
UX以前のUX(私的UXデザイン史)15 ユーザビリティ 2
一般的には「ユーザビリティ」=「使いやすさ」「使い勝手」などと理解されているかと思いますが、より専門的にこの概念を捉えようとすると、細かい議論が必要となっていきます。
今回は、ユーザビリティの定義やユーザビリティという概念の捉え方について、私なりの解釈を加えつつお話します。
1. ユーザビリティの定義
ISOによるユーザビリティの定義を知ったのは、「ユーザビリティ 1」で触れたISO 13407騒動と同時期だったと思います。
それ以前は、いろいろな人がいろいろなユーザビリティの定義を提唱しており、絶対的な定義は存在しませんでした。とはいえ、当時すでに、被験者に発話しながらタスクを行なってもらい、その様子を観察してそのつまずきからUIの問題点を発見するプロトコル分析(今でいう「ユーザビリティテスト」)は業界では普通に行われていました。
定義は確定していなくても、現場レベルで、何をユーザビリティ上の問題とみなすかという判断については、さほど大きなズレはなかったように思います。
ユーザビリティに関するISOはその後何度か更新されています。本稿執筆時点(2023年2月)での最新の定義は以下のようなものです。なお、ご紹介するのはISO 9241-210:2019に対応するJIS Z 8530:2021で日本語化されたものです。
特定のユーザが特定の利用状況において,システム,製品又はサービスを利用する際に,効果,効率及び満足を伴って特定の目標を達成する度合い
(※実際には定義の一部として注釈が書かれていますが、ここでは省略します)
この定義を見ると、ユーザビリティとは「目標を達成する度合い」のことであり、それに「効果」「効率」「満足」という3要素が関与しているということがわかります。
機器やアプリなどの場合、目標を達成するために何らかの操作を行う必要があり、その操作がスムーズに行えれば目標を達成する度合いが高いと言えます。ですから事実上「目標を達成する度合い」=「操作のスムーズさ」と考えてよいでしょう。
ですがユーザビリティの定義は、人的サービスやイベントやキャンペーンなど、操作を伴わないサービスも想定しているので、あえて「操作」といった言葉を使わず、製品やサービスを利用する際の体験、プロセス、手続き等のスムーズさを総括して「目標を達成する度合い」と表現しているのでしょう。
操作を必要とする製品の方がわかりやすいので、例としてデジタルカメラで花を撮影する場面を考えてみましょう。
ユーザビリティとは目標を達成する度合いということですから、ユーザーの意図どおりに花が撮影できるかどうか、ということです。本当はズームしたかったのにやり方がわからずズームできなかったり、ピントが合わせられなかったり、結局撮影自体ができなかったとすれば、目標を達成する度合い(=ユーザビリティ)が低かったということになります。
3要素の1つ目の「効果」は、ISO(JIS)では「ユーザが特定の目標を達成する際の正確性及び完全性」と説明されています。これはおそらく、目標を達成するために必要な一連の操作や手続きを確実に間違えずに行えることを意味していると思われます。したがって、デジタルカメラで押すべきボタンを間違えたり、ボタンの反応が不確実でユーザーは押したつもりなのに実は押せていなかったりした場合は「効果」が低いということになります。ちなみに、この概念に対して「効果」という言葉を使うのは、少々違和感がありますね。
