
Webサイトデザイン学習 with STUDIO*架空サイトをデザインしています
自己紹介…
初めまして、柑橘コウです
週末にイラストを描いて創作活動をしています( ⁎ᵕᴗᵕ⁎ )

本業はイラスト・Webデザイン・画面デザインからエフェクト演出まで何でもやります系のデザイナーとしてデザイン・ゲーム会社で働いてます
創作活動はTwitter、pixivからどうぞ( ⁎ᵕᴗᵕ⁎ )
今回は、Webサイトデザインの学習についてお話してみようと思います
わたしはノーコードのWeb作成ツール「STUDIO」を利用しています
では、さっそく本題へLet's goー(*•ᴗ•*)/
【1】Webサイトデザイン学習 with STUDIO、をはじめた経緯

2021年からノーコードのWeb作成ツール「STUDIO」でWebサイトデザイン学習を休日に継続しています
本業ではイラスト・ゲーム画面・演出・Webサイトデザインと複数の案件を担当しているため、時期によってはWebサイト案件を全くやらないこともあります
その状態のまま何もしないでいると、デザインの引き出しも増えない・デザインのやり方も忘れてしまい成長もしないため、休日にWebサイトデザイン学習を始めようと決心しました
(ちなみに…デザインの引き出しを増やすため、トレースやデザイン資料集め・考察は前々から継続していました)
【2】STUDIOで架空サイトをデザインする~初期~

STUDIOの操作に一通り理解するまで1か月すこしかかりました
その間、仮のポートフォリオサイトを制作したりホバーの作り方を勉強
