
Xcode 12の変更点
開発に必須のツールがアップデートで使い勝手が変わってしまうのはストレスです。
Xcode 12の変更点と使いこなしをレポートします。
便利で強力な新機能で開発を加速しましょう。
この記事にはベータテスト中の macOS 11 Big Sur 関連と Apple Silicon 対応は含みません。
Xcode 12の機能・メニュー・画面などもすべてmacOS 10.15.7 Catalinaで確認できる範囲のみです。
この記事ではXcode 12の画面はダークモード、比較用のXcode 11.7はライトモードでスクリーンショットを撮影しています。
1 Xcode 12 の概要
「Xcode」はAppleの主要デバイス向けのソフトウェアを開発するためのツール(Mac用のアプリ)です。
MacのApp StoreまたはAppleのDeveloperサイトから無料でダウンロードできます。
「12」はバージョン番号です。
Xcode 12は日本語に対応していません、メニュー項目や画面表記はすべて英語です。
Xcodeの読みは「エックスコード」です。
MacOS Xは「マックオーエス テン」と読んでいましたがXcodeは登場当初から「エックスコード」です。
Xだけ大文字でcodeの「c」は小文字です。
Xcode 12には、iOS 14、iPadOS 14、tvOS 14、watchOS 7、macOS Big Sur用のSwift 5.3とSDKが含まれています。
最新版は12.0.1です。
この記事ではApp Storeではなくデベロッパーサイトの「More Downloads for Apple Developers」からダウンロードしたものを使っています。

Xcodeはソフトウェアを開発するためのコンパイラーやリンカー、ソースコードを編集するためのエディター、テスト機能、ソースコード管理、デバッガー、Mac上でiPhoneなどのアプリを試すシミュレーター、パフォーマンス測定ツール、完成したアプリをAppleへ提出、など多くの機能を持っています。
さらにフレームワークと呼ばれる開発環境や開発者向けドキュメントまで内部に持つ巨大な開発環境です。
実際には内部はディレクトリにわかれていますが、MacのFinder上では一つのアプリケーションです。
最新版以外の開発環境も内部に持っているため年々サイズが大きくなっています。
(私の環境では Xcode 11.7は17.04GBでしたが Xcode 12.0.1は28.1GBです)
Xcodeのバージョン「11」は11.7が最後でした。
この記事執筆中はXcode 11.7とXcode 12の最初のリリースであるビルド番号12A7209(直接ダウンロードしたもの※)を比較し、Xcode 12.0.1(12A7300)で確認しています。
※XcodeのダウンロードはApp StoreからのダウンロードとDeveloperサイトのDownloadsタブからのダウンロードがあります。
ビルド番号12A7209に関しては2020年9月23日現在一部挙動が異なるとの情報が出ています。
Xcodeは多機能の巨大なアプリです。
日本語化はされていませんが、FileやEditメニューなどの基本操作は「テキストエディット」などと同じです。
Xcodeになじみがない場合は「iOSアプリを作ろう・サンプルを実行」や「Xcode11の変更点」も参考にしてください。
Xcode 12にも多数の機能追加や改良がありました。
残念ながらヘルプにはまだXcode 12の新機能は載っていないようです。
Xcodeにはマニュアルがありません。
マニュアルに変わるまとまった資料は現在ヘルプのみです。
この記事ではWWDC2020のセッションビデオなどをもとに、確認できた範囲でレポートします。
2 アイコンや画面の変更
Xcode 12は macOS Big Sur に合わせたアイコンや画面表示に変わりました。
開発者が最も利用するツールであり、デザインも今後開発されるアプリの手本の役割もあるはずでその意味でも注目です。
macOS Big Sur の変更点についてはHuman Interface GuidelinesのWhat’s New in macOS(英文)を参照してください。
2-1 アイコンデザイン変更
アプリアイコンはiPadOSのアプリアイコンに近くなりました。

シミュレーターやInstrumentsなど内蔵ツールのアイコンも変更になっています。
(Accessibility Inspectorはアイコンもバージョンも変更なし、FileMergeとXcode Server Builderはバージョン番号は同じでアイコンのみ変更になっています)
Xcode Server BuilderはXcode本体のアイコンとハンマー部分の質感(ライティング?)が違うだけのようです。

