
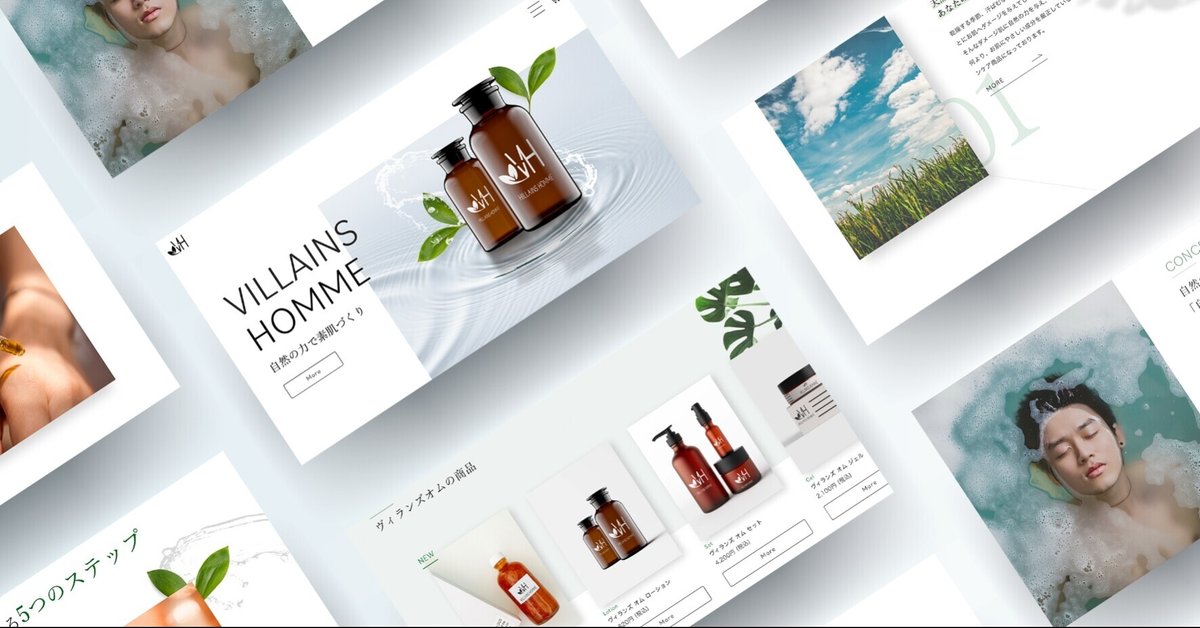
VILLAINS HOMME/LPサイト制作
初めましてWEBデザインを勉強しているけんしん(@purin_web)です。
今までの制作物をまとめたサイトはこちら
01.使用したお題
今回は、おぎなみさん、shioさんが企画をしている、#なみしお勉強会のお題をお借りして自主制作を行いました!
期日はとっくに過ぎてますが、、すみません笑
【お題発表✨】
— おぎなみ (@oginami_design) September 17, 2021
shioさん@design_shio との共同企画 #なみしお勉強会 のお題が決定🎉
『メンズコスメブランドのLPデザイン』です❗️締切は10/15(金)デザインだけでOKです🙆♂️
皆さまのご参加お待ちしてます🥺✨ pic.twitter.com/UMWI0UQKIX
02.意識して取り組んでこと
今までトレースや自主制作をしてきて、とにかくツールになれる、作品の数を増やすことを考えている事が多く、「考える力」がまだまだ足りないと感じたので、リサーチ等を重点的に行いました。
03.目的・情報整理・リサーチ

実際にデザインに取り掛かる前に、構成・価格帯など、情報を具体的に調べました。
今回の意識する点の考える力を上げるために、ここの工程には抜かりなく時間を使いました。
その中で、参考にしたサイト、記事を掲載しておきます。
コンセプトについて、考え方
・デザインコンセプトとは何か?必要性と作り方、活用方法を解説
・デザインにぐっと説得力が出る!コンセプトの重要性
また、考えたものをどう落とし込むか、自主制作、トレースを行うにあたって、意識する点などササキさんの記事を参考にしていこうと思っています。
デザインでも情報設計の習得に苦労する人って多いですね。
— ササキ🇺🇦デザイン勉強法や転職アドバイス (@Zenigame89) March 24, 2022
そこで、作成中のカリキュラムをチラッと公開。
情報設計やコンセプトワークを、既成デザインを分析することで練習するトレーニングです。
制作側の意図をツールを使って分析します。いろんな練習方法の一つですが、割と初心者向きです。 pic.twitter.com/oh1QQClOsi
04.ワイヤー制作
情報整理を元にワイヤーを制作しました。
ゴール
→商品の購入、ブランドの認知
サイトの構造

