
プロダクトと共に成長するデザインシステム
こんにちは!
Uzabase SaaS Design Division所属、SPEEDAのUIデザインを担当している進藤です。
今回は日頃の業務で多くかかわっている、デザインシステムについての記事を書いてみました。
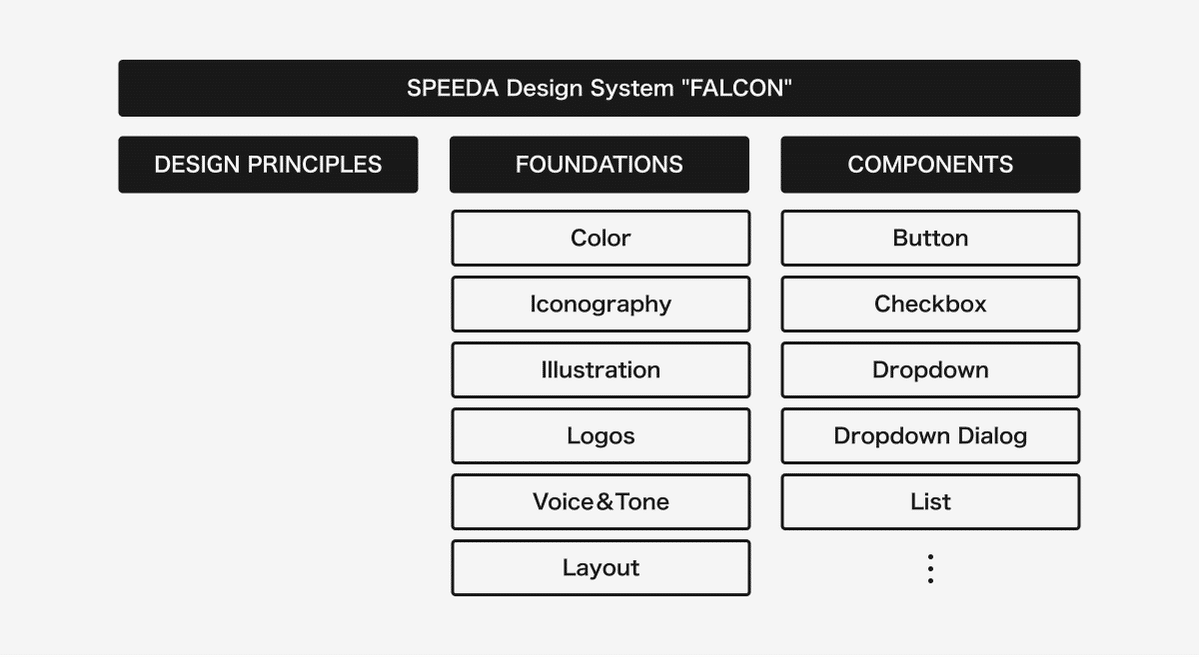
SPEEDA Design System ”FALCON”
DESIGN BASEでは2021年12月にSPEEDA Design System ”FALCON”をリリースし、2022年4月にはVer2にアップデートしました。
まだまだミニマムではありますが、粛々と成長を続けております。

https://designsystem.uzabase.com/
SPEEDAでデザインシステムを構築する目的
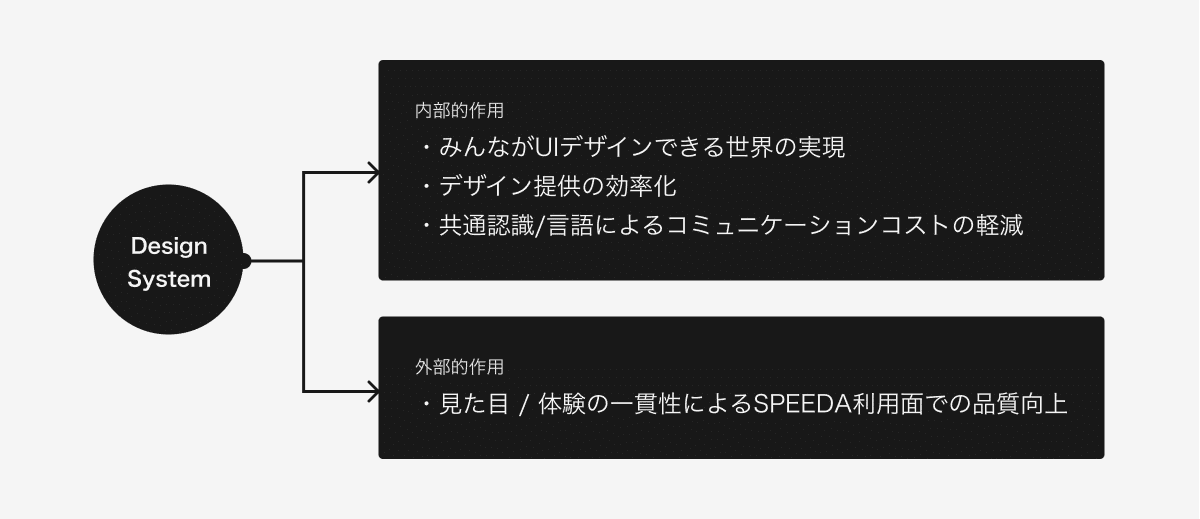
SPEEDAではデザインシステムを構築する目的を下記のように設定しています。

デザインシステムがワークしはじめて、顕著に効果がでているのは「デザイン提供の効率化」の部分です。
プロジェクトを進める上で少ないリソースの中でも効率的にデザイン作業を行うことができ、「モックが出来ていないからOOができない!」などデザインがボトルネックになることを防いでいます。
プロジェクトメンバーからも「デザイン提供のスピードが上がった」と嬉しい声をもらっています。
また、非デザイナーがデザインシステム(figma)を使ってクイックなモックを作る文化が生まれはじめ、「みんながUIデザインできる世界の実現」も少しずつ実現してきています。
どのように構築しているのか?
世の中にはすでに様々なデザインシステムが存在しますが、どれも精巧に作られた秀逸なものばかりです。
相応の年月と試行錯誤を繰り返し、作られていったのだと想像します。
