
Figma Community Event_オフラインイベント参加レポ
うめむらです。アンカーデザインという会社でUIデザイン、プロトタイピング、デザインリサーチを行なっています。私の普段の業務の比重でいえば、マネジメント部分と、UI、UX、ヒアリングのためのコンセプト動画、グラフィック周りなどを行っています。
デザインコラボレーションツール「Figma」の日本法人 Figma Japan が設立され、話題になっています。今回、Figma Community Event (オフラインイベント)が東京で開催され、見てきたことを、参加できてとても良かったので言葉にして残しておきたいと思います。
私の所属するアンカーデザインも、UIをデザインする際は、XD、sketchもありますが、クライアントさんや社内のプロジェクトも、この数年は、全てFigmaを利用して、UIを作成しています。
私が実感するFigmaの良い点
(プロダクトを扱う人、Webデザインを行う人は、ほぼFigmaを知ってらっしゃると思うので今更ですが)
同時アクセス、同時編集が可能なので、社内、社外の方ととてもシェアしやすい点
ブラウザでも利用できる点
複数の作成した画面をどの権限の人も同じように表示してみることができるという点。(カーソルも表示してくれる)
履歴を追える機能(誰が何時に作業したか)と、復元機能 (複数人で利用するので万が一のときの復元はほんとにありがたいです)
そんな普段からお世話になっているFigmaが、日本法人設立の記念として、原宿でオフラインイベントを開催されました。

オフラインイベント「Figma Community Event」に参加
Figma Japan カントリー・マネージャーの川延浩彰さんをはじめ、Figmaの共同創業者でChief Executive OfficerであるDylan Field (ディラン・フィールド) さん、Chief Customer OfficerのAmanda Kleha(アマンダ・クレハ)さん、Chief Product Officerの山下 祐樹さん、が来日されてスピーチされていました。
トークセッション 『Fig-Dig Deep』Figma のことをDeepに語ろう