書類アイコンも変更になっているはずですが、私の環境にはXcode 11.7と両方インストールしているためまだ書類アイコンは確認できていません。
内部のアイコンファイルはAssetsに圧縮されているようで確認できませんでした。
2-2 画面デザインの変更
画面デザインも変更になっています。
ボタンなどはSF Symbolsのデザインに統一されています。

Toolbar右端のボタンが変更になりました。
Xcode 11ではShow/hide areaボタンが三つならんでいましたが、Xcode 12ではそれぞれのエリアの近くにボタンが移動しました。
Navigator(ナビゲーター)の表示/非表示ボタンは左側に独立し、Debug Area(デバグエリア)の表示ボタンはなくなり(非表示のボタンのみあり)、右側にはInspector(インスペクター)の表示/非表示ボタンだけが配置されています。
2-3 ナビゲーターの改善
ナビゲーターの文字サイズを Xcode > Preferences... メニューのGeneralタブのNavigator Size:でSmall / Medium / Largeから選択できるようになりました。
こちらはHuman Interface GuidelinesのWhat’s New in macOS(英文)のSidebarsを参照してください

エディターのタブを変更したり Go Back / Go Forward (❮ ❯ ボタン操作)でファイルを切り替えた場合にエディターで表示しているファイルをプロジェクトナビゲーター上で常に正しく強調するように変更されました。
これは個人的に気になっていたのでありがたい改善です。
2-4 ナビゲーターとインスペクターの自動表示
Xcode 12は全画面表示でナビゲーターやインスペクターを閉じている場合、マウスを画面左端に移動するとナビゲーターを自動表示し、画面右端に移動するとインスペクターを自動表示します。
マウスポインターを移動すると自動で閉じ、エディターを広く使え快適です。
ただしDockを左または右に表示している場合はマウスポインタの位置をDock側に移動してもナビゲーターまたはインスペクターの自動表示は動作しませんでした。
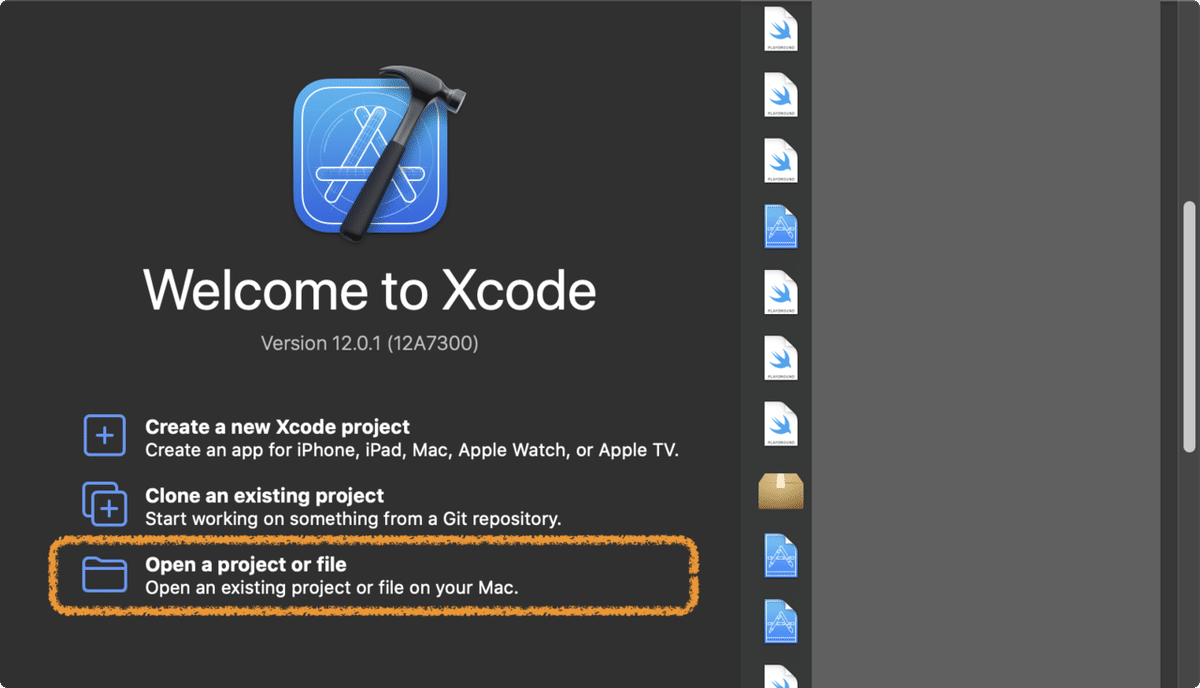
2-5 Welcome to Xcode画面の変更点
Playground書類の新規作成ボタン「Get started with a playground」がなくなり、かわりに「Open a project or file」が追加になりました。
各ボタンのデザインが大きく変わっています。

