
UX以前のUX(私的UXデザイン史)13 CRX
私が富士ゼロックスに在籍中、競合であるキヤノン、リコーと共同でコピー機のUIデザインルールを決めるという極めて珍しい取り組みがありました。
1. ジャーニーマップ
UXデザインツールの一つとして、よくジャーニーマップが紹介されます。ジャーニーマップをひとことで言えば、一連のユーザー体験を時系列的にまとめ、行動や感情の変化を視覚化したものといったところでしょうか。典型的なケースとしては、ユーザーが商品を購入する過程でオンラインのWebサイトとオフラインのリアル店舗を行き来する様をまとめるものなどがあるでしょう。
体験というのは時間経過を伴います。UX以前のUIやユーザビリティも、操作開始から目的達成までのプロセスは意識していたので、時間経過の要素がなかったわけではないのですが、基本的にはユーザーが製品と向き合っている短い時間しか想定していませんでした。UXにおける時間経過は、もっとずっと大きなスケールで考えることができます。
体験をそのような視点で捉えるのであれば、それを記述するのにふさわしいフォーマットが必要となります。それがジャーニーマップです。比較的長い時間経過と、ユーザー自身の移動や場面転換を伴う体験を記述するのに向いています。時間経過や移動を伴う体験をジャーニー(旅)になぞらえているわけです。
2. ユーザーのこれまでの経験
UX以前、ジャーニーマップで表現するような長い時間経過の体験は、部分的にユーザープロフィールとして扱われていました。
ずいぶん昔の話ですが、Photoshopが(たしかバージョン4ぐらいのころだったでしょうか)キーボードショートカットを変更したことがありました。多くのプロフェッショナルユーザーは、日常的に、ほとんど無意識にショートカットを使っていましたから、急に変更されて操作ミスが頻発するようになり、かなり苦情があがっていました。
また、医師が使う医療器具の開発メーカーの方から、使いやすく改善しても現場の先生からはなかなか受け入れてもらえないという話を聞いたことがあります。
いずれもプロフェッショナルユーザーが新しい仕様の製品を使ったときのユーザビリティ上の問題ということですが、これをジャーニー的に捉えるなら、業務で使い込んだツールを使う場面から新製品を使う場面へ移り変わる体験ということになります。
以前、ある製品をあえて競合製品のユーザーを被験者にして評価して欲しいと依頼されたことがあります。
依頼してきた企業は、業界2番手、3番手というポジションで、業界1位のメーカーからシェアを奪うことを目標としていました。ただ、ユーザーにとってこれまで慣れ親しんだ操作作法が変わることはストレスであり、それが乗り換えをためらう理由となります。そこで、業界1位の製品からストレスなく乗り換えられることを狙って製品をデザインしたので、意図どおりになっているか検証したいということでした。
あるメーカーの製品から、別のメーカーの製品へ乗り換えるのも、多くのユーザーが体験しているジャーニーの一つでしょう。
このように、ユーザーのこれまでの経験や知識を踏まえて、製品のユーザビリティを考えることは、ユーザーのジャーニーの一部分を切り取って論じていることに他なりません。逆に言えば、このような視点を拡大したものがジャーニーマップと捉えることもできるでしょう。
