
SwiftUI UI部品カタログ 前編
今回は様々なUI部品の使い方をPlaygroundで動くサンプルで確認します。
いろいろなビューと関連する型の効果のカタログです。
【2020年8月3日追記:TextFieldのドキュメントについての情報を加筆しました】
※この記事ではSwift言語(最新の5.1)の基本的な知識を前提にしています。コード内のキーワードや書式などの不明点は Swift5初級ガイドなどを参照してください。
※SwiftUIについて全体的なことは『SwiftUI最初の一歩』、コードの基本とビューについては『SwiftUIの文法 その1 View』を参照してください
毎月札幌でiOSアプリ作りをアシストするセミナーをやっています。1時間にわたるセミナーの全内容を、物理的に参加できない方のためにnote上で公開します。
お知らせ
電子書籍『Swift5初級ガイド』をAppleのブックストアから出しています。サンプルは無料です。MacでもiPadでもiPhoneでも読めます。
WWDC2020で発表されたSwift 5.3に対応した第6版がダウンロード可能です。(ご購入済みの場合は無料アップデートです)
(2020年7月4日に第6版にアップデートしました)
ブックストアから一度購入すると今後のアップデートは無料で読めます。

iOSアプリ作りをアシストするセミナーは今後も月一回のペースで続ける予定です。(2020年3月以降COVID-19感染拡大防止のため休止しています)
詳細は connpass.com の 札幌Swift でご確認ください。そして機会があればぜひ参加してください。
アプリ作りやプログラミング教育に関連する話題は 札幌Swift のfacebookページ で発信しています。
・画像クリックで拡大表示できます
・画像を拡大表示中は画像の左右をクリックで画像だけを順に表示できます
・ソースコード部分は左右にスクロールできます
動作確認にはXcode は 11.3.1 と Swift Playgrounds 3.2 を使っていています。
サンプルはすべてXcodeのiOS用プレイグラウンド書類用コードです。(iPadのPlaygroundsでも直接入力し実行できます)
iPadのPlaygroundsで実行する場合は各ページの『"結果"を有効にする』をオフにしてください
この記事の最後の有料部分にあるリンクから完全なサンプルをダウンロードできます。
1 Textビュー
Text型は1行以上の読み取り専用テキストを表示するビューです。
