
逆引きSwiftUI
これまでのSwiftUIの記事の逆引きインデックスを作りました。
記事は二つの有料マガジン「SwiftUIをためす」と「プレイグラウンドでSwiftUI 」に含まれます。
項目数は200以上、15の記事にリンクしています。
有料記事へリンクしています。
各記事は約半分購入前に試読できます。
あいうえお順(サンプル画面、記号、数字、アルファベット、あ行〜)に項目を表示しています。
このwebページ内をキーワードで検索もできます、効率良く目的の記事を探してください。

各記事の見出しにリンクしていますが、1ページ程度前後して表示される場合があります。
サンプル画面索引
●SF Symbolsの太さサンプル
【SwiftUI UI部品カタログ 前編】4-4 SF Symbolsの太さ指定
●TextのStylingバリエーションサンプル
【SwiftUI UI部品カタログ 前編】1-4 Stylingバリエーション

●アクティビティ表示グラフを描く
【SwiftUIのPath図形表示】5-3 簡易アクティビティ表示

●線の接続形状サンプル(Path)
【SwiftUIのPath図形表示】3-2 lineJoin

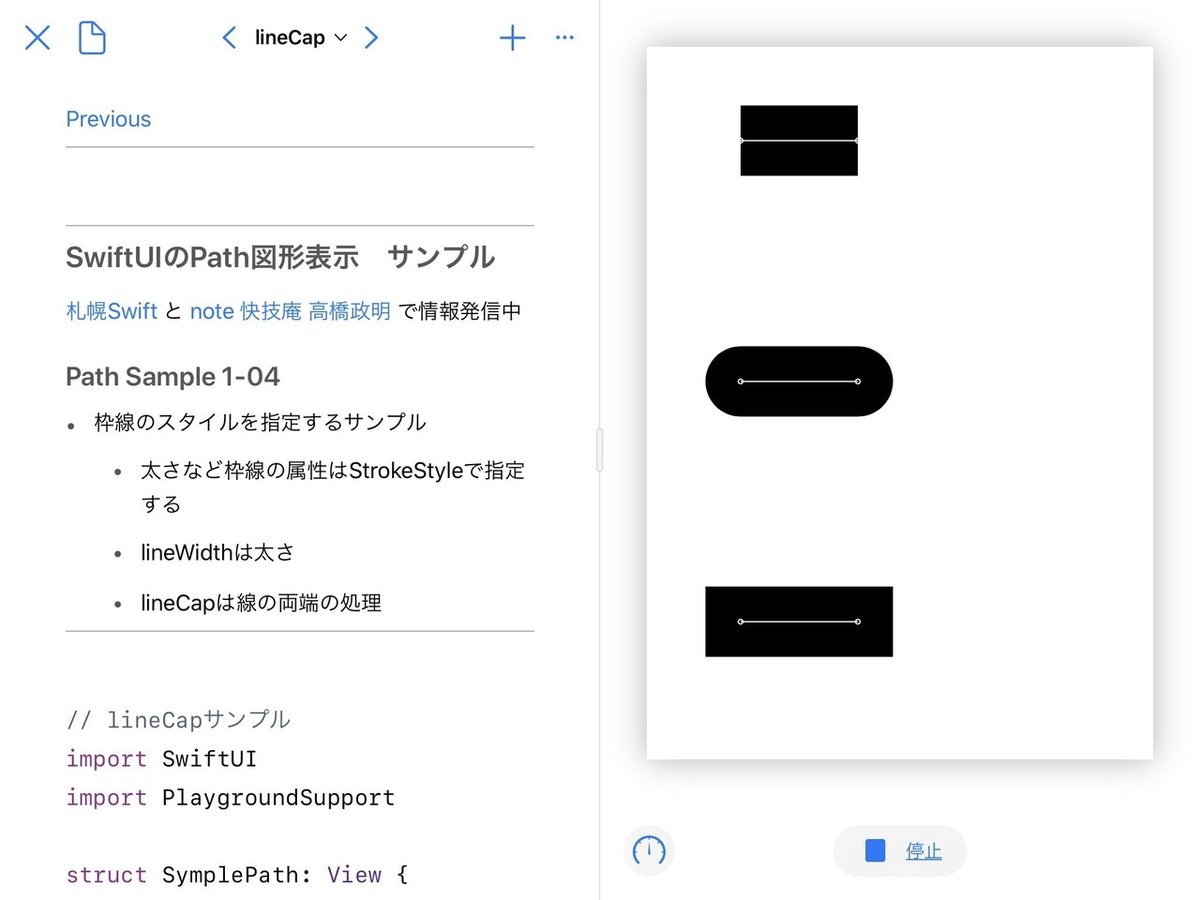
●線の端形状サンプル(Path)
【SwiftUIのPath図形表示】3-1 lineCap

