
研究室内でポートフォリオ勉強会をした話⑤最終回
はじめまして!千葉工業大学知能メディア工学科4年のかいえだです。
※このnoteでは主にUI/UX作品を載せる場合のポートフォリオを勉強します
今回でポートフォリオ勉強会は最終回でした!使用したスライドも共に、最後の記録を残しておこうと思います。
フォントを知ろう!
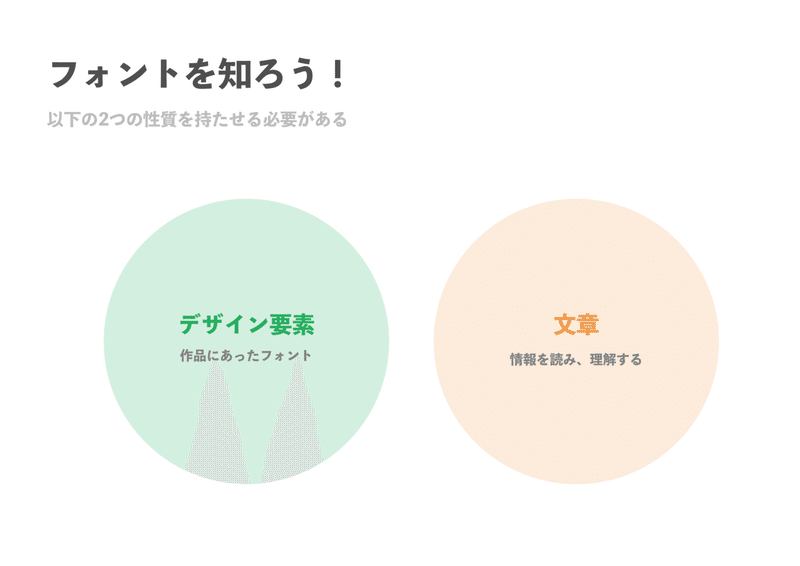
まず、フォントには以下の二つを性質として持たせる必要があります。

デザイン要素:その作品・用途にあっているフォント
文章:情報を読むことができ、理解させることができる
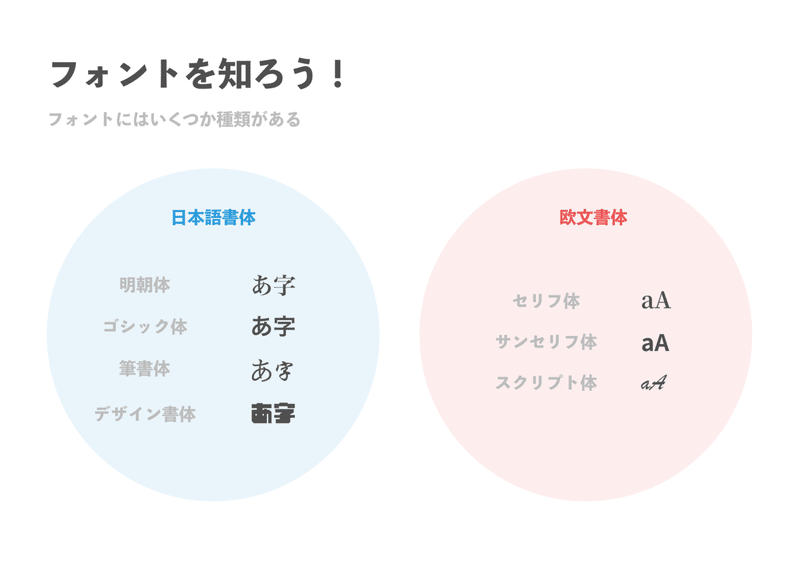
その性質を踏まえて、フォントの種類の説明・そのマッピングを行いました。