沢田 俊介さん、綿貫 佳祐さん、坪田 朋さん、ディラン・フィールドさん、アマンダ・クレハさん、山下 祐樹さん の6名でトークセッション。
Figmaの使い方を紹介しているおすすめ動画↓
このイベントとは別ですがちょっと前に、綿貫さんが登壇者として行われたオンラインイベント『Figmaの制作フロー大解剖〜UI制作からコーディングまで(2022年5月21日[土]開催)』というウェビナーを、5月末に視聴させて頂きました。
Figmaの使い方を色んな方が紹介されていますが、このウェビナーの解説が、めちゃくちゃわかりやすかったです。Noteに有料のアーカイブもあるので、とてもおすすめです。教える時間がとれない。教えるのが苦手な方にもおすすめです。)
https://note.com/cssnite/n/n1f2b2a4b0a52



気になった・面白かった・興味深かった内容を箇条書きで紹介
(聞き逃したりもあるので大きな心で見てもらえれば)
Figma でほぼ完結できる! (UI はもちろん、バナー、ハイクオリティのイラスト描画(ベクター)、アニメーション、チームでのワークスペースetc…)
Figmaの設立当初の話。2012年設立。2016年にソフトウェアデザイナーのためのコラボツールを正式にリリースをするが、最初は試行錯誤があった。Fireworksを最初利用してデザインをしていた。(会場で、Fireworksを利用したことがある人挙手のアンケートをとっていましたが、来場者の半分くらいでしたw)
" 優先順位って難しいよね。Figmaは優先順位の決定が秀逸 "
Twitterの反応、営業、カスタマーサポートからの声から。大切なのは欲しいと言われたことを、そのまま受け取らないこと。「なぜ」その機能が欲しいのか。「なぜ」その問題が発生しているのか。「なぜ」をチームに問いかけることを大切にしている。目標を達成するのに、どんな機能が適しているのかを議論して、ロードマップに載せる。その前に、どんなストーリーをユーザーに提供したいかを検討する。"どの機能を搭載するか、合意できないときは、とにかく話し合う。"を意識している。
コミュニティに関して。
人を熱狂させるコミュニティができている。
