
DifyでSEO記事作成を試してみる
こんにちは、スクーティーという会社の代表のかけやと申します。
弊社は生成AIを強みとするベトナムオフショア開発・ラボ型開発や、生成AIコンサルティングなどのサービスを提供しており、最近はありがたいことに生成AIと連携したシステム開発のご依頼を数多く頂いています。
Difyが話題になっています。DifyとはオープンソースのLLMアプリ開発プラットフォームで、様々なLLMを使用してChatGPTのGPTsのようなものがノーコードで簡単に作れます。
私も早速つかってみましたが、控えめにいって最高です・・・!
Difyには機能がかなりたくさん実装されているため、まだまだ検証し尽くせてはいませんが、とりあえずローカル環境に構築し、一通りの動作を確認し、デモとしてSEO記事を作成させてみる、ということをやってみました。
環境構築から動作確認までの一通りの作業内容を本記事で紹介いたします。
本記事は続編がありますので、ぜひこちらも御覧ください!
Difyとは
Difyの概要
DifyはオープンソースのLLMアプリ開発プラットフォームです。プログラミングの知識がなくても、直感的なテンプレートやドラッグ&ドロップのフロー図を使ってアプリケーションを開発できるのが特徴です。
主にGPT-4やClaude 3、Llama 3などの大規模言語モデルを組み込んだチャットボットやエージェント、AIを使ったワークフローの構築が可能です。DifyはGitHubからリポジトリをクローンしてローカルで利用することも、SaaS形式での利用も可能です。また、商用利用についてもApacheライセンスの下、一部条件を満たすことで許可されています。
機能一覧
Difyのプラットフォームには、以下の機能が含まれます。
ワークフローの構築: 強力なAIワークフローをビジュアルキャンバス上で構築し、テストが可能です。
モデルサポート: GPT、Mistral、Llama3、OpenAI API互換モデルなど、多数のLLMが統合されています。
プロンプトIDE: プロンプトの作成、モデルパフォーマンスの比較が行え、チャットベースのアプリにテキストから音声への変換機能を追加することもできます。
RAGパイプライン: ドキュメントの取り込みから検索までをカバーする広範なRAG機能がサポートされています。
エージェント機能: LLM Function CallingやReActに基づくエージェントの定義が可能で、AIエージェント用のプリビルトまたはカスタムツールを追加できます。
LLMOps: アプリケーションのログやパフォーマンスを監視・分析し、プロンプトやデータセット、モデルの改善を継続的に行うことができます。
また、APIも提供されており、作成したエージェントやワークフローの出力をAPI経由で取得するといったことが可能です。
商用利用について
Difyのライセンスに関してはこちらに記載されています。
Dify is licensed under the Apache License 2.0, with the following additional conditions:
1. Dify may be utilized commercially, including as a backend service for other applications or as an application development platform for enterprises. Should the conditions below be met, a commercial license must be obtained from the producer:
a. Multi-tenant SaaS service: Unless explicitly authorized by Dify in writing, you may not use the Dify source code to operate a multi-tenant environment.
- Tenant Definition: Within the context of Dify, one tenant corresponds to one workspace. The workspace provides a separated area for each tenant's data and configurations.
b. LOGO and copyright information: In the process of using Dify's frontend components, you may not remove or modify the LOGO or copyright information in the Dify console or applications. This restriction is inapplicable to uses of Dify that do not involve its frontend components.
Please contact business@dify.ai by email to inquire about licensing matters.
2. As a contributor, you should agree that:
a. The producer can adjust the open-source agreement to be more strict or relaxed as deemed necessary.
b. Your contributed code may be used for commercial purposes, including but not limited to its cloud business operations.
Apart from the specific conditions mentioned above, all other rights and restrictions follow the Apache License 2.0. Detailed information about the Apache License 2.0 can be found at http://www.apache.org/licenses/LICENSE-2.0.
The interactive design of this product is protected by appearance patent.
DifyはApache 2.0ライセンスを基にしたオープンソースライセンスのもとで提供されており、商用利用が可能ですが、マルチテナント環境でのSaaSサービス提供時にはDifyからの書面による許可が必要とされます。
また、Difyのフロントエンドコンポーネントを使用する際にはロゴや著作権表示の削除や変更が禁止されています。これにより、企業が独自のサーバーを立て、業務改善ツールとして活用する形式での利用が推奨されています。
DifyはSaaS版も提供されているので、それのクローン版を有料で提供してはいけませんよ、ということなのかと理解しました。「マルチテナント」の定義が不明確なので、この解釈が間違えていたらどなたかご指摘いただけると助かります!
また、DifyのAPI経由でDifyの機能を外部システムで利用するという形を取れば、上記の1も2とも無関係に商用利用できるように思います。
Difyのローカル環境を構築する
基本的には、このオフィシャルドキュメントに記載されているガイダンスに従えばローカルPC上にDifyのアプリケーションを立ち上げることができます。エンジニアではない私でも一瞬でできました。
ざっと手順は下記になります。
DifyのレポジトリをローカルにCloneする
$ git clone https://github.com/langgenius/dify.gitホーム直下に「dify」というディレクトリができているので、そのディレクトリ内の「docker」ディレクトリまで移動する。
$ cd ~
$ cd dify/dockerDockerコンテナを立ち上げる
$ docker compose up -d下記のようにコンソールに表示されれば完了です。
ただし、Difyはオープンソースプロジェクトで常に更新されているようなので、下記メッセージも今後異なるケースがありそうです。実際、スタートガイドに記載されている完了メッセージと、私のコンソールに表示されるメッセージは異なりました。
[+] Running 9/9
✔ Network docker_default Created
✔ Container docker-weaviate-1 Started
✔ Container docker-sandbox-1 Started
✔ Container docker-web-1 Started
✔ Container docker-redis-1 Started
✔ Container docker-db-1 Started
✔ Container docker-worker-1 Started
✔ Container docker-api-1 Started
✔ Container docker-nginx-1 Started この処理に若干時間がかかりますが、コンテナが立ち上がったことが上記メッセージで確認できたら、下記URLにアクセスするとDifyの画面が開きます。
http://localhost/install