●文字フォントサンプル
【SwiftUI UI部品カタログ 前編】 1-1 Font型

●文字太さサンプル
【SwiftUI UI部品カタログ 前編】 1-3 fontWeightモディファイア

●閉じたPathと閉じていないPathの違い
【SwiftUIのPath図形表示】 4-1 閉じたパスと閉じていないパスの違い

記号
“00:00"フォーマットで表示する
【SwiftUIのデータフローその3】 6 残り時間表示
@ObservedObject
【SwiftUIのデータフローその2】 2-3 ビューを更新させるしくみ
@Published
【SwiftUIのデータフローその2】 2-3 ビューを更新させるしくみ
>(disclosure indicator)を表示する
【SwiftUIの画面切替】 3 ナビゲーションリンク
数字
1点で引っ張った曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1-1 制御点がひとつのカーブ
2次ベジェ曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1-1 制御点がひとつのカーブ
二つのボタンを持つアラートを表示する
【SwiftUIの画面切替】 4-4 二つのボタンを持つアラート
2点で引っ張った曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1-3 制御点が二つのカーブ
三次元の回転アニメーション
【SwiftUIのアニメーション】 8 3D回転アニメーション
3次ベジェ曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1-3 制御点が二つのカーブ
アルファベット
lowercaseSmallCaps()フォント
【SwiftUI UI部品カタログ 前編】 1-2 Font型のスタイリング指定メソッド
macOS 10.14.xでSwiftUIを実行する
【SwiftUIの文法 その1 View】 1 playgroundで確認できる
ObservableObject プロトコル
【SwiftUIのデータフローその2】 2-3 ビューを更新させるしくみ
ObservedObject属性
【SwiftUIのデータフローその2】 2-3 ビューを更新させるしくみ
Pathは回転しても画質が悪くならない ・Pathは回転して表示できる
【SwiftUIのビューサイズにあわせてPathを表示する】 3 Pathの回転
Pathは拡大縮小しても画質が悪くならない ・Pathは拡大縮小できる
【SwiftUIのビューサイズにあわせてPathを表示する】 2 Pathの拡大縮小表示
Published属性
【SwiftUIのデータフローその2】 2-3 ビューを更新させるしくみ
SF Symbolsの太さを指定して表示する
【SwiftUI UI部品カタログ 前編】 4-4 SF Symbolsの太さ指定
SF Symbolsを表示する
【SwiftUI UI部品カタログ 前編】 4-3 SF Symbolsの表示
SF Symbolsを表示する
【SwiftUIデータフロー入門】 2-5 SF Symbolsをアイコンとして利用
showDetailボタン
【SwiftUIのアニメーション】 3-1 showDetailサンプル
smallCaps()フォント
【SwiftUI UI部品カタログ 前編】 1-2 Font型のスタイリング指定メソッド
Split Viewのように表示する
【SwiftUIの画面切替】 3 ナビゲーションリンク 〜 3-1 init(destination:label:)
SwiftUIのビューをPlaygroundsアプリで使う
【SwiftUIとUIKitを組み合わせる】 2-1 Playgroundsでは
SwiftUIのビューをUIKit環境で使う
【SwiftUIとUIKitを組み合わせる】 2 SwiftUIのビューを使う
SwiftUIのビューをwindowのrootViewControllerとして使う
【SwiftUIとUIKitを組み合わせる】 2-2 アプリでは
SwiftUIのビューをXcodeのPlaygroundで使う
【SwiftUIとUIKitを組み合わせる】 2-1 Playgroundsでは
Textビューをひとつに結合する
【SwiftUI UI部品カタログ 前編】 1-7 Textビューの結合
Toggleの初期状態をオフにする
【SwiftUI UI部品カタログ 後編】 6 Toggleビュー
Toggleの初期状態をオンにする
【SwiftUI UI部品カタログ 後編】 6 Toggleビュー
uppercaseSmallCaps()
【SwiftUI UI部品カタログ 前編】 1-2 Font型のスタイリング指定メソッド
Viewの個数制限(10)以上をレイアウトしたい
【SwiftUI でリスト表示】 4 Group
【SwiftUI でリスト表示】 6 ForEach
Viewをグループにする
【SwiftUI でリスト表示】 4 Group
あ行
アイコン付きボタンを表示する
【SwiftUI UI部品カタログ 後編】 5-1 アイコン付きラベルのButtonビュー
アイコンを表示する
【SwiftUI UI部品カタログ 前編】 4-3 SF Symbolsの表示
アクティビティ表示グラフを描く
【SwiftUIのPath図形表示】 5-3 簡易アクティビティ表示
アニメーション効果の指定(トランジション)
【SwiftUIのアニメーション】 5-1 AnyTransition型
アニメーションの用語
【SwiftUIのアニメーション】 1-1 用語
アニメーションを繰り返す
【SwiftUIのアニメーション】 6 onAppearとアニメーション
アニメーションを指定回数繰り返す
【SwiftUIのアニメーション】 6 onAppearとアニメーション
アプリアイコンと同等の角丸長方形を表示する
【SwiftUI UI部品カタログ 後編】 11-2 RoundedRectangle(角丸長方形)
アプリのアクセントカラーを指定する
【SwiftUI UI部品カタログ 後編】 12-1 ダークモード対応色
アラートボタンを赤で表示する
【SwiftUIの画面切替】 4-4 二つのボタンを持つアラート
アラートを表示する
【SwiftUIの画面切替】 4 アラート表示
アラートを表示する(ボタンが2つ)
【SwiftUIの画面切替】 4-4 二つのボタンを持つアラート
荒い点線を描く
【SwiftUI UI部品カタログ 後編】 11-8 点線