「効率」は、ISO(JIS)では「達成された結果に関連して費やした資源」と説明されています。意図どおりの撮影するのに、どれだけ余計な手順や時間などを費やしたか、と考えるとわかりやすいでしょう。ズームの操作方法がなかなかわからずもたついて時間がかかってしまったり、きちんとピントが合う写真が撮れるまで何枚か失敗してしまいやり直した場合は「効率」が悪いということになります。逆に、最短の手順、最短の時間で目的が達成できれば「効率」がいいということです。
「満足」は、ISO(JIS)では「システム,製品又はサービスの利用に起因するユーザのニーズ及び期待が満たされている程度に関するユーザの身体的,認知的及び感情的な受け止め方」と説明されています。意図した撮影を行うための操作手順がユーザーに負担を与えることなく、思ったとおりに気持ちよくできたか、ということです。全ての操作が想像どおり、確信を持って行えれば「満足」度が高いと言えます。逆に、操作方法がわからない、やり直した場合はもちろん、特につまずくことがなかったとしても、途中でどちらのボタンを押せばいいのか迷った、確信が持てなかったというケースは「満足」度が低いということになります。
もしユーザビリティの定義を、私なりに噛み砕いて説明するとすれば、
あるユーザーがある利用状況で、ある目的を持って製品やサービスなどを利用している場面を想定してください。
ユーザビリティとは、この時の操作や手続きのスムーズさ(「目標を達成する度合い」)のことです。
そのためには、操作や手続きを間違えずに確実に行えること(「効果」)、余計や時間や手順を費やさないこと(「効率」)、操作や手順がイメージ通りで、違和感がないこと(「満足」)が重要です。
といった表現になるでしょう。
2. ユーザビリティの定義の「満足」
ユーザビリティの3要素のうち「満足」の解釈は少々難しいように思います。
製品に対する満足というと、例えばデジタルカメラで撮影した画質が素晴らしく綺麗だった、10年間使い続けているが故障したことがない、同等の他社製品より価格が安かったなど、機能、性能、その他の観点での満足もあり得ます。これらはUX(ユーザー体験)には当然含まれて然るべきなのですが、ユーザビリティに含めるのは、私は違和感を覚えます。
UXという概念が生まれる以前であれば、製品やシステムと利用者のインタラクションを評価する尺度としてはユーザビリティぐらいしかなかったので、より網羅的にインタラクションを捉えるために感覚的、感情的側面もユーザビリティの概念に含めようと意識するのは腑に落ちます。ですが、今となってはUXという概念が定着し、広く感覚的、感情的な要素も含むとされているので、ユーザビリティはそれと区別する意味で「操作や手続きがスムーズであるかどうか」という部分に徹した方が納得しやすいと思います。
いっそのこと、ユーザビリティの概念から「満足」を除外してしまうということも考えられるかもしれません。でも、例えば操作手順がわかり、目標が達成できたとしても、それが自分の思ったとおりの操作手順ではなかったので気持ち悪かったということはあり得ます。このような”操作方法に対する違和感”に限定すれば、ユーザビリティに感覚的、感情的要素を含めてもいいように思います。
JISにおける「満足」の説明の「システム,製品又はサービスの利用に起因する」「ユーザのニーズ及び期待が満たされている程度」のあたりに、そのようなニュアンスを感じますが、解釈によってはUXのような広範囲の感情も含めているようにも思えてしまいます。
本当のところ、ユーザビリティの定義の「満足」がどの範囲を表現しようとしているのか私にはわかりませんが、慎重に受け止める必要がありそうです。
3. 「効果」「効率」「満足」の優先順位
ユーザビリティの定義を見ると「効果」「効率」「満足」という3要素は完全に独立しているように思えるかも知れませんが、よく考えてみると、その捉え方には無理があることがわかります。

