
素人っぽいデザインを抜け出す技
なんか微妙だなぁ…
なぜか見にくい資料になる…
見た人に伝わっていない気がする…
デザイン力向上の最短コースは、プロの技法を真似ることでもおしゃれデザインをトレースすることでもありません。
まずは『素人感からの脱却』を目標としてデザインすること。
『素人感からの脱却』=デザインの基礎を固める
ということです。
今回紹介する素人っぽいデザインからの脱却のコツ10選を何度も見返して、デザイナーっぽいデザインを作る手助けになれば嬉しいです!
読みやすいフォント・雰囲気にあったフォント


デザインの主役はフォント。
と言ってもいいくらい重要な要素です。
Beforeのような個性的で言葉の意味と雰囲気が合わないフォントを使うと、ただクセが強いデザインになります。
フォントは読みやすさを最優先にして、ゴシック体や明朝体などシンプルなものを選びましょう。
さらにフォントにもトレンドがあります。
既存のフォント、備え付けられたフォントだけを使い続けると、デザインが古く見えます。
商用利用可能のフォントサイトや自身で制作してみるのもおすすめです。
過度な強調は避ける


文字を強調したい気持ちが強すぎると、Beforeのような垢抜けないデザインになってしまいます。
強調したい店名やブランド名は、大きさを変える or 色を変えることで垢抜けた見やすいデザインになります。
また『読みやすいフォント・雰囲気にあったフォント』と同じことが言えますが、プロのデザイナーで丸ゴシック系のフォントを使用する人は少ないです。
シンプルなゴシック体や新しいフォントを使用するのがオススメです。
文字にメリハリをつける


Beforeのように全て同じサイズだと、何が重要でどこを見ればいいかわかりません。
Afterのように重要な情報を大きくすることで、パッと目に飛び込んでくるデザインになります。
「読むデザイン」ではなく「見るデザイン」を意識して、メリハリをつけてみましょう!
行間を確保する


Beforeのように行間がない長文は、読みにくさと読みたくない気持ちを抱かせることになります。
行間のサイズは、文字サイズの50%〜100%前後(0.5文字〜1文字分)がおすすめです。Canvaなら1.5〜2.0くらいがおすすめです。
ただし、行間を広く取りすぎると、箇条書きのようなデザインになるので注意してください。
キーワードを抜き出す


Beforeのようなリスト形式・箇条書きデザインを作成する場合は、キーワードを抜き出してメリハリをつけましょう。
「何を伝えたいのか」を明確にすることで、パッと見で要点を理解できて、わかりやすいデザインになります。
ただし、文字数が多いキーワードを抜き出すと、逆にわかりにくいデザインになるので注意してください。
箇条書きでも情報を絞る


長文で羅列された箇条書きだと、情報が伝わりにくく箇条書きのメリットが薄れてしまいます。
重要なキーワードを抜き出し、言葉を絞りましょう!
余白も生まれて伝わりやすいレイアウトになります。
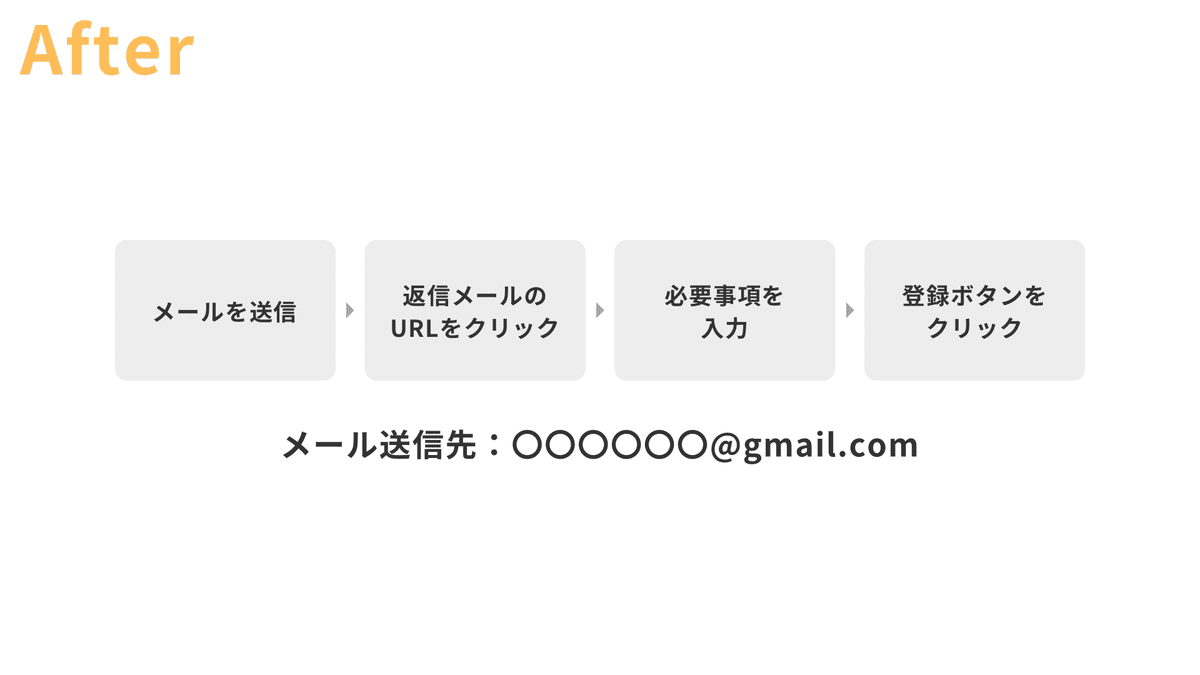
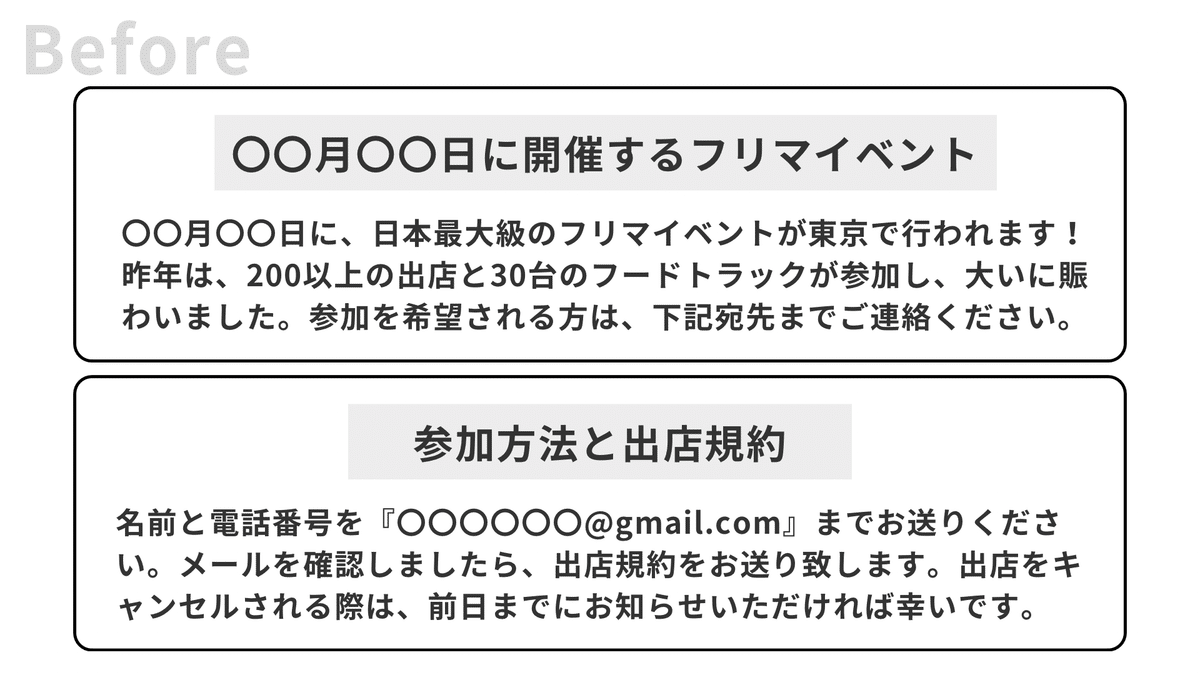
図で説明する


