
作文推敲アプリ「作文の芽」#02
フォームの中から隠されたURLを取り出してみる
前回お話したように Google Forms に入力した回答を修正・再修正するには回答フォームに割り振られているURLを取り出す必要があります。
残念ながら、このURLはフォーム編集画面の[回答]タブの項目をマウスをコチコチ操作しても画面には表示されません。
Google Apps Script(GAS)でプログラムを書かないと取り出せません。
用途にも依りますが、以前から私は入力した方に修正用URLをフィードバックし修正可能なフォームでイベント申込み後の修正を取りまとめています。入力した人には最後までデータの責任を持ってもらい、入力データをタイムリーに更新してもらいデータの信頼性を上げてもらう様にしています。
自分の情報を一番良くわかっているのは本人ですからね。
回答データに修正用URLを設定する
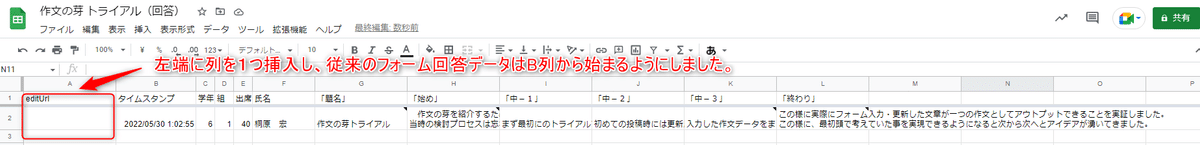
さて、前回お見せした回答データが入ったスプレッドシートに修正用URLの列を追加します。
入力データはA列~K列までが埋まっています。
修正用URLをL列に設定しても問題ありませんが、私は左端に新たにA列を割り込ませ、それをフォーム修正用URLに割当てています。
-----------------------
A列:フォーム修正用URL
-----------------------
B列:タイムスタンプ
C列:学年
D列:組
E列:出席番号
F列:氏名
G列:「題名」
H列:「始め」
I列:「中-1」
J列:「中-2」
K列:「中-3」
L列:「終わり」
-----------------------
スプレッドシートのコンテナバインドでスクリプトを作成する
フォームの回答データが入ったスプレッドシートのコンテナバインドでスクリプトを書いて行きます。
コンテナバインドスクリプトってなんだ?って方は、
こちらの「いつも隣にITのお仕事(通称 隣IT)」のブログ記事を読んでください。
スクリプトの紹介
サンプルスクリプトを紹介しておきます。
このコードにミスや不具合があったりしても責任を負えませんので、悪しからずご了承ください。
function updateEditUrl() {
///////////////////////////////////////////////////////////////////////
const formId = "<----- FORM ID ----->";
const sheetName = "フォームの回答 1";
///////////////////////////////////////////////////////////////////////
const form = FormApp.openById(formId);