// Textの代表的イニシャライザ
init<S>(_ content: S) where S : StringProtocolText("札幌") のように使います。
引数の型 StringProtocol はプロトコルです。
String型だけでなく、Substring型も準拠していて利用可能です。
デフォルトではダークモード対応の色で、ダイナミックタイプ対応の本文に相当する(.bodyフォント)文字サイズで文字列を表示します。
ビューのサイズは文字列にぴったりになります。
一行に表示できない場合は、自動で改行し複数行で表示します。
import SwiftUI
import PlaygroundSupport
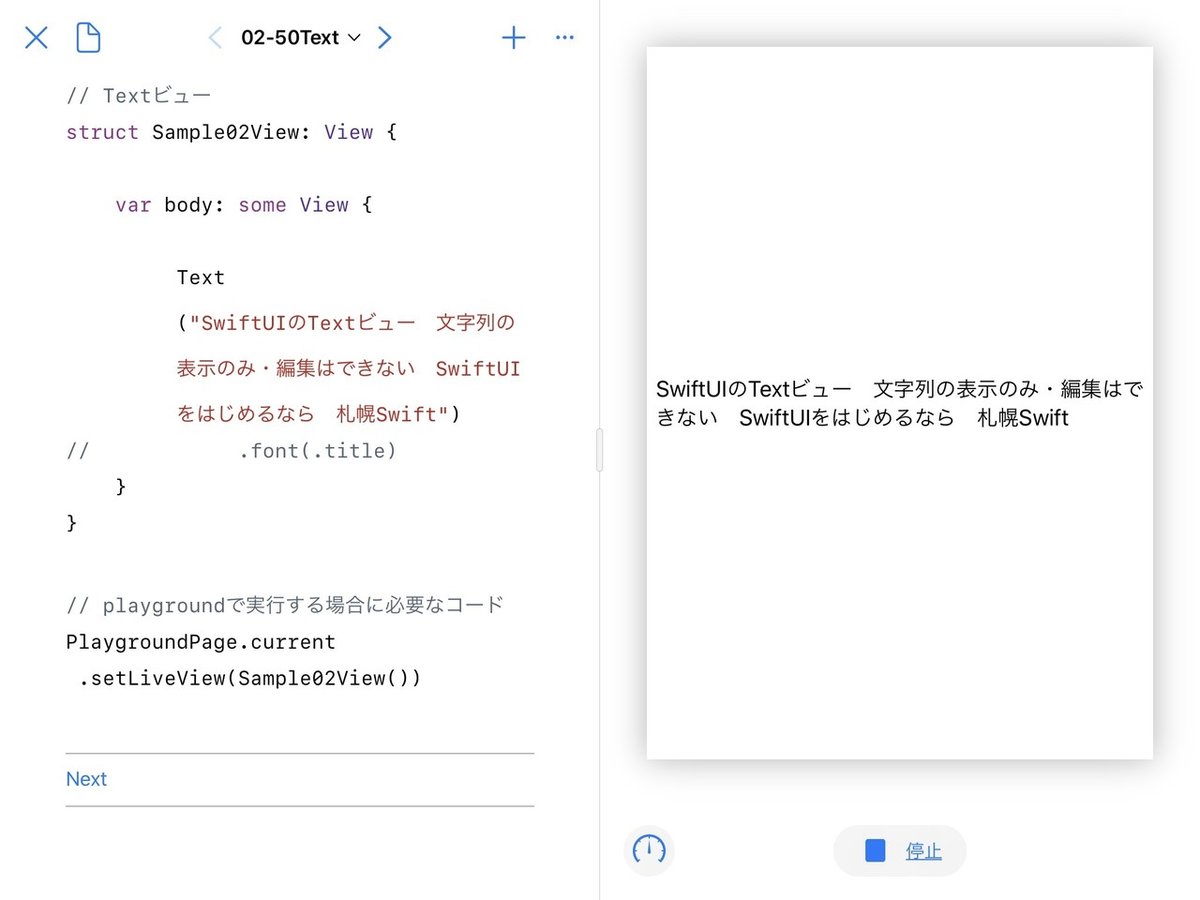
// 02-50 Textビュー
struct Sample02View: View {
var body: some View {
Text("SwiftUIのTextビュー 文字列の表示のみ・編集はできない SwiftUIをはじめるなら 札幌Swift")
// .font(.title)
}
}
// playgroundで実行する場合に必要なコード
PlaygroundPage.current.setLiveView(Sample02View())1行目と2行目の import 文と最後の文はすべてのサンプルで必要です。

.font(.title)の行のコメントを外し有効にして実行すると大きな文字(titleフォント)で表示されます。
// fontモディファイア
func font(_ font: Font?) -> TextText("札幌").font(.title) とすると .title フォントで表示したTextビューを返すので、それが表示に使われます。
1-1 Font型
font(_:) モディファイアはFont型のインスタンスを指定します。
.font(.title)はFont型インスタンスとしてスタンダードフォントのひとつFont.titleを指定しています。
スタンダードフォントはダイナミックタイプに対応していて、実行時に利用者がサイズを決定します。
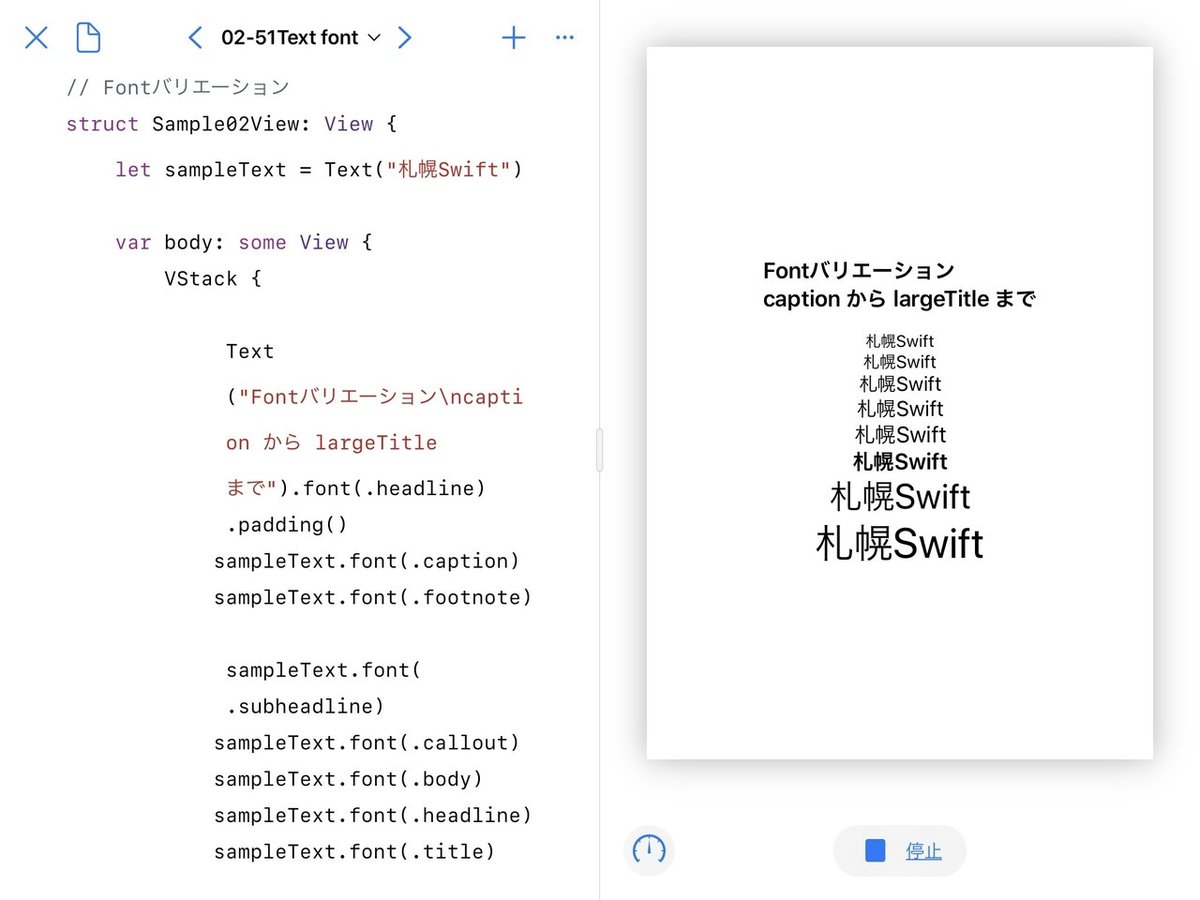
スタンダードフォントを文字サイズ順に表示するサンプルです。
captionからlargeTitleはすべてFont型のType Propertyです。
// 02-51 Fontバリエーション
