
VisilyというAIデザインツールを知っているか
Webデザインを行うときに使用するツールはなんですか?
多くの方はfigmaだと答えるでしょう。
確かにfigmaは豊富なUIコンポーネントが存在し、本格的なワイヤーフレームを作成することができます。
しかし、本格的なUI/UXツールであるが故に初心者の人にはなかなか手を付けにくい側面もあります。
僕自身、かつてfigmaの操作の勉強に途中で挫折した過去があります。
非デザイナーであるエンジニアの方や個人開発を行ってみたい人、そして受託開発企業にデザインの雰囲気だけを伝えてみたい人がfigmaの習得に時間をかけることは非効率だと言えます。
そこで紹介したいのがvisilyというAIデザインツールです。
visilyとは
visilyとはAIを搭載したUIデザインソフトウェアでありユーザーは豊富なデザイン経験や複雑なツールを必要とせずにワイヤーフレームを迅速にそして簡単に作成することができます。
visilyにはAIデザイン生成機能が備わっており、文章やプロンプト、そしてスクリーンショットや画像からワイヤーフレームへのインポートが可能です。
例えば優れたデザインを持つWebサイトの画面をスクリーンショットしてvisiluにインポートしてそれを編集するということが可能になります。
また、visilyには当然チームで共同作業を行う機能も搭載しております。
一つのプロジェクトをチームメンバー同士で共有し編集することができます。
そして、visilyにはデザイン生成機能以外にもダイアグラム生成機能があります。これについては後ほど説明します。
使ってみよう
なにはともあれ、使ってみようと思います。
ログインすると

このよう画面になりますので、右上のCreate projectよりプロジェクトを作成します。

色々な選択肢が出ました。
Screen Temolatesはその名の通り、豊富なテンプレートから自分の作成したいサービスを選び、そのテンプレートを編集するというものです。
このテンプレートがとにかく豊富なので、きっとあなたの作成したいデザインも見つかるはずです。
テンプレートには、画面単位(ログイン画面や商品詳細画面)のものとサービス単位(ECサイトや旅行予約サイト)があります。
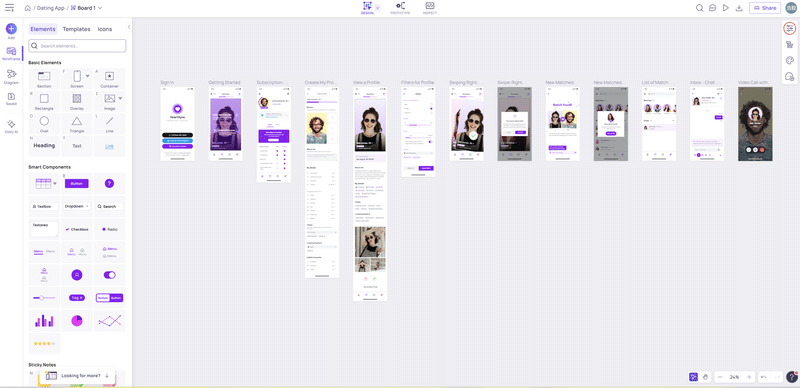
私は、マッチングサービスを作成したいので、マッチングサービスを選択しました。

デザインをインポートすればあとは自分好みに編集していくのですが、左に既にアイコンや良い感じのコンポーネントが用意されているのであとはドラッグアンドドロップで完結してしまいます。素早いですよね。
と、まぁここまでではただのワイヤーフレームツールであり、figmaとそんなに変わりません。
ここからはvisilyの最大の特徴であるAI機能を使っていこうと思います。
text to diagram
先ほど作成したテンプレートは1度削除して、新しいデザインを作成します。

