
ノーコードツールSTUDIOでファーストビューを作ってみる
こんにちは。デジLIG生のkieです。
今回クライアントワークで株式会社Asoca様のコーポレートサイトをノーコードツールSTUDIOを使用し制作させていただきました。
せっかくなのでSTUDIOに興味がある方やちょっと触ってみようと思っている方の役に立てればと思い、STUDIO初心者状態から約3週間ほど独学で学習しサイト制作した私が感じたことなどを書きました。
なお、もっと良い方法や本格的な制作方法を知りたい方は沢山tips動画やnote記事が出ていますので、そちらをご覧いただければと思います🏃
まずSTUDIOってなに?
STUDIOはコーディング不要でサイトが作成できるノーコードツールです。
もっと噛み砕くと、デザインとコーディングが同時にできるツールです。
ドラッグ&ドロップで直感的な操作のため早く習得できますが、レイヤー構造・横並び・margin/padding・width/heightなど基本的なHTMLの概念は必要かと思います。
STUDIOのプランの選び方
STUDIOを始める際はまずプランを決めます。
現在2023年3月末時点ではFree(¥0)、Starter(¥980)、CMS(¥1,980)、Business(¥4,980)の4つのプラン形態です。
🤔有料にするか無料にするか
無料版は独自ドメインの使用ができない事と画面左下に「STUDIO 」とバナーが出る特徴があります。
独自ドメインを使用したい場合やサイトの世界観を大切にしたい場合は、有料プランを推奨します。
🤔StarterかCMSか
ブログやお知らせ投稿など頻繁にコンテンツを更新したい場合はCMSが良いでしょう。特段その機能を望んでいなければStarterプランを選ぶのが無難だと思います。
なお、プランのアップ・ダウンは可能です。年払いがお得なので年払いを推奨されていますが、途中でのプラン変更も対応できるそうです。
はじめる準備
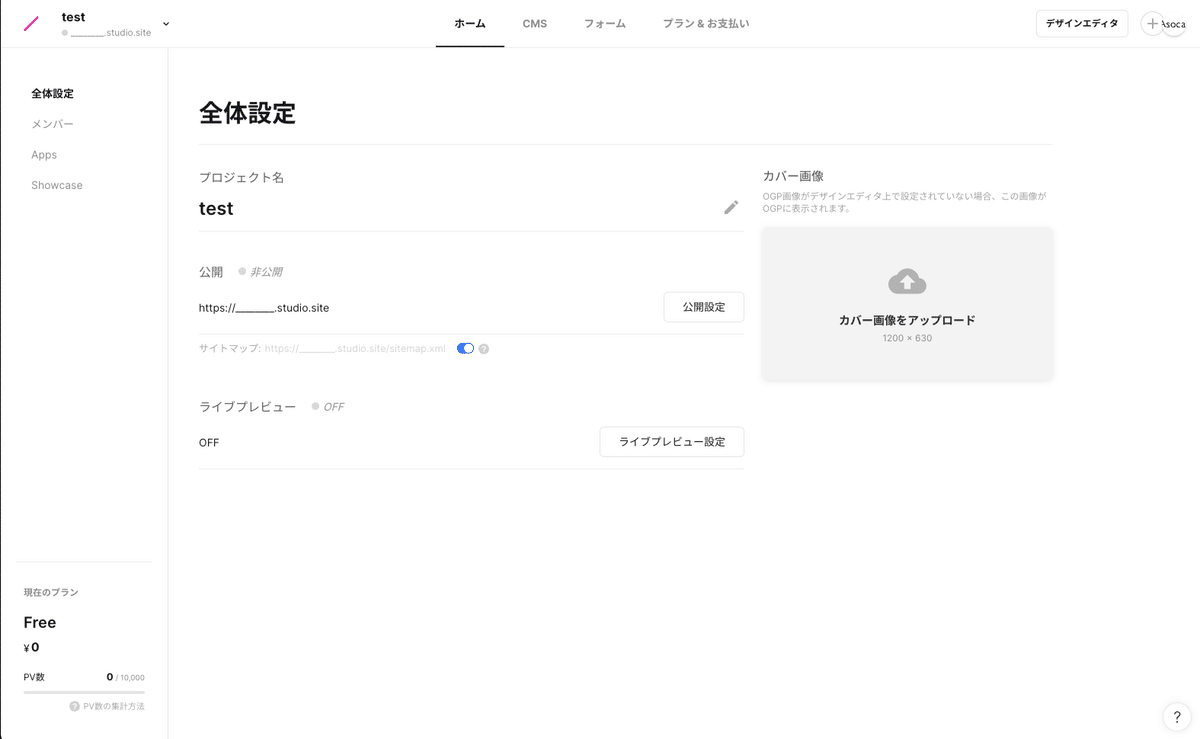
ユーザー登録とプラン選択を済ませたらSTUDIOを開いてみましょう。練習なら無料プランですぐに始められます(すぐスタートできるの素敵…!)
