オブジェクト指向UIデザインのトレーニング ─ バンドルカード篇
2020年6月に書籍「オブジェクト指向UIデザイン」がソシオメディアさんから出版されました。UIデザイン界隈で「OOUI(object-oriented user interface)」って言葉やその手法に関する考察が note や SNS を通じて盛んに飛び交いましたね。

けど、海外の開発者の間では OOUI の概念が1980年代からすでに広まっていたってご存知でしたか 👀 。 30年以上前から OOUI に関する英語の書籍はあったのに、日本語の書籍がなかなかなかったんですね。
自分が OOUI って言葉を知ったのは2018年あたりです(遅れている...)。同じくソシオメディアさんが書いた WEB+DB PRESS Vol.107 の「オブジェクトベース設計」特集にて、勉強させていただきました。

OOUI の考え方は GUI を設計するうえでの基礎知識ということで、社内で普段 UI について議論するメンバーに共有しようと、実践フローをざっくり紹介する勉強会を開かせていただきました。この note はその勉強会の内容をまとめたものです。
はじめに ─ オブジェクト指向UIとは?
オブジェクト指向UIは、人が日常的に行っている物を扱う動作に倣うことで使いやすさを実現するユーザーインターフェースです。例えば人がりんごを食べるときの動作を切り取ると「りんごを見つける → 食べる」という「対象物の発見 → アクション」の流れです。対象物が常に動作の起点となるのでオブジェクト指向と呼んでいます。
オブジェクト指向UIデザインは、表示された対象物に対してアクションを起こすようUIを設計します。ユーザーが特定の目的を達成するためにソフトウェアを起動すると、その中は対象物を見つけやすい構造になっています。そしてアクションを起こすときは「対象物の選択 → 行動」の流れで操作できるようにします。

オブジェクト指向という言葉を最初に使ったのは、1970年代にパーソナルコンピュータの原型を作ったアラン・ケイ氏と言われています。当時、だれもが使えるパーソナルコンピュータを設計している過程で、開発者が扱うプログラミング言語とユーザーが扱う UI を「オブジェクト指向」という一貫した概念でつなぐことで、ソフトウェアを簡単に扱えることを目指したそうです。
その後、1980年代に IBM や Apple が作成したデザインガイドラインによってオブジェクト指向UIの考え方が普及していきます。当時 Apple が作成したヒューマン・インターフェースガイドラインは、一般の開発者のほとんどが GUI 自体を知らなかったため、「名詞 → 動詞」の流れで操作するよう設計するなど、GUI の基本思想に関する説明に多くのページ数が使われていたようです。また1989年に IBM が発表した「Object-Oriented Interface Design」というガイドラインでは、GUI を「オブジェクト指向インターフェース」と呼んでいました。
次のセクションより、オブジェクト指向で UI を設計していく手順を紹介します。
Step01 ─ オブジェクトの抽出
オブジェクト指向で UI をデザインするにあたって最初に行うことは、オブジェクトの抽出です。ユーザーがアプリを通じて主に扱う対象物を挙げていきます。
ここは練習ということで、弊社が提供している「バンドルカード」アプリの主要機能に絞って、簡易的にオブジェクト指向でUIを再設計していきます。バンドルカードはスマホアプリからプリペイドカードを発行できるサービスです。アカウント登録をすると即時バーチャルプリペイドカードが発行され、ネットショップなどでお買い物ができます。「リアルカード」を申し込むと自宅にプラスチックカードが届き、実店舗でのお買い物にもご利用いただけます。