SPEEDAのUIデザイナーは業務委託を含め4名です。
デザインシステムを作るにあたっていきなりこれらを目指すのは難しいので、最終的にはそこに辿り着くという目標を掲げつつ、まずは最低限必要な要素をピックアップしリリースを行いました。
現在も各自担当プロジェクトのデザイン作業をこなしながら、ボトムアップ的にデザインシステムを構築していく方法で進めています。
コンポーネントや使用ルールを作成する場合、できる限りプロダクト内での可能性を考慮して作りますが、進むにつれ初期に定義したルールではカバーできない部分が出てきたり、新しい要素を追加する事もあるため、その都度コンポーネントやルールの「改正==>適用」をぐるぐる繰り返し、更新しています。
チーム内でデザインの秩序を保つ
システム【System】
多くの物事や一連の働きを秩序立てた全体的なまとまり。体系。もっと狭くは、組織や制度。
ちつじょ【秩序】
物事の正しい順序・筋道。
デザインシステムはその名の如く、プロダクトやブランドを構成する要素とそれらの使用ルールをきめ、秩序立てるものです。
SPEEDAの場合、通常プロジェクトのデザイン業務とデザインシステムの構築を並行で行ったので、開始当初はてんやわんやのお祭り状態でした。
どんな状況だったのか?はCDO平野の記事をご覧ください。
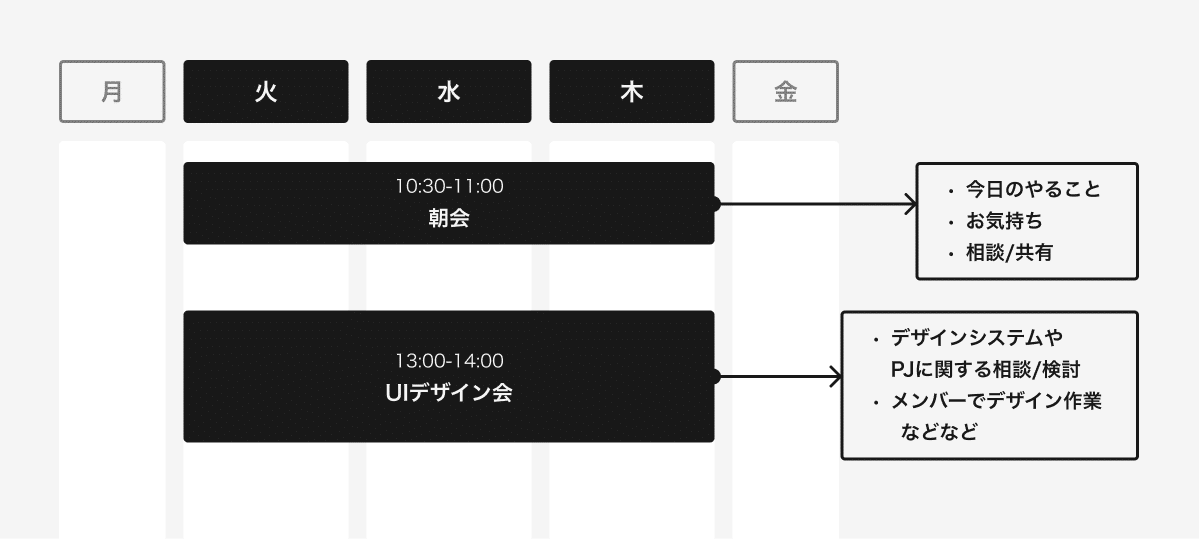
お祭り状態でしたが、週3日「朝会」と「UIデザイン会」と称してUIデザイナーが集まる時間を確保して相談や共有を細かく行い、検討事項の決定は極力メンバー全員で行うなど、まずはチーム内でデザインの秩序を保つ事を徹底しました。

デザインについてはUIデザイン会の時間がメインとなり、各自担当プロジェクトでの作業の確認や相談事項を持ち寄り議論をします。