まず、プロジェクトを新規作成します。
用語の補足ですが、「ダッシュボード」はプロジェクトの管理画面、「デザインエディタ」は実際の作成画面です。
「デザインエディタ」はアートボードのようなイメージですね、こちらで実際にデザインとスタイル指定をしてサイトを制作します。


ちなみに、STUDIOでのサイト制作には大きく2パターンのやり方があります。
①テンプレートを使用して制作する方法
②0から(=真っ白な状態)から制作する方法
STUDIOは綺麗でデザイン性の高いテンプレートが豊富で人気の理由の一つです。選択肢の一つとしてアリだと思います。
〜(私が思う)①を推奨するケース〜
デザインにあまり自信がない、とにかく早く作る必要がある、レイアウトが難しいデザインではない、など
〜(私が思う)②を推奨するケース〜
デザインカンプがすでにある、自由なレイアウトを再現したい、など
いざ、はじめる!!!
さあさあやりましょう。
まず基本概念として「divで囲う」ということ。
これはコーディングでも基本の考え方なので、理解しやすいと思います。
STUDIOではこの括りのことを”ボックス”と言ったりもします。
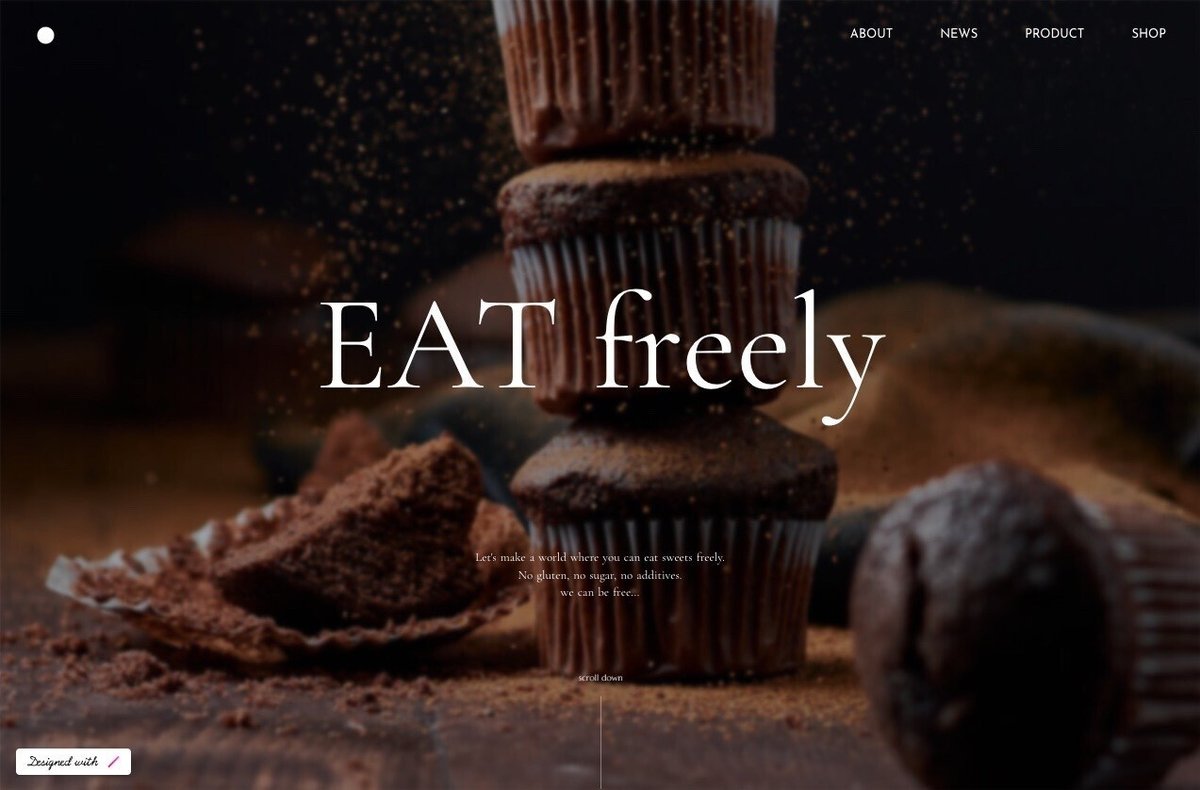
ここでは、よくあるサイトのファーストビューをSTUDIO で再現してみます。仮想サイトです(高級でヘルシーなお菓子のプロダクトサイトをイメージ🤤)
完成形はこちら↓




次の手順に沿ってキャプチャと共に作り方を解説します。
デザインを作る
タブレット・SP版のドロワーメニューを作る
