
blender 4.1 UV 展開の基本
オブジェクトに画像を貼る場合に必要な UV 展開ですが、すこし手間がかかるので、スマート UV などで適当に済ませてしまうことも多いかもしれません。
ただ、きちんと画像を適用するには、あまり適当だと細部にアラが出てしまいますので、ここでは、ごく基本のみを復習してみました。
環境 Blender 4.1.0 , Mac Mini M1 OS 14.4
準備
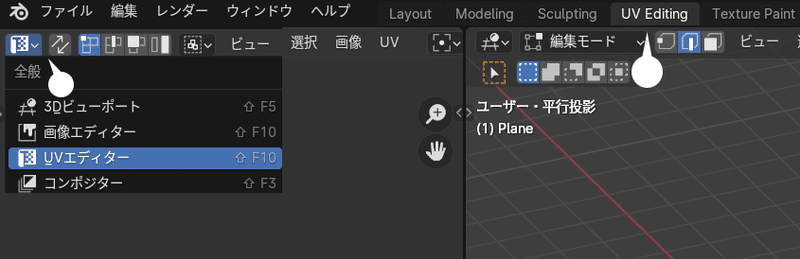
UV を確認するため、いずれかのウィンドウを「UV エディター」とする。

Box
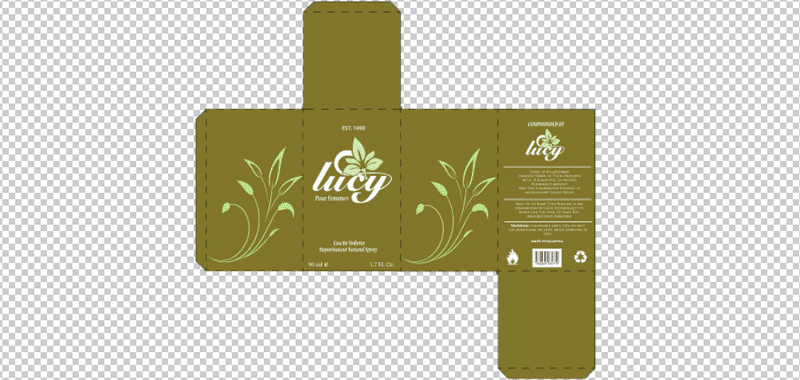
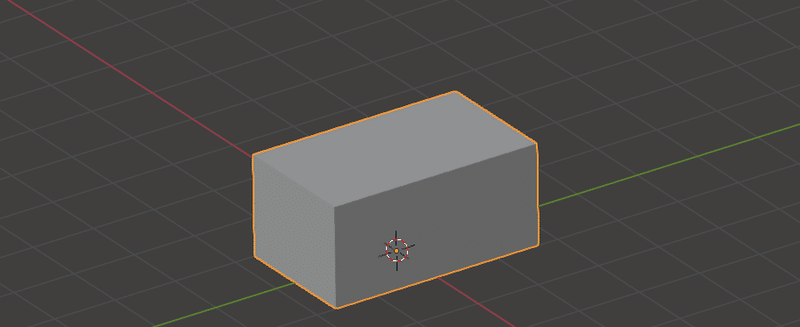
上のパッケージ画像を、下の立方体オブジェクトに適用する。