アンダーラインを表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
一点鎖線を描く
【SwiftUI UI部品カタログ 後編】 11-8 点線

色の指定
【SwiftUI UI部品カタログ 後編】 12 Color型
遠近感を指定した三次元の回転アニメーション
【SwiftUIのアニメーション】 8-2 3D回転サンプルその3
円弧を描く (円の一部を描く )
【SwiftUIのPath図形表示】 5 円弧 Arc
円を表示する
【SwiftUI UI部品カタログ 後編】 11-5 Circle(円)
落ちるアニメーション
【SwiftUIのアニメーション】 5-2 トランジションの合成
か行
カードを裏返すアニメーション
【SwiftUIのアニメーション】 8 3D回転アニメーション
カーブを描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1 カーブ
改行を含む文字列を表示する
【SwiftUI UI部品カタログ 前編】 1-6 複数行のTextビュー
外見に影響なくViewをグループにする
【SwiftUI でリスト表示】 4 Group
回転角度で変化するグラデーション
【SwiftUI UI部品カタログ 後編】 13-3 AngularGradient型

回転軸を指定した三次元の回転アニメーション
【SwiftUIのアニメーション】 8-1 3D回転サンプルその2
回転するアニメーション
【SwiftUIのアニメーション】 1-3 ビューごとのアニメーション
重なった部分をぬく(Path)
【SwiftUIのPath図形表示】 6 FillStyle
重ね塗り
【SwiftUIのPath図形表示】 8 重ね塗り
画像全体を表示する
【SwiftUI UI部品カタログ 前編】 4-1 UIImageを渡すイニシャライザ
画像の縦横比を設定して表示する
【SwiftUI UI部品カタログ 前編】 4-2 aspectRatio指定
画像を表示する
【SwiftUI UI部品カタログ 前編】 4 Imageビュー
角丸長方形を表示する
【SwiftUI UI部品カタログ 後編】 11-2 RoundedRectangle(角丸長方形)
カプセル型を表示する
【SwiftUI UI部品カタログ 後編】 11-3 Capsule(カプセル)
画面を切り替える
【SwiftUIの画面切替】 3 ナビゲーションリンク
行と行の間隔を設定する
【SwiftUI UI部品カタログ 前編】 1-6-2 行間隔
区切り線のレイアウトへの影響
【SwiftUIの画面レイアウト 後編】 5-1 Dividerによるレイアウトへの影響
区切り縦線を表示する
【SwiftUIの画面レイアウト 前編】 1-13 Formビューの行内でDividerビューを使うサンプル
区切り横線を表示する
【SwiftUIの画面レイアウト 前編】 1-13 Formビューの行内でDividerビューを使うサンプル
グラデーションの色と順序を指定する
【SwiftUI UI部品カタログ 後編】 13-1 Gradient型
グラデーション表示
【SwiftUI UI部品カタログ 後編】 13 グラデーション
降順の表を作る
【SwiftUI でリスト表示】 6 ForEach
細かい点線を描く
【SwiftUI UI部品カタログ 後編】 11-8 点線

ゴミ箱に吸い込まれるアニメーション
【SwiftUIのアニメーション】 5-3 トランジション合成サンプルその2
コンテキストメニューを表示する
【SwiftUIの画面切替】 6 コンテキストメニュー表示
さ行
最小最大アイコン付きのスライダー
【SwiftUI UI部品カタログ 後編】 9-1 最小最大にラベル付きのSliderビュー
削除操作などアラートボタンを赤で表示する
【SwiftUIの画面切替】 4-4 二つのボタンを持つアラート
シートに「閉じる」ボタンを追加する
【SwiftUIのデータフローその3】 4 ポップオーバーの利用
指定サイズの余白を設定する
【SwiftUIの画面レイアウト 後編】 7-1 paddingメソッドの詳細
指定方向に余白を設定する
【SwiftUIの画面レイアウト 後編】 7-1 paddingメソッドの詳細
写真を切り抜く
【SwiftUIのPath図形表示】 7 パスで写真を切り抜く
自由な曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1 カーブ
上下左右の余白をそれぞれ設定する
【SwiftUIの画面レイアウト 後編】 7-3 余白の数値をそれぞれ指定する
上下に複数のViewをレイアウトする
【SwiftUI でリスト表示】 5 VStack
昇順の表を作る
【SwiftUI でリスト表示】 6 ForEach
スイッチを表示する
【SwiftUI UI部品カタログ 後編】 6 Toggleビュー
スクロール操作で選ぶピッカーコントロール
【SwiftUI UI部品カタログ 後編】 7-2 WheelPickerStyleのピッカー
図形の輪郭線の色を指定する
【SwiftUI UI部品カタログ 後編】 11-7 輪郭表示とStrokeStyle
図形の輪郭線の太さを指定する
【SwiftUI UI部品カタログ 後編】 11-7 輪郭表示とStrokeStyle
図形の輪郭を点線で表示する
【SwiftUI UI部品カタログ 後編】 11-8 点線
図形の枠線を描く(Path)
【SwiftUIのPath図形表示】 2-3 塗りつぶしと枠線
図形を塗りつぶす(Path)
【SwiftUIのPath図形表示】 2-3 塗りつぶしと枠線
図形を塗りつぶす
【SwiftUI UI部品カタログ 後編】 11-6 共通 Shapesの色と大きさ指定
ステッパーコントロール
【SwiftUI UI部品カタログ 後編】 10 Stepperビュー
ステッパーの値の変化にアニメーションをつける
【SwiftUIのアニメーション】 4 Bindingのアニメーション
スライダーコントロール
【SwiftUI UI部品カタログ 後編】 9 Sliderビュー
制御点がひとつのカーブを描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1-1 制御点がひとつのカー
セグメンテッドコントロール
【SwiftUI UI部品カタログ 後編】 7-1 SegmentedPickerStyleのピッカー
線の接続部分を円弧にする
【SwiftUIのPath図形表示】 3-2 lineJoin
線の接続部分を切り落とす
【SwiftUIのPath図形表示】 3-2 lineJoin
線の接続部分をとがらせる
【SwiftUIのPath図形表示】 3-2 lineJoin
線の端を丸く描く
【SwiftUIのPath図形表示】 3-1 lineCap
た行
ダークモードなど実行環境をコードで知る
【SwiftUIのデータフローその3】 7 @Environment属性
ダークモードに対応した色を指定する
【SwiftUI UI部品カタログ 後編】 12-1 ダークモード対応色
ダイナミックタイプ対応のフォントの一覧
【SwiftUI UI部品カタログ 前編】 1-1 Font型
タイマーサンプル
【SwiftUIのデータフローその3】6-2 サンプルソースコード
楕円を表示する
【SwiftUI UI部品カタログ 後編】 11-4 Ellipse(楕円)
高さの違うTextをベースラインをそろえて配置する
【SwiftUIの画面レイアウト 前編】 1-7 テキストのベースラインalignmentを指定したHStackビュー

