
Xcode11の変更点
開発に必須のツールがアップデートで使い勝手が変わってしまうのはストレスです。
・2019年11月1日 Xcode11.2の情報を加筆しました
・2019年12月25日 Xcode 11.3 とプレイグラウンドの情報を加筆
・2020年4月10日 1-5 Create ML、6 ネットワークと温度環境の厳しい状況を試す を追加
この記事でXcode11がどのように変わったかを把握してください。
シミュレータが大幅に変更されSwift 5.2対応になったXcode 11.4はこちらを参照してください。
毎月札幌でiOSアプリ作りをアシストするセミナーをやっています。1時間にわたるセミナーの全内容を、物理的に参加できない方のためにnote上で公開します。
電子書籍『Swift5初級ガイド』をAppleのブックストアから出しました。サンプルは無料です。MacでもiPadでもiPhoneでも読めます。
Swift 5.2に対応した第5版がダウンロード可能です。(ご購入済みの場合は無料アップデートです)
ブックストアから一度購入すると今後のアップデートは無料で読めます。
iOSアプリ作りをアシストするセミナーは今後も月一回のペースで続ける予定です。
詳細は connpass.com の 札幌Swiftでご確認ください。そして機会があればぜひ参加してください。
アプリ作りやプログラミング教育に関連する話題は 札幌Swift のfacebookページで発信しています。
・画像クリックで拡大表示できます
・画像を拡大表示中は画像の左右をクリックで画像だけを順に表示できます
画像はXcode 11.1です。
1 Xcodeのバージョン
Xcode10とXcode11の最も大きな違いは開発環境としての違いです。
Xcode10はiOS12 SDKを内蔵していました。
iOS13をインストールしているデバイスを直接接続してデバグするにはXcode11が必要です。
各デバイス向けSDKのほかにシミュレータやInstruments・Reality Composerなどのツール(それぞれ独立したmacOS用アプリ)、オフラインでも表示できるドキュメント(SwiftとObjective-C両方)などを含むためXcodeのアプリサイズは巨大なのです。
ここでは主に開発ツールとしての変更点を中心にまとめました。
Xcode11は2019年6月のWWDCで発表された2019年から2020年の最新OSに対応するアプリを作るための環境でありツールです。
Xcode11はアップデートがあり既にXcode11.3になっています。(2019年12月10日にアップデート)
Xcode11の注目点は次の四つです。
❶ SwiftUI
❷ Mac Catalyst(iPadアプリをMac用にビルド)
❸ Swiftパッケージ対応
❹ Reality Composer
Xcode 11.3には、iOS 13.3、tvOS 13.3、watchOS 6.1、およびmacOS Catalina 10.15.2用のSwift 5.1およびSDKが含まれています。
Xcode 11.3は、iOS 8以降、tvOS 9以降、およびwatchOS 2以降のデバイス上のデバグをサポートしています。
Xcode11.3 が内蔵している主なツールもバージョンが変わったものがあります。
それぞれのバージョンは Instruments 11.3、Simulator 11.3、Reality Composer 1.3 です。
なおAccessibility Inspectorは5.0 と FileMerge のバージョンは2.11です。
Xcodeを11.2以降では、Simulator にはHardware メニューに App Switcher が追加されます。