現在のポートフォリオサイト「柑橘、実ってます。」やイラストサイト「柑橘むすめ」を制作後に、デザイン学習のために架空サイトのデザインを始めました
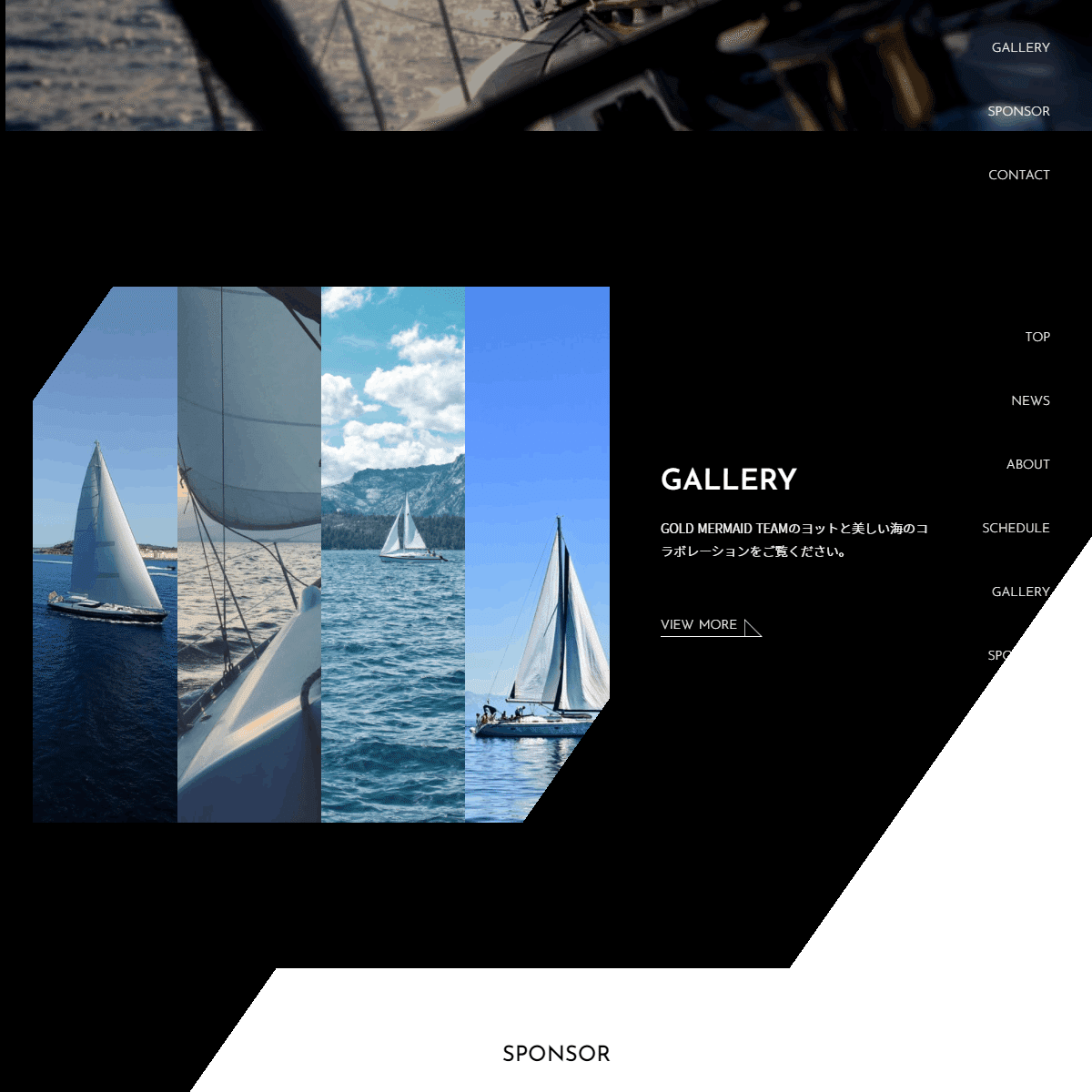
その架空サイトをまとめたギャラリーサイトがこちら(*•ᴗ•*)/
【KOU Design Gallery Site】
柑橘コウがSTUDIOでデザインしたポートフォリオ・架空Webサイトをまとめたギャラリーサイト
始めたての頃は、本業でデザインしたサイトのアウトプットを目的にデザインしていました
例えば、過去担当した同じジャンルのサイトをデザインする・スタイリッシュ感を求められた案件と同じあしらいを使ったサイトを制作するなどです
架空サイトをデザインするうえで、気を付けている5点はこちら(*>v<*)
