
webtoon背景を作る①
ドアを作って開けるまで
亡国王女では線画のほかに今回は背景も担当させていただいています。
今回は初回無料配信分から、背景のお話をしたいと思っています。
webtoonで背景を作っている方と「私はこうしたよ」というところを共有できたらと思っています。
さて、webtoon背景ですが基本的には3D素材を画角を合わせて動かしてJPEG書き出しするだけ、という事になっているかと思います。
しかしそれだけで済むかというとそうでもなく…
どういうことかというと
「3D素材は実物のもののようには動かない」ということです。
ドアは開かない
窓は開かない
カーテンは閉まらない
窓の外やドアの外に庭や廊下はない!!!ということです。
(一部動く素材がないわけではないですが、少ないです)
これは縦スクに限らず横読みもですが、背景の真骨頂は「違和感のないこと」
読み飛ばされるような自然なものでなければいけません。
というわけで当然お話の中では、ドアは開きますし、小物類も動きますし、窓の外には外の風景があります。
今回は亡国王女4話の玉座の間の出入り口を例に挙げてみます。
玉座の間の出入り口は、お話の展開上、「玉座の反対側の1F」にあります。
では素材を見てみましょう。
玉座の反対側は…

出入り口は2Fにあるんですね…
しかし階段はネームには出てきませんし、そんな悠長な展開にもできません。
というわけでまずは出入り口を作成します。

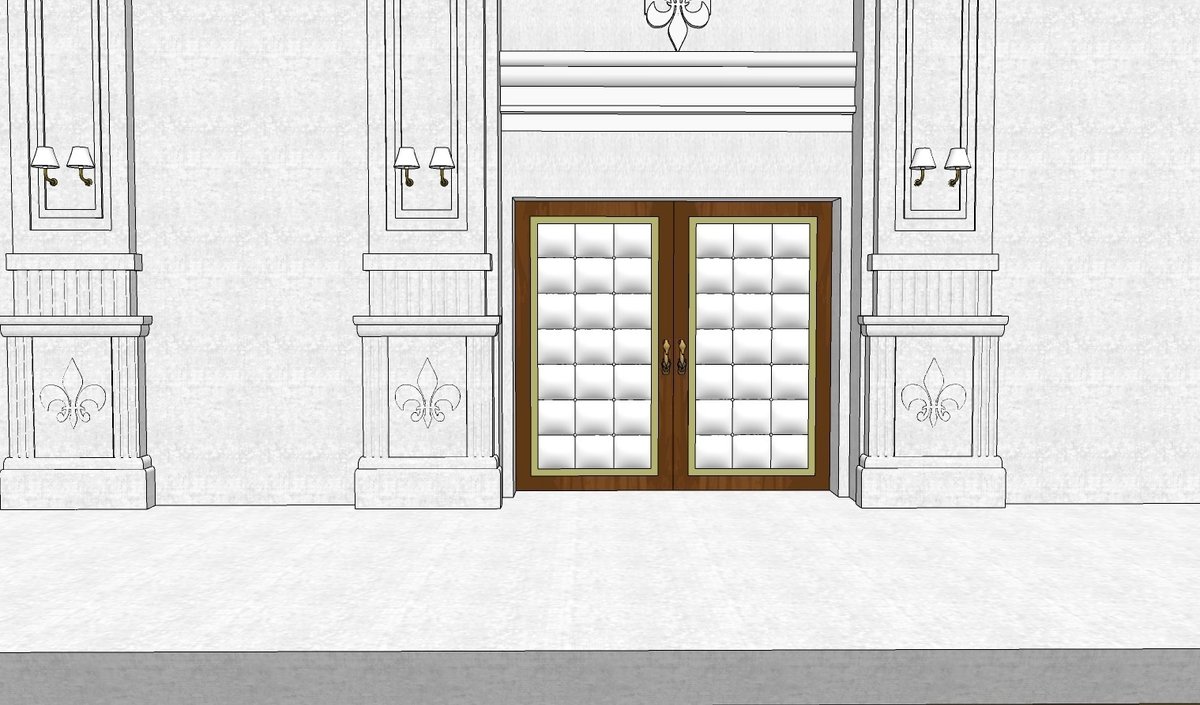
まず出入り口前の柵を非表示し、2F出入り口の正面画像を用意します。
このドアが開けばよかったのですが、残念ながらこの素材はドアが開きません。
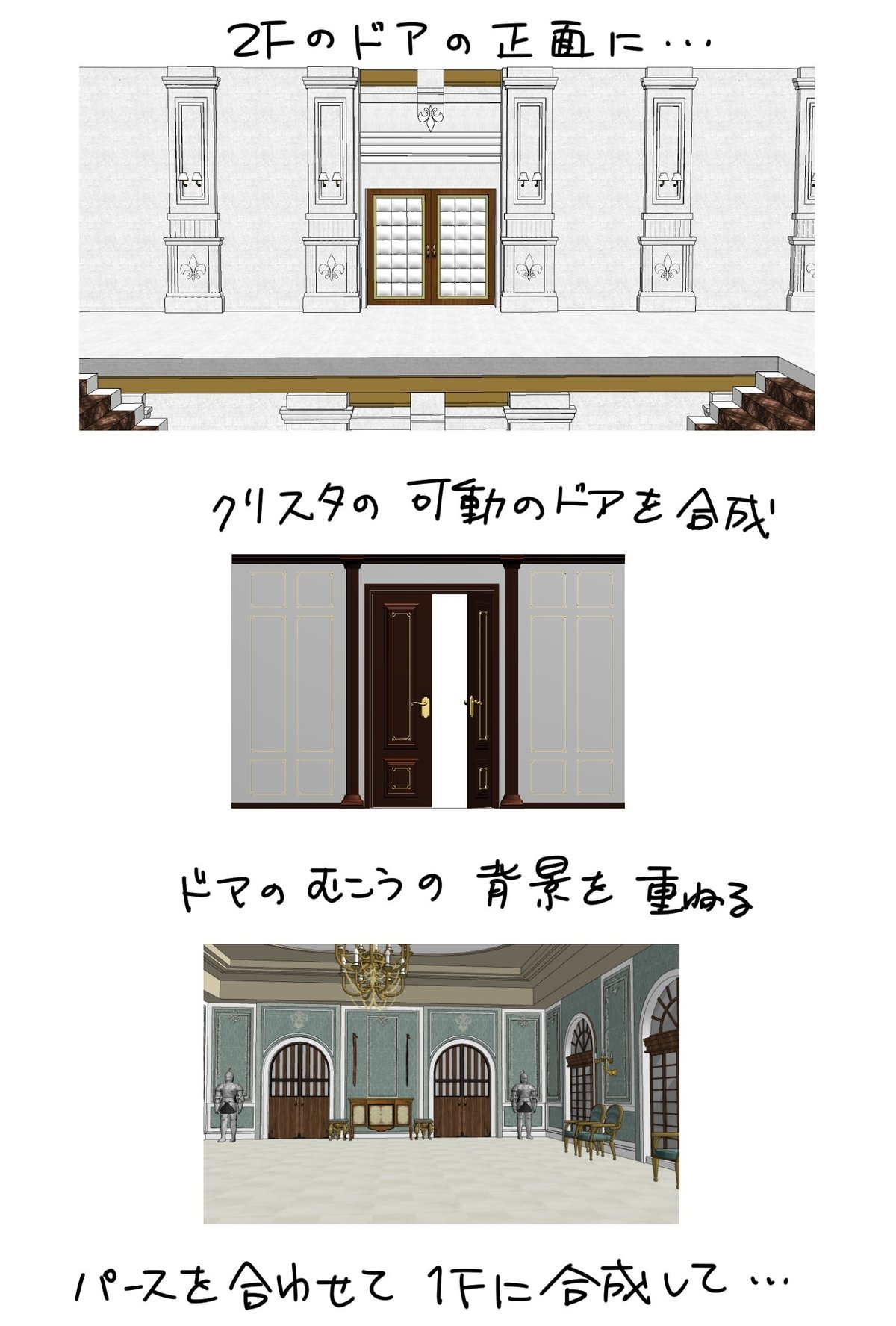
この画像からドア部分を削除し、クリスタの可動ドアの素材を組み合わせます。
しかしドアが開いてもドアの向こうは当然真っ白…
お城ですから、玉座の間の向こうには待機できるスペース兼通路がないといけません。
というわけで別の素材から「ドアの向こう」の画像を持ってきて組み合わせます。
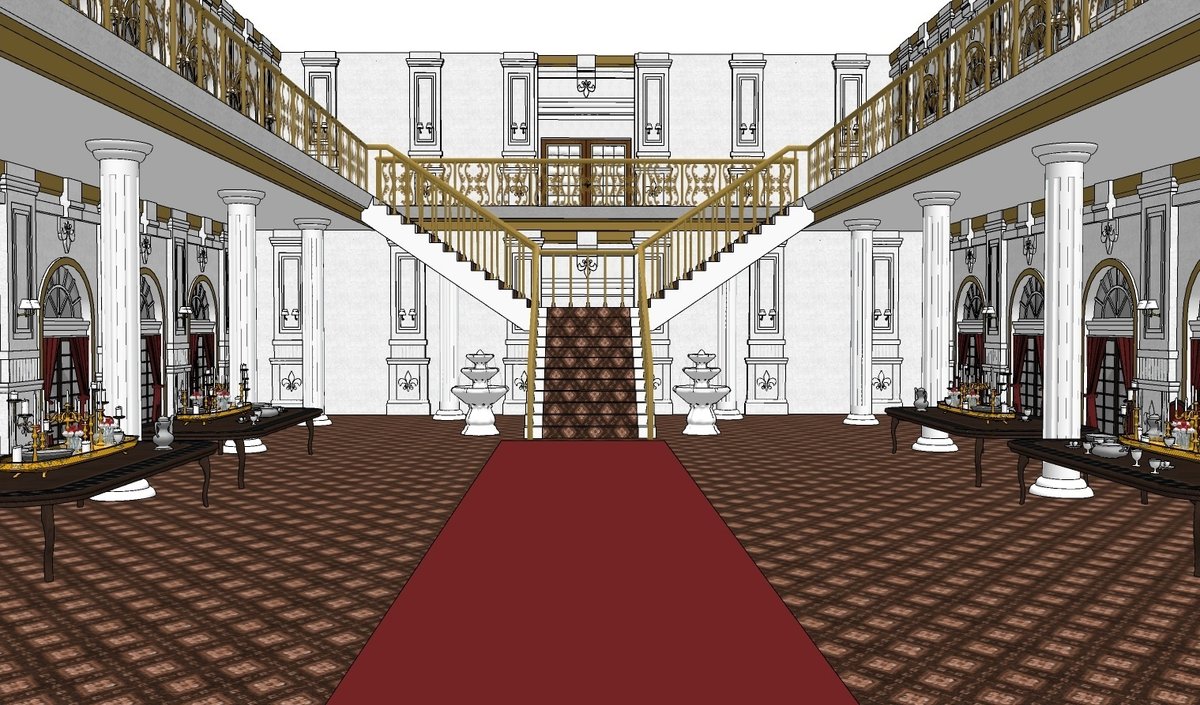
それを玉座の反対側、1Fの通路とさらに合成してパースを合わせます。
つまりこうです


