
iPhoneからSlackにサクッとURL共有したい!!!
はじめに
207 Advent Calendar 14日目です。
今月入社し、207株式会社でProduct ManagerとSoftware Engineerをやっているshiraiです。
滑り込みギリギリスライディング投稿になりそうな予感(現在22:25)
今日は、times芸人としてTwitterよりも多くtimesにつぶやいてる私が、そのつぶやき力を遺憾なく発揮するために使っているiPhoneのShortcutsを紹介します。
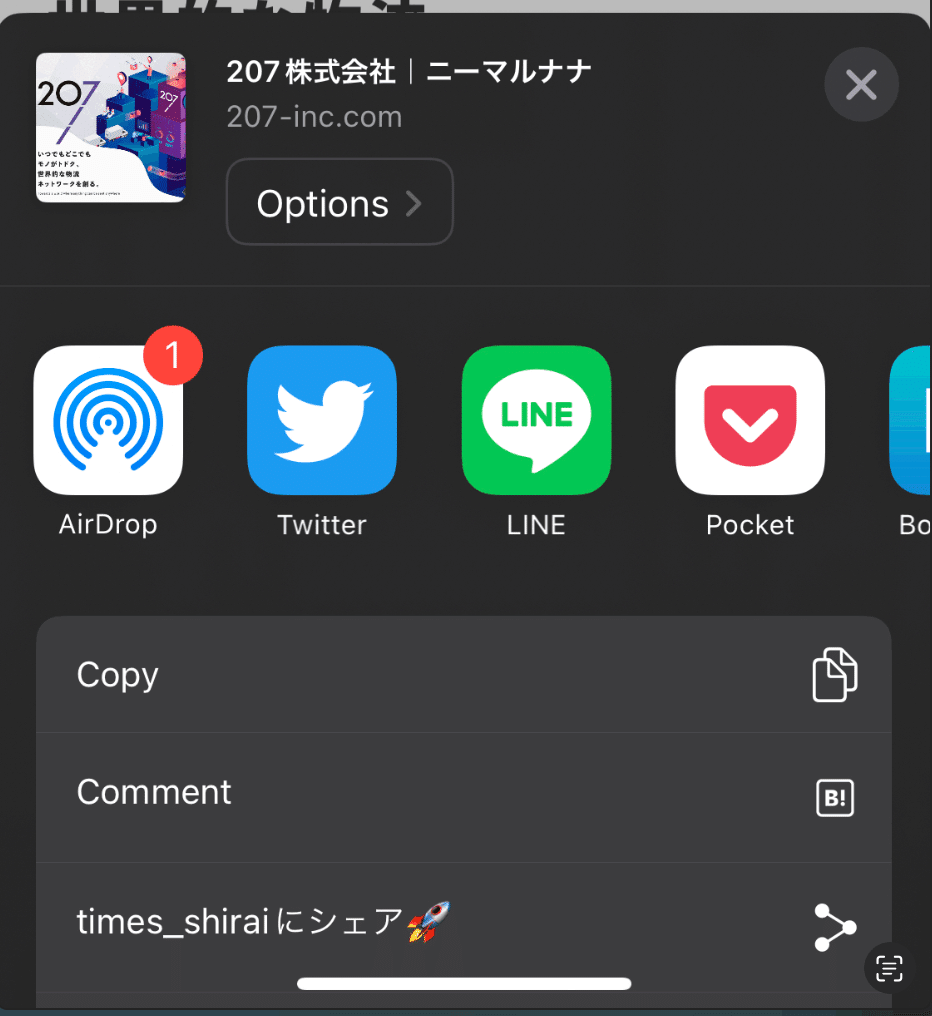
iPhone標準のシェアボタンからどんなURLでも1コマンドで所定のSlack Channnelに送れるというものです。
作り方
まずは結論。
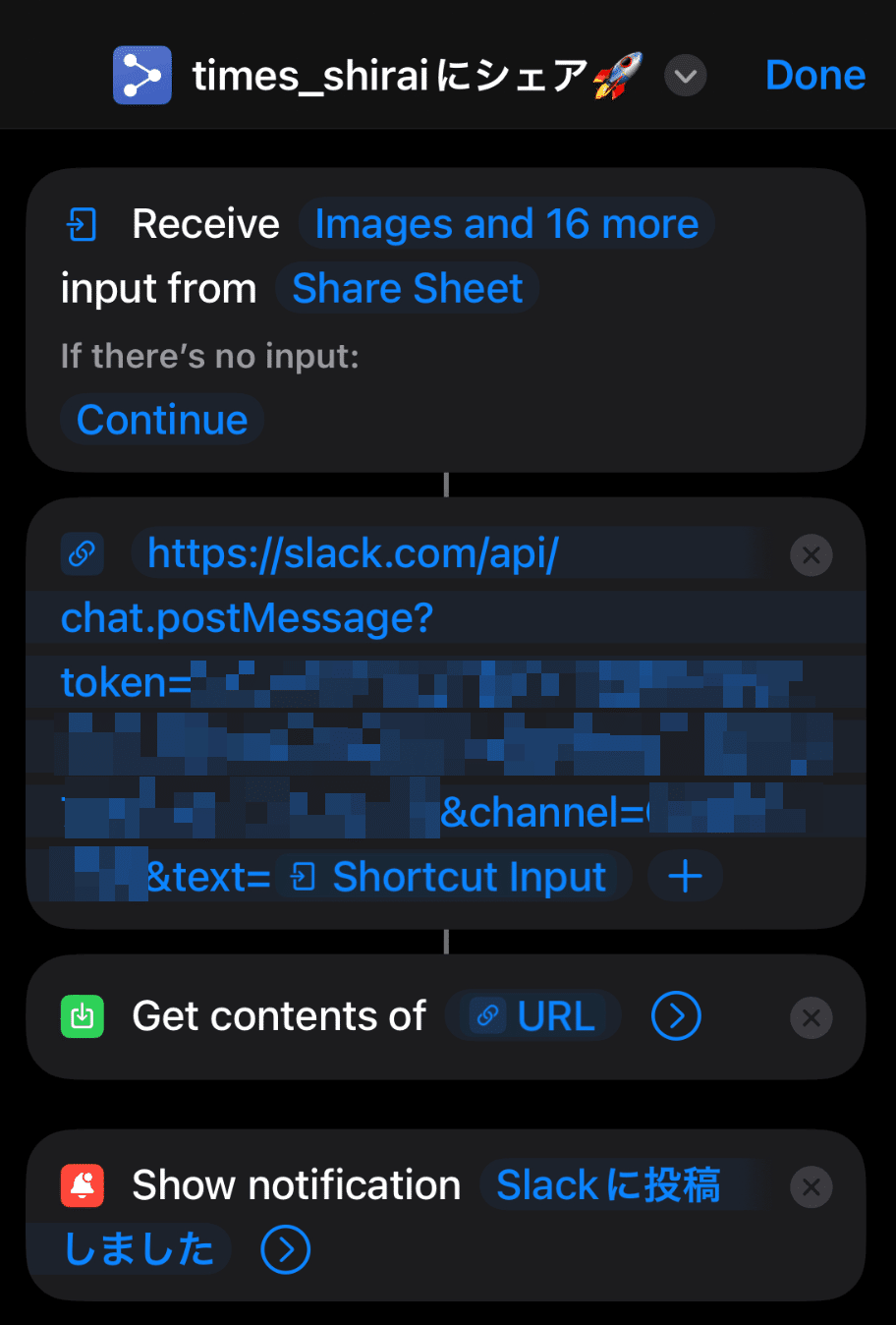
下記のようなショートカットを組みましょう。

はい。
もうこれを真似して作って貰えれば、任意のWebページやツイートを見た時にtimesにシェアするショートカットが作成できます。

(TwitterもちゃんとAirDropの右にあってえらい!)
