
2Dグラフィックデザイナーが3DCGデザイナーになるまで #6
カーブでカッティングボード制作
前回までメッシュを使ったモデリングでしたが、今回からカーブという初めての機能でカッティングボード(おしゃれなまな板)のモデリングです。
というか、記事の文字数がだんだん多くなってて、前回に至っては祝・3,000文字超。
長すぎ!!
今回から短くまとめることを意識しよう。
ということで制作開始。
1.下絵の配置
省略。
ここにきてドラック&ドロップでも配置できますって言われて、それ最初に言って?っていう件がありましたが省略。
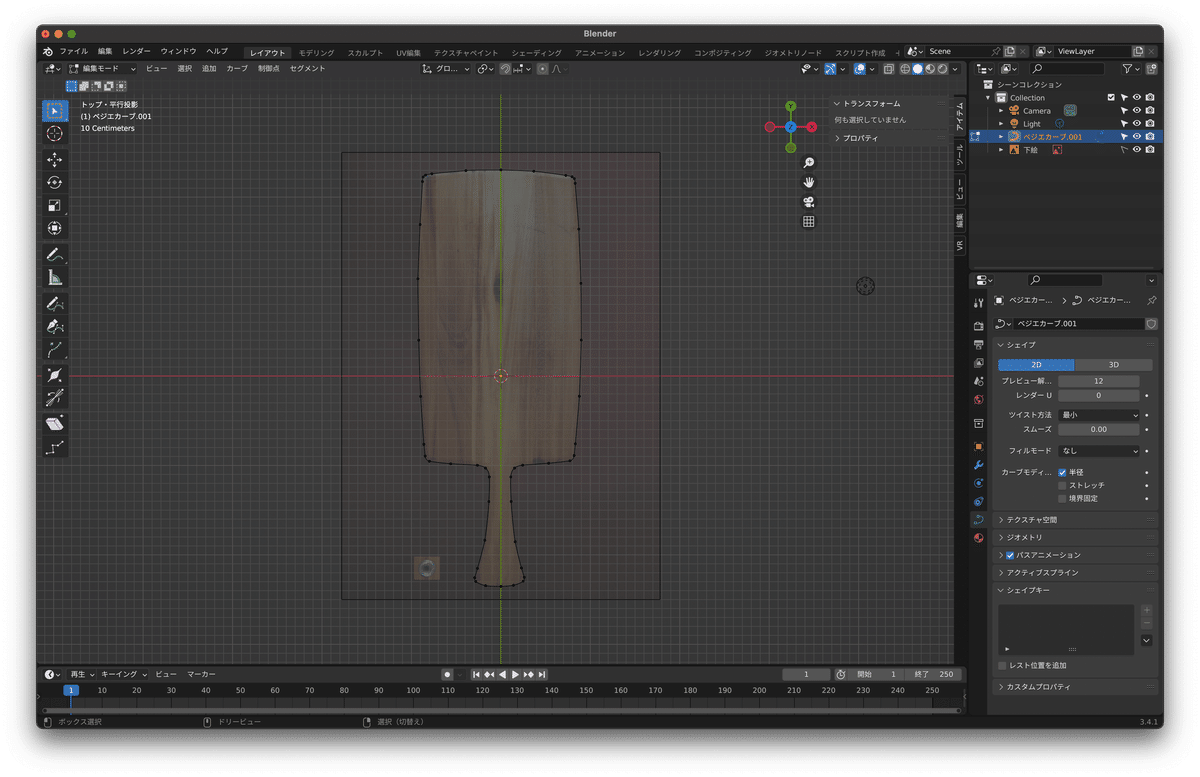
2.カーブのベジェでトレース
カーブのベジェで下絵のカッティングボードをトレースしていきます。
ベジェ曲線はイラレで死ぬほどやってるので得意。
イラレと比べるとちょっとクセがありますが、早々に慣れることができたのでささっとトレース完了。
ハトメの円も追加してトレースしたボードと統合。
ちなみに画面右下のシェイプの箇所は3Dでもいいけど2Dの方がやりやすいらしい。

memo
【シンメトリーなやつのトレース】
1.半分だけトレース(ベジェの両端はY軸にピッタリ沿わせる)
2.シェイプを3Dにして全トランスフォーム(3Dにしないと全トラできない)
3.ベジェを複製・反転して元のやつと統合
4.まだ2つのベジェは1つに繋がってないので重なっている頂点を選択して「セグメント作成」するとつながる。上下両方ともやる。
5.重なっていたそれぞれの両端の頂点は消えてないので1つの頂点を選択して削除。上下両方ともやる。
3.ハトメ用の円
下絵にハトメがあるのでその円に合わせて、カーブの円を追加。
4.厚みを出してメッシュに変換
ボードとハトメに厚みを出しました。(ハトメちょっと長め)
おお〜。一気に出来上がった。

memo
シェイプ:2D
フィルモード:両方
押し出し:任意の数値を入力(その分厚くなる)
ベベル(任意):任意の数値を入力
作った2つをメッシュに変換。
オペレーターパネルの「オリジナルを保持」にチェックを入れたらカーブのオブジェクトは残してメッシュに変換されたオブジェクトが追加されました。(画面右上)