例にあった
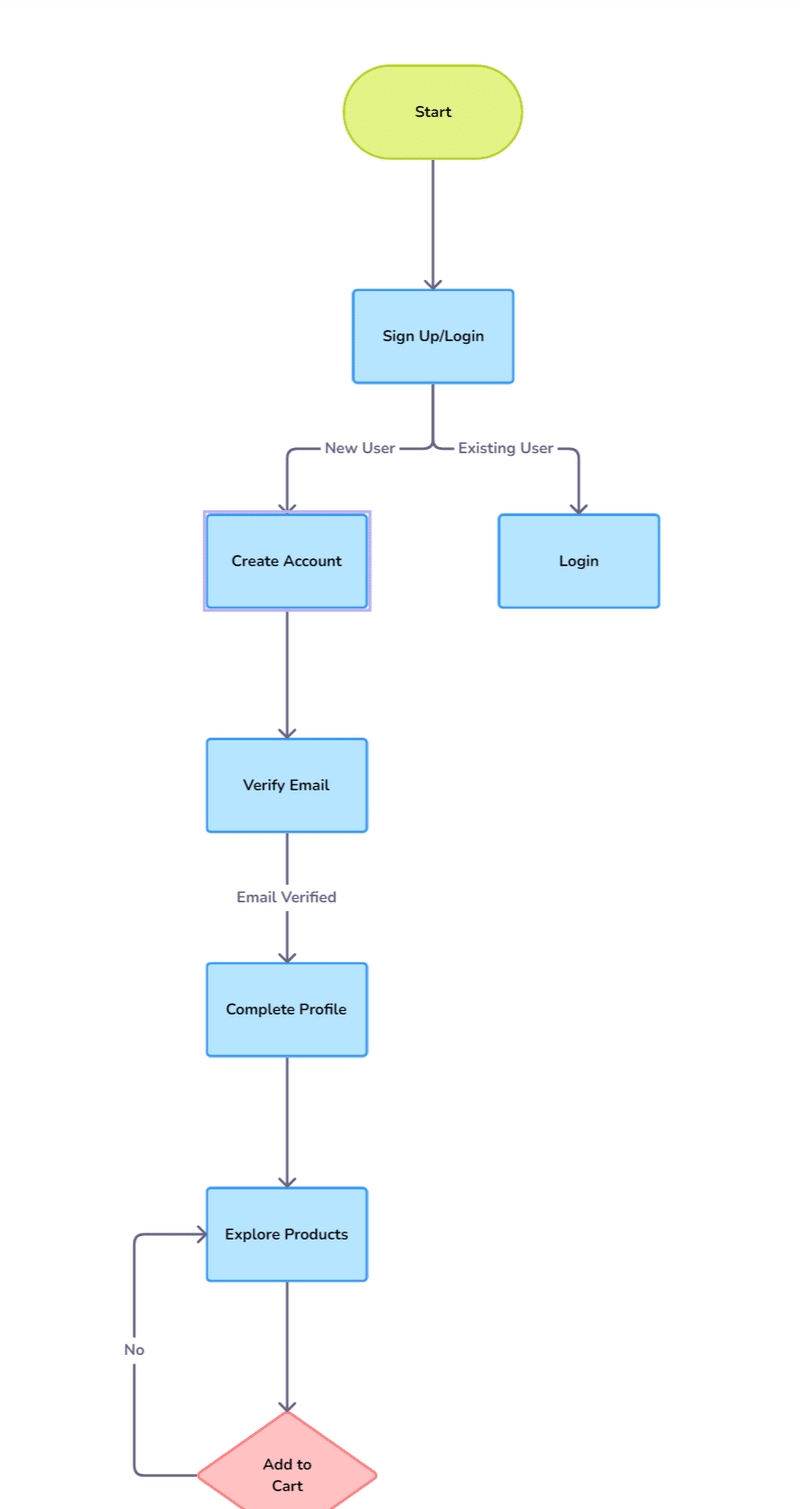
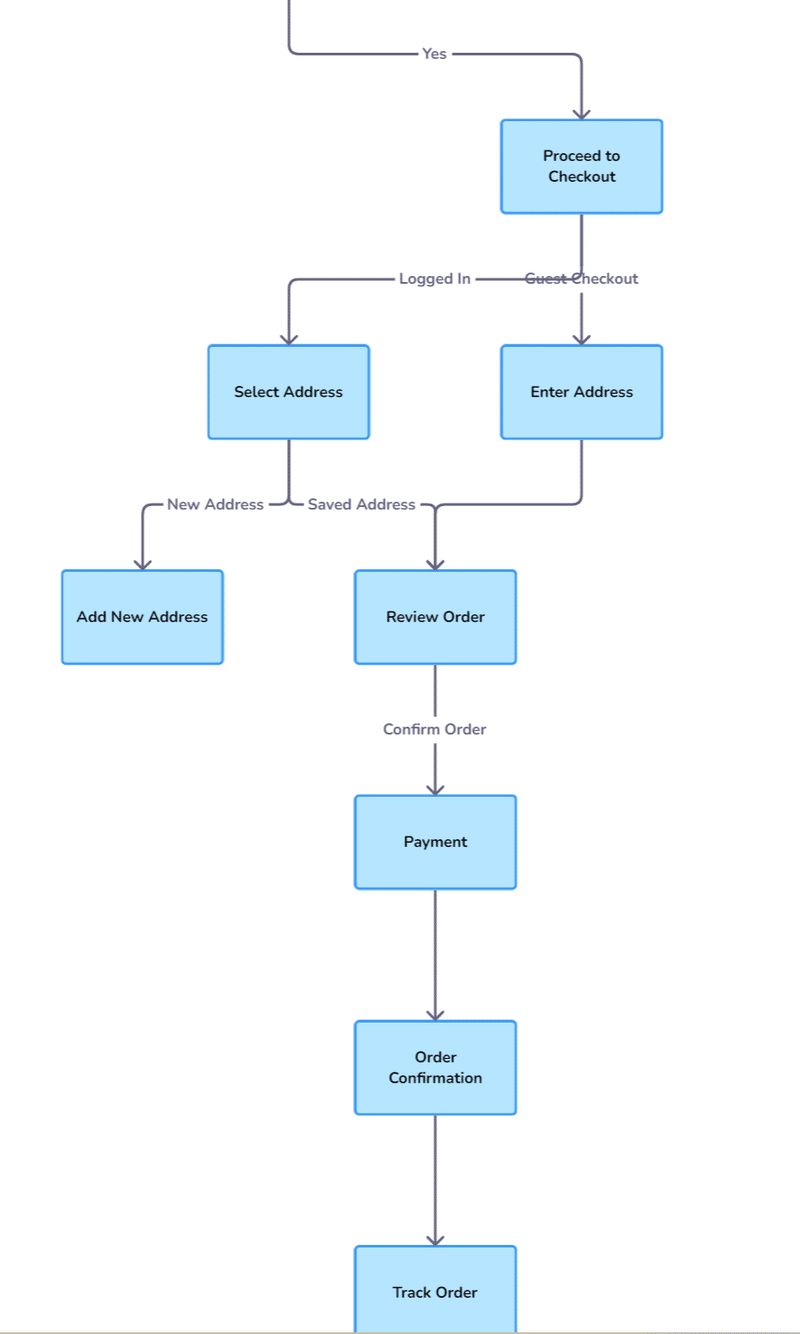
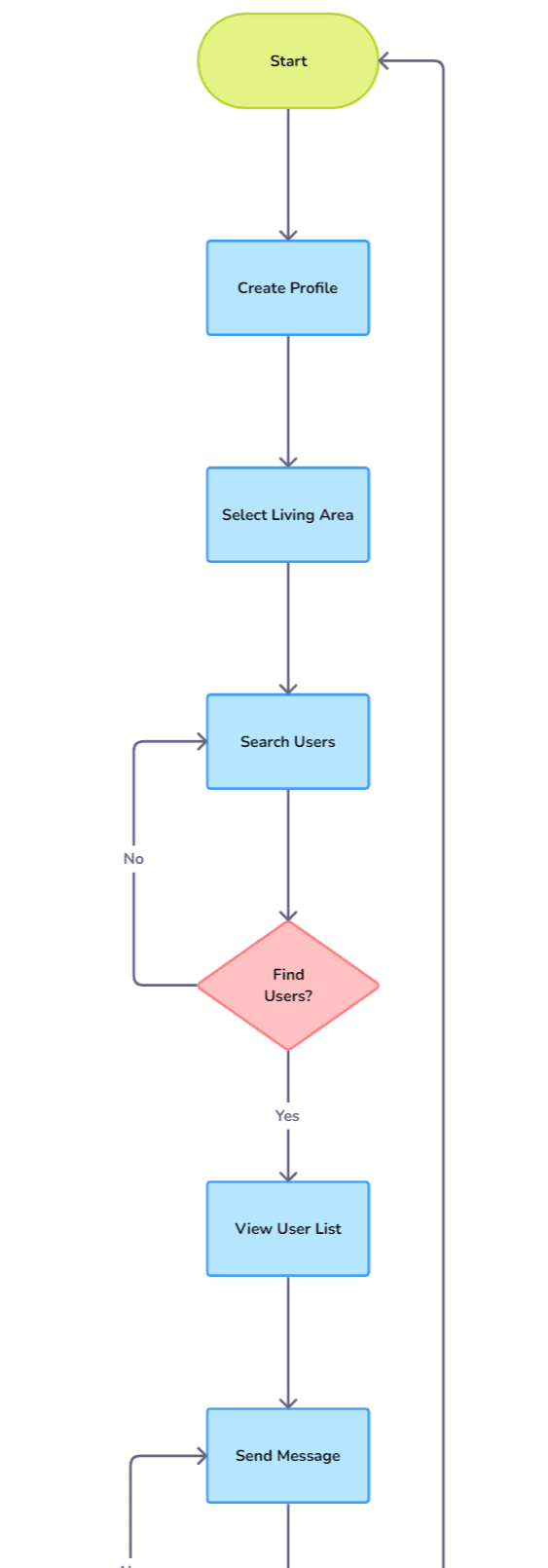
「User onboading flow in an e-commerce website」で試してみましょう。


