
インフォグラフィック制作のコツとは?
こんにちは!
おっちーと申します。
現在、新たな業務の柱を確立するため、Aftereffects(以下、AE)をChapter Twoという動画スクールで受講しているスクール生です。
・過去のAEの学習軌跡の記事一覧はこちらから👇
https://note.com/keyta_cinema/m/m749ff3abed9a
・私のTwitterとInstagram、ポートフォリオサイトはこちらから👇
👇私が通っている、Chapter TwoというAE特化型動画スクールの概要はこちらから👇
インフォグラフィックの制作のコツとは?
インフォグラフィックの講座が2,3週間前から始まりました。
制作課題を進めている中で、私が気を付けている或いは意識している点を備忘録として以下に記載いたします。
・インフォグラフィックは、文字とPNGのイラスト素材、シェイプレイヤーもそれぞれ統一感がタイポグラフィーよりも一層大事。
→総合的なデザイン力が必要になるため、引き続き参考動画でアイディアの引き出しを増やす必要があります。
ちなみに、REClikeというWebサービスで参考動画を保存しています!
(Notionも良いのですが、動画の連続再生が出来ないので、私は連続再生が出来るREClikeをお勧めします!)
・今までよりもレイヤーの数が圧倒的に増え、1つひとつのレイヤーで使われるエフェクト、プロパティ、キーフレームなどが増えた。
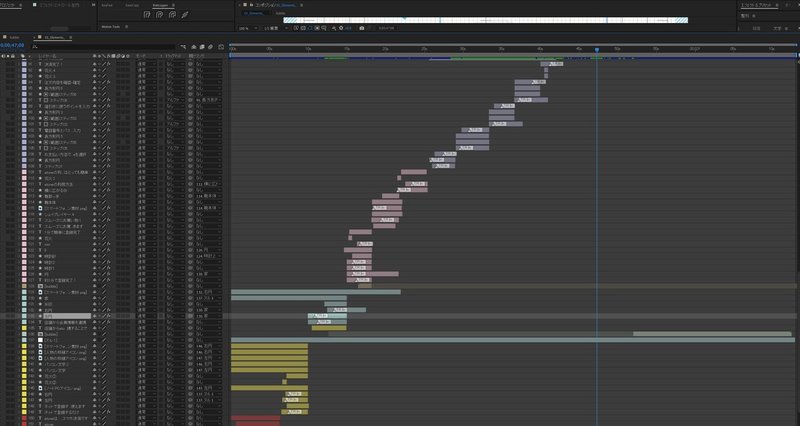
→きちんとパートごとに何を表現しているレイヤーか例えば以下の画像のように色付けやレイヤー名を変更し整理整頓する。

・制作途中で不明点がどんどん出てくるが、下手に立ち止まりすぎず出来るところからどんどん制作を進める。
→私の個人的な性格もあるかもしれませんが、制作のスピード感を大事にしています。なぜなら、自分は今、動画制作をスムーズに出来ているだという満足感を得たいからです(笑)
よって、極力立ち止まらず、分かる部分をどんどん進めて、肉付けの部分はじっくりと時間をかけて疑問解消しクオリティーをあげていきます。

・不明点は、「AE ○○ やり方」などと色々キーワードで検索しながら、自己解決力を高める。
→講師から耳にした話ですが、講師の皆さんもAEで何でも完璧にこなせるわけではなく、分からないときに自分で検索して、求めている情報にリーチする力が高いとのことでした。
確かに正直AEを100%理解するというのは超人的な才能と努力が必要ですので、80%の基礎を習得して、残りの20%は検索の神Googleさんに任せるというのは賢明な学習方法だと感じました。(完璧主義な人ほど、陥りやすい罠ですね、、)
実際に私も今回、とあるPNG素材の一部の色を違う色に変換する方法はないかとGoogle大先生に聞いたところ、バッチリ回答頂きました。
これはカンニングではなく、現代の技術の賜物ですので、ガンガン使い倒しましょう(^◇^)

今回の制作ポイントの振り返り
今回制作した動画も、やはり未知とのオンパレードでした(笑)
今回は、atoneというサービス紹介動画の再現となります。
(参考動画:https://www.youtube.com/watch?v=H8kGRF4wrvo)
①パスのトリミング(10秒~12秒)
【制作方法】
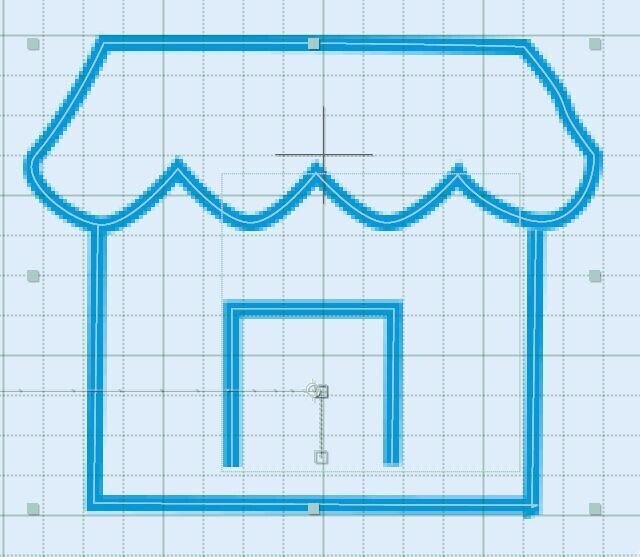
下画像のようにペンツールで家を作成