struct Sample02View: View {
let sampleText = Text("札幌Swift")
var body: some View {
VStack {
Text("Fontバリエーション\ncaption から largeTitle まで").font(.headline).padding()
sampleText.font(.caption)
sampleText.font(.footnote)
sampleText.font(.subheadline)
sampleText.font(.callout)
sampleText.font(.body)
sampleText.font(.headline)
sampleText.font(.title)
sampleText.font(.largeTitle)
}
}
}表示結果は実行時の文字サイズの設定により変わります。
本文に.body、タイトルに.titleなど用途ごとに設定しレイアウトすることでダイナミックタイプ対応になります。

1-2 Font型のスタイリング指定メソッド
Font型にはスタイリングを指定するメソッドがあります。
サンプルです。
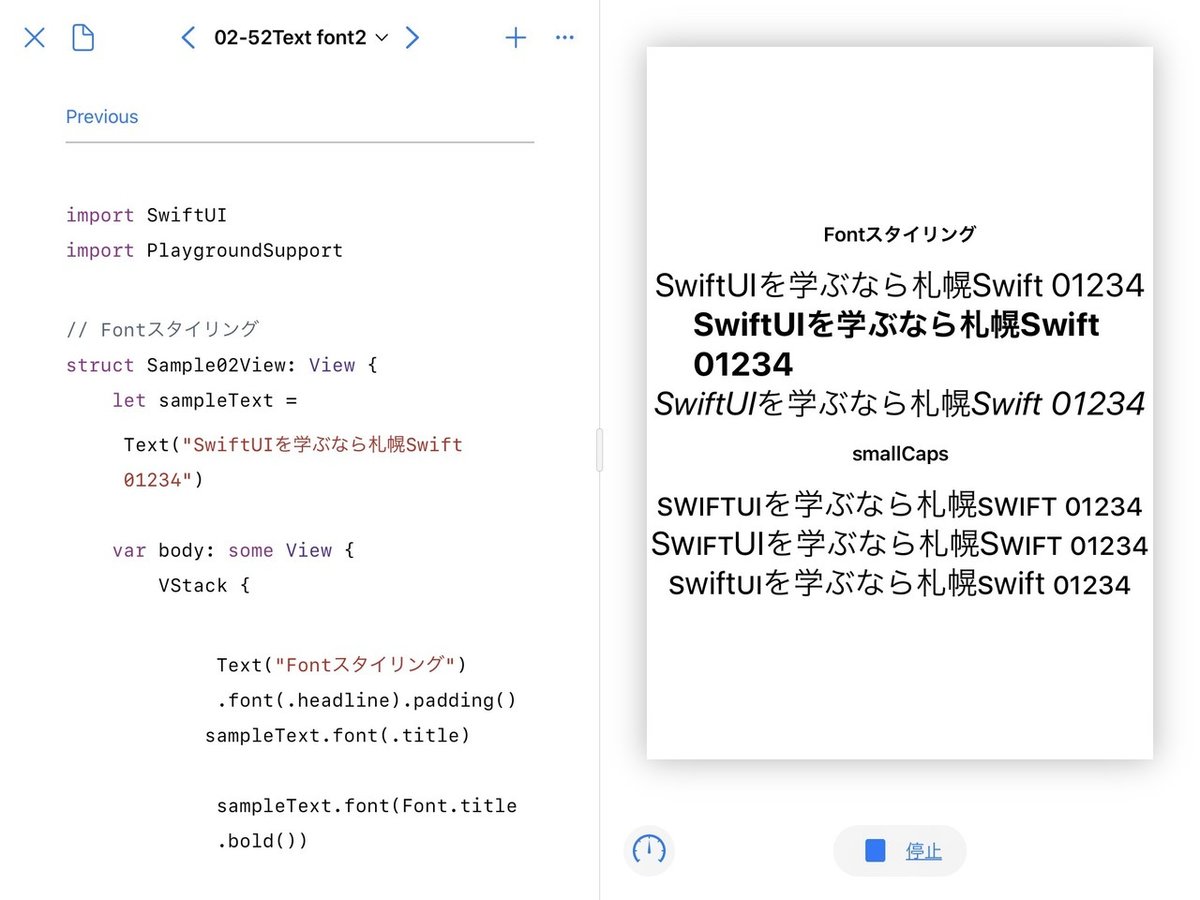
// 02-52 Fontスタイリング
struct Sample02View: View {
let sampleText = Text("SwiftUIを学ぶなら札幌Swift 01234")
var body: some View {
VStack {
Text("Fontスタイリング").font(.headline).padding()
sampleText.font(.title)
sampleText.font(Font.title.bold())
sampleText.font(Font.title.italic())
Text("smallCaps").font(.headline).padding()
sampleText.font(Font.title.smallCaps())
sampleText.font(Font.title.lowercaseSmallCaps())
sampleText.font(Font.title.uppercaseSmallCaps())
}
}
}iPadでの実行画面です。

.bold()
太字フォントを返します。
// bold Instance Method