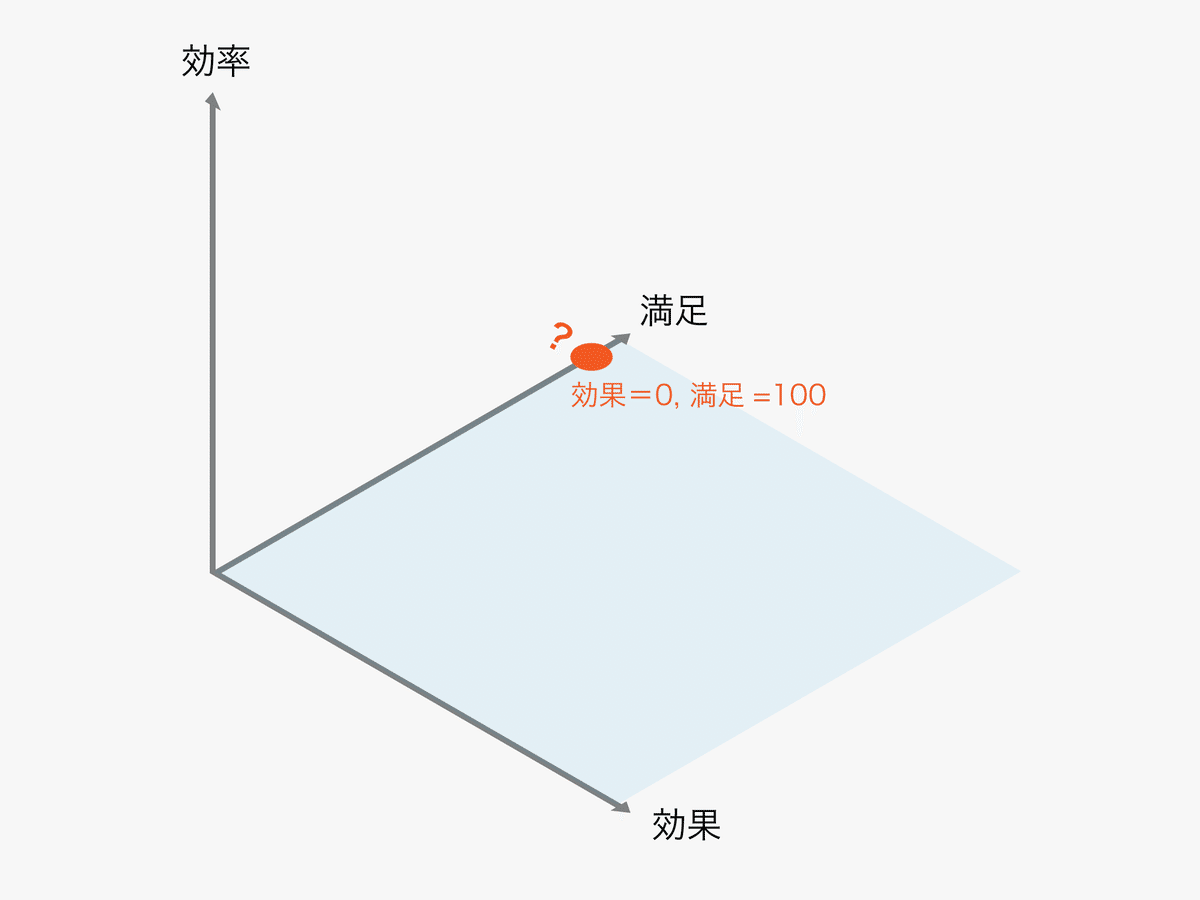
各要素が独立しているということは、ある要素のレベルの変化が他の要素のレベルに影響を与えないということです。
最もわかりやすい例として「効果」が0なのに「満足」が100というケースを考えてみてください。ネットショップである商品を購入しようとしている場面で、やり方がわからずに購入手続きができなかった(「効果」が0)のに、大満足という状況があり得るでしょうか?普通は考えられないはずです。
同様に「効果」が0で「効率」が100という状況はどうでしょうか?「効果」が0ということは、いくら時間がかかっても正しい操作ができないわけですから「効率」も最悪だと言えるでしょう。「効果」が0で「効率」が100は、明らかに矛盾しています。
「効率」が0で「満足」が100ではどうでしょうか。普通に考えて、余計な手順、時間がかかった場合、満足度は下がらないと不自然です。さらに、上記のとおり「効率」が0ということは、事実上「効果」も0なので、それで満足度が高いとは考えにくいでしょう。
このように考えてみると、明らかに3要素はお互いに影響を与え合っていますから、独立しているとは言えません。
さらに、ユーザビリティ上の設計目標として考えた場合、最も重要な要素はどれでしょう?「効果」以前に「満足」を達成することを目標とするのは現実的だとは思えませんよね。まずは、時間がかかろうが満足度が低かろうが、操作手順を確実に行える「効果」を実現し、そのうえでなるべく余計な操作や時間がかからないよう「効率」を上げることを考え、さらに可能ならば、ユーザーのイメージどおり、ストレスなく行えるよう「満足」度の高い操作とする、という順序で考えるべきでしょう。
つまり、ユーザビリティの3要素には「効果」→「効率」→「満足」という優先順位があると考えるのが自然です。
4. ユーザビリティのレベル
ユーザビリティの定義で「効果」「効率」「満足」の3要素が示されているということは、ユーザビリティテストで観察された問題(被験者のつまずき行動)をこれらの3要素で分類することができるはずです。
ですが、「効果」「効率」「満足」で分類を行なっても、つまずきの原因を探る手がかりにはなりません。
一つの例として、先に原因がわかっているケースを考えてみましょう。あるUI画面上の”テキスト表示が非常に小さい”という原因があったとして、これにより引き起こされるつまずきは、ユーザーの特性によって、あるいは周囲の明るさなどによって、ただ単に読みづらいと感じる(「満足」度が低い)場合もあれば、読み取るのに時間がかかる(「効率」が低い)場合もあれば、実際に読み間違えて操作を誤ってしまう(「効果」が低い)場合もありえます。その”テキストに難解な用語が使われている”という原因からでも「満足」度が低いつまずきも「効率」が低いつまずきも「効果」が低いつまずきも起こり得ます。他のケースでも同様です。
実際のユーザビリティテストは、これとは逆につまずきを観察してそこから原因を探っていくのですが、上記のようにどのような原因の場合でも「効果」「効率」「満足」度のいずれが低いつまずきも起こりうるのですから、つまずきを「効果」「効率」「満足」で分類することが原因を探るための手がかりにはなりません。
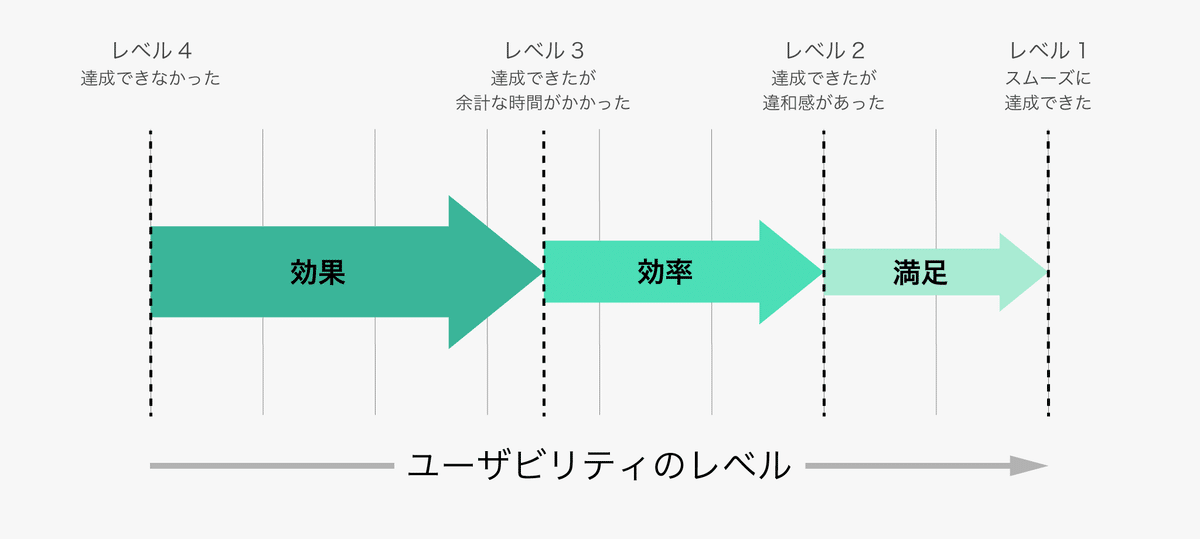
ユーザビリティテストでタスクを被験者が実施した結果を「タスク達成度」などと称して何段階かでレベル分けすることがあります。よくあるケースとして、以下のようなレベルが使われているかと思います。
レベル1:スムーズにタスクを達成できた(つまずかなかった)
