
月に1CV増えそうなタイトルタグの小技:検索バージャック【アフィだけでなく広告LPにも使える】
気づいていない人にとっては「え、まじ?」と声が漏れそうなタイトルタグの小技を紹介します。
サイトに応用するだけで月1CVくらい増えるかも?
◤◢◤◢◤◢◤◢◤◢◤◢
この記事は無料です。
◤◢◤◢◤◢◤◢◤◢◤◢
前提知識:検索バーは一度訪れたページを表示する
ブラウザの検索バーに文字を入力したときに、検索バーに【一度訪問したページ】が表示されたことはありませんか?
例えばChhromeのブラウザで「転職」と入力すると...

上記のように記事タイトルに「転職」と入っている、一度訪れたページが候補として表示されます。
PCやスマホ検索に慣れすぎると気にもならないこのブラウザの特性が、今回の小技のポイントです。
実験:タイトルが長くても検索バーに表示されるか
タイトルがもしかなり長めであっても、割と後ろのキーワードでも、検索バーに入力したときに、記事が表示されるのか実験です。
実験として下記のタイトルの記事を用意。
【タイトル】
YahooGoogle転職就活ポケモン千円札諭吉ドラえもん宮川大輔PayPayハローワーク金魚ハロウィン一丁締め最強シンデレラ田中角栄コジマ電気ど根性ガエルCLANNADオバマ大統領(100文字)
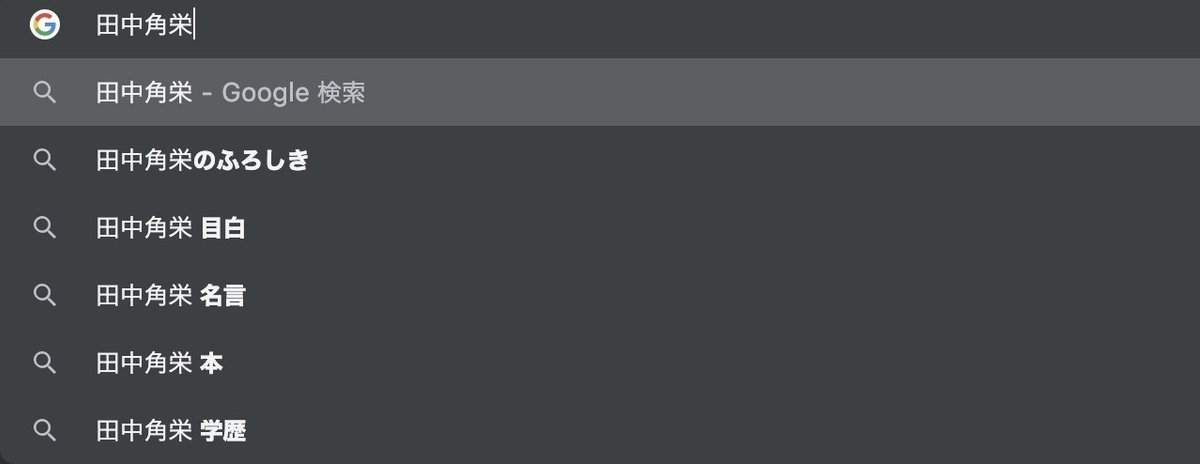
「ドラえもん(30文字目付近)」を検索バーに入力:表示される▼

