
iPhoneのテキストサイズ調べてみた
iPhoneにはテキストサイズを調整できる機能がある———————————————
その機能を使用し以下の画面でのテキストサイズを調査しました。
ホーム画面
Twitter
note
Spotify
【番外編】
PayPay
テキストサイズどう変えるの?
iPhoneを使用している方のみになり恐縮ですが、以下ので順でテキストサイズを手軽に変更できるようになります。
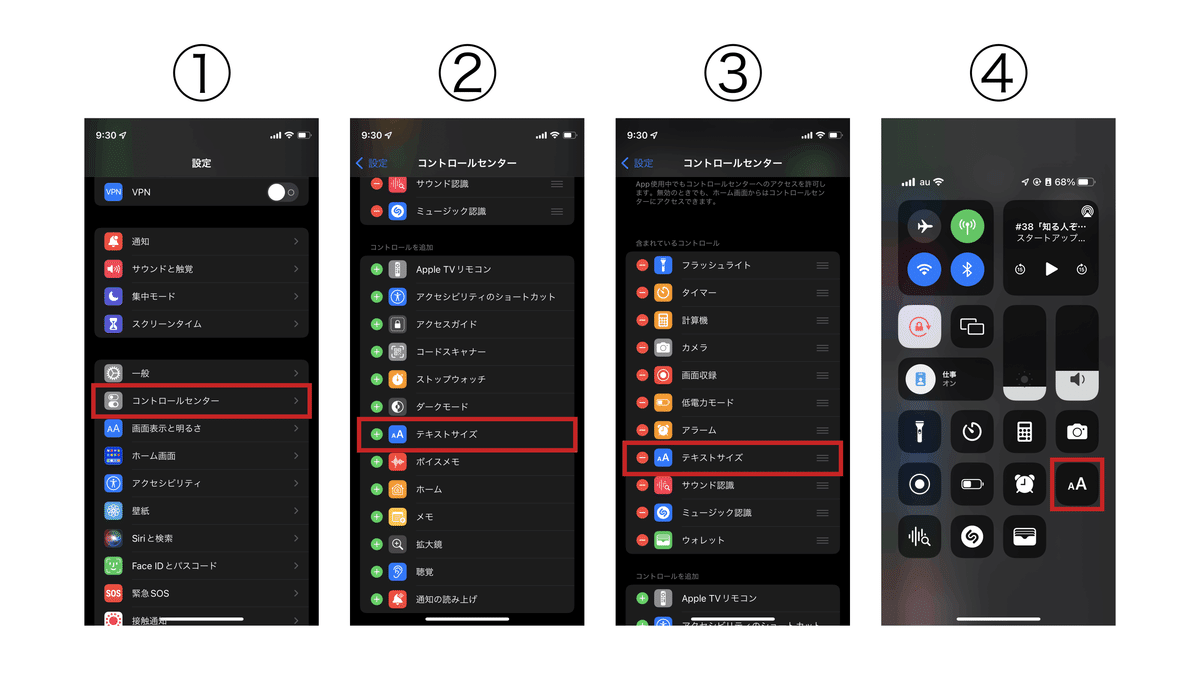
設定→コントロールセンター
「テキストサイズ」を追加
追加されていることを確認
コントロールセンターを開いて「テキストサイズ」を開いてみる

「テキストサイズ」を開いたのち、タップもしくは上下にスワイプすることでテキストサイズを変更できます。
画面下にある「ホーム画面のみ」(アプリ起動時は「(アプリ名)のみ」に変わる)か「すべてのApp」があるため特定のアプリのみテキストサイズの調整することも可能です。

サイズの変更は、この設定に依存しないアプリもあるのでアプリによりけりのようです。 皆さんのお手元のiPhoneで試してみてください。
さて、準備ができたところで順番にテキストサイズを見ていきます。
テキストサイズを見てみよう
ホーム画面(Appライブラリ内検索)
ホーム画面の状態で限界まで右にスワイプした後、検索バーをアクティブにすると出てくる画面になります。
310%は素直に大きいですね🤨
テキストサイズに比例して検索バーの高さが大きくなっているところも気になるポイントです。

🌟実際にFigmaでトレースしてみました

検索バーの右にある「キャンセル」のテキストが大きくなるにつれ検索バーは横幅を失うため、その分面積が大きくなっていました。
タップ領域の確保のためかと思われます。
肝心なテキストサイズに関しては以下の通りです。
80%(最小):15px
100%(標準):17px
190%:33px
310%(最大):48px
検索バーは横*高さで記述、使用フォントはSF Pro
続いて、Twitterの検索画面を見てみます。
先ほどのAppライブラリ内検索と同様に310%のテキストサイズはとても大きく感じますね🧐

ぜひフォローしてください→@k_eda_r
🌟実際にFigmaでトレースしてみました

プロフィールの画面にて、過去ツイートのテキスサイズをトレースしています。
テキストサイズ(%):テキストサイズ(px)、文字間隔
80%(最小):11px、0-3%
100%(標準):12px、1-1.5%
190%:27px、0.5-1%
310%(最大):41px、0-1.5%
最大サイズの41pxを見た後に最小の11px見るとかなり小さく見えますね、、
使用フォントはヒラギノ角ゴシック-W3
「ー」や「ァ」などの前後で文字間隔が異なるようです
note
いつもお世話になってます。noteのアカウント画面を見てみます。

