
手近なデザインでなく「遠くを参照」する。ShhhのCIデザインのプロセス
Shhh(シー)は、代表であるクリエイティブ・ディレクターの重松と共同で昨年12月に設立した、クリエイティブ・ディレクションとデザインの会社です。そのため会社のCIデザインも2人で行っていきました。
CIデザインとは、自分たちが目指すビジョンを共有できるよう、ビジョンの視覚化を中心に変換していくプロセスです。
そのためCIデザインと向き合う事とは、創業という「なぜ会社を作るのか?」「どのような会社にしていきたいのか?」「それによってどう社会と関わっていくのか?」への問いを深める行為でもあります。
そこで、創業と共に生まれたShhhのロゴを足がかりに、その制作プロセスの共有を通じて私たちがどのような事を目指し、どのようなデザインプロセスを経て制作しているのか、についてお伝えしていければと思います。
はじめに
今回の試みの特徴は、以下の2つに集約されるかと考えています。
1. 創業にあたり目指したい姿を明確化することとCIデザインとを、プロセスと担当を分断させず、問いを深めながら進めていったこと
2.らしさの明確化プロセスを、言葉やデザインソースといった「近い参照」をせず「より遠い参照」から行ったこと
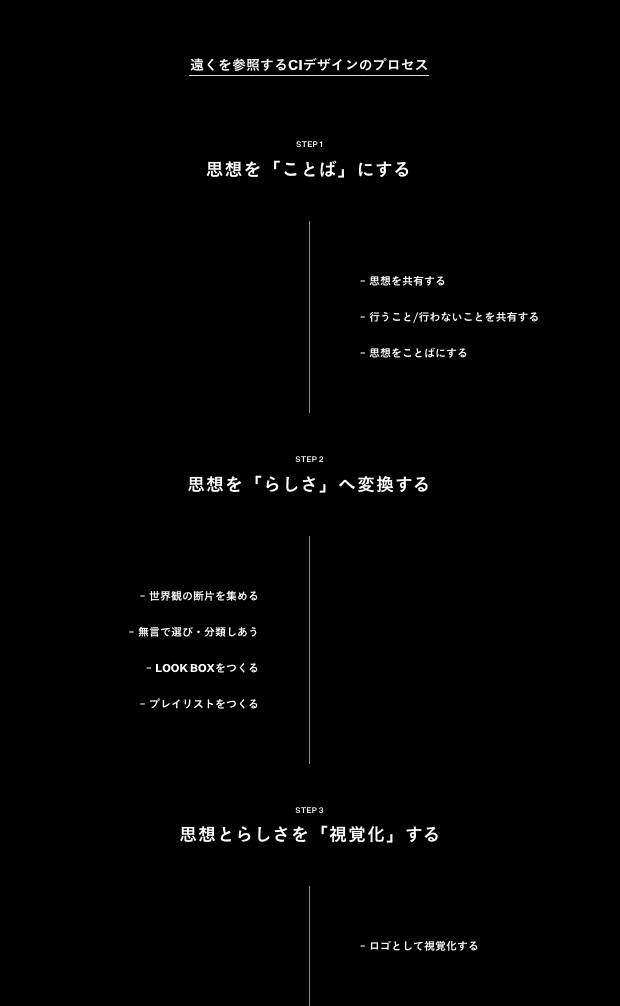
そのため結構な文量とはなりますが、今回の進行の手順に合わせ、以下3つのステップでそのプロセスを解説してみます。
STEP1:思想を「ことば」にする
STEP2:思想を「らしさ」へ変換する
STEP3:思想とらしさを「視覚化」する
STEP1:思想を「ことば」にする
会社を共同で設立する事が決まった後、まずはお互いで考えている「大事にしたい事=思想」を共有しあう事から始めていきました。
そこでは、自分がこれまで考えてきた事や、尊敬するアーティストや作家の言葉の引用などを用い、ランダムに確認しあっていったのですが、その中で重松が引用してきたヨーガン・レールのある言葉に強く共鳴しました。
大事なのは、作るものが大切か大切じゃないかということ
ヨーガン・レール
作り手にとっても、パートナー(クライアント)にとっても、ユーザにとっても、社会にとっても、少しでも大切なもの/大切になるものを作る。
まっすぐで強い、いい言葉だなと思いました。
そしてこの言葉を、Shhhの核となる思想としていきました。