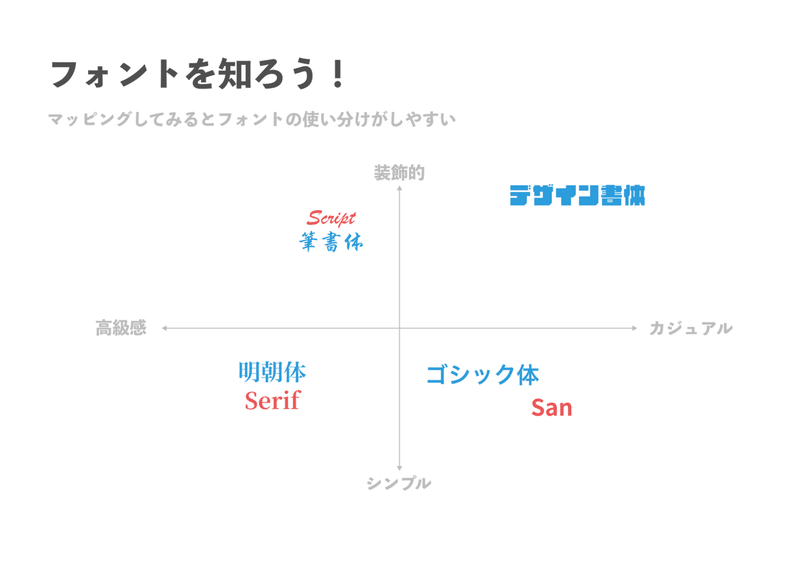
作品の世界観によってマッピングされたフォントを選んであげると良いと思います。
例えば、金融などのカッチリした世界観ならば「高級感」かつ「シンプル」な明朝体やセリフ体を使用する、ゲームなどのポップな世界観ならば「装飾的」で「カジュアル」なデザイン書体を使用する、などです。

何かの書籍で読んだのですが(書籍名忘れてしまった😇)
明朝体には可読性、ゴシック体は視認性の性質を持っています。
なので、フォントは使う場面によって使い分けを行う必要があります。(一番初めにお話ししたデザイン要素と文章に当たる部分です。)

上記はあくまで例ですが、
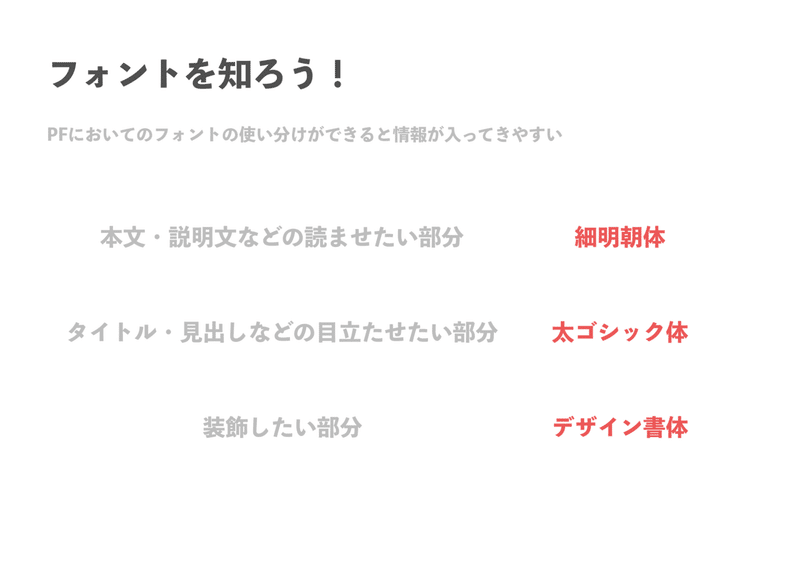
読ませたい部分:細明朝体
目立たせたい部分:太ゴシック体
装飾したい部分:デザイン書体
などと使い分けると、読み手の負荷を下げることができます。
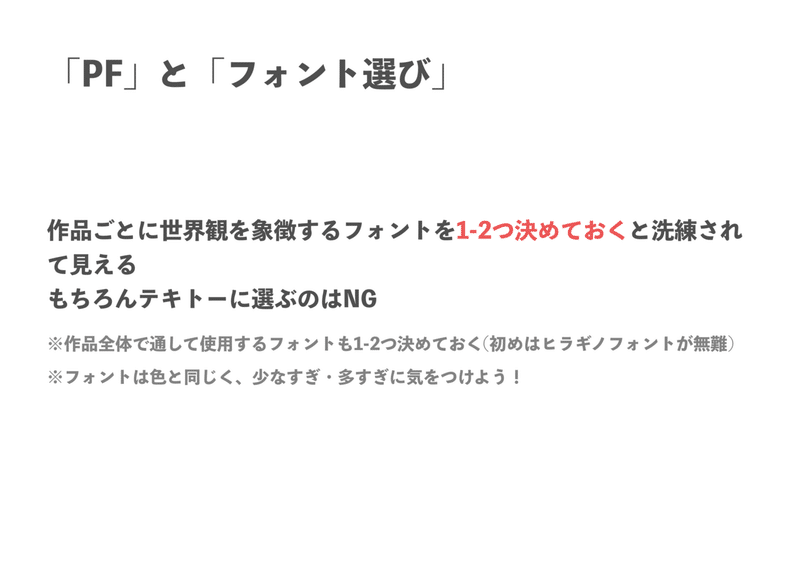
「PF」と「フォント」選び
ここからポートフォリオにおいて、フォント選びをどうすれば良いのかお話をします。