「デザインコミュニティ」を特別にする。デザイナーはお互い学びたいと考えている。お互い影響を与えたい。良いデザインをしたい。それは、テクノロジーを民衆化?大衆化?(聴き逃した)することが大切。コミュニティのメンバーを大切にしている。
日本のコミュニティに期待していること
皆さまの声を聞きたい。フィードバックを沢山欲しい。そして、Figmaのシェアできる環境で、たくさんシェアしたください。(Figmaのプラグインや、オープンデータの配布)
エンジニアのコミュニティとの比較:
(エンジニアは自分が得た技術、ソースコード、方法など、シェアする文化が根付いている)
プロダクト面でのFigmaでのコミュニティで言えば、最初は、コミュニティツールとして考えていて、そのあと、UIが設計できる仕組みが加わった。
1つめ:Resource Hub。2つめ:Social。3つめ:情熱、興味関心。
↑オープンソースとして提供できる場。もっと大規模なものにしていきたい。
ume: Figmaが普及してから、利用者がこういうふうに利用している、こんなプラグインがある。プラグインつくってみた。など、情報を得るのハードルがとても低くなってありがたいなって思います。
Figmaの人が、Figmaのお気に入り機能・プラグインを紹介するコーナー
紹介されたおすすめコマンドや機能
Frameのcopy Link → frame選択した状態で⌘L (右クリックでcopy/paste us のcopy Linkをわざわざ選択しなくてもいいんだよ)
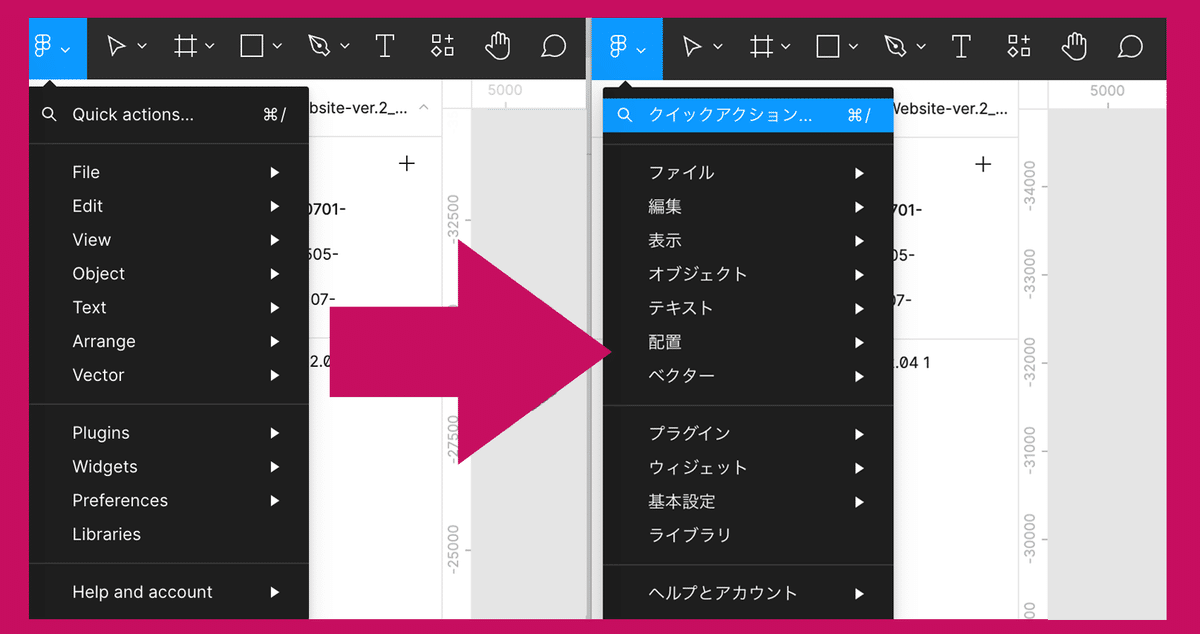
quick actions → 最近のアクション、Figmaプラグイン、メニュー項目などみつけられる(ランチャー的な)
グリッド表示オンオフ→shift G
Layout gridでレスポンシブが簡単
コンポーネントプロパティについて
→Variantや、component property を利用する
紹介されたおすすめプラグイン
「Unsplash」→サンプルとして画像を入れる
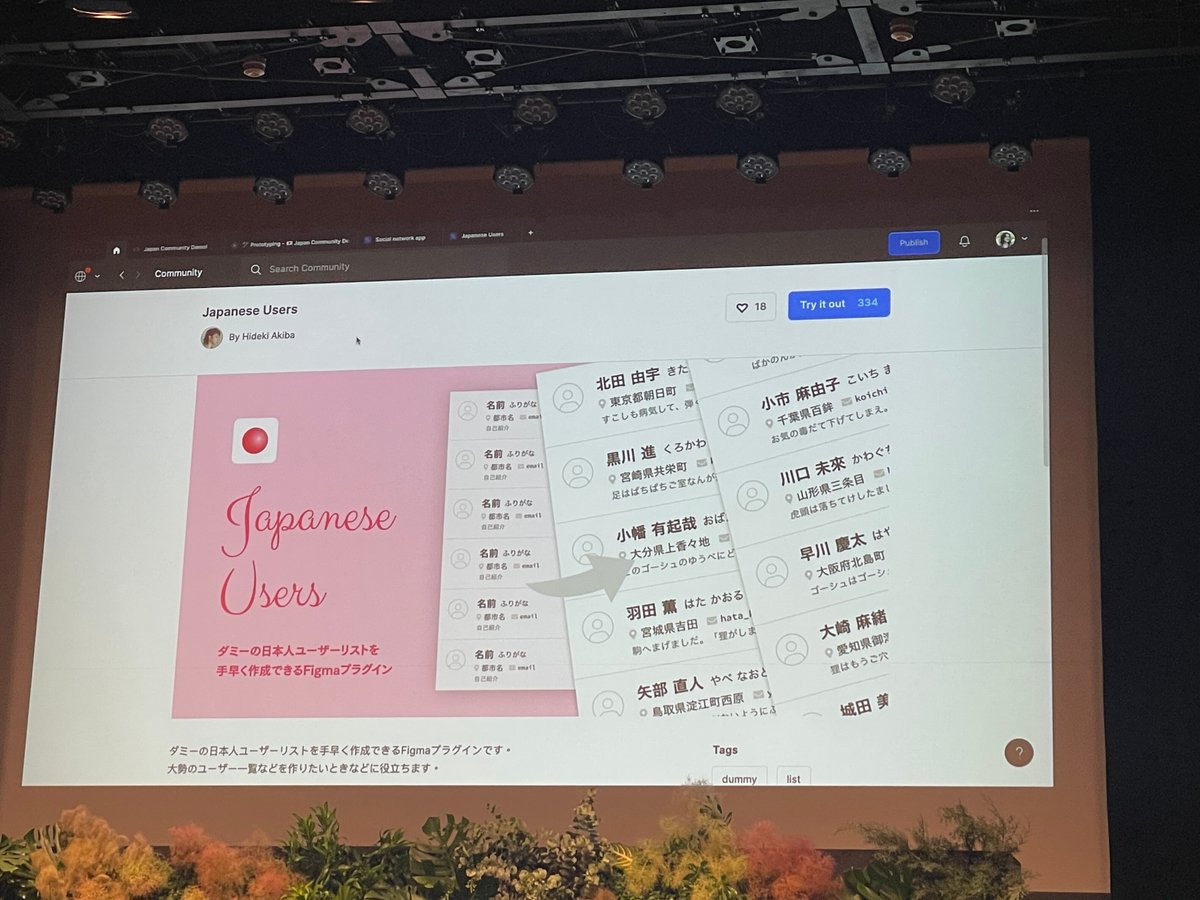
「Japanese Users」←自分もすごくお世話になってるプラグイン(Webシステムデザイン、ダッシュボードの作成などで大活躍)