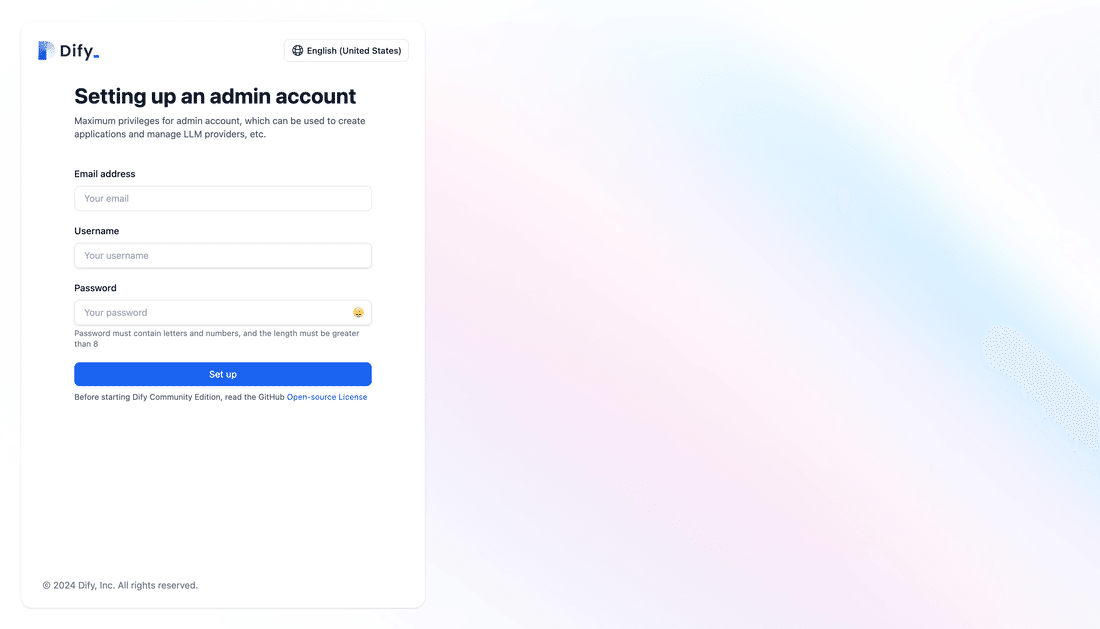
このようなサインアップの画面が開きます。

言語を複数の選択肢から選ぶこともできます。私は英語を選択しましたが、日本語も選択できます。

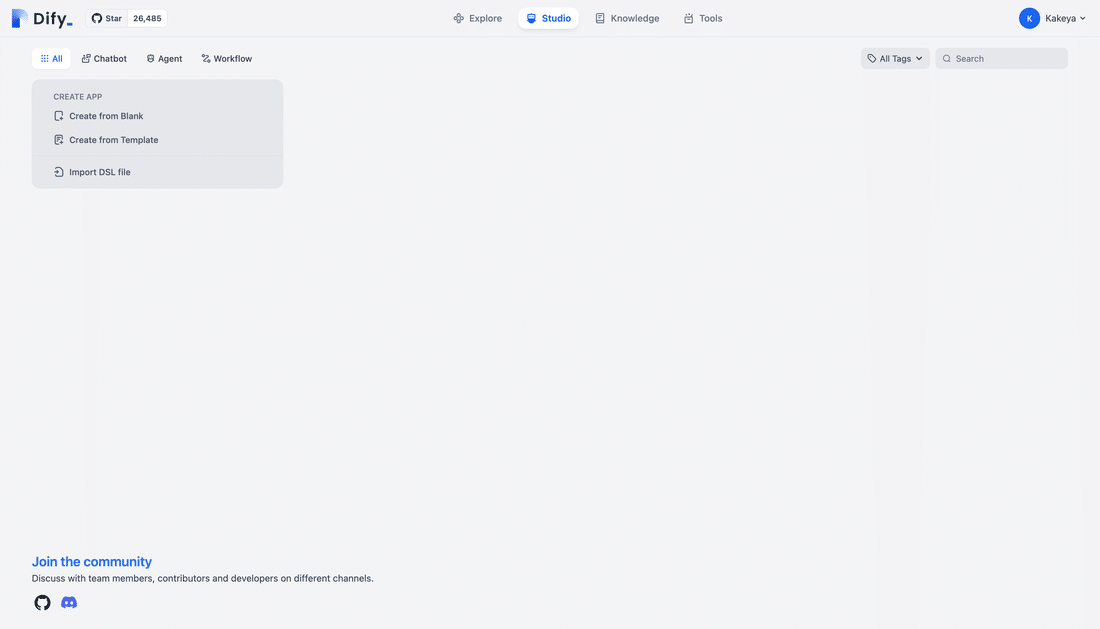
サインアップが完了すると、上記のような画面が開きます。簡単・・・!
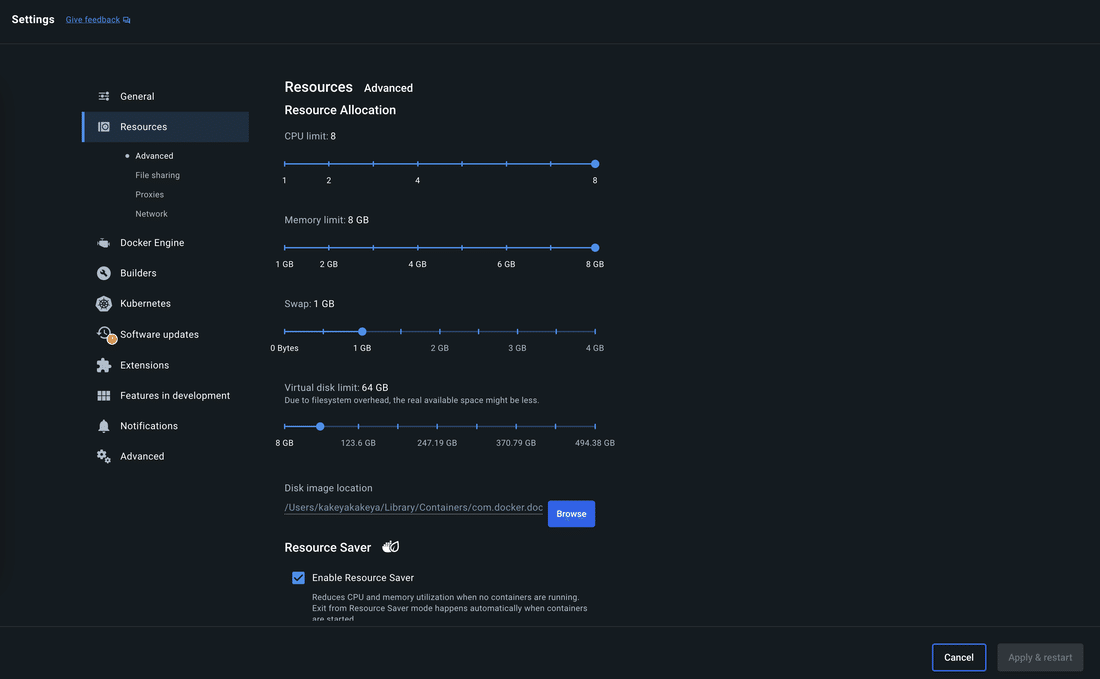
ただし、上記スタートガイドにMacのハードウェア要件が下記のように記載されており、
2 virtual CPUs (vCPUs) and 8 GB of initial memory
これをDockerで設定しておかないと、コンテナがSwapを使いだしてPCがめちゃめちゃ重くなったりするので注意が必要です。
Dockerデスクトップアプリの 設定(右上のギアアイコン)> Resources
から、私は下記のように設定しました。

Difyの初期設定を行う
DifyはAPIを経由して複数のLLMと連携する仕組みなので、今回使う(と思われる)LLMのサービスプロバイダーのAPI Keyを登録しておきます。

