)ので、文字数は制限すべきだ。
3-3. フッター
フッタータブに録音ボタンを埋め込み、FAB(フローティングアクションボタン)ではなく、なるべくフィード画面を邪魔しないような埋込み型の配置にした。録音ボタンはすぐにでも押して欲しいので、サイズは大きくプライマリーカラーにして中央に配置した。
意外にどのSNSアプリも、フッターの縦サイズは指が触れられるギリギリのサイズで作成されていることが多かった(HIGでは44px、Material Designでは48pxがタップ可能領域と定義されている)。私もそれに肖って44pxのタップ領域でフッターを作成した。
4. 投稿入力画面
4-1. デザインする上で気をつけたこと
■投稿入力画面をモーダルにした
モーダルにすることで、音声入力することに注力できるから。
フッタータブの録音ボタンを押すと投稿入力画面に切り替わるが、すぐに録音は開始せず、録音/アップロード/ライブのアクションが選択できる。
■余裕のある空間づくりにした
録音に対する心理的なハードルを下げるために、余白をたっぷり設けて録音時のプレッシャーを下げるようにした。基本的に録音に慣れている人はそんなにいないと思う(偏見だったらごめんなさい)。
stand.fmやRadiotalkはUIが結構詰まっており、録音するにしてはやや玄人向けだなと思ったので、初心者にも優しい設計のTwitterやSpotify Podcastを参考にした。
4-2. 画面1(録音前)

■基本的にTwitterの録音画面を参考にした
●ヘッダーにキャンセル、非アクティブの完了ボタン
●中央にアバター(誰が話すか?)、アクションを促すテキスト
●フッターに次のアクション(録音/アップロード/ライブ)
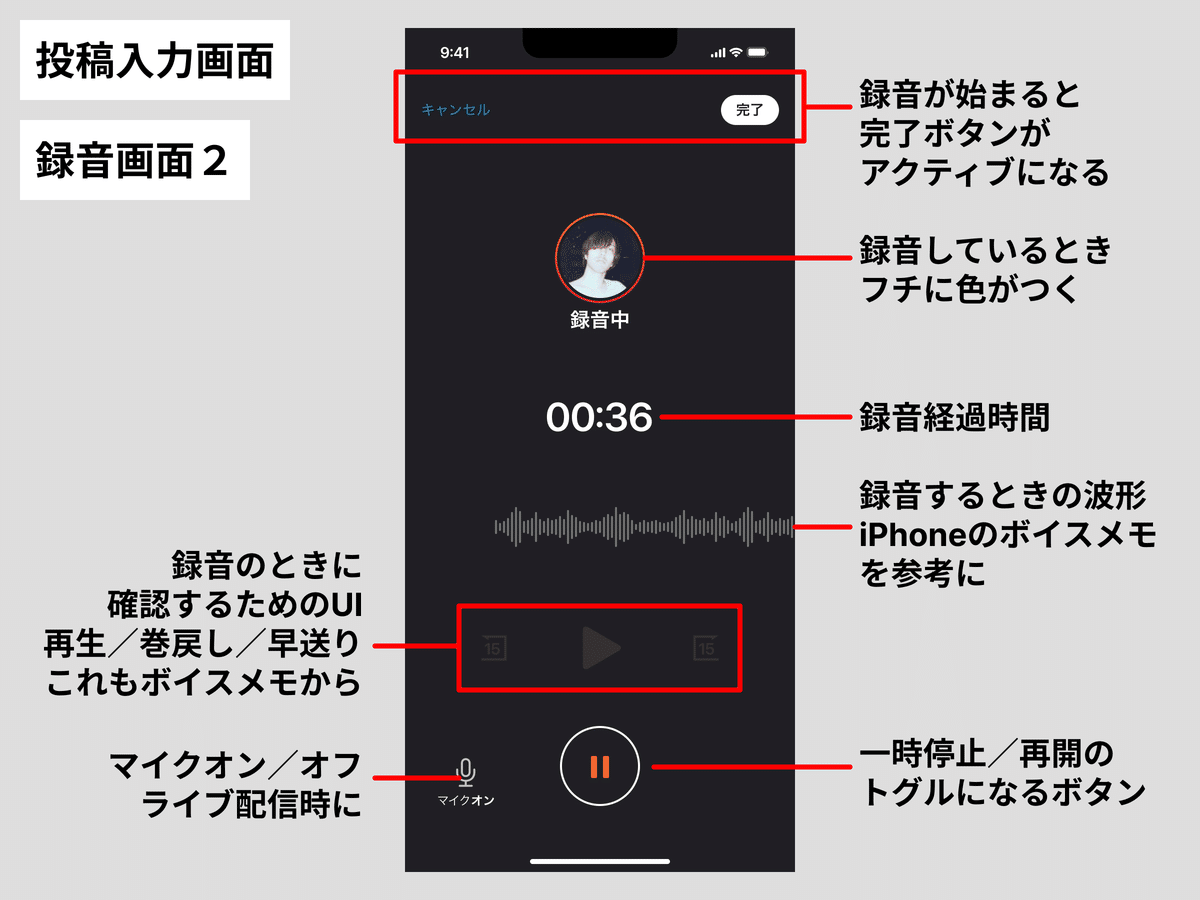
4-3. 画面2(録音中)

