
【実習編】QGISで六角形メッシュを利用しよう~クマ目撃情報の可視化~
I. はじめに
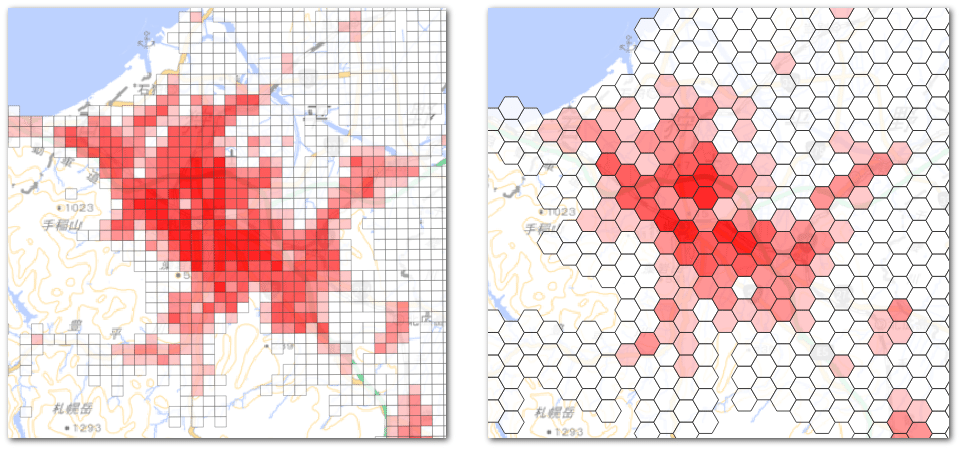
日本のメッシュ統計マップといえば、標準地域メッシュを用いた四角形のメッシュによるものが一般的です。それに対し、近年は六角形のメッシュ「Hexagonal Grid」を用いた地図が見られるようになりました(※1)。
六角形のメッシュ自体は昔からあるものです。しかし、六角形メッシュを手軽に作れる機能がGISに実装されていなかったため、これまではほとんど活用されてきませんでした。

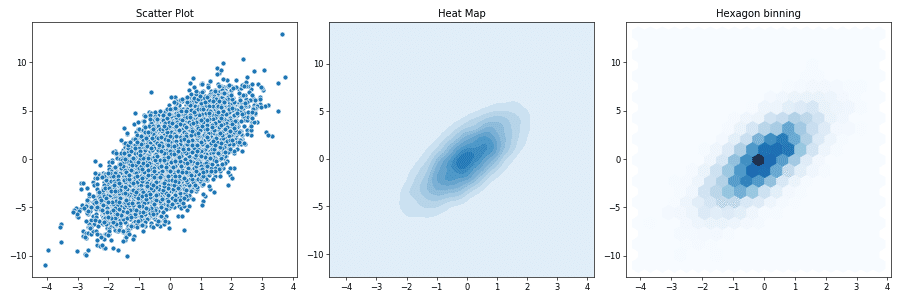
2010年代以降、統計解析の分野では、扱うデータ数の増大によりデータの分布を散布図で表現しても点が重なったりグラフ内を埋め尽くしたりして分布傾向が分からないため、ヒートマップ(密度プロット)やヘキサゴナルビニング(hexbin)といった集約処理を用いて表すことが多くなりました。
六角形メッシュを使って主題図を描こうという文化は、このデータサイエンス分野からGISに輸入され普及した感じがします(※2)。

今回の記事は、六角形メッシュの作成とそれを使った地図の作成について紹介します(※3)。京都府が公開しているクマ目撃情報のデータを題材として、六角形メッシュマップを作成してみましょう。
※1 日・英ともに、「六角形メッシュ」をどう呼ぶのが一般的なのでしょう?英語では、Hexagonalを「Hexagon」や「Hex」とすることも多いですね。
※2 ヒートマップは、GISでは「カーネル密度推定」としてよく使われている手法です。犯罪発生マップのように場所をピンポイントでは示したくないものや、発生確率のようにアバウトな傾向として示したいときなどによく利用されます。
※3 ただし、「GISでは可変単位地区問題(MAUP)があるので、安易な集約は推奨されません」という一文を一応添えておきます。これについてはVI.で言及します。
II. データの準備
今回は、京都府が公開しているオープンデータ「クマ目撃情報」を使ってマップを作ってみたいと思います。まずは、必要なデータを準備しましょう。
1. 背景地図の用意
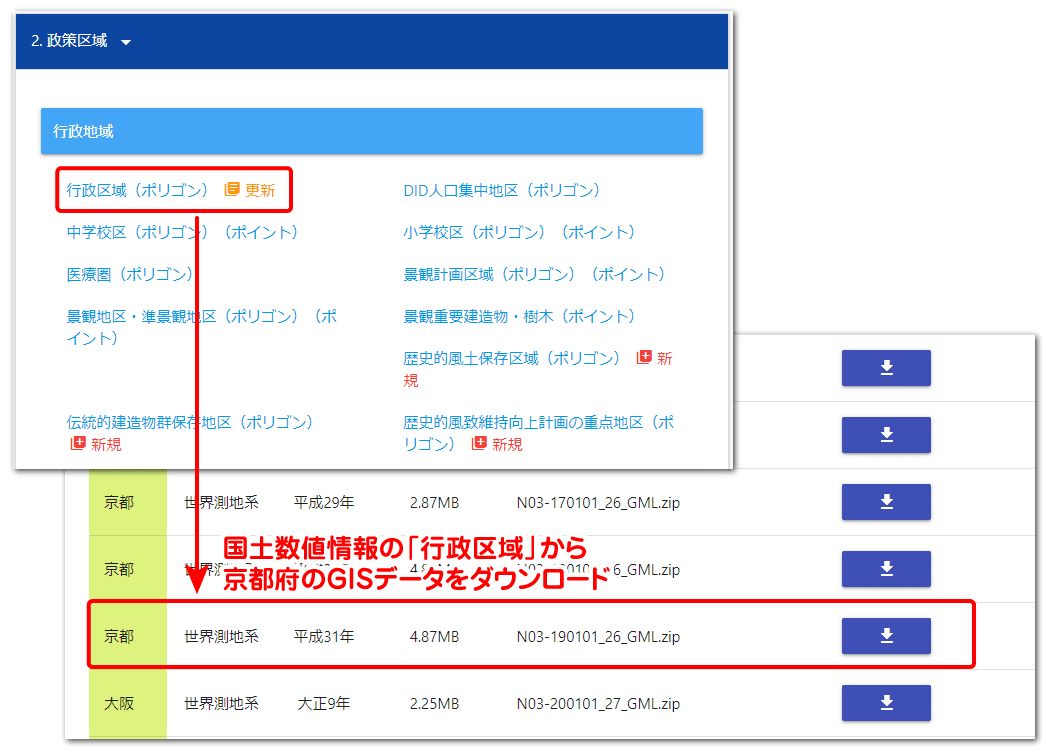
京都府の行政区域データを用意しましょう。国土数値情報のウェブサイトから「行政区域データ」のダウンロードサイトにアクセスし、京都府のシェープファイルをダウンロードします。
この京都府行政区域は、後で六角形メッシュを作るときに作成範囲の指定のためにも使用します。

--- --- --- --- --- --- --- ---
2. クマ目撃情報のGISデータ化
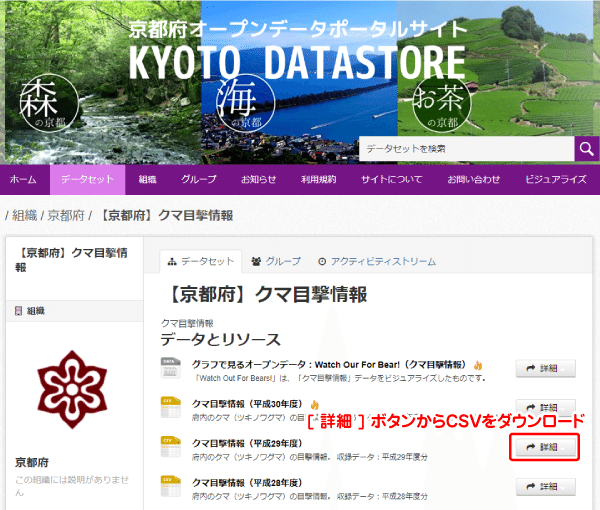
京都府オープンデータのクマ目撃情報は次のリンク先からダウンロードできます。

オープンデータサイトでは、年度ごとにCSV形式でデータが公開されています。どの年度のデータを用いても構いませんが、ここでは、1年分のデータが集まっている平成29年度データを使います。ページ右の [ 詳細 ] ボタンをクリックするとダウンロードできます。
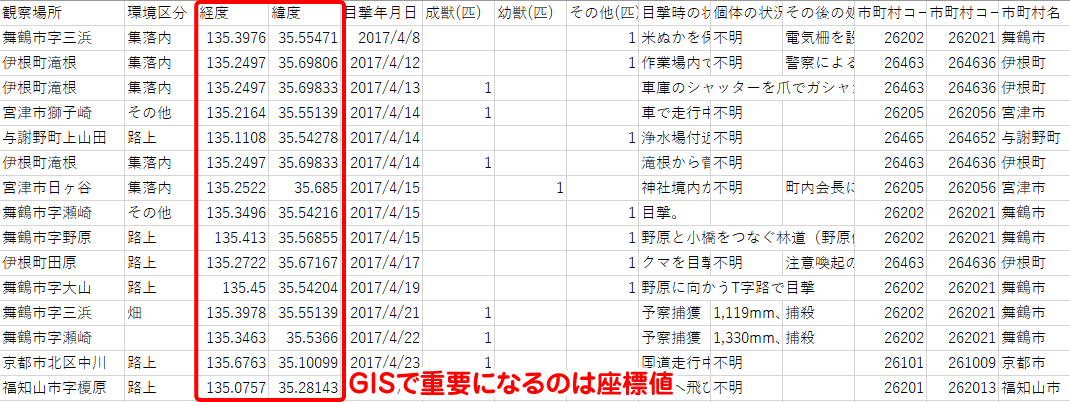
ダウンロードしたデータを確認してみましょう。目撃日時や目撃場所、その場所の土地状況、大人か子供か、目撃時の状況などが細かく記載されています。この中で、GIS的に重要になるのは緯度・経度ですね。データにミスや欠損が無いか、ざっと確認しておきましょう。

それでは、このCSVをQGISに読み込んでポイントデータに変換します。QGISを立ち上げ、[ Ctrl ] + [ Shift ] + [ T ] でデータソースマネージャの「CSVテキスト」を開きます。
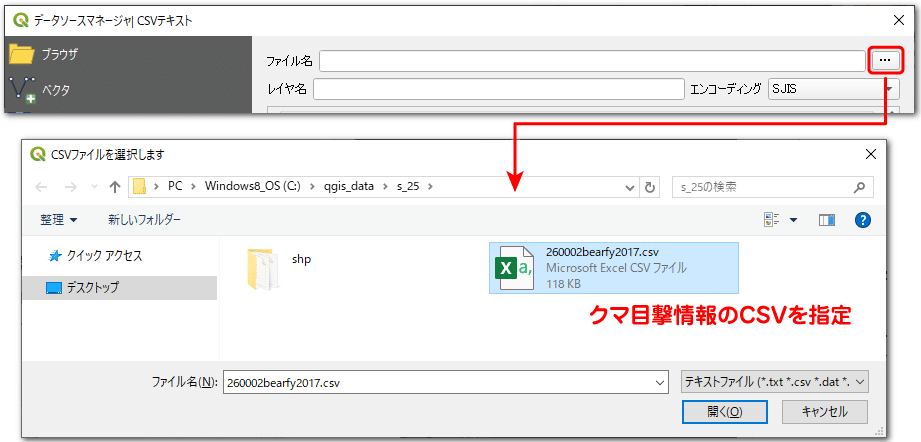
「ファイル名」の右にあるボタンからクマ目撃情報CSVファイルを指定しましょう。設定が完了したら、[ 追加 ] ボタンをクリックしましょう。