コンポーネントの見た目や使用方法、拡張した場合にルールが破綻しないか?など、様々な角度で検討し、決定していきます。
複数の視点や思考が交わることにより、より洗練された要素やルールが出来上がったように思います。
余談:私はどちらかというと適当な性格ですが。。。
デザインシステム内の定義やルールについて考え、綺麗にぱちっとはまった時の満足感はたまりませんw
また、ナレッジの共有やスキルアップの場として役立ったり、情報共有をこまめに行うので無駄なMTGをセットしなくて良いなど嬉しい副産物も多くありました。
さらに、今までは「自身が参加していないプロジェクトについては状態がよく分からない」など、デザイン情報共有に課題がありました。
そのため既存のプロダクトをベースにしつつデザイン作業を行いますが、プロジェクトごとにUIUXが確立していた節がありましたが、この時間があることでプロジェクト間の差異をなくし、プロダクトとしてUIUXが確立されていくことが実現できてきたと感じています。
現在も朝会とUIデザイン会は継続して行っており、チーム内でデザインの秩序を保つ(チームで働く)ための文化がしっかりと根付きました。
プロダクト内の秩序を保つ
SPEEDAは作られてから10年以上たつ、大規模なプロダクトです。
そのため、デザインシステムを一気にプロダクト全体に適用させるのが難しいので、進行中のプロジェクトから徐々に取り込み始めている状態です。
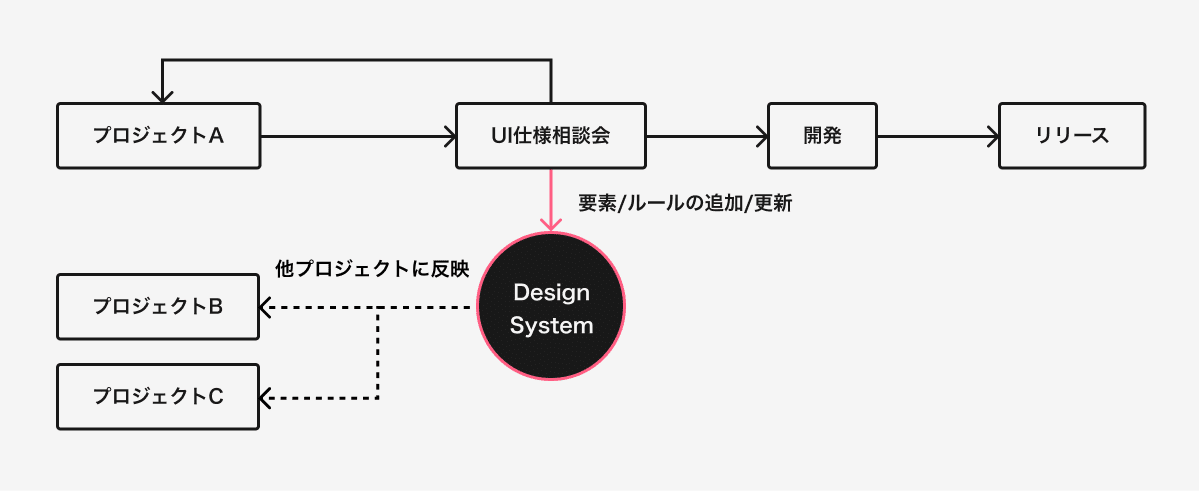
SPEEDAでは大まかに下記のようなフローでプロジェクトが進行していきます。
① プロジェクトメンバー内(PdM、エンジニア、ビズサイド など)で
要件、仕様、デザインの検討/決定
② UI仕様相談会でプロダクトオーナー(Co-CEO 佐久間)との議論/決定
③ 開発
④ リリース