ショートカットは ⌃⇧⌘H です。
iPhoneやiPadのシミュレート中に App Switcher 画面に切り替えできます。
最初にXcode11の注目点をおさらいしましょう。
1-1 SwiftUI
Xocde11の目玉はもちろんSwiftUIです。
SwiftUIのプレビューとインスペクターは、macOS Catalina(10.15)で実行している場合にのみ使用できます。
10.14.6(Mojave)でもiOS13用アプリとしてビルドは可能です。ビルドしたSwiftUIを利用したiOS13用アプリはシミュレータ/実機で動作可能です。
SwiftUIは、これまでのUIKitとはまったく別の新しいフレームワークです。
SwiftUIでは storyboard を使いません。大幅な変更です。
SwiftUIはXcode 11の Playgroundでも実行可能です。
PlaygroundでSwiftUIを使う場合は UIHostingController クラスのUIHostingController(rootView:) イニシャライザを使います。
UIHostingController は UIKit の UIViewController を継承しています。
Mojave 10.14.6でもXcode11のPlaygroundを使ってSwiftUIを実行し動きも確認できます。
FirstSampleがSwiftUIのViewの場合、次のコードでPlaygroundのライブビューに表示します。
PlaygroundPage.current.liveView = UIHostingController(rootView: FirstSample())
SwiftUIのビューからUIHostingController(rootView:)イニシャライザでUIViewControllerのインスタンスとしてPlaygroundで実行表示します。
iPad の Swift Playgrounds アプリでも同じコードでSwiftUIを動かすことができます。
次の記事を参考にしてください。
さらに(リリースノートには載っていないようですが)Xcode 11.3 で Playground を実行すると各行の Quick Look で SwiftUIのビューも表示できるようになりました。
1-2 Mac Catalyst
もうひとつのXcode11のウリはMac Catalystです。
iPad用アプリをmacOSのアプリにビルドできます。
iPadアプリは、macOS Catalina 10.15でXcode11を実行している場合のみMac用にビルドするように構成でき、ビルドしたアプリの実行先はmacOSの以前のバージョンでは使用できません。
資料 Mac Catalyst
https://developer.apple.com/mac-catalyst/(英文)
HIG Mac Catalyst
https://developer.apple.com/design/human-interface-guidelines/ios/overview/mac-catalyst/ (英文)
1-3 ダークモード
Xcode11は iOS 13SDK を使うため、ビルドしたアプリは自動的にダークモード対応になります。
少しでも独自な設定をしている部分はダークモード対応が完全か確認が必要になります。
ダークモードの確認のための強力で便利な機能はあとで紹介します。
1-4 Reality Composer
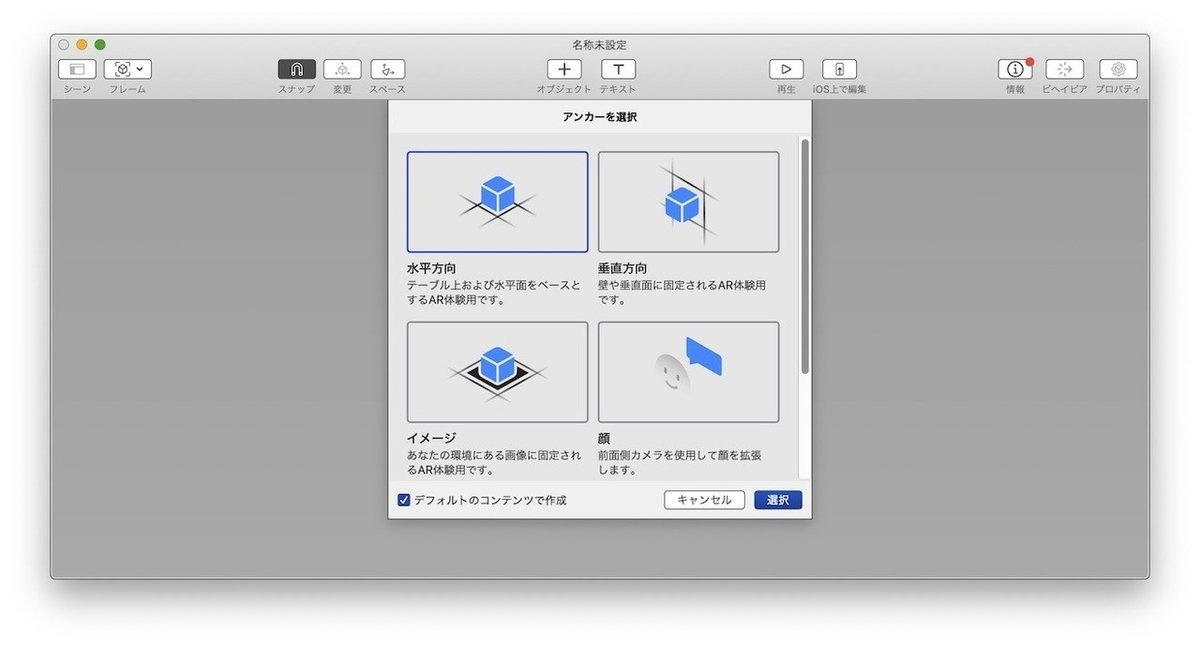
リアリティコンポーザはXcode11が内蔵する、AR(拡張現実)用の三次元素材を作成する強力なツールです。
画期的なことにこのアプリはメニューなどが日本語化されています!