これで1Fに「ドアの開く出入口」が作れました。
玉座はこう

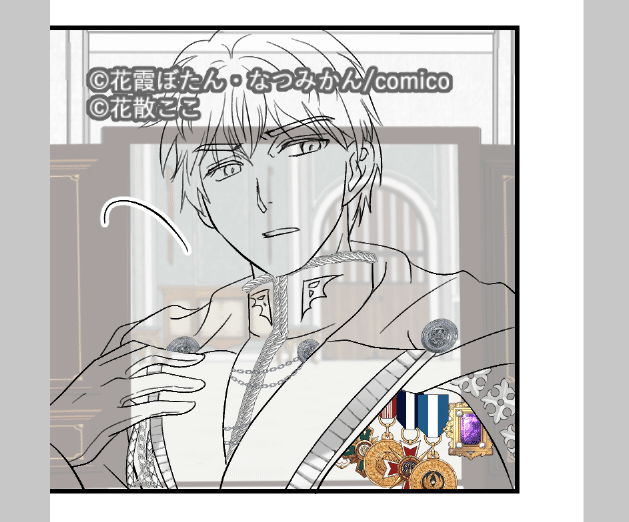
振り向くとこうなります

実際の素材の反対側をもう一度貼りますが、実際はこうでした。
けっこうこういうところがたくさんありますので、ここは作ったのかな?などチェックしてみてくださいね。

読んでいて違和感がない背景をと、いろいろと工夫をしましたので少しずつ語っていければいいなと思っています。
亡国王女、読む際にちょっと目にとめていただけたら幸いです。
いろいろと小ネタや加工をしていますので、キャラシリーズとあわせて背景シリーズも楽しみにしていただけたら嬉しいです。
「亡国の王女は呪いを解く為に朝も夜もキスをする」
こちらからぜひ!4話の背景にもご注目くださいね。

ではまた!
応援いただけたら嬉しいです!読み応えあるいい記事かけるよう頑張ります!
