
【Bubble入門・基礎①】住所登録してMAP表示してみる【NoCode】
早速【Bubble入門】を、サクッとはじめていきましょう!
「♥」「フォロー」もしていただけたら
励みになります🙏
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
📌【入門】今回Bubbleで作るもの
・住所を入力
・保存ボタン押下
・マップ内の指定した住所にピンが立つ
・複数のピンが立つ

📌1:早速!必要なパーツを配置する
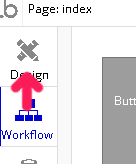
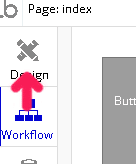
まずは、左側にあるメニューから、「Design」をクリック。

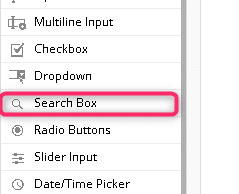
左側にある部品一覧から、「SeachBox」をクリック。
右側ボードの任意の場所をクリックします。

部品をダブルクリックすると、ダークカラーの設定ウィンドウが出てきます。
Placeholder に、「住所を入力」と入れてみてください。
すると、下画像のように、②の Input 部品内に入力した文字が反映されるはずです。

次に、Choices Styleを「Geographic~」に変更します。
この設定で、住所専用の Input フォームになりました!

次に、ボタンも配置していきましょう!
これは、住所が入力された後に押してもらう、「保存ボタン」です。

ボタンをダブルクリックして、設定ウィンドウを出します。
①の箇所を、「保存」と入力してください。
※下画像が、送信になってる…。
「保存」にしておいてください…(←miss)

📌2:送信ボタンの処理を設定しよう
保存ボタンの設定ウィンドウ、「Start/ Edit workflow」をクリックします。

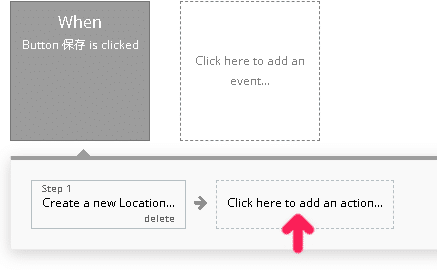
画面が変わり、以下のようになりました。
この画面で、具体的な処理を実装していきます。
※下画像が、送信になってる…。
「保存」が正解です…(←再度)
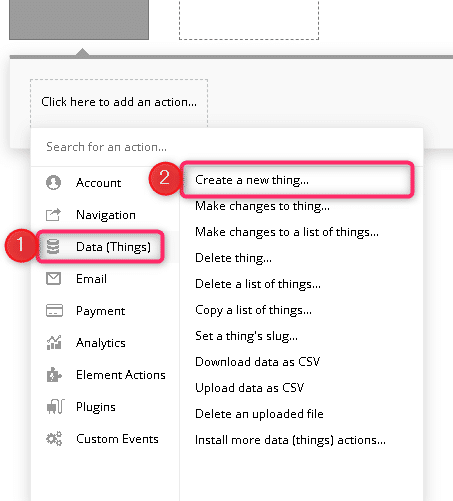
まず、保存ボタンが押されたとき、何をするかを設定しましょう。

以下では、新しくデータを保存するための入れ物をつくっています。
入力された住所を保存するための入れ物ですね!

📌3:その前に、Bubbleデータベースをバックリ説明

📕Typeとは
・エンジニア風:テーブル
・一般:Excelの表
📕Fieldとは
・エンジニア風:カラム
・一般:表の項目
📕Thingとは
・エンジニア風:レコード
・一般:表の行にあたる1つデータ📌4:データの入れ物を作る
といった前提のもと、以下を見ていきましょう。
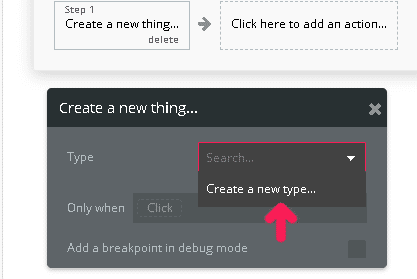
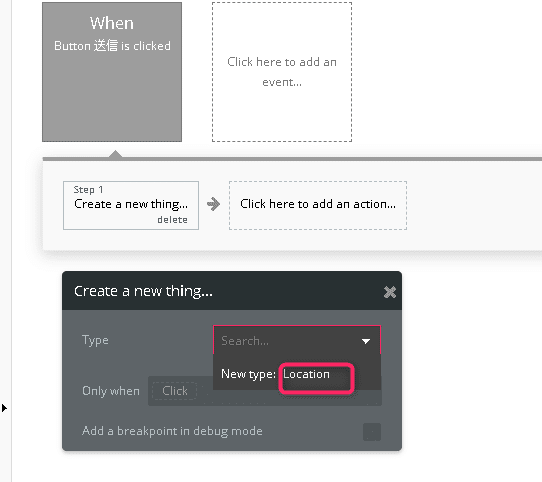
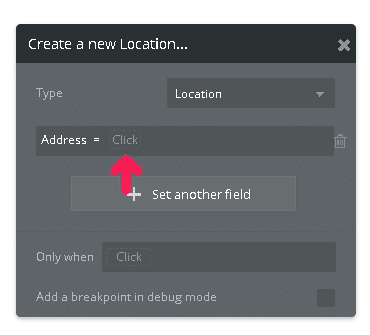
まず新しいType(表)をつくります。

