
2Dグラフィックデザイナーが3DCGデザイナーになるまで #10
牛乳パックのUV作成と編集
本業+結婚式準備でなかなか勉強の時間が取れず前回から時間が空いてしまいました。
notoの週間の継続記録が、、。
ま、気を取り直して勉強進めます。
今回は前回やったカッティングボードへテクスチャを適用したやつの応用編で、牛乳パックへテクスチャを貼っていきたいと思います。
牛乳パックのモデリングは本の筆者様(以後、先生)が用意してくれるという親切設計。

手順
1.牛乳パックに新規のマテリアルを割り当て、画像をマッピング
ノードに見慣れたいのでshadingのワークスペースでやってますが、layoutのワークスペースでいいっぽいです。
※UV設定していないからまだ何も表示されない。
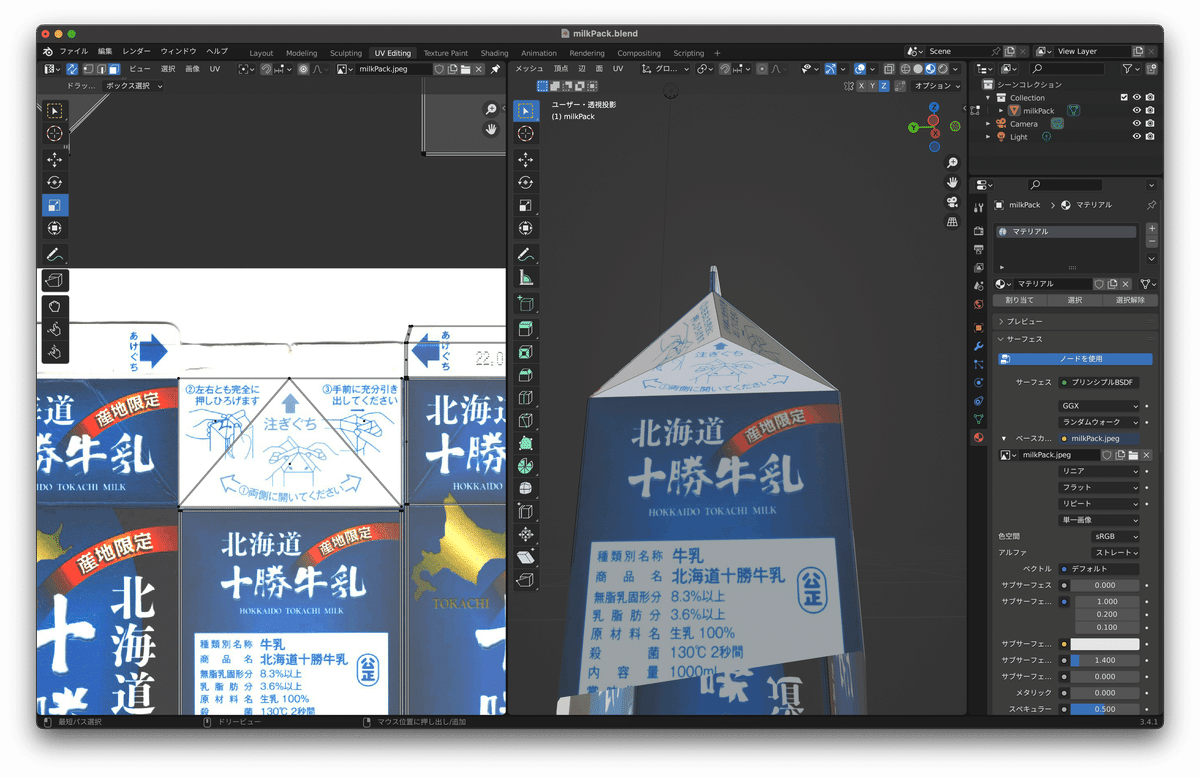
2.「UV Editing」のワークスペースで、オブジェクトを全選択して「スマートUV投影」
ワークスペースを切り替えて、オブジェクトを全選択して「スマートUV投影」するとオブジェクトの展開図のようなUVと先ほどマッピングした画像が左側のUVエディターに表示されます。
3.UVを画像に当てはめていく
出来上がったUVのパーツを牛乳パックの展開図画像の面ごとに合わせていきます。
作業レビュー
作業
牛乳パックに新規の「マテリアル」を割り当て、先生が用意してくれた画像で「マッピング」。

