
俺のスライド
■ はじめに
自分は、他社に対してプレゼンをする機会は皆無です。
ですが、改善活動する機会が多く、社内の社員に対してプレゼンをすることが多々あります。
数年の経験から良いと思った事を、公開したいと思います。
読めば「当たり前じゃん」って思う内容かもしれません。
それでも、スライドを作る時のヒントになる人が1人でもいれば、嬉しいです。
シンプルな内容が多いですが、このコツだけでも、1ランクアップしたスライドとプレゼンは可能になると信じています。
■ 心構え
プレゼンで一番重要なポイント。
それは、「心構え」。
4つ あります。
<決裁者を知る>
To Whom:誰に一番伝えたいか
人は立場によって思考が変化する生き物。
だったら、事前に聴衆の中の決裁者に訴える内容にする。
残酷だが、最終的には決裁者の判断。
<夢を語る>
Why:何のためのスライドなのか
聴衆が行動するキッカケを作る。
未来を描くことがポイント。
あなたのプレゼンは夢を語っていますか?
<核心を伝える>
What:何を伝えるのか
聴衆が誰かに教えたくなるように作る。
シンプルが一番。簡単な言葉は伝えやすい。
更に、自分は北極星の如く、何事にも動じない意思が重要。
<話術>
How:どう伝えるのか
練習あるのみ。
自分を録画して、自分の癖を理解する。
自分を録画して、悪さを直す。
表現がイマイチなら言葉を変えてみる。
■ スライドの文章について
<Point1:文章の短縮と単純化>
一目で見て分かる程度
多くて3個
<Point2:体言止め>
名詞で文章を終わりにする
<Pont3:不要なモノを削除>
必要な情報のみにする
<Point4:ストップ箇条書き>
箇条書きにする必要ある?
箇条書きを書く前に、ちょっと考えて。
■ スライドのデザイン
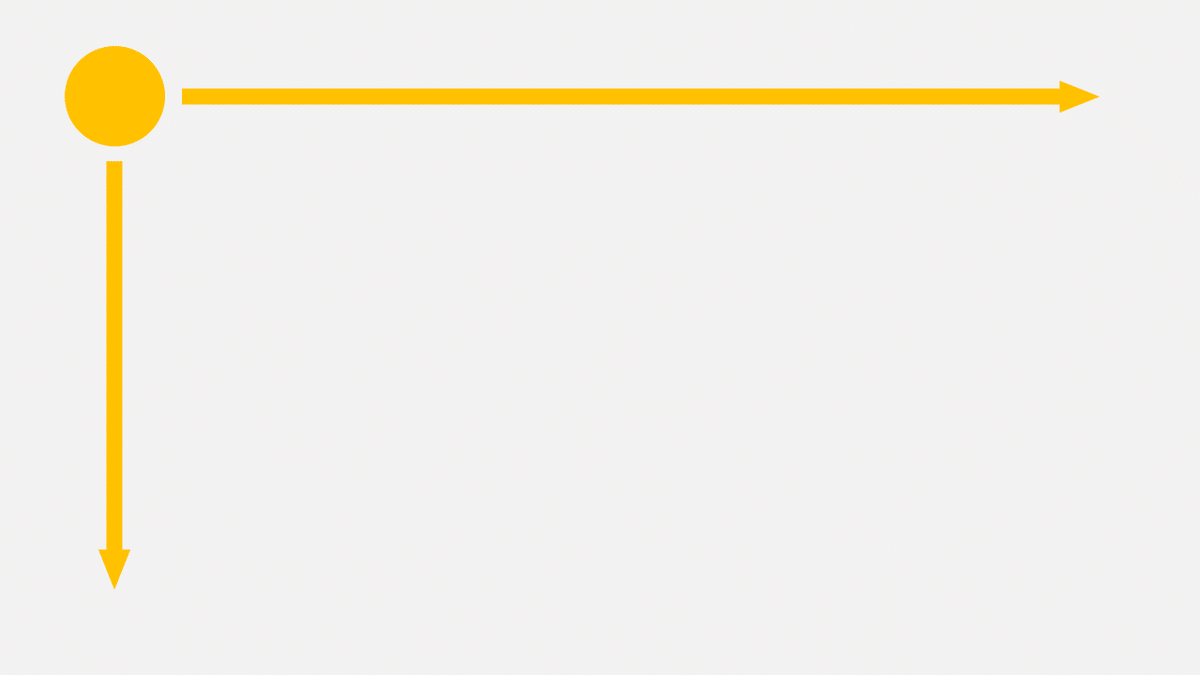
<視線誘導>
読む人の目線の流れを意識する。
左上から、右(→)下(↓)に視線は動く。
この特性を意識する。

<文字は濃い灰色、背景は薄い灰色>
実は、「真っ黒」って、意外に眩しい色なんです。
下を見比べて下さい。
若干、黒を弱くするだけで、ギラギラ感を緩和してくれます。