Step 01
オブジェクトモードで、オブジェクトを選択し、⌘(Ctrl)+ A キーを押し、「スケール」を選択する。
UV ラッピングに限らず、オブジェクトがある程度完成したら、スケール、あるいは、回転・スケールを適用した方がトラブルが少ない。
Step 02
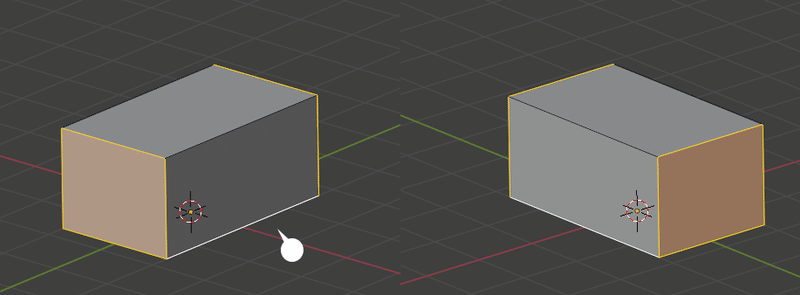
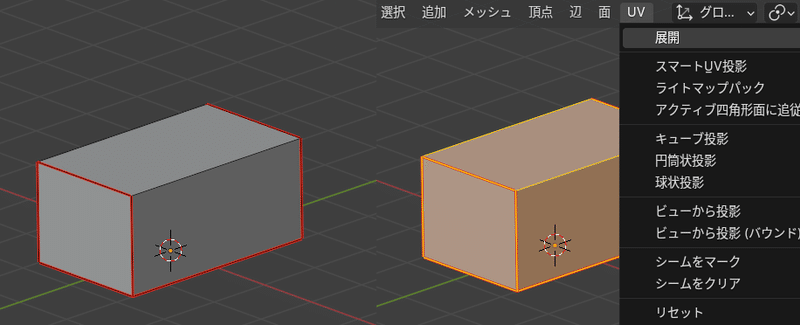
編集モードで、手前と奥の 2 面、および、底の 1 辺を選択する。

UV > シームをマーク を選択。
A キーで全選択し、UV > 展開 を選択。

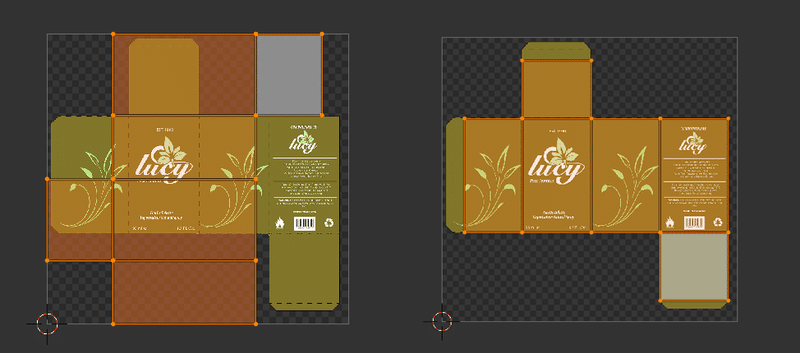
展開された UV 。立方体に近いオブジェクトの場合、通常このままで問題ないが、右の 2 面が分離しているので、画像に近くするため修正する。

Step 03
下の 2 辺を選択し、UV > シームをクリア を選択。
A キーで全選択し、UV > 展開 を選択。


Step 04
上の箱の画像をマテリアルのベースカラーに適用。
UV エディター画面で、A キーを押し全選択、R 90 で 90度回転させる。
適宜、ラインの位置を調整する。


基本的には、どのオブジェクトでも、スケールの適用、シームのマーク、UVの適用、の手順は同じ。
Bottle
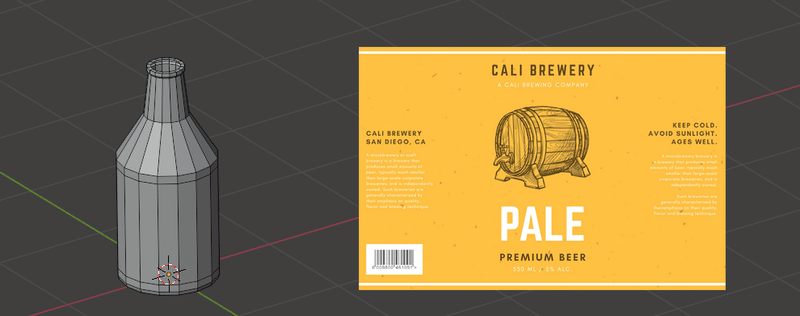
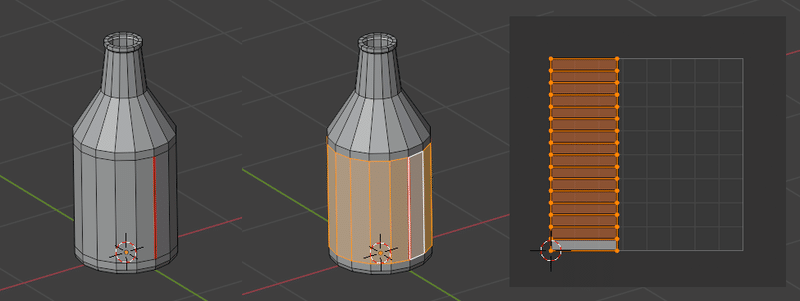
下のようなボトルのオブジェクトに、右のラベルを貼る。