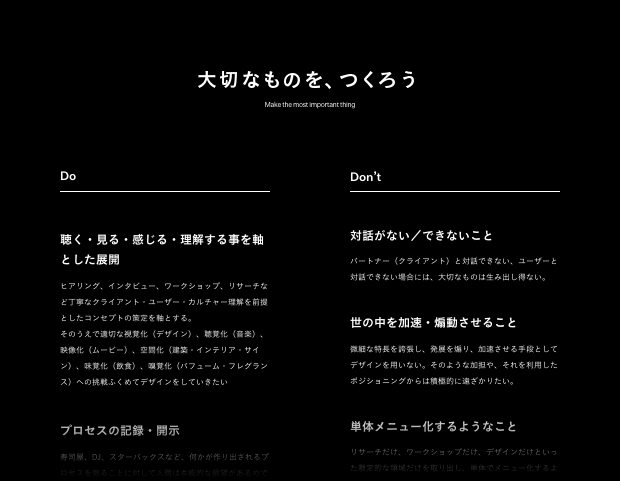
さらにこの「大切なものをつくる」うえで、自分たちがこれから何を行い、何を行わないか(行動のDos/Don'ts)を確認していきました。たとえば以下のようなものです。

STEP2:思想を「らしさ」へ変換する
この思想の言語化を元に、次は自分たちの会社としての「らしさ」を洗い出し、確認していきます。
ここでの一番のポイントは、下記のような「らしさ」を抽出・共有するために通常よく行われる類の手順を「一切採用しなかった」という点です。
・ブランドの「らしさ」を表すパーソナリティ(明るい、真っ直ぐな、真面目な、実直な...等々)の洗い出し
・類似するデザインや、業界内でのトレンドの収集・分類・分析などの「近い参照」
この時には自分たちが目指したい姿は言葉(いわゆるビジョン・ミッション・バリューと呼ばれるもの。ただしそのような類の用語はShhhでは意識的に用いないようしています)にされていた事から、CIデザインを行う際多くの場合は、上記のような手順を追いながら世界観を少しずつ手繰り寄せ、明確化していきます。が、今回はそのような手順を意図的に採用しませんでした。
その理由は「本当に大切なもの」というのはそのような方法ではたぶんたどり着けない、という事を感じていたからだと思います。
手元にある素材や参考から簡単に答えを見つけようとしない、(あえて)簡単に形にしようと急がない、という事です。
この考え方を「遠い参照」によって代弁させるなら、下記のような事だと思います。
そんなことは一切おやめなさい。
あなたは外へ眼を向けていらっしゃる。だが何よりも今、あなたのなさってはいけないことがそれなのです。誰もあなたに助言したり手助けしたりすることはできません、誰も。
ただ一つの手段があるきりです。自らの内へおはいりなさい。
リルケ『若き詩人への手紙』
そんな理由から、代わりに行ったのは「自分たちの思想にもとづき、その印象を思い浮かべ、世界観として何かひっかかるものを寄せ集めるところから始める」というブリコラージュ的な手順を行っていきました。
具体的には、絵画、写真、アート、映画、文学、詩などの作品から、植物、色、天候、季節など自然の姿や瞬間といった光景まで、直感的にこれは世界観に通じると思うものを数回に分け、集めていくという手順です。
この方法は、遠回りな方法に見えながらも、結果的に最も精度が高く最短な共有法だったと今振り返ると思っています。

このような洗い出しを互いにし、共有しあった後で「1〜2秒を目安に、より感覚的に引っかかったものを(あえて口に出さず)無言で、互いに選び振り分ける」という作業を何度か繰り返します。
それにより、徐々に自分たちらしい世界観が分類され、輪郭が浮かび上がってくるという手順を取りました。
そしてそれは最終的に、「LOOK BOX」と私たちが命名した、選定され尽くした世界観を一つの箱型のスクラップボックスへまとめあげる形式へと結実させました。

