
【開発】FullCalendarライブラリを使用して、Googleカレンダーを埋め込み表示して装飾する
はじめに
今携わっているプロジェクトで、ウェビナーをgoogleカレンダーで一覧表示するとともに、ウェビナー詳細ページから「googleカレンダーに登録」できる機能の実装をすることになったので、実装を記載。
Googleカレンダー埋め込み表示
Google カレンダーの API キーを取得する
Google Cloud コンソールにログインして、プロジェクトがない場合には、「新しいプロジェクトを作成」をクリックしてプロジェクトを作成する。既存のプロジェクトで良い場合は、既存プロジェクトを選択した状態にする。

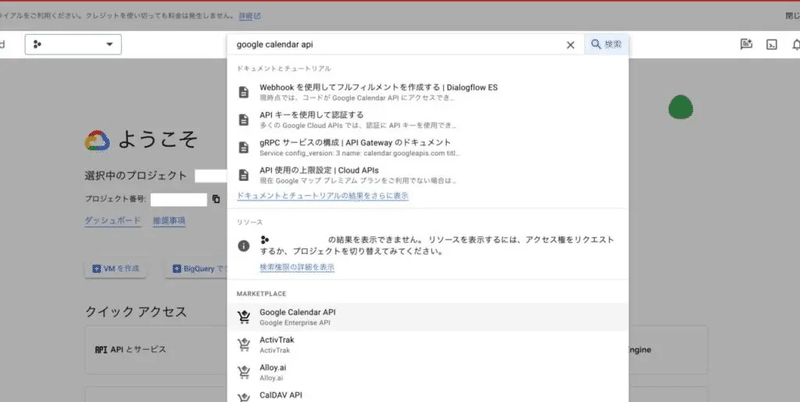
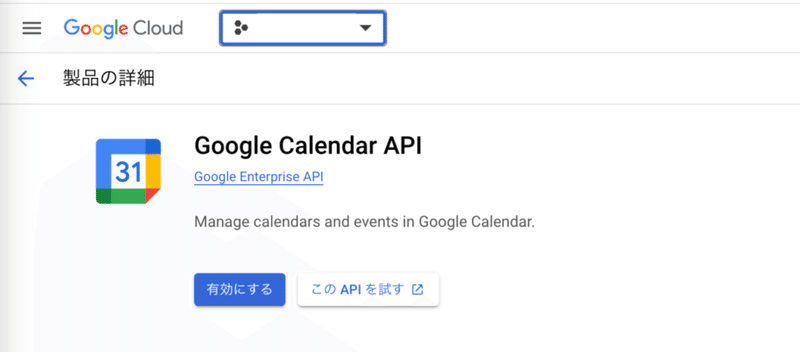
「Google Calendar API」を検索し、「有効にする」をクリック


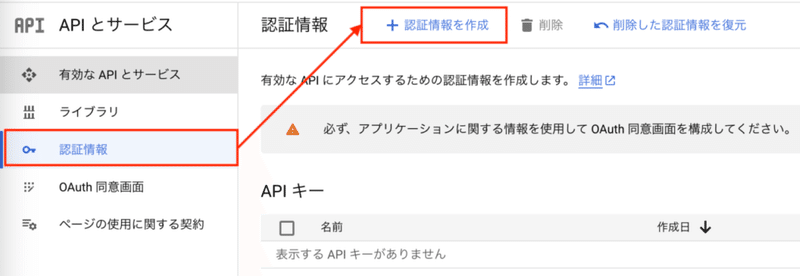
左サイドバーの、認証情報をクリックして、認証情報を作成をクリック

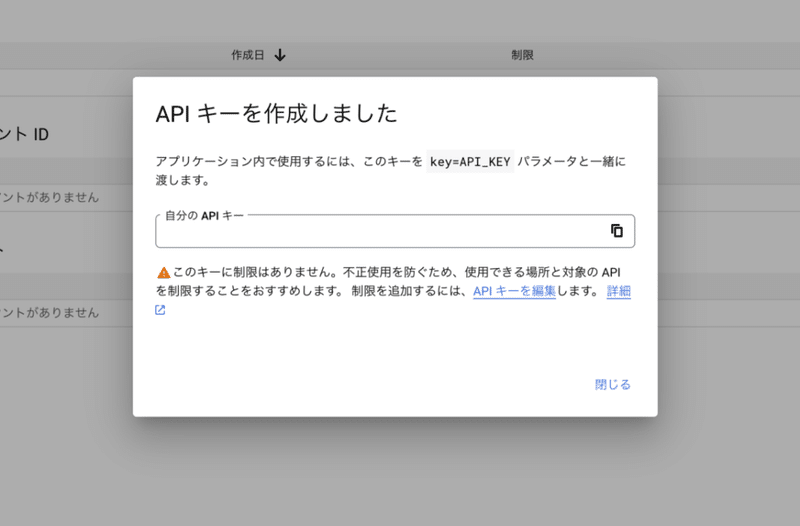
APIキー→APIキーを作成をクリック。APIキーが表示されるので、コピーしておく。

