
【UI/UX】1年半前の作品をリメイクしてわかったこと
初めまして!福岡のデザインファームgaz,Inc.でインターンをしている、かいえだです。
今回のテーマは「1年半前(大学3年の春〜夏)に制作したUI/UX作品をリメイクした」です。
リメイクといえば、最近ポケットモンスター ダイヤモンド・パールがリメイクされて盛り上がってましたね。
僕は函館に旅行に行った際に、SwitchLiteとブリリアントダイアモンド(ポケモンのリメイク作品)を勢い余って購入しました。今作の舞台は北海道らしいのでピッタリなお土産ですね。

さて、改めて今回は1年半前の作品をリメイクして気づいたことを
・UXの視点(戦略フェーズ・サービス設計)
・UIの視点(画面設計や装飾など)
の2つの側面から見ていきたいと思います。
この1年半で格段に成長した部分もあれば、まだ場数がふめておらず未熟な部分も見えてきたので、これからの自分のためにここでアウトプットしておきます。
UXの視点:
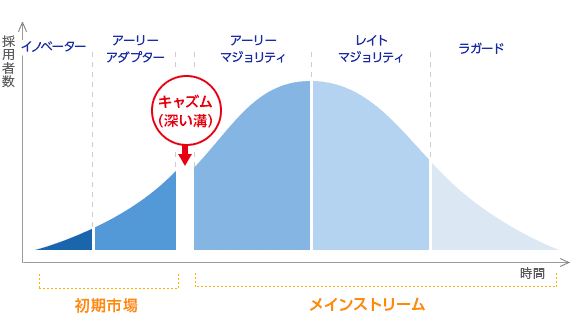
イノベーター・アーリーアダプターに刺さるサービスを考える
インターン先で作品をリメイクをするきっかけをいただきました。
その際に、MVP(Minimum Viable Product:顧客に価値を提供できる最小限のプロダクト)を前提とした機能を搭載することを前提として、作るよう心得るよう言われました。

引用:イノベーター理論とは?5つのタイプと具体例を解説!
https://www.onemarketing.jp/lab/btob-marketing/innovation-theory_195
特に重要なのは上記に示した、イノベーター・アーリーアダプターの層に刺さるのか?です。
「実在する誰かのために創る」
この言葉は以下から引用しています。
ここで、そもそもどんな作品をリメイクしたのか紹介します。
リメイク前と後で、サービスの根幹は変わっていないので、ポートフォリオの一部分を掲載します。

行きたいスーパーまで相乗りして行くアプリサービス
リメイク前は相乗りした人とアプリを通じて繋がりを持ち、独自のレシピを共有する機能(SNSのように)をつけていました。しかし、今回は「相乗りをする」ことだけに絞ることにしました。
相乗りをすることだけに絞った理由は、相乗りをする機能とレシピを共有する機能の2つがあることで複合的なアプリになり、主軸がブレることにあります。
レシピ共有機能といえば、cookpadさんやクラシルさんなどが主権を持っています。サブの機能として勝てない、ユーザーは既に使っているサービスから乗り換えようと思わない(ただの仮説レベルですが、、、)ためです。

アプリの一連をアニメーション
ペルソナとニーズ
ここではリメイク前と後のペルソナ・ニーズについてお話しします。

リメイク前のポートフォリオ
当時は、こんなペイン持ってそうな人いるかも〜(身の回りにはいないけれど)みたいなボンヤリした層を対象に夫婦共働きの男性をペルソナ🧍♂️として設定していました。