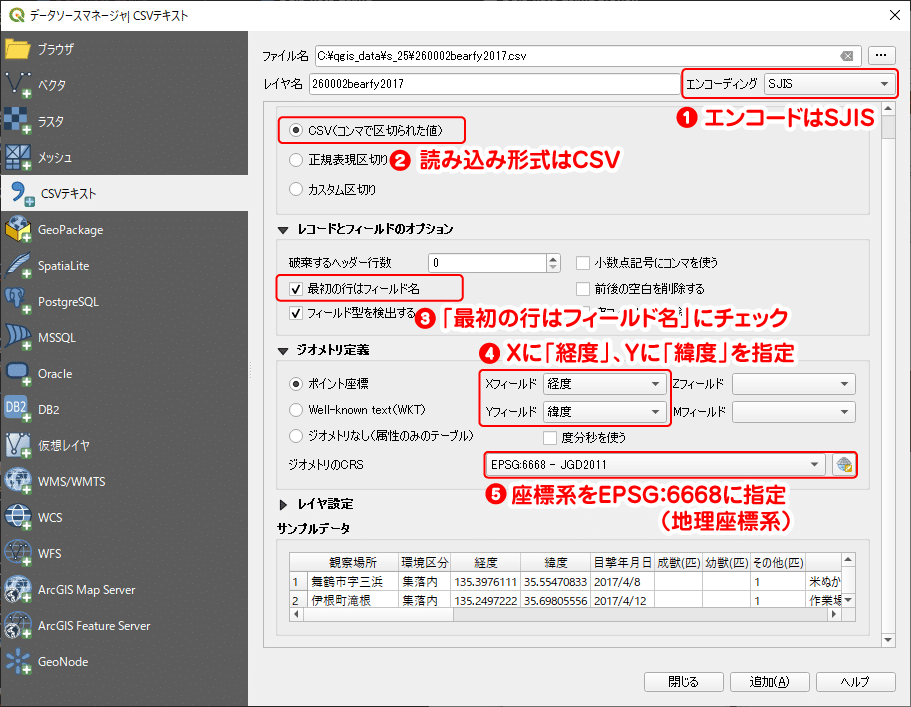
続いて、以下のようにCSVの読み込み設定を行います。
エンコーディング:
SJIS
ファイル形式:
CSV(コンマで区切られた値)
レコードとフィールドのオプション:
「最初の行はフィールド名」にチェックを入れる
ジオメトリ定義:
「Xフィールド」に経度、「Yフィールド」に緯度を指定。ジオメトリのCRSは「EPSG:6668-JGD2011」を指定(※3)
※3 座標値が(135.3976, 35.5547)のように10進数の経緯度で表されていることから、地理座標系を選べば良いことは分かります。しかし、座標値を見ても測地系が何に準拠しているのか、すなわち日本測地系なのか、世界測地系2000なのか、世界測地系2011なのかを判断することはできません。データ提供サイトが、座標参照系の情報を公開してほしいですね。
ここで世界測地系2011(JGD2011)を選んでいるのは「とりあえず」です。もし、元データが日本測地系に準拠していれば、ポイントの位置が400mくらいずれるので地図化したときに気付くでしょう。世界測地系2000と世界測地系2011について、西日本では同じものなのでどちらを使っても問題ありません。

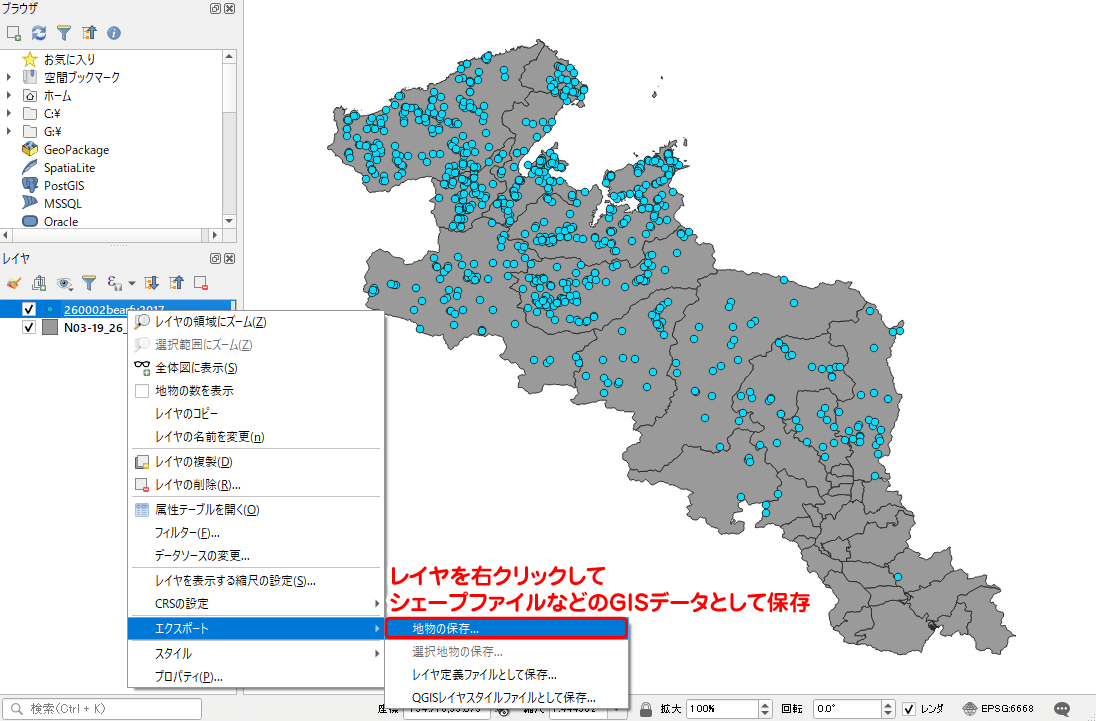
QGISに新しくレイヤが追加されたら、レイヤを右クリックしてシェープファイルなどのGISデータの形式にエクスポートしておきます。

--- --- --- --- --- --- --- ---
3. プロジェクトの座標系を変更
2.で行政区域データとクマ目撃情報のポイントデータをQGISで表示することができました。レイアウトを整えれば、このままでもクマ目撃情報分布マップとして十分使えると思いますが、今回の目的は六角形メッシュの利用ということなので、もう少し作業しましょう。
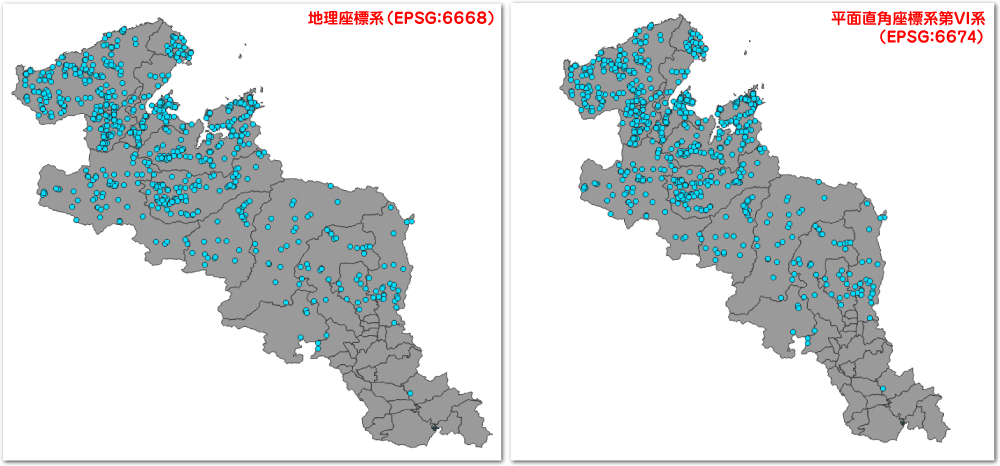
現在のQGISのプロジェクトの座標系は地理座標系です。京都府のかたちが、なんとなく横長になっていることからも分かりますね?

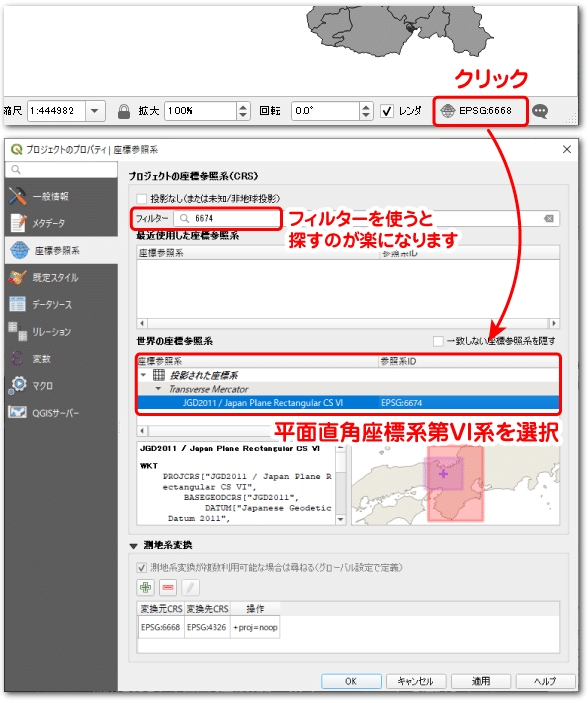
このプロジェクトの座標系を、次の作業のために、投影座標系に変えておきます。QGISの右下からプロジェクトプロパティの座標参照系を開き、平面直角座標系第VI系(EPSG:6674)を選択して [ 適用 ] をクリックします(※4)。
※4 行政区域データとポイントデータも世界測地系2011で定義されているので、作業環境の設定としては、変更しない方が良いのですが。プロジェクトプロパティの座標参照系を変更するなら、それに合わせて各データの座標系も再定義すべきですが、面倒なのでデータの座標系は変更せずそのまま扱います。

III. 六角形メッシュの作成
1. グリッドの作成ツール
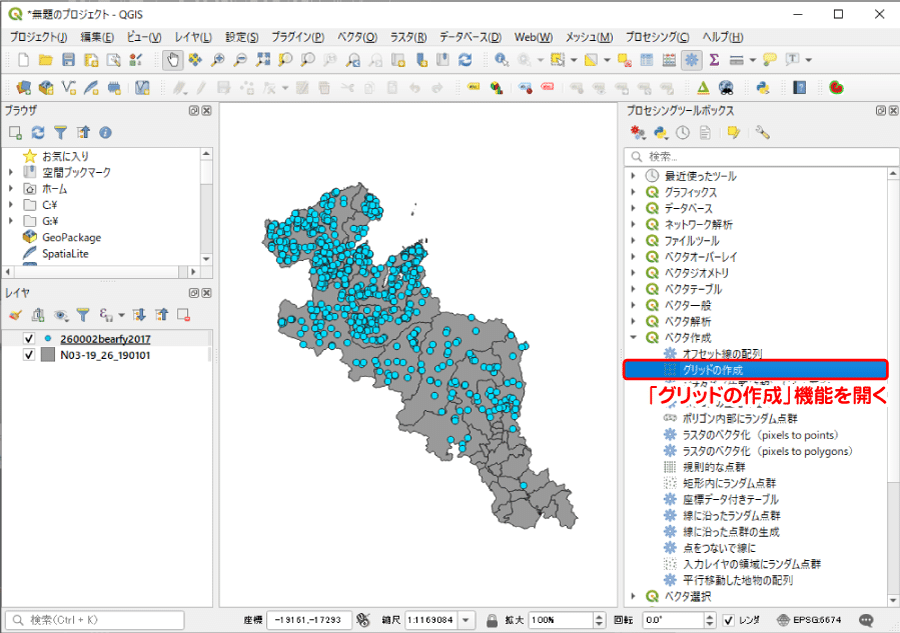
六角形メッシュは、QGISの機能から作成できます。メニューの「プロセシング」から「プロセシングツールボックス」を開き、ツールボックスの「ベクタ作成」から「グリッドの作成」を選択します。