テキストにはログインやプロフィール登録という言葉は入っていないのですがe-commerce websiteという言葉からそういったフローも自動で必要だと判断してくれるようです。
これが2分ぐらいで作成できます。
ということで、本番です。
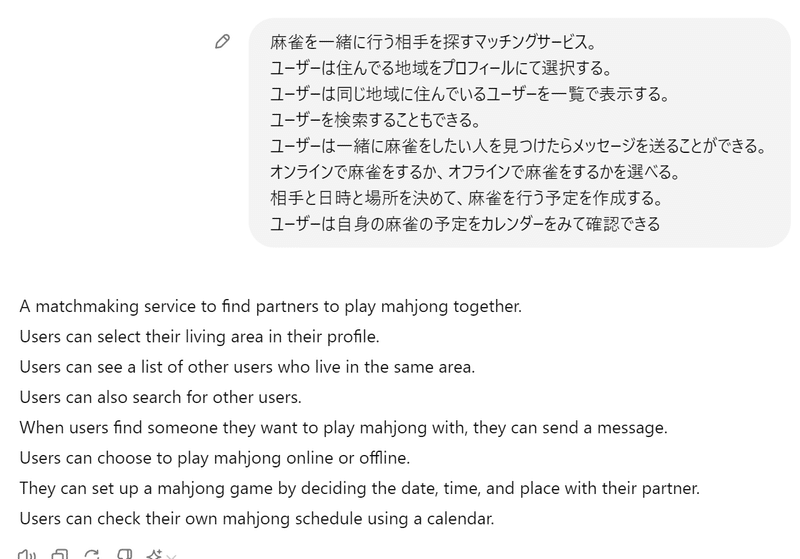
今回作成するのは麻雀相手を見つけるマッチングサービスです。
できる限り詳細に、そして英語でプロンプトを作成します。(おそらくそっちのほうが良いと思います)