■録音時の画面。プレッシャーを取り除くため、録音画面は、以下を意識して作成した。
●録音ができていること:録音経過時間の表示、波形バーで確認する
●録音のやり直しができる:一時停止ボタン、再生ボタン、前に戻るボタン
●画面に対するUI占有率をなるべく下げる(余計なボタンは置かないということ)。マイクオン/オフは特に録音時には不要だ。
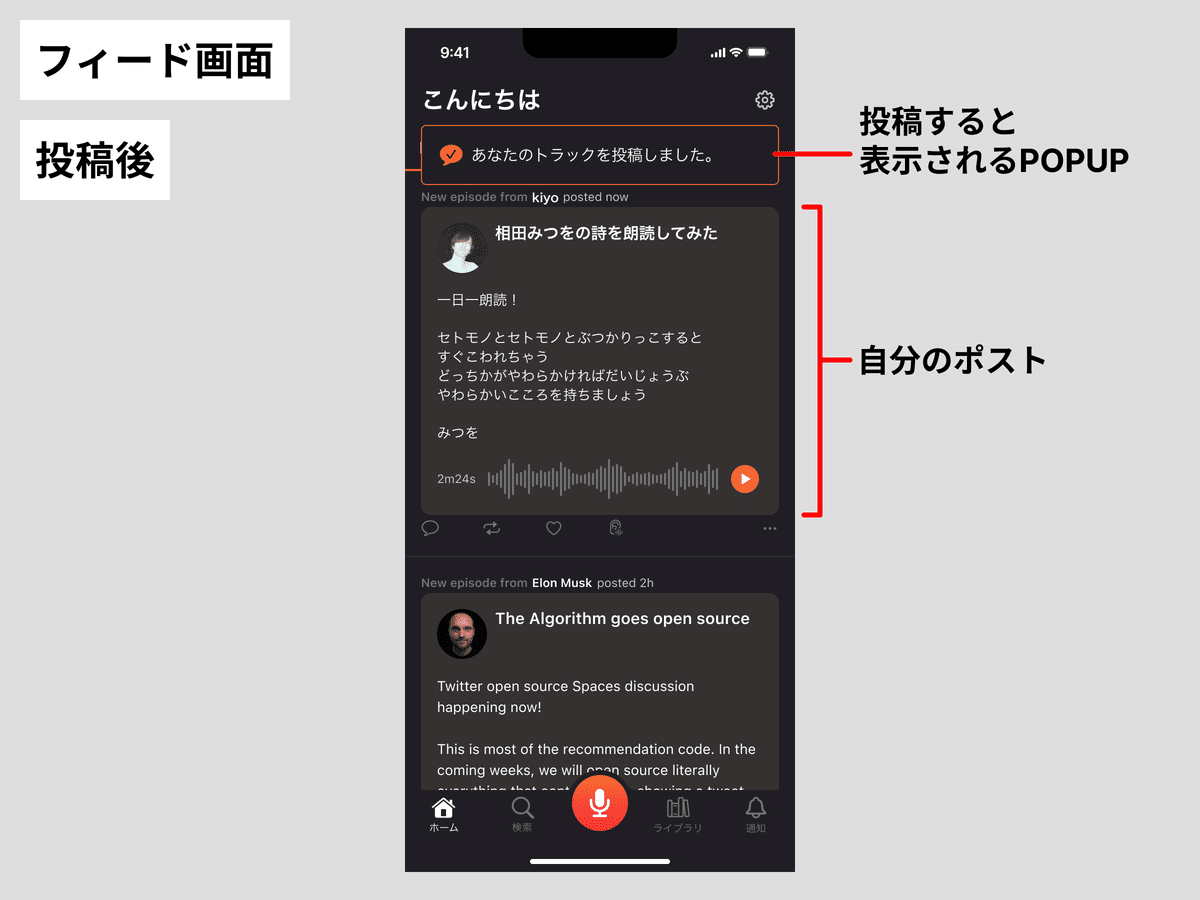
4-4. 画面3(入力画面)

