
B2Bプロダクトの改善プロセス公開ーDESIGN-IN-HOUSE #2 発表レポート
この記事は6月19日に行われた「DESIGN-IN-HOUSE vol.2 B2Bサービスのウラガワ〜SaaSデザイナーの光と闇〜」で発表した内容を記事にまとめたものです。開催から時間が空いてしまいましたが、何らかの気付きをご提供できましたら幸いです。
BtoBプロダクトをどのようにデザインしているか

こんばんは。今日は「BtoBプロダクトをどのようにデザインしているか」というテーマでお話をさせていただきます。

鈴木健一といいます。株式会社プレイドという会社で、良い顧客体験を設計するためのSaaSのUIデザイナーをしています。
現在は、古くからある画面に対してデザインシステムを適用していくプロジェクトに取り組んでいたり、ダイエットに取り組んでは失敗したりしています。
プレイドについて


現在所属しているプレイドですが「データによって人の価値を最大化する」をミッションにし、インターネットで足りていない「ユーザデータ」を蓄積していくミドルウェアになることを目指し、「KARTE」という顧客体験のプラットフォームを提供しています。

自分からは「BtoBプロダクトをどのようにデザインしているか?」というテーマでお話させていただきます。まず前提として「誰が・何をデザインしているか?」という話をさせていただき、その後に「どのようにデザインしているか?」という話につなげていければと思っています。

イベントページで告知いただいているトピックでいうと、
・デザイナーの活動領域
・具体的なデザインプロセス
・今どんなことをしているか
・SaaS全体における課題感
等について触れられたらと思います。
- - - ✂️ - - -
誰がデザインしているのか?

最初は「誰がデザインしているのか?」です。


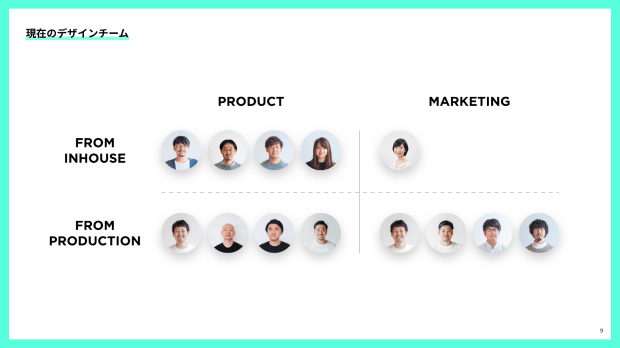
プレイドのデザインチームには現在(発表当時)12名が所属しています。出身は様々で、制作会社出身、事業会社出身、それぞれの会社でマーケティングをやっていた人、プロダクトをやっていた人が混在するチームです。ビジネス職の方ですがデザインを兼務してもらっている人もいます。
何をデザインしているのか?

次に「何をデザインしているのか?」です。
現在、デザインがコミットする領域をこのように整理しています。

ここからは各領域毎にどんなことをしているか軽く紹介しながら進めていきます。
Design for Marketing
はじめに「Design for Marketing」の領域です。
ここでは、サービスの認知や理解、問い合わせなどの行動を促していくための施策にコミットしています。

具体的には、サービスを紹介するWebサイトや、その成長性を伝えるインフォグラフィックコンテンツ、CXという概念を啓蒙するためのメディアや、オフラインイベントのVIデザイン、Webサイトデザイン、セールスプロセスで用いられる資料などのクリエイティブを手掛けています。
Design for Product
次に「Design for Product」の領域です。
ここでは、KARTEのプロダクトそのものの価値を磨き込んでいく活動をしています。


具体的には、従来から存在している画面にデザインシステムを適用していく活動や、ユーザーのオンボーディングを促進できるような機能開発や改善をしています。
Design for Customer Success
3つめは「Design for Customer Success」の領域です。
ここでは、プロダクト利用を始めたユーザーを成功体験に導くために必要な様々なタッチポイントでの体験を良くしていく活動をしています。


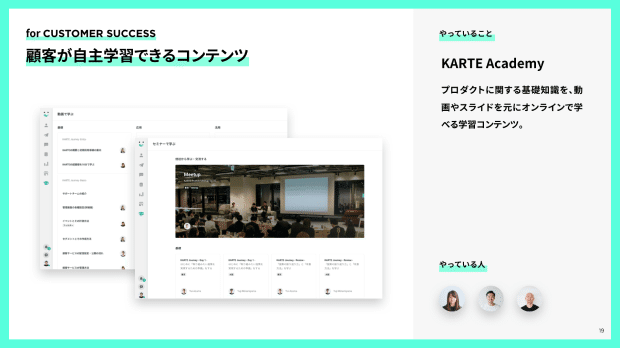
直近の取り組みとしては、ユーザーが映像やセミナーを通じて自分で学んでいける「KARTE Academy」というコンテンツや、困った時に活用できるサポートサイト、顧客のロイヤルティを定量的に測る仕組みとしてNPSの計測などの取り組みをしています。
Design for Community
4つめが「Design for Community」です。
ここでは、ミートアップなどを通じて顧客同士の交流や学びを促していくために活用できるデザインアセット、コミュニケーションツールの設計をしています。