Playgroundで使う場合にXcodeの階層メニューを使わずに済むので「Get started with a playground」ボタンは初学者にやさしかったのですがなくなってしまい残念です。
Swift Playgroundsアプリとの棲み分けをすすめる意図があるのでしょうか?
3 ドキュメントタブ
ドキュメントタブはXcode 11までとは別のタブです。
これまでのタブは Window Tab と表記して区別しています。
Xcode 12アプリでは単に Tab となっていますが、ここでは『ドキュメントタブ』と呼ぶことにします。
従来のタブ(Window Tab)もそのまま使えます。
画面構成はXcode 11と同じ状態で使うことができます。

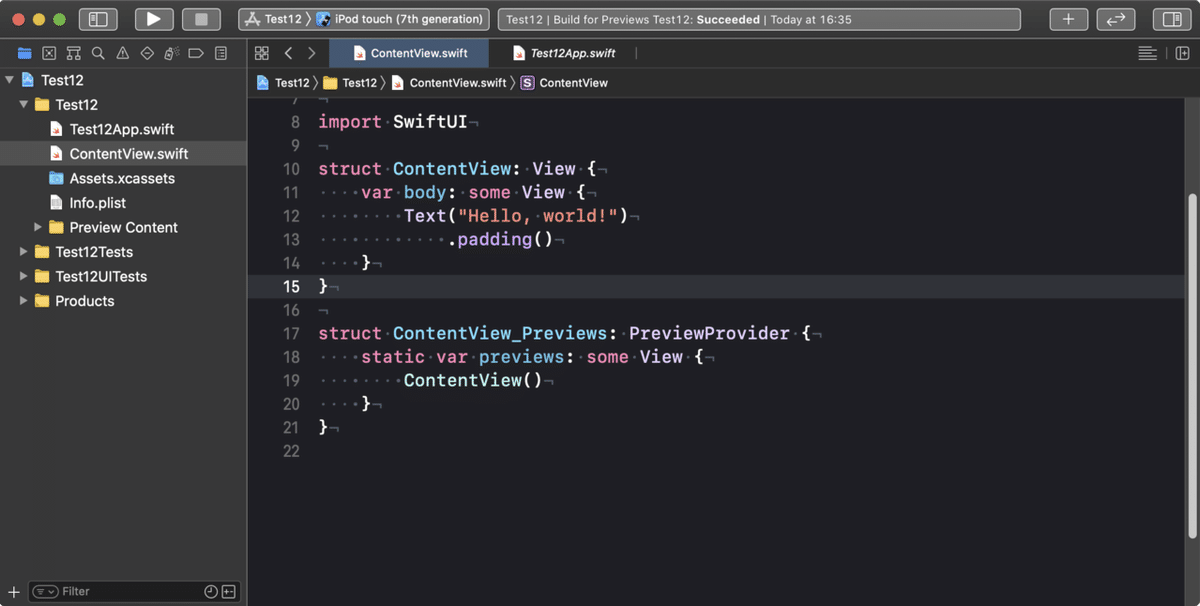
ドキュメントタブはこのような画面になります。

ドキュメントタブはファイル名を斜体で表示します。
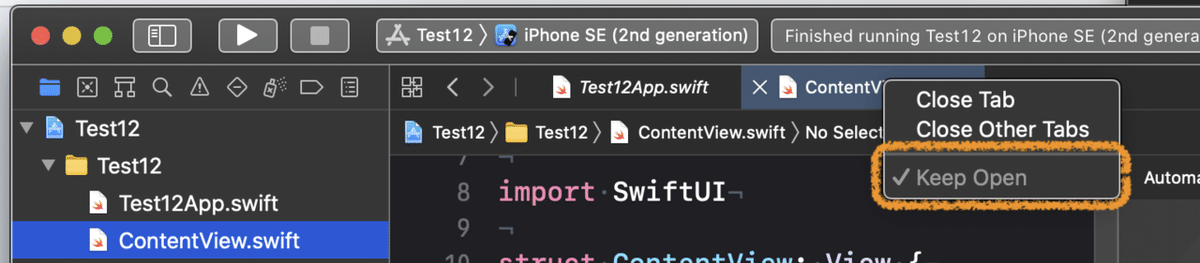
コンテキストメニューで「Keep Open」を選ぶと通常表示になります。