上記の2部構成で進めます。
※レスポンシブの作り方
その前にレスポンシブデザインの作り方を。
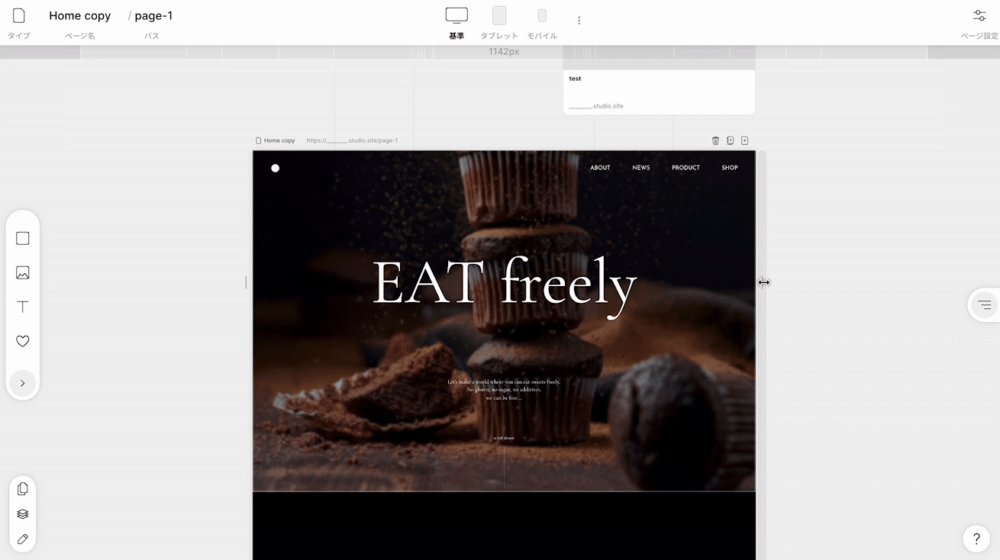
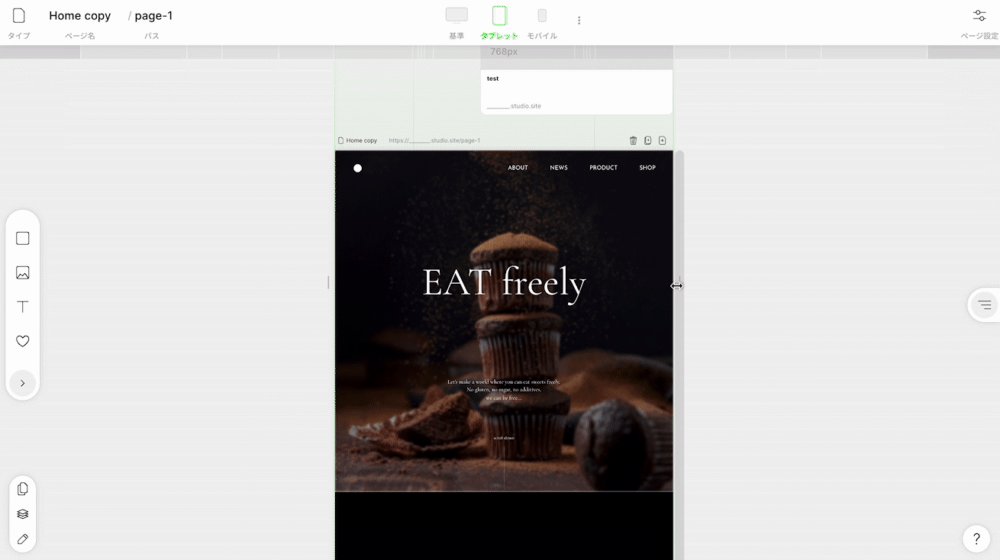
実際のコーディングではCSSのメディアクエリで指定すると思いますが、STUDIOではアードボートを伸縮しながら各デバイスのデザインを直していきます。
なのでここではまずPC版を作成し、タブレット→SPの順でフォントサイズなどを調整します。
ちなみにブレイクポイントは細かく設定ができます。
今回は代表的なブレイクポイントを採用してみました。

デザインを作る
デザインの作成手順は以下の通り。
大きなdivでセクションを作る
BG-imageを設定する
headerを作りリンク設定する
各テキストを配置する
レスポンシブデザインを整える
1.大きなdivでセクションを作る
ファーストビューは画面いっぱいに作りたいのでwidth100%、height100vhに。divを用意し、その中にテキストや画像を入れていくという概念です。widthとheightの単位は「px」「%」「vh・vw」「auto」を使い分けましょう。

🦭チョコッとアドバイス
実際のコーディングもそうですが、width/height共にpx指定はあまりしないほうが良さそうです。デバイス幅によって連動してバランスが崩れるからです。特に指定が必要ない場合はauto、必要なら%かvh・vw指定をお勧めします!