ログイン機能、会員登録機能が消えてしまったのは残念ですが、まぁいいでしょう。文章を書けば、パパッとフローを作成してくれるのはとても楽です。
これでサービスの概要を確認できます。
Text to designという機能もメニューにはあるのですが、これは未搭載に機能みたいでした。
Screenshot to Design AI
こちらはスクリーンショットからデザインを作成してくれる機能です。
ユーザー一覧の画面を作成してもらいます。
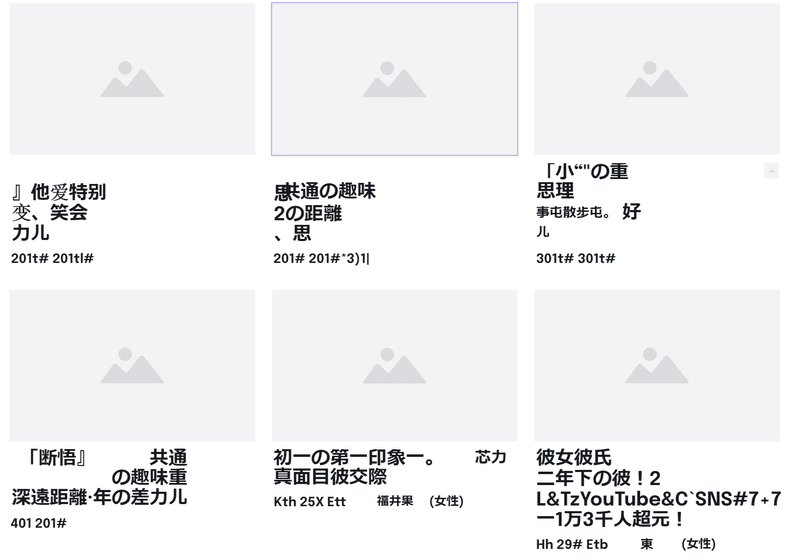
良い感じの画像が見つからなかったので、とりあえずpairsの幸せレポートからスクショを頂きました。