そして、背景も同様。真っ白は眩しいですよね。
だったら、薄い灰色にするだけでも、印象は変わります。

<色は3色まで>
70%:ベースカラー 本文ですね。
25%:メインカラー 表題とか。
5%:アクセントカラー 強調ですね。
3色以外で使用したい場合は、濃さで調整する。
ま、感覚ですけれど。
この辺は、よく聞く内容かと思います💦
<エッジなしオブジェクト>
四角の枠線で文字を囲むのは卒業しましょう。

正直、好みの問題? かもしれませんが、
左の方は、枠線の印象が強く、文字の印象が弱く感じます。
一方、右の方は、文字の強調を感じます。
パワポでスライドを作るなら、枠線は無しを選びましょう。
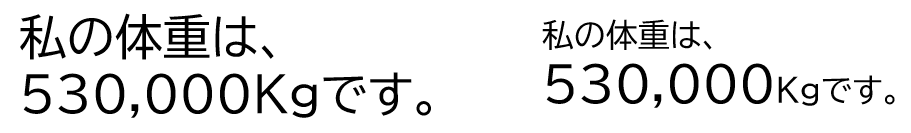
<数値は大きく、単位は小さく>
見ればわかるさ。

左(←)は、フォントサイズを全て同じにした場合。
右(→)は、数値以外を小さくした場合です。
数値のインパクトは偉大です。
だったら、数値だけを強調する。ま、結構、有名な事かも。
<アニメーションで視線誘導>
アニメーションの多様は、正直ウザイです。
ただ、「視線誘導」として利用すると、イイ感じ。
例えば、ワイプで、視線を上から下に誘導する場合に有効ですよね。
■ 図形
<四角>
スライドで最も利用する図形は四角です。
四角の有無で印象が変化。
特に利用してほしい場面は「表題」。

左上に大きな文字があれば「表題だなぁ」って思いますが、そこに、四角を描くだけで、インテリジェンスが上がります。
いくつか例を出します。




自分は、棒型を愛用しています。
おしゃれにしようと、棒は下からワイプして、表題は上からワイプの同時のアニメーションをすると、一気にお洒落になります。
<吹き出し>
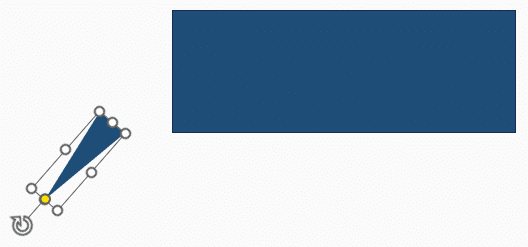
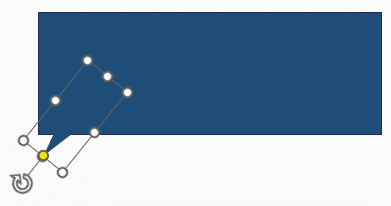
自作が一番。
標準の吹き出しって、ダサくないですか?

何がダメって、髭の部分ですよね。
だったら、自作しましょう。簡単ですから。
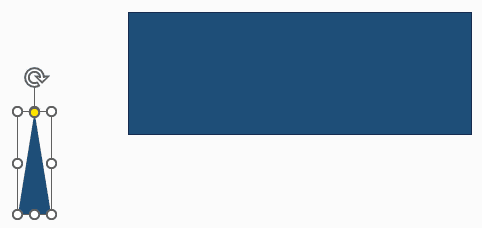
① 四角を適当に作る

② 三角形を細長く作る

③ 細長三角を回転ハンドルで回転させる

④ キーボードで、ALTキーを押しながら細長三角を適当に配置する

⑤ 四角を選択し、キーボードのSHIFTキー(CTRLキー)を押しながら移動させた三角を選択する(複数選択)

⑥ 「図形の書式」タブから「図形の結合」を選択し「結合」を実行する

⑦ 完成!