「Responsify 」
Responsify、Breakpointsは、組み合わせて利用するのがおすすめ
"Figmaコミュニティーで検索する"と、参考になるデザインが、大量にある。

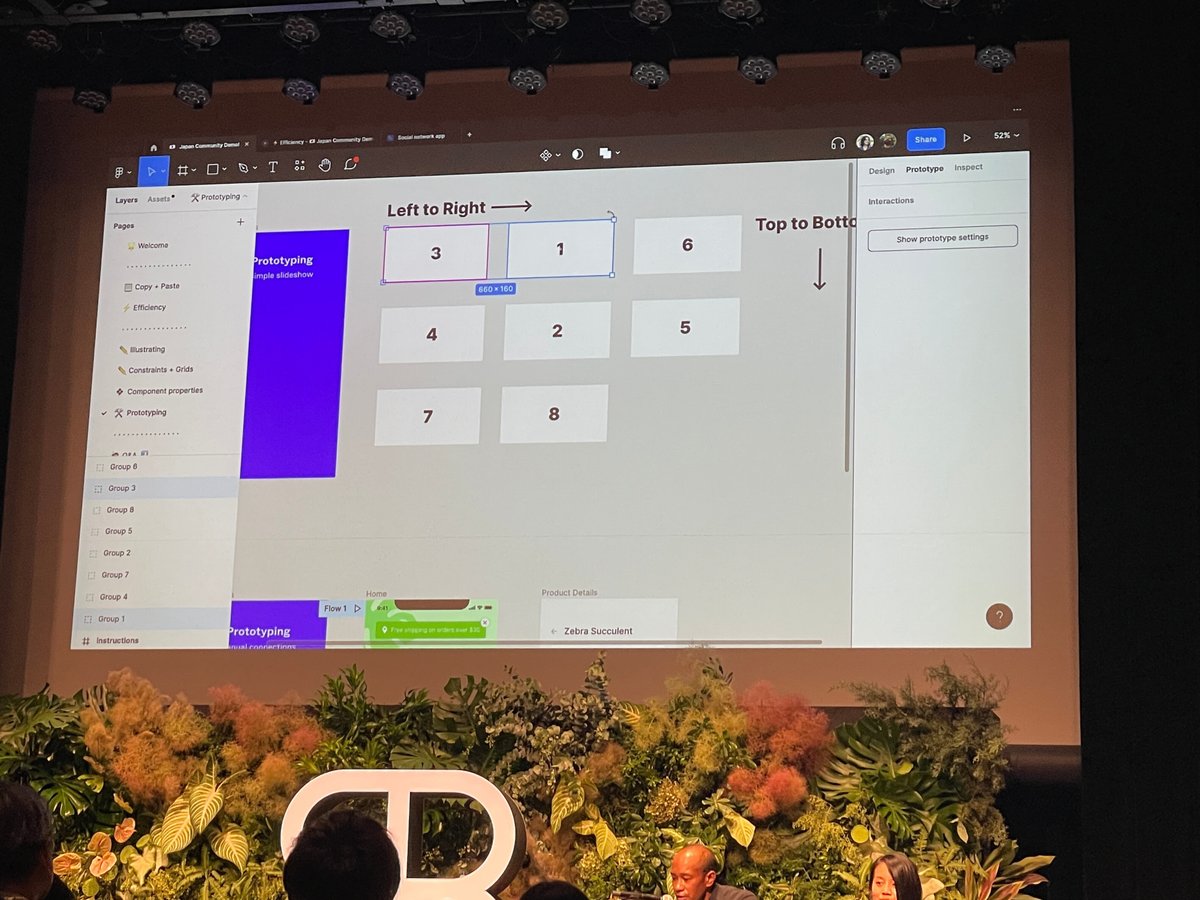
プロトタイピング機能について
Figmaの方は、プロトタイピングの機能を大きく2つの使い方で解説をしていました。簡単にスライド作成としてのプロトタイピング機能の使い方と、マニュアルという2つの考え方をFigmaの方はしている。
イージー / prototypingで遷移を指定しなくても、スライドショーにできる。
マニュアル / いわゆるUIの画面のパーツと画面遷移。自分で遷移・アクションを細かく指定できる。

イベント内「 SHOW & TELL 」コーナー
Figmaユーザーが、1人5分で紹介していく形式のコーナー
オフラインのイベントに参加すること自体がとても久々でしたが、会場の雰囲気や、生で感じるものが多くありました。5分でプレゼンいいですね。コンパクトでいろんな使い方、活用方法を聞くことができてテンポもいいし、いろんな利用の仕方をされていて面白かったです。 Twitterで #FigmaJapan でサーチすると、登壇者の方が何をお話ししたか、情報を得ることができます。
紹介していただいた中で、いいなと思ったプラグイン
downsize 高解像度の画像を下げてくれる
イベントについては以上になります。


最後に
Figmaは、進化するスピードが驚くほど速く、気づけば新機能という感覚でもありますが、デザイナー以外の方ともデザインの議論がFigmaがあることでとてもしやすく、コミュニケーションの取り方が大きく変わりました。
知るほど便利な機能が満載のFigma。今後も最大限に活用させて頂きます。
またオフラインイベントがあれば参加したいですw
😎わたしが所属するアンカーデザイン↓
デザインリサーチ (UXリサーチ)、プロトタイピング / PoC支援、UI/UXデザイン・開発、各種ワークショップ、研修などを実施させていただいております。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
