
【自主制作サイトリニューアル】UXデザインの法則を取り入れて
こんにちは。kahoです。webデザイナー兼ディレクターとして1年が経ったものの、日々の業務では運用がメインなので一から考える機会が少なく、サイト分析だけではなく考えて作ることをしようと思い、自主制作でのサイトリニューアルを行ってます。noteでは記録用と思っていましたが、何かの参考になればなお、嬉しいです!
また、本を読んでもその時は理解できますが活用できているのかなぁと日頃から思っていたので、今回は「UXデザインの法則」をデザイン部分に取り入れたものも記載し、知識の定着を図りたいと思います。
ちなみにこれもこの本の中にある「ショー・アンド・テル」という手法です。手法と書いていますが、要は人にみてもらうと記憶に定着するということです。
< UXデザインの法則の書籍より >
【ショー・アンド・テル】
何かを聴衆の前で見せて語る演習
さて、今回題材にさせていただいたサイトがこちら。
(何か不都合があればご連絡お願いいたします。)
OMUSUBI Cake さん
見た目はおむすび、中身はケーキというスイーツ。
現行サイトと、今回リデザインしたもの↓

制作フローは前回(サイトリニューアル〈SALVATORE CUOMO〉)などと同じで進行しましたが主にゴール設定、ワイヤー、デザインについて詳しく書く記事とします。
1:調査、分析
インタビュー記事や、現状サイトから情報を拾い、現状サイトの分析やペルソナ、競合分析を行いました。ここではサイトの課題、ターゲットを載せておきます。
□課題
・ECサイトでの売上増加
・商品のイメージを伝わるように
・お菓子、手土産、お取り寄せの分野だと競合が多いので、差別化を図りたい
□ターゲット
・堅い関係性ではない人への手土産を探している人
・話題のものが好きな人
2:ゴール設定
課題を解決するのゴールを設定しました。6項目あり、その具体策を下に書いてます。
□自社の強みが伝えられていること。
・外(おむすび)と中(ケーキ)のギャップ。これに驚き笑顔が増えるので、ギャップを見せる。
・コミュニケーションスイーツというコンセプトの訴求。人と人との繋がりを大事にしていることを文言で伝える。
・イメージは楽しい、斬新、驚き、喜び、にぎやか、おもしろい、明るい と感じるサイトに。
・今、話題だとわかるような情報をおく。
□ターゲットが欲しい情報を掲載すること
・渡した相手が喜ぶか想起させる(商品概要:味、見た目)
・話題性があるか・渡しやすさはどうかを載せる(日持ち、小分けかどうか、大きさ、入れ物、運びやすさ)
・値段・購入のしやすさ・発送期間
□記憶に残る印象強さをつける。
手土産の競合は多く、比較的安価な商品かつ堅い関係性の人へ渡すわけではないものとなると、何日間も時間をかけてじっくり選択するというよりかは、直感的に選択されることが予想されるため印象の強さは重要事項。商品自体にインパクトはあるので、装飾は加えすぎず、動きなどで商品を印象付けるように作る。
□どのような商品なのかすぐにわかるように表現する。
タッチポイント、流入経路は、メディア(TV、雑誌)/ SNS(インスタグラム、Twitter)/ 友人などからの情報/まとめサイトだと考えられる。ある程度は商品について知っていることが想定され、より深く知りたい人が訪れると思うので、中身の説明やコンセプトを伝える。
□不安を取り除く。(手土産の用途だと、相手に渡すのはこれでいいのか。。など)
どのようなシーンで購入されているか、メディアでの紹介事例、SNSでの反響などを掲載。
□店頭で購入したい人も逃さない。
毎月各催事会場で販売しているので、どこで開催しているかを知らせる。
3:ワイヤーフレーム
デザイン要素はあまり入れず、なぜ必要かこの順番なのかを明記しました。2のゴールで出したものを達成できるように、4のデザインにつながるようにワイヤーを作りました。

4:デザイン
全体的なイメージは、楽しい、斬新、驚き、喜び、にぎやか、おもしろい、明るいと感じるサイトで、落ち着きすぎていない和テイスト。和と洋(ポップさ)を兼ねているような表現ができればと思いました。
< ファーストビュー >