作品の世界観を象徴するフォントを1-2つ決めると良いです👌(※ここで言う「作品」とは、1つの作品に対してです。複数作品のポートフォリオ全体のことを指しているわけではありません。)
作品全体を通して使用するフォントも決めておくと読ませたい部分がブレず、読みやすいポートフォリオになります。

上記の写真は私の作品の一部になります。
英語学習ゲームアプリを制作したのですが、中学生を対象・制作物がゲーム、と言うこともありポップなフォント(コーポレートロゴラウンド)を選定しています。
このように、ペルソナや制作物の世界観を反映させたフォント選びをすると、より洗練されたポートフォリオになります🙌
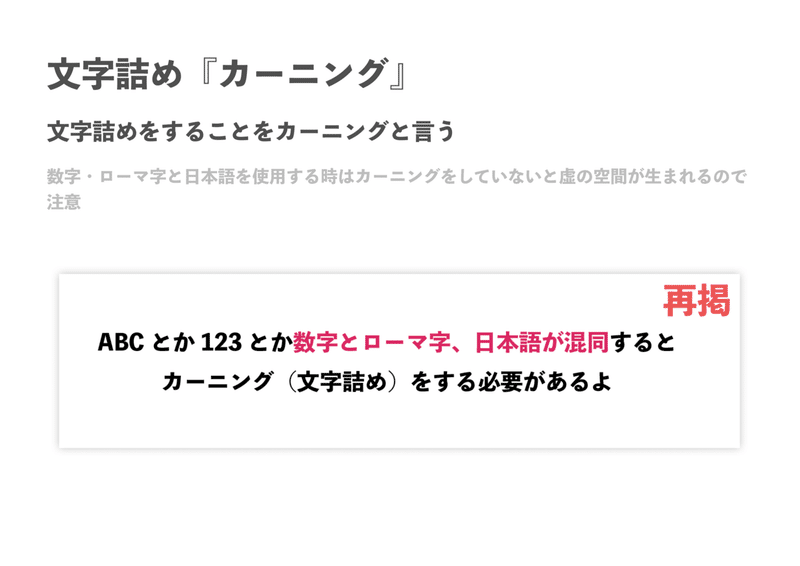
文字詰め『カーニング』
カーニングはイラレでポートフォリオを作るときに注意するポイント

写真内下部に書いていますが、イラレのテキストにおいて数字とローマ字、日本が混同すると虚の空間が生まれてしますのでカーニングをする必要があります。
前回のポートフォリオ勉強会と重複しているので詳細はこちらから↓
これまでの総括
隔週で行ってきた全5回のポートフォリオ勉強会で、学んだことを総括します!


