
ストーリーで伝える | わかりやすいユーザーシナリオと物語プロトタイプの作り方
こんにちは。イギリス(スコットランド)にある大学、The Glasgow School of Artでサービスデザインを勉強している大倉です。
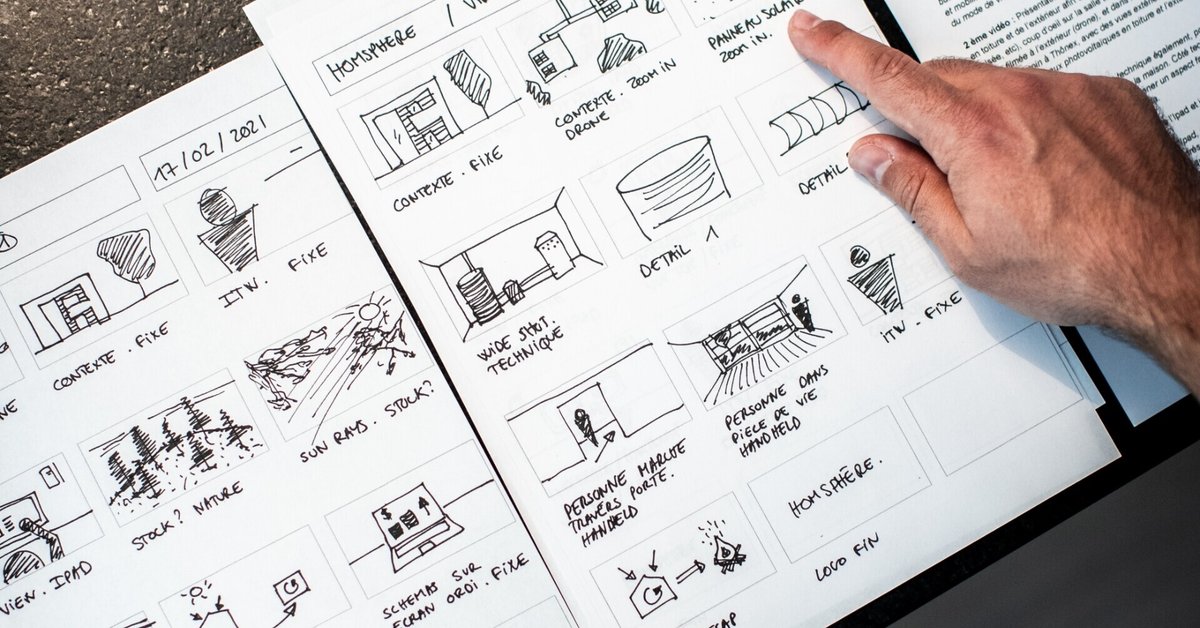
先日、ユーザーのペインポイントを伝えるためのユーザーシナリオのビデオを作るワークと、物語プロトタイプ(Narrative Prototyping)の授業がありました。 アイデアやコンセプトを伝えるときに、ユーザーシナリオやアニメーションを使って物語にしたことで、相手に伝わりやすくなった経験は誰しもあるのではないでしょうか? 今回の記事は、この2つの授業を通して学んだ、物語の構成を考える時に気をつけることについてお伝えできたらと思います。
デザインリサーチや、サービスデザインについて興味がある方やイギリスへのデザイン留学に興味がある方のお役に立てば幸いです。
物語として伝える
新たなコンセプトやアイデアを思いついた時、ユーザーのコンテクストを伝えたい時に、ユーザーの体験を物語として伝えると、相手にわかりやすく伝えることができます。 では、その物語を構成するときに、何に気をつけたら良いのでしょうか?