・中心のクッキー&クリームに他のものが寄って行き、左右に動くイメージ(figmotionで作ってみましたが重くてうまく動かないのと、満足できるものにならなかったのでもう少し動きについて勉強しようと思いました。。)
参考:チーズころん
・商品名と動く商品を大きく配置することにより、FVから何のサイトかを理解させ印象づけをする。
< UXデザインの法則の書籍より >
【ヤコブの法則】ユーザーが使い慣れているものを!
慣れているプロダクトなら、少し触っただけでどこを辿れば必要なコンテンツが見つかるのかをすぐに理解できるので、似たプロダクトにも同じような期待をするというもの。
この法則から
→左上のロゴをクリックするとトップページへ戻る挙動を想定してます。
→人マークだとマイページと理解されているので配置。
→その左横にあるのはカートですが、普通ならカートマークのところをおむすびマークで表現しました。人マークの横で、0がついていれば、カートだと認識してもらえる意図でおきました。
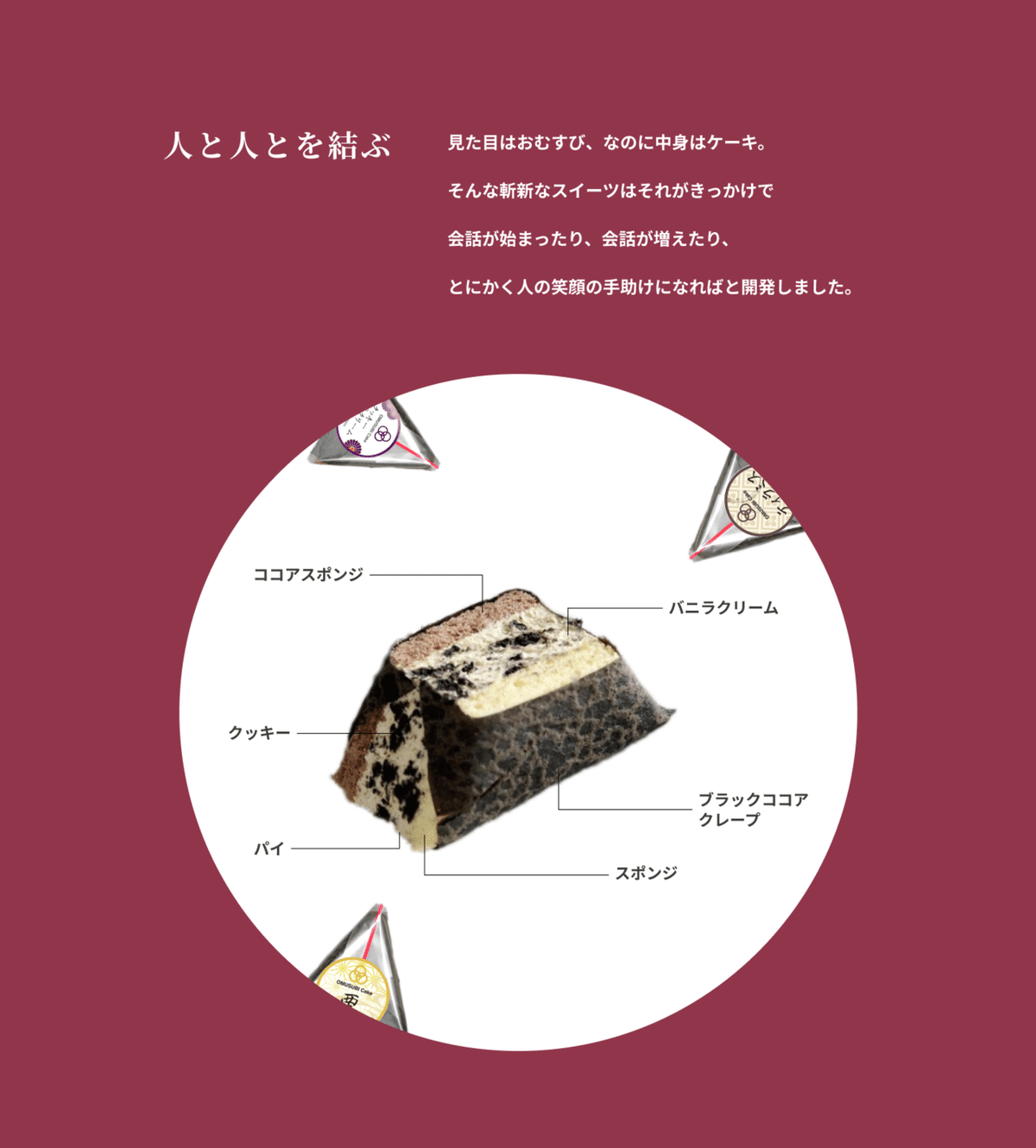
< ABOUT >

・見出しを「コンセプト」などにはせず、コミュニケーションスイーツだということを伝えるために「人と人とを結ぶ」というキャッチに。
・中身をみせ、外見とのギャップを見せる。それを覗いているようなおむすびたちを入れ、チャーミングに表現する。
< PRODUCTS >