高さの違うビューを上寄せで配置する
【SwiftUIの画面レイアウト 前編】 1-6 alignmentを指定したHStackビュー

高さの違うビューを下寄せで配置する
【SwiftUIの画面レイアウト 前編】 1-6 alignmentを指定したHStackビュー
高さの違うビューを中央寄せで配置する
【SwiftUIの画面レイアウト 前編】 1-6 alignmentを指定したHStackビュー
多角形を描く(Path)
【SwiftUIのPath図形表示】 4 閉じたパス
縦方向にスクロールさせる
【SwiftUIの画面レイアウト 後編】 3 ScrollView
卵形のPathを作る
【SwiftUIのビューサイズにあわせてPathを表示する】 1-4 カーブの組み合わせ例
地図MKMapViewをSwiftUIで使う
【SwiftUIとUIKitを組み合わせる】 3-1 SwiftUI Tutorialsでの使用例
地図の表示位置を切り替えピンを表示する
【SwiftUIとUIKitを組み合わせる】 3-9 ピン表示を追加したMapView
地図をSwiftUIで操作する
【SwiftUIとUIKitを組み合わせる】 3-7 表示位置を切り替える
長方形を表示する
【SwiftUI UI部品カタログ 後編】 11-1 Rectangle(長方形)
直線的に変化するグラデーション
【SwiftUI UI部品カタログ 後編】 13-2 LinearGradient型