■録音が終わると入力画面に遷移する。
●ここでいうキャンセルは、入力画面に対するキャンセル行為である。「録音をキャンセル」することと勘違いしないだろうか?
●タイトルは必須と考えたが、これも押し付けがましいか?
●説明欄は必須ではないが、補助として必要
●録音したデータは投稿する前に右側の再生ボタンで再生できる。「編集する」は音質とかトリミングを考えていたが、これだけだと何をすればいいのか一発で理解できない。

5. 投稿検索画面
5-1 .デザインする上で気をつけたこと
■検索する人の気持ちになってみる
結論から言うと、Twitterを参考にした。
普段なにげなく使っているSNS上の検索は「今話題になっていること」「エゴサーチ」「自分に合ったおすすめ情報」「ニュースなどのタイムリーな情報」である。そういう意味でTwitterは王者だ。考えられる情報ほとんどにアクセスでき、しかもパーソナライズされている。真っ先に参考にした。
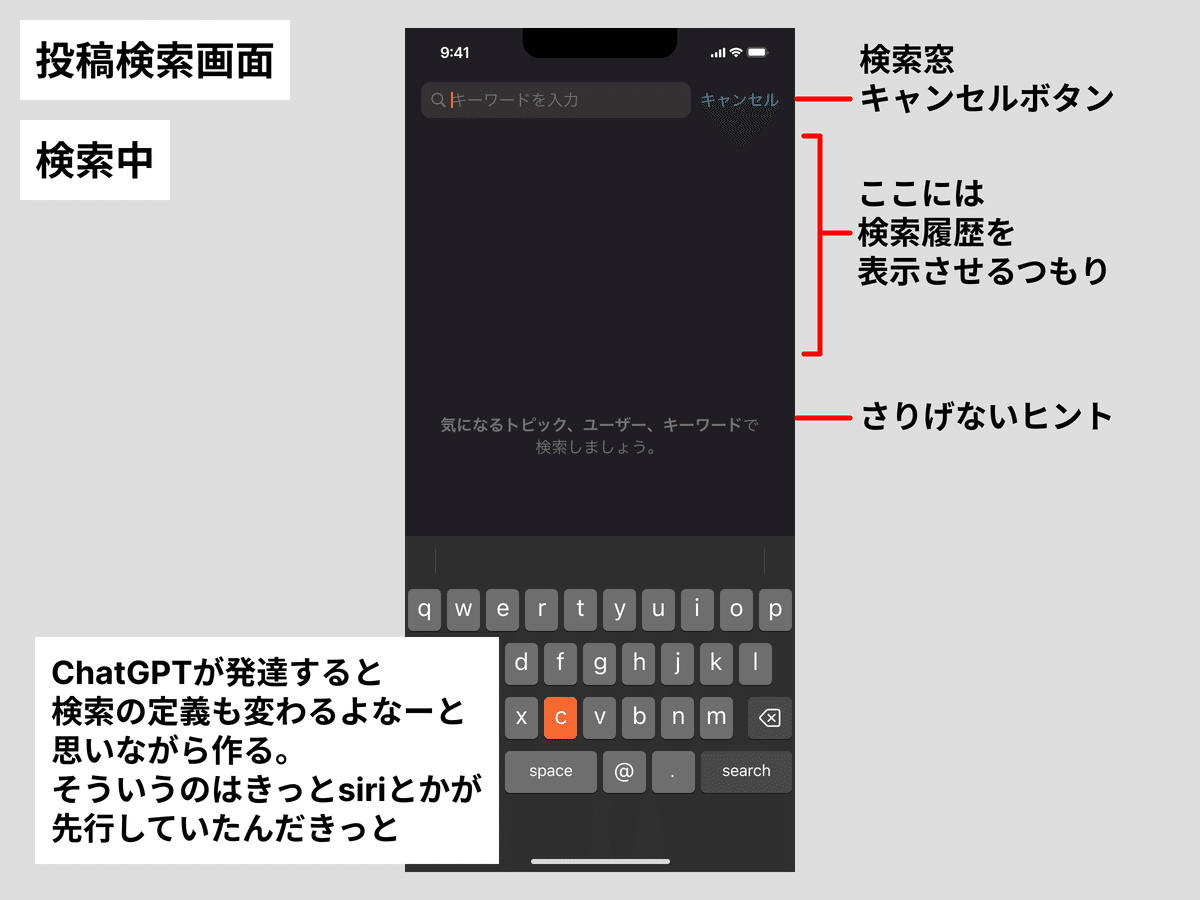
5-2. 画面1(検索トップ)