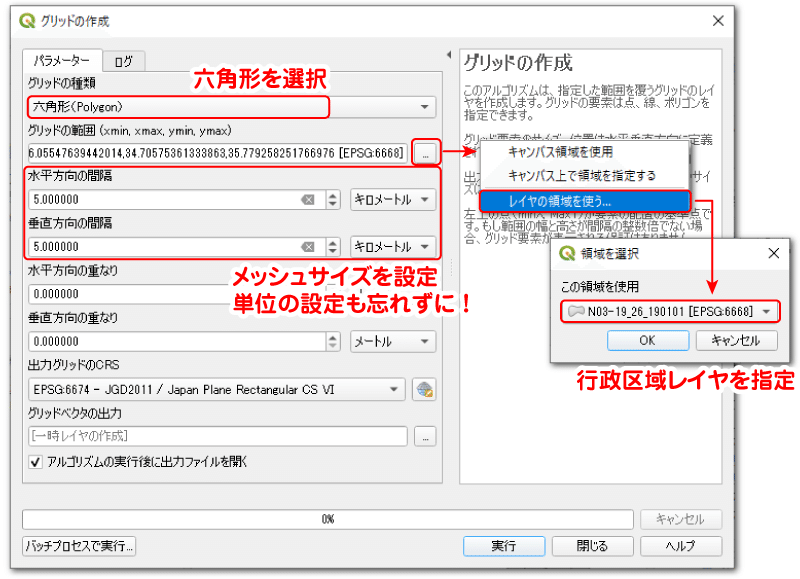
グリッドの作成ウィンドウで、「グリッドの種類」を「六角形(Polygon)に設定すると、六角形メッシュを作成できます。メッシュ作成のための各パラメータの設定を見ていきましょう。

「グリッドの範囲」は六角形メッシュを作成する範囲を座標値で指定します。しかし、作成範囲の座標値なんて普通は分かりませんし、調べるのも面倒です。
右のボタンをクリックすると「レイヤの領域を使う」という項目が表示されます。これをクリックし、前章で用意した京都府の行政区域データを指定することで、京都府の範囲をカバーするような座標値を自動で入力できます。ただし、自動入力された値だとカバー漏れする場所が若干出る場合があります。気になる場合は、座標値を変更したり、「キャンバス上で領域を指定する」を利用して手動で設定したりしましょう(※5)。
※5 あまり良い方法ではありませんが。その理由はVI.で説明しています。
京都府行政区域データを読み込んだ値
134.85372666685225,136.05547639442014,34.70575361333863,35.779258251766976 [EPSG:6668]
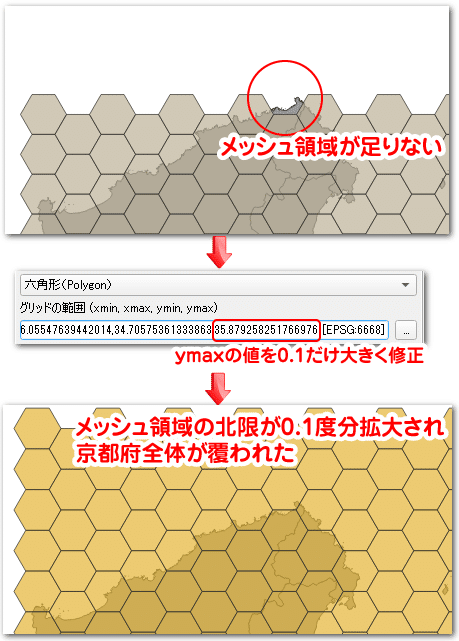
京都府北部の岬が漏れていたので作成範囲の北限を調整
134.85372666685225,136.05547639442014,34.70575361333863,35.879258251766976 [EPSG:6668]
「水平方向の間隔」、「垂直方向の間隔」では、メッシュのサイズを指定します。今回は水平、垂直方向とも5kmに指定しています。
ここで、右に表示される単位はプロジェクトで採用している座標系に基づきます。すなわち、投影座標系なら距離に、地理座標系なら角度になります。角度でメッシュサイズを指定するのは難しいので、事前にプロジェクトの座標系を投影座標系に変更しておきましょう。II.章の3.で座標系を変更したのはこのためです。
「水平方向の重なり」、「垂直方向の重なり」はそのままでOKです。各メッシュは重ならないようにします。
「グリッドベクタの出力」は、一時レイヤの作成のままで構いません。最後に[ 実行 ] ボタンをクリックしましょう。レイヤに六角形メッシュが追加されたらグリッド作成ウィンドウは閉じます。

--- --- --- --- --- --- --- ---
2. 京都府と重なる六角形メッシュを抽出
グリッドの作成ツールで作られた六角形メッシュは、指定した座標値に基づき長方形の領域で出力されます。そのため、京都府と重ならない不要なメッシュもたくさん作られました。そこで、生成したメッシュから京都府と重なる部分だけ抜き出しましょう。ここで使うのが「空間検索」と呼ばれる機能です。
QGISのメニューバーから「ベクタ」→「調査ツール」→「場所による選択」を選択します。表示されたウィンドウで、「空間検索」の検索条件を設定します。
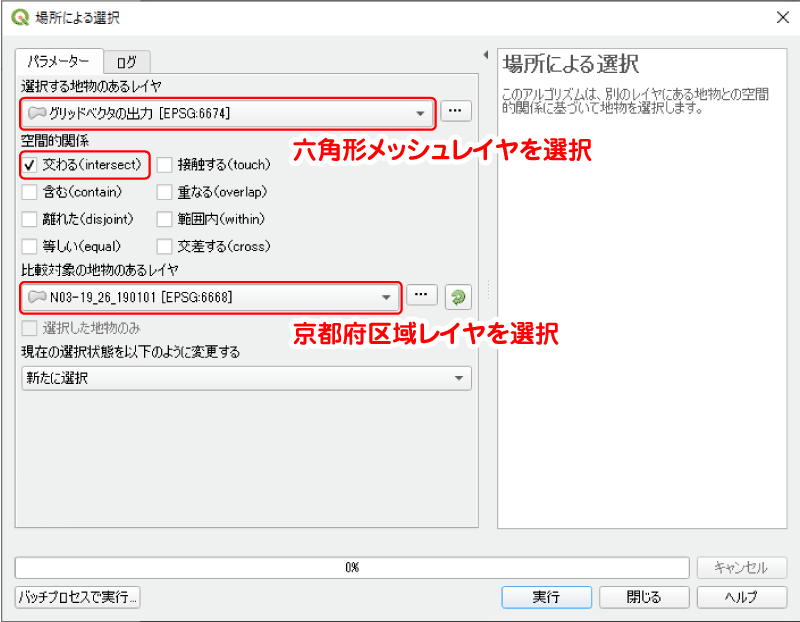
「選択する地物のあるレイヤ」では選択させたいレイヤ、今回は六角形メッシュレイヤを指定します。「比較対象の地物のあるレイヤ」では京都府の行政区域レイヤを設定します。そして、この2つのレイヤの空間的関係に「交わる」をチェックします。

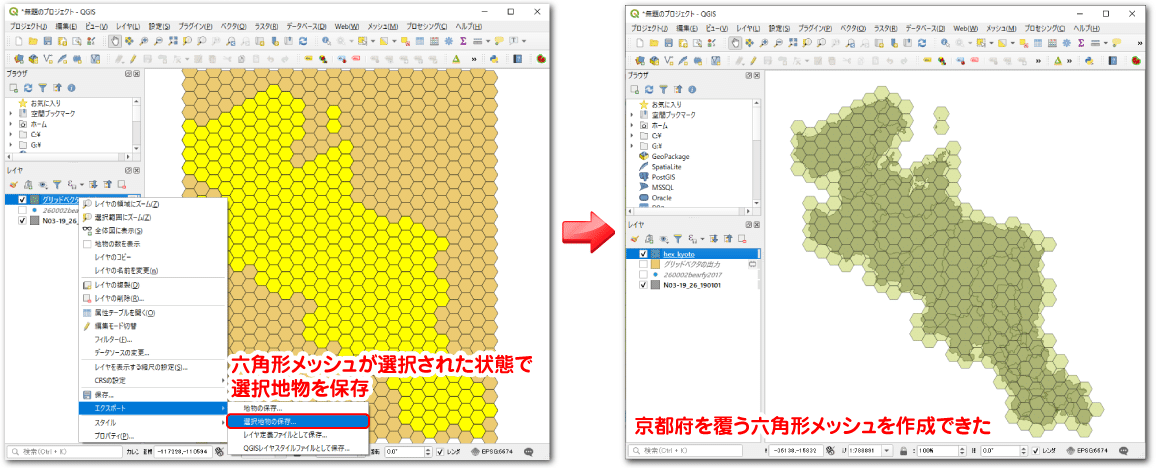
設定が完了したら検索を実行しましょう。下図のように京都府行政区域と重なるメッシュが選択されます。そうしたら、六角形メッシュレイヤを右クリックして選択地物をエクスポートします。

IV. クマ目撃情報を六角形メッシュに集約する
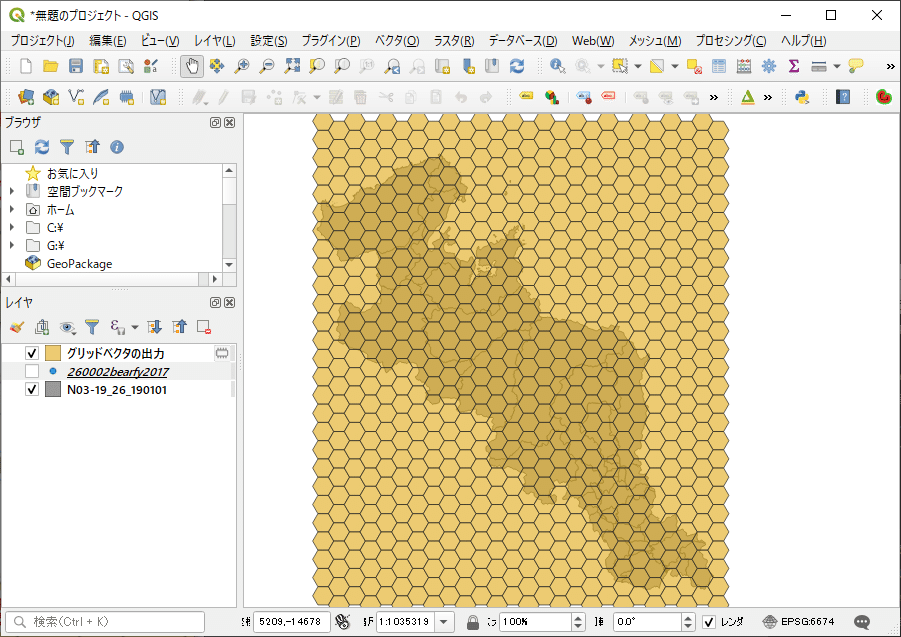
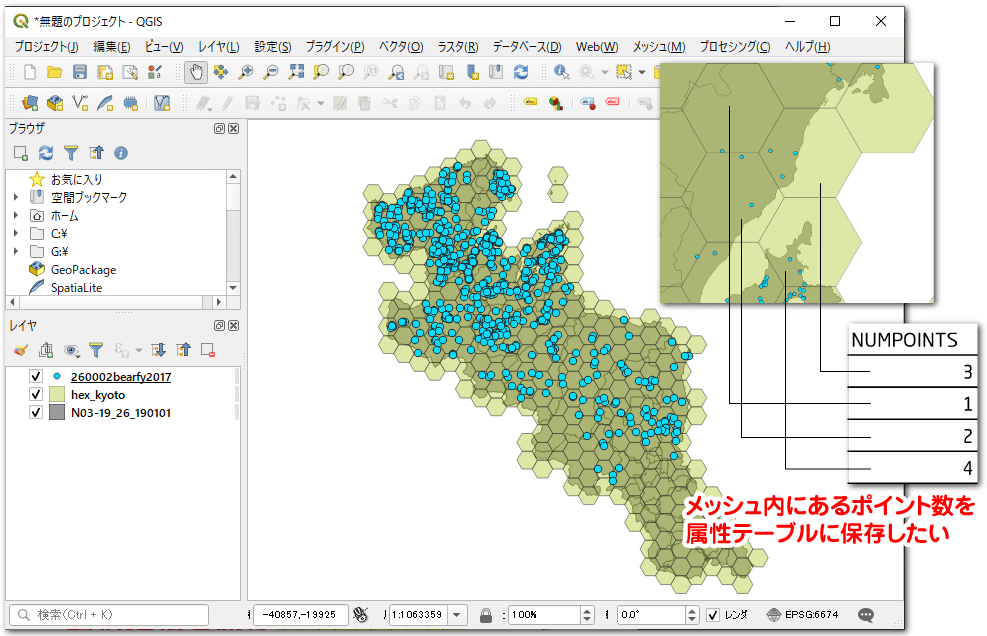
次の図は、III.で作成した六角形メッシュの上にクマ目撃情報のポイントデータを重ねたものです。分布状況をポイント分布からメッシュ形式にするには、各メッシュ内に何個のポイントが存在するか、その数を数えてメッシュの属性テーブルに集計できれば良さそうです。