func bold() -> FontFont.title.bold() のように使います。
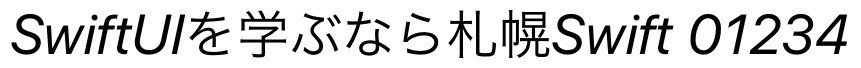
仮名と漢字部分は基本的にboldでも文字幅は変わりませんが、英数部分は文字幅も広くなります(プロポーショナル)。
上段が指定なし、下段がboldです。

.italic()
斜体フォントを返します。
// italic Instance Method
func italic() -> FontFont.title.italic()のように使います。
斜体フォントを持っていない日本語部分は斜体になりません。

.smallCaps()
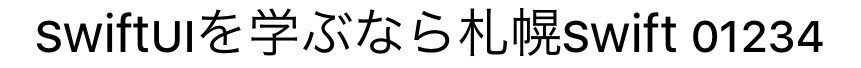
smallCapsフォント(字形は大文字だが、小文字と同じサイズになっている文字)を返します。
smallCaps・lowercaseSmallCaps・uppercaseSmallCapsはどれも日本では使う機会はあまりなさそうです。
// smallCaps Instance Method
func smallCaps() -> FontFont.title.smallCaps()のように使います。
smallCapsフォントを持っていない日本語部分は影響を受けません。

.lowercaseSmallCaps()
smallCapsのバリエーションです。
元が大文字部分はそのまま、元が小文字(lowercase)の場合はsmallCapsフォントを返します。
// lowercaseSmallCaps Instance Method
func lowercaseSmallCaps() -> FontFont.title.lowercaseSmallCaps() のように使います。
smallCapsフォントを持っていない日本語部分は影響を受けません。

.uppercaseSmallCaps()
smallCapsのバリエーションです。
元が大文字部分をsmallCapsにします、元が小文字(lowercase)の場合そのままです。
通常は「WWDC」のような全て大文字部分に適用するようです。
// uppercaseSmallCaps Instance Method
func uppercaseSmallCaps() -> FontFont.title.uppercaseSmallCaps() のように使います。
日本語部分は影響を受けません。