例えば、イベント来訪者同士が交流できるコミュニケーションサイトのようなものや、来場者の印象に残るノベルティの検討、制作などをしています。
残り2つです。図解の下段に2つ目となる「Design for Product」があります。先程お伝えした「価値をみがく」という活動に対して、ここでは「新しい価値をつくる」ことにもデザイン面でコミットしています。

具体的にはプロダクトの新しい価値を見つけ、体験や機能を設計していく活動で、直近ではコミュニケーションの文脈で新たな価値を見つけるためのインタビューやプロトタイプ制作、MVPを用いたヒアリングなどを行っています。
最後に「for Assets」ということでデザイナーが活用できる武器を作る活動をしています。


UIデザインの仮説立案や検証を可能にするためのデータの整備や計測をしていたり、デザインシステムを継続的に運用していくための議論や、内部で取り組んでいることの情報発信などをしています。
デザインチームとして、このようなことをデザインしています。
- - - ✂️ - - -
どのようにデザインしているのか?

これまでお話した中から「実際にどのようにデザインしているのか?」という話として、デザインシステムを用いて既存画面を改善していった「reBAISU」というプロジェクトについて話をしようと思います。

reBAISUとはなんなのかというと、プレイドではデザインシステムの愛称として「BAISU」という名前をつけていまして、過去からある画面に適用しなおす活動ということで、reをつけてreBAISUと呼んでいます。reBAISUについて詳しく知りたい方はこちらの記事も読まれてみてください。

再設計のプロセスはというと、このような流れで進めてきました。
1ステップずつやったことを紹介していきます。
「現状を知る」フェーズ



ここでは、改善対象となる画面郡に対し、社内で知見や課題を持ったメンバーへヒアリングを実施したり、ユーザーからの問い合わせ内容をストックしているgithub issue全てに目を通し、課題や要望を洗い出します。
同時に、対象画面を構成している情報や、そこで行える操作を分析し、洗い出します。
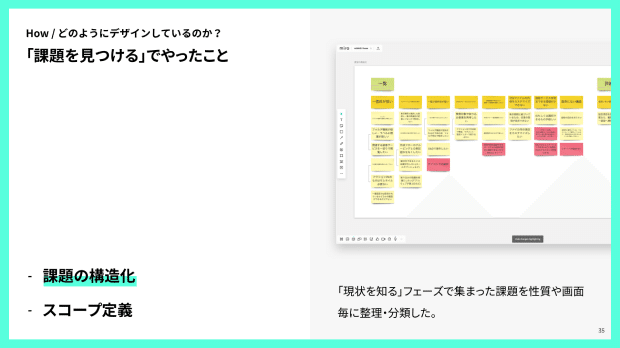
「課題を見つける」フェーズ


次に、集まった課題や要望を種類や画面毎に整理・分類し、課題同士の関係性や難易度を踏まえて、今回のプロジェクトで解くべき課題の範囲を決めました。
「UI考える」フェーズ


ここからは実際にUIを検討していきます。はじめに、デザインの分析で洗い出した情報を、オブジェクトとアクションの単位で整理・構造化していきます。
それを元に、デザインシステムで定義したUIパーツを元に画面上にプロットしていきます。これまでに作られていないUIについては新たに検討し、プロトタイプをつくっていきます。
「フィードバックもらう&話す」フェーズ

このフェーズでは、設計した各画面の遷移や操作結果を画面遷移として可視化し、関係者からのフィードバックを得て改善を繰り返しました。
遷移の可視化にはmiroというオンラインコラボレーションツールを用いて、どんな議論を経て修正をしていったかが他のメンバーでも見えるようにしています。
「開発&つなぎこみ&フィードバック」フェーズ
開発を進めていく上で見つかった検討漏れUIの作成や、議論が漏れていた仕様について議論します。
「リリース準備」フェーズ
改善版のリリースに向け、リリース計画と体験設計、サポートドキュメントの更新、社内周知とフィードバックの依頼を行いました。



