
研究室内でポートフォリオ勉強会をした話③
はじめまして!千葉工業大学知能メディア工学科4年のかいえだです。
これまでのPF勉強会と同様に、記録を残しておこうと思い文字を連ねます。
※このnoteでは主にUI/UX作品を載せる場合のポートフォリオを勉強します
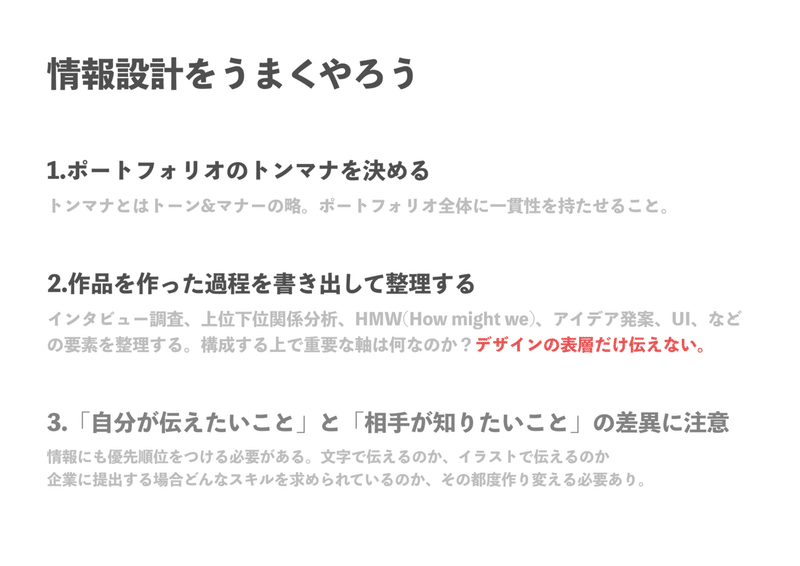
第一回では一つの作品の情報設計をするまでの手取りを3段階で説明しました。