3. 類似製品の混在環境
同じ目的の製品であるにもかかわらず、微妙に異なるUIの製品を渡り歩くというジャーニーは多くのユーザーが経験しているはずです。
例えば、前述の他メーカー製品への乗り換えの他に、職場ではWindows、自宅ではMacを使っているといったケースもあるでしょう。コンビニのコピー機や駅の券売機のような公共の場に置かれた機器は、そこにあるものを使うしかありませんから特定のブランドだけを使うことはできません。人に何かを借りるときもメーカーを選ぶことは難しいでしょう。Amazonと楽天などのように、同様のサービスでもあえて複数使うというケースも少なくありません。
同じメーカーであっても、PC版とスマホ版、Windows版とMac版、Web版とアプリ版でUIが異なるケースや、前述のPhotoshopのようにバージョンアップやモデルチェンジで操作方法が変わることもしばしばあります。
一般的には、UIや操作方法の違いはユーザーにとってストレス以外の何ものでもないので歓迎されませんし、ときとして深刻なユーザビリティ上の問題につながることがあります。
異なる操作方法をユーザーが受け入れるケースとして、以前の操作経験から充分に想像可能な場合、以前の操作より圧倒的に簡単な場合、異なる作法を覚え直してでも利用したい機能やサービスがある場合などが考えられます。
4. メーカーを超えた一貫性
以前の経験から操作方法が想像できるためには、充分に似たUI仕様とする必要があります。これをUIの一貫性と言います。
UIの一貫性にはいくつかのスケールが考えられます。
最も狭いスケールは、製品内での一貫性です。製品単体でのユーザビリティに直結するので、まずはこれを目指すべきでしょう。
次に考えられるのは、メーカー内での一貫性です。ユーザーが同じメーカーの別の製品や後継バージョンに移行したときに操作作法が異なって戸惑うようでは、ブランドの信頼を損なうことになります。
そして残るは業界内での一貫性です。メーカーの通常の発想としては、他社とは差別化したい、他社より優れたものにしたいと考えるのが当然なので、競合メーカーと仕様をそろえるのはなかなか難しいはずです。
ですがそれでは、複数メーカーの製品を渡り歩くユーザーの操作のつまずきを助長するばかりなので、お互いに差を減らしていくことも考えなければいけません。
そのためには、何らかの形でメーカーを超えた共通の仕様や、一貫したルールが必要となります。
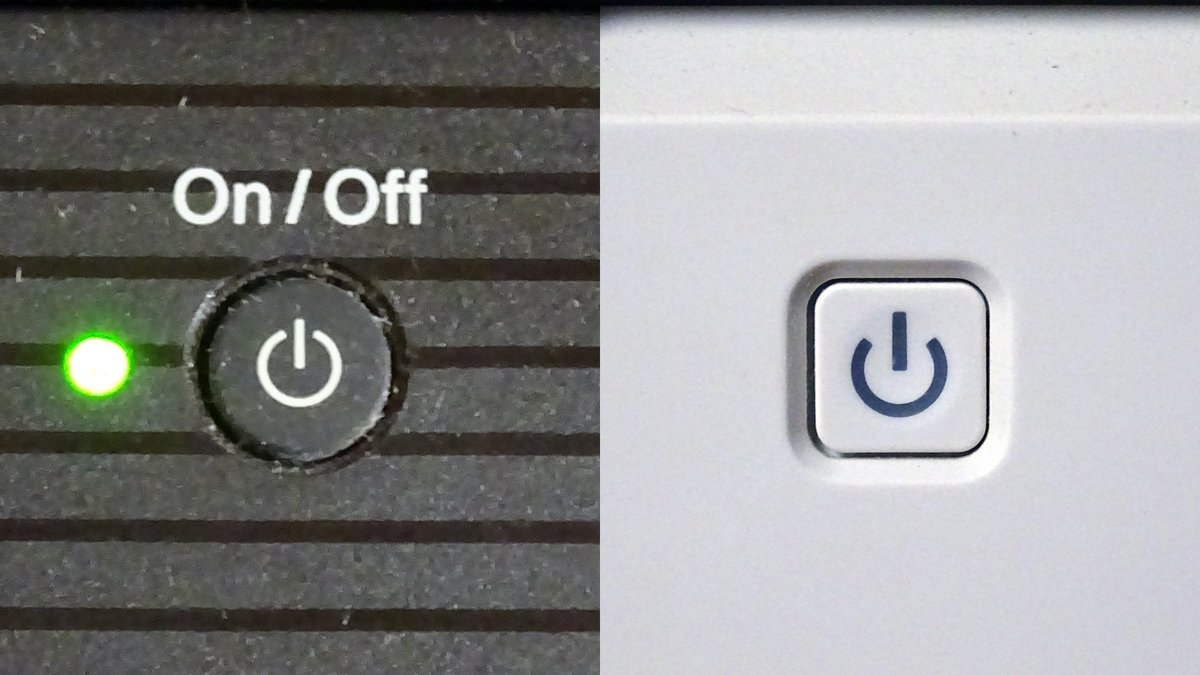
一番強力なのはISOやJISなどによる標準化や規格化でしょう。例えば、電源ボタンのマークはIECという国際規格で定められており、世界中の電気製品で共通しているので、ユーザーが迷わずに済みます。

AppleやGoogle、MicrosoftなどのOS(プラットフォーム)メーカーは、UIデザインガイドラインを整備することで、そのOS用に作られたアプリであればどのメーカーのものでもある程度共通の操作作法で使えるようにしています。