QGISには、ポリゴンと重なるポイントの数を数える機能が用意されています。それを使って集計をしましょう。
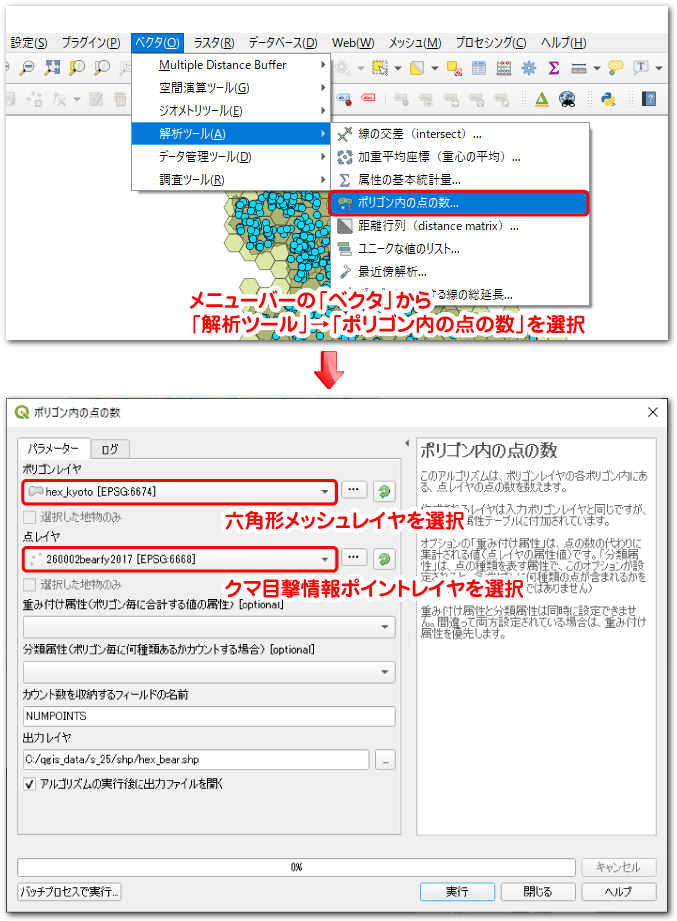
メニューバーの「ベクタ」から、「解析ツール」→「ポリゴン内の点の数」を選択します。新しく開いたウィンドウで、「ポリゴンレイヤ」と「点レイヤ」の設定に、それぞれ六角形メッシュレイヤとクマ目撃情報ポイントデータを指定しましょう。出力先を指定したら、[ 実行 ] ボタンをクリックします。

出力されたシェープファイルの属性テーブルの右端に、メッシュ内に含まれるポイント数が付加されました。この値を使って色分けしてみましょう。
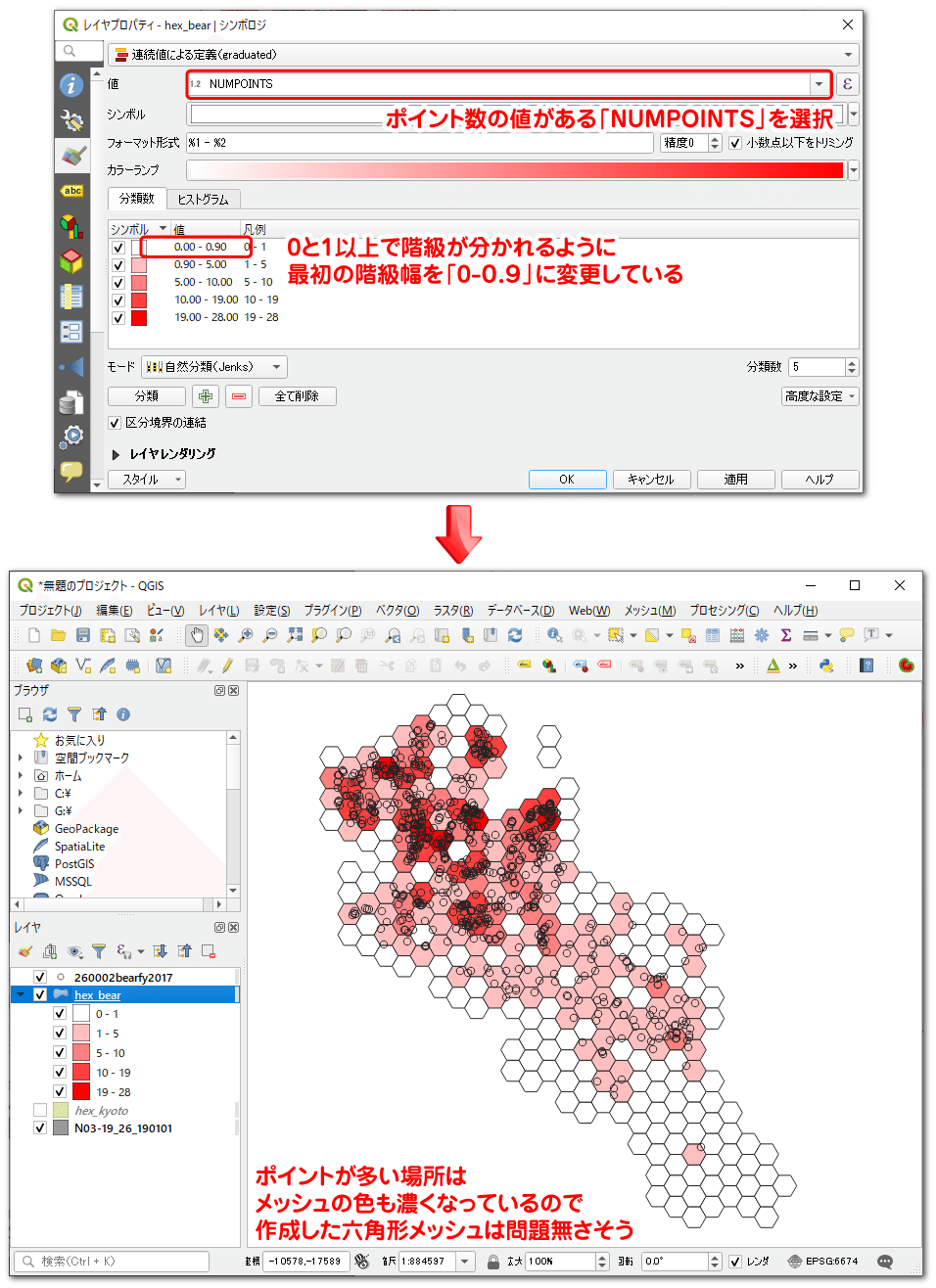
レイヤプロパティのシンボロジで、「連続値による定義」に変更し、値を「NUMPOINTS」に設定します。モードを「自然分類」にして [ 分類 ] ボタンをクリックして設定を適用させると、下図のように目撃件数でメッシュマップを描画できます。

ポイントデータと重ねてみると、目撃ポイントが密集している地域では、六角形メッシュの色も濃く描画されています。したがって、ポイント数の集計は問題なく実行されたと確認できます。
V. 六角形メッシュマップのデザイン
ここまでで、六角形メッシュデータの作成は完了しました。それでは、六角形メッシュを使った地図のデザインについて、いくつか見ていきましょう。
1. 目撃情報ゼロのメッシュを非表示
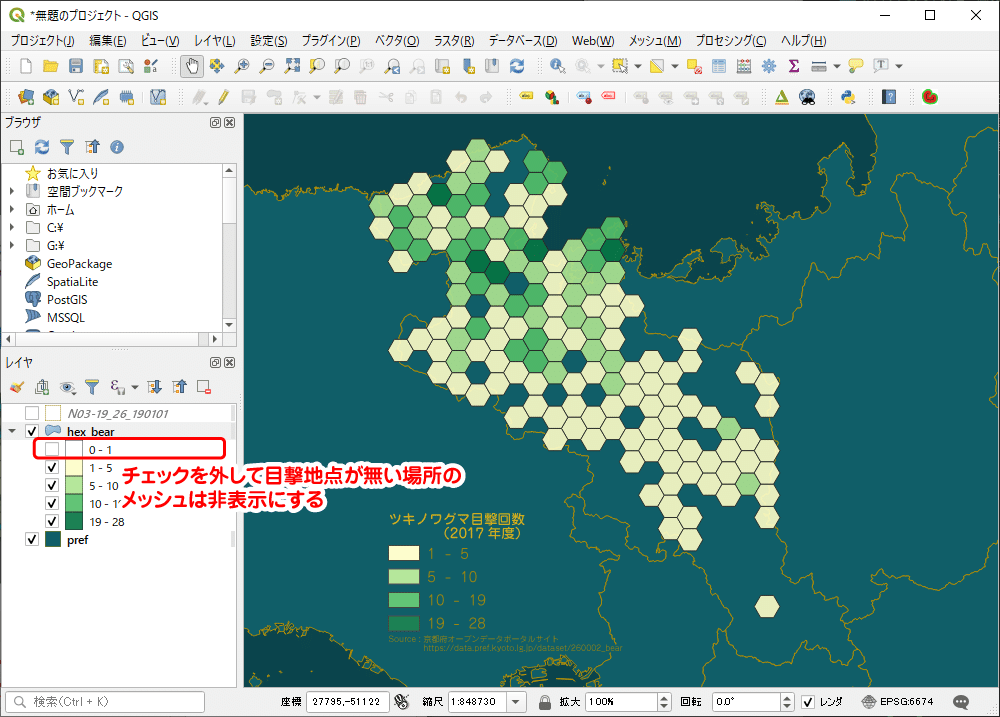
最初は、目撃情報がゼロだったメッシュを非表示にしたマップです。目撃情報ゼロという情報は重要ではない、描かなくても分かる、ということで省略しました(※6)。こうすることで、階級も1つ減り、情報がスッキリします。
QGISでは、レイヤから階級ごとの表示・非表示を設定できるので簡単ですね。
※6 主題によっては、ゼロであることを見せたい場合ももちろんあります。また、描画を省くと「調査した結果ゼロだった」と「調査が行われていない/データが欠損している」を区別できなくなります。この場合、誤解を与えないよう、注記を入れるなどの配慮が必要になります。

--- --- --- --- --- --- --- ---
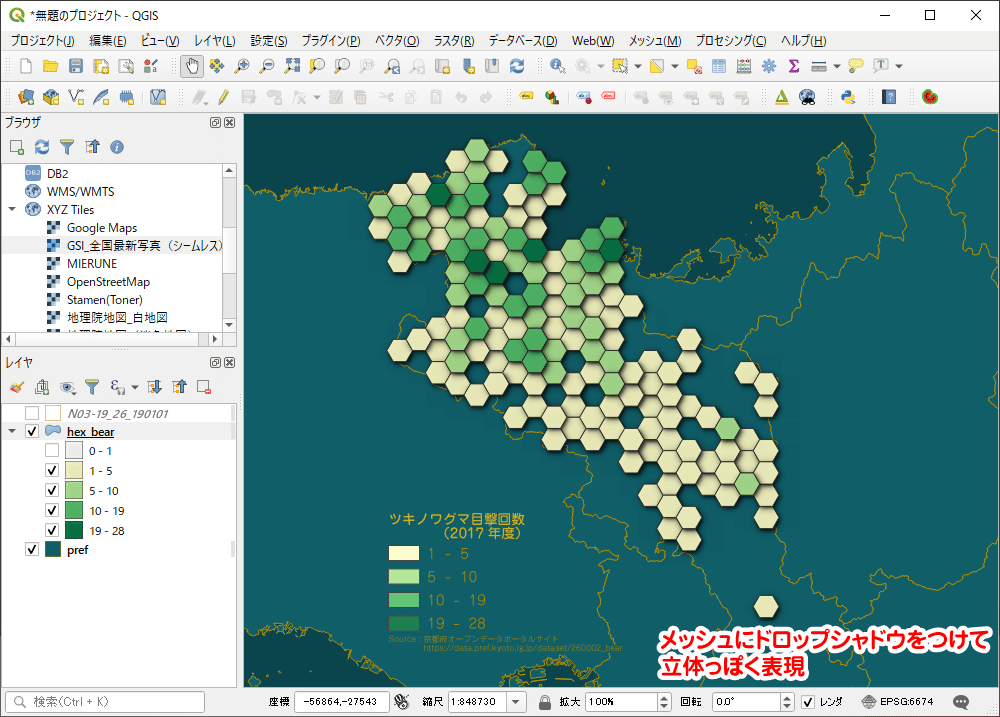
2. ドロップシャドウによる立体感のあるメッシュ表現
次は、メッシュにドロップシャドウをかけてみました。
ドロップシャドウがデータの本質を表現する役割を担っていないため、地図学的な観点から言えばこのような無駄な装飾は避けるべきでしょう。
ただ、デザインマップとしてはモコモコとして面白い表現なので、作成方法の紹介ということで作ってみました。