総括の部分で個人的に最も重要だと思っているのが、「仮説検証の部分までやれると強い」です。
現在、某デザインファームでインターンをしている身ですが、実戦で求めらるポイントはこれだなぁ〜(スピード感を求められる現場のため、如何に早くプロセスを回せるかが重要)と身に沁みています。
PFを作る必要最低限な過程
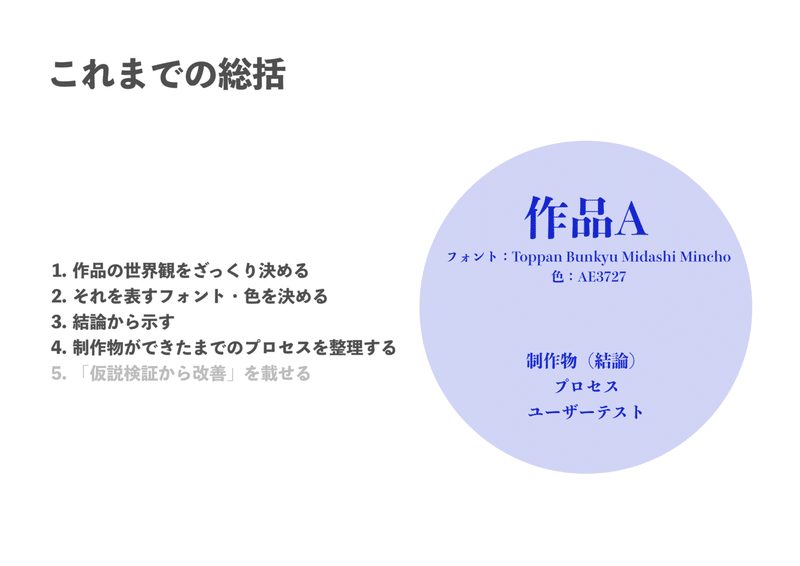
ここまでまとめて、ポートフォリオを作るための必要最低限なプロセスをまとめました。

とりあえずポートフォリオを作りたい方は、上記の5段階である程度形にできると思っているのでトライしていただきたいです。
1.作品の世界観をざっくり決める
2.それの世界観を表すフォント・色を決める
3.結論から示す(表紙には制作物のイメージとコンセプト1-2行)
4.制作物ができたまでのプロセスを整理する
5.「仮説検証から改善」を載せる(可能であれば)

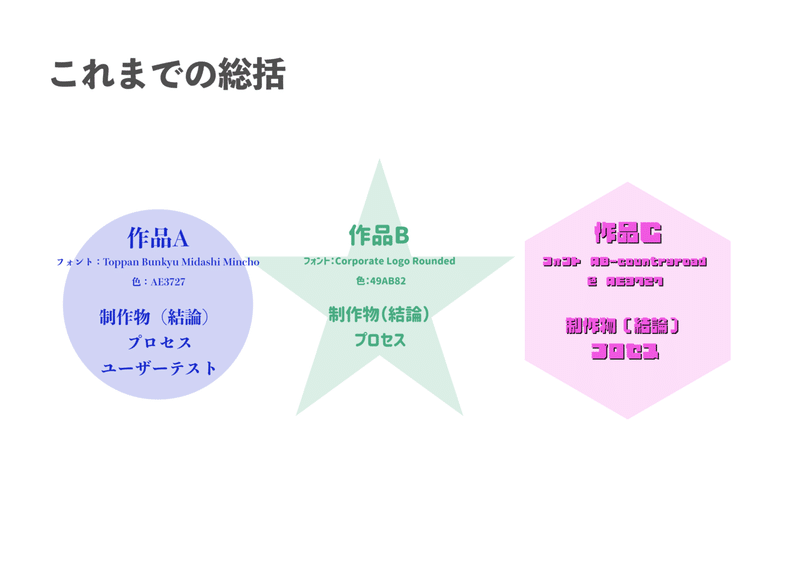
複数作品掲載する場合は上記のようになります。(円や星が世界観を表しています。)
今回使用した資料も掲載するので、興味のある方は是非のぞいてみてください!
参考書
これまでのポートフォリオ勉強会の記録も掲載します!何かしらの参考になれば幸いです🙇♂️
これでポートフォリオ勉強会はおしまいです!最後まで閲覧いただきありがとうございました。また会う日まで👋
この記事が気に入ったらサポートをしてみませんか?