「Keep Open」を指定するとTabと書類が対応したままになります。
上記の状態でProject Navigatorで「Test12App.swift」をクリックすると、左側のタブ(ファイル名を斜体で表示しているタブ)に切り替わります。
(タブが一つの場合は新しいタブを追加します)
次に「ContentView.swift」をクリックすると右側のタブに切り替わります。(左側のタブにContentView.swiftを表示しません)
3-1 タブの挙動は設定で好みにできる
タブをどのように使うかは Xcodeメニューの Preferences... で細かく設定できます。
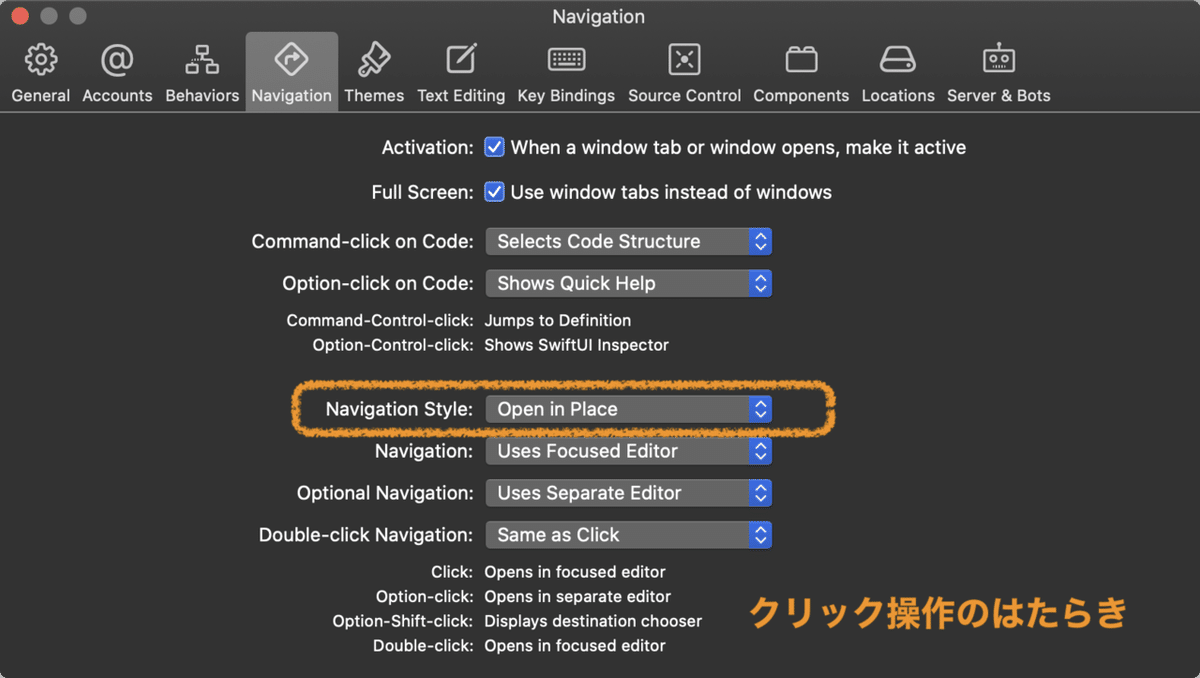
Preferences(設定)のNavigationタブに「Navigation Style:」が追加になっています。
Navigation Style:が「Open in Place」はドキュメントタブを使わない(つまり従来通りの動作のための)設定です。

画面下にクリック操作のはたらきが表示されます。
Option-Shift-click は自動で設定されますが、それ以外は好みに設定できます。
Navigation Style:が「Open in Place」でViewメニューでWindow Tab Barを消した場合の画面です:

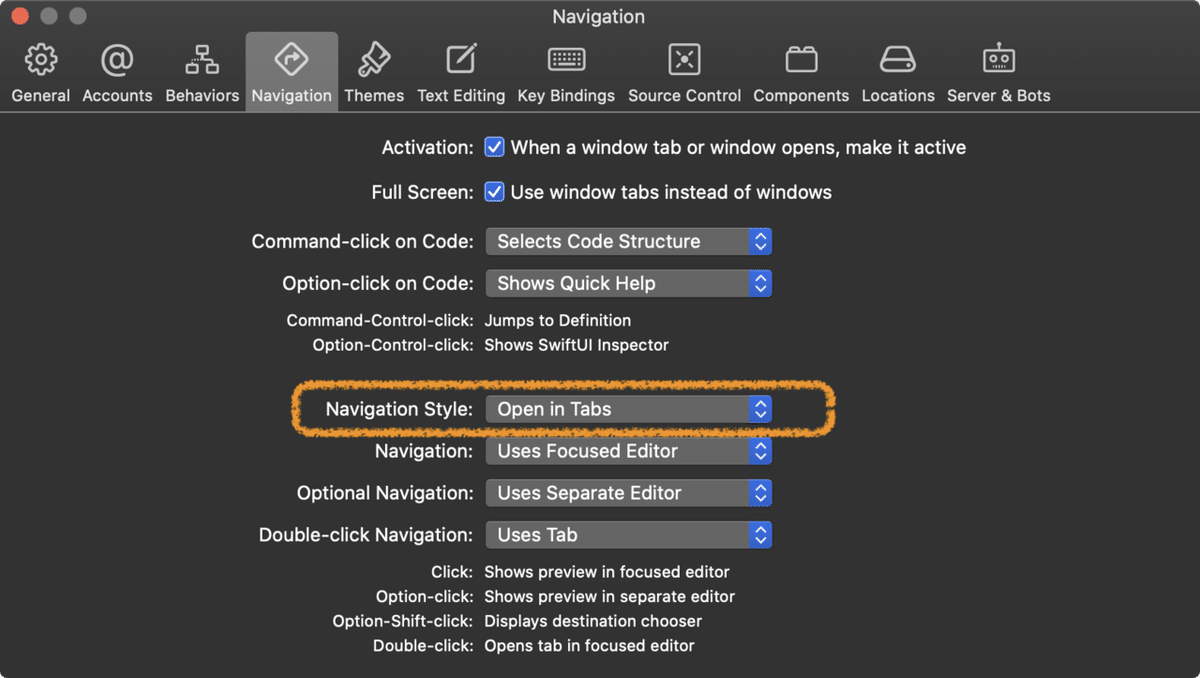
Navigation Style:が「Open in Tab」がドキュメントタブを使う設定です。

この設定では一番下の Double-click Navigation:が Uses Tab に自動で切り替わります。(手動で変更はもちろん可能です)
ViewメニューでWindow Tab Barを消した状態で、このような画面になります。
Jump bar(ジャンプバー)は機能は同じですが、一段下に表示します。(エディターの表示面積が若干少なくなります)

Navigation Style:が「Open in Tab」は playground でも有効です。
Jump bar を一段下に表示するためコードの行数が若干少なくなります。
Double-click Navigation:が Uses Tab の設定では Project Navigator でファイルをダブルクリックすると「Keep Open」の状態で開きます。
Introducing Xcode 12 の「Document tabs.」では『この新しいタブモデルでは、ダブルクリックで新しいタブを開いたり、ナビゲータをクリックしながら選択したファイルを追跡したりすることができます。』と書かれていますが、この動作は Double-click Navigation:を Uses Tab の設定とした場合です。
3-2 一度に複数のTabを開く
WWDC2020の Platforms State of the Union ではエディターを分割しProject Navigatorからグループアイコンをタブバーにドラッグ&ドロップしてグループ内のファイルを各ドキュメントタブに割り当てて表示するデモをやっていました。
上記リンンクはドキュメントタブの部分から再生します。
4 シミュレーター
シミュレーターのバージョンはXcodeと同じ12.0.1です。(ビルド番号は違います)

シミュレーターは11.4で大きくかわりました。
12では細部が強化されています。
11.4のシミュレーターについては『Xcode11.4の変更点 Swift5.2とシミュレータなど』に詳しく書きましたので参照してください。
9月16日発表のiPadとiPad Airも選択可能になっています。