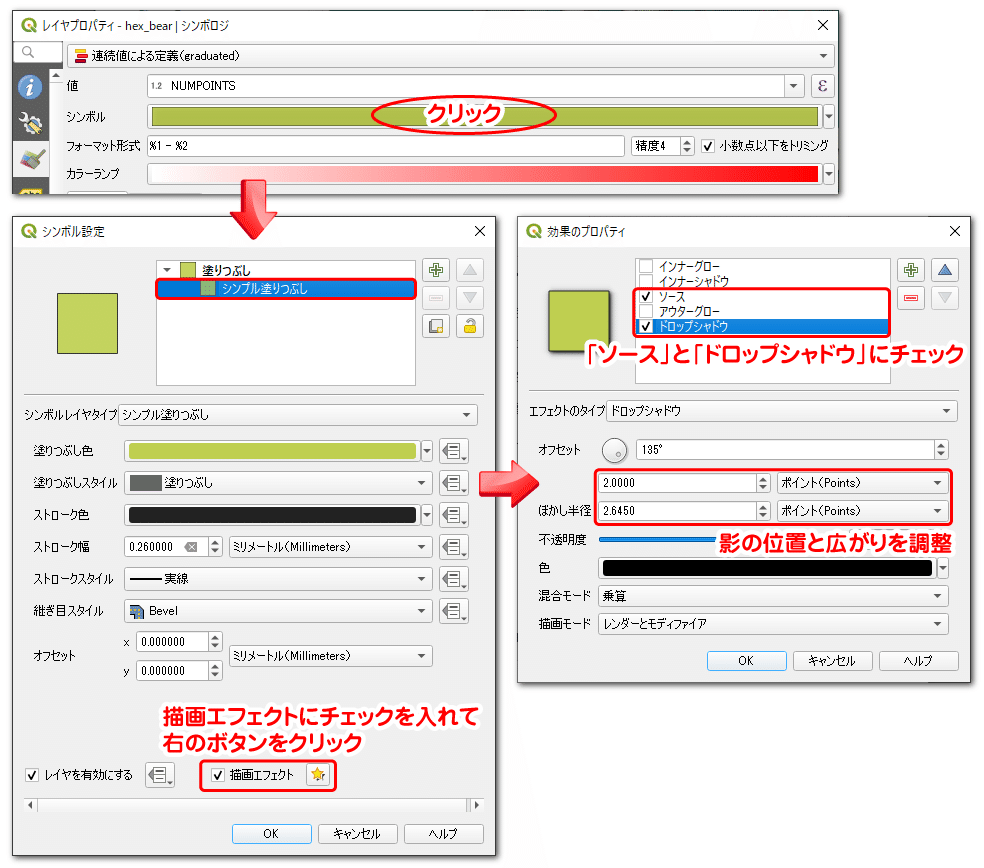
ドロップシャドウの設定について、まず、六角形メッシュのレイヤプロパティを開き、「シンボル」をクリックします。
新しく表示されたシンボル設定ウィンドウで、「シンプル塗りつぶし」をアクティブにして、ウィンドウ下部にある「描画エフェクト」にチェックを入れて右のボタンをクリックします。
さらに開いたウィンドウで、「ソース」と「ドロップシャドウ」にチェックを入れます。ドロップシャドウの設定では、オフセットとぼかし半径を調整しましょう。単位はミリメートルよりもポイントの方が調整しやすいと思います。設定が完了したら、[ OK ] ボタンをクリックして反映させます。

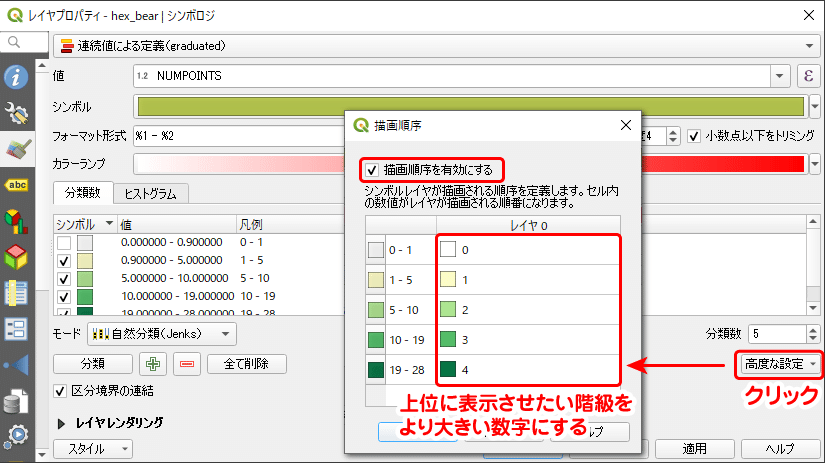
レイヤプロパティの [ 高度な設定 ] では、描画順序を設定できます。大きい数値を割り当てた階級がより上に表示されるので、高い階級を上になるように設定することで、低い階級のドロップシャドウが高い階級に掛かることを防げます。

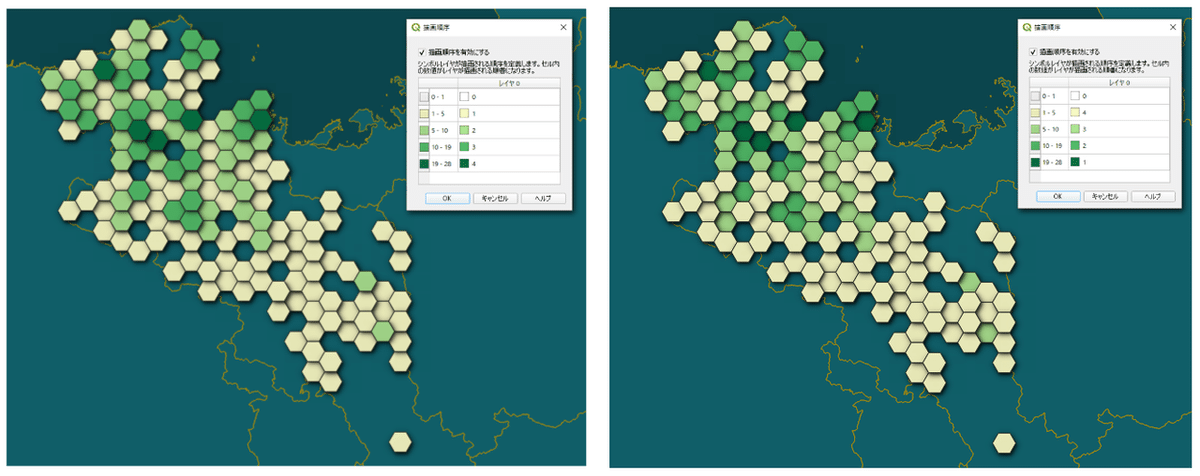
下図の左は値の高い階級をより上に表示させたもの、右は値の低い階級をより上に表示させたものです。並べてみると、描画順序効果の違いが分かりますね。

--- --- --- --- --- --- --- ---
3. メッシュの3D表現
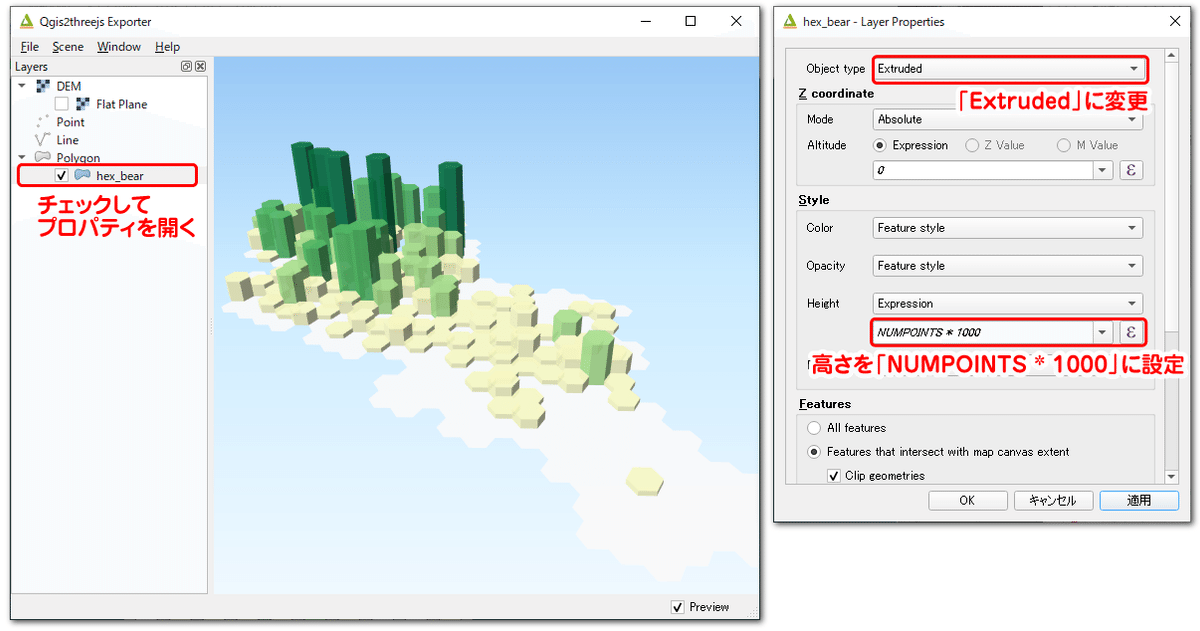
QGISの3D描画機能やプラグイン「Qgis2three.js」を用いれば、実際に立体化することもできます。

プラグイン「Qgis2three.js」を使用する場合、Qgis2three.jsを開いて、「Polygon」にある六角形メッシュにチェックを入れます。
右クリックで六角形メッシュのプロパティを開き、「Object type」を「Extruded」に変更、「Height」を「"NUMPOINTS" * 1000」と設定すれば、上図のようになります。
3D表現は、ピークの場所が強調され直感的に分かりやすくなりますが、隠れてしまう部分が生じ全体の視認性は悪くなります。
自分で視点を操作できるときは、3D表現は有効な表現方法です。一方、画像に出力して見せる場合は、その見せ方が難しい表現方法です。
--- --- --- --- --- --- --- ---
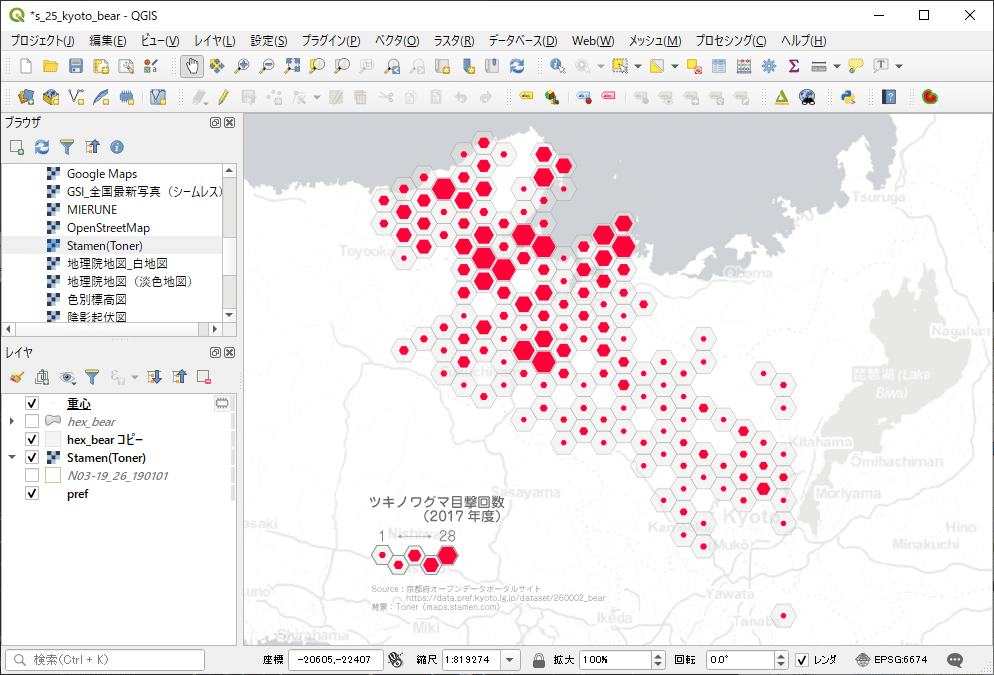
4. 値の大小を充填度合で表現したマップ
次の図は、値の大小を充填度合で表した図です。海外のデザイナーはたまにこのような地図を作っていますが、日本ではあまり見かけない表現方法だと思います。