①過去案件でつまずいたデザイン部分・もっとこうデザインしたらよかった部分・今ならこうデザインするなどを考えてデザイン
②サイトコンセプト・目的・ターゲットを設定する
③架空のクライアントをつくり、要望なども考える
④サイトが完成したらデザインの振り返りコメントを掲載する
⑤サイトを制作するために必要な架空のロゴ、会社名、テキストなども考える(これが以外と大変ですね(^^;)
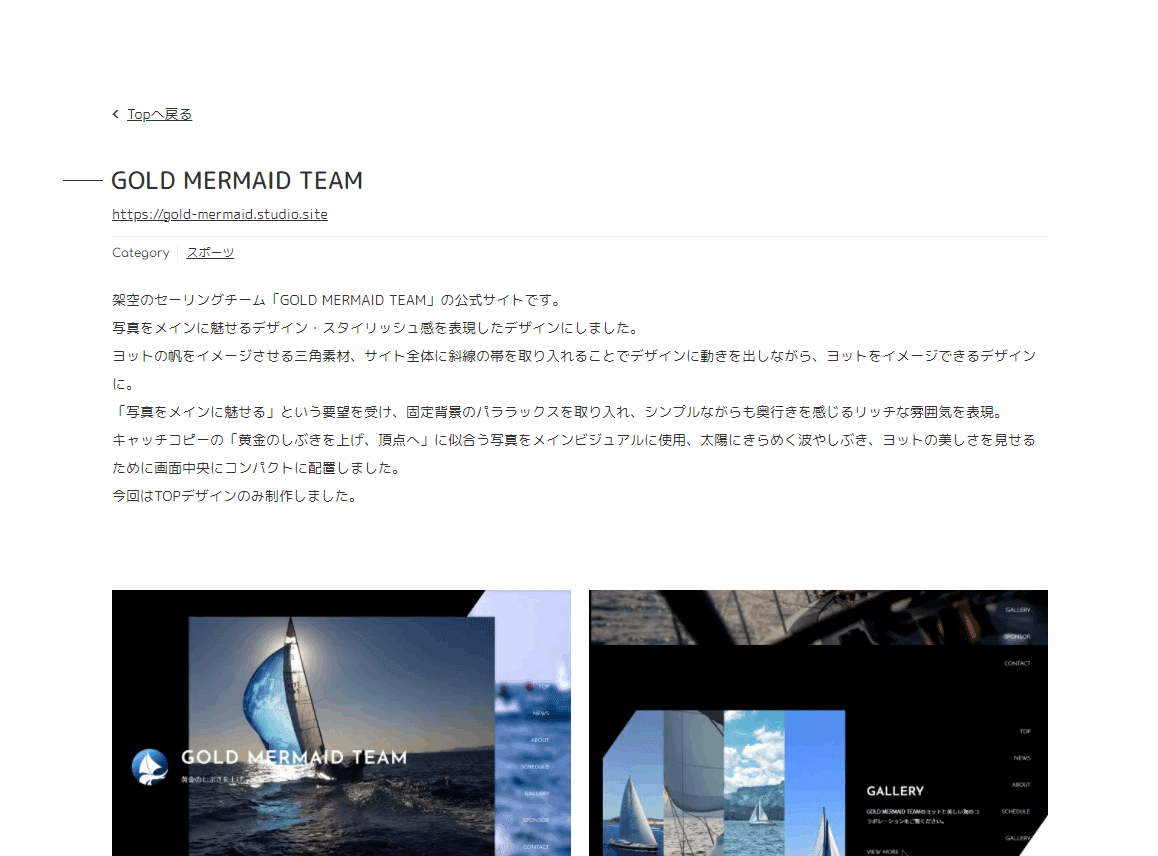
こちらは④のデザインの振り返りコメントのページです↓↓↓↓

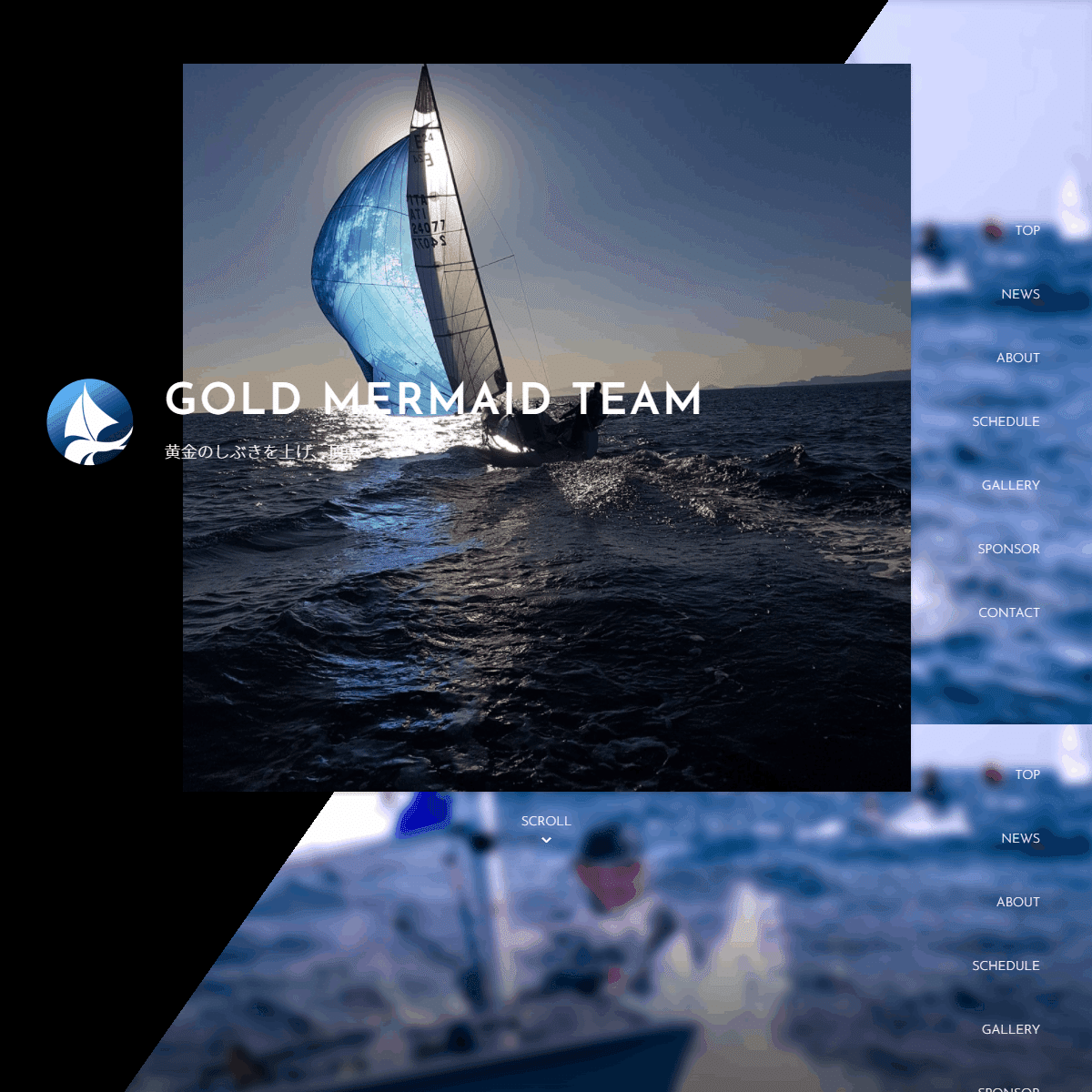
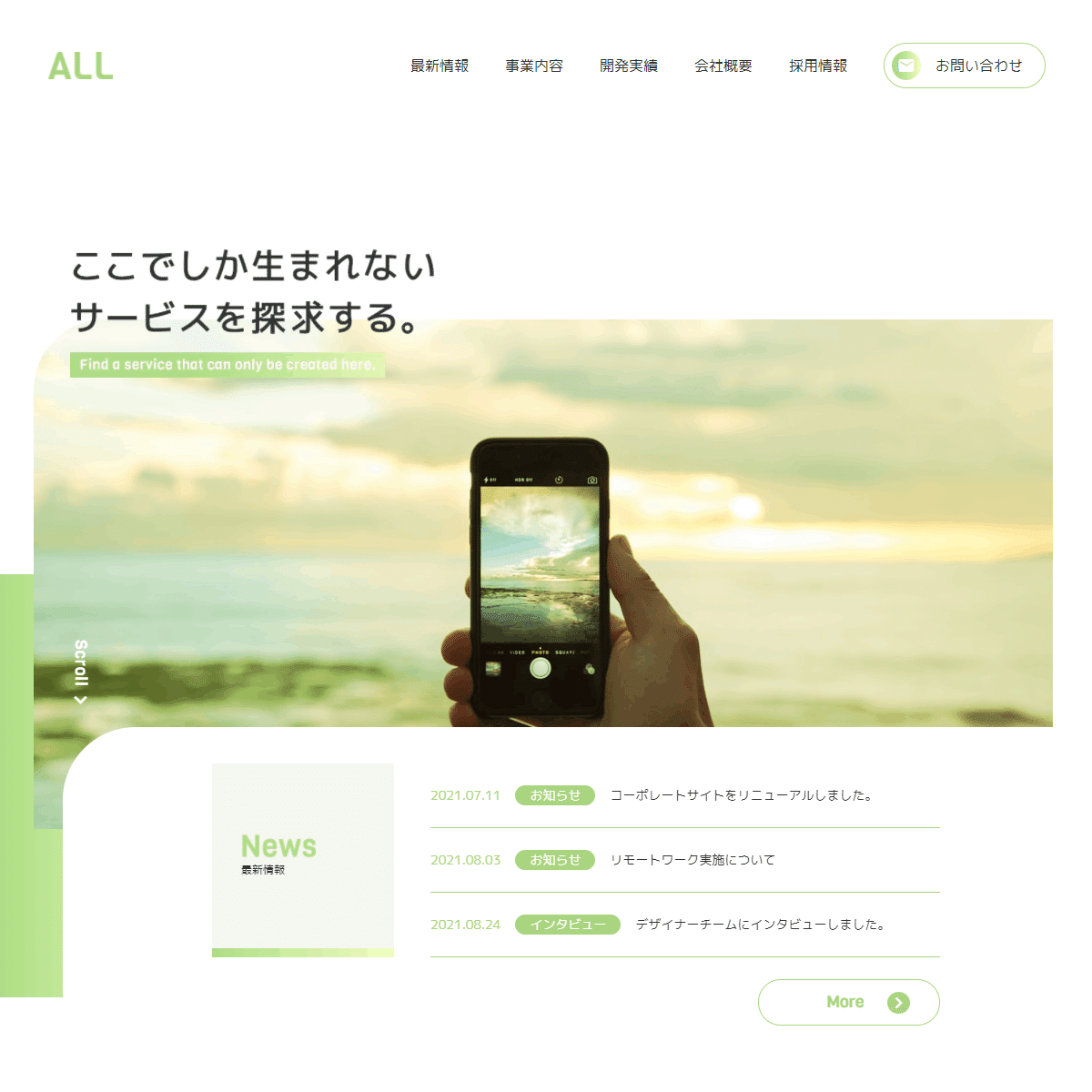