●検索窓
●タブ:パーソナライズされたおすすめ情報、話題、SNS特有の機能
●コンテンツ:タブによるコンテンツ。ハッシュタグ、音声トラックなど
音声SNSで最も検索されるのは何かを知る必要がある。
5-3. 画面2(検索中)

■これもTwitterを参考にした。

5-4. 画面3(検索結果)

検索結果とともに、フィルタータブの内容が切り替わる。


6. 通知画面
6-1. デザインする上で気をつけたこと
■どんな通知なのかをはっきりさせる
SNSにおける通知とはいかなるものか?
お気に入りのフォロワーが投稿したとか、あなたに対してメッセージを送ってきたとか、そのあたりが考えられる。
●タブ…「アクション(行動)」「メンション(あなたに対する直接的なアクション)」「お知らせ(システム上の通知)」
●アクション、お知らせ…アイコンを使用して、どんな種類の通知なのかを分かりやすくした
■それぞれの通知に構造的な規則性を作る
アクションならアクションに適した情報設計、メンションならメンションに適した情報設計というように、各通知UIの構造的な規則性を意識して作成した。
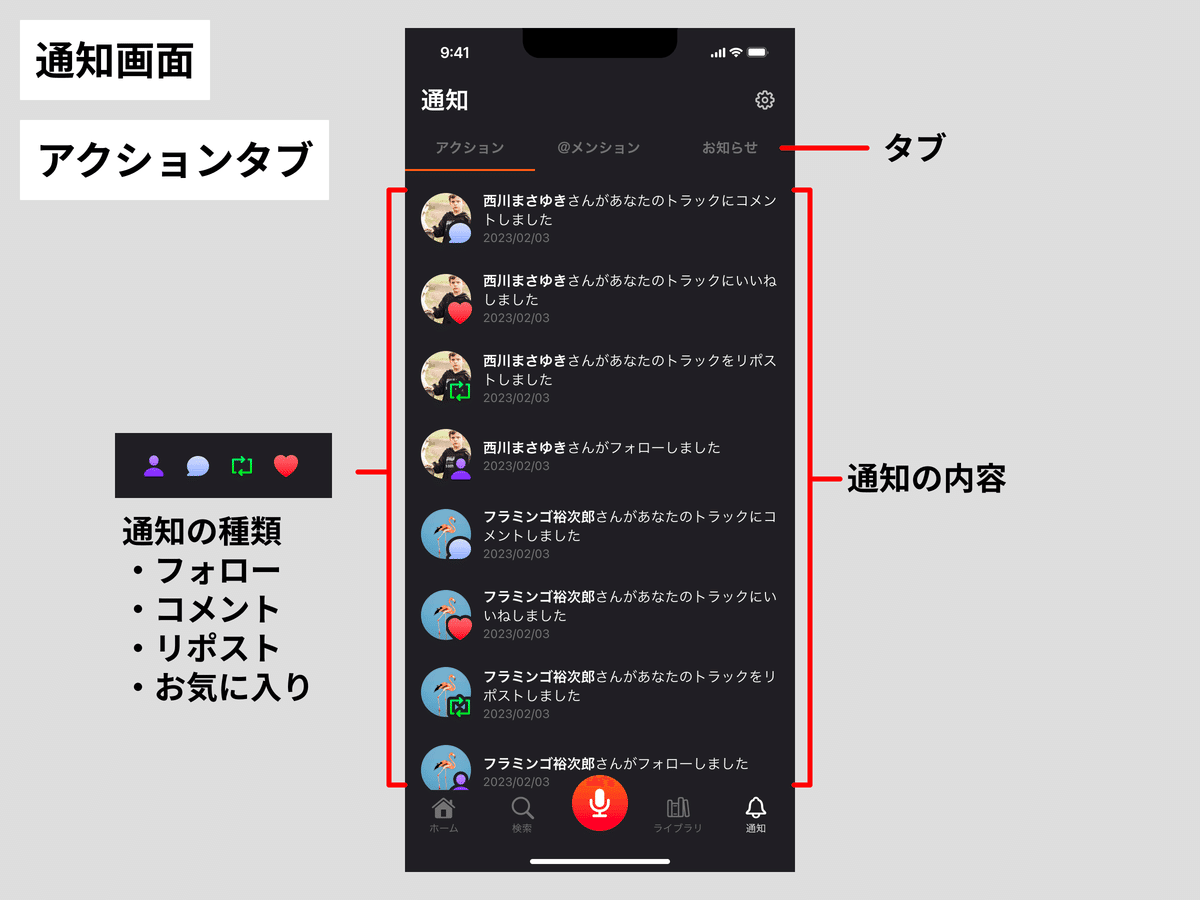
6-2. アクション