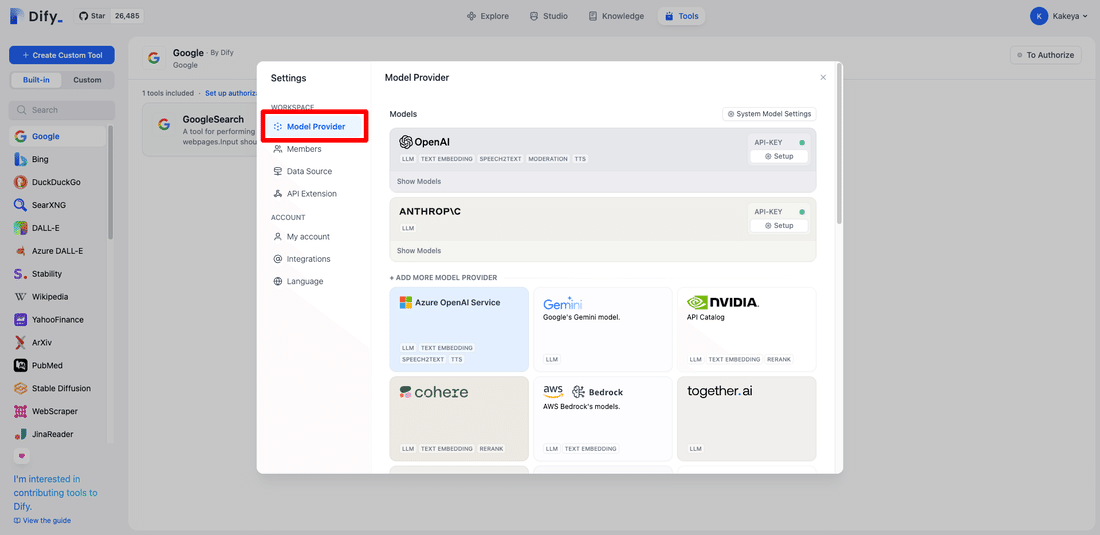
右上のメニューから「Settings」を選択します。

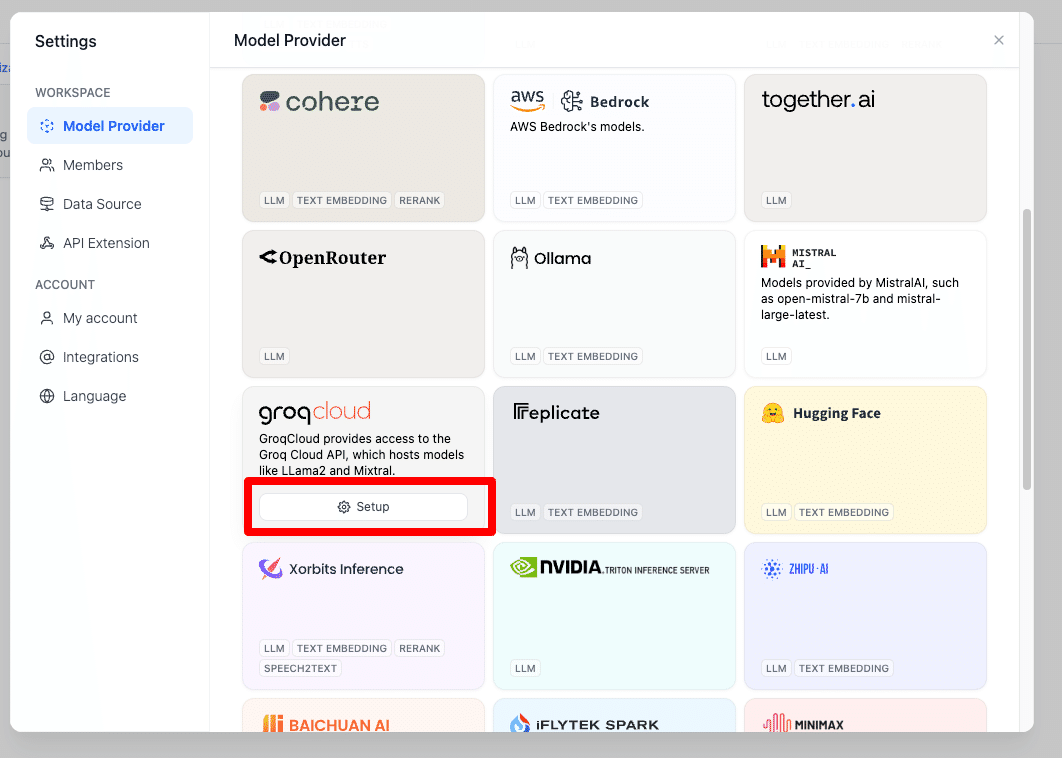
Settings > Model Providorsを選択します。
すると、Difyで使用できる言語モデル(LLM)の一覧が表示されます。OpenAI(GPT)、Anthropic(Claude)、Gemini、Cohere(Command-R)、Groq(Llama 3)など、一通りの主だったモデルを使用できます。
また、Azure OpenAI serviceも選択できるため、Azure上に外部通信せずにモデルを使用する環境も構築できそうです。

使用したいモデルにカーソルを合わせると、上記のように「Setup」というボタンが表示されるのでクリックすると、

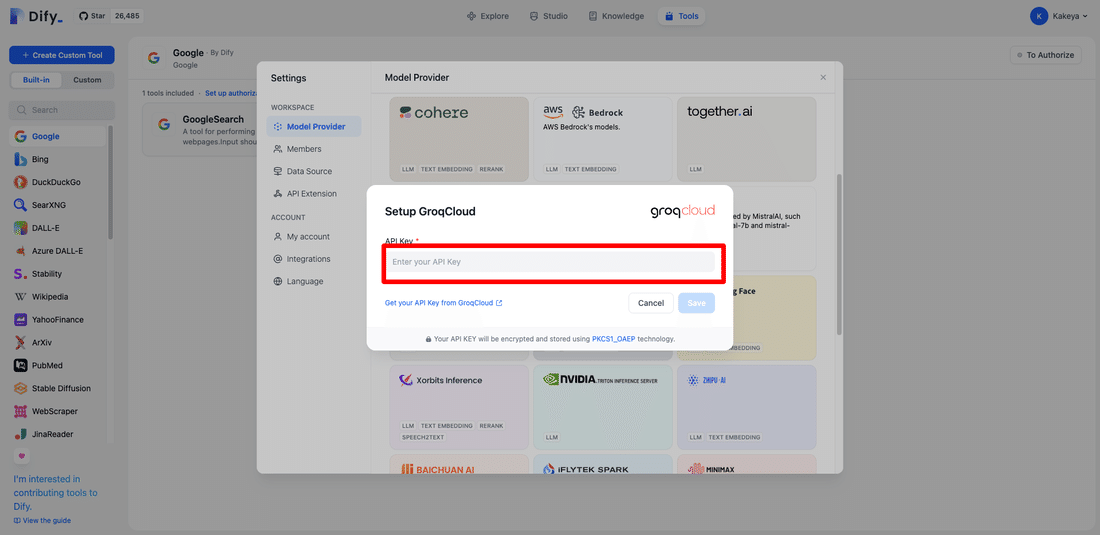
API Keyを入力するためのポップアップが表示されます。ここでAPI Keyを入力すれば、Dify内でそのモデルを使用できるようになります。
わたしは今回、OpenAI(GPT)、Anthropic(Claude)、Groq(Llama 3)を設定しました。
これらのモデルのAPI Key取得方法は、「Groqの超高速環境でMetaの最新LLM「Llama 3」を試してみる」に記載していますので、そちらをご覧ください。
Difyを簡単に試してみる
とりあえずチャットボットを試してみる
一通りDifyの設定ができたので、さっそく一番シンプルなチャットボット機能を使ってみようと思います。