レベル2:スムーズに達成できたが、本人にとっては違和感があった
レベル3:自力でタスクを達成できたが余計な時間がかかった
レベル4:自力でタスクを達成できなかった(助言を必要とした場合を含む)

これをよく見てみると、レベル2は「満足」度が低い、レベル3は「効率」が低い、レベル4は「効果」が低い意味となっています。ユーザビリティの定義では「効果」「効率」「満足」はユーザビリティの要素と読み取れますが、ここでは「効果」「効率」「満足」はユーザビリティ(=目標を達成する度合い)のレベルの違いと捉えています。実際の製品開発の現場でユーザビリティの評価、改善に取り組む上では、この方がシンプルで理解しやすいように思えます。レベルの違いと捉えても、先ほどの「効果」「効率」「満足」の優先順位と矛盾しません。
ユーザビリティテスト結果を「効果」「効率」「満足」でレベル分けすることは、問題の原因を探る手助けにはなりませんが、どの問題から優先して改善に取り組むかを判断する材料となります。
5. ユーザビリティの定義の前置き部分
先ほどの例は花の撮影でしたが、もし被写体がネコだった場合、操作にもたついている間にネコが逃げてしまい、もう2度と意図した写真が撮れないことも考えられます。この場合は「効率」の悪さが目標を達成する度合い(=ユーザビリティ)に直結してしまいます。でも、撮影するものが花であれば、多少時間がかかっても狙った写真が撮れなくなる可能性は低いでしょう。同じ撮影でも、被写体が花かネコかという「利用状況」の違いによって、ユーザビリティ(この例では特に「効率」)の意味合いが変わってくるということがわかります。
こういうことがあるので、ユーザビリティの定義には「特定のユーザが特定の利用状況において」という前置きがついています。これは、言ってしまえば、どのようなユーザーがどのような状況で利用するのかを踏まえずにユーザビリティを論ずることはできないという意味です。
被写体が何かということはもちろん、撮影者がプロのカメラマンなのかカジュアルユーザーなのか障がい者なのか、芸術作品としての写真を撮りたいのか記録写真なのかSNS用なのかといった、さまざまなユーザー、さまざまな利用状況によって、ユーザビリティの基準や理想は変わるので、漠然とデジタルカメラのユーザビリティを考えても、何が最適なのか結論が出せないのです。
よく、ネット界隈ではWindowsとMacのどちらが使いやすいかというバトルが行われています。その多くは、ユーザーと利用状況を想定しないまま(それぞれが思い思いに想定して)意見を述べているように思えます。ユーザビリティの定義に照らすと、あれはユーザビリティの議論としては成立していないことになります。
他にも、一つの製品やシステムを使い続ける中で、重視される要素が変化していくことがあります。使い始めのころは、とにかく時間がかかっても確実に操作が行えることが重要ですが、慣れてくると目標が達成できることは当たり前となり、むしろ効率的かどうかが重要となります。さらに時間が経つと、トラブルシューティングなど、滅多に行わない特殊な操作が必要となり、確実に問題を解決することが重要となります。さらにバージョンアップや新しいモデルへの買い替えなどの際は、仕様変更による戸惑いを抑えることが重要となります。
6. 学習のしやすさ
ISO以前に提唱されていたさまざまなユーザビリティの定義の中には、ユーザビリティの要素として「学習のしやすさ」が含まれているものがありました。実際、さまざまな製品やサービスの中には、初めて使うときからスムーズに操作できるものもあれば、すでに何度も使ったことがあるにも関わらず毎回戸惑ってしまうものもあります。