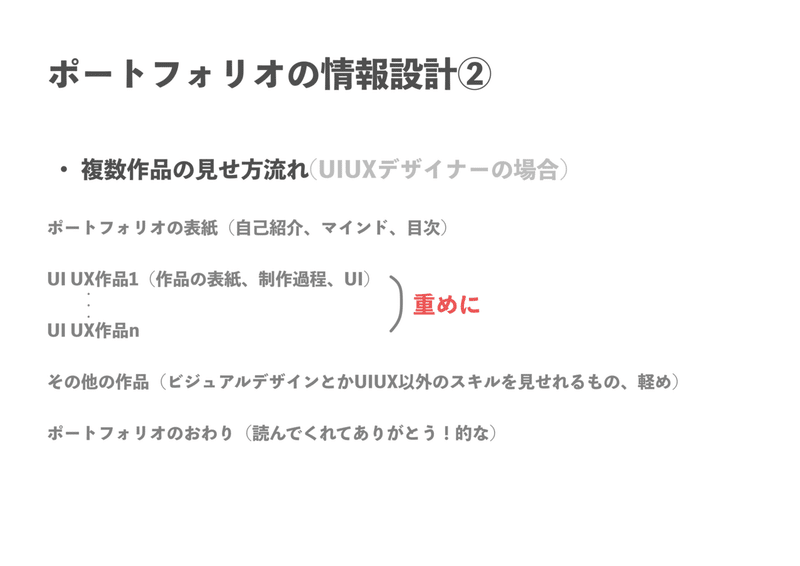
第二回では複数作品を載せる場合の情報設計の説明をしました。

これらを踏まえて今回は色について勉強をしました!!
色の3つの属性
まず初めに、色の3つの属性:HSBについてお話をしました。
HSBとは
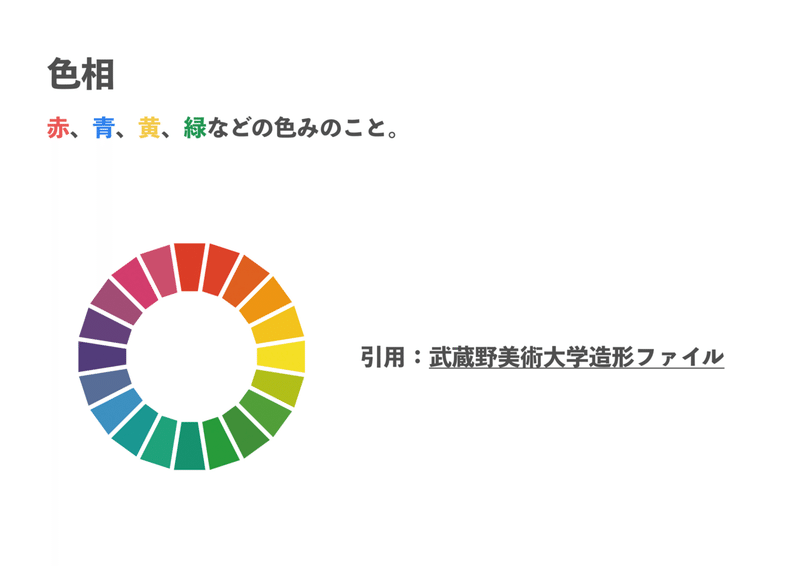
Hue:色相
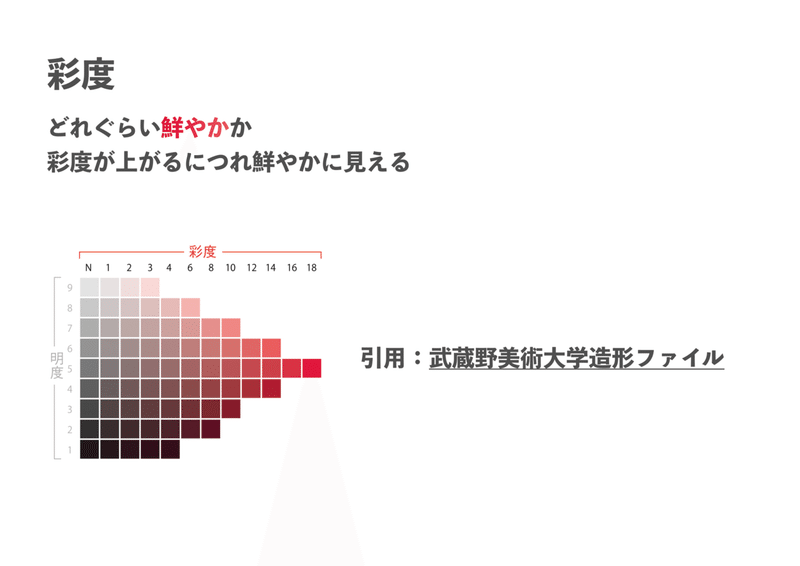
Saturation:彩度
Brightness:明度
の頭文字をとったもの
具体的には、
色相は、赤や青、緑など色みのこと。

彩度は、どれくらい鮮やかか示すもの。(基本的には彩度が上がるにつれ鮮やかに見える)
明度は、どれくらい明るいか示すもの。(黒を数値的に0とした時、数値が上がるほど白に近づく)

詳しく知りたい方は、武蔵野美術大学さんのサイトから検索できます!!
「真っ黒を使う」こと
過去に自分が犯した過ちの一つである真っ黒を使うことについてお話しします。
ポートフォリオの作り始めだと、真っ黒(#000000)を使うことに疑問が湧かないと言うか、カラーパレットに平然とした顔でそこにあるので使ってしまいます。
しかし、真っ黒(#000000)は読み手の注意を惹きつけたり、読むときに負荷をかけるため、意識して使うことは控えましょう!
どうしても世界観を作る際に必要な時やここは絶対に読ませたい!!といった部分は使っても問題ナシです🙆♂️
「原色を使う」こと
先程の真っ黒と同様に、原色もカラーパレットにあるので無意識にそこから選んでしまいます。