「シンデレラ(50文字目付近)」を検索バーに入力:表示される▼

「田中角栄(50文字目付近)」を検索バーに入力:表示されない▼

結果:タイトルの長さ50文字程度までのキーワードは検索バーに記事が表示される
結果的に、記事のタイトルの最初から50文字程度までは検索バーに一致するキーワードを入力すると、一度訪れた記事が表示されます。※Chromeの場合
※その他出現条件
✅キーワードの表記違いの場合は表示されない
✅Safariの場合は100文字目のキーワードでも表示された
応用:検索する前に再訪問を促す【検索バージャック】
このことから、記事のタイトルにユーザーが検索するであろう検索キーワードを入れておくことで、検索結果で再度競合と戦うことなく、ユーザーの再訪問を促せます。
◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢
勝負は検索する前に始まっている!
◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢
タイトルタグにキーワードが含まれることによる効果は、「検索流入用記事」「広告LP」のそれぞれで、次のようになります。
【例えばタイトルが次のとき】
✅タイトル
不動産を高く売却する方法
✅タイトルタグ
不動産を高く売却する方法|一括査定・売却・買取・土地・建物・物件・売る・売りたい・売れない・値段・価格
●検索流入用記事の場合の効果
CVに近いワードで再度訪問させられる
「不動産 売却方法」で検索したユーザーなのに、「不動産 一括査定」で検索したときにも検索バーに出現させられる。
●広告LPの場合の効果
リタゲ広告費を抑えられる(かもしれない)
問題点:検索流入用記事の場合は、タイトルタグに無理やりキーワード入れすぎると、順位に悪影響を与える可能性
タイトルタグにキーワードを詰め込むと、広告LPの場合はタイトルタグでやんちゃしていても悪影響はほとんどないですが、検索用記事の場合は、Googleの逆鱗に触れて順位を落とす可能性の問題があります。
しかし、キーワードを無理やり突っ込んでも、Googleに怒られない方法があります。
解決方法:◯◯をする
キーワードをタイトルタグに盛りすぎても大丈夫な方法、それは「ページを開いて30秒後にタイトルタグを書き換える」というものです。
実験したところ、ページを開いた瞬間にタイトルタグを書き換えてしまうと、検索結果には書き換えたタイトルタグが表示されてしまいます。これではGoogleの逆鱗に触れる可能性あり。
ところが、30秒間ほど待ってからタイトルタグを書き換えることで、検索結果には書き換える前のタイトルタグのままで表示されてくれます。つまり、検索順位には無害です。(おそらくGoogle BOTが30秒経つと、変化を気にしないでそっとしておいてくれるため)
あくまで例ですが、下記のようなJavaScriptコードで、この「30秒待機後のタイトルタグ変更」が実装可能です。
※サイトによって動作しない可能性があります
※コード等について一切の質問は受け付けません
※実装はご自身の責任で行ってください
※下記はタイトルタグの書き換えというより、タイトルタグの最後にに任意のキーワードを追加するコード
<script>
var getPageTitle = document.title;
var str="ここに入れたいキーワード";
// title wait 30sec
const wait = (sec) => {
return new Promise((resolve, reject) => {
setTimeout(resolve, sec*1000);
});
};
async function main() {
try {
await wait(30);
document.title = getPageTitle.replace(/$/,str);
} catch (err) {
console.error(err);
}
}
main();
</script>確認:デモページ
▼10秒後にタイトルタグが変わるページ
▼上記ページを開く(Safariで開いてください)

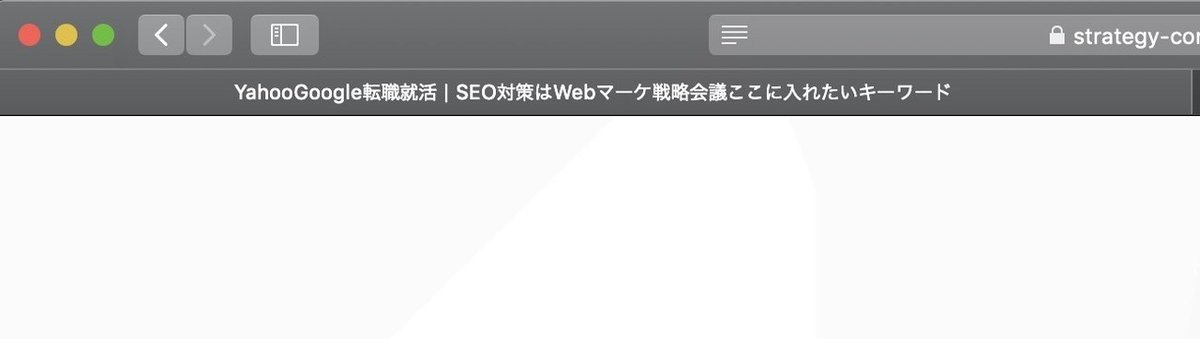
▼10秒後タイトルタグが書き換わる
※「ここに入れたいキーワード」が追加

▼タブを閉じて検索バーに「ここに入れたい」と入力すると、先程まで開いていたページのURLが表示されます

欠点:Safariでは有効な手法だが、Chromeでは使えない
30秒待機したあとにタイトルタグを書き換えた場合、検索バーにキーワードを入れて表示されるのはSafariだけで、Chromeの場合には表示されません。
日本はiPhoneユーザーが多いので、Safariに対応できるだけでも嬉しいですけどね。
まとめ
1️⃣タイトルタグに入れたキーワードが検索バーで反応する
2️⃣広告LP➢タイトルタグを長めにしてキーワードを入れる
3️⃣検索用記事➢30秒待ってタイトルタグを書き換える
※Safariのみ有効
以上、検索バージャックの方法でした。
よかったら自分のサイトで実験してみてください。
(実はChromeの場合でも別の方法で今回の検索バージャックと同じことができます。気が向いたら書きます)
◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢
この記事は無料です。
0円以上の価値を感じた方は
下の💗にタックルをお願いします
◤◢◤◢◤◢◤◢◤◢◤◢◤◢◤◢
▼Twitterやってます
記事に深みをもたせるためのアイデア一覧
— 金田\[ ◉▲◉]/亘生 #実践的なSEOツイート (@_danboooo_) November 19, 2018
メリット・デメリット
理由・原因・メカニズム
注意点・リスク
使い方・ステップ
特徴
口コミ・評判・体験談
とは・再定義
違い・共通点
比較
問題点
良い点・悪い点
チェックリスト
ランキング
選択肢と評価
必要/不要
効果
Q&A
具体例
💗はこの↓にあります。
この記事が気に入ったらサポートをしてみませんか?