・それぞれの味をクリックすると商品情報が変わる仕様。
【フィットの法則】ボタンなどは適切な大きさで隣との間隔を!
ユーザーが対象に到達するのにかかる時間は対象の大きさと近さに反比例するという法則。タッチターゲット(ボタンなど)が大きければ、選択するまでの時間は短くなるということ。
この法則から
→できるだけコンパクトにまとめたい一方、数量変更のボタンやカートボタンは大きく、押しやすくしました。
【ヒックの法則】情報をまとめ、混乱させない!
意思決定にかかる時間はとりうる選択肢の数と複雑さで決まるという法則。選択肢が多すぎると、選ぶのに多くの時間がかかること。情報量が多すぎて混乱させないために、情報を統合して見せることが必要。
この法則から
→日持ち、発送期間など知りたい情報は商品説明とは別区分で見せる。その他、大きさや保管場所、送料なども伝えるべき情報はあるが、トップに出すものは情報が多すぎて混乱せないため絞る。
→具材の選択肢は多いが、これだけ多くの種類があることを伝えるため、またアイコンとしてビジュアル面でも可愛いと思ったので入れてみました!
【フォン・レストルフ効果】重要なものにだけ違いを作る!
似たものが並んでいるとその中で他とは異なるものが記憶に残りやすいという効果。重要な情報やアクションを視覚的に目立たせる。
この法則から
→カートボタンは一番重要なポイントなので、色を変え、ボタンも大きくし目立たせる。
< NEWS SNS >

・メディアでの紹介や新商品などを写真付きで見せることにより注視させ、話題性や活発性を感じさせる。
・下部分はSNS(インスタグラム。購入いただいた方と自社のもの)を載せているが、ここは画像を並べるよりどのようなシーンで活用されているかを文字で伝えることにより、手土産としての用途の幅を広げられる。ホバーすると画像が出てくる仕様で自動で流れるイメージ。クリックするとそのページに遷移する。参考:仮設マガジン『POP UP SOCIETY』
< SHOP >

【ミラーの法則】情報をかたまりにする!
情報をかたまり(チャンク)にして、コンテンツを小さく整理することで、ユーザーが処理、理解、記憶しやすくすること。
この法則から
→POP UP STOREなど各地に本店とは別で出しているお店について、現在はお知らせ部分で催事情報として出しているが、店舗について にまとめる。実際買いに行けるなら行ってみたいと思うユーザーなら店舗情報から探すと思うので。
【ピークエンドの法則】評価は総和、平均ではなく、ピークと終了時!
経験についての評価は感情のピーク時と終了時にどう感じたのかで決まるというもの。
この法則から
→フッター部分にもおむすびケーキを動かし一つのキャラクターとして愛着を持たせ、記憶に残す。
< プログレスバー >

【ドハティのしきい値】待ち時間を待ち時間だと思わせない!
応答が0.4秒以内のとき、コンピューターとユーザーの双方がもっとも生産的になる。体感性能を改善し、感じられる待ち時間を減らすべきだということ。
この法則から
→プログレスバー、処理が進んでいることが伝わると安心感を覚える。待たせている間も興味を失わずに見続けてもらえる。動きを意識すると待っているということを忘れ、体感の待ち時間が減る。
→おむすびが坂道を転がっていくように処理の進み具合を表現する。
< 決済画面 >

【ポステルの法則】出力は厳密に、入力には寛容に!
・誰でも使えるものを提供する。
ユーザーにどれだけの情報を求めるかについては厳密にであるべきだということ。絶対に必要なものだけを求め、アドレスやパスワードなどシステムが既に持っている情報は求めないなど。
この法則から
→住所の部分など、半角でも全角でもOKにする仕様を想定。
【テスラーの法則】シンプルに、簡単に!手間を取らせない。
どんなシステムにもそれ以上減らすことのできない複雑さがあるという法則。どれだけシンプルにしようとしても限界があり、それをユーザーに負わせないことが大切。
この法則から
→・基本情報や支払いを他で登録しているもので代用できるようにする(例:amazon payなど)
・ログイン情報があれば使用できるようにする
・郵便番号を入力すると住所が自動で入る
< 最後に >
【美的ユーザビリティ効果】美しいデザインを!
プロダクトやサービスの見た目が美しければ、人は些細なユーザビリティの問題に対してより寛容になるということ。見た目が美しいデザインは脳のポジティブな反応を引き出し、いかにも良く機能しているように見せること。
→ということなので、できる限りこれを目指しましたっ!
自動認知処理という脳の機能があるらしく、日常全てのものをじっくり処理できる時間はないので、状況によっては危険なので、本能的に早く処理するために過去の経験から判断するそうです。美しいものでいい思いをしたということですね。議事録や書類などでも整えようとさらに思えましたね。
感想
本をまとめて、取り入れることをしましたが普段当たり前に使っていることも、概念を知り使用することで根拠が持て、理解が深まりました。
また、一から考えて作ること、やっぱり楽し〜なぁと。。
実際におむすびケーキ食べましたがおいしかったのでぜひ!
ではまたっ!
この記事が気に入ったらサポートをしてみませんか?