🌟実際にFigmaでトレースしてみました

この画面では
見出しの「最近みた記事」
「記事一覧」とそのタップ領域(横幅は統一されているので高さ)
を比較しています。
テキストサイズ(%):テキストサイズ(px)、タップ領域の高さ(px)
80%(最小):16px、52px
100%(標準):19px、52px
190%:34px、54px
310%(最大):53px、71px
見出しのテキストサイズなだけあって大きめかつウェイトの太いものが使用されています。
テキストサイズが80-190%の間ではタップ領域の大きさに大幅な変動は見られませんでした。
使用しているフォントが解析できず、ヒラギノ角ゴシックで代用しています🧐そのため数pxの誤差があると思われます。
メイリオっぽいけど、実際どうなのだろう。
Spotify
Spotifyのマイライブラリの画面を見てみます。

🌟実際にFigmaでトレースしてみました

テキストサイズ(%):テキストサイズ(px)、文字間隔
80%(最小):13px、0%
100%(標準):16px、0%
190%:33px、0.5%
310%(最大):39px、-0.5%
プレイリストのテキストサイズのみならず、画面上部にあるチップとソートのフォント・タップ領域も気になったのでついでにトレースしてみました

🌟実際にFigmaでトレースしてみました

チップ・ソートのタップ領域における高さはそれぞれ32px、24pxで固定値でした。
横幅はテキストサイズによって可変のようです。
まとめ
iPhoneのテキストサイズの設定に依存する4つの画面を見てきました。
フォントサイズの振れ幅は各々異なっていて面白いですね。
今回はテキストサイズのみに注目して調査しようかと考えていたのですが、テキストサイズの変動によってタップ領域にも影響を与えるようで、もう少し追加で調べてみたくなりましたね😯
Spotifyのようにタップ領域の縦幅が固定値の場合だと、いくらテキストサイズを大きくしようとも削られて見えていました。
視力が悪いからテキストサイズを大きくしたけれども、コンポーネントやデザインの影響で正しく情報を得られない状況になる可能性もあるので、少しでも気にかけてUIデザインをしていきたいですね👀(もちろん限度はあるけど)
番外編
PayPay
iPhoneのテキストサイズに依存しないアプリの例としてPayPayを挙げますが、PayPayにはアプリ内の機能に「文字サイズの変更」が存在します。
その機能では文字サイズを
普通
大
特大
の3つから選択できます。

それぞれのテキストサイズを確認してみると
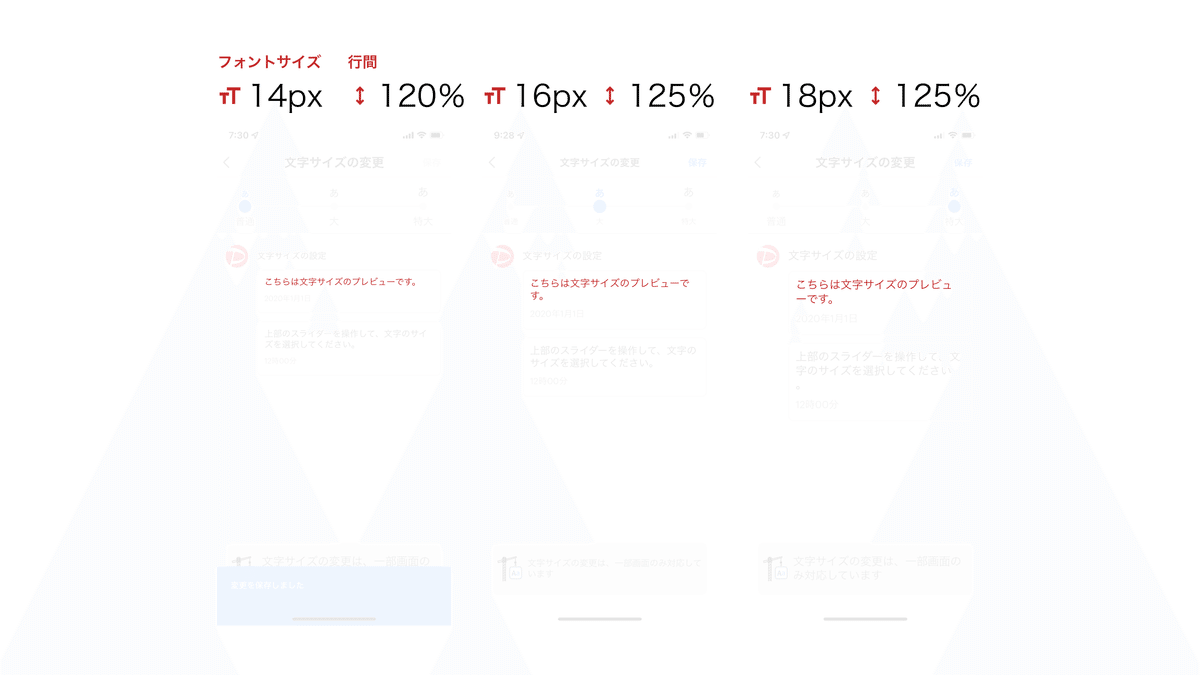
サイズ:テキストサイズ(px)、行間(%)
普通:14px、120%
大:16px、125%
特大:18px、125%

特大といえど、今回紹介した他のアプリのように桁違いな大きさにはなっていないですね。
PayPayのように、アプリ内でフォントサイズを制御することでビジュアルのデザインを担保できるというメリットがありそうです。(実装工数はその分増えると思いますが、、、)
今回は以上になります!最後まで閲覧いただきありがとうございました。
それではまた👋
この記事が気に入ったらサポートをしてみませんか?
