
フォトショップ01 新規作成
それでは早速インストールしたPhotoshopを立ち上げ作業を開始していきましょう。
最初のステップは「新規作成」。これから作っていく白いキャンバスの大きさをまずは決めていきましょう。
最初の設定段階では印刷知識や解像度の知識など…少しとっつきにくい部分もあるかもしれないのでなるべく簡単に説明を進めていきたいと思います。
まずは左上の「ファイル」から「新規」を押します。
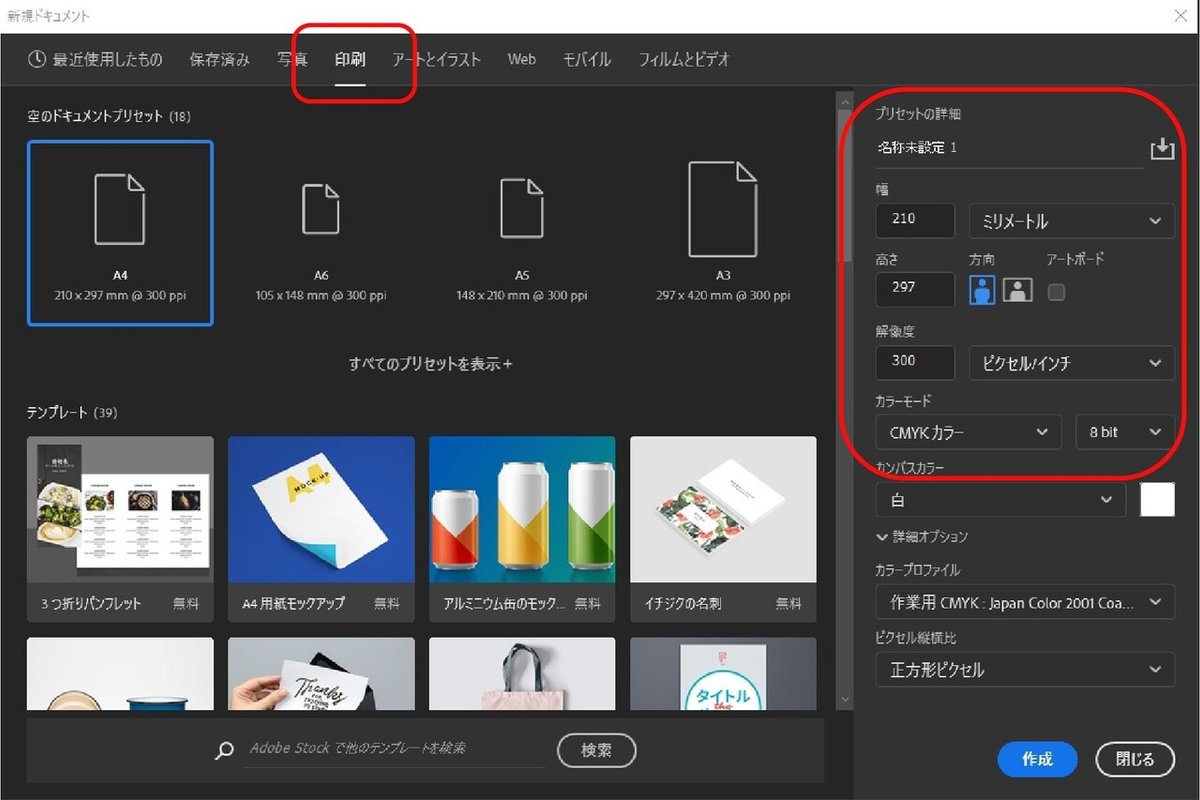
するとこのような新規ドキュメントという画面が出てきます。

様々な用途で使えそうなサイズテンプレートが上段に並んでいます。
例えばよくある縦型のA4用紙チラシを作成する場合
「印刷」を押して「A4」と書かれたイラスト部分をクリックします。
既に設定が保存されている情報が右側に出てきます。
幅 :297 印刷物の場合は単位「ミリメートル」
高さ :300 印刷物の場合は単位「ミリメートル」
方向 :縦横選べます
解像度:印刷物の場合は300~350 単位は「ピクセル/インチ」
カラーモード:印刷物の場合はCMYKカラー
これらになっていることを確認し「作成」ボタンを押します。
A6、A5、A3サイズ もちろん名刺サイズやポストカードサイズなど
もしテンプレートに上がっていないサイズのものを作りたい場合は
ダイレクトに右側の幅・高さに数値を打ち込んでいってください。
例えば名刺を作りたい場合…