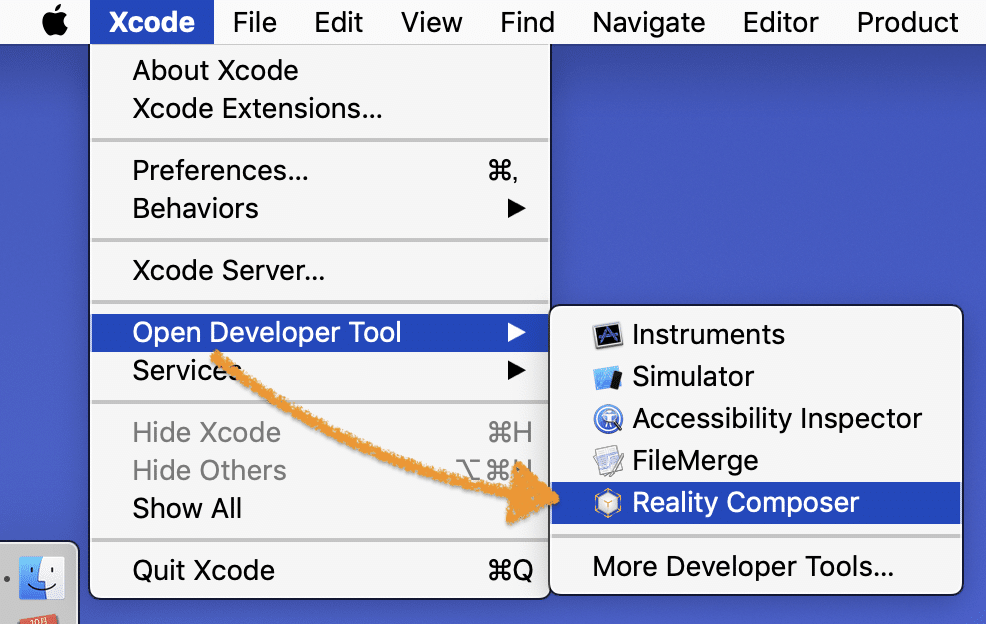
Xcode > Open Developer Tool メニューから開くアプリでは唯一の日本語版です。

リアリティコンポーザは三次元で物理法則に従うオブジェクトを構築します。
アニメーションや空間オーディオにも対応していて、シンプルなARゲームなどの素材を作成するのに最適です。
作成したシーンはiOSデバイスの AR Quick Look ですぐにAR環境に配置し確認で きます。
しかもコードを書かずに作成できます。

Mac版の Reality Composer アプリのアイコンです。

非常に可能性を感じさせるパワフルなツールです。【Appleさんも最初から日本語化してとても力が入っています。キラーアプリとなりそうな予感がします。】
余談ですが、Reality Composer アプリはiOS版(無料)もあります。こちらも日本語化されています。

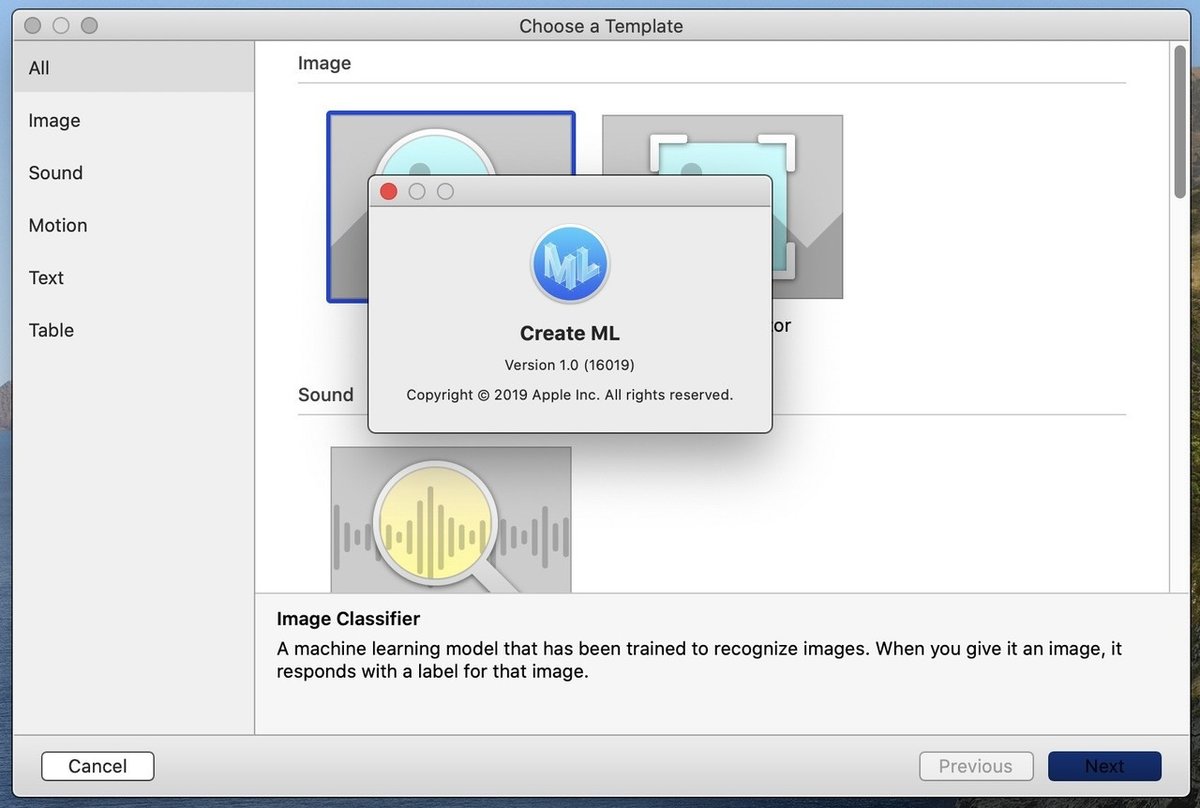
1-5 Create ML
Create MLは機械学習モデルを構築、トレーニング、デプロイするためのツールです。

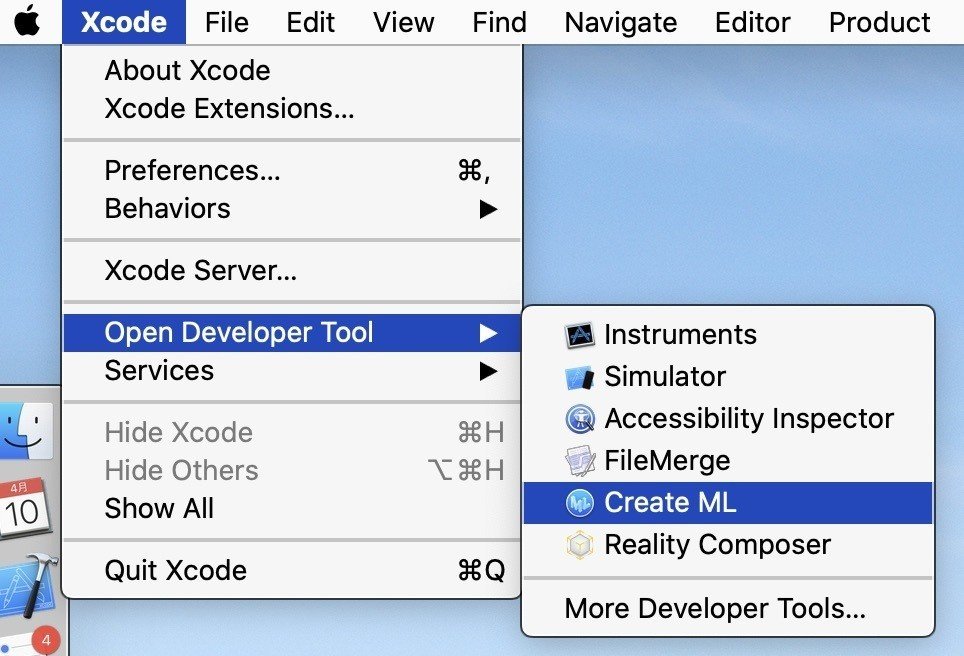
Xcode > Open Developer Tool メニューから開きます。