1-2-2 等幅数字指定 monospacedDigit
Font型のスタイリング指定の続きです。
等幅数字のサンプルです。
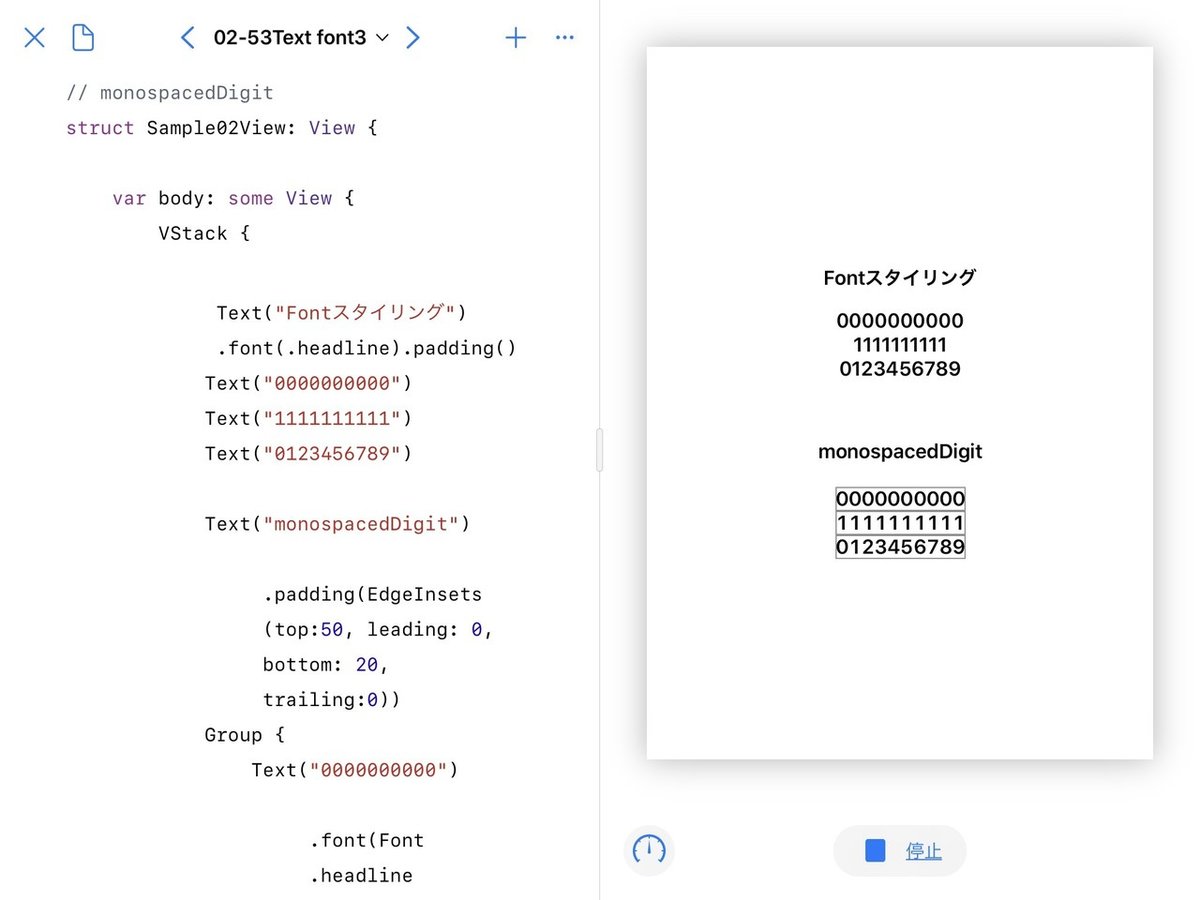
// 02-53 monospacedDigit
struct Sample02View: View {
var body: some View {
VStack {
Text("Fontスタイリング").font(.headline).padding()
Text("0000000000")
Text("1111111111")
Text("0123456789")
Text("monospacedDigit")
.padding(EdgeInsets(top:50, leading: 0, bottom: 20, trailing:0))
Group {
Text("0000000000")
.font(Font.headline.monospacedDigit())
Text("1111111111")
.font(Font.headline.monospacedDigit())
Text("0123456789")
.font(Font.headline.monospacedDigit())
}
.border(Color.gray)
}
.font(.headline)
}
}等幅数字を指定した部分をGroupビューに入れて枠(.border(Color.gray))で囲んでいます。

スタンダードフォントはプロポーショナル(文字ごとに幅が違う)です。
数表などでは不自然な表示となります。
.monospacedDigit()
等幅数字フォントを返します。
// monospacedDigit Instance Method
func monospacedDigit() -> FontFont.headline.monospacedDigit()のように使います。
1-3 fontWeightモディファイア
TextビューのfontWeightモディファイアは表示する文字の太さを指定します。
// fontWeight(_:)
func fontWeight(_ weight: Font.Weight?) -> Text引数は一つで太さ(Font.Weight)を指定します。
太さ設定済のTextビューを返します。
指定できる太さ(Font.Weight)は9種類です。
ドキュメントではアルファベット順にならんでいます、太さの順ではないのでご注意ください。