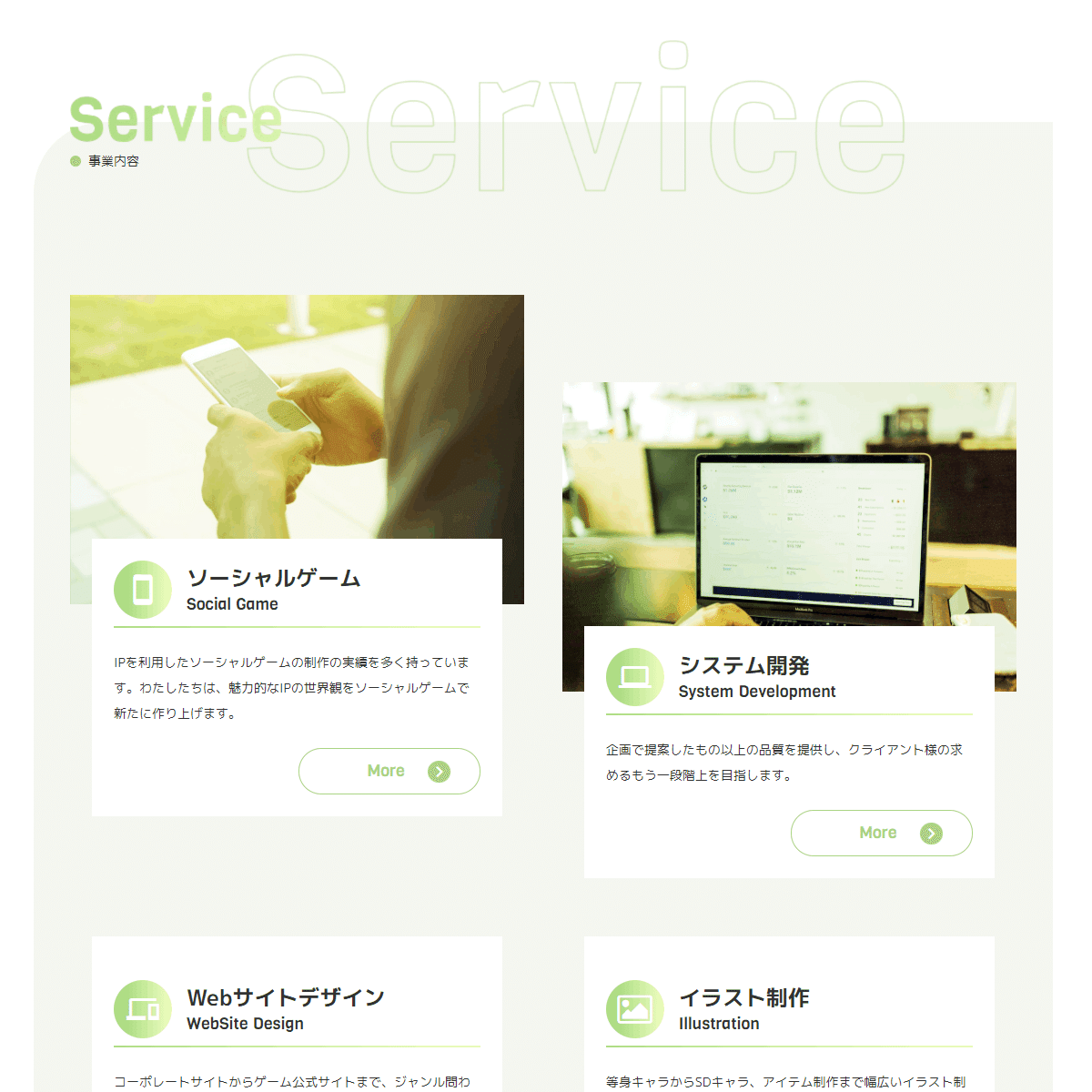
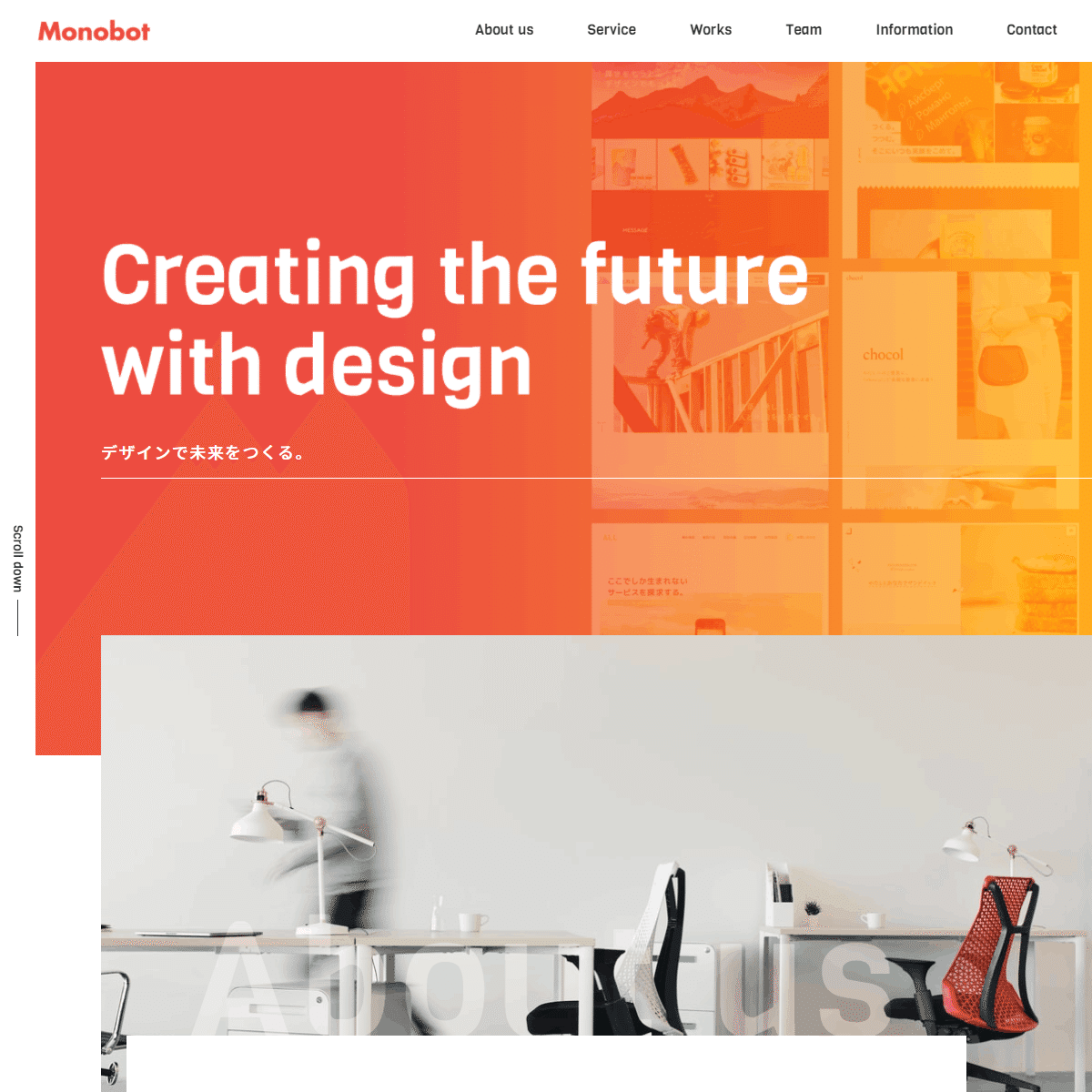
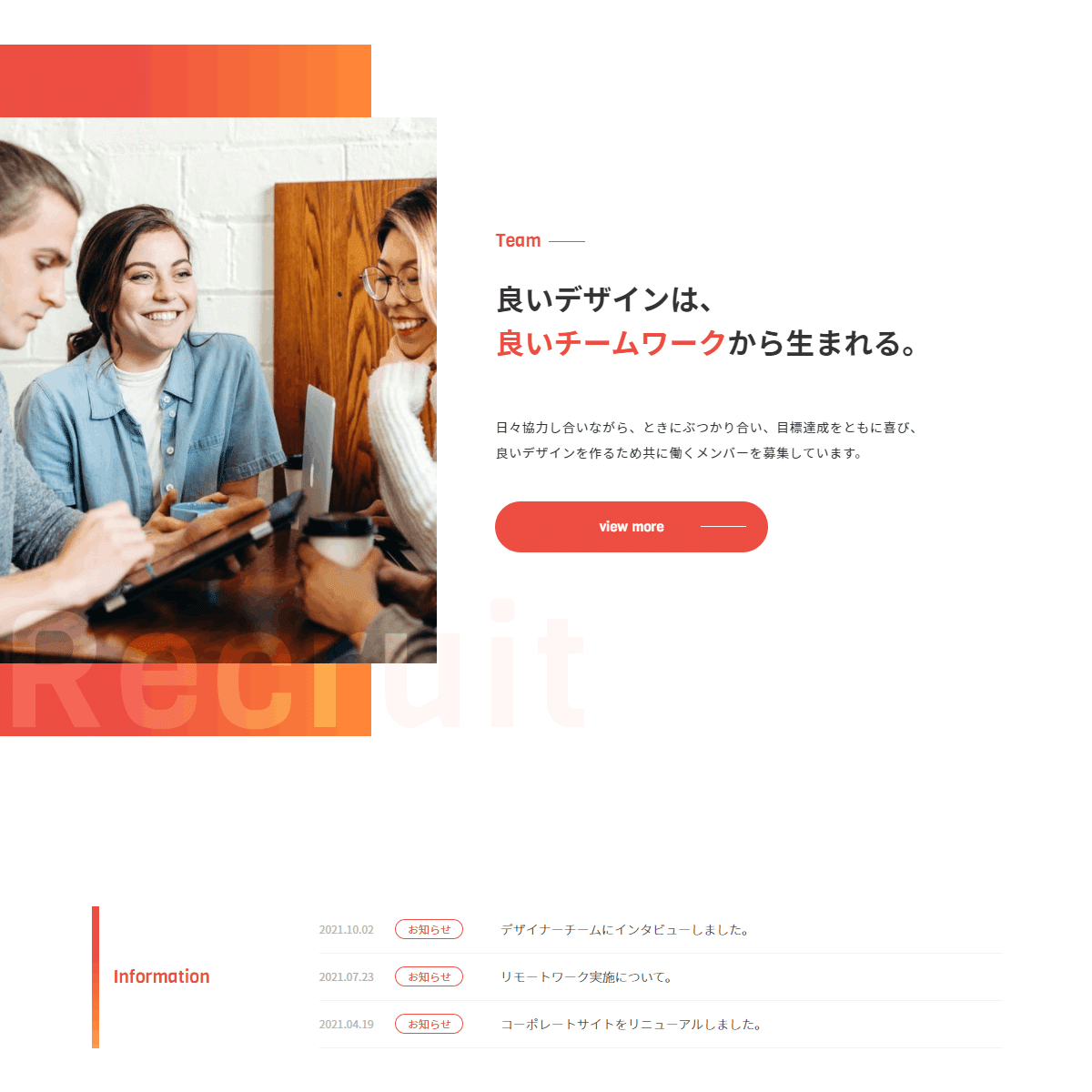
初期に制作した架空サイト2点はこちら↓↓↓↓




【3】STUDIOで架空サイトをデザインする~現在~

2021年秋~2022年現在も架空サイト制作を継続中です(*•ᴗ•*)/
現在、架空サイトのテーマは下記3点で決定しています(*>v<*)
①案件でデザインしたことがないもの
②利用したことがないあしらいを使うサイト
あしらいの使い方や印象、メリットデメリットも考える
あしらいの例)