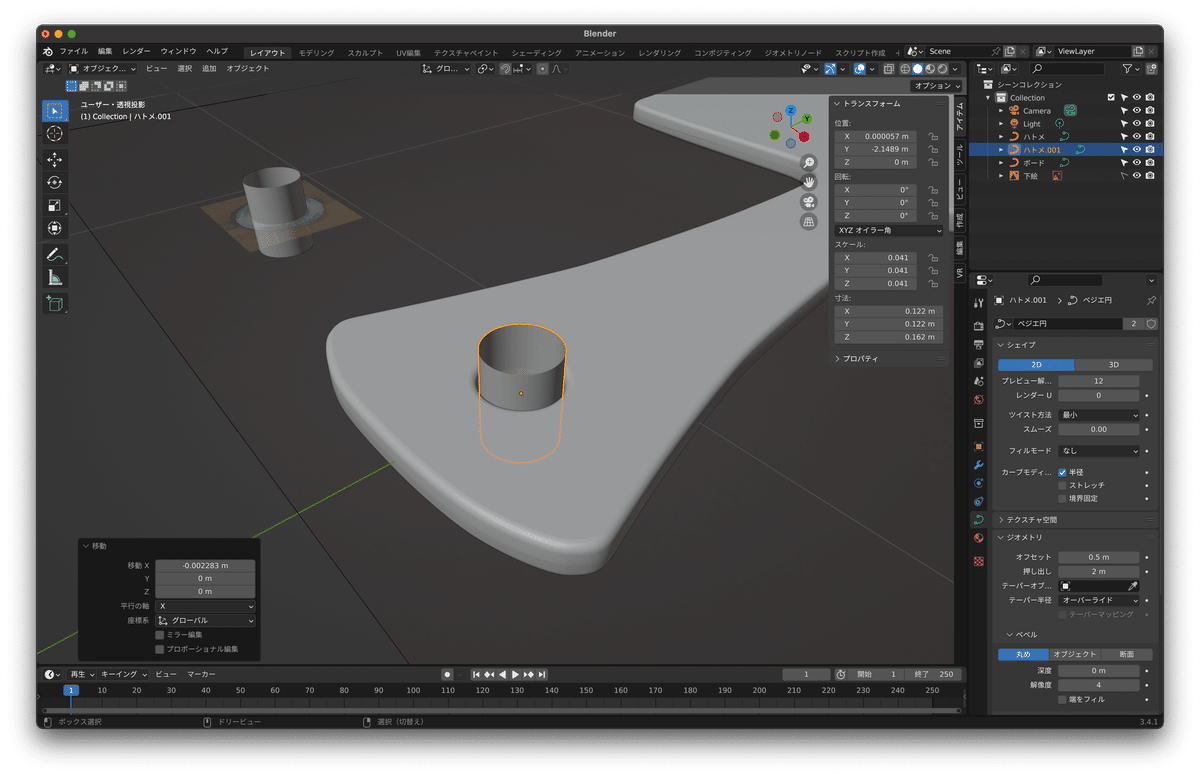
5.ハトメ制作
ハトメ用に作った円柱をボードの穴にリンク複製。

で、元の円柱を編集するとボードの円柱も一緒に編集される仕組み。
もっと複雑な制作の時は他のオブジェクト邪魔になるから遠隔作業みたいな感じで便利そうだけど、カッティングボード制作においてはやらなくてよさそうでした。
こういうやり方もあるよというチュートリアルかな?
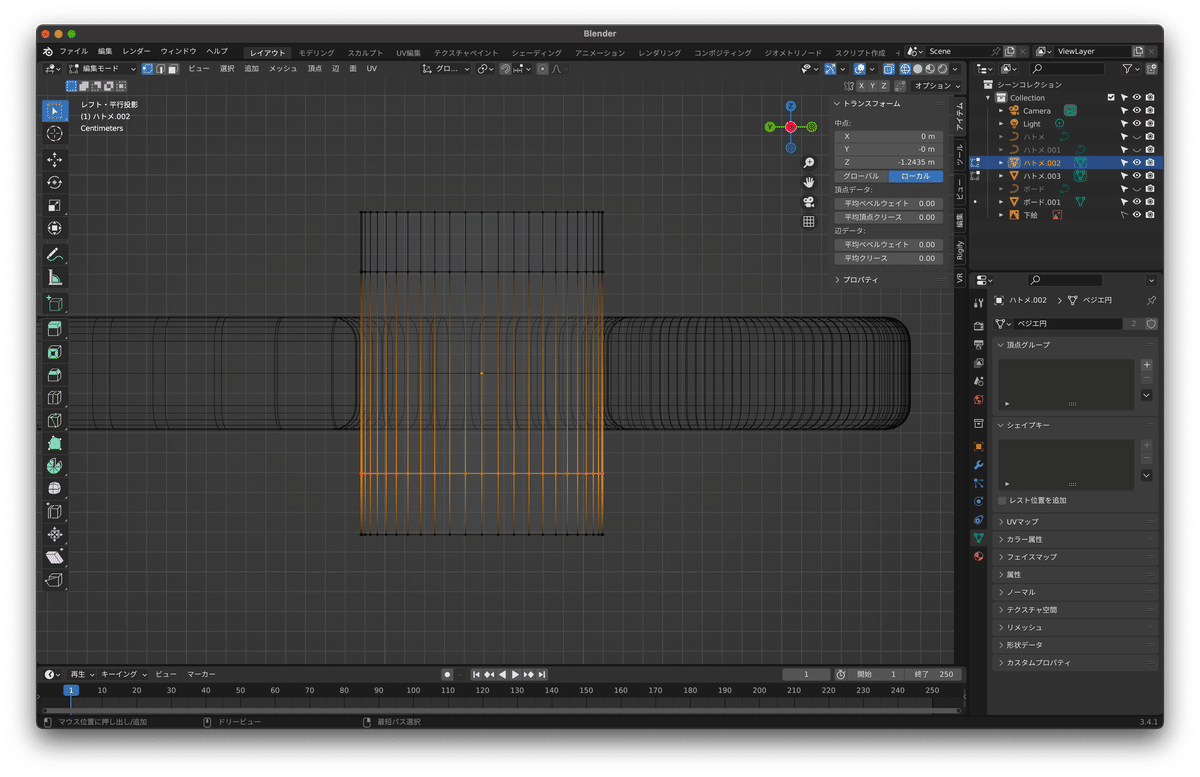
で、ループカットを2ヶ所