製品やサービスの使いやすさを論じる上で重要な要素であるにもかかわらず、ISOの定義では「学習のしやすさ」について直接的には触れられていないように見受けられます。
ただ、ISOの定義には「特定のユーザが特定の利用状況において」という前置きがあるので、これで説明することはできます。つまり「初めて使うユーザーが初めて使う状況において」スムーズに使えれば学習は不要なレベル、「1度だけ使った経験のあるユーザーが2回目に使う状況において」スムーズにつかれば極めて学習が容易なレベル、「何度も使ったことがあるユーザーが繰り返し使う状況において」スムーズに使えないのであれば、極めて学習しにくいレベルということになります。
このように考えれば、ISOの定義では「学習のしやすさ」はユーザビリティの要素から外したというわけではないと思われます。
7. ユーザーのメンタルモデルとUIの仕様のギャップ
ユーザビリティテストの結果から製品を改善するためには、問題を引き起こした製品やサービスの仕様上の原因を見つけなければいけません。
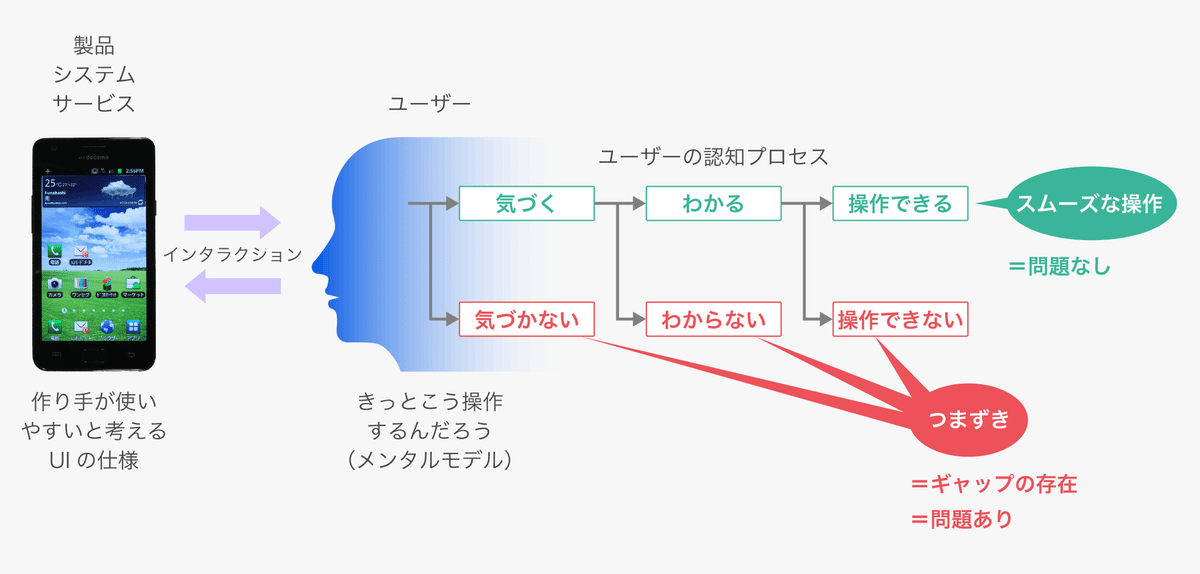
製品やサービスの作り手は、ユーザーにとって使いやすい、自然だと考える操作方法、操作手順を実現できるようにUIの仕様を決定します(ここでは、説明をシンプルにするため、操作を伴う製品を想定していますが、操作を伴わないサービスも基本的には同様です)。ユーザーは、そのUIを前にして「きっとこう操作すればいいんだろう」とイメージしながらその製品を操作します。このユーザーの持つイメージを「メンタルモデル」といいます。
両者が一致している場合、ユーザーの操作はスムーズに進行し目標を達成することができるはずですから、ユーザビリティ上の問題は発生しません。両者がズレていた場合、操作を間違える、操作の手が止まる、戸惑うなどのつまずき行動となって表れます。これがすなわち操作がスムーズではない状態、目標を達成する度合いが低い状態ということなので、そこにはユーザビリティ上の問題が存在するはずです。
その原因はユーザーのメンタルモデルとUIの仕様のギャップということになります。ギャップをなくすためには両者を近づけなければいけないのですが、これには大きく2つの方向性が考えられます。一つはUIの仕様をユーザーのメンタルモデルに近づける方向、もう一つはユーザーのメンタルモデルをUIの仕様に近づける方向です。
ただ、通常は製品やサービスの作り手がユーザーのメンタルモデルをコントロールすることはできないので、UIの仕様をユーザーのメンタルモデルに合わせるように修正することになります。したがって、事実上ギャップを生み出している原因(=ユーザビリティ上の問題の原因)は常に製品側にあるとみなすことになります。
例えば、iPhoneの登場によりマルチタッチ操作が一般的になり、多くのユーザーはタッチパネルといえばフリックやスワイプ、ピンチイン/アウトができるものというメンタルモデルを獲得するに至りました。その結果、既存のシングルタッチの操作画面でもしばしばフリックなどの操作をしようとする行動が見られるようになりました。つまりユーザーのメンタルモデルとUIの仕様にギャップが生じるようになったのです。そして、最近では従来シングルタッチ操作だった製品でもマルチタッチ操作に対応するものが出てくるようになりましたが、これはUIの仕様をユーザーのメンタルモデルに寄せてギャップを解消しようとしているわけです。
私の場合、具体的なユーザビリティ評価プロジェクトを実施する際は、ユーザビリティの定義そのものよりも、このようなメンタルモデルのとUIの仕様のギャップという観点の方を強く意識しています。
8. 認知プロセス