↓
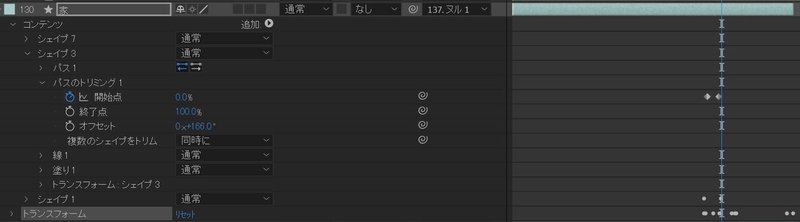
コンテンツの「追加」から「パスのトリミング」を選択
↓
開始点と終了点を調整して、少しずづパス通りに表示されるようにする。

②はじけるバブルの作成(16秒~18秒)
Youtubeで事前学習でちょこちょこ目にしていた、CC Particle Worldがついに講義でも登場してきました。汎用性がかなり高いみたいなので、今後もお世話になるエフェクトになるでしょう!
【制作方法】
新たにプロジェクトを作成して、円形のシェイプレイヤーを作成
↓
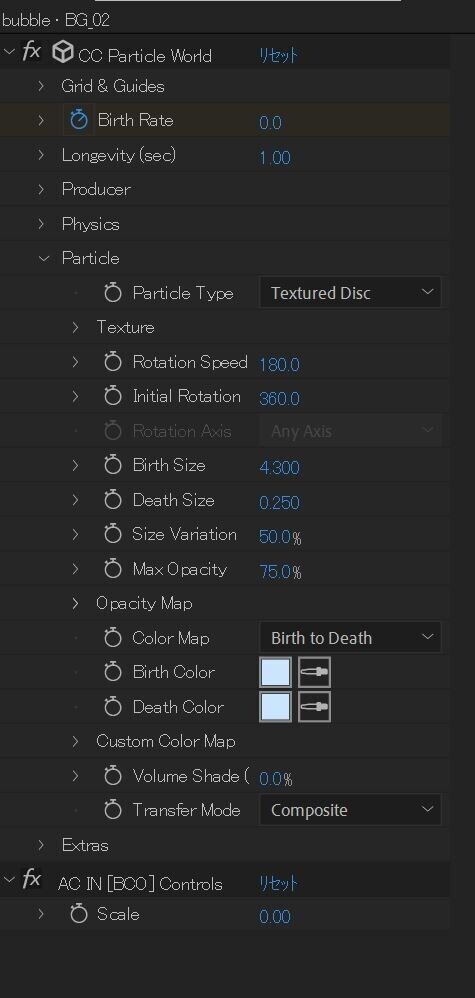
エフェクトから「CC Particle World」を検索し、円に適用
↓
「Birth Rate」を調整して、はじけるバブルの完成!(1つのエフェクトでこんなに細かい設定が、、!)

③動く月桂冠の作成(52秒~58秒)
【作成方法】
月桂冠のイラストを入れて、マスクで片方を消す(片方ずつのほうがこの後の制作がやりやすいため)
↓
月桂冠の葉の根本にアンカーポイントを設定する。

↓
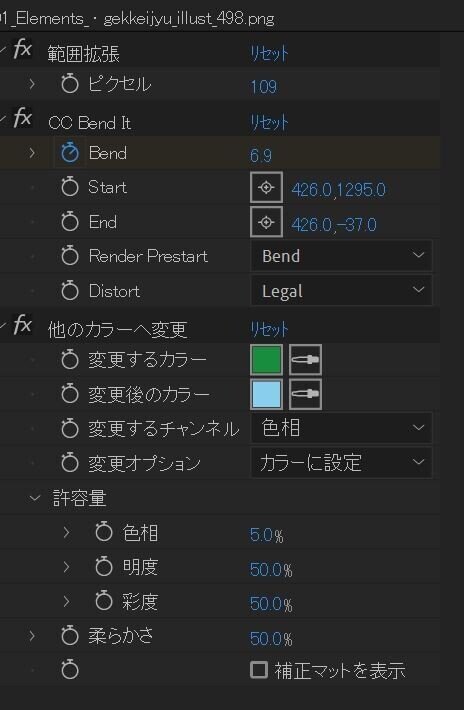
エフェクト「CC Bend It」&「範囲拡張」を適用
↓
最初に適用した際には月桂冠が途切れてしまっているので、
範囲拡張のピクセルを変更&
全ての月桂冠が選択されるように「Start」と「End」の値を調整する。

↓
「Bend」で月桂冠が揺れ動くようにキーフレームを打って、片方の月桂冠が完成
↓
レイヤーをコピーして、反対側の月桂冠の動きを合わせれば完成!!
エフェクトの合わせ技で、正直なんで範囲拡張を使い、CC Bend Itの上に配置する必要があるのかはよくわかっていないのですが、まずはルールを覚えてからそのルールの理由を徐々に理解しようと思います!
段々AEに慣れてきて、やっとお友達になれてきた気がします(笑)
これからもどんどん使い倒します!
今回のnoteは以上となります!
次回は、3か月の講座も折り返し地点ですので、途中の学習成果や感想を執筆予定となります!
それでは、また✋
※お仕事のご依頼は、ポートフォリオサイト・各種SNSで承っています。
👇私が通っている、Chapter Twoというスクールの概要はこちらから👇
AfterEffectsto特化型高単価動画クリエイター育成スクール
https://chaptertwo-school.com/movie/

宜しければ、サポートをお願いします!あなたの小さな応援が私の大きな活力になります!