ペインポイントを伝えるユーザーシナリオの作り方
ユーザーの状況やペインポイントを物語を通して伝えたい場合に、いくつか気をつけるポイントがあります。
リサーチの段階では広く浅く
ペインポイントを探すときは広く浅く観察する 車の運転のイメージ。集中しすぎて見落とさないこと。
文脈を伝え、主人公を1人にし、1つのペインポイントに絞る
1. 主人公は1人 ストーリーボードの中で主人公や視点が変わると、伝えたいことがわかりにくくなってしまいます。誰のどのペインポイントを伝えるのかを明確にします。
2. 見る人に文脈を伝える ストーリーを構成する上で大切なことは、まずそのユーザー(主人公)が置かれている状況を伝えることです。ペインポイントを理解するのに必要な文脈は何なのか?を考え、最初にその状況を見る人に伝えるます。
3. ペインポイントは明確にする
その主人公にとってのペインポイントは何なのか?を明確にし、それを見る人にわかりやすく伝えることを意識します。
4. アウトプットはビジュアルで ストーリーボード、寸劇、アニメーションなどの方法が見る人にとって、共感しやすいものとなります。簡単なスケッチや漫画のようなものでもありです。
このように、見る人にとってわかりやすく伝え、共感してもらうためには、無駄な情報を物語に詰め込まず、一つの視点から、必要なシーンだけを描写することが大切です。
上記で紹介したのポイントに気をつけることで、物語内に無駄な描写や設定がなくなり、見る人にも伝わりやすくなります。
物語プロトタイプの作り方
続いては、意味のある経験をわかりやすく伝える、物語プロトタイプ(Narrative Prototyping)の作り方についてです。上記では、あくまでペインポイントを伝えることにフォーカスしていましたが、下記の物語プロトタイプでは、ペインポイント(課題)と、その解決策も含めて伝える方法になります。
リサーチ後のアイディエーションの内容を落とし込む時などに利用できますが、それ以外でも、面接での自己PRや、企業のブランドストーリー、デザイナーのポートフォリオなど、伝える内容が「意味のある経験」であれば、様々な場面で応用ができます。
人間は、ストーリーがあることで物事を理解することができます。そのため、ストーリーを以下の型に当てはめることで、人に伝わりやすく、忘れにくい内容になります。
さて、ここからは、具体的な物語の組み立て方についてです。以下の構成に伝えたいストーリーを落とし込むことで、共感しやすく格段に伝わりやすい物語になります。以下より、物語の主人公のことはイメージしやすくするために「ヒーロー」と呼びます。
ストーリーの構成
1. ヒーロー(ユーザー)の日常生活(Old Normal)がある
2. ヒーローの生活の中で問題が発生する + 目指したいゴールができる
3. ゴールを目指すために、仲間やさまざまな助けとなるツール、リソースを獲得していく
4. 仲間とともにゴールを目指して格闘する(クライマックス)
5. 問題を解決することができ、以前より良い日常(New Normal)となる
この型を具体的な物語で落とし込むと以下のようになります。
1. 物語のヒーローであるAさんは、会社を立ち上げ、しばらく1人で仕事をしていました。(Old Nomal)
2. ところが受ける案件が多くなり、一人では対応しきれなくなってしまいました。Aさんは、来る案件を断らずにもう少し受けれるようにしたいと思いました。(問題発生、ゴールができる)
3. Aさんは、案件に対応できるようにするために新しい仲間をリクルートすることにしました。(リソースの獲得)
4. はじめはのうちは仲間とのコミュニケーションツールや教育、管理などがわからず、苦労することもありましたが、リソースが増えたことで以前より多くの案件を受けれるようになっていきました。(格闘、クライマックス)
5. 結果、Aさんの会社は仲間が増えたことで、多くの案件を受けることができるようになり、会社の売り上げも以前より上がりました(New Normal)
これを、ユーザーのストーリーに当てはめると、ユーザーがヒーローであり、デザイナーの役割は仲間やさまざまな助けとなるツール(Resources)です。 デザイナーはヒーローではないのです。スターウォーズで言えばユーザーがヒーロー・ルークで、私たちデザイナーはユーザーの問題を解決するリソース・ヨーダとなります。
このように、伝えたい話がある時には、この物語の型をもとにまずは文章で物語を作成します。それを共有することで周囲との認識のズレがより明確になります。例えばデザイナーがエンジニアにユーザーの状況を伝えるときもこの物語を使えば、よりわかりやすく伝えることが可能になります。
ユーザーシナリオでこの型を使う場合、この文章で作成したものを、最終的にはストーリーボードや、アニメーション、寸劇などの形に落とし込むことで、見る人にユーザーのペインポイントと解決策をより伝えやすくなります。
まとめ
この物語の作り方についての講義とシナリオ作成のワークは、私の中では新しい発見が多くありました。人に何かを伝えたい時に、特にクライアントに何かを伝えたい時や状況を自分ごとのようにイメージしてほしい時に、この手法をどんどん使っていけたらいいなと考えています。
アイデアを伝えたいがうまく伝えられない、ストーリーボードを作りたいがどう構成したらいいかわからない…今回の記事が、少しでもそのような方のお役に立てば幸いです。
この記事が気に入ったらサポートをしてみませんか?