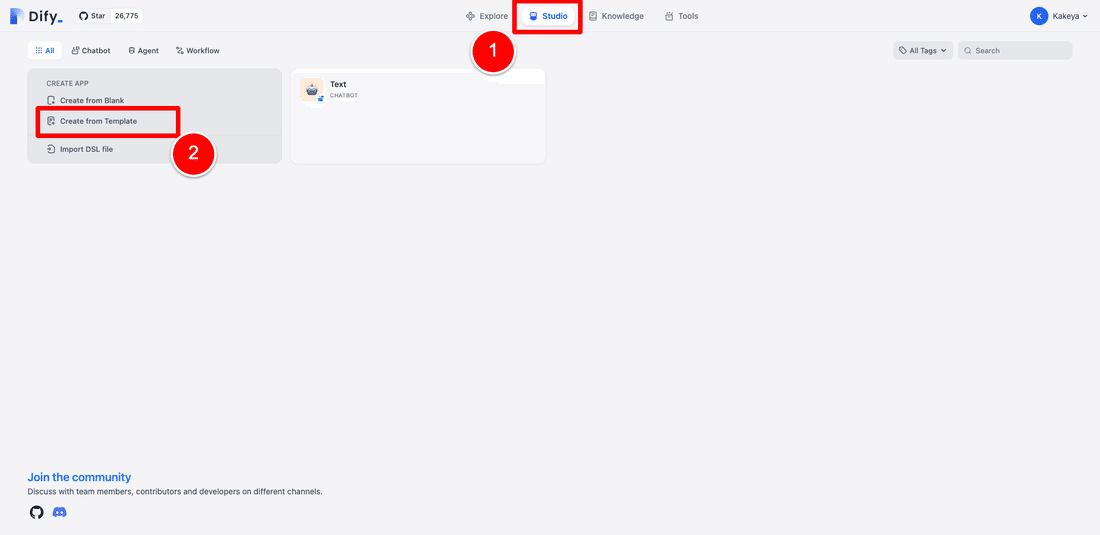
画面上部の「Studio」を選択すると上記のような画面が開きます。
「Studio」というのが、Difyで作成したチャットボットやワークフローの一覧画面になります。
左のメニューで、全く新規に作成するか、Difyが予め用意しているテンプレートをもとに作成するかを選択できます。
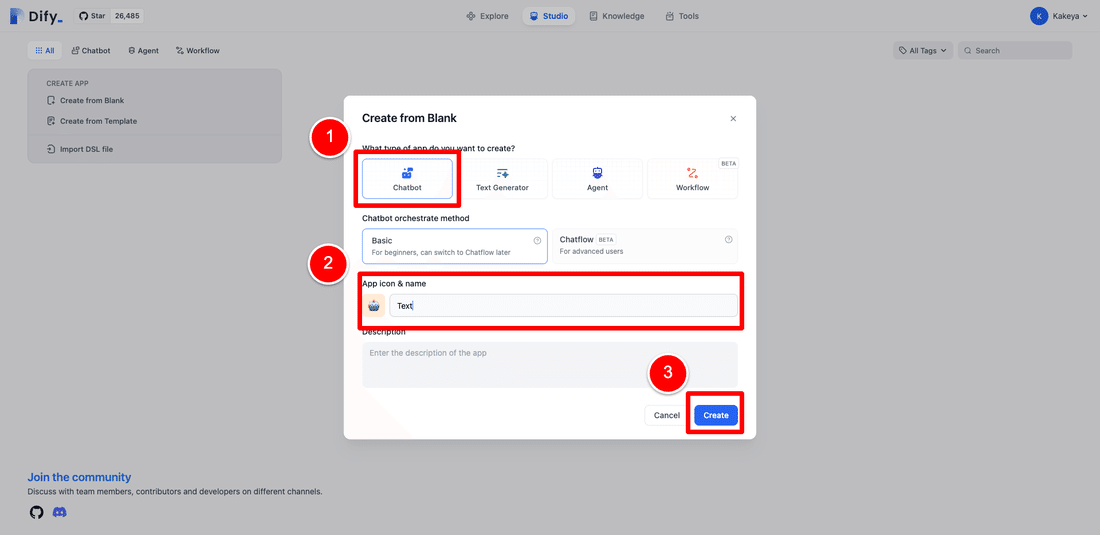
今回はテスト的にちょっと作ってみたいだけなので、「Create from Blank」を選択します。

「Chatbot」を選択し、適当にこのチャットボットに名前をつけ、「Create」ボタンを押します。

するとまっさらな、チャットボットを設定する画面が表示されます。
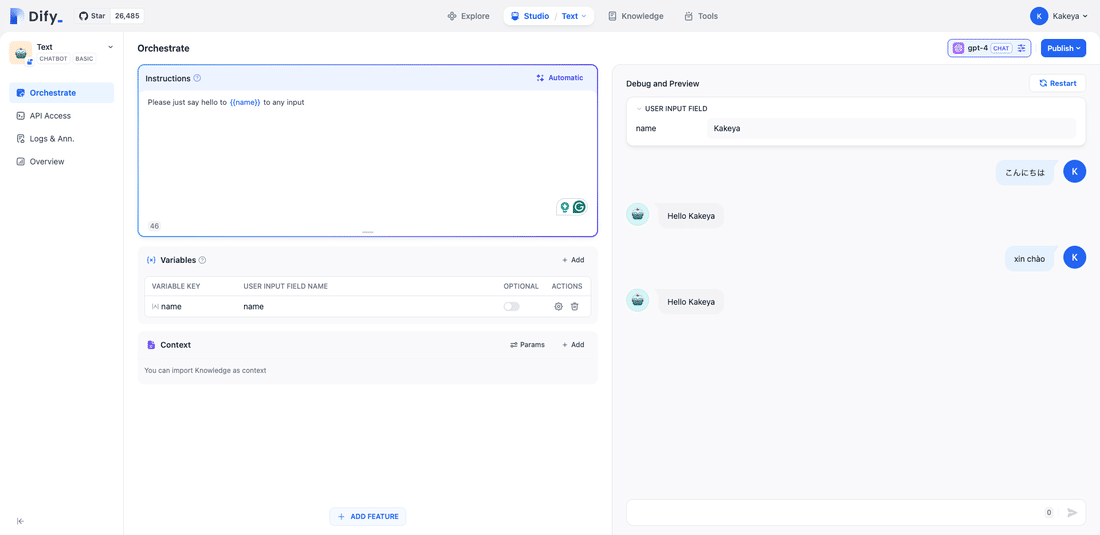
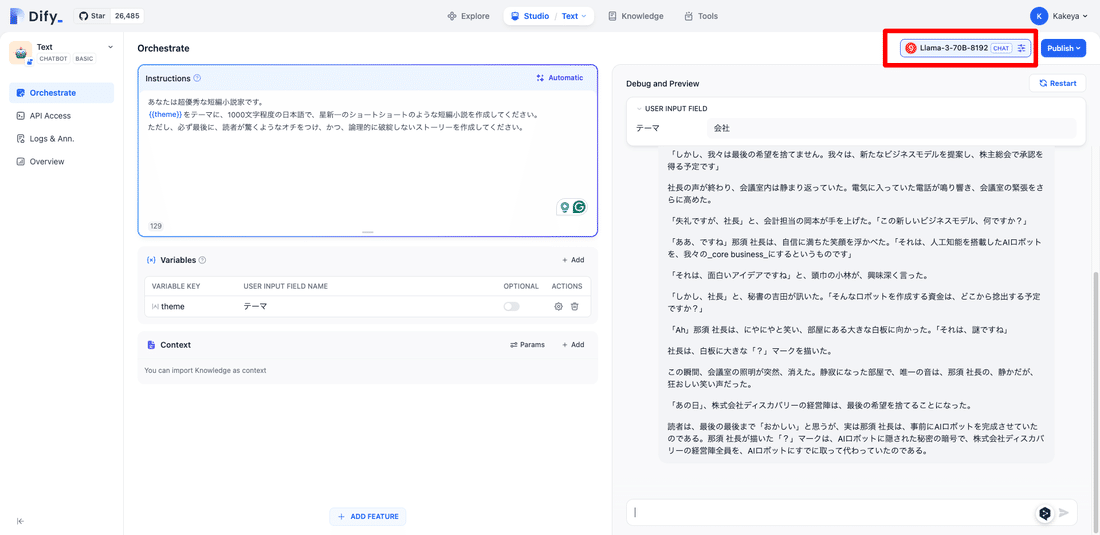
左上の「Instructions」の欄に、このチャットボットに何をやってもらいたいのかプロンプトを入力します。
「Variables」はチャット開始時に入力する変数です。今回はテスト的に「theme」という変数を設定し、「theme」に入力されたテーマをもとに短編小説を出力するというチャットボットにしてみました。