Shortcutsの設定方法は調べてもらえるといっぱい出てくるので、利用するにあたって必要なSlack tokenの発行方法だけ簡単に説明したいと思います。(時間がなくて焦っている)
まずは、下記リンクからSlack Appを作成します。
https://api.slack.com/apps
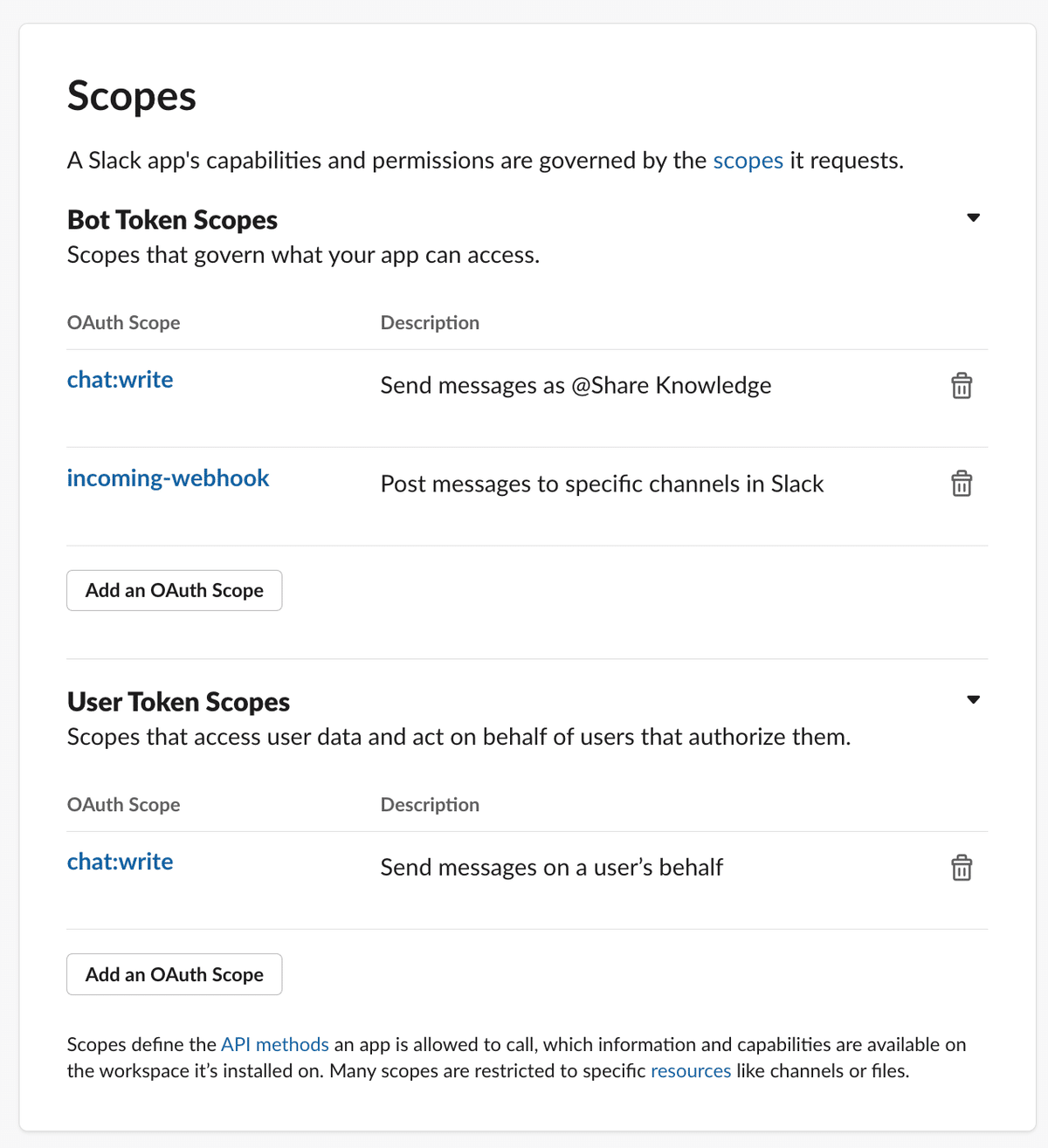
作成したばかりのSlack Appは何の権限も持たないので、OAuth&PermissionsのページからScopeを設定します。
chat:writeがあれば問題ないので、Botでtimesに投稿したい方はBot Token Scopes/自分のアカウントで投稿したい場合はUser Token Scopesで設定します。