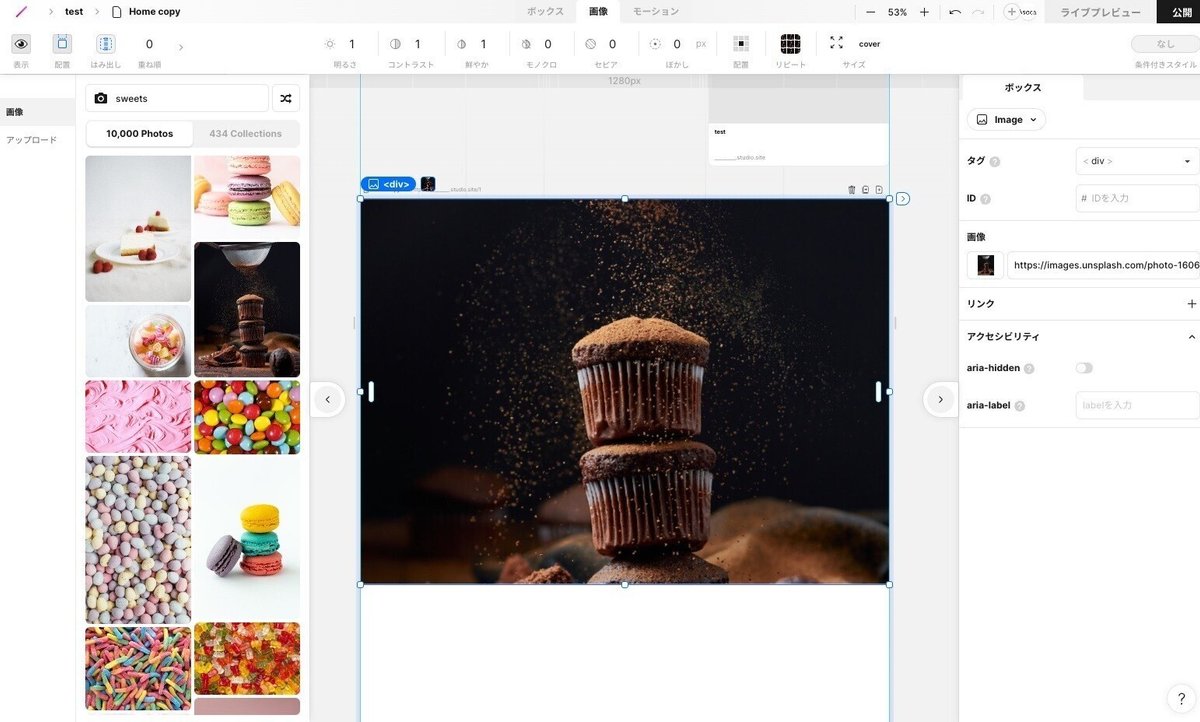
2.BG-imageを設定する
先ほどのdivを「画像ボックスに変換」し、好きな画像を選択します。
画像選択は、予め自分で用意したデータをアップロードするか、unsplushにある海外風のフリー素材をSTUDIO内で検索し選択することができます。
今回は後者の方法でフリー素材を使用しました。

画像を調整します。
CSSのBG-image指定と同じように調整ができます。
ただし、position指定において(●px ●px)といった細かい数値調整はできないです。(できないはず、できたらスミマセン)

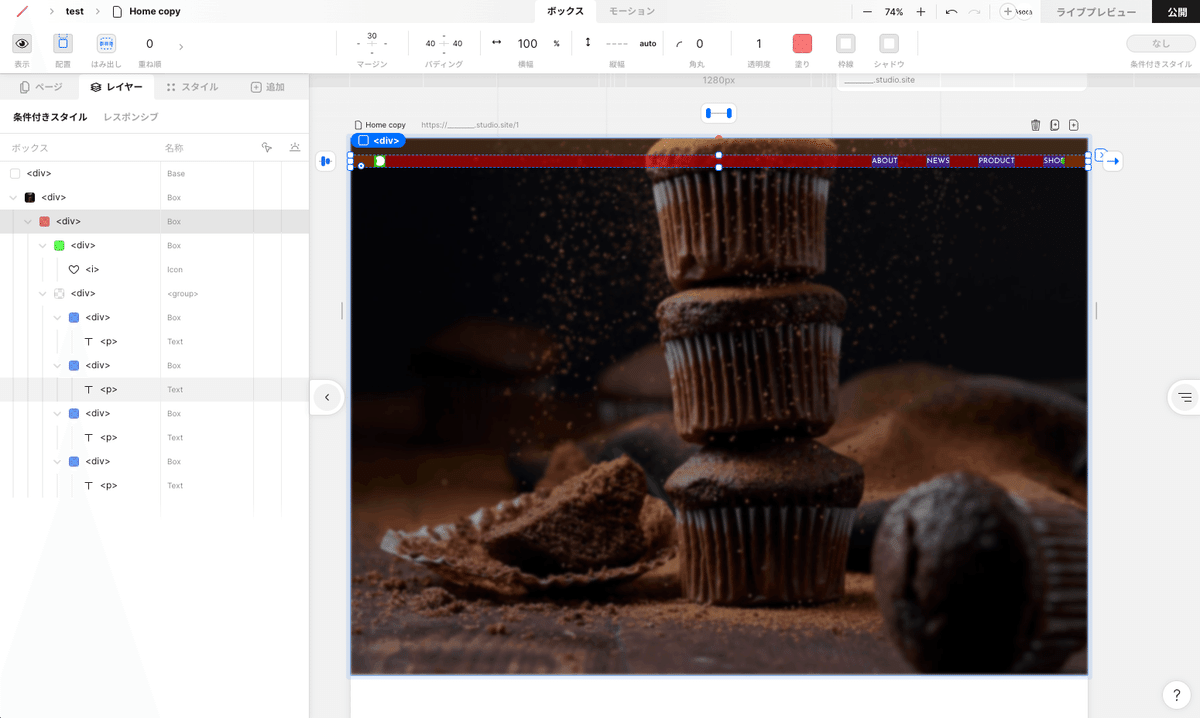