ユーザビリティの評価、改善活動では、製品側の原因を見出し、それを解消または軽減する対策を講じる必要があります。対策の方法は原因の性質が違いによってある程度パターンが決まってきますから、原因を分析する段階、さらにはその前のつまずきを観察する段階から、その性質の違いを意識できると効率的です。
ユーザビリティの考え方を支える重要な学術領域として認知心理学があります。これはひとことで言えば情報処理装置としての人間の特性を探究する学問です。人間は外界から情報を取得し、それを保存したり、何らかの処理を行なって利用したりしており、ユーザーとして機器やサービスを使用している最中も目まぐるしくその認知プロセスが繰り返されています。そして操作画面のUIなどの仕様が人間の認知特性に合っていないと、そのプロセスのどこかでエラーが発生してしまい、処理がうまく行われなくなります。これがユーザーの操作のつまずきというわけです。

人間の認知プロセスは、専門的には知覚、認知、記憶、理解、判断などいくつかの段階に分けられていますが、私の場合、実際の製品開発の現場ではもう少し日常的な感覚として「気づく」「わかる」「操作できる(厳密には情報処理とは言えないかもしれませんが)」といったステップに分けて考えています。
例えば、スマートフォンで写真を撮影するためにカメラアプリを起動するのであれば、まずはアプリのアイコンの存在に「気づく」必要があり、次にそのアイコンがカメラ機能だということが「わかる」、あるいはタップすればいいことが「わかる」必要があり、間違えて隣のアイコンに触れることなく、ダブルタップになってしまうことなく、正確に「操作できる」必要があります。
いずれかのステップで「気づかない」「わからない」「操作できない」という処理上のエラーが発生してしまうと操作のつまずきが発生し、アプリを起動するという目標は達成できなくなります。ユーザビリティテストで被験者の言動から操作のつまずきを見つけたら、それが「気づかない」「わからない」「操作できない」のいずれのエラーに該当するかを見極めれば、自ずと想定される原因も、改良のための方向性も絞り込むことができます。
9. 負荷軽減
しばしば、ユーザーのつまずきを、ユーザーが被る負担(あるいは被害)と捉えることがあります。これも、比較的日常的な感覚で理解しやすく、性質の違いを分類して考えることができるので便利な見方ではないかと思います。
ユーザーの負担は、いくつかに大別できます。例えば身体的負担は、手が届かない、不自然な姿勢、疲労など、心理的負担は、予想と違う操作、意味がわからない、覚えなければいけないことが多い、イライラする、などです。ユーザーにこのような負担がかかっているとき、必ずユーザビリティ上の問題が存在します。
そして、例えば同じ操作に時間がかかった(「効率」が低かった)場合でも、手が届かなかった場合と意味がわからなかった場合では明らかに原因が異なるので、原因の分析がしやすくなるわけです。
製品やサービスのユーザビリティを向上させるということは、ユーザーの負担を軽減させることとみなすことができます。
10. ユーザビリティとユーティリティ
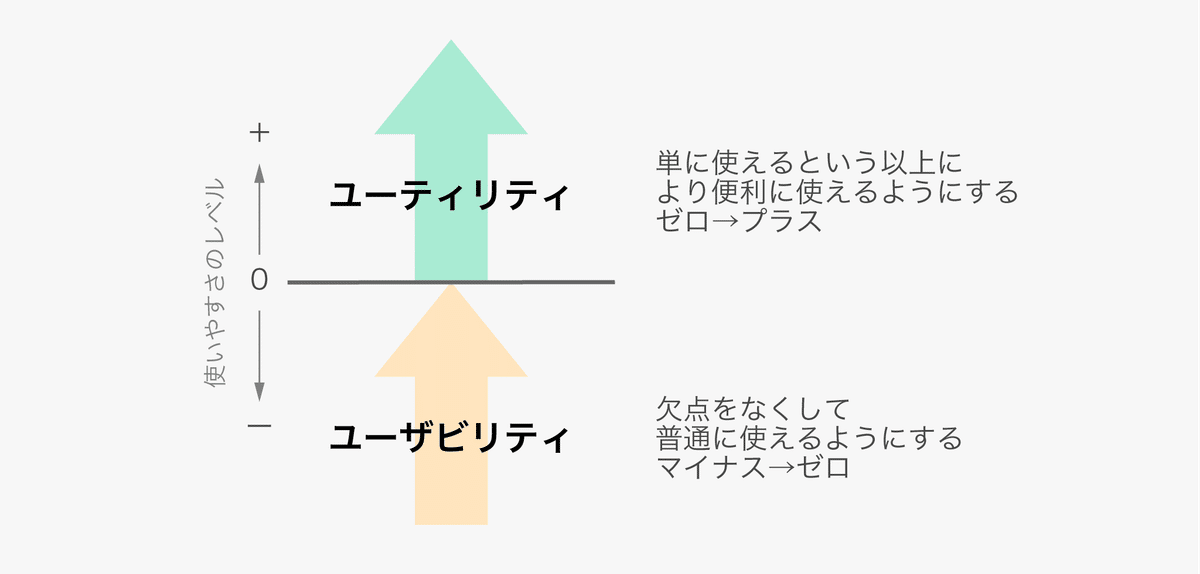
「ユーザビリティ」は、日常的には「使いやすさ」「使い勝手」などの言葉と同じようなニュアンスで使われる場合があります。このような概念は、ある観点から2つに大別することができます。

一つは、使いにくい要素を潰していって、特に違和感なく普通に使える状態を目指すもの。つまりマイナスをゼロにするという考え方です。もう一つは、ゼロからさらに上のプラスを目指すもの。つまり、ただ普通に使えるという以上に、更なる便利さを追求する考え方です。マイナスをゼロにする考え方が「ユーザビリティ」ですが、ゼロをプラスにする考え方はこれとは区別して「ユーティリティ」と呼ぶ場合があります。