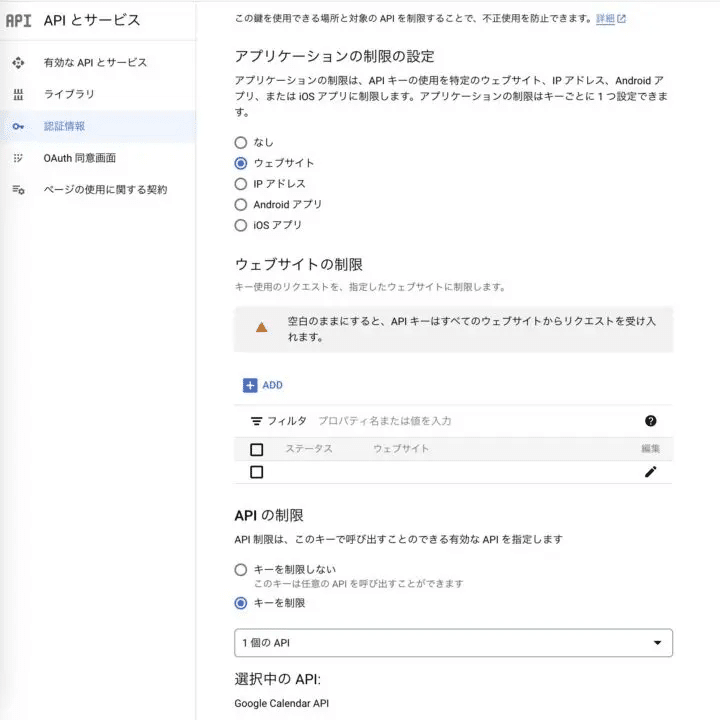
作成したAPIキーをクリック。デフォルトでは、アプリケーションの制限の設定の項目が「なし」になっている。
アプリケーションの制限の設定:ウェブサイト
ウェブサイトの制限:Googleカレンダーを埋め込みたいサイトのドメインをhttp://(https://)から入力()
API の制限:「キーを制限」を選択した後、「Google Calendar API」を選択する

これで、google calender apiの設定は終わり。次に、Googleカレンダーでの作業に移る。
Google カレンダーのカレンダー ID を取得する
Google カレンダーにログイン
サイトで表示したいカレンダーの「設定と共有」をクリック
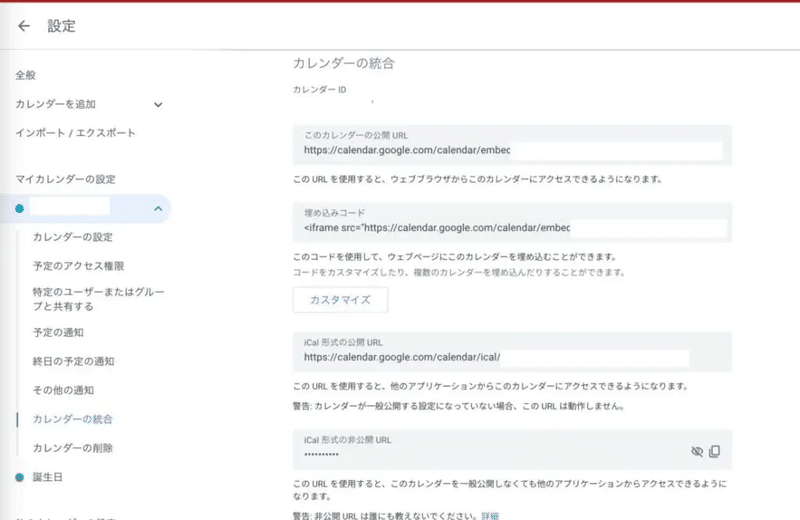
「カレンダーの設定」をクリック
予定のアクセス権限を「一般公開して誰でも利用できるようにする」にする。これを設定しないと、ウェビナーの詳細情報がカレンダー上で表示されない。

カレンダー設定画面に左サイドバーの「カレンダーの統合」をクリックし、表示される「カレンダー ID」をコピーしておく。

GoogleカレンダーをFullCalendarで埋め込み表示する
StudioでEmbedブロックを挿入する
ここからは個別事象にはなるが、
続きは、こちらで記載しています。
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
