
初めて"ゲーム"を作った話。
今年もまたガリガリくんリッチチョコミントの季節がやって来た。どうも、案山子です。冷凍庫の霜取りを怠った為ガリガリくんの買いだめが出来ずに悶えている。涼しいうちにやっておくべきだった。
Unityちゃん2年生になってようやく自分でゲームを作りました。ゲームのUIは作って来たけどゲームそのものを作ったのは初めてのこと。
という訳でUnity1週間ゲームジャム(unity1week)に初参加したよという振り返りというか覚書です。

(PCブラウザ推奨・スマホからは一部表示が崩れますが遊べます)
0日目(4/27)
Twitterのタイムラインでunity1week開催の情報を知る。この時点でお題「2」の発表から時間が経っておりすでに出遅れている。
unity1weekは一度参加してみたいなあとは思ってはいたが、Unityを学習する目的がUIの実装ということもあり、ゲームそのものを作るという方向にはあまり思考が向いていなかった。ところが今回はTwitterでフォローしているデザイナーさん達も参加されるというではないですか。
……わ、わしもなにか作りたいな……作れるかな……!?
1日目(4/28)
2。に。にににににに。にこ。2個。
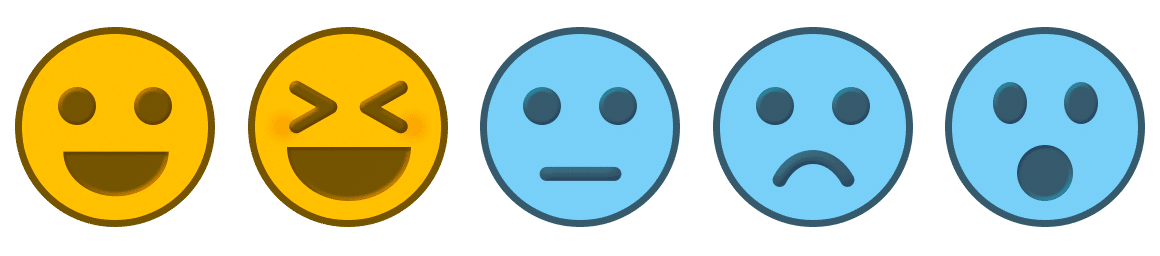
にこにこフェイスをタップしたらわーい!!!てなるのはどうだろう。にこ、にこ、わーい!!!にこ、にこ、わーい!!!にこを2個クリックしたらわーい!!!ていう、だけ。どう転んだって簡単なものしか作れないのだから今のわしに作り切れるサイズの小さなプロジェクトで行こう。シンプル・イズ・ベストである。
かくしてコンセプトは「にこ、にこ、わーい!!!」(だじゃれ)に決定。
GridLayoutGroupににこフェイスとnotにこフェイスのPrefabを入れて数を増やしていけば勝手に整ってくれるのでは???Prefabの配列をシャッフルするには???重複のない乱数の配列を作るとしたらどうすればいい???
とりあえずどうやったら考えていることが実装出来るのか、ヒントを求めてぐぐるところから始まるゲーム制作。
2日目(4/29)
山のようにデバッグログを出しながらざっくりと原型を作ってみた。フェイス(になる予定の矩形image)のシャッフルについては毎度のことながら先達の知恵に与る。なんとか作れる気がしてきた!!!
3日目(4/30)
仮素材でにこフェイスやnotにこフェイスを入れてみたらにこにこパワーで絵面が強い。やはりにこは世界を救う(に違いない
順不同でにこが2個クリックされたらクリアという流れを作る。クリックされたらリアクションするくらいはちょちょいだが、順不同で、というところで結構手間取る。にこがクリックされたらにこカウント変数に1を足すということでなんとか解決。2になったらクリアだよ。
4日目(5/1)
サウンド素材を探してウェブをさまよう。クリックしたらシンプルでかわいくて間の抜けた音を鳴らしたい。クリアしたらわーい!!!て騒ぎたい。ひゅーひゅー!!!でもいいな。
今回サウンド素材をお借りしたサイトさん↓ ありがとうございます(-人-
音とアニメーションついたらすごくゲームぽくなった。お借りした素材でクオリティが数段上がる。特にクリアした時の歓声SEがすごく楽しい。
ここまで出来たらもう十分じゃないか!!!???