インターネットで「名刺 サイズ」と検索すればサイズmmがすぐ出てくると思います。
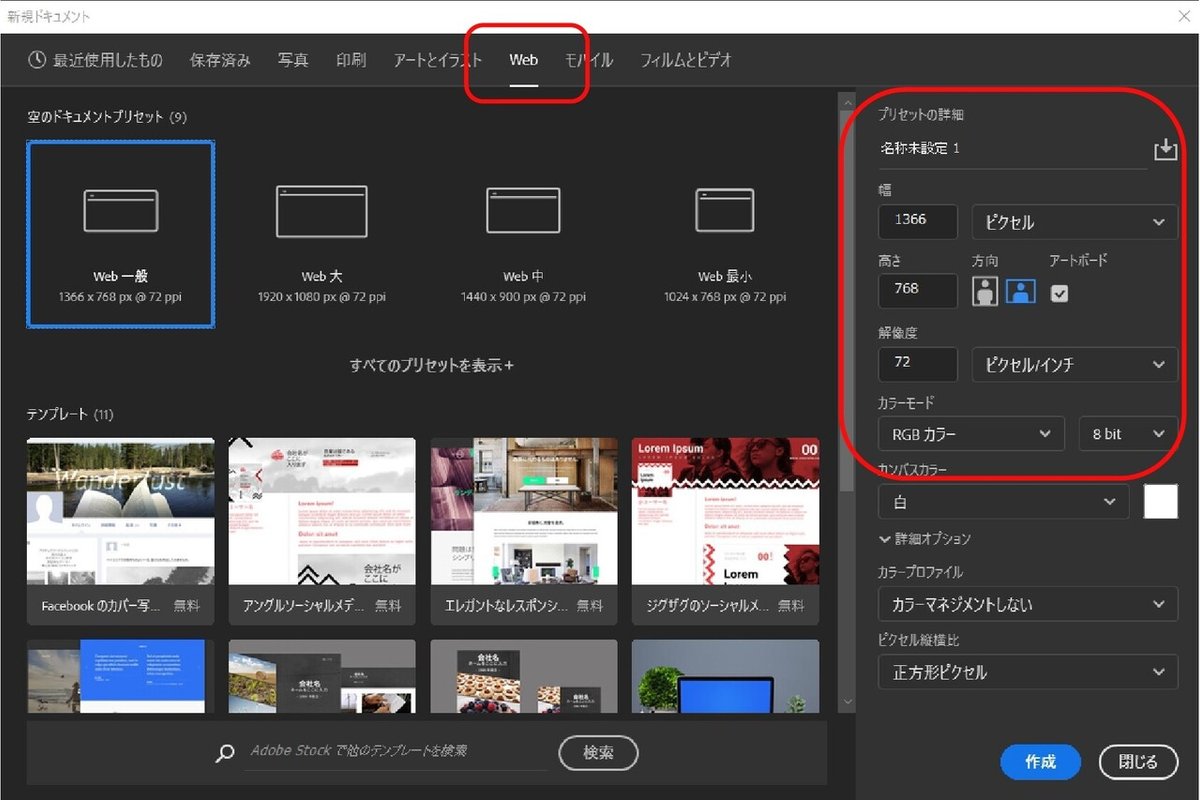
次にweb用の画像を作成する場合です。

「Web」を押すと同じく既に設定が保存されている情報が出てきます。
幅 :web画像の場合は単位「ピクセル」
高さ :web画像の場合は単位「ピクセル」
方向 :縦横選べます
解像度:web画像の場合は72 単位は「ピクセル/インチ」
カラーモード:web画像の場合はRGBカラー
これらになっていることを確認し「作成」ボタンを押します。
ホームページのバナーやブログのプロフ画像や
ユーチューブのサムネイルなど…今や作りたいサイズは様々ですよね。
もしテンプレートに上がっていないサイズのものを作りたい場合は
ダイレクトに右側の幅・高さに数値を打ち込んでいってください。
これらとは別に、元ある画像から編集を進めたい場合は
「ファイル」を押して「開く」を押す。
そして編集したい画像をパソコン内から選び「開く」を押してください。
するとその選んだ画像のサイズから編集がスタートされます。
もう少し設定のなぜ?なに?については深く話していくと
専門的な知識がたくさん続いていくのですが
今回はまず白いキャンバスを出してみてスタートラインに立つことを目指し
ご説明させていただきました。

それでは次回はこの白いキャンバスが出たところで
基本的なソフトの設定、初歩的な準備など簡単に説明していきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