この図のシンボルは、2つのレイヤで描いています。灰色で描かれた下層の六角形メッシュはこれまで使ってきたポリゴンです。一方、赤色の六角形は、ポイントシンボルに六角形スタイルを適用し、値に応じてサイズを変更して描いています。
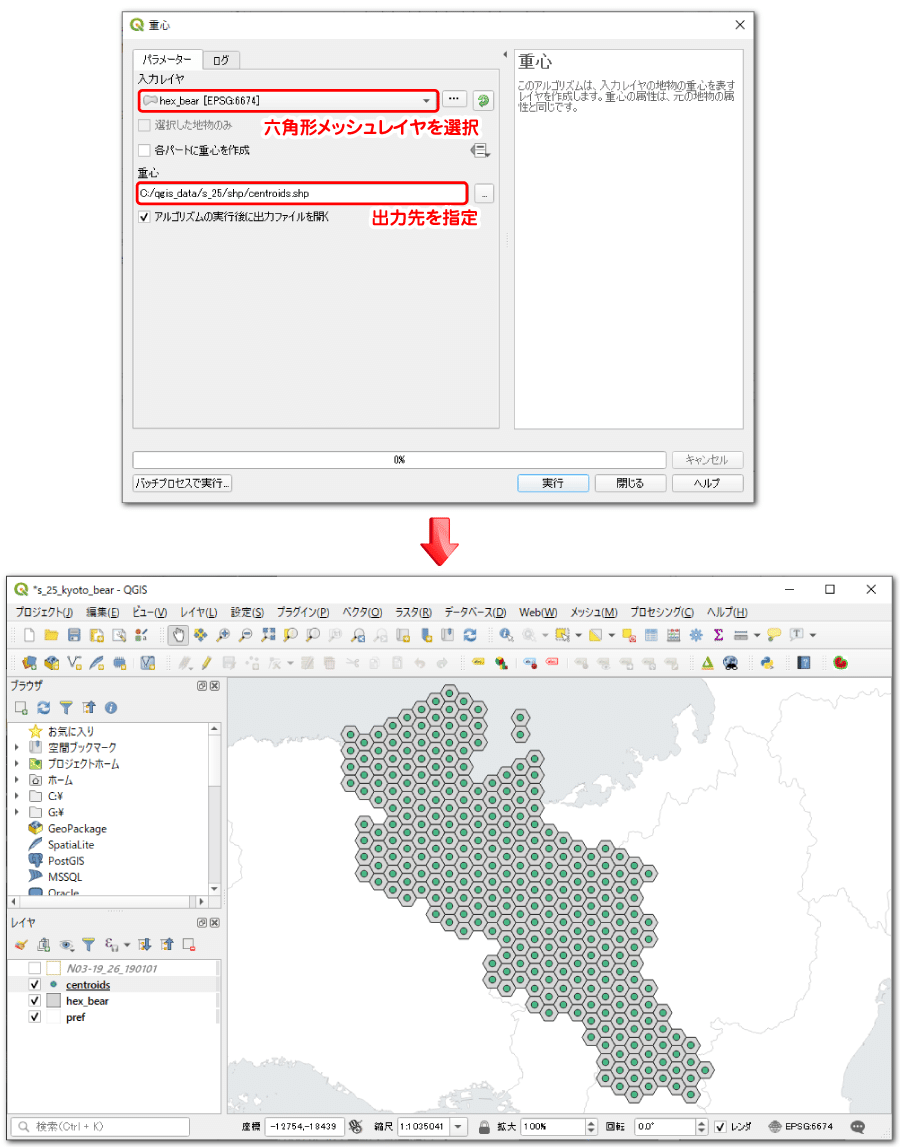
したがって、まずポイントシンボルを用意しましょう。ここでは、ポリゴンの重心をポイントデータとして出力する機能を用いて各メッシュと対応するポリゴンデータを作成します。
メニューバーの「ベクタ」から、「ジオメトリツール」→「重心」を選択します。「入力レイヤ」に六角形メッシュレイヤ、保存先を設定したら実行しましょう。
すると下図のように、各メッシュの重心にポイントデータが描かれます。このポイントデータには六角形メッシュの属性テーブルの情報が引き継がれているので、目撃情報の件数も保持しています。

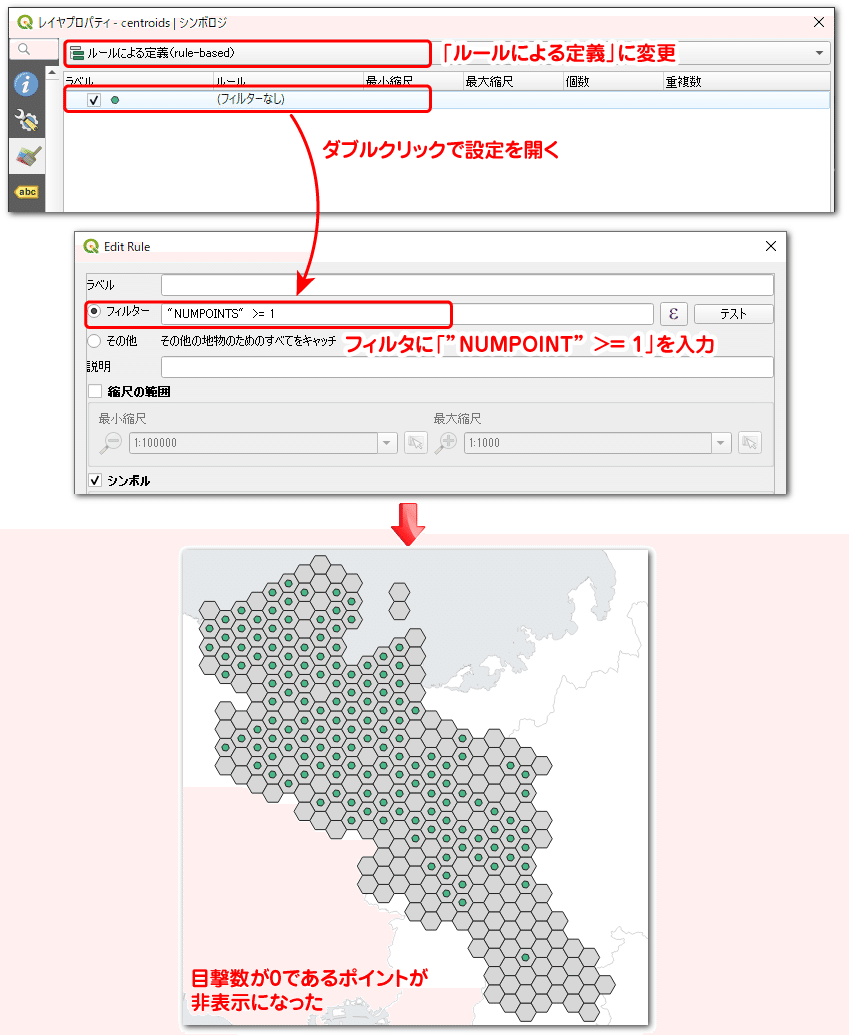
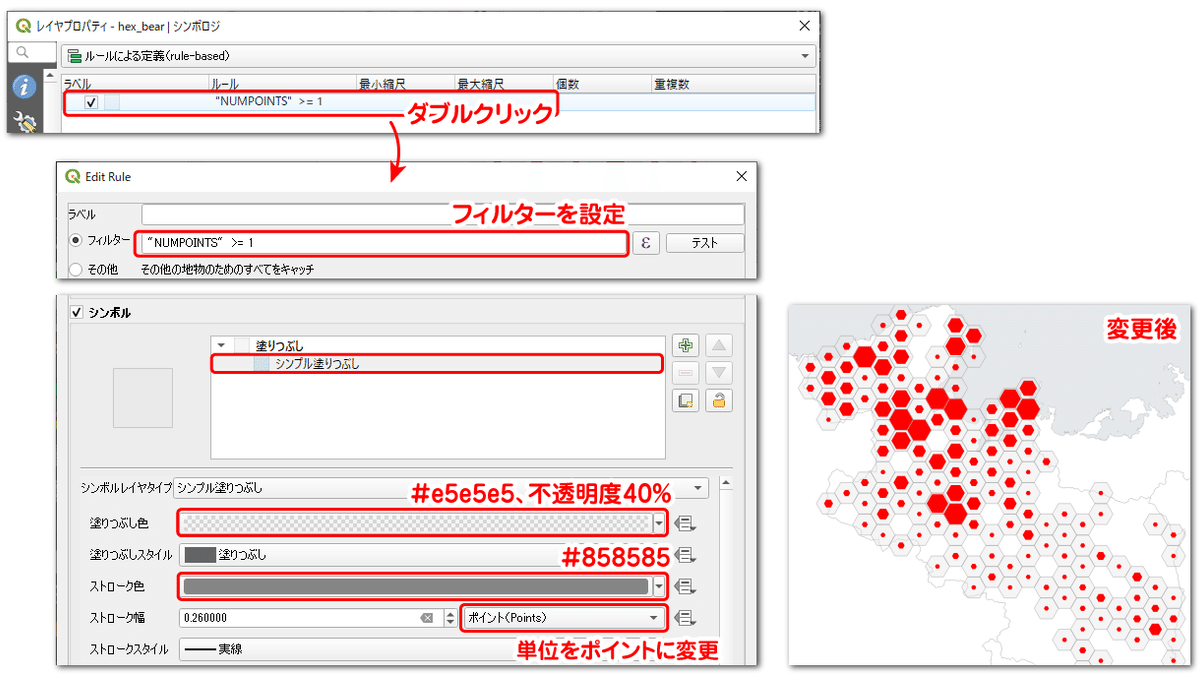
続いて、ポイントデータのシンボルを設定しましょう。レイヤプロパティを開き、シンボロジの種類を「ルールによる定義」に変更します。「(フィルターなし)」とある部分をダブルクリックすると、シンボルの設定ウィンドウが開きます。
設定ウィンドウで、フィルターに「"NUMPOINT" >= 1」と入力します。これは、目撃情報が1件以上のものだけ表示するように設定しています。言い換えれば、目撃情報が0件であるものを非表示にしています。設定を適用すると、下図のようになります。

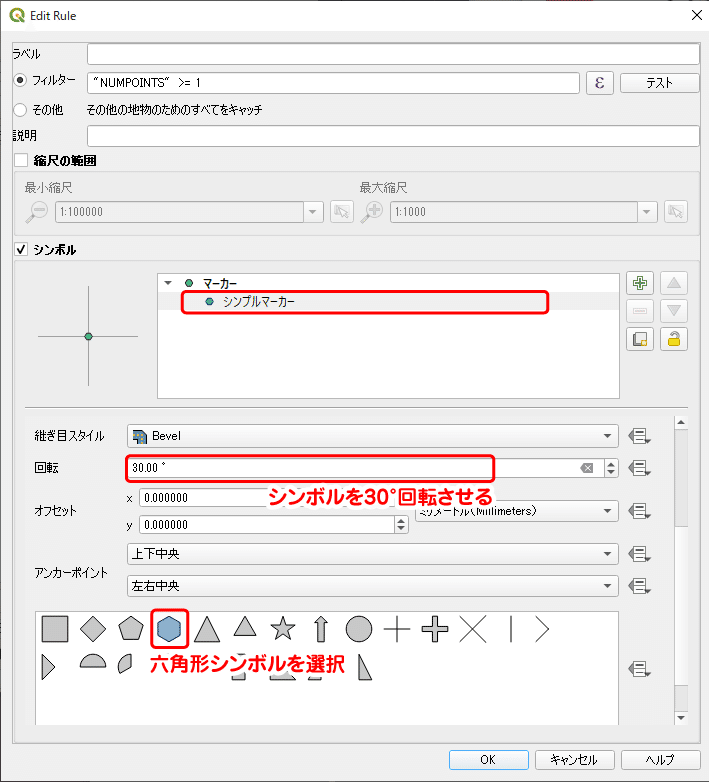
次に、シンプルマーカーの形状を六角形に変更します。また、六角形メッシュと頂点の位置を合わせるため、シンボルを30度回転させます。