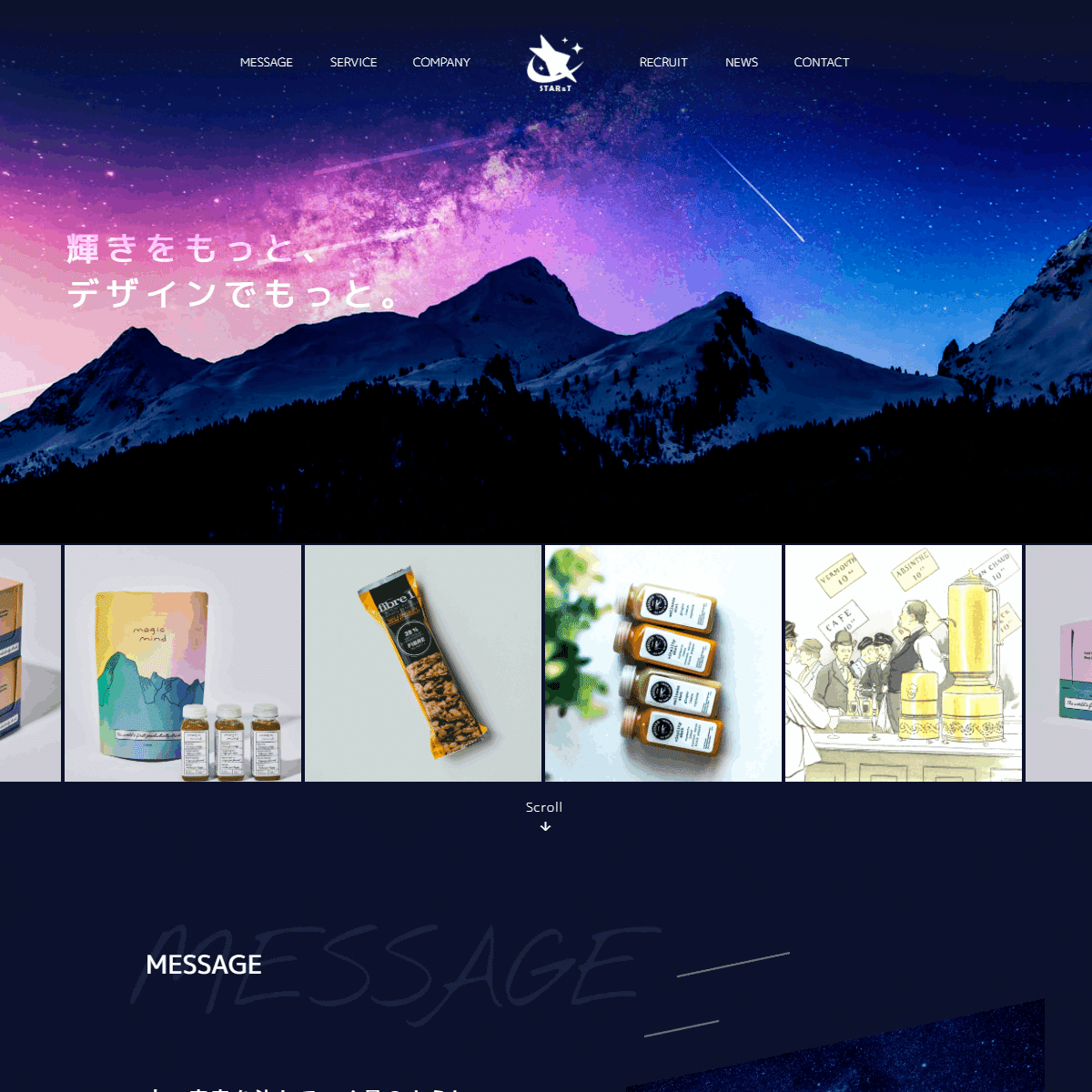
日本語の大文字を背景につかう
ダイナミックな斜めラインのあしらい
筆記体を見出しにあしらう
③デザインしてみたい手法から選ぶ
手法例)
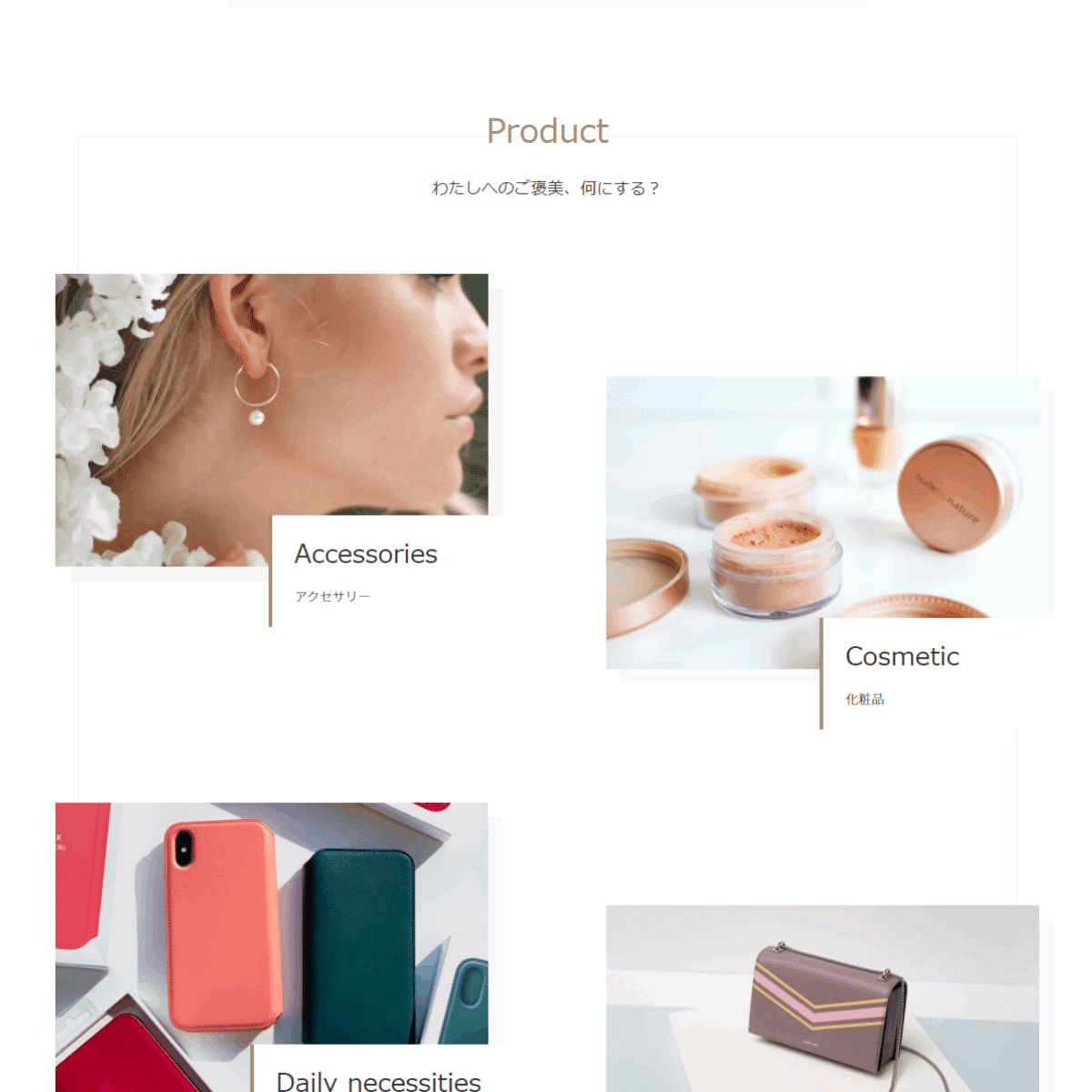
グリッドレイアウト
スプリットスクリーン
ニューモーフィズム
案件でしたことがないデザイン・あしらいのメリットデメリットを考える学習をやっておくと、デザインの引き出しが確実に広がると思ってます
制作して終わり…ではなく、SNSで発信していく・職場のディレクターに一言でも意見をもらうなども行っています
これをすることで、他人の目に触れるデザインなのでしっかり考えることを意識できると思います(*•ᴗ•*)/