実際に制作したワイヤー

今回はLPサイトなので、他のページに移動させることはあまり望まないと判断(他シリーズなどは別)、なので前回の反省でLPのヘッダーメニューの必要性を考え、ハンバーガーメニューでメニューに対しての優先度を下げた。
無くしても良いかも、
前回に引き続き、レイアウトも考えて制作
「余白」は視線誘導し、意図した情報に注目させることに利用できる。
— ハラヒロシ / デザインスタジオ・エル (@harahiroshi) March 10, 2020
レイアウトするとき、要素をスペースに埋めようとするのではなく、余白作って「風通しよく」してあげる。
ポイントは、逃げ道をつくり、重要な情報を空気の流れに触れさせてあげること。 pic.twitter.com/cPFC3EqPa5
同じ素材で、今度は「余白」ではなく「図」に目を向けてみる。
— ハラヒロシ / デザインスタジオ・エル (@harahiroshi) May 11, 2020
レイアウトするとき「軸」を作る。軸がしっかりしていると読みやすいし、崩しを入れても破綻しにくい。
ポイントは「木の幹」を意識して枝を作っていくこと(軸は真ん中でなくてもよい)。枝で変化つけると自由さが広がる。 https://t.co/mAM5r4f633 pic.twitter.com/Yuu5i97Kgt
05.完成カンプ-pc
デザインポイント
・清潔感が出るような配色
・写真の加工
・charmの導線を補助のあしらい
・葉と影のあしらい、奥行きを意識
・Z世代のことを考え、モバイルにも力を入れる

・清潔感が出るような配色
今回は強みである、天然由来100%を活かして、緑とみずみずしさを全面的に「自然」の世界観を意識しました。
配色構成

配色は白をベースに緑で構成。
フォントカラーは馴染ませるために、黒よりグレーに近い色を採用、ただ、見出し、強調したい箇所は本文より、暗い色を使用。
反省点は、統一感はあるが、もっと強調する箇所のアクセントカラーも入れてもよかったかも。
・写真の加工
全体が明るいトーンのデザインなので、コントラストを少し上げて、全体の明るさを調整。
・charmの導線を補助のあしらい
要素の間の余白を広めに構成しているため、線で導線の補助をした、

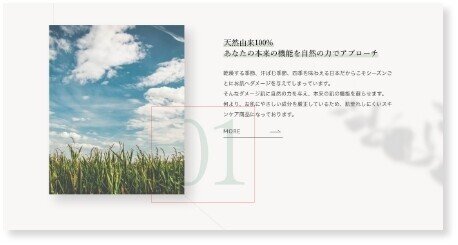
・葉と影のあしらい、奥行きを意識
ただ緑だけだと、表面上だけののっぺりした印象だと感じ、影を使い奥行きを表現した。
ファーストビューのimgでずらしを作ったので、そのトンマナに合わせるために、所々ずらしを活用した。


カンプ全体

05.完成カンプ-mv
・Z世代のことを考え、モバイルにも力を入れる

モバイル版は長くなるので、まとめのみ掲載しました。
こちらも、ずらし、余白で動きを演出させた。
サイズが小さい分pcより凝ったものは作れないが、Z世代は圧倒的にモバイルでサイトを見に来るので、整えるだけじゃダメだと感じ、レイアウトに力を入れた。
06.ロゴもデザイン


07.まとめ
今回自主制作をする際に、小手先の技術より考えることに注力してデザインしてみました。
そこで感じたことは、すぐ取り掛かる時より、手の止まる事が少なかった事です。
これは考えることで、どこにベクトルを置いてデザインすれば良いのかを悩む事が少なくなったからだと思います。
ただ、まだまだ実務並みのスピードではないと感じたので、考えることと同時にツールも使いこなさないといけないと感じました。
これから、トレースなどを行うときも、コンセプトの逆リサーチなども意識して勉強していきます!
この記事が気に入ったらサポートをしてみませんか?