ユーザビリティとユーティリティでは、調査、評価の方法も実現方法も大きく異なります。
ユーザビリティの実現は、既存のUIの仕様を部分的に変更するレベルである場合が多いのですが、ユーティリティは機能自体の追加やシステムの全面的な変更が必要な場合が多いと思います。調査をする際も、実際の製品やサービスは存在しない状態でユーザーの潜在ニーズを探る必要があるので、通常のユーザビリティテストとは異なる方法が必要となります。
例えば、掃除機をなるべくユーザーに負担なくしようというときに、グリップの形状やホースの長さ、本体の重さなどを改善しようという発想はユーザビリティ的であり、ロボット掃除機を作ろうという発想はユーティリティ的です。ユーザビリティテストで既存の掃除機の課題を洗い出し、これを改善するという着想ではロボット掃除機は生まれません。
時としてユーザビリティもユーティリティもごちゃ混ぜにして「ユーザビリティ」と呼んでしまうことがあるのですが、それでは開発現場は混乱してしまうでしょうから、どちらの議論をしているのか意識することが重要です。
ユーティリティは、イノベーティブな製品やサービスのアイデアにつながることも多く、どちらかというとUXの領域だと思います。
11. UXの定義との違い
さて、ここまでユーザビリティの定義と関連する概念をご紹介してきましたが、ユーザビリティの定義とUX(ユーザーエクスペリエンス)の定義はどう違うのでしょう。
UXについても、ユーザビリティと同様ISO 9241-210:2019で定義されており、対応するJIS Z 8530:2021では以下のように書かれています。
システム,製品又はサービスの利用前,利用中及び利用後に生じるユーザの知覚及び反応。
注釈1 ユーザの知覚及び反応は,ユーザの感情,信念,し好,知覚,身体的及び心理的反応,行動並びに達成感を含む。
注釈2 ユーザエクスペリエンスは,ブランドイメージ,表現,機能,性能,支援機能及びインタラクションの影響を受ける。また,ユーザの事前の経験,態度,技能,個性によって生じる内的及び身体的な状態,利用状況などの要因の影響を受ける。
(※JISのみ注釈3、4が書かれていますが、ここでは省略します)
念のため、ユーザビリティの定義ももう一度記しておきます。
特定のユーザが特定の利用状況において,システム,製品又はサービスを利用する際に,効果,効率及び満足を伴って特定の目標を達成する度合い
(※実際には定義の一部として注釈が書かれていますが、ここでは省略します)
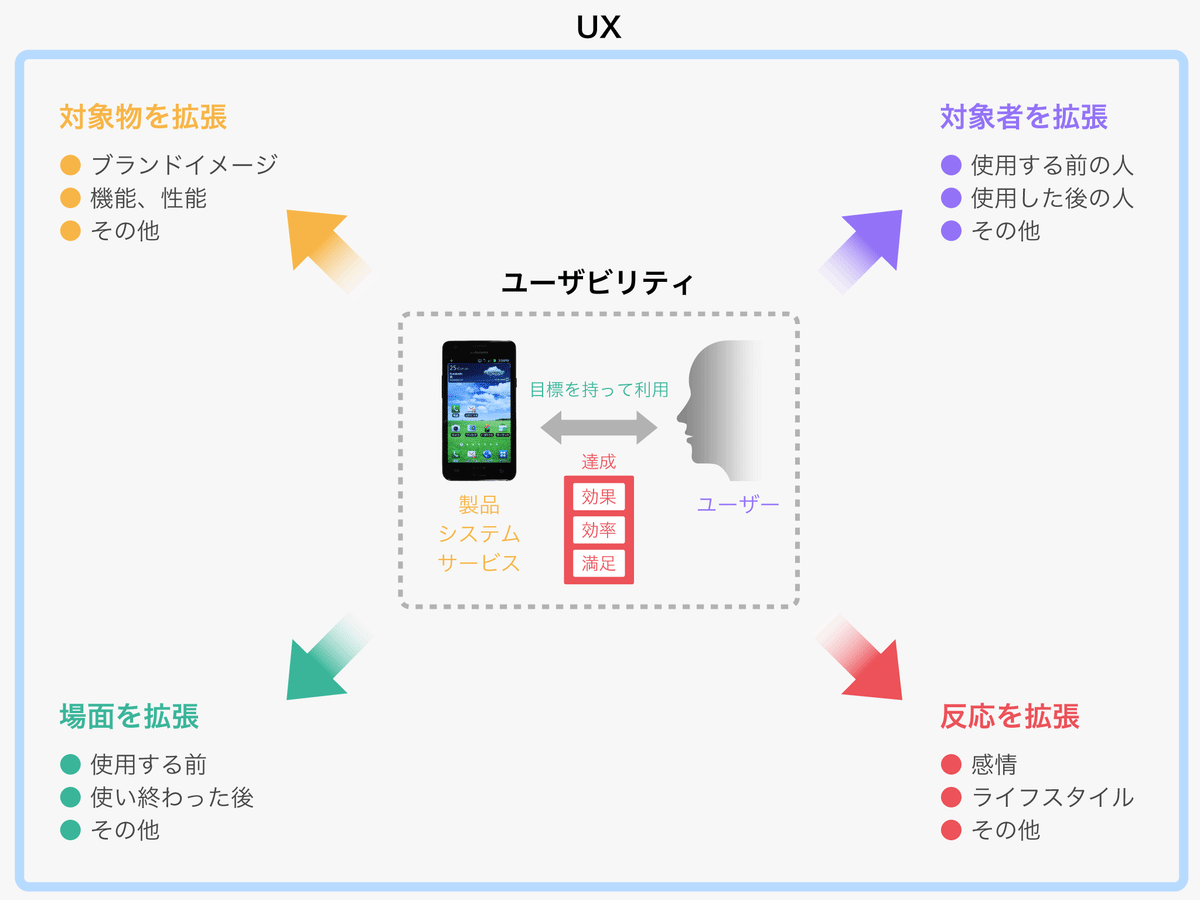
人によって、UXの定義の受け止め方は異なるかもしれませんが、私の場合、ユーザビリティの考え方を拡張したものがUXと捉えています。ユーザビリティの定義とUXの定義を見比べると、対象物、場面、対象者、反応がそれぞれ次のように拡張されていると考えられます。

対象物については、いずれの定義でも「システム、製品又はサービス」と書かれています。ですが、ユーザビリティは、それらを利用して目標を達成する度合いであることを考えると、必然的にシステム、製品、サービスの「操作に関わる部分」にフォーカスが当たっていると思って良さそうです。