余談ですが、この場合、複数のOS向けにアプリを開発しているメーカーは少々難しい状況に陥ります。例えばMac版アプリはとにかくMac的、Windows版はとにかくWindows的に設計してしまうと、Mac版とWindows版の作法の差が大きくなってしまい、アプリメーカーとして一貫性がなくなってしまいます。アプリとしての一貫性を保ちつつOSとの親和性を保つためには、各OS独自のUI要素は極力使わないという方向に進みます。Windowsのリボンインターフェイスや、MacのTouch Barなど、独自のUIがなかなか普及しないのは、そのような事情があるのではないでしょうか。
あとは、特別な強制力のないルールによって似たようなUIになっているケースがあります。Webサイトにもデザインガイドラインと呼ばれるものがありますが、必ず遵守しなくてはいけないというものではありません。また、いわゆるデファクトスタンダードとして、業界内で暗黙の標準が想定されていることがあります。ただ、どこかのメーカーが特許などで抑えてしまえば他社は同じ仕様を使えなくなりますから、少々危ういものでもあります。
5. CRX
私が富士ゼロックスに在籍していたとき、業界内の競合メーカーのデザイン部門が共同でUIデザインルールを定めるという極めて珍しい活動が行われたことがありました。当初これに参加したのはキヤノン(Canon)、リコー(RICOH)、富士ゼロックス(FUJI XEROX)の3社で、各社名から1文字をとって、この活動をCRXと呼んでいました(のちにセイコーエプソンなどが加わりました)。
この3社は、日本のビジネス用コピー機、複合機で激しくシェアを争うトップ3でした。それだけに様々な場所に3社の製品が置かれており、一人のユーザーが各社の製品を使うことがよくありました。3社とも早い時期からUIやユーザビリティに取り組んでおり、自社製品をわかりやすくする努力は行っていましたが、他社製品との混在環境を意識することはあまりなかったと思います。
私自身はCRX活動にはあまり深く関わっておらず、検証評価のためのユーザビリティテストを担当したのと、ミーティングに1〜2回参加した程度だったと記憶しています。当時は、開発中の自社製品の評価業務などが忙しく、それに加えてCRX活動を行うことは正直面倒だと感じていました。
これからご紹介する事例についても、あまり詳細な経緯は把握しておりませんし、記憶が曖昧なところがあります。実はある時期CRXの活動を報告するWebサイトがあったのですが、今はもう閉鎖されており詳細を確認することができませんでした(CRX活動自体も終了しているそうです)。今回の執筆にあたって当時の同僚に話を聞き、可能な限り情報を補完しました。
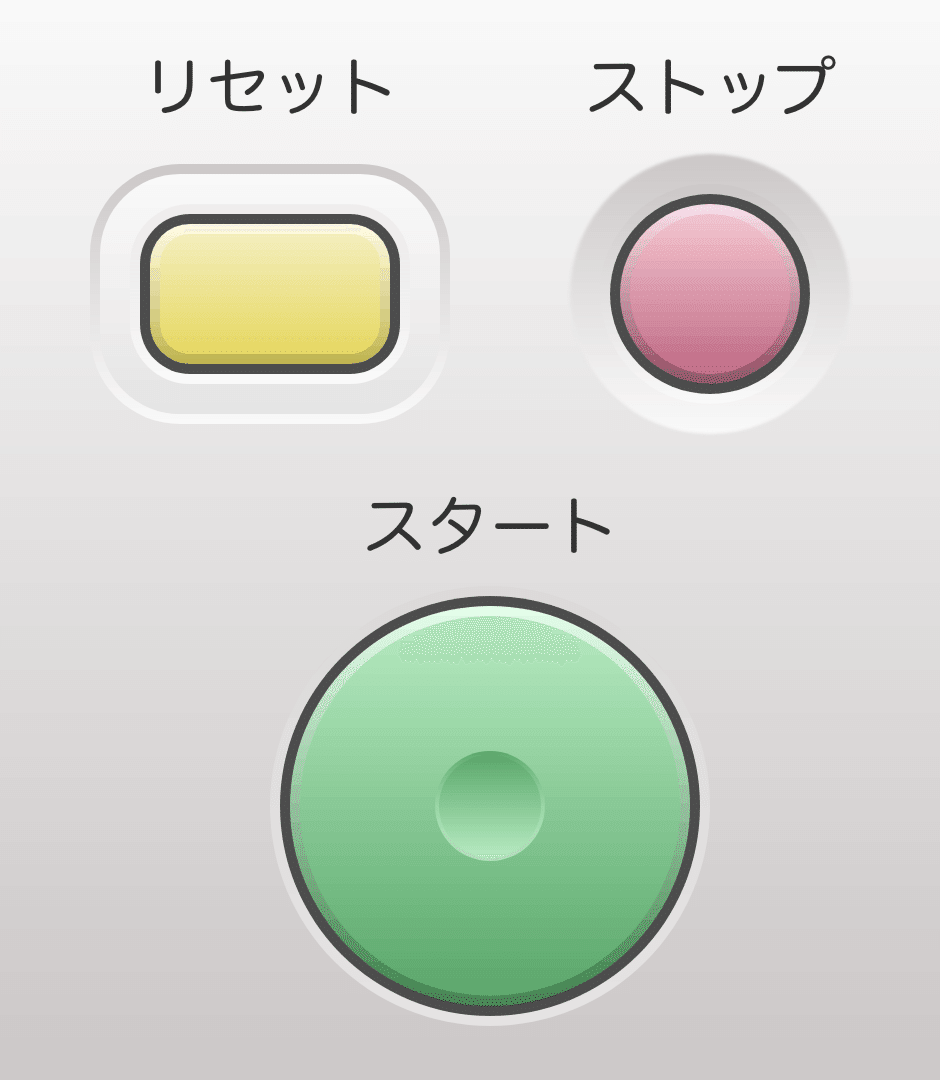
CRXの最初の活動成果は、スタート、ストップ、設定解除ボタンの名称と色の共通ルールを策定したことでした。1996〜1997年ごろのことだったと思います。

当時、3社の各ボタンの色と名称は、以下のようになっていました。
キヤノン:スタート(緑系)/ストップ(赤系)/リセット(青系)
リコー:スタート(緑系)/ストップ(赤系)/モードクリア(黄系)
富士ゼロックス:スタート(緑系)/ストップ(赤系)/オールクリア(黄系)