これらの色は、彩度が高すぎて読み手に負荷を与えたり、後ほど説明するコントラストそっちのけの色であるため脳死で使うことは避けましょう🙎♂️
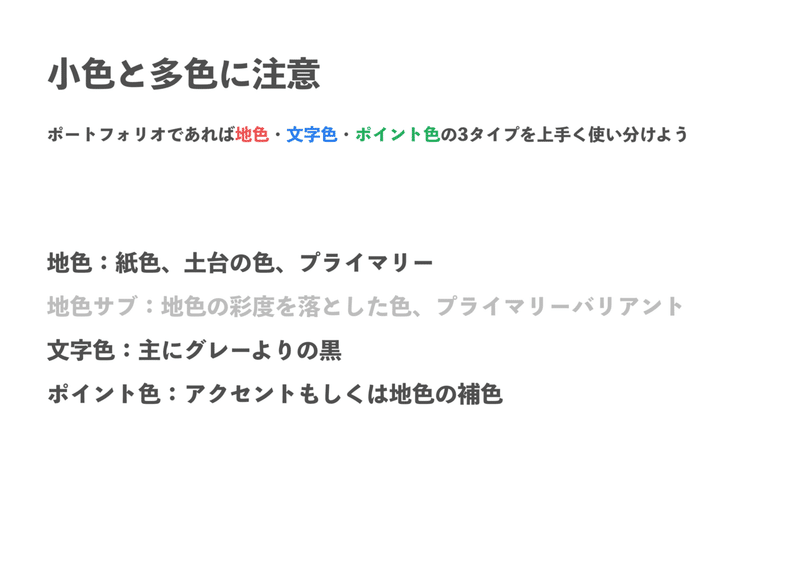
小色と多色に注意
ここから本格的に、ポートフォリオにおいての色使いについてお話をします。

ポートフォリオの色使いで意識するといいのは、地色・文字色・ポイント色の3つです。
これらは上のスライドにもあるように
地色:土台となる色🍽
文字色:主にグレー混じりの黒(場合によっては真っ黒もアリ)🍗
ポイント色:アクセントとなる色🥕
のことで、人によっては言い方は異なりますが役割だけ覚えてもらえれば大丈夫です💭

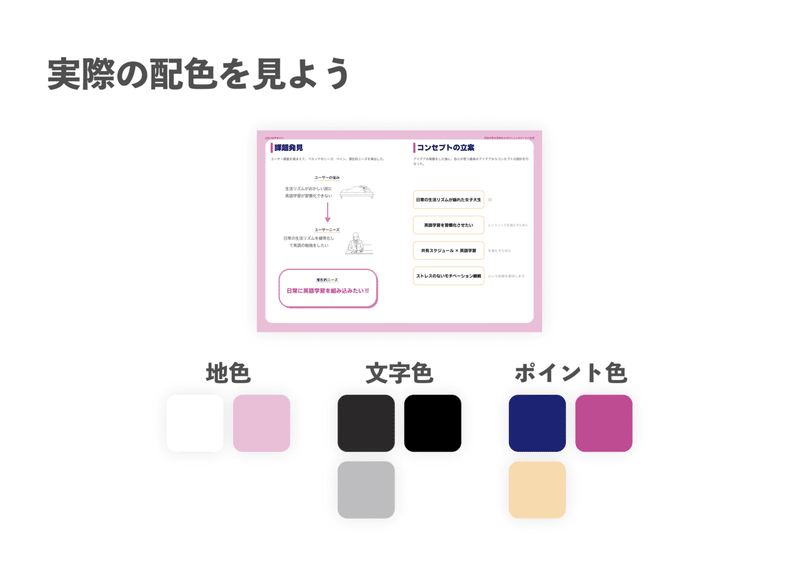
上のスライドは、私のPFの一部と色の要素を抽出したものになります。
文字色で「真っ黒使ってるじゃないか!」と思った方がいらっしゃるかと思いますが、コンセプトのどうしても読ませたい部分で真っ黒を使用しました。
この配色は、地色で明度が高い色なので、目立たせたい要素は文字色とポイント色は明度が低い色を選んでいます。
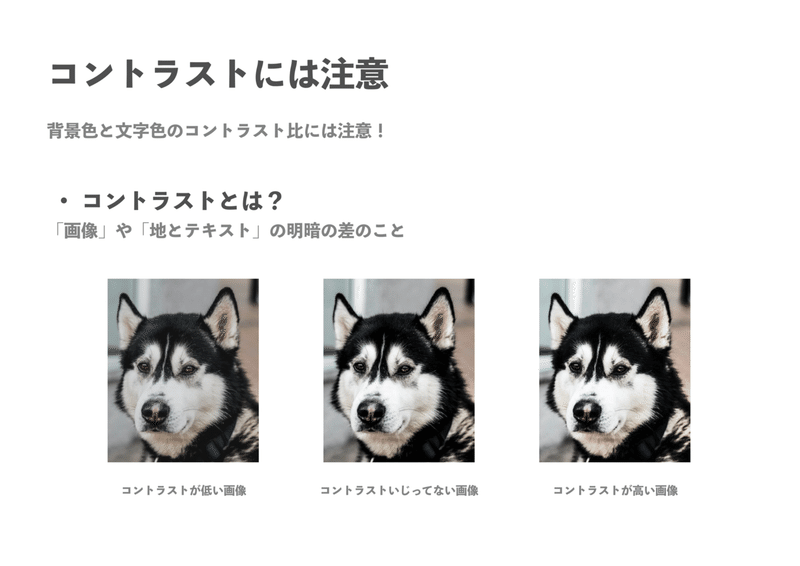
コントラストに注意
最後に、コントラストについてお話しして終わりにしたいと思います。💁♂️