私の環境ではシミュレーターアプリを起動後にシミュレーターの画面を表示し操作可能になるまで11.7よりも時間がかかるようになった印象です。
(未確認ですが11.7と12を両方インストールしている影響かもしれません)
4-1 スクリーンショットの強化
Xcode 12からシミュレーターのスクリーンショット撮影機能が強化されました。
(スクリーンショットはiPhoneなどの実機でのスクリーンショット機能をシミュレーターで実行するものです)
次のビデオで解説されています。(日本語字幕あり)(スクリーンショットの説明部分から再生します)
Xcode 12のシミュレーターでスクリーンショットを撮影すると、シミュレーター画面横にサムネイルを一時的に表示します。
このサムネイル内でコントロールクリックするとコンテキストメニューを表示し保存先などを指定できます。

スクリーンショットは何も操作しなければサムネイルは自動で消え、デスクトップに『Simulator Screen Shot - iPhone 11 - 2020-09-26 at 09.28.57.png』といったファイル名で保存されます。
コンテキストメニュー一番下の「Close」はサムネイル表示を閉じるだけで、スクリーンショットファイルは保存されます。
「Delete」はファイル保存を中止します。
「Copy to Clipboard」と「Open in Mail」それに「Open in Preview」はファイルを保存しません。
「Copy to Clipboard」は画面を保存せずにコピーした状態になります。
「Open in Mail」は新規メッセージにスクリーンショットをペーストした状態になります。
「Open in Preview」は保存せずにプレビューで開きます。
「Open in Photos」は保存したファイルを写真アプリで開きます。
4-2 シミュレーターの全画面表示
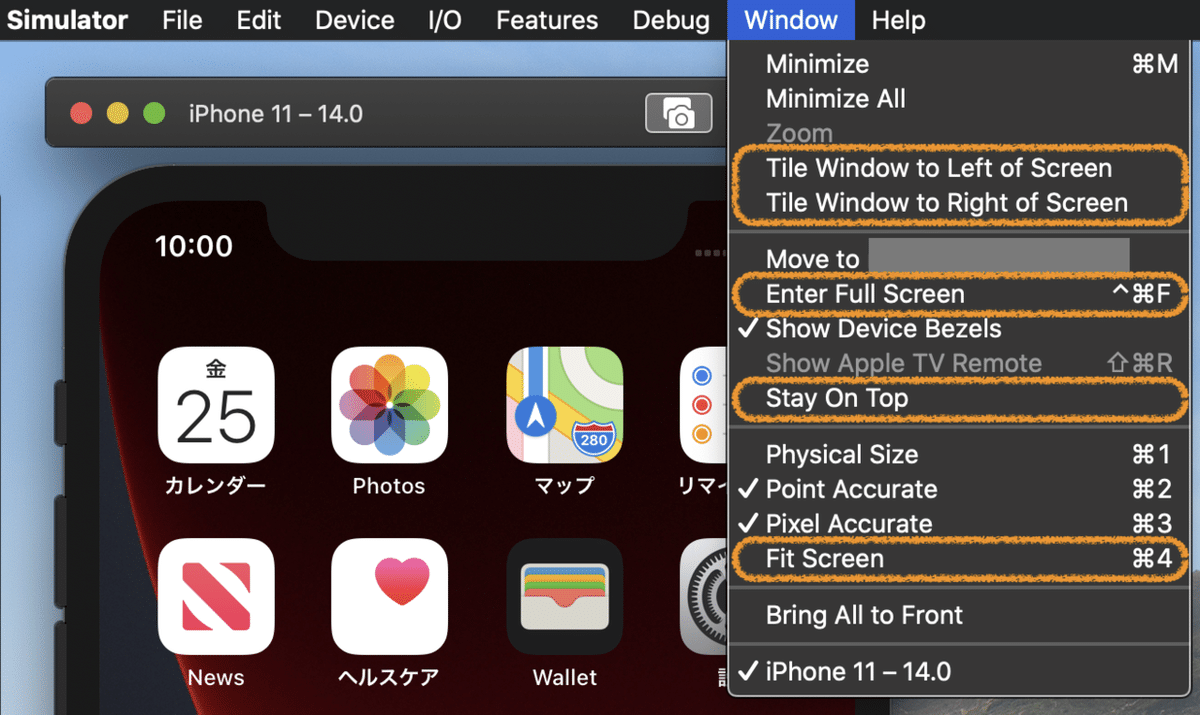
Windowメニューの機能が強化され全画面表示が可能になりました。
Window > Enter Full Screen です。

今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。