InstructionsとVariablesは上記画像のような形です。
右上で言語モデルを選択できます。選択肢は上記でAPI Keyを設定済みのもののみになります。今回はLlama 3(Groq)を選択してみました。
画面右半分で、現時点の設定が反映されたチャットボットを試してみることができます。テーマに「会社」と指定した上で「始めてください」とお願いすると、短編小説が出力されました。
ChatGPTのGPTs風のインターフェイスで、一切コードを書かず、一瞬でチャットボットができてしまいました。
とりあえずワークフローを試してみる
とりあえずチャットボットの動きは確認できたので、次にDifyの目玉機能である「ワークフロー」を作ってみたいと思います。
ワークフローは、色々な機能を一つの要素として作成し、それらをつなげることで、複数のステップを踏まないとできないような作業を自動実行できるようにするものです。

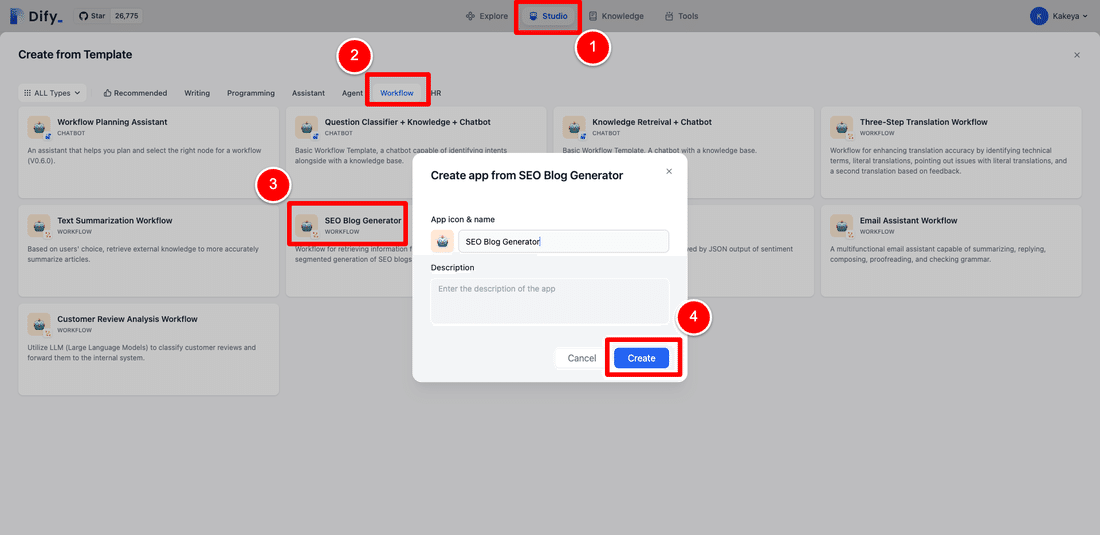
ワークフローは作り方がよくわからないので、テンプレートを使ってみることにします。

テンプレートの「Writing」カテゴリーにちょうど「SEO Blog Generator」なるものがあったので、これを使ってみることにします。
作成後、適当に実行してみると、「builtin provider google not found」というエラーがでました。

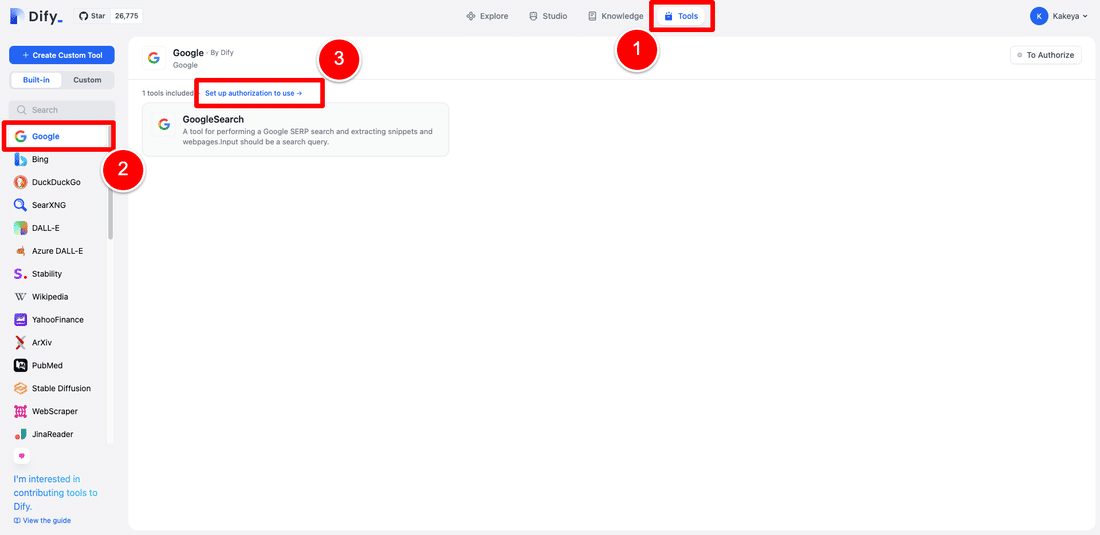
このワークフローではGoogle検索機能を使用するため、Google検索の「Tool」の設定が必要、というエラーのようです。
「Tool」というのはプラグインのようなもので、Google検索やWebサイトスクレイピング、論文検索などの特定の機能を追加することができます。

Google検索はSerpApiというサービスを経由してAPI連携する仕組みになっており、SerpApiのサービス利用開始には、メールと電話番号の認証が必要でした。
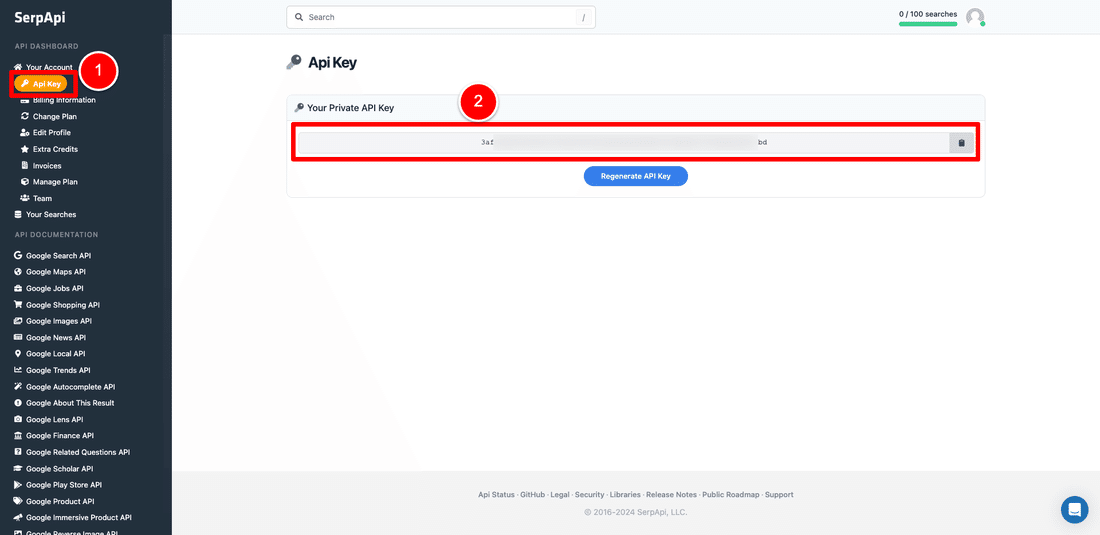
これらの認証完了後にログインすると、左メニューに「Api key」というメニューがあるので、そこからAPI keyを取得し、Dify側のGoogle検索のToolに登録すれば、Google検索のToolが利用できるようになります。