リメイク後のペルソナ(一部分&スクリーンショットですみません🙇♂️)
リメイク前のペルソナからいくつかレビューをいただき上記のペルソナに変更しました。
リメイク後は、子供持ち専業主婦の女性をペルソナ👩👦にしています。
今回のサービスのペルソナならば、専業主婦の方がリアリティが増します。(バイアスかかってますが決して男性が買い物に行かない、料理をしない、というわけではありません)
リメイク前よりも「雨が降っていた日は、荷物を持って傘をさして息子の面倒見ながら帰る、よりもはるかに便利じゃないか、と気付かされた。」のようなユーザーのペインが想像しやすい💭です。
UIの視点:
サービス設計のみならず、UIをリメイクして気づいたこと・成長した部分を記載します。
リメイク前はAdobeXD、リメイク後はFigmaで制作しています
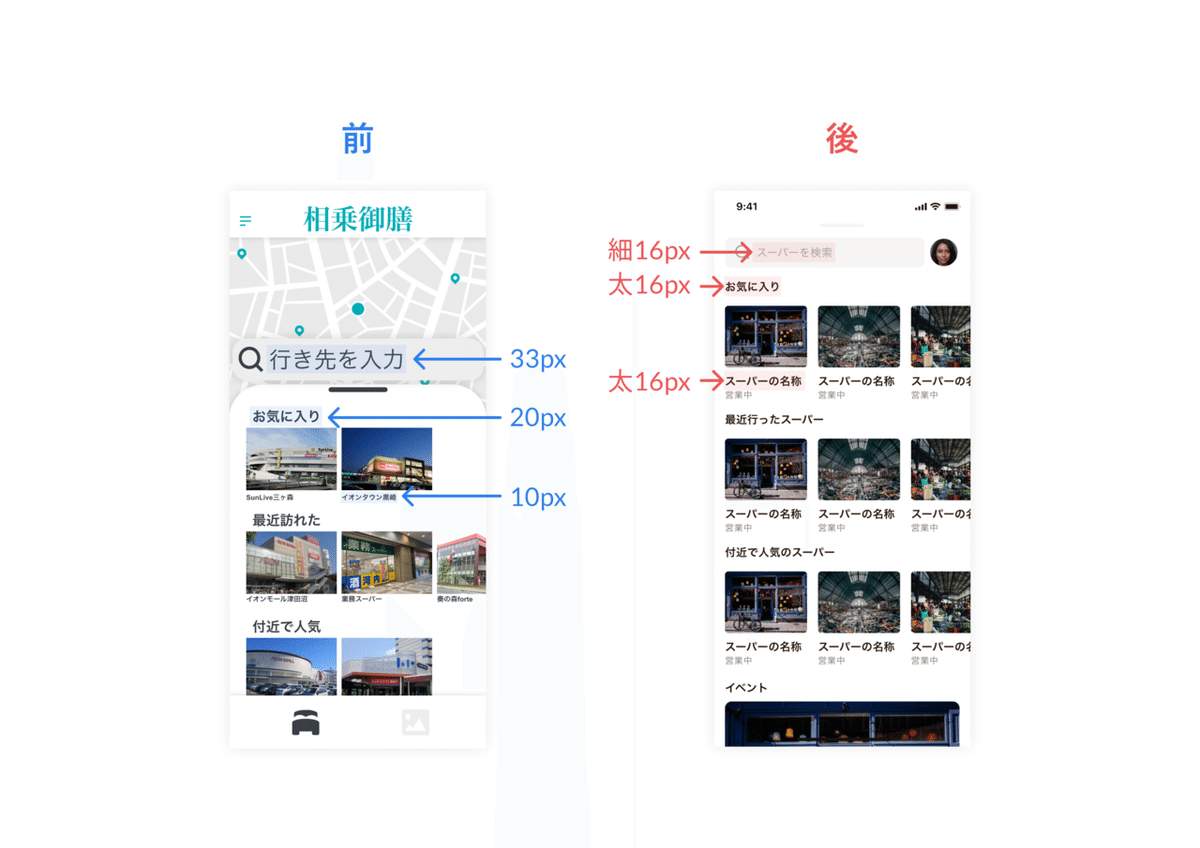
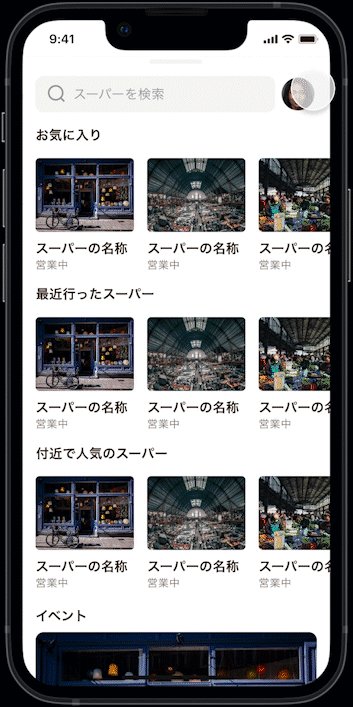
フォントサイズと図形

リメイク前の検索バー内にあるフォントサイズ、バグってますね😇
ここで目立たせたい部分は間違いなく検索バーでは無いのでフォントサイズは検索バーの高さに調節して16pxの細にしています。
情報の優先度をつけるために、フォントサイズ・ウェイトのみならず色でも調整しています。
検索バー内:33px→16pxグレー
「お気に入り」:20px→16px黒(ボディメイン)
スーパーの名称:10px→16px黒(ボディメイン)

一番のびっくりポイントはリメイク前、タブのRadiusが50だったことです。(初めて作ったUIとはいえ丸すぎるんよ、、、🙍♂️)
タブRadius:50→10
検索バーRadius:20→10
スーパーの画像Radius:0→5
それぞれのRadiusで均一性を持たせています。スーパーの画像のみRadiusが5なのは、画像の大きさが可変で小さくなることがあるためです。
タブバーとハンバーガーメニュー
リメイク前ではタブバーとハンバーガーメニューを採用していました。しかしリメイク後ではそれらを撤廃しています。