太さ順のサンプルです。
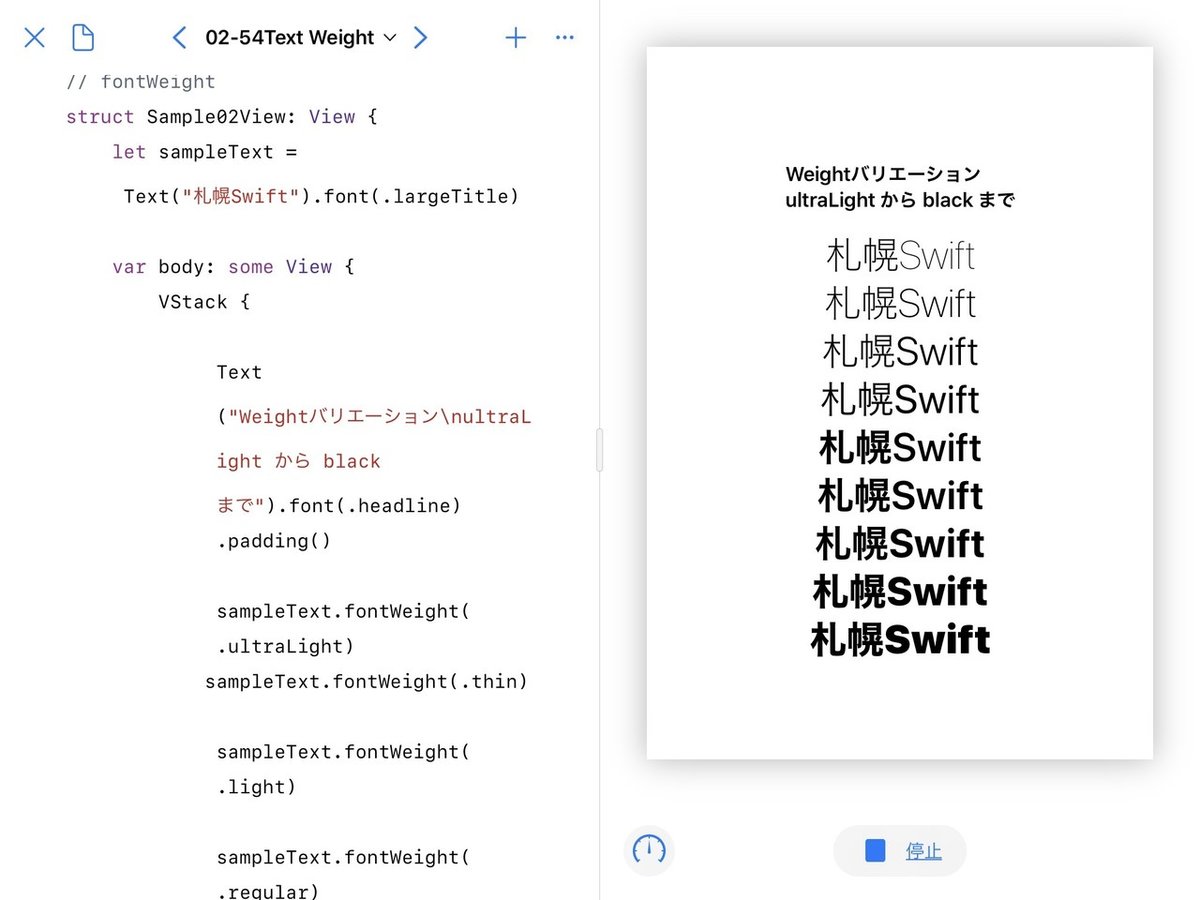
// 02-54 fontWeight
struct Sample02View: View {
let sampleText = Text("札幌Swift").font(.largeTitle)
var body: some View {
VStack {
Text("Weightバリエーション\nultraLight から black まで").font(.headline).padding()
sampleText.fontWeight(.ultraLight)
sampleText.fontWeight(.thin)
sampleText.fontWeight(.light)
sampleText.fontWeight(.regular)
sampleText.fontWeight(.medium)
sampleText.fontWeight(.semibold)
sampleText.fontWeight(.bold)
sampleText.fontWeight(.heavy)
sampleText.fontWeight(.black)
}
}
}定数 sampleText はlargeTitleのフォントを指定済です。
body内では fontWeight だけを設定しています。
.ultraLight が最も細く、.black が一番太く表示します。
通常の太さは .regular です。

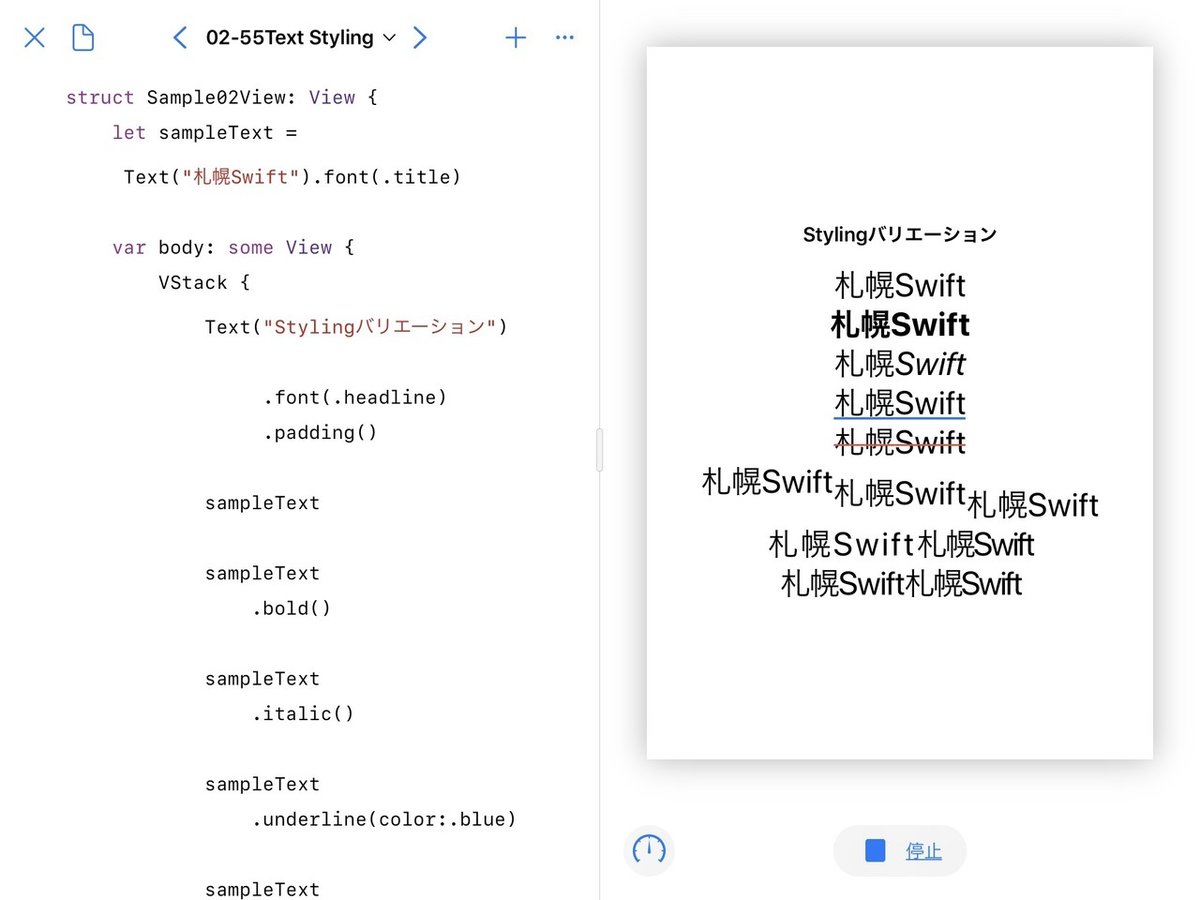
1-4 Stylingバリエーション
Text型のスタイリングを変化させるモディファイアの効果を確認するサンプルです。
// 02-55 Textビューモディファイアによるスタイリング指定
struct Sample02View: View {
let sampleText = Text("札幌Swift").font(.title)
var body: some View {
VStack {
Text("Stylingバリエーション")
.font(.headline).padding()
sampleText
sampleText
.bold()
sampleText
.italic()
sampleText
.underline(color:.blue)
sampleText
.strikethrough(color:.red)
// ベースライン指定