ここでは、Type名を「Location」にしましょう。

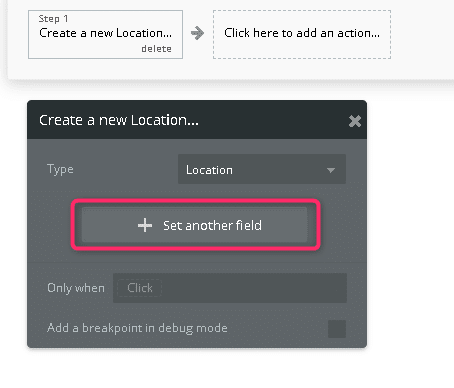
次に、セットするField(項目)を設定していきます。

まだ、さっき作ったばかりの Location Type(表)には、Field(項目)がありません。
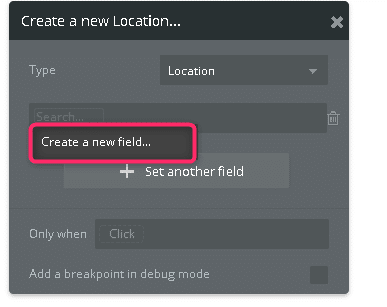
なので、新しく Field を作っていきます!

ここでは、名を「Address」として、住所を表す Field Type を設定しておきます。

※FieldのTypeは、どういったデータの種類かを選択する項目です。
これを誤ると、期待通りに動作しなくなります。📌5:入力された住所の保存処理を設定
データの入れ物ができたところで、いよいよ保存処理を設定していきます。
さっき新しく「Address」という Field を作成したので、以下のようになっているはずです。

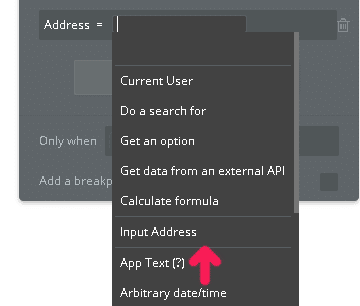
以下のように、「Input Address」を選択し、「's value」と順に選択しましょう。


これで、Location Type の Address Field に、住所入力フォームに入力されたデータが保存されるようになりました!
📌6:入力した住所を消す処理を設定
保存ができた後の入力フォームは、空の状態にしたいので、以下のような設定も追加していきましょう!


これで、保存ボタン押下後の住所入力フォームは、空になります。
📌7:Mapに保存された住所データを表示させる設定
では、入力した住所を表示させる Map を設置しましょう。