■アクションタブでは、他のユーザーがあなたに対してどういうアクションを起こしたかを通知するタブである。
通知の種類を「フォローする」「コメントする」「リポストする」「お気に入り」とし、アイコンを使ってひと目で分かるように作成した。
SoundCloud、Twitter等を参考にした。
6-3. メンション

■メンションタブでは、特定の記述を行って(@〜というように)あなたに対してリアクションを起こしたときの通知を表示する。
音声SNSではどんなメンションが適切なのか悩んだが、ここではテキストベースのみのメンションとした。フィードバック後、ここは増設するかも知れない。
Twitterを参考にした。
6-4. お知らせ

■お知らせタブでは、システム上の通知を表示する。
●お知らせ…運営からのお知らせ。システムメンテナンス、サービス上のお知らせ、そういったもののログとして。
●プレゼント…文字通りプレゼント。トークンを配布したり、バッジを取得したり、コミュニケーション手段として機能させる。
●招待…アプリ内における様々なイベントを行えるとして、他のユーザーを招待できる機能がある場合、ここでその通知を受けることができる。
Twitter、facebook、noteを参考にした。
7. 設定画面
7-1. デザインする上で気をつけたこと
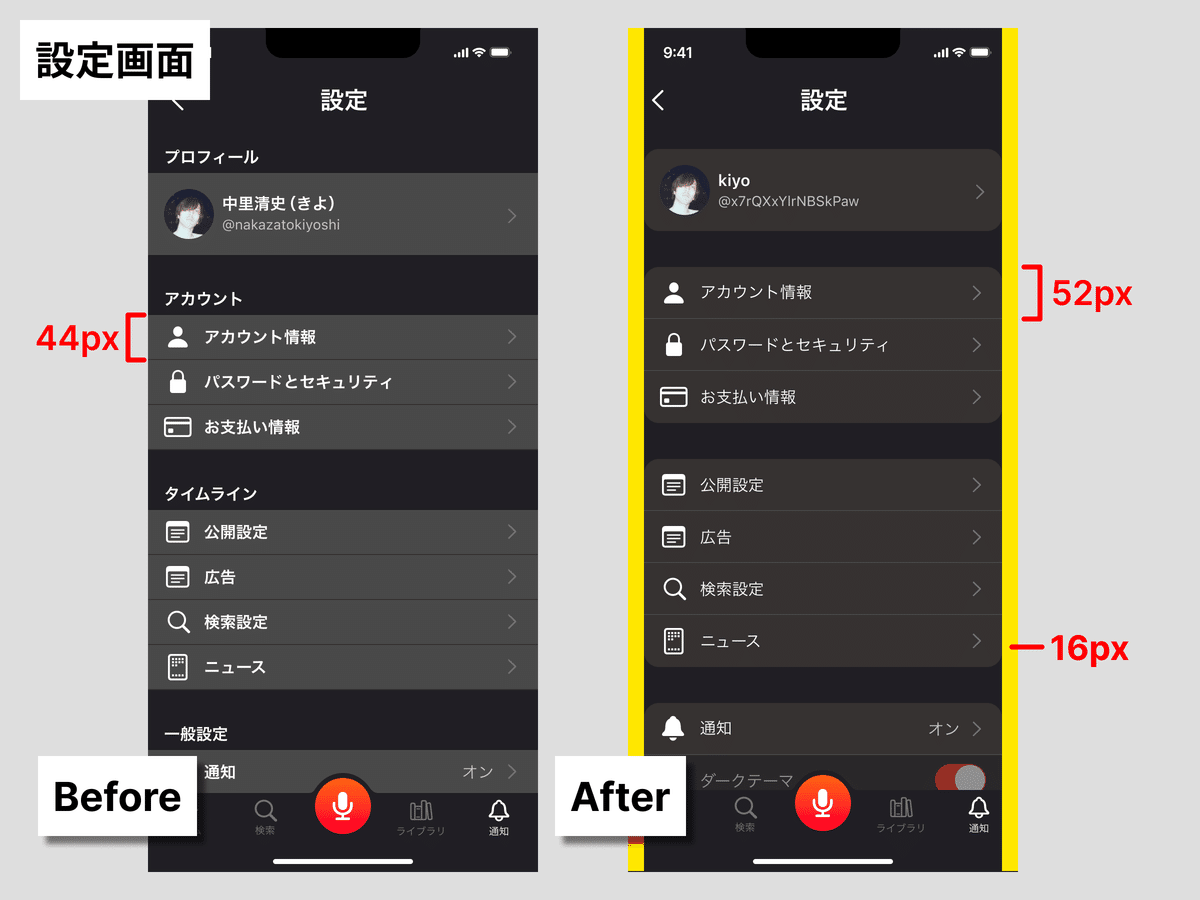
■タップできるように余白を与える
はじめはDiscordの設定画面を参考に作っていたのだが、リストのパディングが狭くタップしづらさがあり、さらに設定項目が多く圧迫感を覚えた。
そこで、リストの縦幅を44px→52pxに、両サイドのマージンを16pxにして全体的に余裕をもたせた。文字の多さも気になったので、Labelを削除した。
beforeと比べて余裕が生まれた。