直線で図形を描く
【SwiftUIのPath図形表示】 2-2 点を直線で結ぶパス
使いやすさのため独自のイニシャライザを追加する
【SwiftUIのデータフローその3】 5 時間別スタートボタン
テーブル(リスト)をセクションに分ける
【SwiftUI でリスト表示】 2-6 セクションわけ
テーブルをRight Detail (Value 1)表示にする
【SwiftUIの画面レイアウト 前編】 1-11 Formビューの行でHStackビューを使う
テーブルをSubtitle表示にする
【SwiftUIの画面レイアウト 前編】 1-12 Formビューの行でHStackビューとVStackビューの組み合わせ
点線のパターンを指定する
【SwiftUI UI部品カタログ 後編】 11-8 点線
点線の書き始めを調整する
【SwiftUIのPath図形表示】 3-4 dashPhase
等幅数字で表示する
【SwiftUI UI部品カタログ 前編】 1-2-2 等幅数字指定 monospacedDigit
独自デザインのボタン
【SwiftUIのデータフローその3】 5 時間別スタートボタン
閉じたPathを描く
【SwiftUIのPath図形表示】 4 閉じたパス
な行
ナビゲーションバータイトルのモードを指定する
【SwiftUIの画面切替】 2-3 navigationBarTitle(_:displayMode:)
ナビゲーションバータイトルを表示する
【SwiftUIの画面切替】 2-1 ナビゲーションバータイトル
ナビゲーションバーを表示する
【SwiftUIの画面切替】 2 ナビゲーションビュー
日時(年月日、時分)を入力する
【SwiftUI UI部品カタログ 後編】 8 DatePickerビュー
は行
ハート型のPathを作る
【SwiftUIのビューサイズにあわせてPathを表示する】 1-2 カーブでハート型を描く
パイ型を描く
【SwiftUIのPath図形表示】 5 円弧 Arc
配列の全要素をテーブル(リスト)表示する
【SwiftUI でリスト表示】 2-5 配列内容を表示
パスワードやパスコード入力
【SwiftUI UI部品カタログ 前編】 3 SecureFieldビュー
バネのようなアニメーション
【SwiftUIのアニメーション】 7 springアニメーション
幅を指定した枠線を表示する
【SwiftUIの画面レイアウト 後編】 9 borderメソッド
引数を使わずにビューにObservableObjectを渡す
【SwiftUIのデータフローその3】 3-1 environmentObject(_:) メソッド
左寄せで上下に並べる
【SwiftUIの画面レイアウト 前編】 1-9 VStackビューのalignment指定
日付を入力する
【SwiftUI UI部品カタログ 後編】 8 DatePickerビュー
必要な間隔を確保する
【SwiftUIの画面レイアウト 後編】 4 Spacerビュー、4-3 複雑な場合のSpacer
ビュー以外の状態変化でビューを再表示する
【SwiftUIのデータフローその2】 2 ビュー以外から更新するしくみ
ビューが表示されたらアニメーションする
【SwiftUIのアニメーション】 6 onAppearとアニメーション
ビューサイズに合わせアイコンを拡大表示する
【SwiftUIのビューサイズにあわせてPathを表示する】 9 ビューサイズに合わせたアイコン表示
ビューサイズに合わせたPathを作る
【SwiftUIのビューサイズにあわせてPathを表示する】 8 ビューサイズぴったりのPathを描く
ビューとビューの左右間隔をゼロにする
【SwiftUIの画面レイアウト 前編】 1-8 spacingを指定したHStackビュー