UV編集がされてないので変化なしですが、裏ではしっかりできてます。
次に「UV Editing」のワークスペースに移動して、UVを編集していきます。
まずは牛乳パックのUVを召喚します。
カッティングボードの時は「ビューから投影」でUVを出しましたが、牛乳パックはカッティングボードと比べて形が複雑なので別の方法でUV展開していきます。
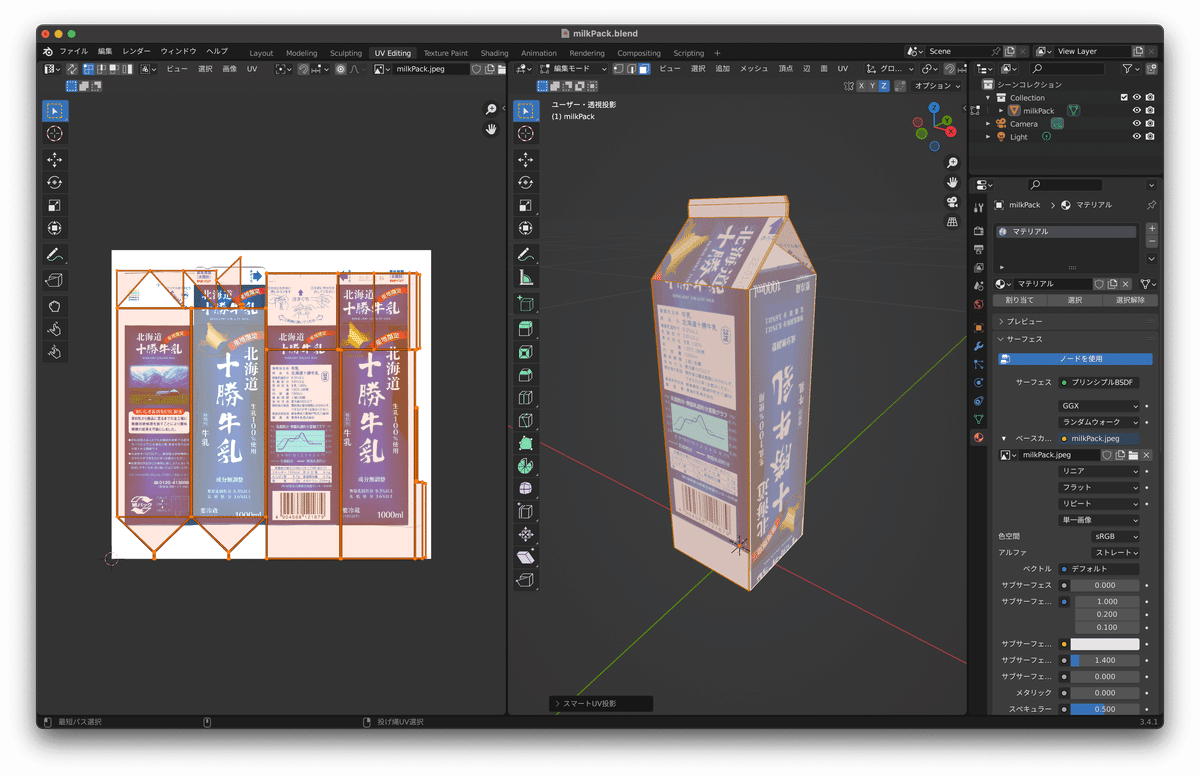
3Dビューポートからオブジェクトを全選択して、UVメニューから「スマートUV投影」を選択すると、、