コントラストとは、画像もしくは地とテキストの明暗の差のことを指します。
上記のスライドにある犬の画像は左から右にかけて、コントラストが低い犬から高い犬になっています。(めっちゃわかりづらくて申し訳ないです🤷♂️)
「なぜコントラストに注意しなければならないのか?」そう思ったあなたは思慮深く寛大な方だとお見受けします。

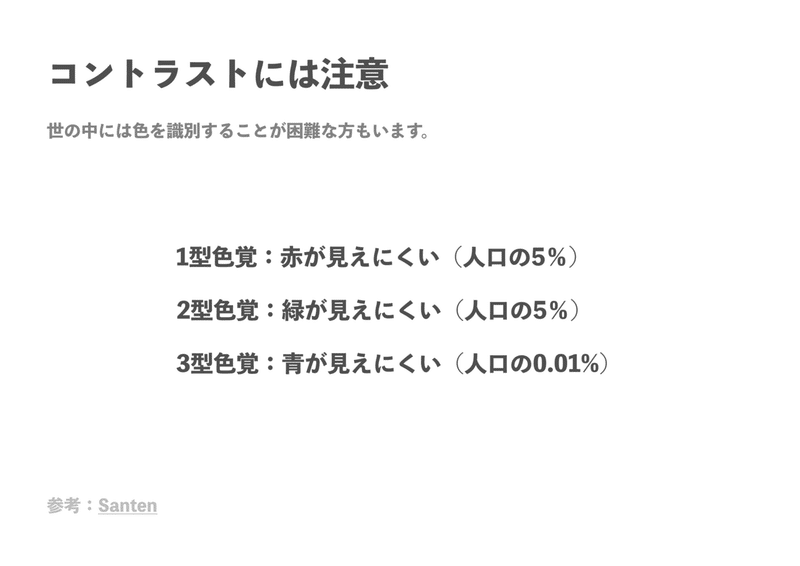
世の中には色を判別することが困難な方もいます。
参考:Sante
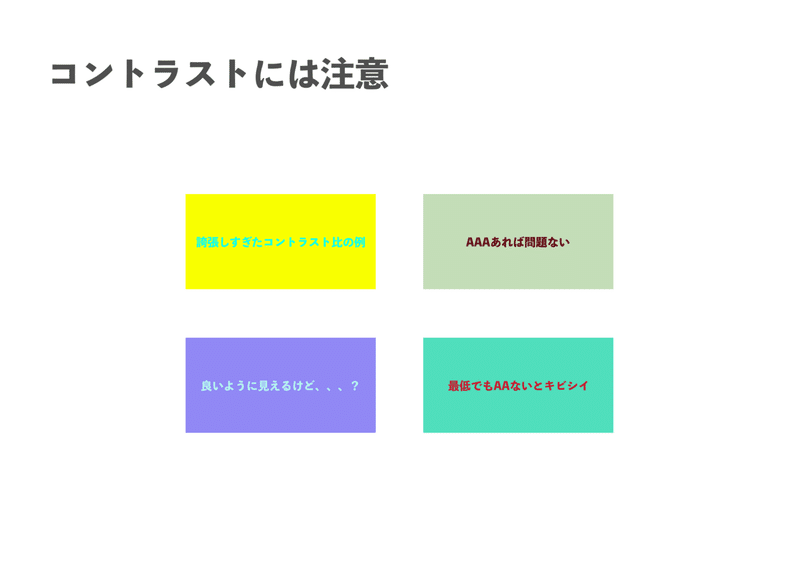
コントラスト比(地とテキストの明暗の差を数値化したもの)が高ければ視認性は高いので問題はありませんが、低ければ低いほど視認性が落ちて読みづらい・読みにくいものになってしまいます。