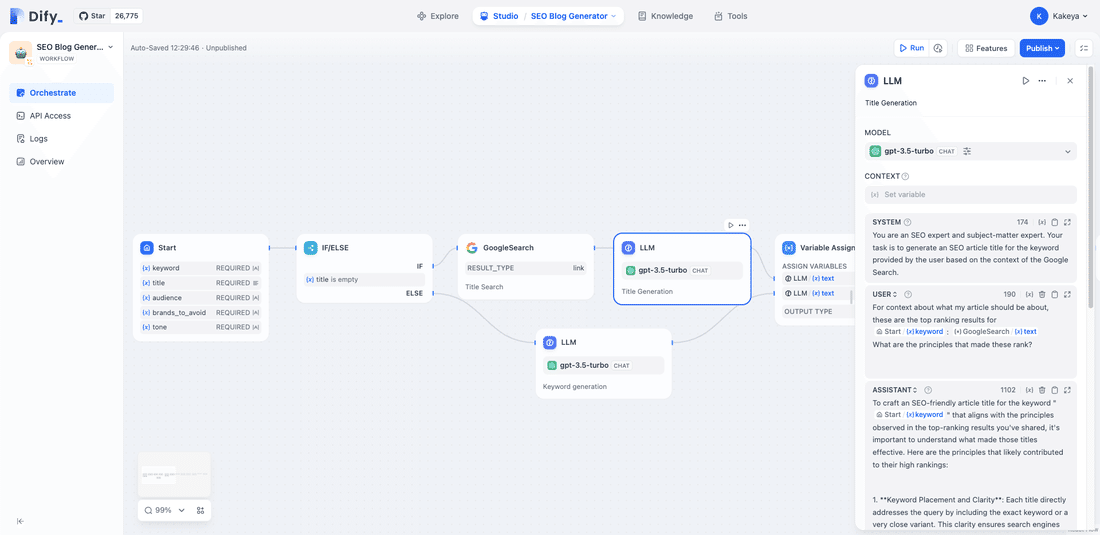
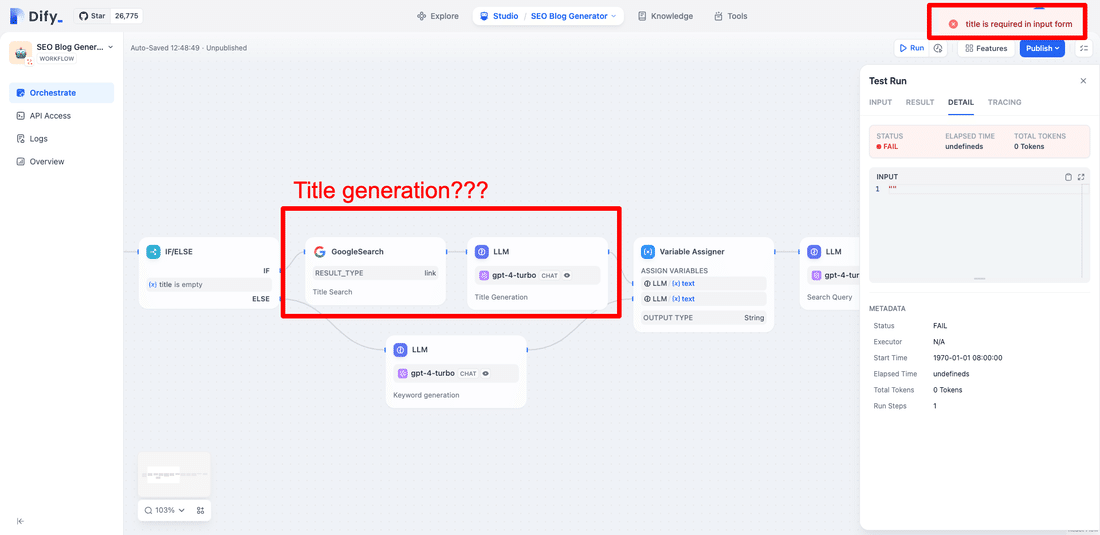
Google検索のToolの設定が完了すると、ワークフローの設定画面が開きました。

ワークフローは上記のように、いくつかの機能が数珠つなぎのようになっています。各要素で何をやっているかはクリックすれば確認することができます。
このテンプレートでは、まず最初にユーザーにいくつかの情報の入力を促し、記事タイトルが空白だったらGoogle検索結果からタイトルをLLMが自動生成し、タイトルから導入文を生成し、、、みたいなことをやっています。
テンプレートとして設定されているものを一つ一つ確認すれば、だいたいワークフローの設定の方法がわかってきました。
ただ、Variable Assignerというものがいまいちわからなかったので、こちらの公式ドキュメントを調べてみました。
The Variable Assigner node serves as a hub for collecting branch outputs within the workflow, ensuring that regardless of which branch is taken, the output can be referenced by a single variable. The output can subsequently be manipulated by nodes downstream.
直前の枝分かれしたタスクの出力を集約して、一つの変数として次のタスクに受け渡す役割のようです。うーん、必要なのか・・・?
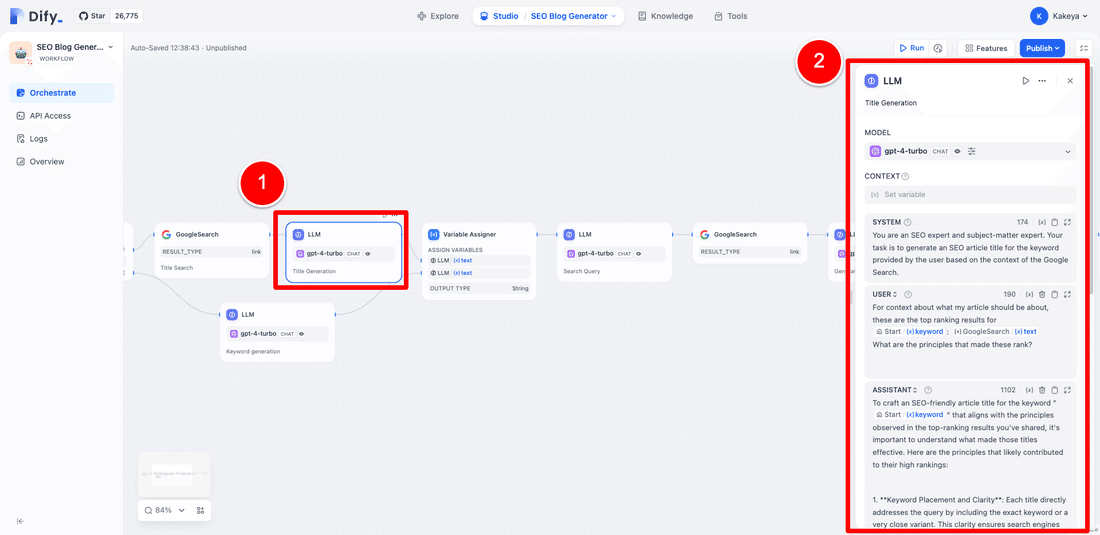
とりあえず、このテンプレートを基本的にそのまま使用することにし、せっかくなので、モデルをgpt-3.5-turboからgpt-4-turboに変更してみました。