3.headerを作りリンク設定する
headerを作ります。
入れ子構造としては「大きなdiv(赤)→homeボタン用のdiv(緑)とnav用のdiv(青)」です。
その中にテキストやアイコンを入れます。
各margin/paddingやfontなどを指定していきます。


パッとheaderデザインは完成。
ここら辺でつまづいたら以下を参考にするとわかりやすいかもしれません。
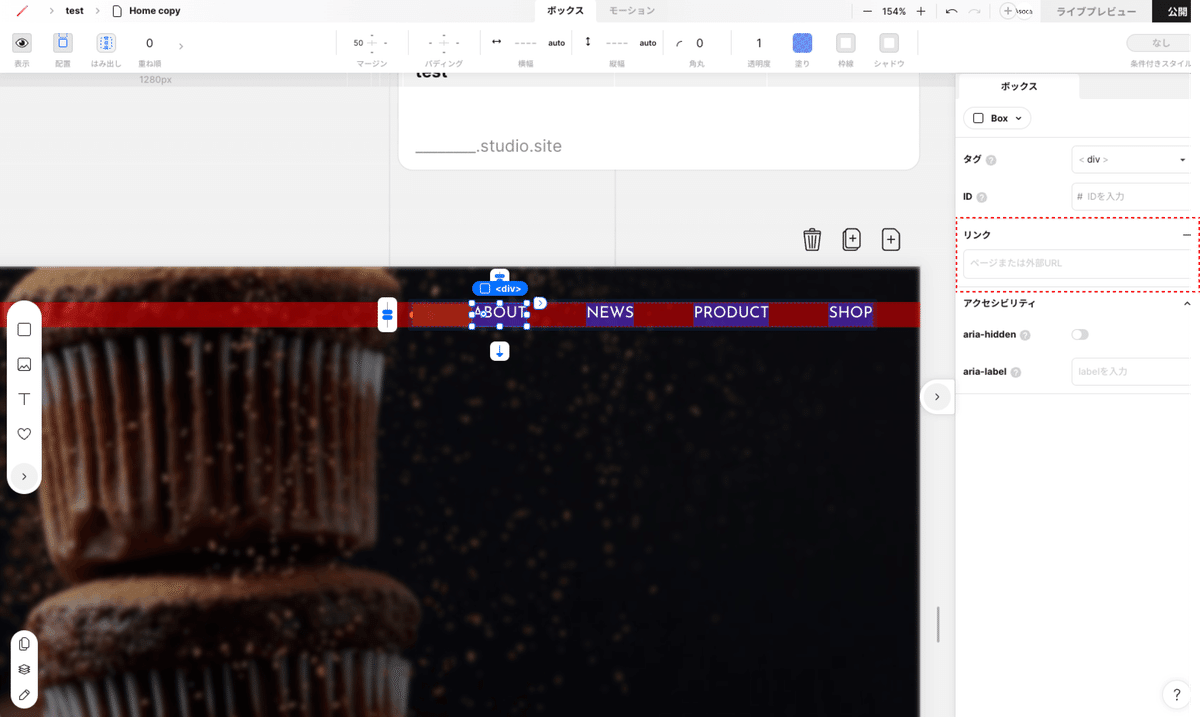
次に今作ったheaderのaタグにリンクを設定します。
今回は他ページを作成していないため紐付けしていませんが、予めページを作成しておき以下のようにリンク設定ができます。簡単!終わり!