ビューとビューの上下間隔をゼロにする
【SwiftUIの画面レイアウト 前編】 1-10 VStackビューのspacing指定
ビューとビューの間を広げる
【SwiftUIの画面レイアウト 前編】 1-2 HStackビューとSpacerビュー
ビューに表示する文字フォントを設定する
【SwiftUIの画面レイアウト 前編】 ⅳ フォント指定
ビューの大きさ(幅や高さ)を設定する
【SwiftUIの画面レイアウト 前編】 ⅲ ビューframeの大きさを変える
ビューの大きさを得る
【SwiftUIのビューサイズにあわせてPathを表示する】 7 GeometryReader型 と GeometryProxy型
ビューの削除をアニメーション表示する
【SwiftUIのアニメーション】 5 Transitionの指定
ビューの高さ幅と上下左右寄せを指定する
【SwiftUIの画面レイアウト 後編】 6-2 frameメソッドでalignmentも指定したサンプル
ビューの高さを数値で指定する
【SwiftUIの画面レイアウト 後編】 6-1 frame(width:height:alignment:)
ビューの追加をアニメーション表示する
【SwiftUIのアニメーション】 5 Transitionの指定
ビューの幅を数値で指定する
【SwiftUIの画面レイアウト 後編】 6-1 frame(width:height:alignment:)
ビューの周りに余白を設定する
【SwiftUIの画面レイアウト 後編】 7 paddingメソッド
ビュー背景に色をつける
【SwiftUIの画面レイアウト 前編】 ⅱ ビューの範囲を確認
ビュー枠線を描く
【SwiftUIの画面レイアウト 前編】 ⅱ ビューの範囲を確認
ビューを重ね上下左右寄せで表示する
【SwiftUIの画面レイアウト 前編】 2-1 ZStackビューのalignment指定
ビューを重ねて表示する
【SwiftUIの画面レイアウト 前編】 2 ZStackビュー
ビューを均等に配置する
【SwiftUIの画面レイアウト 前編】 1-4 複数のSpacerビューの効果
ビューを左右中央に表示する
【SwiftUIの画面レイアウト 前編】 1-3 Spacerビューの位置と効果
ビューを左寄せで上下に並べる
【SwiftUIの画面レイアウト 前編】 1-9 VStackビューのalignment指定
ビューを右寄せ、左寄せで表示する
【SwiftUIの画面レイアウト 前編】 1-3 Spacerビューの位置と効果
ビューを右寄せで上下に並べる
【SwiftUIの画面レイアウト 前編】 1-9 VStackビューのalignment指定
ビューを横に並べる
【SwiftUIの画面レイアウト 前編】 1-1 HStackビュー
表示する行数を制限する
【SwiftUI UI部品カタログ 前編】 1-6-1 行数制限
表示内容固定のテーブル(リスト)を表示する
【SwiftUI でリスト表示】 2 List
標準色
【SwiftUI UI部品カタログ 後編】 12-2 Standard Color
フェードイン・フェードアウト
【SwiftUIのアニメーション】 5-1 AnyTransition型
複雑な形に写真を切り抜く
【SwiftUIのPath図形表示】 7 パスで写真を切り抜く
複数行を行末揃えで表示する
【SwiftUI UI部品カタログ 前編】 1-6-3 行揃え
複数行を中央揃えで表示する
【SwiftUI UI部品カタログ 前編】 1-6-3 行揃え
複数項目から一つを選ぶコントロール
【SwiftUI UI部品カタログ 後編】 7 Pickerビューの三つのスタイル