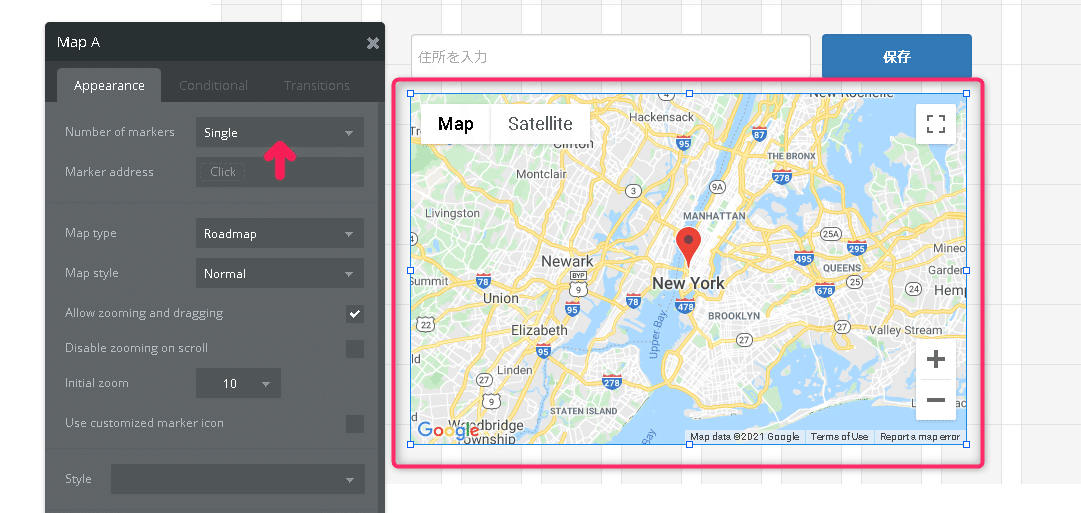
マップを設置できたら、設定ウィンドウを開きます。
Number of marker 項目がデフォルトで、Single になっているので、これを「List」にします。


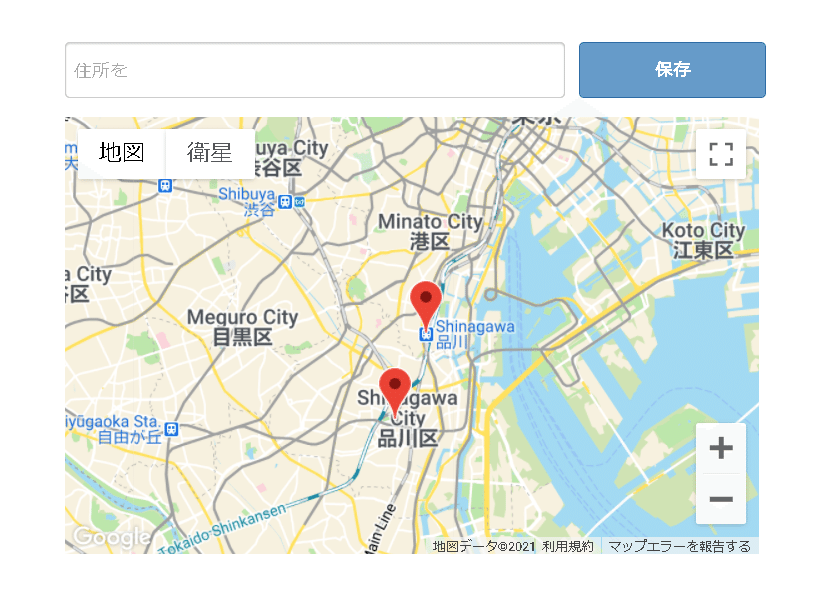
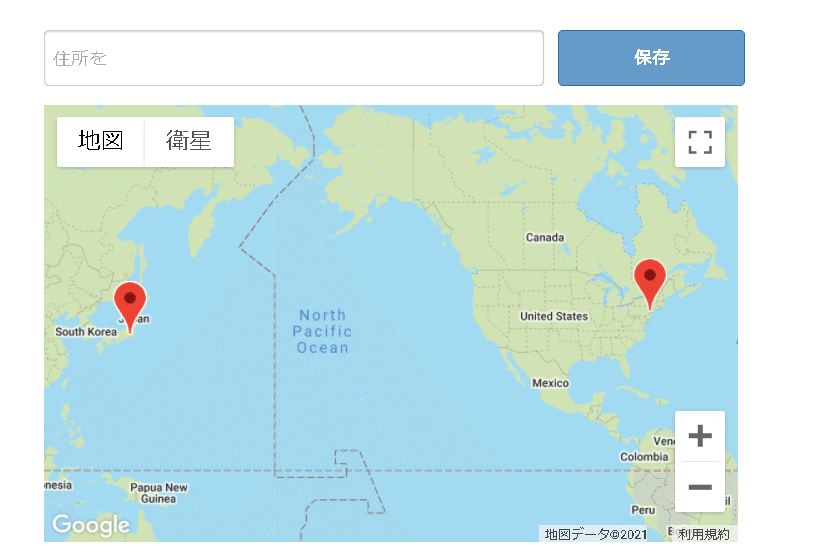
この設定で、下画像のように、複数のマーカーが MAP に表示されるようになります。