まずはバンドルカードアプリがサポートするユーザーの主な行動を書き出していきます。以下のような箇条書きで良いです。ここでは行動の対象物となる「オブジェクト」を太字で示しました。
・アカウントの新規登録をする
・バンドルカードのカード番号を確認する
・バンドルカードにチャージをする
・リアルカードを発行する
・カード決済の利用明細を確認する
・バンドルカードの決済機能を一時停止する
・お知らせを確認する
・各種設定を変更する
・アカウントの情報を編集する
・利用規約などを確認する
・・・
次に書き出した中から「メインオブジェクト」を抜き出し、オブジェクトが持っている「要素」と、オブジェクトに対して行う「行動」を記載していきます。オブジェクトの中に親子関係がある場合、親をメインオブジェクト、子をメインオブジェクトの要素と見なします。
■ バンドルカード
要素:カード番号/有効期限/カード名義/セキュリティ番号/カード種別/残高/チャージ手段/月間チャージ額/累計チャージ額
行動:発行する/カード番号を確認する/チャージする/停止or再開する
先程「リアルカード」というオブジェクトを抽出しましたが、「バンドルカード」の「カード種別」(バーチャル or リアル)に内包されているので、バンドルカードの「要素」と見なしています。
■ カード利用明細
要素:利用日時/利用店名 or チャージ手段/金額/補足情報
行動:閲覧する
■ お知らせ
要素:受信日時/本文
行動:閲覧する
■ 各種設定
要素:明細通知設定/カード番号の表示設定
行動:閲覧する/変更する
■ アカウント
要素:電話番号/ID/PW/生年月日/氏名/性別/住所
行動:登録する/編集する/ログアウトする/退会する
■ ドキュメント
要素:利用規約/プライバシーポリシー/使用上の注意/資金決済法に基づく表示/運営会社について
行動:閲覧する
「利用規約」以外にも「プライバシーポリシー」なども存在しています。これらを「ドキュメント」オブジェクトの子要素としてひとつにまとめました。
Step02 ─ ナビゲーションとビューの検討
次に抽出したオブジェクトをもとに画面構成を設計していきます。
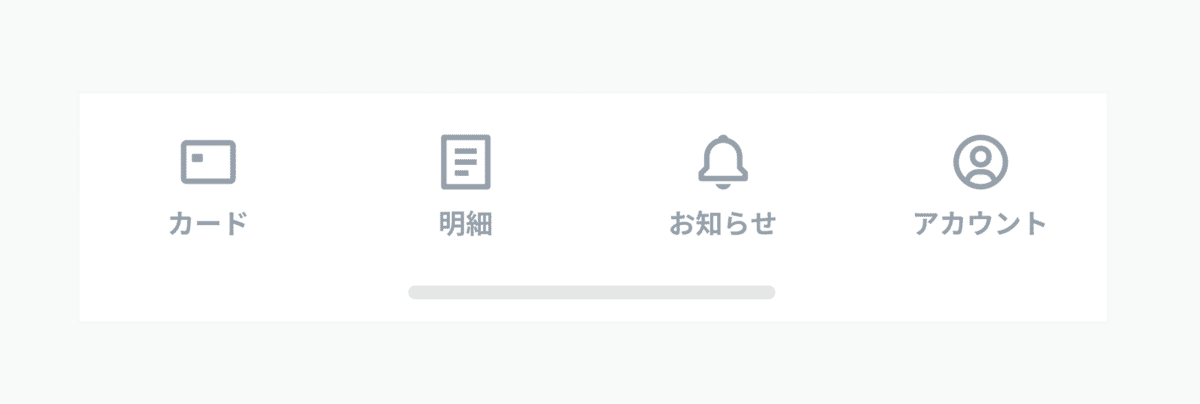
まずはナビゲーションとなるタブバーの構成を決めていきます。先程抽出した6つのオブジェクトのうち「各種設定」と「ドキュメント」はスマホアプリの慣習上「アカウント」画面に格納されることも多く、その方法を適用すると4つのオブジェクトにまとめることができます。そうするとタブバーの構成は「(バンドル)カード」「(利用)明細」「お知らせ」「アカウント」の4タブにおさまります。

続いてビューについてですが、基本的には「シングル」と「コレクション」に分けて考えられます。シングルは1つのオブジェクトを扱うページ、コレクションは複数のオブジェクトを扱うページです。詳細ページと一覧ページと言い表すこともできます。
例えばカード画面の場合、トップページが「バンドルカード」オブジェクトを扱うシングルページとなり、「チャージする」の遷移先は複数の「チャージ手段(子オブジェクト)」を扱うコレクションページとなります。

それぞれのオブジェクトに対して、コレクションページが必要か、シングルページにどのような情報が載るかを整理しながら、まずはラフにページ構成を考えていきます。
(通常コレクションページはシングルページへの遷移が付きますが、ここでは一部省略してます)
明細

お知らせ

アカウント

これで、おおよそ画面構成が出来てきました。
Step03 ─ レイアウトの適用
ナビゲーションとビューの構成ができたら、最後にオブジェクトの要素をレイアウトしていきます。
例えばカード画面は下記のようなレイアウトが考えられます。

行動のうち、「チャージする」は「カード残高」に変化を起こすものなので、「カード残高」の近くに置いてみました。「カード情報を表示する」はすべてのユーザーにとって必要なアクションですが、「リアルカードの発行」と「決済機能の一時停止」は一部のユーザーが行うアクションなので、カードと少し離れた位置に置いています。
情報のうち、「月間チャージ額」「累計チャージ額」「カード有効期限」はカードステータスと見なしてひとつのグループにまとめています。これらはチャージ上限値や期限を更新するために、上位カードの発行やお手持ちのカードの再発行など、「カードを発行する」行動への誘導につながります。
...あ、お時間がやってまいりました。とりあえずトレーニングということで、本日はここまで。
実際のプロダクトではもっと考慮すべき仕様や取り扱うオブジェクトがたくさんあるのですが、なんとなくオブジェクトの抽出からレイアウトまでの流れをざっくり掴んでいただけましたでしょうか。
まとめ
👉🏻 オブジェクト指向UIは、表示されたオブジェクトに対してアクションを起こすよう設計されたユーザーインターフェースです。
👉🏻 オブジェクト指向UIは、人が日常的に行っている動作に倣うことでソフトウェアを使いやすくする、GUIの基本的な設計手法と言われています。
👉🏻 GUI をデザインするときは、ソフトウェアの中で扱う対象物をベースに画面やアクションを構成していきます。
最後に、弊社カンムではデザイナーと UI について議論などしながらユーザーの生活に定着するプロダクトを開発したい、そんなフロントエンドエンジニアさんを絶賛募集中です。少しでもご興味を持っていただけたなら、ぜひご連絡をお待ちしております 👨🏻💻
いいなと思ったら応援しよう!