const formResponses = form.getResponses();
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sh = ss.getSheetByName(sheetName);
const shValues = sh.getDataRange().getValues();
shValues.shift();
for (let i = 0; i < formResponses.length; i++) {
// formの回答からeditUrlを取得する
const formEditResponseUrl = formResponses[i].getEditResponseUrl();
// spreadsheetの値を取得する
const shEditResponseUrl = shValues[i][0]; // form更新用URL
// 修正用URLが未設定ならば修正用URLを更新する
if (shEditResponseUrl == "") {
sh.getRange(i + 2, 1).setValue(formEditResponseUrl); //A列を更新
console.log(`formEditUrl : ${formEditResponseUrl}`); //editUrlをlog出力する
}
}
}const formId = "<----- FORM ID ----->";
"<----- FORM ID ----->" のところはFormIDの文字列に置き換え、前後をダブルクォーテーションで囲っています。
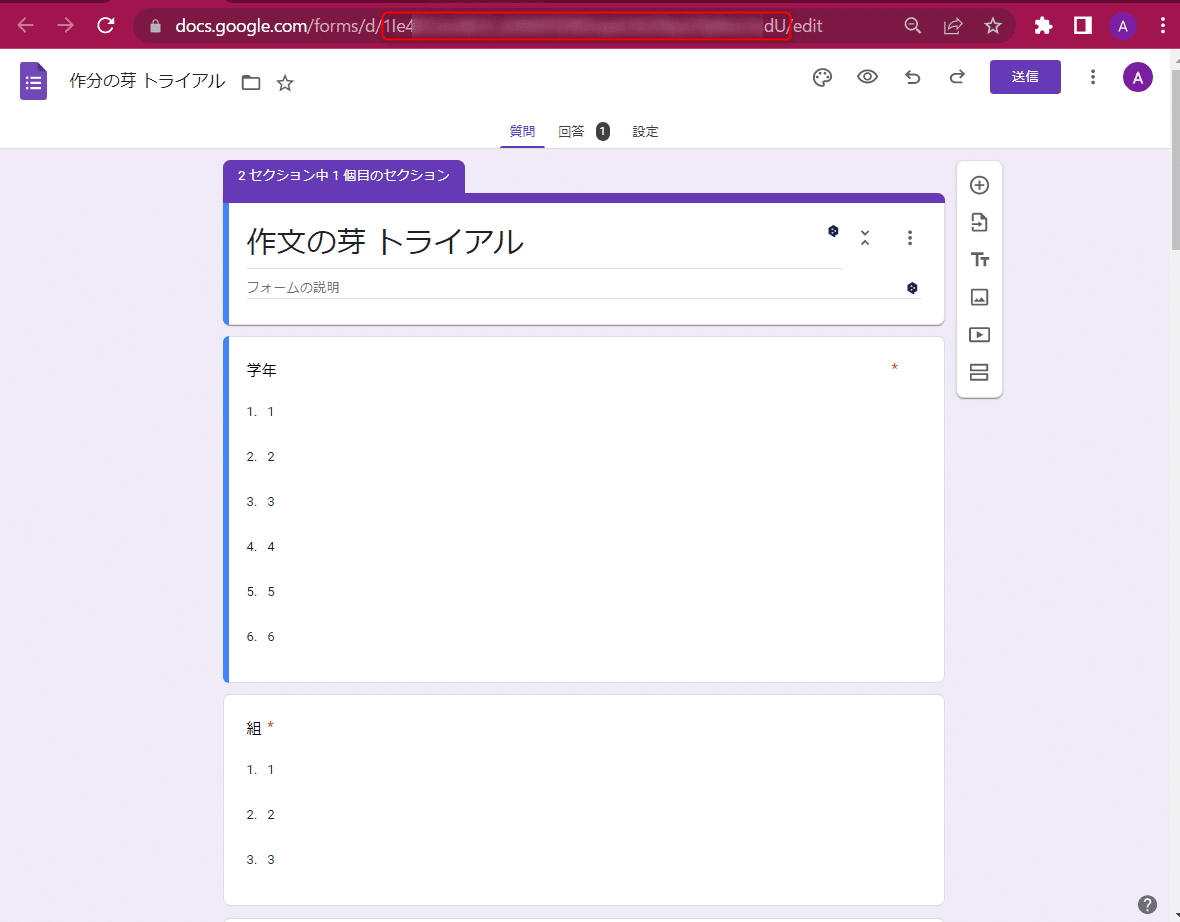
フォームの設計画面で[質問]タブを表示しているときのアドレスバーに表示さるURLの一部分です。下図アドレスバーのところをよく見てください。

docs.google.com/forms/d/ の直後ににある1で始まる長いコードです。
/edit の直前迄がIDです。
手分けして作文推敲サイクルを実現する
実は、「作文推敲アプリ」に育てるには、まだまだたくさんの未検討項目が残っています。
作文づくりの手順を児童にガイドする説明文や質問内容の検討と表現はO先生にお任せして、私は Form と Spreadsheet 自動連携する骨組みのスクリプトを作っていくことにしました。
まずは 作文のカケラを入力。 ちょっと考えて少しだけ修正し書き込み。また考えて次の修正を加える。何回も何回も修正しても、紙は使わないので原稿用が消しゴムで黒くなったり破れたりすることもありません。
クロムブックを使いあれこれメモ程度の単語を積み重ねて次第に作文になっていくなんて全く考えていませんでした。
でも作文推敲作業には最高のツールになるんじゃないかと思いはじめました。
次回は「作分の芽」独自の特徴といろいろ工夫したところをご紹介したいと思います。