上図の左上のように、彩度の高い文字と背景だと「読みにくいなぁ」「目がチカチカする」といった不満を引き起こします。
コントラスト比を確認する手法はいくつかあります。
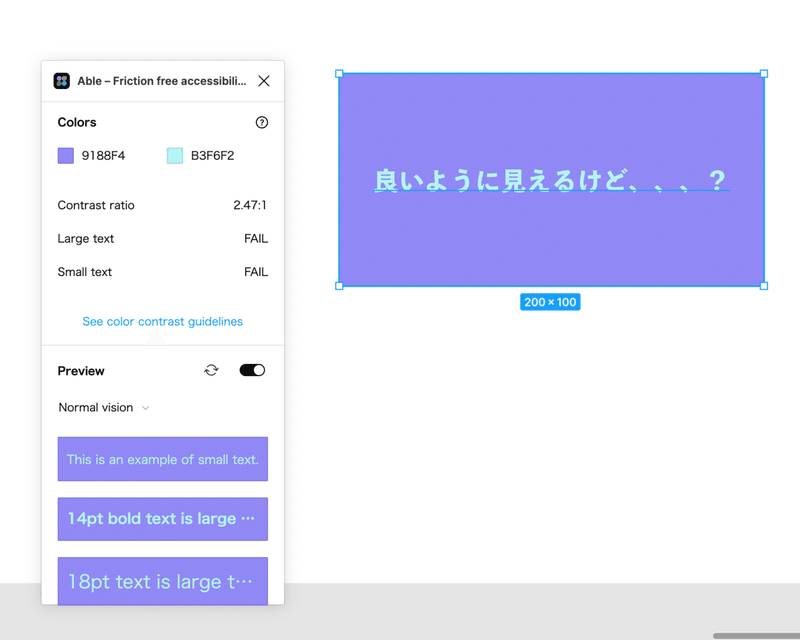
Figmaというデザインツールを使っている方は、プラグインのAbleで手軽に確認できます。

地色とテキストの二つを選択すると手軽に確認できる
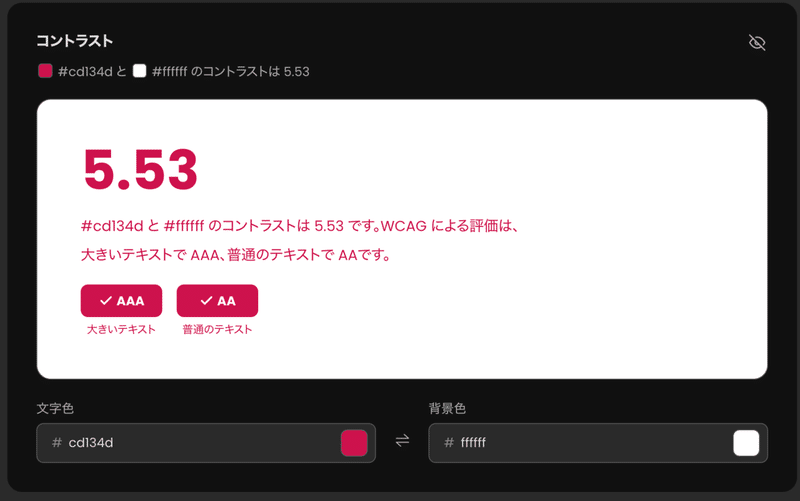
そのほかコントラスト比を確かめる手段として、colorbaseがあります。
「文字色」と「背景色」で色を16進数で入力するとAble同様、コントラスト比を検証してくれます。

同じ粒度の情報ならFigma上で使えるAbleの方が便利じゃないか!と思う方もいらっしゃるでしょうが、colerbaseでは、コントラスト比を確認できる他に書き切れないほどの便利機能があるので触ってみてください、、!
最後まで閲覧いただきありがとうございます!!
今回は以上になります🙇♂️
今回の勉強会で使用したスライドたちは以下のURLから閲覧できるので気になる方はご自由にどうぞ!
この記事が気に入ったらサポートをしてみませんか?