一方UXの方は、注釈2に「ブランドイメージ,表現,機能,性能,支援機能及びインタラクションの影響を受ける」と書かれているので、操作に関わる部分に限らず、対象物をより広く捉えていることがわかります。この中で最もわかりやすいのはブランドイメージでしょう。ブランドイメージの影響をユーザビリティで考慮することはありませんが、UXでは意味があることと考えます。また、バッテリーの持続時間の長さのような技術的なスペックについてもユーザビリティでは考慮しない場合が多いのですが、UXには含まれます。
場面については、ユーザビリティの定義では「システム、製品又はサービスを、利用する際」と書かれており、さらに「特定の目標を達成する」とも書かれています。ここで想定しているのは、人が目標を持って製品などを利用している」場面ということになります。イメージとしては、ユーザーがスマートフォンなどを手にして、今まさに何らかの目標を持って画面を操作しているような状況ですね。
UXの方では「利用前、利用中及び利用後」という書き方で、範囲の広さを表現しています。例えば、その製品やサービスを実際に使ったことがなくても、ネットの情報や店頭に並んだ展示品を見てその製品に興味を持つような状況や、使っていた製品をフリーマーケットに出品するときなども、製品やサービスと人が関わりを持っている場面と捉えることができるでしょう。
対象者については、ユーザビリティ、UXいずれの定義でも「ユーザ」しか書かれていませんが、ユーザビリティでは先ほどの想定している場面のことを考えると、当然「製品などを、目標を持って利用している人」を想定していると考えられます。
UXでは、想定する場面が利用前、利用後に拡大しているので、対象者の範囲も利用前の人、利用後の人まで広がっていると解釈できます。
例えば、SNS映えする飲食店のメニューを実際に食事に来たお客さんが写真に撮ってSNSに投稿したとします。そして、写真を見た人の中には自分も食べてみたいと思ってそのお店に訪れる人もいるでしょう。今や飲食店のメニューはSNSに投稿された写真を見た人までターゲットとして開発されているわけです。これは、UXのような広範囲の対象者を想定しないと説明できません。
反応については、ユーザビリティの定義では、システムや製品をユーザーが利用した結果として「効果」「効率」「満足」の3要素や「目標を達成する度合い」を挙げています。これらがユーザビリティにおける反応です。
UXの定義では「知覚及び反応」と書かれており、さらに注釈1にその例が「ユーザの感情,信念,し好,知覚,身体的及び心理的反応,行動並びに達成感を含む」と列挙されています。かなり広範囲に及ぶので、事実上システムや製品と人が接したときのあらゆる反応と言っていいでしょう。
例えば、ユーザビリティの「満足」も感情的要素の一種ですが、もっと他に、「使っていてワクワクする」「愛着を感じる」など、様々な感情が考えられます。さらには、サブスクの動画や音楽配信サービスやビデオ会議システムなど、ある製品やサービスを利用することによって、ライフスタイルやワークスタイルが変わることもUXでは反応と捉えていいでしょう。
このように、ユーザビリティの考え方から、対象物、場面、対象者、反応を拡張するとUXになる、と考えると、多少はUXの概念を捉えやすくなるかもしれません。そして、逆に言うと、ユーザビリティというのはUXの考え方から対象物、場面、対象者、反応を限定したものということになるので、UXの一部であり、UXと矛盾しない、共存できる概念ということになります。
さて、長々と書き連ねてきました。「ユーザビリティ」という概念を、漠然と「使いやすさ」「使い勝手」と捉えるのでもなく、ISOの定義を無条件に信じるのでもなく、なるべくさまざまな角度から多面的に捉えることを意識してみました。これが「ユーザビリティ」の理解の一助になれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