残念ながらHelpに何も情報がありません。
日本語の情報としてはデベロッパーサイトに『Create MLによるモデルのトレーニング』、Create ML 概要/画像分類モデルの作成/テキスト分類モデルの作成/モデルの精度の向上があります。
Xcode11の注目点は以上です。
Xcode11についてはWWDC2019のセッション401『What's New in Xcode 11』が一番おすすめです。
Xcodeを使いこなしている開発者に役立つのはもちろんですが、日本語字幕がついたので広くおすすめできます。
Xcode11はいくつかの基本的な開発ワークフローに見直しがかけられました。
便利な機能も追加されていますが、頻繁に利用するツールの使い勝手が変わっているためにXcode10から乗り換えると戸惑う部分もあります。
基本的な部分ですので影響も大きく、理解せずに使うのはかえって効率を悪くしか ねません。
ここからは開発ワークフローにかかわる変更と改善を順に説明します。
なおプロジェクトウインドウとPlaygroundウインドウでは、同じXcodeでも内部のエディタが異なりま す。
明示していない場合はXcode11のプロジェクトウインドウの説明です。
2 ソースコード管理
Xcode10と11で最も大きな変更のひとつはソースコード管理関連のワークフローです。
ソースコード管理はローカルでも利用可能です。新しくプロジェクトを保存する際に有効にします。
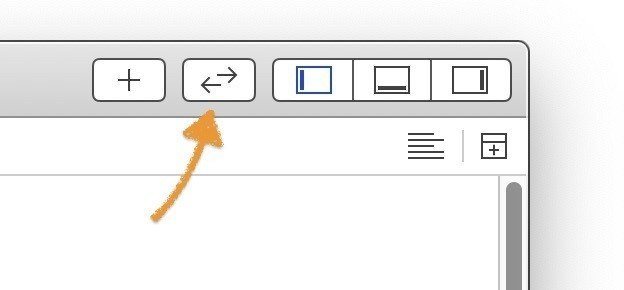
Xcode10ではツールバーに Version Editor のボタンがありましたが、Xcode 11ではなくなりました。(アイコンは似ていますがCode Reviewボタンにかわりました)
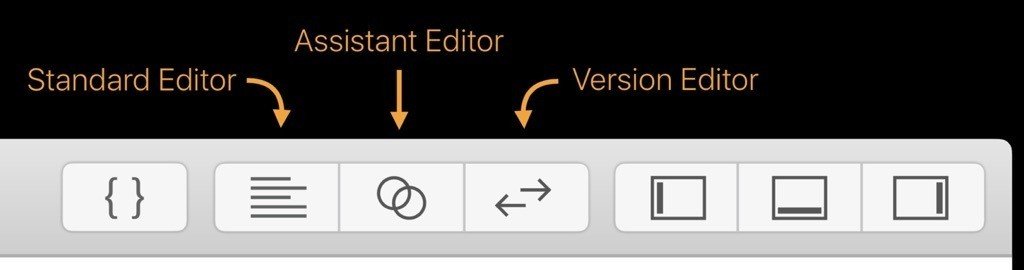
Xcode10のツールバー

Standard Editor と Assistant Editor ボタンはXcode11のツールバーには無くなりました。
(エディタ別にAdjust Editor Optionsを指定するように変わりました)
Version Editorボタンの三つの機能は Source Control Navigator、Code Reviewボタン、History inspector に再構成されました。
2-1 Source Control Navigator
ナビゲータはXcodeのプロジェクト画面の左側部分で開閉できます。
そこに Source Control Navigator が追加されました。
ショートカットは ⌘2 です。
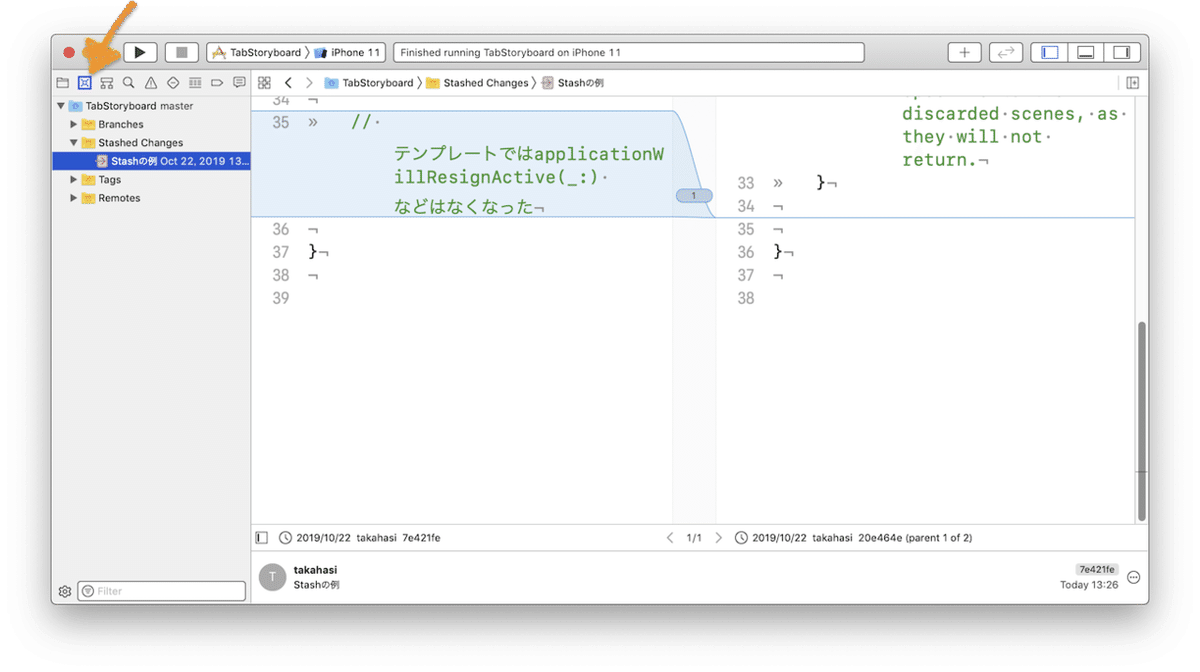
