
【UIデザイン】SNSの新規登録画面を考察
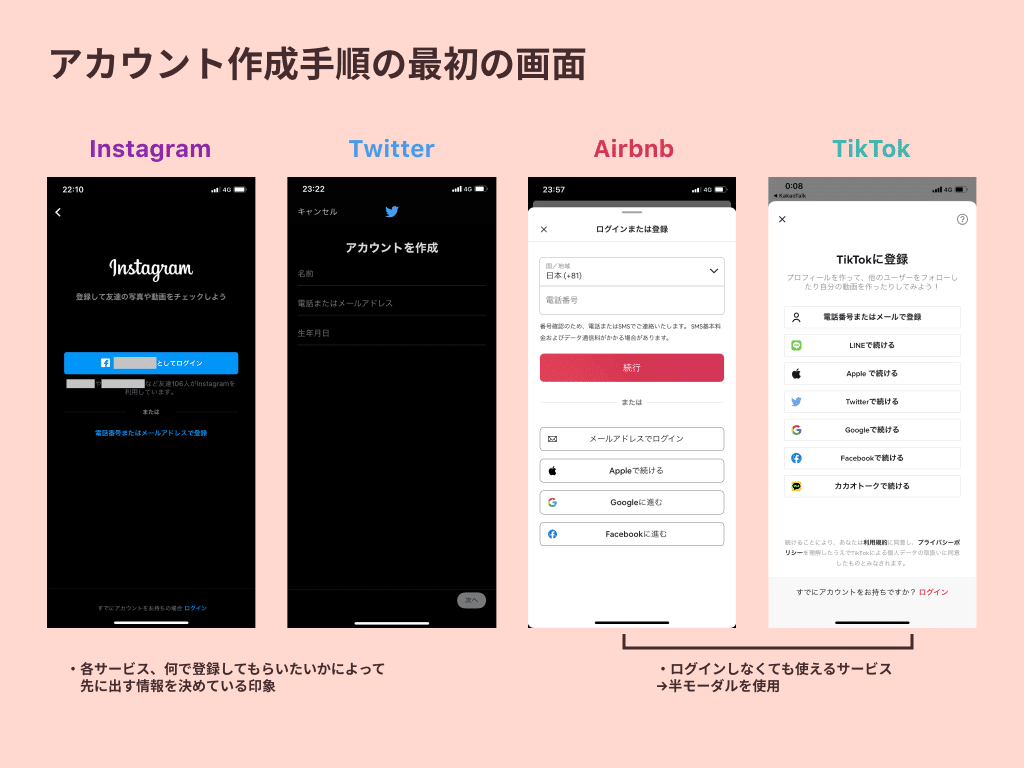
アカウント作成手順の最初の画面

・各サービス、何で登録してもらいたいかによって、先に出す情報(メアド/電話なのかSNS連携なのか)を決めている印象
・各サービス、登録の手順が簡単でわかりやすくて、新規登録での離脱が少なそうな印象
・ログインしなくても使えるAirbnbとTikTokは半モーダルを使用している
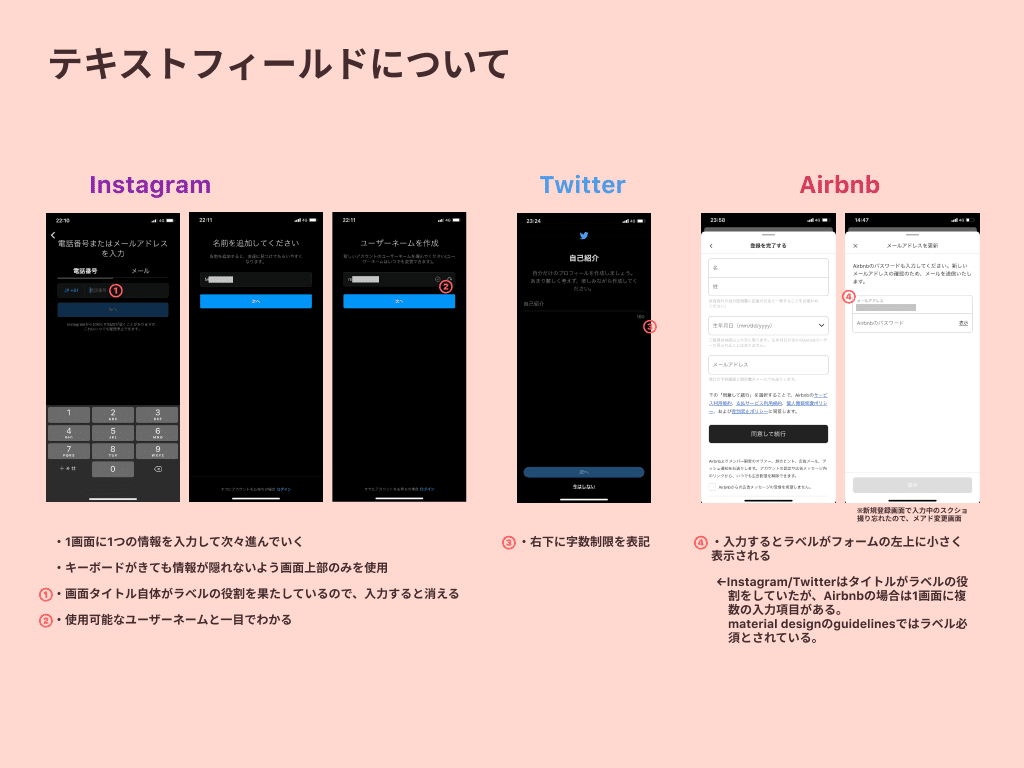
テキストフィールド