複数のアニメーションを合成する(トランジション)
【SwiftUIのアニメーション】 5-2 トランジションの合成
複数のコントロールをレイアウトした設定画面を作る
【SwiftUI でリスト表示】 3 Form
複数の状態が同時に変化するアニメーション
【SwiftUIのアニメーション】 3 withAnimation( _: _:)関数
複数ビューの同時アニメーション
【SwiftUIのアニメーション】 2 アニメーションの変化カーブ
プルンとしたアニメーション
【SwiftUIのアニメーション】 4 Bindingのアニメーション
ベジェ曲線を描く
【SwiftUIのビューサイズにあわせてPathを表示する】 1 カーブ
放射状に変化するグラデーション
【SwiftUI UI部品カタログ 後編】 13-4 RadialGradient型

ポップオーバーを使う
【SwiftUIのデータフローその3】 4 ポップオーバーの利用
ポップオーバーを表示する
【SwiftUIの画面切替】 5 ポップオーバーとシート
ま行
右寄せで上下に並べる
【SwiftUIの画面レイアウト 前編】 1-9 VStackビューのalignment指定
水玉の点線を描く
【SwiftUI UI部品カタログ 後編】 11-8 点線

文字間隔を詰めて表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
文字間隔を広げて表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
文字に下線を表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
文字に取消線を表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
文字の太さを指定する
【SwiftUI UI部品カタログ 前編】 1-3 fontWeightモディファイア
文字のベースラインを上げて表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション

文字のベースラインを下げて表示する
【SwiftUI UI部品カタログ 前編】 1-4 Stylingバリエーション
文字を斜体で表示する
【SwiftUI UI部品カタログ 前編】 1-2 Font型のスタイリング指定メソッド
文字をすべて表示できない場合行頭を切り捨てる
【SwiftUI UI部品カタログ 前編】 1-5 truncationModeモディファイア
文字をすべて表示できない場合中央を切り捨てる
【SwiftUI UI部品カタログ 前編】 1-5 truncationModeモディファイア
文字を入力する
【SwiftUI UI部品カタログ 前編】 2 TextFieldビュー
文字を太字で表示する
【SwiftUI UI部品カタログ 前編】 1-2 Font型のスタイリング指定メソッド
モデルのデータに変更があったらビューを再表示する
【SwiftUIのデータフローその3】 3 @EnvironmentObject属性
横方向にスクロールさせる
【SwiftUIの画面レイアウト 後編】 3 ScrollView
上記のリンクは次の二つのマガジンに含まれた記事にリンクしています。
ここから先は

プレイグラウンドでSwiftUI
SwiftUIをPlaygroundsでシンプルに使いましょう。PlaygroundsはiPadだけでなくMacでも使えるようになりました…

SwiftUIをためす
まったく新しいSwiftUIに取り組むためのnoteをまとめました。 劇的にシンプルなコードでアプリが作れるしくみをプレイグラウンドを使っ…

SwiftUI初級脱出パッケージ
4つのマガジンの有料記事29本をすべて読めます。 ✅SwiftUIをためす ✅プレイグラウンドでSwiftUI ✅SwiftUI次…
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