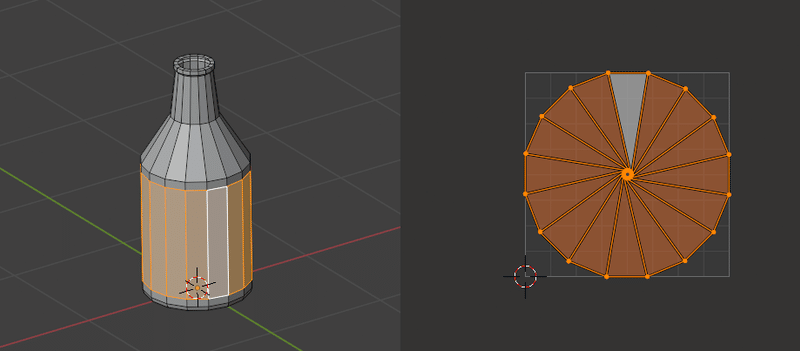
ラベルを貼る側面を選択し、UV展開する。

下の 1 辺のみ、シームをマークし、同様に側面を選択し、UV展開。

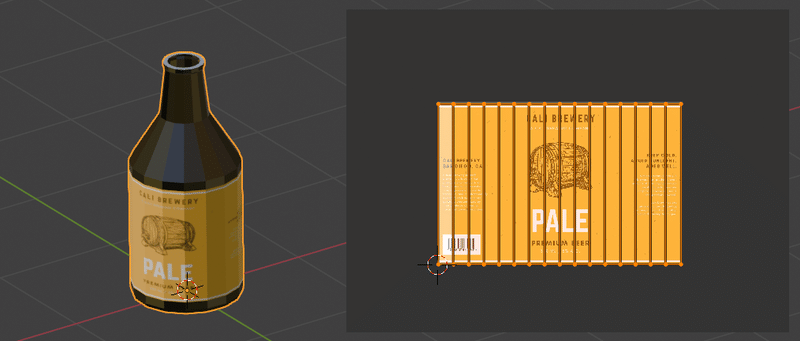
マテリアルを適用、UV エディター画面で上同様、適宜、回転、縮小などでサイズを合わせる。

サブディビジョンサーフェスモディファイアをかけると縮んでしまうので、適宜、ループカットを入れ、調整。


TIP
円柱の側面などを UV 展開すると、形状によってきれいにラインが揃わないことが多い。いくつかの解消法はあるが、わたしは、UVsquares アドオン(非公式)を利用している。
下のように UV を全選択し、Option(Alt)+ E キーひとつで揃えてくれる。


