
【デザインニュース】vol.1/流行りのWebGLってなに?
=================================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
=================================================
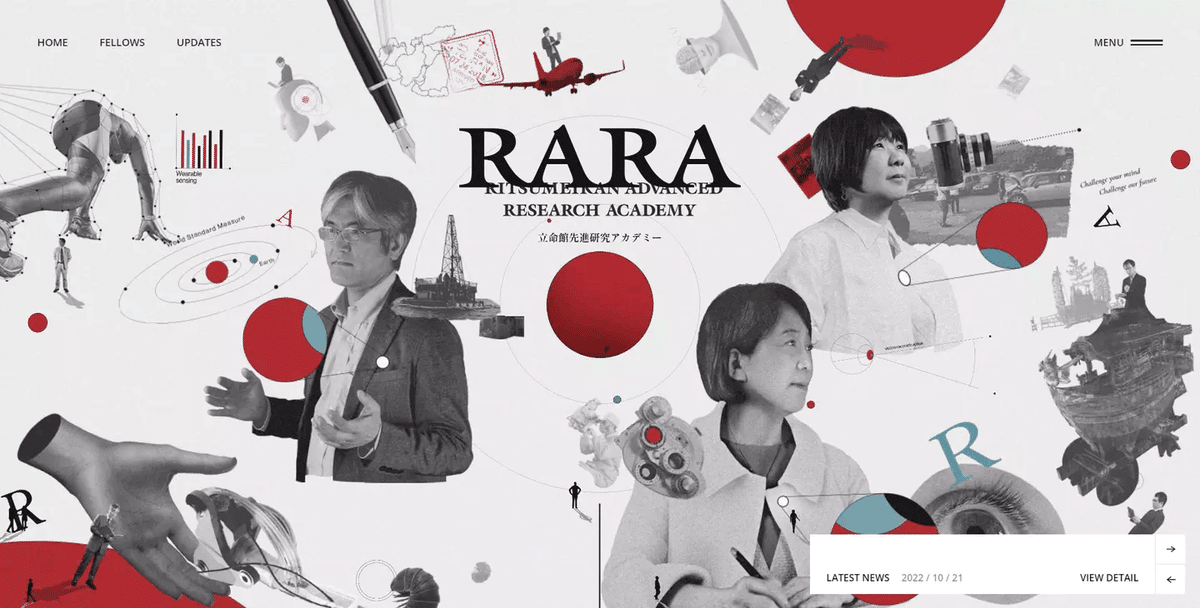
🔳 今週のピックアップ 「立命館大学: 立命館先進研究アカデミー RARA」
先日からはじまったUIデザイナー須田によるデザインコーナーvol.1。
今週の須田的ベストデザインは「立命館大学: 立命館先進研究アカデミー RARA」。

須田:世界のデザインを表彰するAWWWARDSにエントリーしていて、こちらのサイトは賞こそ受賞していないのですが、とてもハイレベルで、最新の機能やデザインを使用していて良かったです!
長津:どういう事?例えば?
須田:例えば「RARA」のページ内の最初のアニメーションの「シュッ」とした動きとか、この辺りの技術は「webGL」という技術を使用していると思うんですね。coderの技術もそうなんですが、「この動きにしたい」と思うデザイナーの設計する想像力や、クライアントとこの動きに至るまでどういうディレクションをしたか気になりますね。
長津:確かに。まあその辺はある程度お任されてると思うんだけど、ただデザイナーの設計意図というか、デザイナーがどういう意図で、どういうモーションしてほしいかを、エンジニアと認識合わせというのが、なかなか大変だと思うな。
🔳 流行りのWebGLについて

長津:「WebGL」って、どのレベルの制作者が担当するの?
須田:おそらくフロントエンジニアだと思います。フロントエンジニアの人が、「Three.js」という技術を使って制御すると思うんです。現在流行っている3Dのような、「RARA」の冒頭部分の平面的なモノを奥行きを持たせて動かすような感じ。実際に、3Dモデルに似たものを使ってるサイトは流行ってますよね?
長津:流行ってるよね。そしたら、3Dデータを用意するのはデザイナーという事だよね?