上下を下絵のハトメに合わせて横方向にスケール

ボードに向かってスケール

おお〜いい感じ。

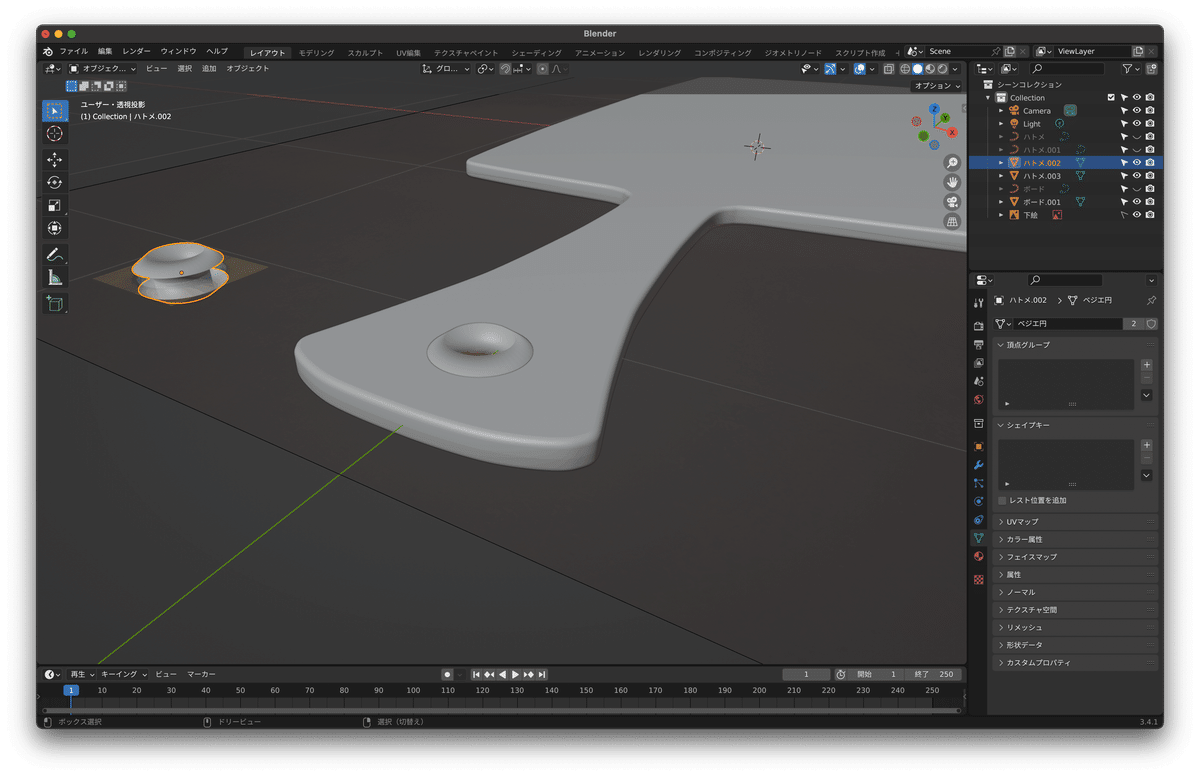
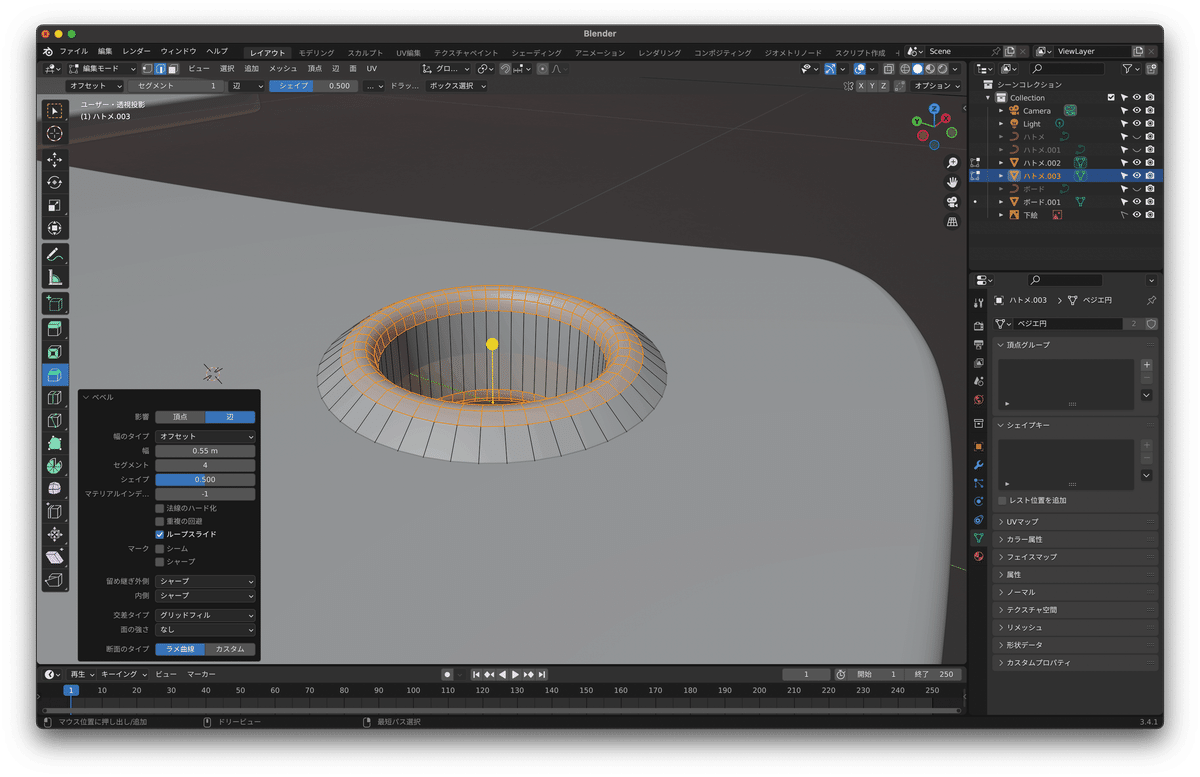
ベベル加工。
辺選択でハトメの円の部分を[option+クリック]でループ選択。

回り込んで下の円もShiftを押しながらループ選択。

ベベル加工〜

完成!

カーブはなんとなく理解。
本を完走するころには忘れてそうだけど、忘れたら調べる!
今はとりあえず、本で基本と言われてるブレンダーの機能を把握しながら操作に慣れる!
次に進みます。
そういえば
色々調べてたらテンキーめちゃくちゃ便利そうだったんでテンキー買いました。

Bluetooth接続できて、スリムな充電式のこちらを選びました。
ぶっちゃけ、マウス同様見た目が一番の決め手でしたが。
あと、角度ないときついんでダイソーでこれ買ってつけました。
いい感じ。

テンキーめっちゃいいやんけー。
視点切り替えがすごい楽。
嬉。
この記事が気に入ったらサポートをしてみませんか?
![keni[グラフィックデザイナー]](https://assets.st-note.com/production/uploads/images/101465960/profile_a73681e5b305412c3a137a017c77d3b0.jpg?width=60)