ソースコードナビゲータではブランチやタグのほか、Stash Changesしたコードなどを確認できます。

2-2 Code Reviewボタン
現在の状態を左側、修正前の状態を右側に表示します。
(左右に表示する内容は設定で変更できます)
追加削除箇所にマークが付いていてどのように変更したか確認できます。
画面の基本機能はXcode10と変わっていないようです。シンクロして上下スクロールします。
左右中央部分にフォーカスがあると上下矢印キーで次前の変更箇所にジャンプできます。

Code Review はトグル動作のボタンです。
プロジェクトウインドウを分割表示していても、Code Review中はウインドウ全体を利用して表示します。

もう一度 Code Review をクリックすると元の状態にもどります。
この動作は快適です。開発ワークフローのストレスを軽減する改善の一つですね。
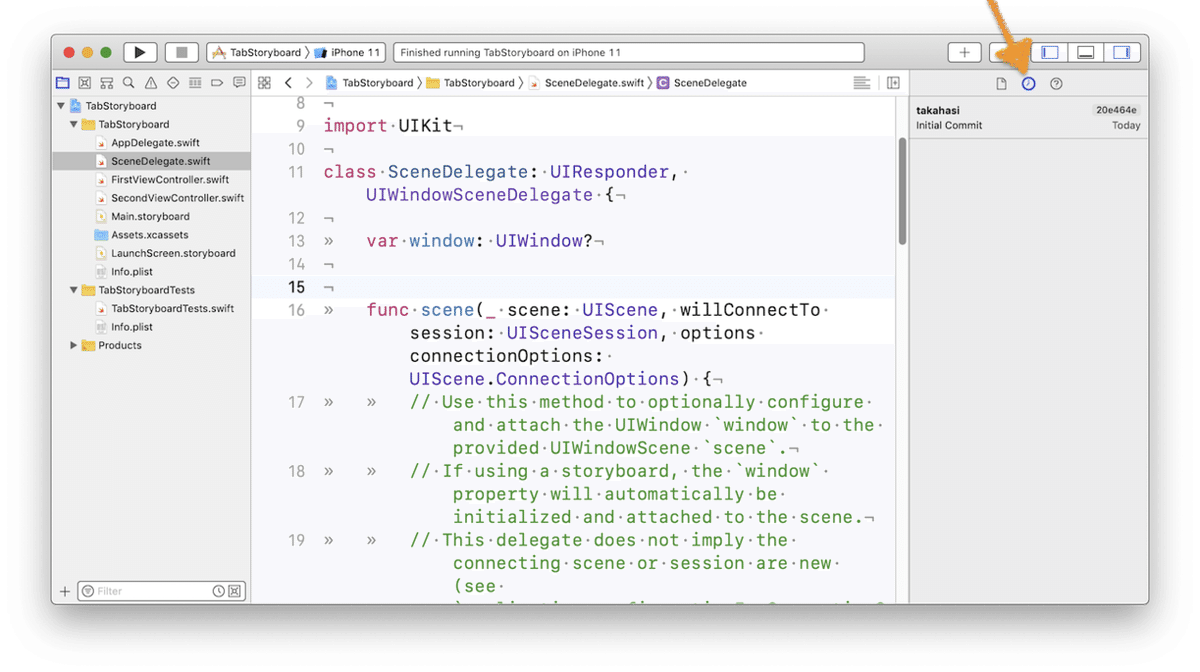
2-3 History inspector
インスペクタはXcodeのプロジェクト画面の右側部分で開閉できます。
そこに History inspector が追加されました。
History inspector は8時を指している時計アイコンです。
エディタに表示しているファイルのソースコード管理でのコミット履歴一覧を表示します。
注目のコミットを選び、同時にコミットしたファイルがあれば、それらのファイルとすべての修正内容を確認できます。
コミットした人にメールで問い合わせもできます。

インスペクタなので編集操作とは独立しています。
ウインドウを分割した場合はフォーカスしているエディタの情報を表示します。
Xcode10 でツールバーの Version Editor から選んでいたもう一つの機能である Authors は Editor メニューからの操作になりました。
ソースコード各行のコミット情報は Editor > Authors で確認できます。
2-4 change bar
ソースコード管理下で変更した行の行番号部分(gutterガーター)にチェンジバーを表示します。
Xcode > Preferences で Source Control を選びText Editin:の「Show Source Control changes」のチェックで表示します。
チェックすると行番号表示部分の幅がチェンジバーの幅だけ広くなります。

ソースコード管理中のコードに追加・削除・変更部分にチェンジバーを表示します。
チェンジバーは状態により色がかわります。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。