Sphere
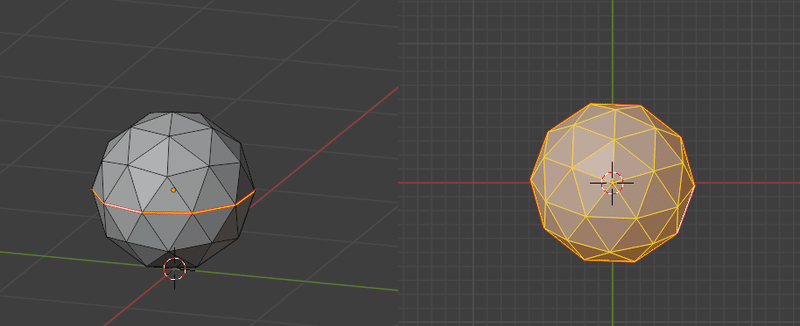
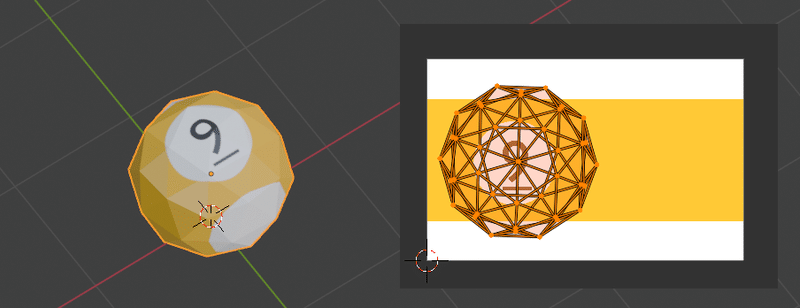
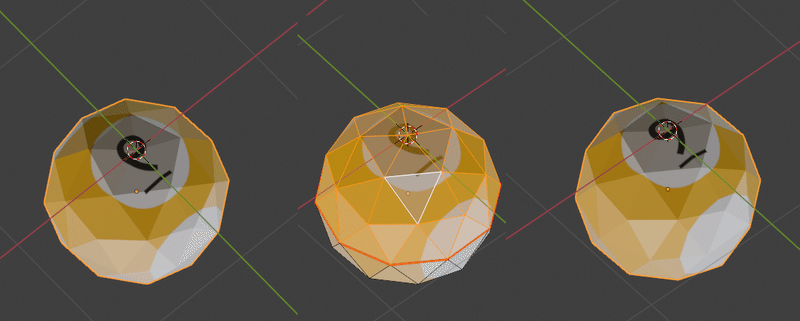
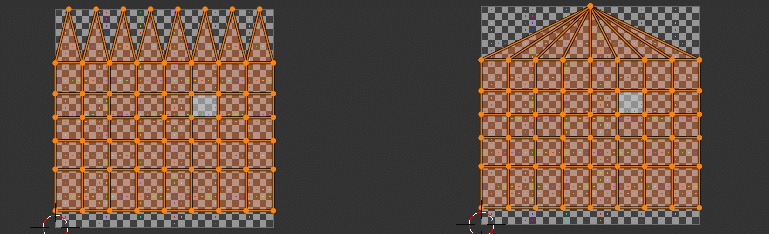
ICO 球に、右の画像を貼る。


中央の辺に、シームをマーク
真上からの視点とし、全選択、UV > ビューから投影(Project from View) を適用。

UV エディターで調整。

裏面が反転しているので、裏面のみ選択、UV エディター画面の UV > ミラー > X 軸 を選択。


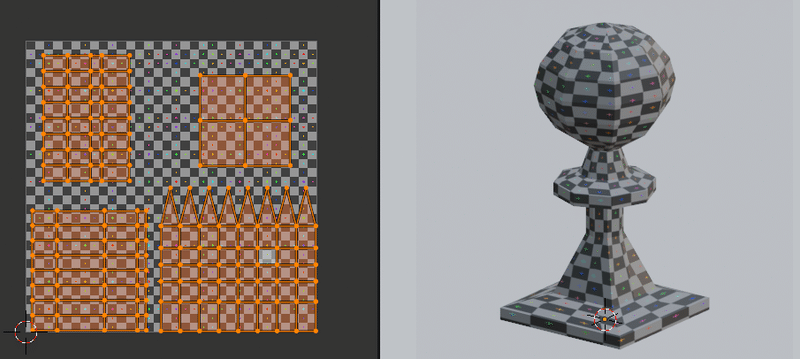
不定形
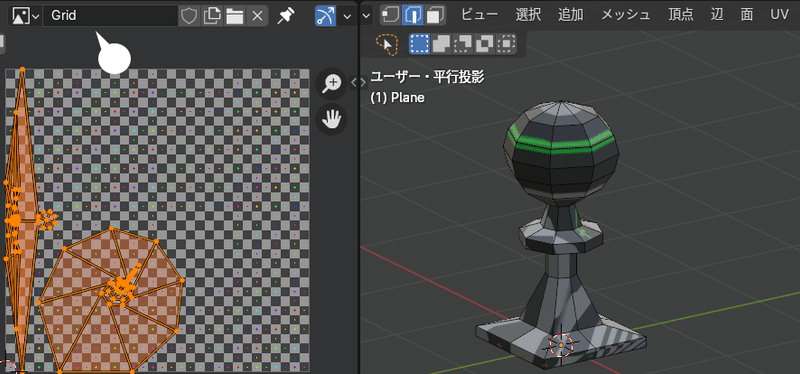
下のようなオブジェクトに、右の UV グリッドテクスチャを貼る。