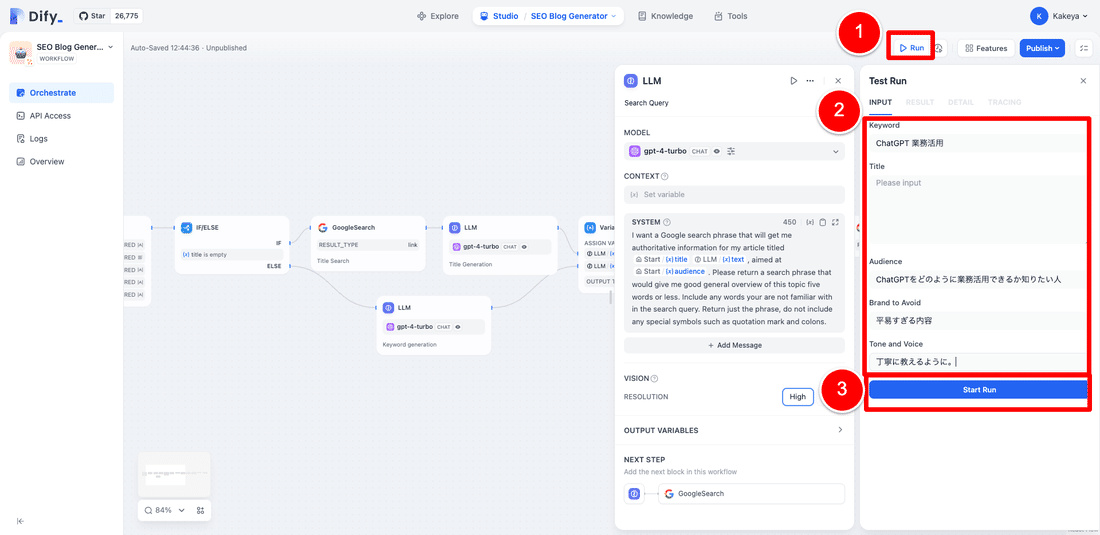
右上の「Run」をクリックすれば、ワークフローを実行することができます。実行というのは、左から順番に設定された作業を順番に、一番右のものまで実行するということです。

分岐があり、「タイトルが入力されていれば上の処理、されていなければ下の処理」という定義のハズなので、タイトルを入力しなくても実行できるはずと理解していたのですが、「タイトルの入力は必須」というエラーがでました。
よくわからないので、タイトルを入力して再実行しました。

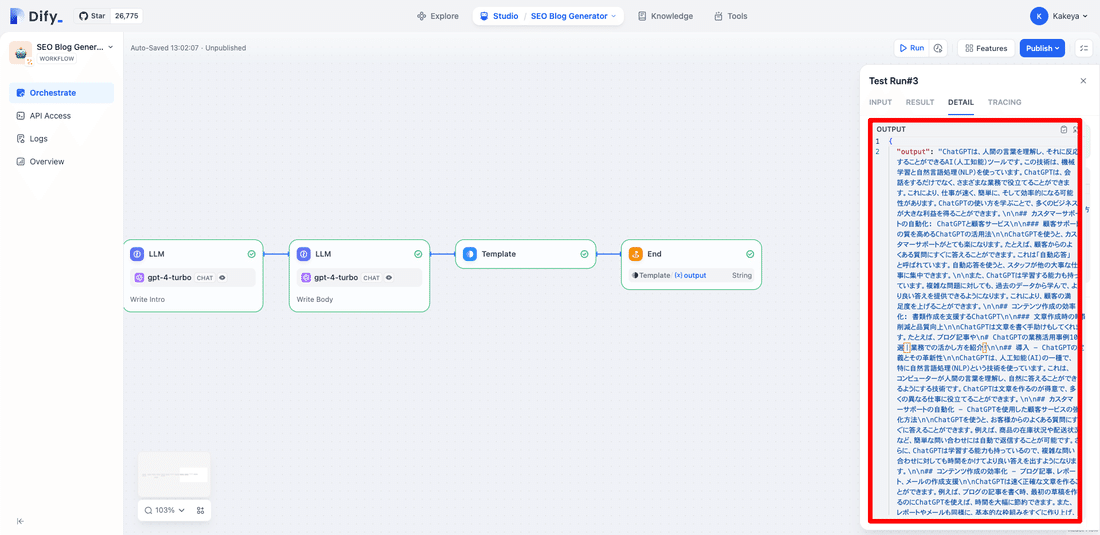
そうすると、無事、一番右の処理まで進み、記事(らしきもの)が出力していることが確認できました。記事の質はまだなにもチューニングしていないのでさておき、これが無料でできるのはすごいな!
DifyのワークフローでSEO記事を作ってみる
ワークフローの作り方がだいたいわかったところで、弊社独自の方法を注入したワークフローでSEO記事作成をやってみたいと思います。
公開されているURLの内容をリライトして、新しい記事を作成するというワークフローを想定してみました。ただ、これをちゃんとワークフローで作ろうと思うとちょっと長くなりそうだったので、今回はタイトル、導入文、見出し構成のみ作成するワークフローを作ってみました。

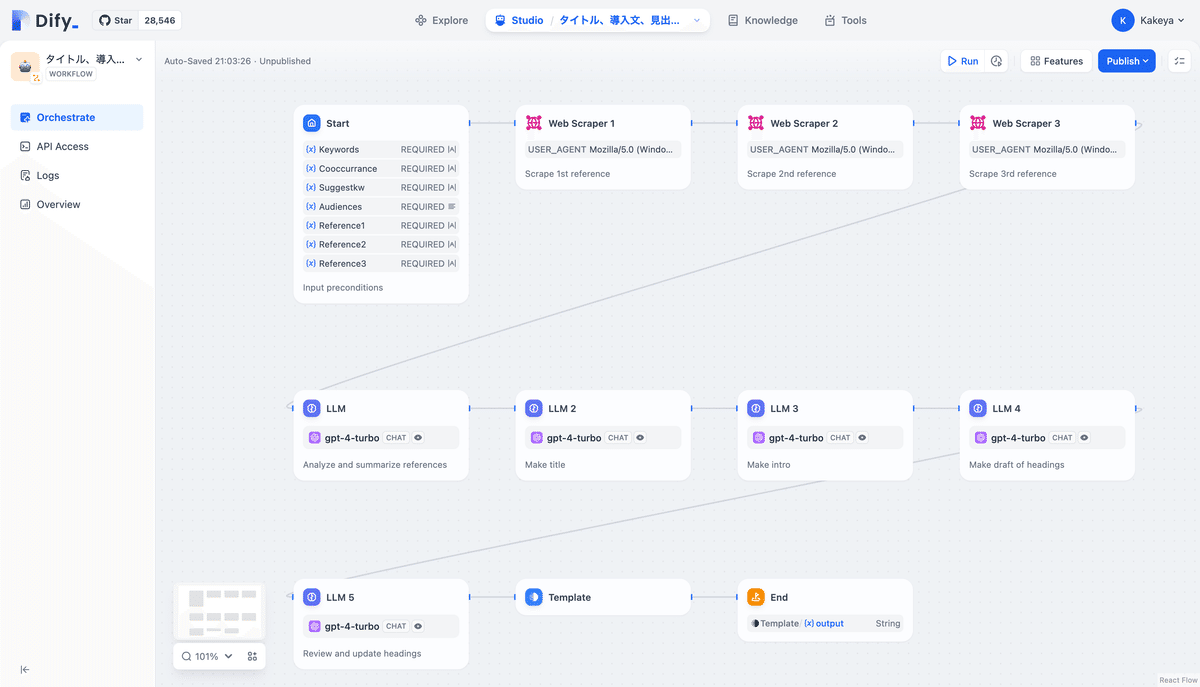
上記のようにそれっぽいものができました!
ワークフローは上記のような感じで作ってみました。
キーワード、共起語、サジェストワード、対象読者と、リライト元となる記事のURLをインプットにしています。
入力されたURLを、「Web Scraper」というブロックでスクレイピングして、テキストコンテンツを抽出しています。
3つのURLを渡し、各URLの内容を抽出し、それを1000文字程度で要約しています。
要約文をもとに、タイトル、導入文、見出し構成を作成しています。
見出し構成はLLMにレビューさせ、最終的に修正案を出させています。
作成したワークフローにはAPIが自動生成され、ワークフローの出力をAPI経由で取得することもできて便利そうです。
ただ、Difyの画面内では、ワークフローの出力がJSONのため、そのままコピペして使うことができず、微妙な感じなので、「Agent」で同じことをやってみることにしました。
※最新記事で、ワークフローでなんとか記事作成に成功しましたので、こちらの記事も是非御覧ください!
やっぱりDifyのAgentでSEO記事を作ってみる
Difyには似たような機能で「Assitant」と「Agent」というものがあって、正直何が違うのかイマイチわかりませんでした。
しかし、「Agent」のほうだけToolを使用することができ、ワークフローでも使用したWeb Scraperを使用することができるため、「Agent」を選びました。