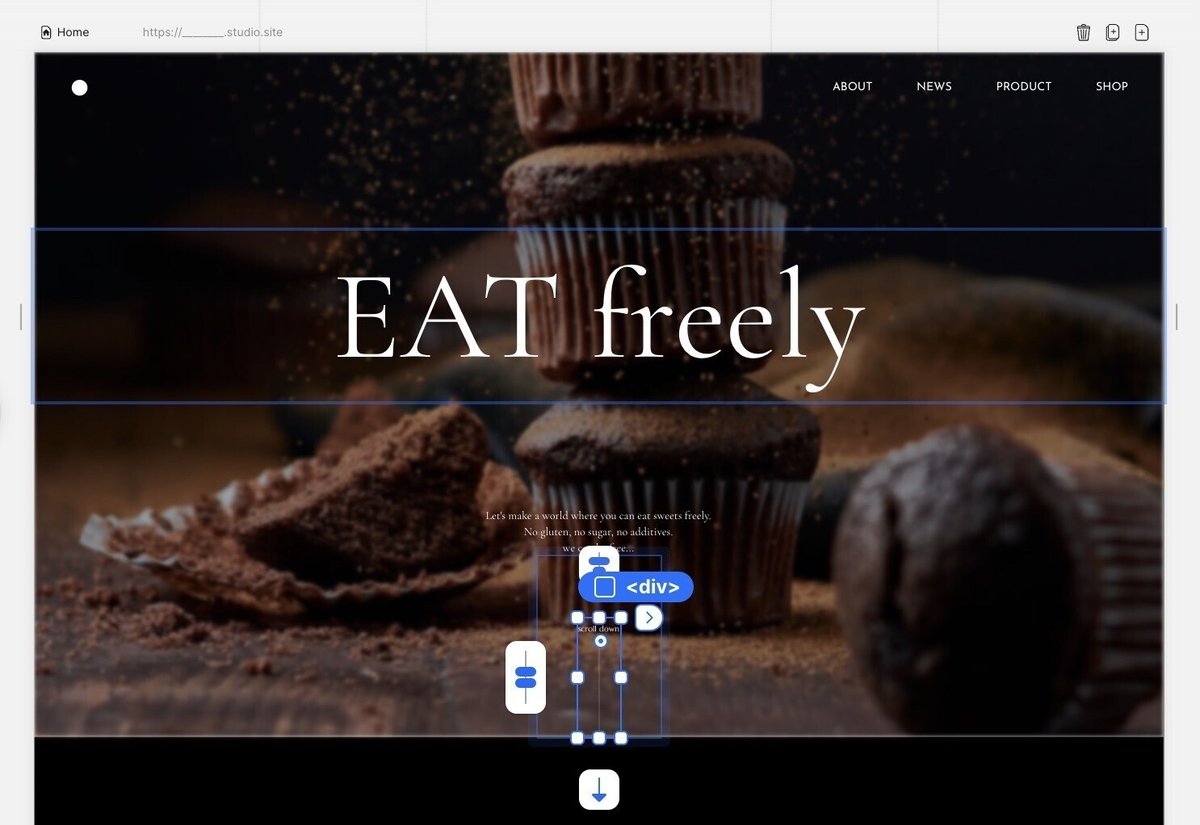
4.各テキストを配置する
大きなテキストとリードとなる文章を入れます。テキスト入力はもう特段苦なくできるかと思います。

強いて言うなら、テキストの位置調整にはじめは慣れないかもしれません。pタグをdivで囲っているなら、pタグの位置を調整したい場合は、親要素divに位置方向を指定すれば動きます。=コーディングと同じ概念ですのでここが理解できれば大丈夫でしょう。

「scrolldown」の線とテキストは、画像として配置しています。
また、STUDIOでできないこととして、autoのアニメーションです。
よく見かける線を自動的にスーッと動かし続けるデザイン(※画像参照)ですが、STUDIOにおいて要素を動かし続けることは基本再現が困難のため、ここでは静止状態のデザインとなります。


🦭チョコッとアドバイス
動きについてですが、厳密に言うとGIFアニメーションの挿入はできます。何かを動かし続けるにはGIF化で再現する方法があるかと思います。
これにてPCデザインは完成です。
レスポンシブデザインを調整していきます。
5.レスポンシブデザインを整える
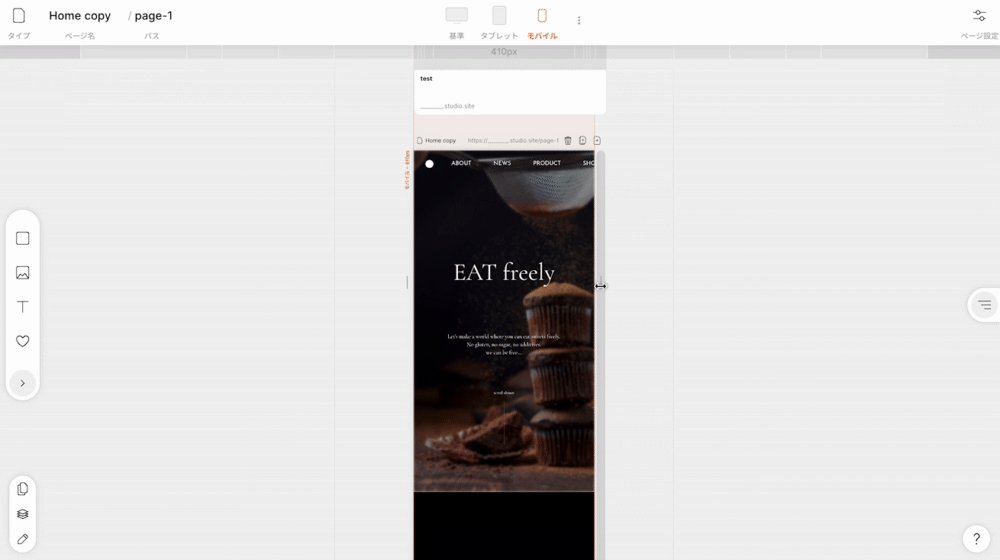