急所は2つ。
1つ。キーボードのALTキーを押しながら三角を微調整すること。
2つ。結合の時は、四角を先に選択すること。
<RGB>
色は、RGB指定が幸せかもしれない。
自分は、濃い灰色をベースカラーにするので、RGB指定で色を指定することが多いです。RGBの比率を1:1:1にするだけなので
簡単が理由かもしれません。
それと、もう一つ。
R、G、Bの1つを、255の値に近くし、他を低く設定すると、
イイ感じの色が作れ出せます。
ま、これは、個人的な感想です。
ただ、黄色(ゴールド系)の色は、RとGを強くしないでないので、難しいけれど💦
ま、無理せず、デフォルトのカラーパレットを利用したり、テーマを選択することも、正義かもしれません。
もし、色を多用する場合、横のラインで統一すると自然な仕上がりになりますよ。
<イラストより写真を>
著作権フリーの写真使うと、インテリジェンスが大幅アップ。
イラストより写真をお勧めします。
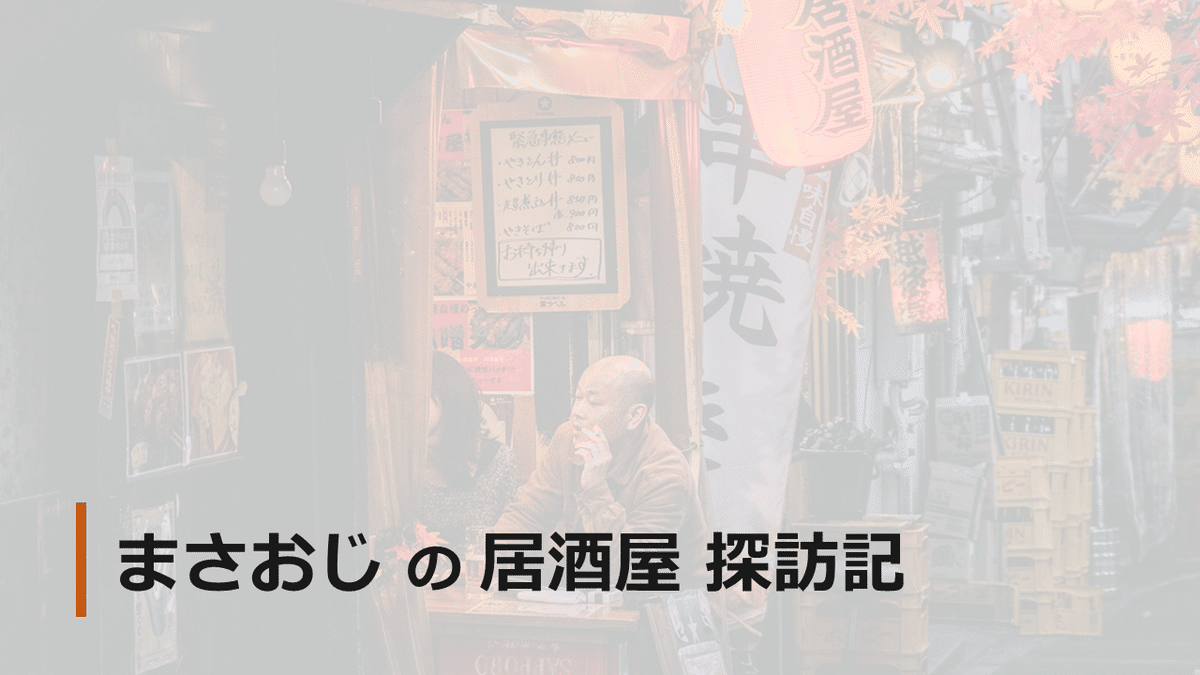
自分は、よくサムネの背景に写真を使用します。
背景に写真が有と無では、かなり印象が異なります。
下図のようになります。
背景の有と無で印象が違うが明確です。


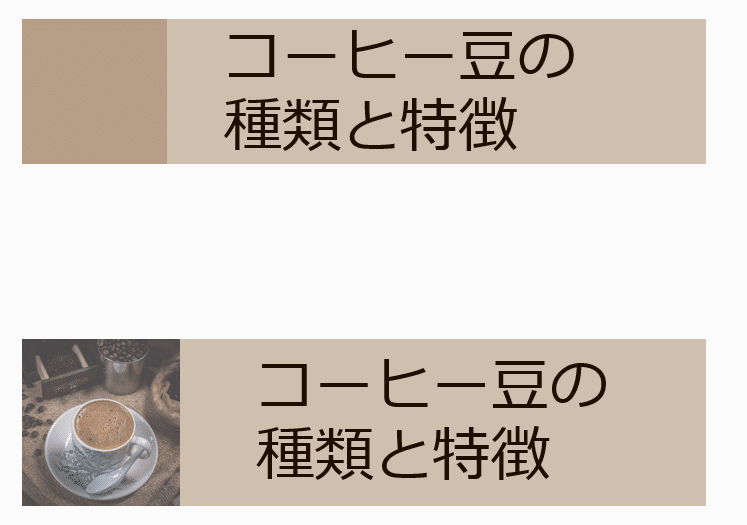
また、アクセントに写真を利用するのも良い物です。

簡単な事例ですが、写真があるだけで、イメージが付きやすくなります。
しかも、かっこよくなりますよね。
よっぱおじさんの愛用サイトのリンクをペタリとします。
■ 最後に
同じ内容のプレゼンでも、スライドのデザインや、プレゼンターの口調で、聴衆の印象が大きく変化してしまうのが、プレゼン魔術です。
プレゼンターは、聴衆に対して「夢」を与え、「未来」を変えるチカラを持っています。
自分は社内用ですので、ここの内容は、マジで地味ですが、地味ながらも味が出てきます。ぜひ真似してほしいと思います。
ここまで読んでくれた読者様、本当にありがとうございます。
お礼にRGB一覧のエクセルを無償提供しちゃいますw
使い道ないけれど💦