5日目(5/2)
クリアした時の演出や新しいステージに進む流れを作り始めて気がついたが、なんか作らないといけないものがまだまだ多い。タイトル画面入れて、ステージクリア演出入れて、その裏でフェイス達をdestroyしてにこフェイスとnotにこフェイスのPrefabをインスタンスしてシャッフルしてさあ新しいステージです!!!とお見せしないといけないのだった。スクリプトの中身もそろそろだいぶカオス。
知っていたはずなのにやっとここで気づいた。やることが、やることが多いよゲーム制作!!! メインループを作るだけがゲームではなかった。わしが甘かった。わかっていたはずなのに。誠に申し訳ございませんでした。
よっしゃ、ここから本気出すよUIデザイナーの本領発揮ですよ!!!とにもかくにも単純で間抜けでにこにこなゲームを完成させるのだ!!!
ちなみにこの日が本来の締め切りでした。遅刻してもいいんだよの精神ほんと優しい…。
タイトル画面を作ったのでゲームタイトルもnico+nicoで決定。仮のつもりで入れていたフェイスも多少の手直しはしたもののほぼそのまま最終版に格上げ。

6日目(5/3)
一通りタイトルから遊べるようになったところで湧き上がる疑問。そうですあれです。おそらく何かを作る人が一度は通るであろう自問自答の罠。
ところで、このゲーム面白い???
にこを2個選んでわーい!!!てなるだけである。単純過ぎやしないか??? もっと攻略性欲しくない??? もうちょっとどうにかならない??? 脳内わしPのふわっとしたご意見が耳元で聞こえる。うるせえな。
問:果たしてこれはゲームと呼べるのか???
答:知ったこっちゃないですね!!!
神経衰弱のようににこりともしない無表情フェイスをひっくり返してにこフェイスを探す形も試してはみたけど、クリック数がやたらと増えるだけで面白くはない。それこそ攻略性というかプレイヤーが考える隙間がない。そういう楽しさを作り出すには今のままでは駄目で一から練り直す必要がある。なにせ攻略性なんか最初から考えてなかったのだから。だいたいそんな難しいものは初めから作れん!!!!
そして何より、にこ、にこ、わーい!!!の愛すべきシンプルで間抜けでかわいらしい(はずの)単純なリズムがなくなってしまうのが嫌だった。
最初に決めた「にこ、にこ、わーい!!!」大事にしよ???
もうこうなったら全力でにこにこ推して行こ。クリアしたらスタンプ帳ににこにこ押しちゃお。にこスタンプが貯まったら最後にもう1回わーい!!!てしよ。お笑いでいうところのてんどんというやつです。知らんけど。世界をにこにことわーい!!!で埋めてしまえ。
これをゲームデザインと呼んでいいものかどうかはわからないが、結果としてはこのあきらめと開き直りが功を奏したと言える。出ない神ゲーより出るksゲー。やはりにこにこは世界を救う。たぶん。
7日目(5/4)
クレジットをゲームの中に入れてしまおうと思いついた関係で日本語フォントが必要になったり、試しにビルドしてUnityroomにアップしてみたらプレイの途中でゲームが止まってしまい半泣きでデバッグに追われたり、最後まで本当に、やることが!!!多い!!!
今後の教訓としてはUnityのコンソールのErrorPauseは有効にしておこう。あとDOTweenがカラフルなテキストでSafeModeがなんたら言って来たら気をつけろ。です。
8日目(5/5)
こどもの日未明(というかまだ7日目が続いている)何度目かのアップロードでやっと!!!やっと!!!公開出来た!!!
わしの初めてのゲームが出来たよ!!!
神は6日で世界を創って7日目に休みを取り、わしは7日と1時間でnico+nicoを作って1日爆睡していた。
アップデート
初めてのゲームが出来たのが嬉しかったのでパズルゲーム好きの友人にnico+nicoをプレイしてもらいレビューをいただく。いやーそれはさすがに無理だわ、わしのゲームぢからの限界なんだわというハードな意見も出た中で、それならわしにも出来る!!!とアップデートに結びついたアドバイスもいくつか。
「かわいくて3周したからリロードボタンがほしい」←嬉しい
「にこじゃない子も集めたらなにかあるのか???と思う人もいるだろうから、スタンプ帳の空欄にも薄くにこにこを入れといた方がいい」←目から鱗
第三者からの視線て大事だね!!!