開発が開始されるまでに、「UI仕様相談会」というものがありますが、これはプロダクトオーナー(Co-CEO 佐久間)と各プロジェクトメンバーがプロダクト横断(SPEEDA/FORCAS/FORCAS Sales)でUIや仕様について会話をする会になります。
プロダクトの思想・理想像を誰よりも描いている佐久間さんのイメージとプロジェクト内で出来上がったものをすり合わせつつ、理想とMVPで目指す姿を決定していきます。
(実際には①と②がいったりきたりして③に進むイメージ)
このプロセスで得たプロダクトに関する思想やルール、要素もデザインシステムに蓄積し、それが各プロジェクトにも反映されていきます。
このように少しずつではありますが、SPEEDAがデザインシステムを取り込み、プロダクト内の秩序を保っていきます。

また、プロダクト横断でUIを共通認識化させるために、「UI Design Book」というものがあります。
これはプロダクトのUIを考えていく上で大切にしていく考えをまとめ、関わるメンバーが認識を揃えていくために蓄積したものです。
プロダクトを横断しての決定事項があった場合はこのUI Design Bookにも追加していきます。

おわり ~今後の成長に必要なこと~
SPEEDAではユーザーに価値をとどけるべく、メンバーが一丸となって日々奮闘しております。
時には3歩進んで2歩下がる場合もありますが、プロダクトが成長していくにつれて作成、更新された要素/ルールを取り込み、デザインシステムも確実に成長しています。
DESIGN BASEではSPEEDAのデザインシステム、そしてプロダクトの成長を加速してくれるメンバーを大募集しております😊
DESIGN BASE MAGAZINEもぜひご覧ください!
[ Cover Design: Kurumi Fujiwara ]
この記事が気に入ったらサポートをしてみませんか?