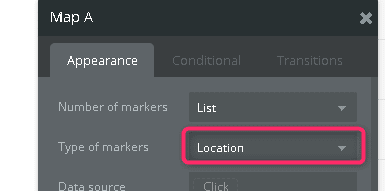
次に、どの情報をMAPに表示させるかを設定していきます。
設定は、以下のとおり。




これで、Location Typeに格納された情報が、MAPに表示されるようになりました!
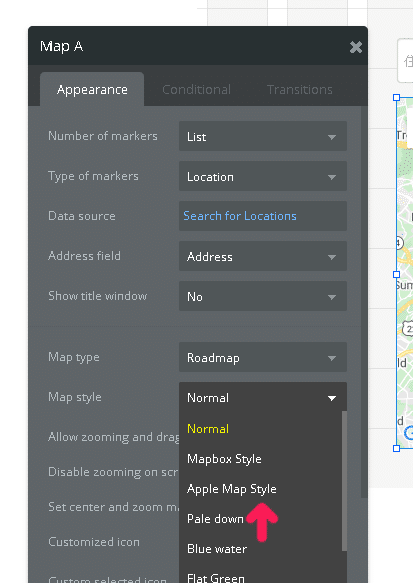
📌8:Mapの種類も変更してみよう!
Mapのスタイルの種類は、「Map Type」から変更できます。
色々試してみましょう!

📌さいごに:プレビューで動作確認してみよう!
ではでは、画面右上の「Preview」から、動作の確認をしてみましょう!
![]()
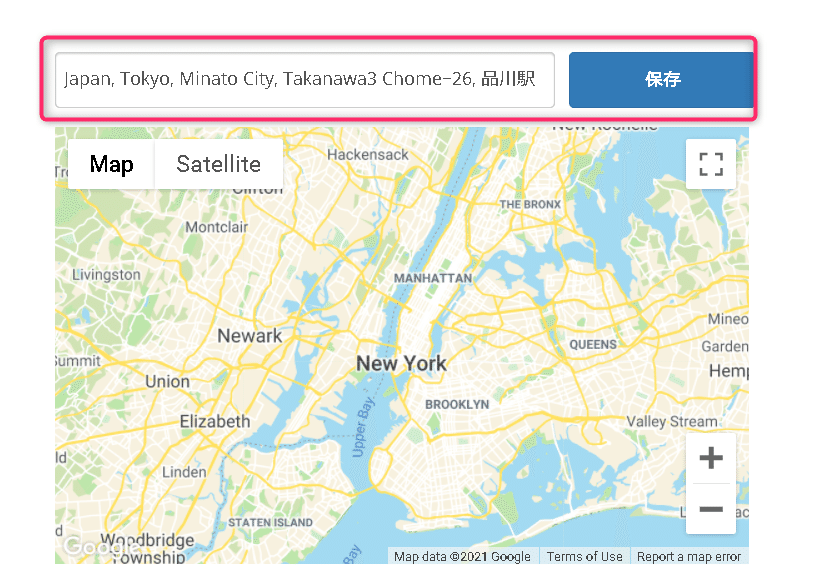
試しに「品川」とフォームに入力してみると、候補がいくつか出てきます。
今回は、品川駅を選択して、保存ボタンを押してみました!

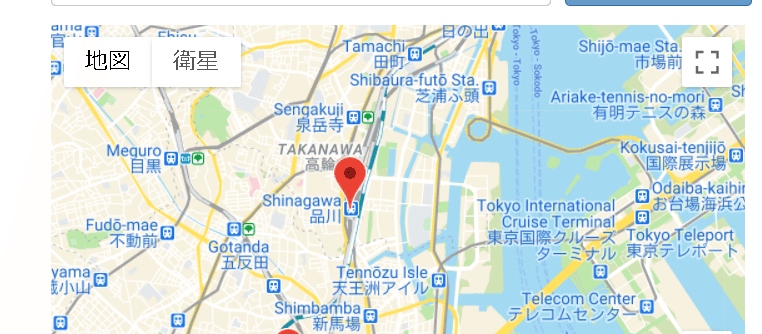
うむ!?品川駅にフォーカスされましたね!
これで完成です!

お疲れさまでした!
「♥」「フォロー」もしていただけたら
励みになります🙏
📌入門②はこちら👇
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