sampleText.baselineOffset(10) + sampleText + sampleText.baselineOffset(-10)
// トラッキング指定
sampleText.tracking(2.0) + sampleText.tracking(-2.0)
// カーニング指定
sampleText.kerning(-1.0) + sampleText.kerning(-2.0)
}
}
}Text("札幌Swift").font(.title)にそれぞれのスタイルを指定しています。
一番上がスタイル指定なしです。

bold()
引数はありません、太字で表示したTextビューを返します。
// bold Instance Method
func bold() -> Textitalic()
引数はありません、斜体で表示したTextビューを返します。
日本語部分は斜体になりません。
// italic Instance Method
func italic() -> Textunderline(_:color:)
下線を表示したTextビューを返します。
// underline(_:color:) Instance Method
func underline(_ active: Bool = true, color: Color? = nil) -> Text一つ目の引数は下線の表示を切り替えます。
trueなら下線を表示、falseなら下線は表示しません。
この引数を省略した場合は下線を表示します。
二つ目の引数 color: は下線の色を指定します。
値なし(nil)を指定するとダークモード対応(.primary)で下線を表示します。
テキスト本文と別の色を指定する場合blackとwhite以外を指定するべきです。
blackまたはwhiteを指定するとライトモードまたはダークモードに切り替えると背景と区別がつかなくなります。
引数を二つとも省略した場合ライトスタイルなら黒で、ダークスタイルなら白で下線を表示します。
strikethrough(_:color:)
取り消し線を表示したTextビューを返します。
// strikethrough(_:color:) Instance Method
func strikethrough(_ active: Bool = true, color: Color? = nil) -> Text一つ目の引数は取り消し線の表示を切り替えます。
trueなら取り消し線を表示、falseなら取り消し線は表示しません。