リリースについては、まず社内リリース、次に社外向けのベータリリース、そして本リリースと段階を設け、各フェーズで必要なタッチポイント毎の体験を設計しました。
今回、大きな変更が伴う改善だったため、変更内容を案内するサポートドキュメントを整備し、移行後に戸惑うユーザーを最小限にすることを狙いました。
社内でクライアントに向き合っているメンバー向けにも周知をし、変更に対するフィードバックを受け付ける窓口を用意しました。
ここまでのプロセスを経てベータリリースが済んでいる状態で、現在はユーザーからの問い合わせ内容を見ながら対応について検討している状況です(発表当時)
- - - ✂️ - - -
でもこんなキレイに進められていない😭という話

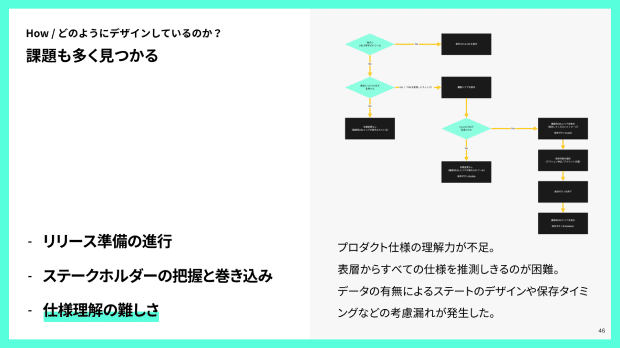
こうみるとスムーズにすすめているように見えますが、実際はこんなキレイにできていなくて、課題も多く見つかりました。
大きく3つあり、①リリース準備の進行、②ステークホルダーの把握と巻き込み、③仕様理解の難しさ、というものがありました。
リリース準備に手が回らなかった
当時のreBAISUチームは、デザイナーとデザインエンジニア、エンジニアの3ロールで進行しており、目の前の業務で埋まりがちでリリースのための計画やドキュメント整備ができる人員が不足していました。

そのため、途中からPMを得意とするデザイナーのはぎちゃん(@hagipen)にチームに入ってもらい、リリース準備を受け持ってもらうことにしました。
ステークホルダーの把握と巻き込みが難しかった

社内リリース時に多くのフィードバックが集まり、開発に手戻りを起こさせてしまいました。フィードバックのタイミングを前倒ししたり、事前にフィードバックをもらっておくべき人やチームを特定しておくことができたら防げたなと感じています。
仕様理解が難しい

これは単純に自分の力量不足なのですが、プロダクトの仕様理解が出来ていないところが散見されました。いわゆる画面だけをみて仕様を推測する限界や、データの入出力のタイミングやロジックを踏まえた設計が出来ておらず、開発フェーズでそれが発覚しUIを見直すような状態を生んでしまいました。
今回発表された岸野さんがブログで書かれているような、ソフトウェア開発に対するそもそものリテラシーを上げていく必要性を感じています。
以上、BtoBプロダクトを「誰が」「何を」「どのように」デザインしているか?という軸でお話させていただきました。
- - - ✂️ - - -
最後にもう一つ、「なぜ」BtoBプロダクトのデザインをしているのか?という観点でお話をして終わらせていただきたいと思います。
なぜB2B SaaSのデザインをしているのか?

自分がなぜB2B SaaSのデザインをしているかというと「プロダクトを通じて社会に良い影響を与えられるから」だと考えています。

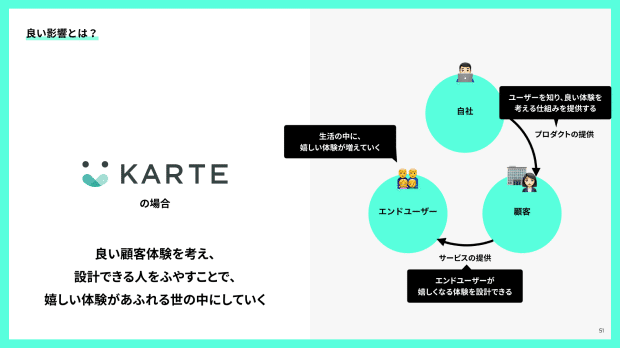
「良い影響」というのを、自社と顧客とエンドユーザーという3つの視点で整理してみます。まず、自社は顧客に対してプロダクトを提供しています。顧客はそのプロダクトを活用して、エンドユーザーにサービスを提供している、という構造と捉えることができます。

今回登壇いただいているSmartHRさんだと、顧客である企業内の労務担当者の方に向けて、労務手続きや情報管理を簡単に行える仕組みを提供しています。それにより、企業で働く従業員の方々に対して、入退社手続きや年末調整を簡単に出来るようになり、結果として従業員の方は、これまで手続きにかかってしまっていた余分な時間を節約し、重要な業務に集中することができるようになります。