スクショでは分からないのですが、画像とテキストがそれぞれの構成要素に分解されてインポートされています。日本語は文字化けしますね。
そしてここからがすごいです。


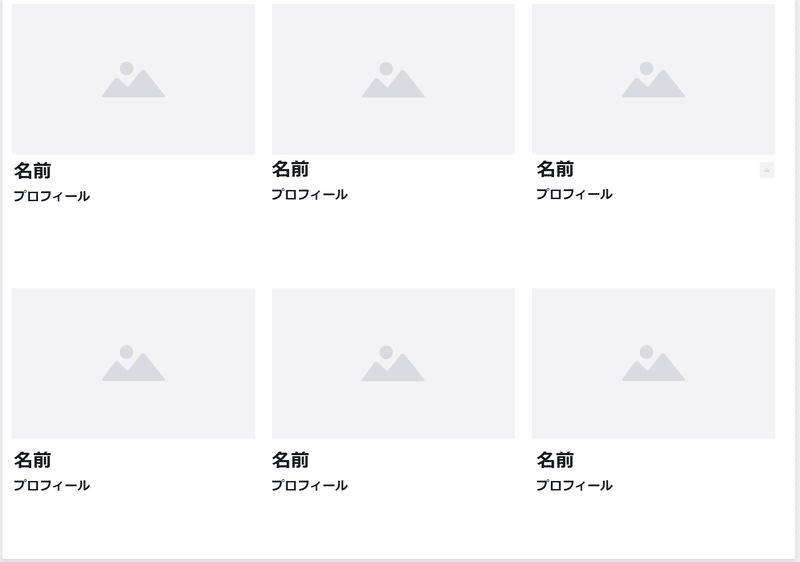
simple lo-fi designにすることで、このようにとてもシンプルな白黒デザインにワンクリックで変更できます。もちろん、元に戻すこともできます。
つまり、白黒デザインとカラフルなデザインをいったりきたりできるんです。
とりあえずインポートしてしまって、白黒デザインに変換してしまえば簡単に画面のプロトタイプを作成できてしまいますね。

スクショを撮ってからここまで2分。
ちなみに、手書きのスケッチをインポートしてデザイン化することもできます。
まとめ
そのほかにもfigmaにデザインをエクスポートできたり、配色についてアドバイスをAIが教えてくれる機能があったり、とにかく多機能です。
多機能であるのにも関わらず操作が簡単で直観的なのは、機能の多くがvisily自身のUIが非常に優れているからでしょう。
僕自身、かつてfigmaを利用してワイヤーフレームを作成しようとしてその難しさとめんどくささに挫折した過去がありましたが、visilyでは操作が楽しかったです。
無料で試せるので、ぜひみなさんも触ってみてください!!
この記事が気に入ったらサポートをしてみませんか?