この引数を省略した場合は取り消し線を表示します。
二つ目の引数 color: は取り消し線の色を指定します。
値なし(nil)を指定するとダークモード対応(.primary)で取り消し線を表示します。
引数を二つとも省略した場合ライトスタイルなら黒で、ダークスタイルなら白で取り消し線を表示します。
baselineOffset(_:)
テキストのベースラインをシフトして表示したTextビューを返します。
// baselineOffset(_:) Instance Method
func baselineOffset(_ baselineOffset: CGFloat) -> Text引数は一つだけです。
ベースラインをシフトする寸法を指定します。
プラスの値は上にシフトし、マイナスの数値なら下にシフトします。
サンプルではTextビューをプラス演算子で結合して一つのTextビューとして表示しています。
プラス演算子について詳しくは『1-7 Textビューの結合』を参照してください。
// ベースライン指定
sampleText.baselineOffset(10) + sampleText + sampleText.baselineOffset(-10)最初はベースラインをプラス10、次が標準、最後がベースラインを-10しています。

tracking(_:)
文字間隔を調整して表示したTextビューを返します。
// tracking(_:) Instance Method
func tracking(_ tracking: CGFloat) -> Text引数は一つで文字間隔をどれだけ増やすかを設定します。
プラスの値は文字間隔を広げ、マイナスの値は文字を近づけます。
kerning(_:)
カーニングを調整したTextビューを返します。
本来カーニングは文字の組み合わせで見た目の文字間隔が均一になるように調整するものです。
SwiftUIのスタンダードフォントを用いたTextビューでは「WAV」や「Text」などがすでにカーニングが処理された状態で表示されます。
// kerning(_:) Instance Method
func kerning(_ kerning: CGFloat) -> Text引数は一つでカーニングを設定します。
プラスの値は文字間隔を広げ、マイナスの値は文字を近づけます。
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