スタート、ストップボタンについては、名称は同じ、色も同系色ということで問題なかったのですが、設定解除ボタンは、名称も色も各社バラバラでした。

これを、
スタート(緑系)/ストップ(赤系)/リセット(黄系)
のように共通ルールを定めました。
設定解除ボタンの名称については、大学の先生の意見などをうかがいつつ「リセット」を候補としたそうです。色については、なぜ黄色が選ばれたのか詳細は不明です。そして、共通ルール仕様のシミュレーションや実機を使ってユーザビリティテストを行い、既存ユーザーが問題なく使えること、旧来の仕様と比べて優劣の差がないことを3社それぞれが検証しました。
このとき定められた共通ルールは、25年ほど経った今でもおおむね守られているようです。
6. CRX成功の理由
人によっては、このCRXの成果について「たったそれだけ?」と思われるかもしれません。ですが、お互いにしのぎを削る競合企業同士がこのような形で手を組むのは、実は非常に難しいのです。それだけにCRXの活動は当時UI、ユーザビリティに関わる人たちの間では話題となりました。
ではなぜ、CRXは成功したのか、私なりに理由を考えてみました。
6-1. もともとの人的つながり
各社ともUIデザイン、ユーザビリティ機能はデザイン部門にあったのですが、デザインの世界は狭く、私より上の世代であれば、各社のデザイン部門に1名ぐらいは大学時代の同級生がいるという状況でした。
当時のUIデザイン、ユーザビリティ業界もまた狭く、情報交換のための交流会やイベントも盛んで、3社のメンバーはCRXの活動を行う前から交流がありました。現在のようにネットも普及しておらず、文献や書籍も限られている状況なので、直接的な交流は貴重な情報収集の場でした。
このようなつながりから、お互いに腹を割って話をしやすい関係であったため、CRXのような活動がスムーズに進んだのではないかと思います。
6-2. UI、ユーザビリティ意識の高さ
CRXの3社はいずれも早い時期からUIデザインやユーザビリティに取り組んでいたので、デザイン部門に専門的な知見やスキルを持った人材がそろっていましたし、デザイン、評価プロセスも整っていました。
CRX活動の言い出しっぺが誰なのか私は知りませんが、お互いに充分高い意識を持っていたからこそ、共通ルールを作ることの意義を理解し、チャレンジングな活動への賛同が得られたのだと思います。
6-3. 柔軟性のあるルール
CRXの活動では、いくつかのテーマを掲げてそれぞれにチームを作って活動する体制だったと記憶していますが、最初の成果として共通ルールを定めたのはスタート、ストップ、設定解除ボタンの名称と色に限定されていました。
共通ルールを定めるとはいえ、お互いに競合関係にあることは間違いありません。UI全体を網羅するようなガイドラインにしてしまっては、いざ差別化を図ろうとしたときに自分たちの首を締めることにもなりかねません。コピー機、複合機のUIとして、将来に渡って変更する可能性がまずないと思われる部分に限定してルール化するのが妥当でしょう。
そういう意味では、スタート、ストップ、設定解除ボタンは絶妙な選択だったと思います。実際、今でもこの3つのボタンの機能仕様や位置づけは基本的に変わっていません。