リメイク前のタブバーは、そもそもアイコンが意味していることが理解できません。車と写真のアイコンがあることは認知できるけれど、ラベリングがないためどんな画面に遷移するのか、想像しにくいです。
すなわち『写真のアイコンってことは、スーパーの写真が載ってるの?』みたいなことが起きてしまうことです。
ですが今回はサービスを相乗りの一つに絞ったため、タブバーを使うこと自体をやめました。
リメイク前はハンバーガーメニューを使用していましたが、それもやめました。
ハンバーガーメニューは困った時に使える万能なデザインですが、今回の世界観にはそぐわないため使用していません。
上記の記事にも書かれているように、ハンバーガーメニューを魅力的に感じている人もいます。僕自身もハンバーガーメニューを撲滅させたいわけではありません🤭
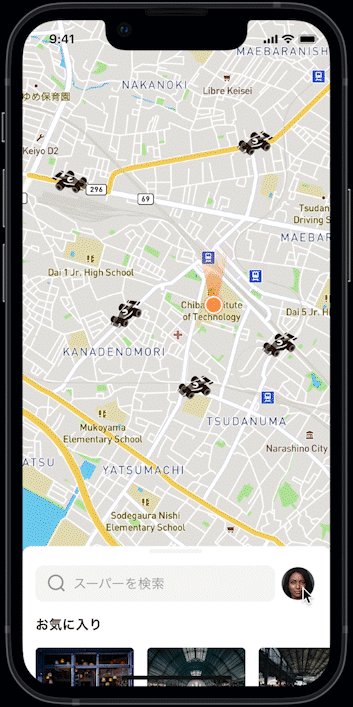
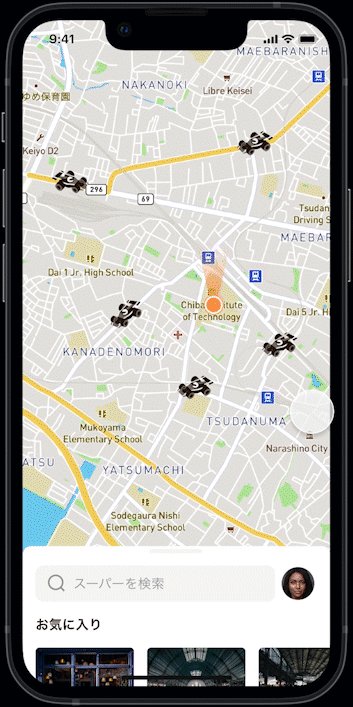
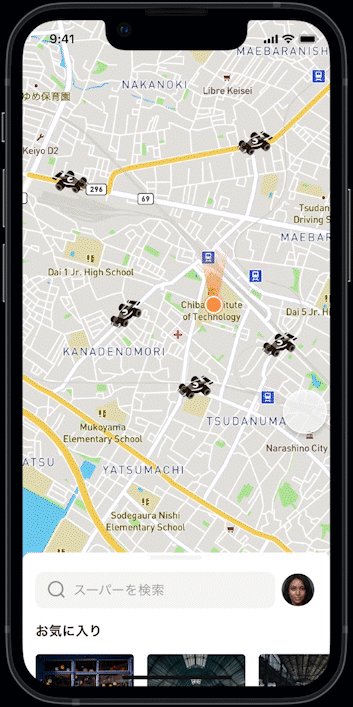
今回はハンバーガーメニューを使わない代わりに、GoogleMapと純正iOSのマップアプリを参考にアバターを置くことにしました。

上写真の赤丸がアバター(写真を一部加工しています)
アバターを置いたところでハンバーガーメニュー同様、そこにメニューが隠されているから見せ方が変わっただけでは?🤔と、思った時もありました。
しかし自分なりの意見としては、
・上アプリやSNSなどでアバターをタップ(または長押し)で何かしらのアクションを行うことに慣れているユーザーがいる
・アプリ内に他ユーザーのアバターが使われる
の2点から、アバター > ハンバーガーメニューとなりました。
それを踏まえて、Figmaでアバターを使用してアニメーションをつけてみました。

アバターをタップすると個人の詳細画面に遷移
相互性のないアイコンとラベリング
リメイク前のアイコンからでは、ラベリングとの合致度が低いためユーザーに認知負荷を与えてしまう典型的な例です。

リメイク後はアイコンだけを見ても、画面遷移先が想像しやすいアイコンを選びました。これで以前よりも認知負荷が減るような画面設計をすることに成功しました。
おわりに
今回は1年半前のUI/UX作品をリメイクしてからの気づきをまとめました。これら以外にも多くの気づきがあったのですが今回は割愛させていただきます😇(また別の機会にnote書くぞ!)
このアウトプットの目的は自分のスキル向上のためですが、もしどこかの誰かしらのためになれば幸いです。
最後まで閲覧いただきありがとうございます!👋
この記事が気に入ったらサポートをしてみませんか?