須田:そうなりますね。
長津:それをJavaScriptで制御する、というのがフロントエンジニアが対応する領域だよね。このサイト(RARA)も3Dのような演出だもんね。
須田:そうです。スクロールに合わせてコンテンツが動くようになってるんですけど、おそらく使用されてる技術は「webGL」だと思います。
🔳 WebGL実現においてディレクターに求められるスキル
長津:前に「インタラクティブ」のディレクションだとか、「SPA」のディレクションって難しいよねって古川さんとも話したけど、難易度が上がってるよね。具体的にどういうディレクターがアサインされるのかな?
須田:デザインが理解できるアートディレクションも対応可能な方がアサインされてると思います。実際に、私が一緒に仕事をした時もそうでした。もともとデザイナーでバリバリ仕事をしてた人が、アートディレクターになって案件を進めていくという感じ。やっぱりブランド重視の立派なサイトを作ろうと思うと、あらゆる分野の知識が必要になると思います。
長津:そうだよね。古川さんとかディレクションできる気がするけどね。
古川:クライアントからイメージ提案があれば、こちらから提案しなくてもエンジニアに対応可能かどうかの判断を一旦してもらうだけで良さそうですね。
長津:そうだね。ただ動かすにしても無意味に動かしても意味はないから、「意図があって動かしてる」っていうのじゃないとだめな気がする。何でもかっこいいからでは駄目で、意味次第だね。
立命館先進研究アカデミーだけにWEB技術が最先端である示しが必要だし、「ナレッジが立命館に集まってるイメージを一発で示したい!」っていう話だからこのテイストになったのかもね。
今までトップのビジュアルで「サービス全体を感じてもらうような動画を置きましょう」という話をしてきたけど、イメージとしてはそんな感じだよね。スクロールアクションでインタラクティブ。
🔳 RARAのWebGLを考察
須田:このサイトのターゲット層はどの層向けなんでしょうね。
長津:学生?先生?わかんない(笑)

須田:学生から先生たちまで年齢層が幅広く、色々な価値観を持ってる人の集まりだから、オブジェクトの配置の仕方とかで表現して、明朝体のリッチな感じとかで、合せ技をしてるのかな?
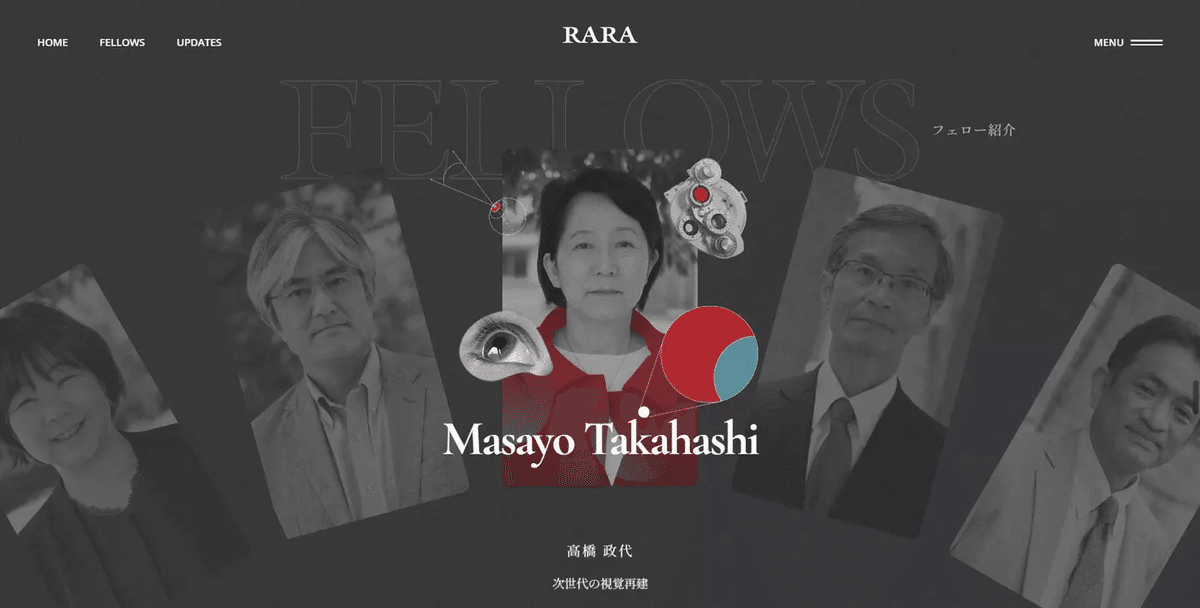
長津:そんな気がするね。フェロー紹介のところをみると、要は人がいて、教授陣がいて、その教授の専門分野がそのイラストになってるんでしょ?それがギュッと集まってるってことをトップイメージで表現したっていう事なんだよね。
須田:あー!!きっとそうだと思います。すごい、脳みそになってる(笑)
長津:脳(人工知能)の人なんだろうね。明朝体もそうだけど、一番最初にサインを設計したのかもね。そのサインがWebGL。動くって事に意味を感じて、トップでWebGLを実装したってところかも。
須田:やっぱりトップページに派手さが全部詰まってますね。おもしろい!