また、ボタンのデザインには名称と色以外に、形状やマーク、レイアウトなど様々な要素がありますが、ルール化したのは名称と色のみに限定されていました。
通常、デザインにおける色はRGB値やPANTONEのカラーチャートなどで厳密に定めるものですが、CRXではあえて緑系、赤系、黄系など、ざっくりとした決め方としてありました。そうすることで、各社のデザイン戦略に沿ってある程度色味を調整する自由度を確保できます。それでもユーザーは、同系色であれば一貫性を感じ取れるはずなので、共通ルールとしては有効に機能します。
そして、共通ルールを守ることを義務化したり罰則を設けることはなかったと記憶しています。
6-4. 各社痛み分けの変更
スタート、ストップボタンについては、名称も色ももともと3社とも同じ仕様でしたが、設定解除ボタンについては変更が必要でした。もう一度各社の旧仕様と共通ルールを比べていただくとわかると思いますが、
キヤノン:名称はそのまま/色を変更
リコー:名称を変更/色はそのまま
富士ゼロックス:名称を変更/色はそのまま
ということで、3社とも名称または色のいずれかを変更するようになっていました。先程のPhotoshopのキーボードショートカットの例のように、UIの仕様変更はリスクを伴うものです。例えば、1社は仕様を変更せず、残り2社がそれに合わせる形で仕様変更するとなれば1社だけリスクを負わず、残りの2社が損をすることになってしまいます。
意図的だったのか偶然だったのか私にはわかりませんが、3社とも仕様変更のリスクを負う「痛み分け」であったことも、共通ルールが実現したポイントだったのではないかと思います。
6-5. 検証の実施
このような仕様変更は、デザイン部門だけではなく、全社的な問題です。例えば営業部門はお客様からの声をダイレクトに受けることになるので、仕様変更によって既存ユーザーが不満を感じるようであれば、受け入れ難いことでしょう。CRXのメンバー自身が共通ルールで問題がないことを確認するという以外に、社内の他部門や上層部を説得するためにも検証が必要でした。
幸い3社ともユーザビリティ評価技術を持っていたので、それぞれ自社製品が共通ルールに変更した場合、既存ユーザーが問題なく使えるかをユーザビリティテストで検証しました。結果、特に問題ないことが確認でき、これをもって社内を説得しました。
こうして、3社による共通ルールが実現しました。
7. 最後に
私は、UXデザインの仕事の中でもユーザビリティ評価を行うことが多いので、ジャーニーマップで競合他社の製品と自社製品のジャーニーを扱ったものがどの程度あるのかわからないのですが、普通はあまり目を向けない(向けたくない)部分なのではないでしょうか。
ですが、コピー機にしろ、パソコンのOS、公共機器、Webサービスにしろ、現実のユーザーはかなり頻繁に複数メーカーの製品を使うという体験をしています。その結果、他社製品の使用体験が、自社製品の体験に無視できないほど影響を与えることもあり得ます。だとすれば、そこに目を向けない限り、ユーザーの実態を把握したことにはなりません。
これを機会に、一度そのような観点でユーザーの姿を見つめ直してみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