手順・順番・ステップなどを説明したいときに、Beforeのような箇条書きだと「あ、なんかやること多そうだな」と感じてしまいます。
『キーワードを抜き出す』のようにキーワードを抜き出して図形を使うことで、各ステップがわかりやすく「お!これならできそう!」と感じてもらいやすくなります。
余白で囲う


Beforeのように線や枠で囲うと、窮屈で圧迫感のあるデザインになります。
枠をなくし、余白で囲う意識でレイアウトしましょう!
余白が生まれると
・情報の理解度が向上
・読みさすさの向上
・重要な情報が強調される
・高級感が演出される
などの効果があります。
余白を埋めるのではなく、余白=境界線という気持ちをもつとよいです!
イラストを加えて言葉は簡潔にする


ネット記事や新聞、インタビュー記事などの文字のみで情報を伝える媒体は、イラストを加える必要はありません。
SNSや広告などより多くの人に見てもらい、その後の行動を促したい場合は、イラストを加えて簡潔に伝えましょう。
イラストがあることで、読むのではなく見る感覚になり、内容も伝わりやすくなります。
イラストを使用する場合は、同じ制作者さんもしくはシンプルなイラスト選ぶと、全体に統一感が出ます。
テーマカラーは1色


カラフルなデザインを作成したいからといって、色を使いすぎるとゴチャゴチャしたデザインになります。
画像のような簡単なデザインなら1色、SNS投稿や資料作成をする際は、テーマカラーを1色決めてアクセントとして2色程度使うのがおすすめです。
複数色使いたい場合は
・原色や純色を避ける
・色のトーンを合わせる
・同系色で揃える
などを意識すると、統一感のあるデザインになります。
グラフは無彩色+1色


ビジネスシーンの資料・プレゼン資料を作成するときは、無彩色(グレー)をベースに使用すると伝わりやすいデザインになります。
Beforeのようにカラフルに色分けすると情報量が多くなり、ごちゃごちゃした印象を与えます。
無彩色+1色(原色や純色は避ける)を意識して、統一感のあるデザインを作成しましょう!
真っ黒を使わない


モノクロデザインでスタイリッシュなイメージを与えたい場合でも、真っ黒は避けてください。
チカチカしたりコントラストがきつくなり、全体的に重たいイメージを与えてしまいます。
Afterのように濃いグレーを使うことで、見やすくシンプルデザインになります。
画像は大きく見せる


飲食系や旅行系のデザインでは、文字よりも画像の方が印象に残りやすいです。
・目にとまりやすい
・伝わりやすい
・印象に残りやすい
デザインにするためには、画像で情報を伝えることを意識しましょう!
デザインに正解はない…!
なぜか見にくい資料になる、見た人に伝わっていない気がする、なんか微妙だなぁ…。
「デザインに正解はない!」と言いたいですが、やはり何かが解決してプラスの方向に進むデザインを制作するのが正解です。
「プロ級のおしゃれなデザイン」ではなく、「誰が見ても不信感や悪い印象を感じないデザイン」を制作してほしいです。
その手助けになれば幸いです。
この記事が気に入ったらサポートをしてみませんか?