牛乳パックを開いたようなUVと、先ほど設定した画像がUVエディターに出てきました。
UVができたので3Dビューポートの牛乳パックに設定した画像が表示されてますが、はちゃめちゃです。
作成されたUVをパーツごとに画像の牛乳パックの面に合わせていきます。
3Dビューポートでオブジェクトの面を選択すると、エディターの方の該当のUVも一緒に選択されます。
エディターで選択されたUVを画像の牛乳パックの面にスケールなどで合わせていきます。

牛乳パックの正面の面が合いました。
この要領で他の面も合わせていく。

前面全て調整し終わりました。
横めんをやっていきますが、織り込まれている部分が複雑でした。
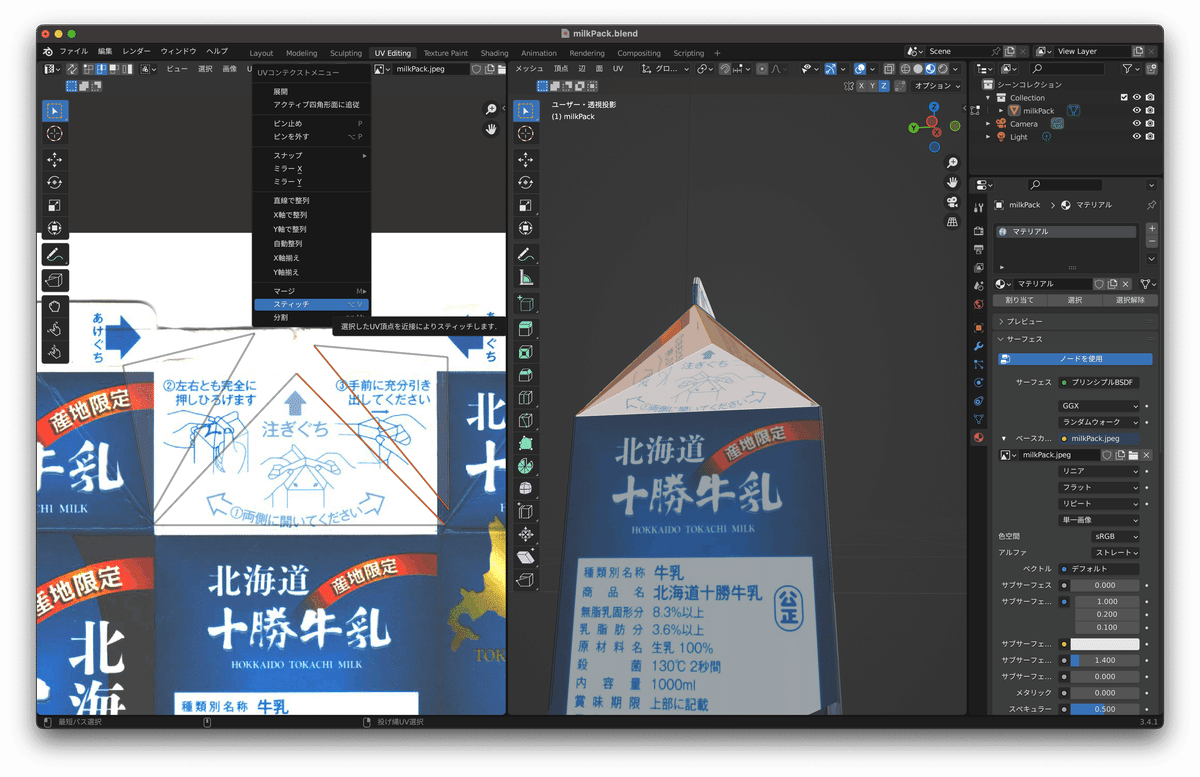
オブジェクトの織り込まれている3面を選択して、エディターで合わせていきます。