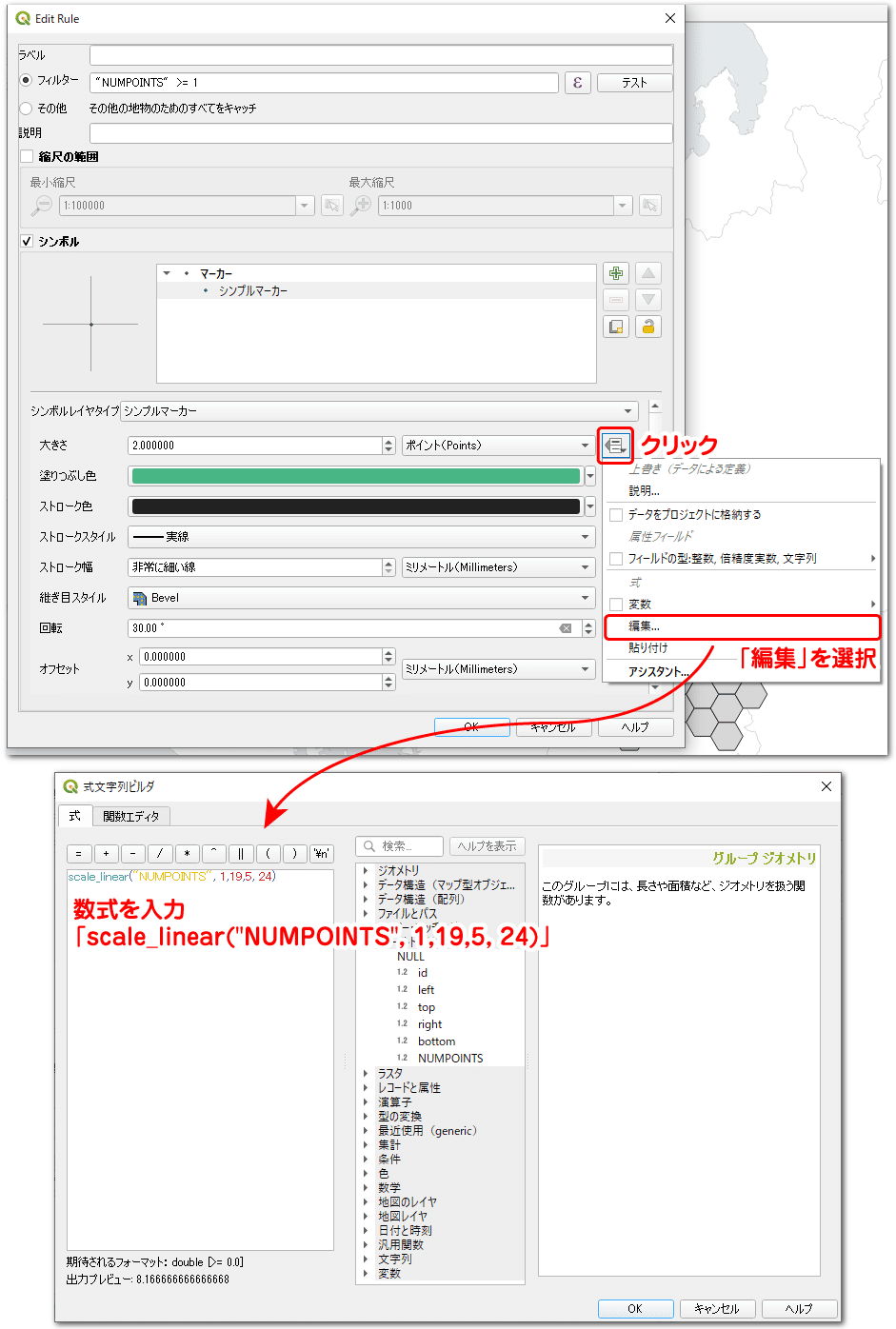
ポイントの大きさを設定しましょう。ポイントサイズは、目撃情報の件数に応じて決まるようにします。シンプルマーカーの「大きさ」の右端にあるボタンをクリックし、表示されたウィンドウから「編集」を選択します。
すると、数式エディタが開くので、目撃情報の件数がポイントサイズと対応するようにうまく数式を調整します。

ここでは、次のような数式を設定しました。
scale_linear("NUMPOINTS", 1, 19, 5, 24)
目撃件数の値を直接ポイントサイズに利用できればそれが一番です。しかし、そう都合よくサイズが合わないため、ポイントサイズを調整するためにscale_linear関数を使っています。scale_linear関数は、指定した値の範囲を別の値の範囲に変換する関数です。
なお、ポイントサイズはQGISで表示している縮尺によって最適値が変わります。したがって、上式のパラメータ「5, 24」については、作業環境に応じて変更して下さい(ポイントの単位にも注意)。
scale_linear関数は、scale_linear("変数", 変更前の最小値, 変更前の最大値, 変更後の最小値, 変更後の最大値)のようにパラメータを指定します。
ここでは、変数に"NUMPOINTS"を指定します。これはポイントデータが持つクマ目撃件数のフィールド名です。
変更前の最小値と最大値は、それぞれ1と19に指定しています。また、変更後の最小値と最大値は5と24に指定しています。これは、1から19までの値を、5から24までの範囲に変換するよう指定しています。
例えば、元の値が「1」だった場合、変換後は「5」になります。同様に、「19」だった場合は「24」に変わります。中間の値のものは、割合に応じて変換されます。
ここで、元の値というのは目撃件数(NUMPOINTS)です。変更後の値は、ポイントサイズ用に調整された値です。
ちなみに、今回のデータでは、目撃件数の最大値は「28」です。一方、ここでは変更前の範囲を1から19と指定しています。これにより、19以上のものは全てポイントサイズ24でまとめてしまっています。
また、変更後の値を「5」からとしているのは、ポイントサイズが「1」では小さすぎるためです。
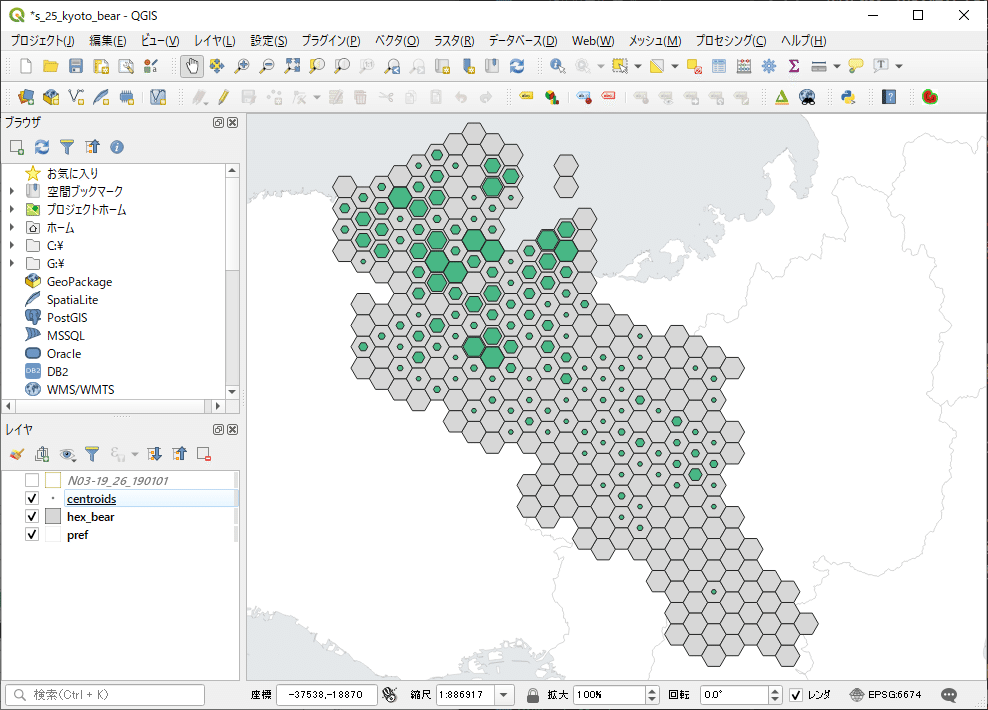
ここまでの設定を反映させたものが下図になります。

最後に、全体のスタイルを調整して地図を完成させましょう。ここでは、次のように設定しています。
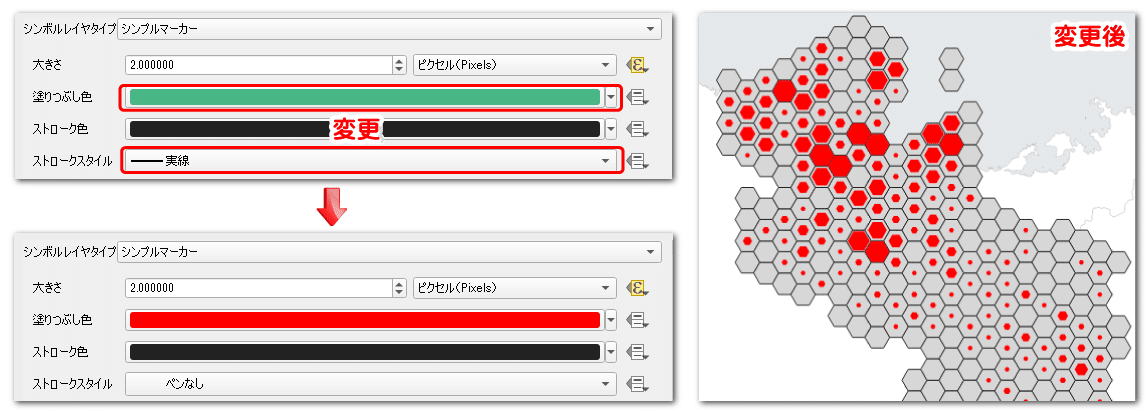
ポイントデータ:
シンボルの色を赤色に変更しました。また、ストロークスタイルを「ペンなし」に変更し、ポイントの枠線を消しています。

六角形メッシュ:
目撃件数が0のメッシュを非表示にするため、ポイントデータと同様にフィルター設定を掛けました。また、塗りつぶし色、ストローク色ともに薄めの灰色に設定し、透明度を下げて背景を透過するように設定しました。

背景設定:
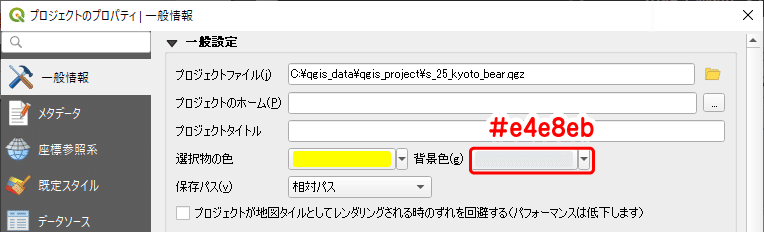
[ Ctrl ] + [ Shift ] + [ P ] でプロジェクトプロパティを開き、「一般情報」で背景色を灰色に指定しています。これによって、陸地と海の対比バランスを取ります。

