
最小タップ領域は44*44pxやけど検索バーは?
はじめまして!千葉工業大学知能メディア工学科4年のかいえだと申します。
初めてのnoteですが細かい自己紹介などは省略して、さっそく本題に入りたいと思います。
UIの勉強中
私はUIを学習する上で、HIG(ヒューマンインターフェイスガイドライン)を踏襲し、情報設計などを行っています。
そんな時にふと感じた疑問があるので共有させてください。
最小タップ領域
HIGにはUIを設計する上で非常に細かい定義がされています。
その中でも今回お話ししたいのは『最小タップ領域は44px*44pxを確保してくれ』です。
Provide ample touch targets for interactive elements. Try to maintain a minimum tappable area of 44pt x 44pt for all controls.
引用:https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/adaptivity-and-layout/
理由としては指の大きさが関係しているとかなんとか
サービスを作っていると出来上がったけどボタンが小さくて操作がしづらい😭ということが初心者のうちは起きがちです。
— 船越@デイトラ運営 (@ryota_funakoshi) May 26, 2021
指のサイズ感はこんな感じ!是非参考にしてデザインして見てください!#デイトラ pic.twitter.com/gFKGxqYr7b
そんな中、UIのトレースをしていた日にソレと出会いました、、
検索バーの「高さ」

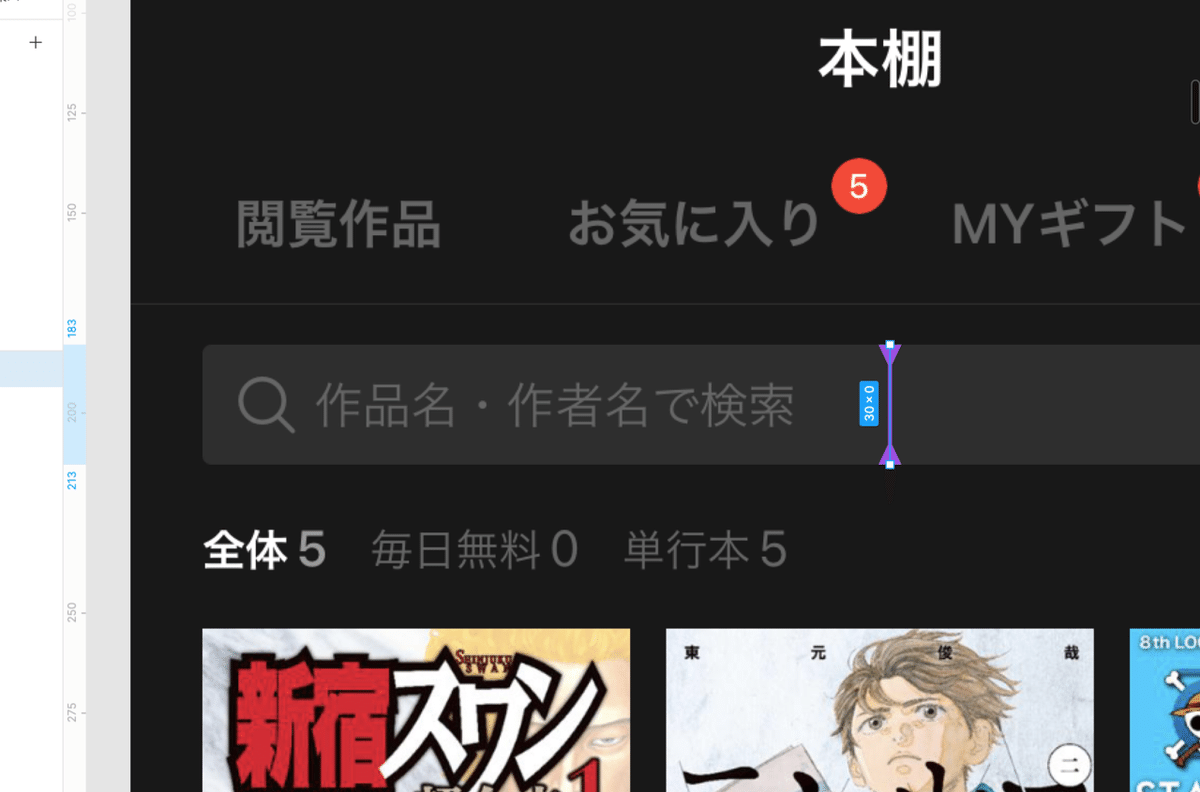
FigmaでUIのトレースをしていたときに、何気なく検索バーの高さを測ってみると「30px」でした。
UIに関してまだまだアマちゃんな自分は脳内が疑問符で埋め尽くされ、他のアプリでも調べてみることにしました。

Figmaでサクッと配置しただけなので非常に見にくいですが雰囲気だけでも。
自分のiPhone12mini内に入ってるアプリたちで検索バーがあるものをスクリーンショットして高さを計測しました。
画像でもわかるように、検索バーの高さは「31px」が最も多い結果となりました。(18アプリしか計測していないのでアテにはなりません)
最も多かった高さ「31px」
今回の結果として31pxが最も多かったのですが、面白かったのはその中身です。

プライバシー保護のため画像を一部加工しています。
高さ31pxの7アプリ中5アプリ(左から3番目はアプリではないけど)がiOS標準搭載の検索バーだったんです。
自己解釈
ここからは自分なりの意見なので明確な理由づけなどないので注意。
結果として、最小タップ領域は44*44pxと定義されているが検索バーに関しては明言されていないことがわかりました。HIGのSearch Barにも高さについては書かれていません。
そのため、これからUIを作るときにはiOS標準搭載されているアプリを参考に31pxを目安にしようと思います。
この記事は以上になります。最後までご覧いただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