3つの面をピッタリとくっつけたいので、辺選択でくっつけたい辺と辺を選択して、右クリックの「スティッチ」を選択。

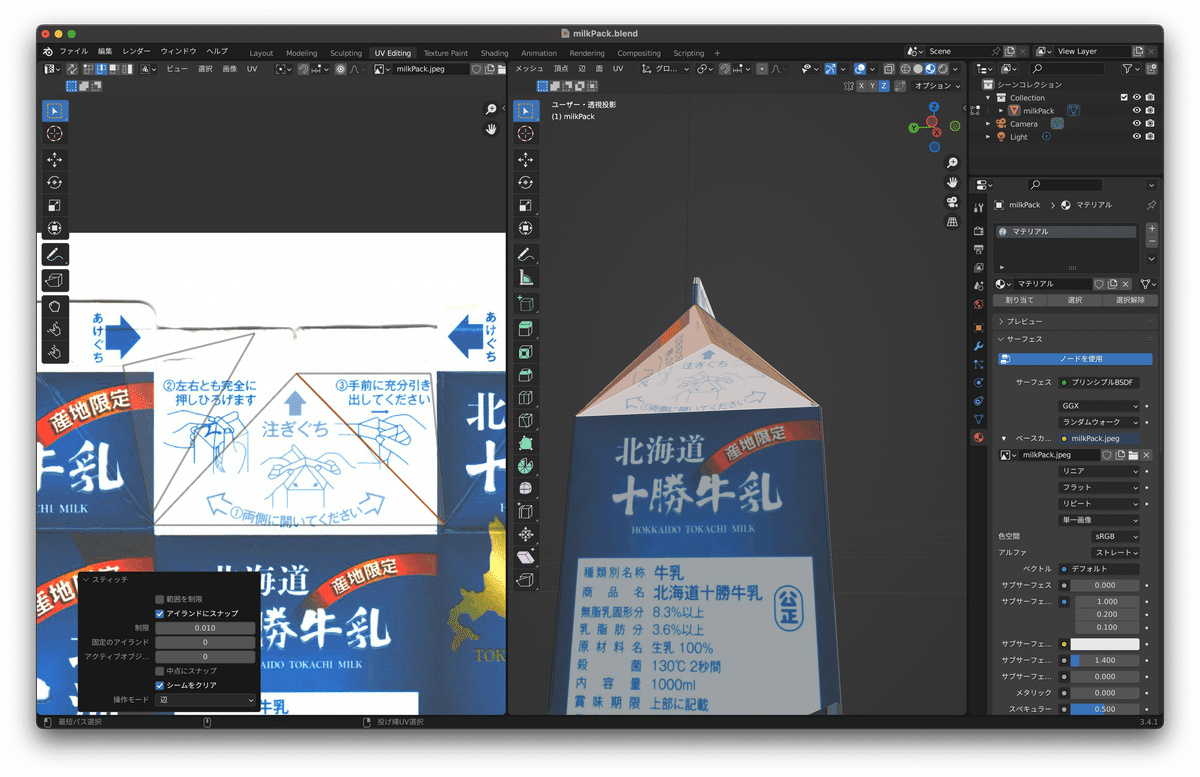
すると、、

くっつきました。
めちゃ便利!
反対側も同じことをして形を整えながら画像に合わせていきます。

合いました。
ちなみに、形を整える時は点選択で頂点を動かして形を整えます。
その時に下記画像の左から二番目のアイコン「同期選択」を有効にしていると選択した頂点と一緒に、オブジェクトで隣り合うUVパーツの重なり合う頂点も動いてしまうので無効にして編集してます。
(語彙力…)