UV グリッドテクスチャを適用するには、
ベースカラーに「画像テクスチャ」を指定。
「新規」を選択し、生成タイプに「UV グリッド」を指定する。

単に UV 展開を行っただけではうまくいかない。

以下の辺にシームをマークし、UV 展開を行う。

左の2パーツは、上述の UvSquares を利用し、Option(Alt)+ E キーで方形に。


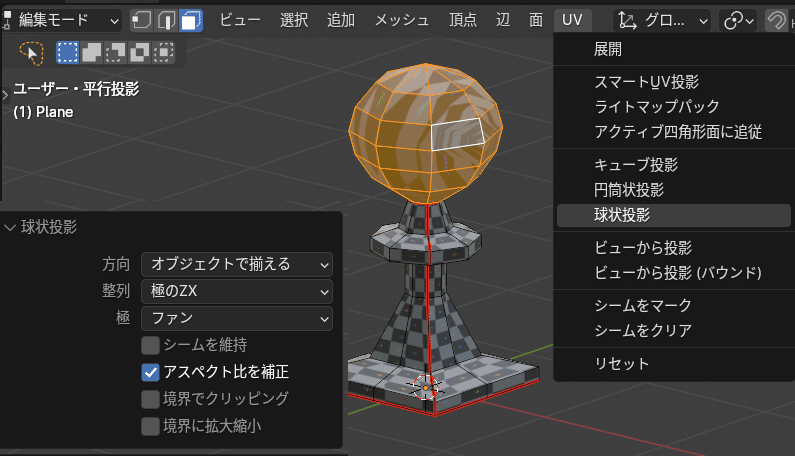
球部分を選択し、UV > 球状投影 を選択。


画像テクスチャなどによって、適している方法を使い分ける
おおよそ、テクスチャが正しく貼られるようになった。

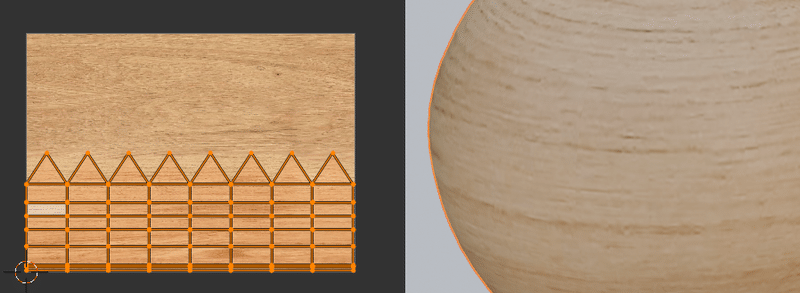
木目テクスチャに変更したところ、やや継ぎ目が出るので、

UV マップの端を合わせる。


TIP
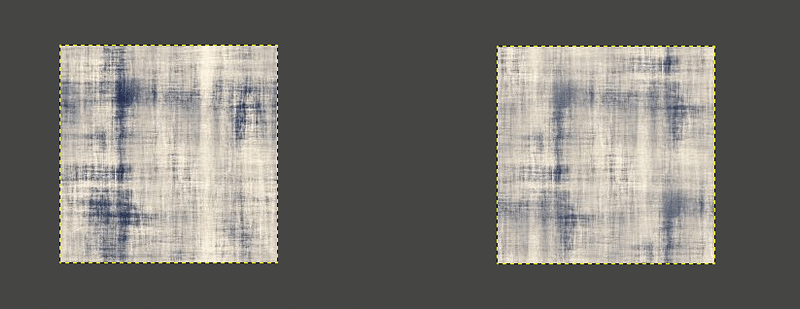
継ぎ目のないマテリアルを作成したい場合、シームレス画像(ならべたときに継ぎ目がない)が必要になる。
CG用では、すでにシームレスの状態で提供される画像も多いが、そうでない場合は、フリーウェアの GIMP でシームレス画像に変換できる。
GIMP - GNU Image Manipulation Program

もちろんどの画像もというわけにはいかないが、比較的自然なシームレス画像に変換できる。
平均化
下のように、シームで分割した一部のエリアのみ、UV のスケールが異なる場合。

UV エディター上で、UV を全選択し、UV > アイランドの大きさを平均化 を選択する。