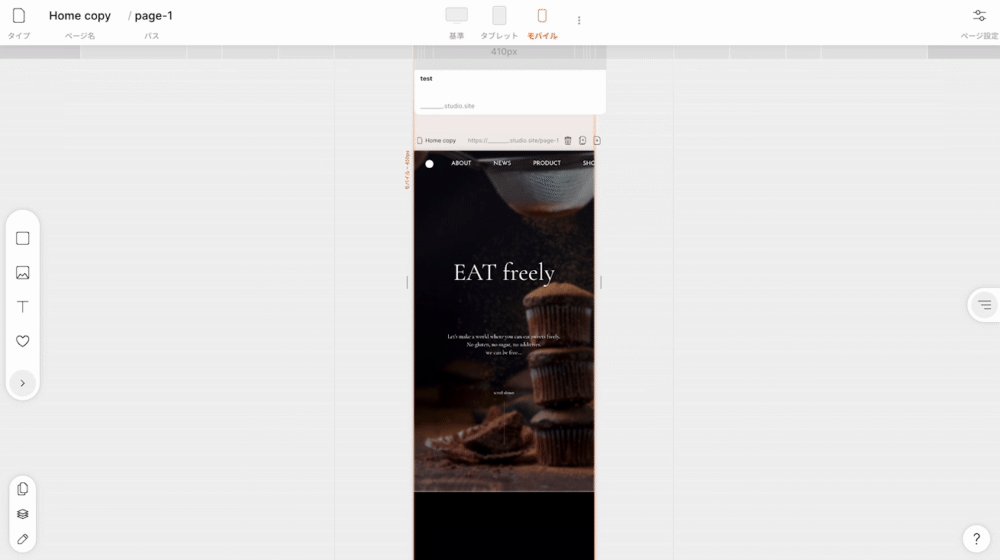
前述の通り、アートボードを伸縮することでデバイス幅を確認し調整します。ブレイクポイントは1px刻みで調整でき、増減も簡単です。
今回のデモのレスポンシブの調整は主にフォントサイズ、全体のpadding、marginくらいで終了しました。
背景画像の位置も少し調整したくらいなので作業キャプチャは割愛。
レイアウトが簡単であればあるほど、レスポンシブ調整も簡単です。

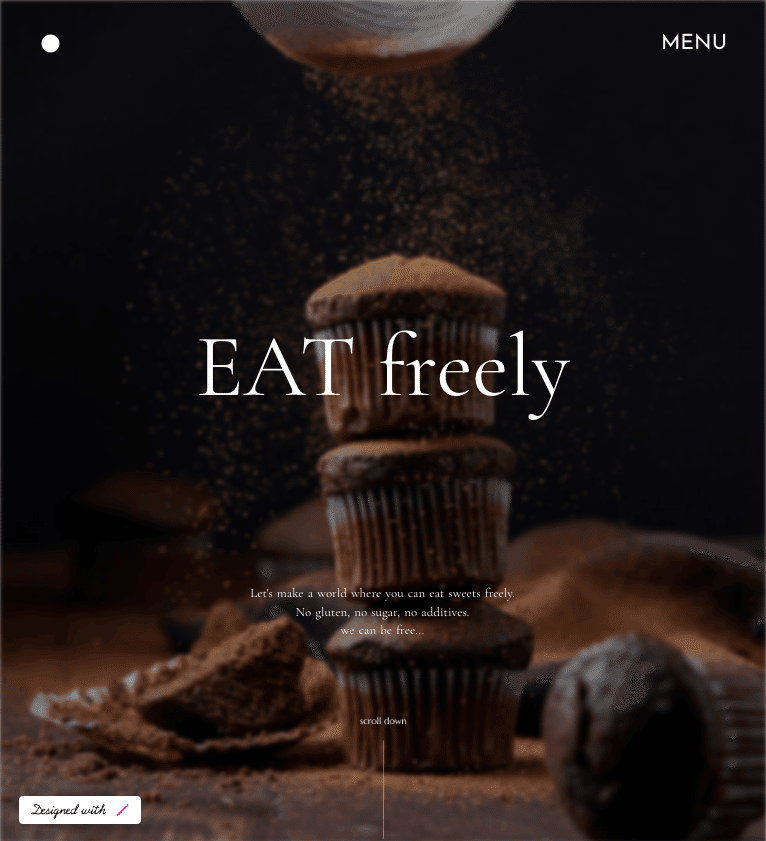
タブレット・SP版のドロワーメニューを作る
タブレット以下の画面幅になった時、ハンバーガーメニューでまとめることが多いと思います。原理は簡単ですので、軽く紹介します。
まず、エディタを伸縮。
タブレットの画面幅にし、PCのheaderにあるグロナビを非表示にして、同じ階層にハンバーガーボタン(ここではMENUボタン)を作成します。

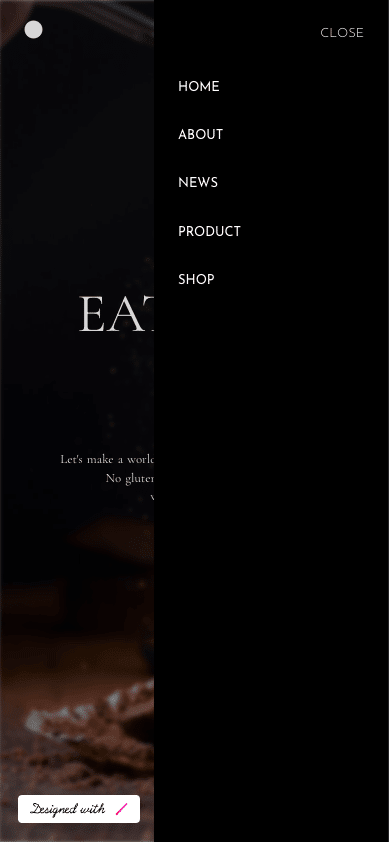
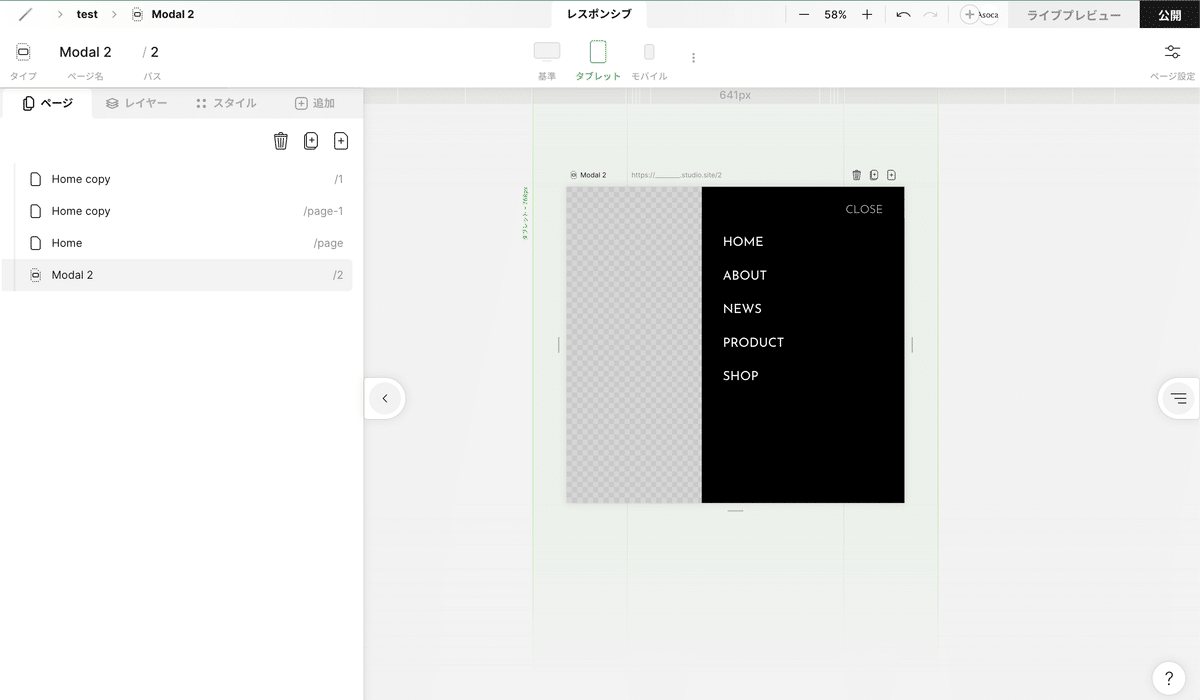
Modalという新規ページを作成し、ドロワーメニューのレイアウトを作ります。
先ほどの「MENU」ボタンにModalをリンク設定すれば完成です。

もしここの範囲でつまづいたらこちらを見てみてください!mayaさん可愛い🤤
ここまでで、簡単ですがサイトのファーストビュー、しかもレスポンシブ対応までできました。お疲れ様でした。
そのほか簡単なアニメーションや問い合わせフォームも簡単に実装できます。
また、SEOのために色々と気をつけなければならない点や知っておくべきことがあるのですが、ひとまず今回は割愛します。
STUDIOの操作感や概念などがさらっと伝われば嬉しいです。
さいごに
STUDIOの魅力、伝わりましたでしょうか?
言っても、3週間程度触っただけな私が知っている知識はほんの少しだと思いますので、興味がある方は色々youtubeに上がっている動画を見てみてください🙂
今後STUDIO学習を検討されている方は、まず操作に慣れる練習として、実際のサイトをSTUDIOでトレースすることをお勧めします。
長らくお付き合いいただき、ありがとうございました!
本記事は独学の内容をもとに書いています。万が一、情報に間違いなどがありましたら申し訳ありません💦ひっそりと教えていただけますと幸いです。文章修正します。
この記事が気に入ったらサポートをしてみませんか?