一緒に動かしたい!みたいな時は有効にするなど使い分けが重要そう。
そんなこんなでせっせと調整していきます。
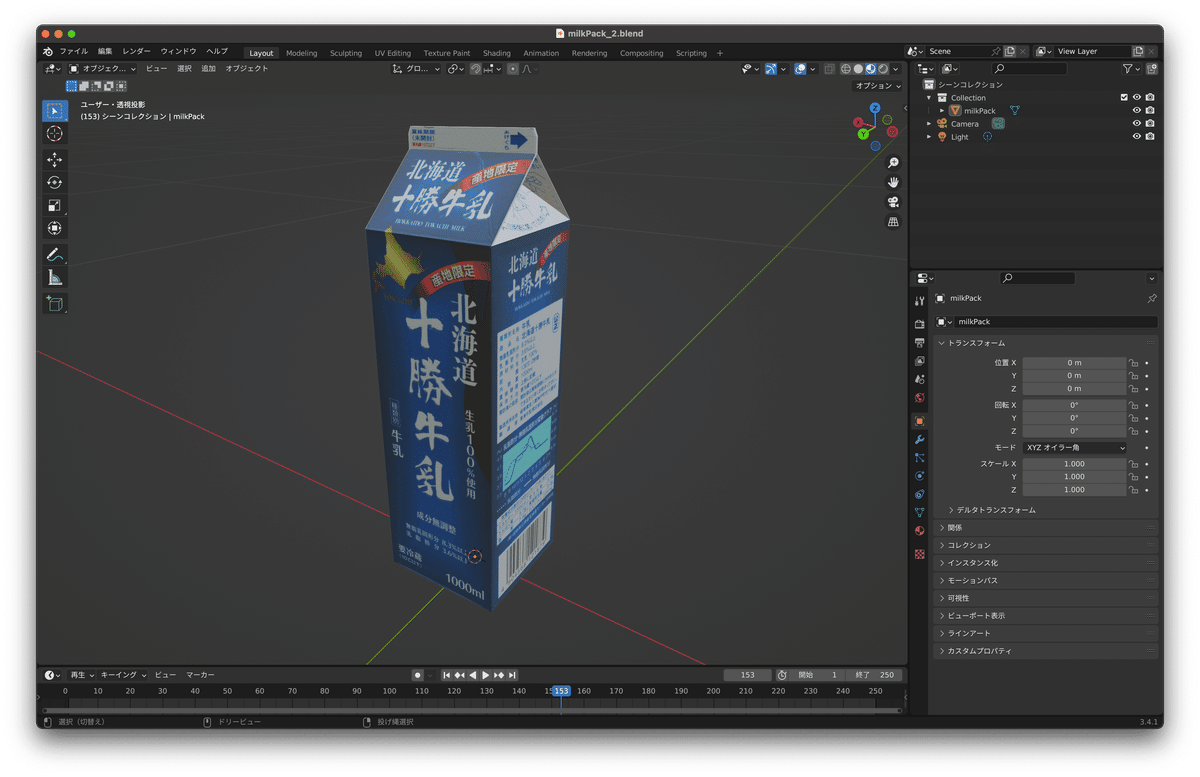
完成!

できました。
所感
今回の作業内容、達成感をめちゃくちゃ感じる作業でした。
意外とちまちまやる作業好きなので。
今回「スマートUV投影」というUV展開の方法でやっていきましたが、UV展開の種類はこれ以外にもいくつかあり、球体に適したものや円柱に適したものなどオブジェクトの形に合わせて最適なUV展開の方法を選んでUVを作成・編集していくようです。
今後UV展開をしていくときは色々試して最適なUV展開の見極めをできるように訓練していこうと思います。
これでオブジェクトにテクスチャを貼る方法がわかったので、モデリングが簡単なパッケージとかなら今まで勉強した内容でもう作れそう。
商品サイトとかのパッケージ3Dとかはもうできるのでは…。
仕事に3Dを使う日は意外と遠くないかも。
本を見ると次のステップは「アニメーション」!
ついにきた〜!
WEBサイトのファーストビューを3Dの映像で提案できたら絶対クライアントに喜んでもらえる!という期待を信じて頑張ります!
この記事が気に入ったらサポートをしてみませんか?
![keni[グラフィックデザイナー]](https://assets.st-note.com/production/uploads/images/101465960/profile_a73681e5b305412c3a137a017c77d3b0.jpg?width=60)