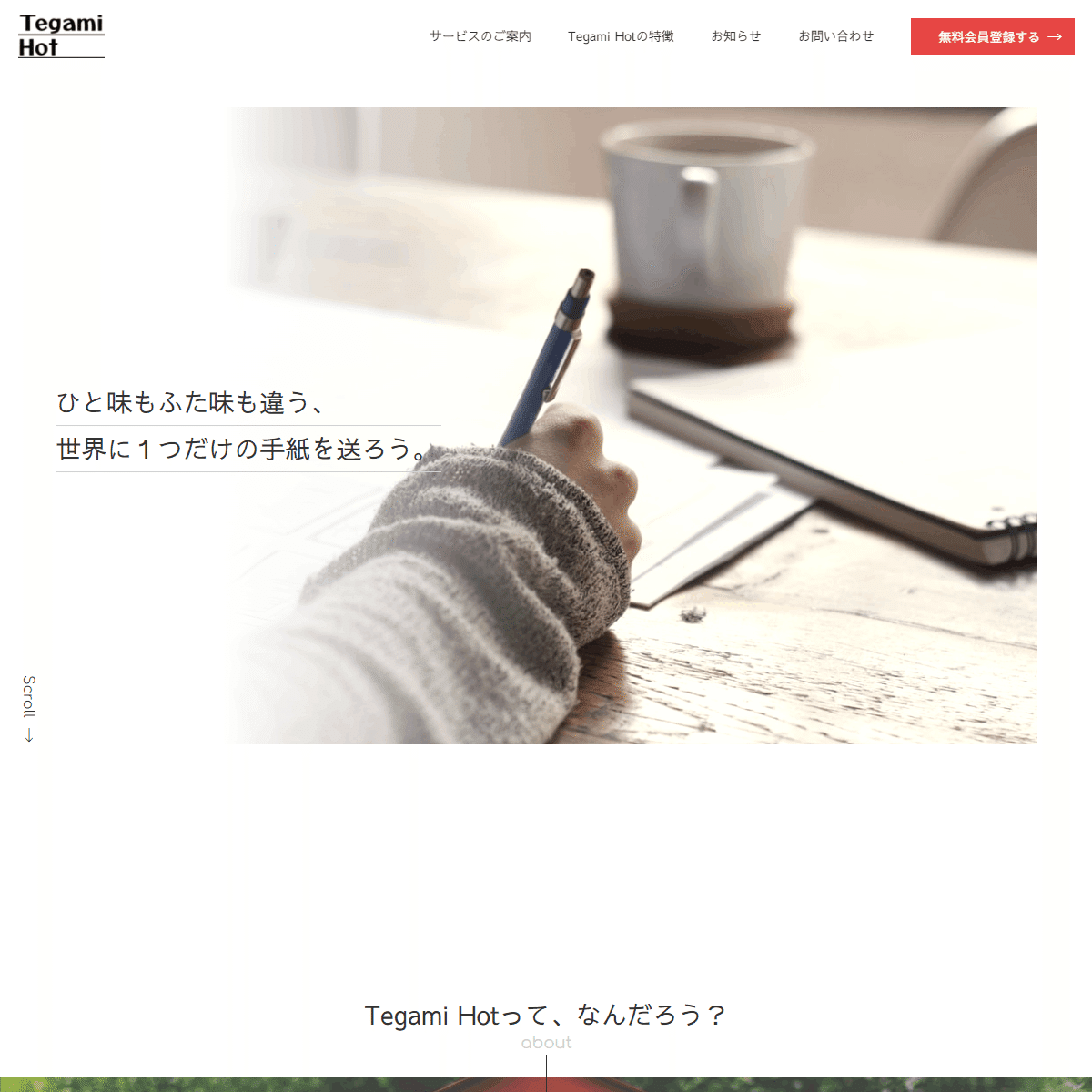
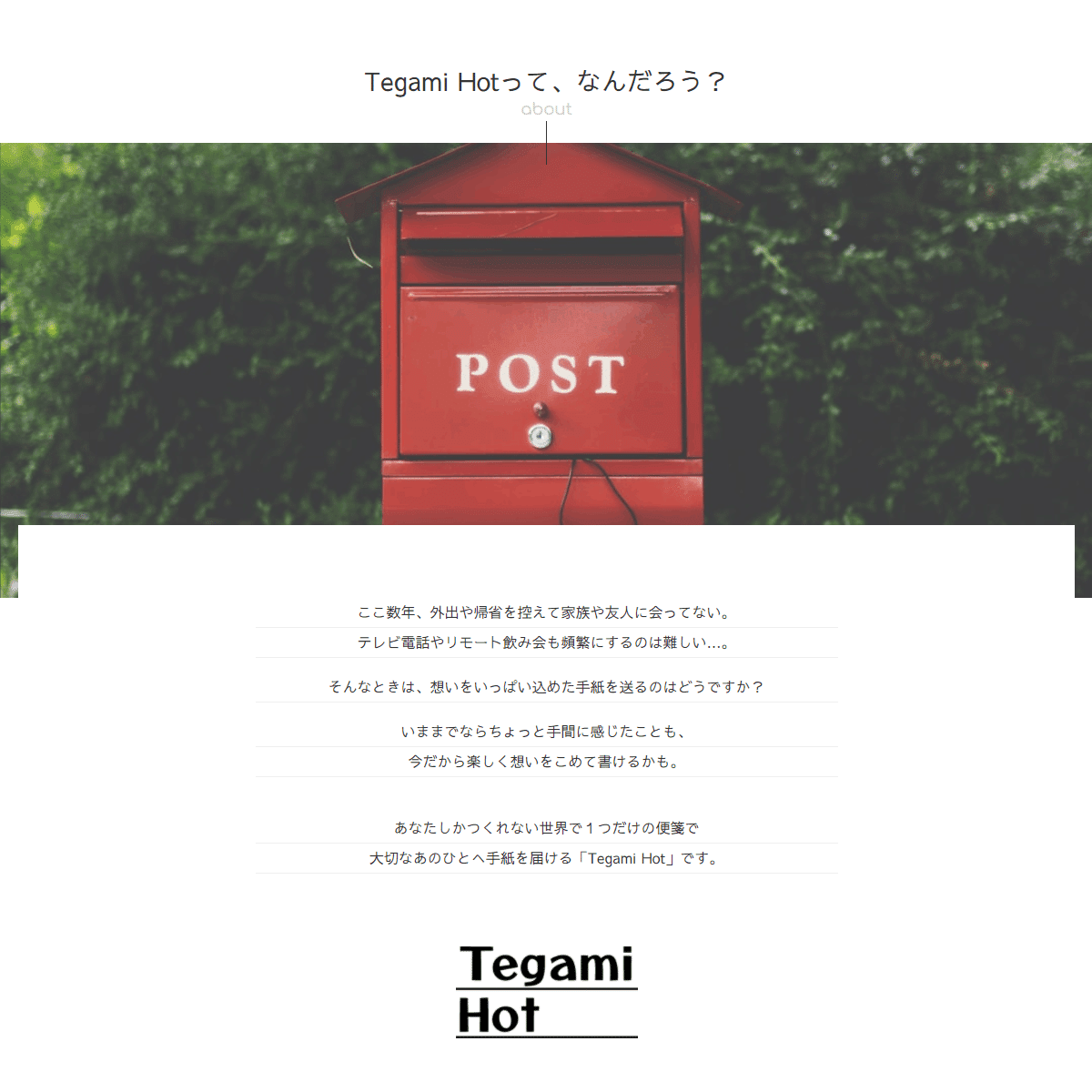
お気に入りの架空サイト4点はこちら↓↓↓↓








【4】STUDIOっておもしろい~Webサイトデザイン学習に欠かせないツール~

Webサイトデザイン学習にSTUDIOは欠かせないツールになりました
デザインから公開までできる・アニメーション設定もできる・レスポンシブデザインも考えられるので、学習に使うにはピッタリだなと感じています
(案件で利用している方々は本当にすごいなぁと思います)
そしてSTUDIOはおもしろい
アニメーションも工夫次第で遊び心あるものが作れますし、まずデザインから公開まで一人でできちゃうことがおもしろいしすごい!
おもしろさをまとめた図鑑「Studio図鑑」も制作したくらいおもしろいです(*•ᴗ•*)/
これからもWebサイトデザイン学習を継続、すこしでも本業に活かしていけたらと思います!
ここまでご覧いただきありがとうございました(๑>◡<๑)
【KOU Design Gallery Site】
柑橘コウがSTUDIOでデザインしたポートフォリオ・架空Webサイトをまとめたギャラリーサイト
✴︎ポートフォリオサイト
*pixiv
✴︎BOOTH立ち絵素材販売
✴︎絵仕事のご依頼・ご相談はDMから( ⁎ᵕᴗᵕ⁎ ) http://kankitukou.booth.pm/items/2340157
料金目安↓
この記事が気に入ったらサポートをしてみませんか?