梱包
下のように、アイランド(分離しているパーツや、シームによって分かれているエリア)が重なっている場合は、
UV エディタ側内で、UV を全選択し、UV > アイランドを梱包 を実行


ただし、梱包によって、位置やスケールを変更させたくないアイランドがある場合は、
変更させたくないアイランドを選択し、UV > ピン留め を選択。
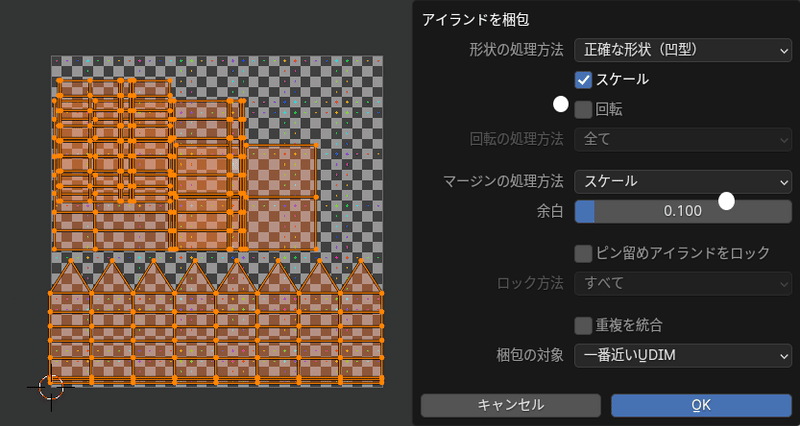
「アイランドの梱包」画面で、「ピン留めアイランドをロック」にチェック。

通常のシーンでは、梱包は必要がないことが多いが、テクスチャにテクスチャペイントをかけたい場合や、ゲーム用のオブジェクト作成で、適用画像を一枚にまとめたい(処理負担が軽い)場合などに利用される。
まとめ
UV 展開は、オブジェクトの形状によっても異なり、丁寧に仕上げるには手間もかかるので、わたしの場合、できうることならばやりたくない作業のひとつです。
しかしマテリアルに画像を適用するには必須の作業で、シーンの方向性によっても異なりますが、家具や小物などの比較的シンプルな形状のオブジェクトであれば、上のプロセスの組み合わせで済むことがほとんどでしょう。
相当昔ですが、町の小さな本屋でアルバイトをはじめたばかりのころ、ブックカバーをかけてくれとお客さんに頼まれたのですが、慣れないことなので、幼児の紙細工のようになったそれを渡したときの、お客さんの顔をまだおぼえています。
でも黙って受け取ってくれました。ひととしてあるべきすがたをそこにみたような気がします。
この記事が気に入ったらサポートをしてみませんか?