Instagram
・1画面に1つの情報を入力して次々進んでいく
・キーボードがきても情報が隠れないよう画面上部のみを使用
・画面タイトル自体がラベルの役割を果たしているので、フォーム自体のラベルは入力すると消える
・使用可能なユーザーネームと一目でわかるようにフォームの右端に✅がつく
Twitter
・右下に字数制限を表記
Airbnb
・入力するとラベルがフォームの左上に小さく表示される
←Instagram/Twitterはタイトルがラベルの役割をしていたのでフォーム自体のラベルは入力で消えていた。一方で、Airbnbの場合は1画面に複数の入力項目があるため、material designのguidelinesにあるようなラベルが小さくなるUIを使用している。
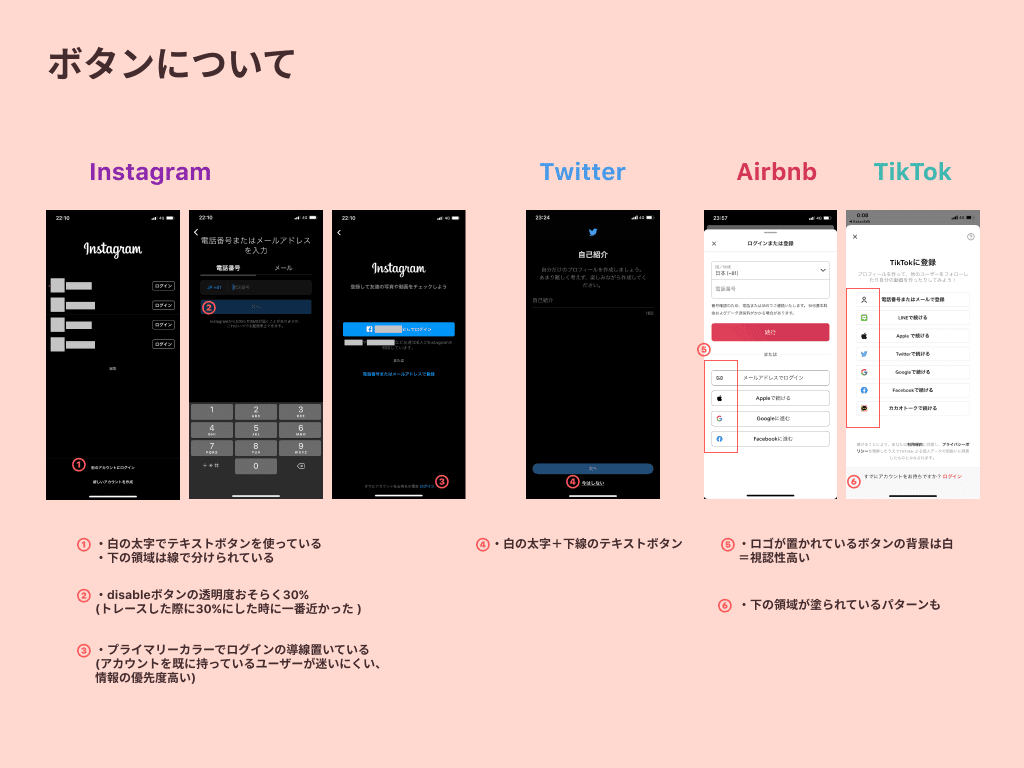
ボタン

Instagram
・白の太字でテキストボタンを使っている
・下の領域(別のアカウントでログイン/新しいアカウントを作成のテキストボタンがある領域)は線で分けられている
・disableボタンの透明度おそらく30%(トレースした際に30%にした時に一番近かった )
・プライマリーカラーでログインの導線置いている
(アカウントを既に持っているユーザーが迷いにくい、
情報の優先度高い)
Twitter
・白の太字+下線のテキストボタン
AirbnbとTikTok
・ロゴが置かれているボタンの背景は白=視認性高い
・(ボタンではないが気づき)下の領域が塗られているパターンもある
分析したのちに、リサーチしたSNSの画面を参考にしつつ、自分でも作ってみました。
リサーチ(トレース)⇄material design guidelinesと行ったり来たりしつつ、自分で作ってアウトプットするサイクルでやってみたら頭に入りやすいと感じました!時間はかかりますが継続していきたいです!
カイクンさんのデザインコミュニティBONOのDaily UIより↓
この記事が気に入ったらサポートをしてみませんか?