反響
なにせ初めてのunity1week参加なのでどのくらいプレイしてもらえるものなのかがさっぱりわからなかったが、ありがたいことに思ってたよりは遊んでもらえているような気もしている。いただいたコメントでも演出面に言及してくださる方が多い印象。へっぽことは言えゲームUIデザイナーとしては本望でございますそこがんばったのでたいへんありがとうございます遊んでにこにこしてくれたらそれでいいんです!!!
なおこれを書いているのが5/15でまだunity1week参加タイトルへのユーザー評価は公開されていない。評価の公開予定は5/16の20時です。※結果は後述
unity1weekの参加タイトルをすべてプレイするという配信があったことを知り、アーカイブでnico+nicoを遊んでもらってるところを見た。すげえ、わしのゲームの実況配信て初めて見た。自分がUI担当したゲームの配信なら見たことあったけど。遊んでもらったそのゲームはわしが作りました!!!
めちゃくちゃ嬉しかったです。
初めて"ゲーム"を作った1週間を振り返る。
反省していること:
最初に全部の流れを考えてからスクリプトを書き始めるべきだった。これは人に寄るとは思うけどわしの場合は最初にちゃんと設計しておいた方が絶対にいい。なぜならば後から変数をどんどん増やした挙げ句にこれとこれは共通化できたのでは???という状況に陥ったり、このメソッドで何やってるか自分でもよくわからんな!!!というスパゲティパーティになってしまうのがよくわかったからである。
スクリプトの語彙が少ないのは学習が浅いのでどうしようもないけど、自分で書いてて訳わからんのはほんとにいかんと思いました。もう直せません。
アニメーションをDOTweenで書くのに必死で頭が回っていなかったなと思うのだが、演出周りはTimelineを使った方が楽だったのかも知れない。アニメーションの終了を待つシーンが多いのでInvoke乱舞になってしまった。
※後日TwitterでDOTweenで"待ち"が出来るという先達の知恵を教えていただきました。ありがたやありがたや(-人-
気がついたこと:
ゲームを作る人というのは常日頃からゲームを作ることを考えているのだと思う。デザイナーが日常的にデザインの眼で世の中を見ているのと同じように、たぶんゲームの眼で世の中を見ているに違いない。でないと1週間であんだけ面白いゲーム作れんて。まじで。
ゲームなのかゲームでないのかよくわからない何かでも通しで作ってみるのはとても面白かった。
これまでデザインしたUIをUnityで動かすということしかやってなくて、それは言わばゲームの"部分"を作っていた訳だが、今回はほんとに小さなプロジェクトとは言えゲームデザインからスクリプト、グラフィックと一通り、タイトルから始まってちゃんと(?)オールステージクリアで終わるところまで作れた。最後までにこ、にこ、わーい!!!を推し通せたのもよかった。
何かをクリックした時に鳴るサウンドの力は大きい。触ったものを動かすアニメーションの力も強い。
というかインタラクティブである。ということはすごいのだった。今後もUIデザインがんばります。触れる楽しさは、すごいよ。
というわけでわしの初めてのゲームnico+nicoを遊んでくださった方々ありがとうございました!!!
また何かだじゃれ思いついたらやりたいです。
附(つけたり)
unity1weekのユーザー評価が公開されました。
うむ、なかなかの結果ではあるまいか(自画自賛
絵作り操作性雰囲気と高評価なのが素直に嬉しいです。

ところでランキングを見に行ったら操作性部門で28位(!!!)に入っており操作性???とクエスチョンマークを撒き散らしながら変な笑いが止められないのだが(嬉しくて)一応まじめに考えてみた結果、クリック2回で1ステージ終われる単純さと、メインループ以外は画面のどこをクリックしても次に進める作りにしたのが良かったのかも知れない。
ちょうどnico+nicoを公開した頃にWebGLがスマホのブラウザでも結構動いてるぞという情報が流れていたので、スマホで遊んでくれた人が案外多かった可能性もある。かも???

この記事が気に入ったらサポートをしてみませんか?