7-2. 設定画面

■設定画面は最終的にiOSを参考にした。
●プロフィール編集項目は、頻繁に行われる可能性があるのでリストから独立させた。
●設定項目は種類ごとにグループ化したが、ラベルを取ってしまったためそのグループ名が分からなくなってしまった。
●アイコンは白で統一した。iOSではアイコンにそれぞれ色がついていたが、このアプリ内ではプライマリーカラーを強調させたいために色を除去した。
8. 総括
音声SNSアプリのビジュアル制作過程は以上である。
■全体を通して気をつけたこと
一つ一つのUIに対して、
●他アプリから参考を集めてくる
●何パターンか作成し、比較検討する
●そのUIにはどんな意味があるのか?何を伝えたいのか?を考える
●そのUIはユーザーに適したものであるか?
●全体との整合性は取れているか?
●プロトタイプ作成時のアニメーションで、階層構造や遷移方向を意識した
などを考えながら作っていたので、1週間というところを1ヶ月もかけてしまった。これが実務だとしたら時間をかけ過ぎである!
■どこに時間をかけすぎたのか?
●コンセプトメイキング(2週間ぐらいかかった)
●参考を持ってくるとき(様々なアプリを触りすぎる)
●コンポーネントとVariantの理解(これは覚えた!)
●プロトタイプ制作(アニメーションがこんがらがる)
こんなところである。
次回までに改善案を考えておきたい。
■今回のいい所
お題のコンセプトに合っていなかったら申し訳ないのだが、割と尖った感じのデザインになったと思っている。自分で作ったコンセプトがはっきりしていたので、面白く取り組めた。これがもし決まりきったお題だったらそんなに気が向かなかったかも知れない。私はコンセプトを考える所からデザインするのが好きだ。
次回は、BONOの運営者であるカイさんから直々にフィードバックをもらい、さらに今回のまとめから修正点を含めて、自分で作り直したものをnoteにまとめることにする。プロから直接フィードバックをもらえるなんて最高だ。
ということで、フィードバック編に続く。
ここまで読んでくださりありがとうございました。次回もよろしくお願いします!


この記事が気に入ったらサポートをしてみませんか?