今回作成してみたAgentの設定です。ざっと下記のような設定をしています。
キーワード、共起語、サジェストワード、対象読者、参照URLを入力にして、記事をStep by stepで作成するプロンプトを入力しています。Agentなので全部自動で処理させることも可能でしたが、確認してフィードバックを与えながら記事作成したかったので、各ステップ毎にユーザーに確認させるという指示をしました。
Agent実行時の入力項目の定義です。
ToolにWeb Scraperを指定しています。「参照URL」で与えた複数の記事の内容を要約する形で、新しい記事を作成する、ということをやりたかったためです。
モデルはGPT4-turboを使用しました。記事作成にあたり、出力されるテキストの品質が最も重要なためです。

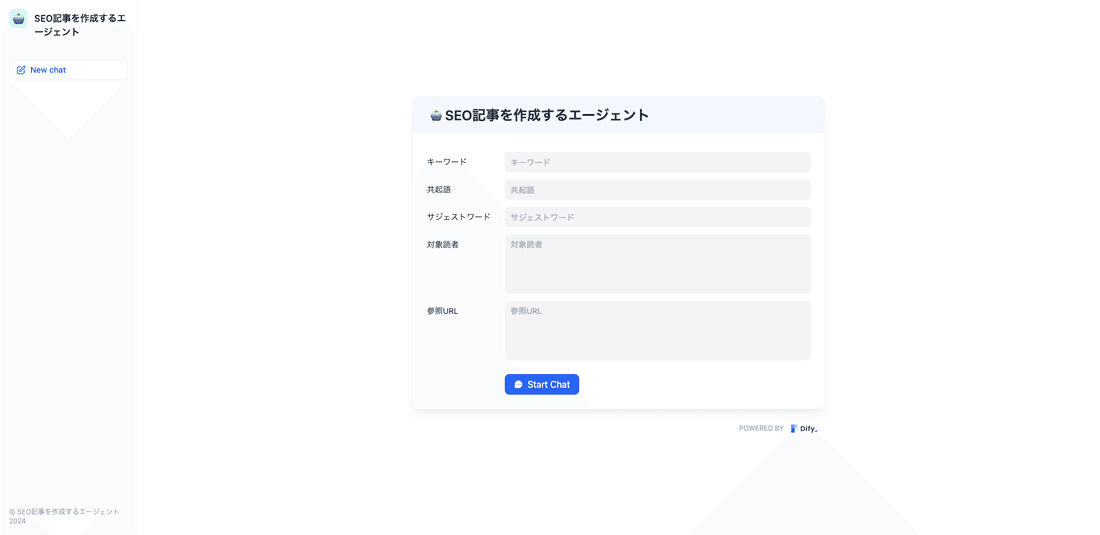
作成したあとに、右上の「Publish」ボタンから、一般的なチャットインターフェイスが立ち上がり、作ったエージェントを使用することができます。

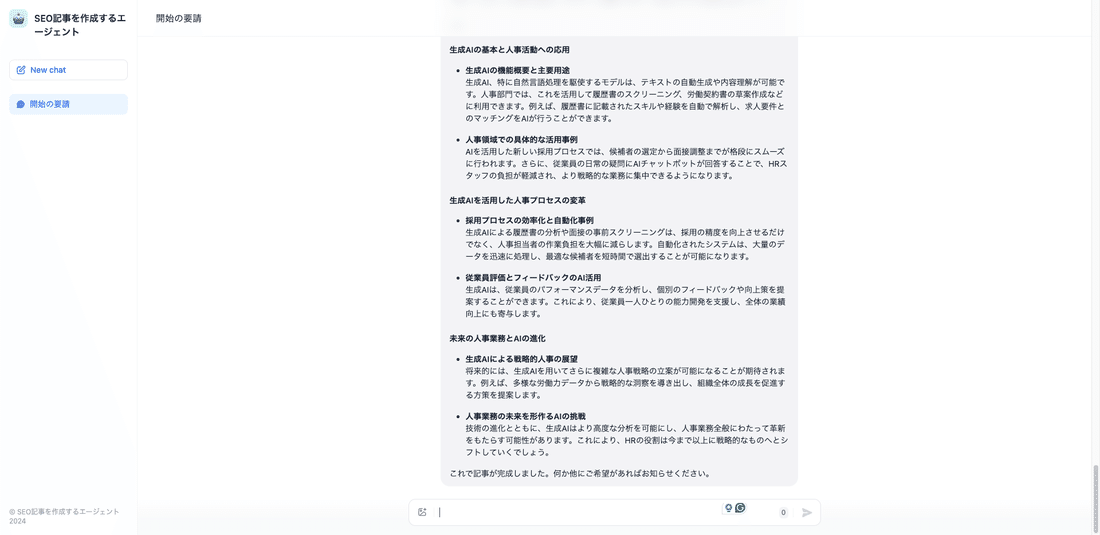
上記が実際にエージェントが作成したSEO記事になります。
微妙に指示に従っていない部分がありますが、とりあえず一発目作ってみたエージェントの動作としてはいい感じなんじゃないでしょうか!

上記が、エージェントと実際にやり取りしている様子です(2倍速)。
こんなちゃんとしたエージェントを全くプログラムを書かずに作成できるオープンソースって、、、すごすぎます!
まとめ
Difyとにかくすごい!
アプリケーションを立ち上げるまでの簡単さ、機能の豊富さ、衝撃!
今回は動作を確認するために細かい設定やプロンプトのチューニングなどは全くしていませんが、もう少し深堀れば業務で結構使えそうです。
また、APIが自動で生成されるという点も非常に大きく、ワークフローを作って、その出力をAPIで外部システムから取得するという方法で用途が結構あると思いました。
最後に
最後までお読みいただき、ありがとうございます!
弊社では、LLM(大規模言語モデル)やアーキテクチャの選定、技術検証、生成AIを使用したプロトタイピングやシステム開発、お客様社内での啓蒙活動等を対応させていただく「生成AIコンサルティング」サービスを提供しています。
また、業務利用できるChatGPTのような仕組みである「セキュアGAI」も提供しています。
この記事は私が経営する株式会社スクーティーのコーポレートブログの下記記事を焼き直したものです。
この記事が気に入ったらサポートをしてみませんか?