カラーミーリピートさんの場合だと、顧客であるECサイト運営者に対し、リピート通販を簡単にできる仕組みを提供されています。そうすることにより運営者は、ユーザーとの長期的な関係づくりに時間を使うことができ、エンドユーザーとしては良いサービスを継続的に受け続けることができるようになります。

KARTEの場合、顧客であるサービス運営者の方に対し、ユーザーを知り、良い体験を考える仕組みを提供しています。それにより事業者の方は、エンドユーザーが嬉しくなる体験を設計することができるようになり、エンドユーザとしては、自分の生活の中に嬉しい体験が増えていくことに繋げることができます。

振り返って見てみると、B2B SaaSというのは社会の仕組み、会社の仕組みに対して良い影響を与えていく機会があるものだと感じていて、それが自分にとってSaaSのデザインに取り組む理由になっています。
- - - ✂️ - - -
とはいえ課題はたくさんある

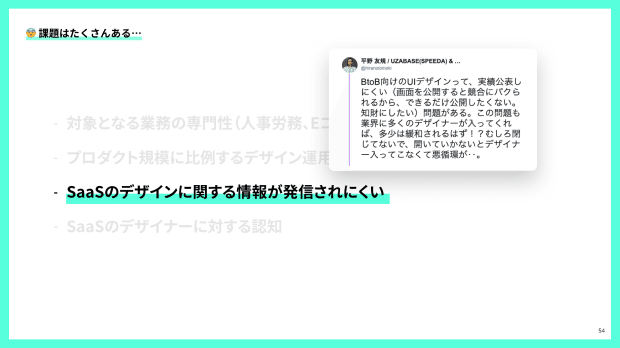
そんなSaaSのデザインですが、課題はたくさんあると思っています。
対象となる業務(今日の話であれば労務やECサイト運営、サイト解析やマーケティングなど)の専門性が求められるという点。
プロダクトの規模が大きくなればなるほどデザインの運用が難しくなるという点(SaaSに限った話ではありませんが)。
SaaSのデザインに関する情報が発信されにくいという点。
SaaSのデザイナーに対する認知が低い点があげられます。

情報発信されにくいという点についてはUZABASEの平野さんも言われているように、情報公開が自社にとって不利になりうるという構造的な問題も課題だと感じています。
BtoB向けのUIデザインって、実績公表しにくい(画面を公開すると競合にパクられるから、できるだけ公開したくない。知財にしたい)問題がある。この問題も業界に多くのデザイナーが入ってくれば、多少は緩和されるはず!?むしろ閉じてないで、開いていかないとデザイナー入ってこなくて悪循環が‥。 https://t.co/lhr6yUa1cG
— 平野 友規 / UZABASE(SPEEDA) & DSCL (@hiranotomoki) May 16, 2019

認知の低さについては、一昨年くらいにBasecampの坪田さんがtwitterでとられていたアンケートにもあるように、SaaSデザインに対する指向性は全体の12%程というデータがあります。
デザイナーの人に質問です。転職するなら
— 坪田 朋 / dely (@tsubotax) October 23, 2018
今日のような発表や情報発信が増えていくことで、デザイナーの選択肢の一つとしてSaaSのデザインに取り組む人が増えていくと嬉しいです。

ありがとうございました。
- - - ✂️ - - -
【完全に宣伝🙇🏻♂️】SaaSのデザインされている or これからしたいデザイナーさんと情報交換したい🙋🏻♂️
プレイドでは複雑化・多機能化するプロダクトをユーザーにとって使いやすく、ユーザーの発想力を支援するデザインの仕方を模索しています。
既にSaaSの領域でデザインに取り組まれている方や、今興味があり、取り組んでいきたい方がいらっしゃいましたら、情報交換させていただけるとうれしいです。
既に取り組まれている方は自分のfacebookやtwitterにて、プレイドに興味を持ってくださった方へは以下のリンクからお声掛けいただけると幸いです!
この記事が気に入ったらサポートをしてみませんか?

/assets/images/2892824/original/a77d28fb-a557-4f56-8245-2b2e863a38fc?1565944210)
/assets/images/3642644/original/fcfe8cdf-ee9f-4624-ba69-e66b6b2ecca4?1565944356)
/assets/images/2892773/original/8fa5749e-8dfc-4d33-b82f-9a905869bc67?1565944282)
/assets/images/3950504/original/a43a4767-3a8c-4f46-b5da-9f783237eabc?1570076507)