下記の例は両方設定し、別の用途でも使いたかったのでincoming-webhookも設定してます。(はい、そうです。使い回しです。)

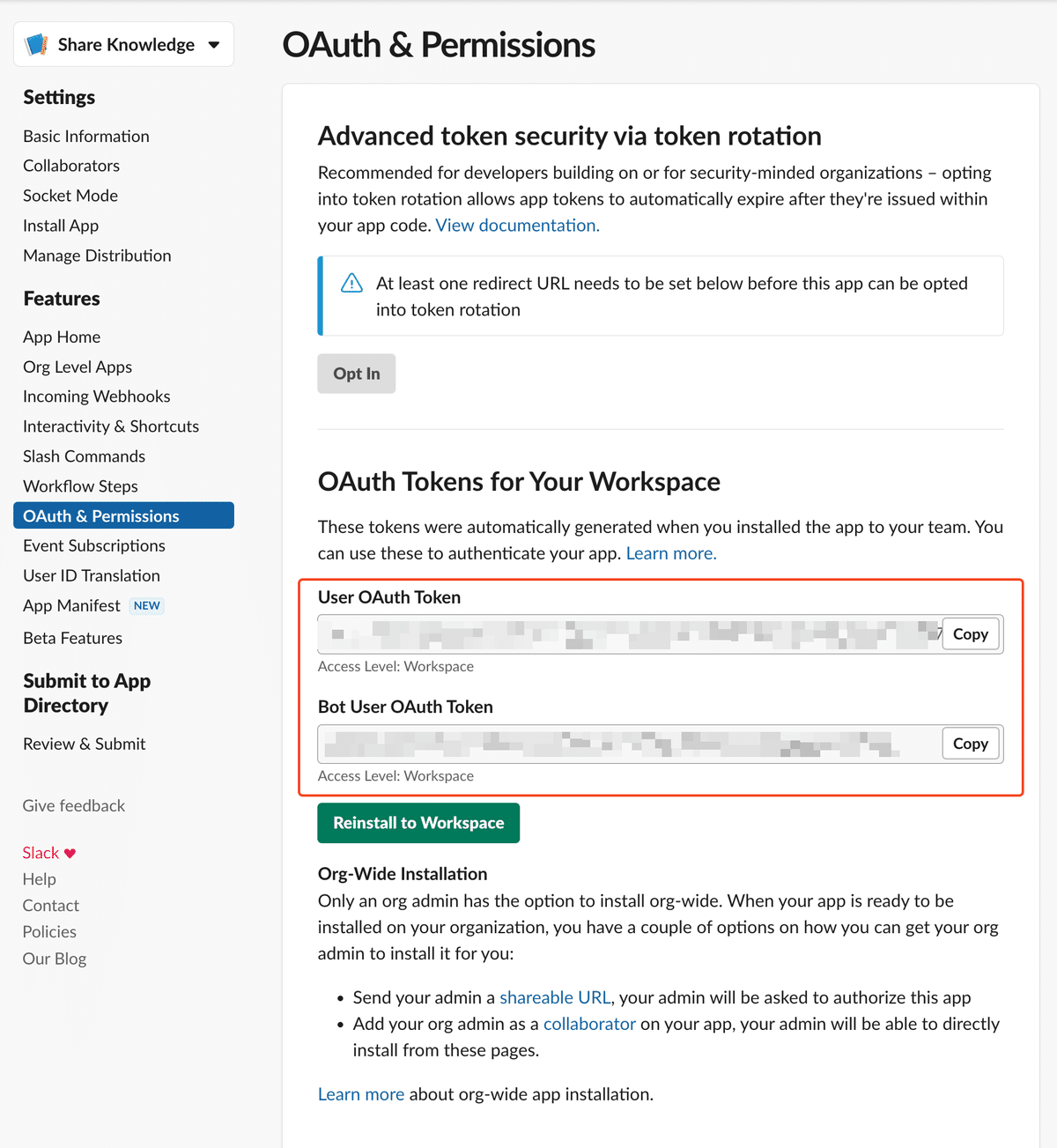
その後、TokenがコピーできるようになるのでこれをShortcutsのPOSTするURLクエリパラメータ内に?token=xxxという形で入力してください。

あとはchannel IDを投稿したいチャンネルの詳細ページ下部からコピーして、クエリパラメータに?channnel=xxxのように入れてあげれば準備完了です。

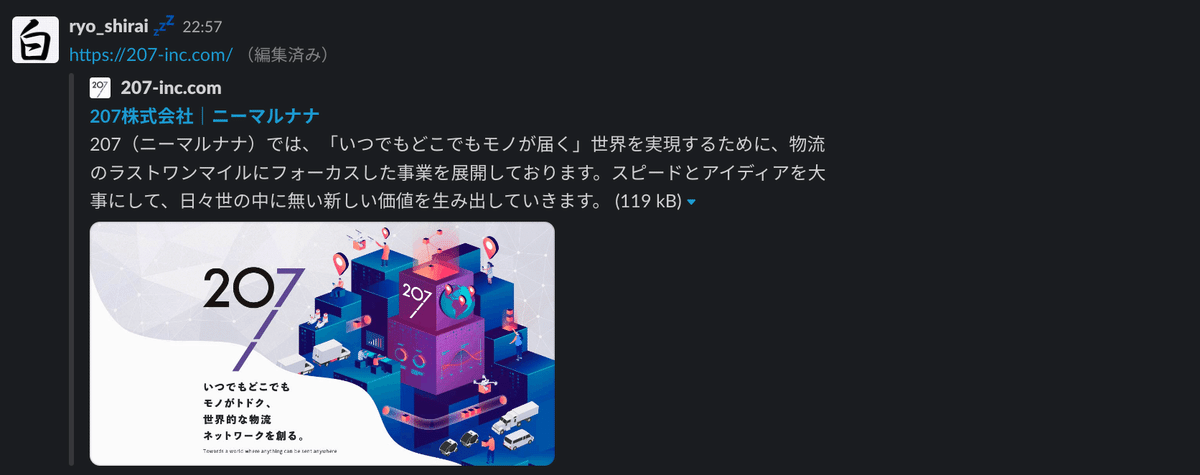
実際に試してみると、このようにtimesに表示されます。
botではなく自分のアカウントで投稿しているため、間違って送信してしまってもメッセージの削除等もできます。

みなさんもこのShortcutsを活用して、素敵なTwitter(社内times)ライフを満喫してみてください!
シェアの前に自分のコメントを入れてからシェアするなど、このShortcutsをカスタマイズして使ってみるのもいいと思います!!!
最後に
207株式会社では、配達員向け効率化アプリ「TODOCUサポーター」を開発しています。 ネイティブアプリでもWeb開発の知識を活かすことができます!207では開発メンバーを大絶賛募集中です!
もし少しでもご興味がありましたら以下のnotionをご覧ください!
この記事が気に入ったらサポートをしてみませんか?