背景画像:
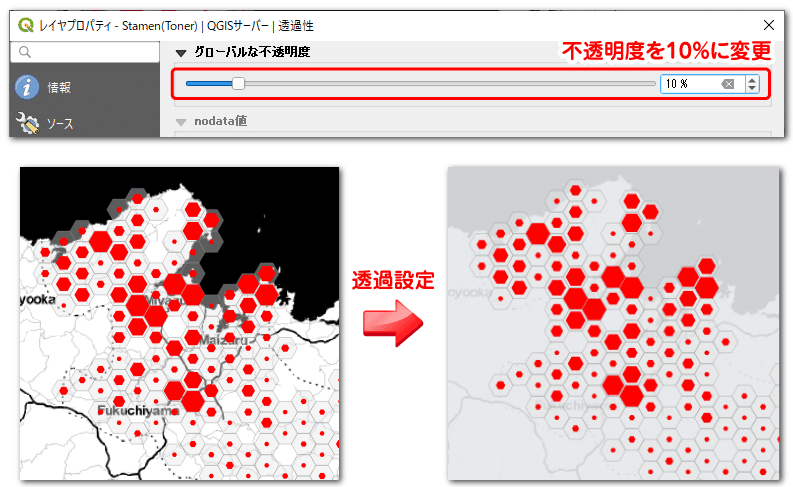
maps.stamen.comという所が配信しているタイル画像を使用しています。そのままでは色が濃いので、透明度を下げています。この背景画像については、こちらの過去記事を参照。

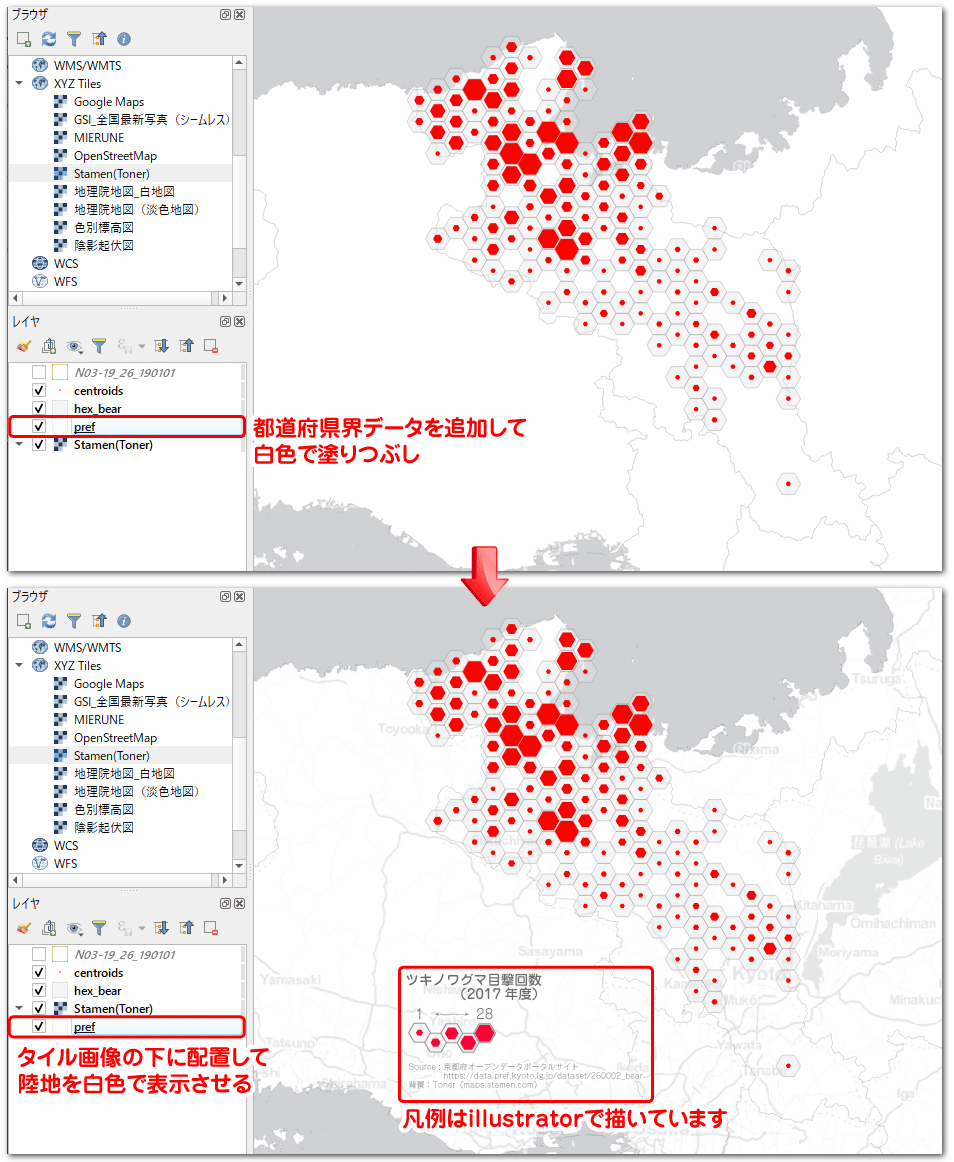
全国都道府県界データ:
タイル画像に透過設定をしたことで、背景の灰色が陸地にも表示されてしまっています。そこで、塗りつぶし色を白にした都道府県界データをタイル画像の下に挟むことで、背景の灰色が陸地に映らないようにしています。

VI. 今回の六角形メッシュマップ作成方法の問題点
ここまで、六角形メッシュマップの作成方法を紹介してきましたが、この作成方法には問題点があります。ちなみに、この問題点は指摘したところで根本的な解決策ありません。「問題があるから使わない」のではなく、問題があるということを認識したうえで、上手く利用すればよいのではないでしょうか。
さて、その問題点ですが3つあります。
・再現性を担保しづらい
・合理性を説明しづらい
・可変単位地区問題に引っ掛かる
--- --- --- --- --- --- --- ---
1. 再現性を担保しづらい
再現性とは、手順が同じであれば誰が作っても同じ結果が得られることを言います。
ここで、六角形のメッシュデータを作成したときのことを思い出してみましょう。QGISでは、メッシュの作成範囲をユーザが任意に座標値で指定し、指定された座標値を基準としてメッシュが作成されます。このとき、指定された座標値が異なればメッシュの区画がズレてしまいます。そして、区画がズレるということはポイント数の集計に差異を生じることとなり異なる結果を生んでしまいます。
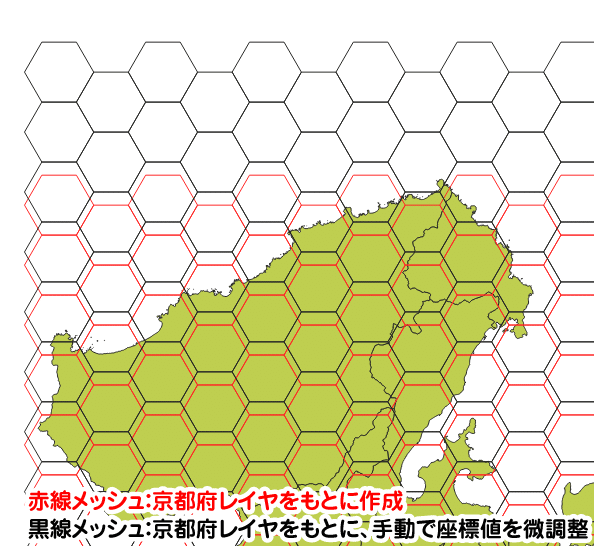
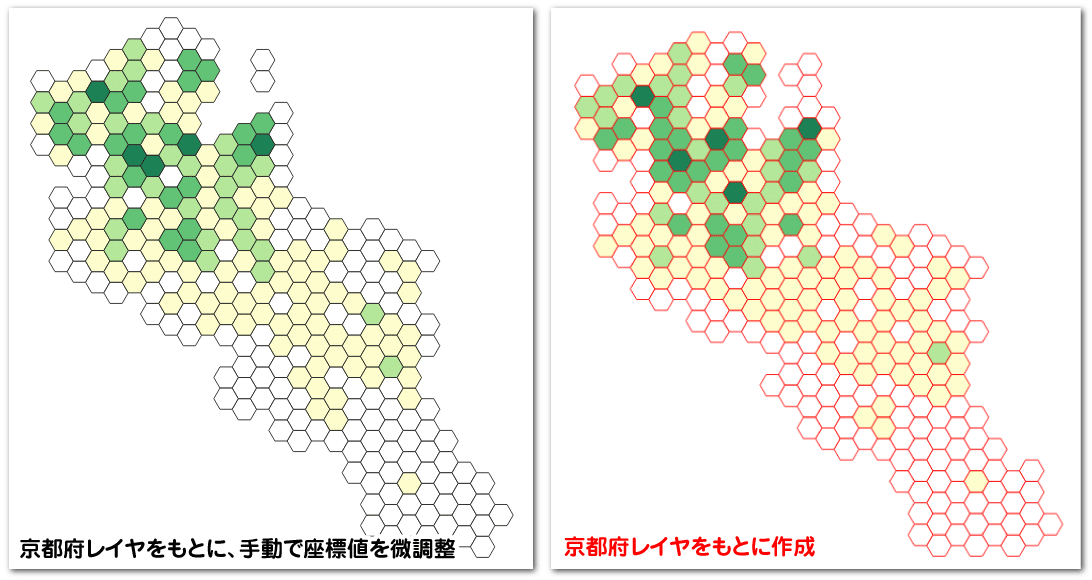
III.では、京都府ポリゴンデータから作成範囲を抽出しました。これならまだ再現性は保証されるでしょう。しかし、京都府の一部が覆われてなかったため、手動で座標値を微調整しています。この「手動で座標値を微調整」を行った結果、下図のようにメッシュ境界が微妙にズレています。その結果、微調整したか否かで集計した地図も異なるものとなってしまっています。


再現性を保つためには、データ生成手順を丁寧に示すことが求められます。しかし、一般に、メッシュの作成方法のような手順を事細かく記載するのは大変なので、ブラックボックス化しやすいです。手動で微調整していたら尚更ですね。
--- --- --- --- --- --- --- ---
2. 合理性を説明しづらい
六角形のメッシュデータを作成するとき、メッシュサイズを5kmで作成しました。ここで、この5kmというサイズ指定は妥当だったのでしょうか?どのような根拠で5kmとしたのでしょうか?1kmや3km、10kmではダメなのでしょうか?

--- --- --- --- --- --- --- ---
3. 可変単位地区問題に引っ掛かる
可変単位地区問題とは、地域の分割方法や分割のスケールを変えることで、後の分析結果に差異が現れたり、描いた統計地図から抱く印象が全然違うものになったりしてしまうことがある、という問題です。上記の 1. や 2. の問題と関連して、好き勝手にメッシュを作って地図化した結果、本質とは異なる主張や印象を展開してしまう恐れがあるため注意しなければなりません。
この点において、標準地域メッシュはある程度説明を省ける点が楽ですね。
1. については、区画がズレることがないので再現性は高いです。
2. については、「このスケールの分析なら、まぁ3次メッシュを使うよね」というような暗黙のコンセンサスがあるので、それを逸脱していなければ説明逃れをしやすいです。先行事例も多いので、それを理由に誤魔化すことも出来るでしょう(※7)。
3.については解決できませんが、1. と 2. で土台が固まっていれば、3. を理由に咎められることは無いと思います。
以上のように、今回の六角形メッシュの作成は、ユーザ側で自由にメッシュサイズや作成範囲を設定できることが、逆に問題となっています。しかし、根本的な解決策はありません(※8)。
作成した地図とともに、その作成手順や判断の根拠、地図から読み取れること・分からないことなどを、丁寧に説明することが必要となるでしょう。
※7 それで良いのか?と言われれば良くないです。しかし、使用するメッシュの合理性を真っ当に説明することなんて、ほぼ無理では・・・。
※8 配車アプリやUber Eatsで知られるUber社が、地球全域を六角形の階層グリッドで覆うシステム「H3」を開発しています。これが普及すれば、標準地域メッシュと同程度の信頼性のもと、六角形メッシュが使えるようになるかもしれません。
VII. おわりに
今回は、六角形メッシュの作成とその使い方について紹介しました。
題材として扱ったツキノワグマの目撃情報には、周辺環境や目撃日時などのデータも入っています。今回は、そのあたりの情報はすべて無視して地図を描きましたが、クマの行動には周囲の環境による影響や季節性などがあると思います。それらを取り込んだ地図を描くと、より面白いものが描けそうです。
VI.では、問題点が云々と六角形メッシュの使用に釘を刺すようなこと書きました。学術的な分析の中で使うには注意が必要です。
一方で、デザインの世界においては、もっと積極的に六角形メッシュが利用され、いろいろなインフォグラフィックスに活用されればと思います。
いいなと思ったら応援しよう!