🔳 デザイン提案のカギは「はったり!?」
竹田:別案件でWebGLを提案してみたのですが、見た目良いけど予算が足りないってなって…。このサイトはカッコいいと思うんですけど、見積もりが気になります(笑)
須田:ここはきっと高そうです(笑)お仕事したことがあるのですが、各プレーヤーのスキルレベルが高いから、納期がかなり短いんですよ。日単価が高いのかな。
なので、クライアントの意見を迷わせない、時には強引というか、確実に詰めていくのが大事になりそうですね。最初からハンドルを完全に自分たちで握っちゃうぐらい。
デザイナーが一番最初に出すビジュアルとかも、何か有無を言わせない感じまで詰めて、提出して、クライアントからもGOサインが出るって感じ。
長津:お任せで!って言わせて勝つっみたいな感じね。色んなクリエイターの人と会うけど、そういうポジションにみんな行かないといけないとは思うね。
やっぱりデザインプロセスは、下流ではないよね。その事業がうまくいくかどうかの意思決定に、絶対デザイナーは一緒にいた方が良いと、俺は常々思ってる。こういう表現をちゃんと会社がしていくべきである、というハンドリングをアーティスト目線で言っていくのが普通になってると思う。企業側の意識改革が必要だと思うし、有無を言わせないデザインを出し続けていかないとかもね。
須田:こっちがハンドル握っていくとなると、やっぱり強引さがいるかも。前職での経験で、キービジュアル提案時に自信なさ気にしていたら、「自信なさそうに言うのやめろ」「はったりでも良いから自信満々に喋れ。そのために資料詰めてんでしょ。」って社長に言われました(笑)
長津:そうだよね。その社長さんと俺も意見合うわ、多分。古川さんなんて、本当にこれ通るのかっていうデザインを通してきた男だからね。
古川:まあそうですね(笑)「俺があれ?」って思っても、良いものとして出すっていうのは全然やります(笑)意外とクライアントにもちゃんと刺さる。
長津:前提として、ロジックを全部組み立てた上で出すのはもちろん、「背景にこういうターゲットがいて、こういうコミュニケーションがしたいからこういうデザインになりました」っていうのを、自信満々に、堂々と、準備を重ねた上で提案するのは大事だろうね。
須田:他にも、スタジオディテイルズさんが受賞したサイトも良かったです。

長津:これってデザインの才能だけじゃないもんね。
須田:そうですね。何か動かしたいって思っても、結局エンジニアにそれだけのスキルがなかったら静止画前提で作んないといけないので、チーム全体のスキルレベルで結構変わってくると思います。
長津:そうだよね。そういう高度な事ができるメンバーをさらに増やしていきたいな。エンジニアに「WebGL」でどういう表現したいっていうのを聞いて、我々の方でも提案していく方がいいよね。
そういうのができれば、良いチームの形にできるかもしれないね。
一同:「「「「「そうですね」」」」」
越智:結構好きなサイトが多かったです。美術館的なダリっぽくて。現実以上に現実見がある。
長津:あの賞取ってるサイトもちょっとバウハウス的感じがするよね。
越智:ですね。なので、美術館的なウェブのデザインをするのが好きな会社かなって思いました。
長津:かっこいいよね。まあ、ウチもそういうポジションになっていこうよ。
一同:「「「「「…………(沈黙)」」」」」
長津:…って、なんで誰も賛同しないんだよ(笑)
一同:「「「「「気恥ずかしくて(笑)」」」」」
長津:ははははは。じゃあ今日はここまで。アディオス!
〆
編集:広渡
この記事が気に入ったらサポートをしてみませんか?