さらに、同時進行として「プレイリスト」の形式で、世界観を音楽へも変換していく手順も取っていきました。
(この「LOOK BOX」と「プレイリスト」の概要については、Shhhのサイトでも簡単に掲載しています。また「LOOK BOX」については今後重松のnoteで詳しく語られていくことになると思います)
振り返ってみると、今回採用したこの方法の良かった点は、大きく3つあったと考えています。
1. 「言葉にうまく出来ない感覚的なもの」は、どうしても言語化の過程を経るとこぼれ落ちてしまう。それを補完する事ができる。
2. 類似デザインや業界内でのトレンドなどの「近い参照」より、一見直接関係のない「遠い参照」の世界から始めることで、より深く潜り、問いあえることができる。
3. 聴覚(プレイリスト)の共有もさらに合わせる事で、「振る舞いのモードの切り替え」を作ることができる。
1. 2.の効果については想像しやすいものかもしれませんが、個人的には3. についてが今回新しい気づきとしてありました。
その後に続くロゴ案の制作や、名刺などのツールを制作する際、またこの記事を書いている今もですが、Shhhの活動に関して深く潜り、思考する必要がある場合、BGMとして必ずこのプレイリストを必ずかけるようなった為です。
それによって自然とモードが切り替わり、思考の迷いが減り、ブレが抑えられる効果がありました。
(聴覚・音楽を使ったらしさの共有法は強い実感があった為、今後もデザインの方法論としてShhhの中で試行錯誤してみたいと思っています)
STEP3:思想と「らしさ」を視覚化する
ここまでくれば、あとはロゴとして具体的に視覚化していく段階へと入ります。
その際、2つ私たちが着手前に意識したポイントがありました。
1. ロゴに意味とストーリーを与えようとしない
2. 一つの意味にまとめあげるような強い象徴でなく、Shhhの空気感のようなものを伝えるロゴでありたい
「ロゴに込められた意図やストーリー、そしてそのプロセスの公開」という流れは、多くの人から共感と理解を得て広まっていくにあたり、今の時代では不可欠といっていい役割を果たしています。
ただShhhにおいては、「言葉にした途端、指の間からこぼれ落ちてしまうようなもの」や「静かに耳をそばだてないと聞こえてこない、小さな声や空気感のようなもの」を大事にしていきたい、という考えがありました。
そのため、言葉として説明できるものや論理からなるべく離れていこう、それよりも「なんとなく」漂っている全体の佇まいや空気感のようなものを大事にしよう、そう考えました。
一つの明確なコンセプトと立て、まとめあげようとするのでなく、周縁にただようヒントをあえてそのままにして、少しずつにじみ寄っていくような進め方のイメージです。
ロゴの形自体については、イメージとしてまず川の流れのような自然美が浮き立つようなもの、たとえば曲線を大事にしたい、と考えていました。
遠い参照で言えば特に『伊勢集』のかな文字に見られる、しなやかで、傾きがあり、音楽的な流れが感じられる佇まいの美しさを理想形としてイメージしていました。

そのうえで、「しー」という発声を波形として表したときの、空気振動の波のゆらぎが段々と消えゆく様。それをメタファーとして形づくっていきました。
特に大事にしたいと思っていたのは、余韻です。一番近いのは俳句にある「切れ」表現のような、余韻の美が感じられるものにできないか、と考えていました。
泥に降る 雪うつくしや 泥になる
小川軽舟
という俳句があります。
ここでは「うつくしや」と表現を切ることが、泥とその上に降った一瞬の雪の白とのコントラストをより際立たせ、消えゆく雪の刹那的な美しさがより鮮明に脳裏へ残り続ける作用を果たしています。
「しー」の余韻のイメージも、類似するロゴや文字の形といった近い参照ではなく、このような俳句の「切れ」表現がもつ余韻を理想形としながら、これと思う形に近づくまで手を動かし続けました。


冒頭に書いた通り、CIデザインは、自分たちが目指すビジョンへの問いを深め、明確化し、それを共有できるよう主に視覚化を中心に変換していくプロセスです。
今回のデザインプロセスでは
・思想とCIデザインを切り離さず、共に問いを深めながら進めること
・言語や参考デザインのような近い参照でなく、より遠い参照から行うこと
によって「より大切なもの」をつくるための方法論への手応えが得られたことが一番の気づきだったように思います。
簡単にまとめると、以下のような手順のイメージです。

そのうえでここから先は、思想とCIデザインだけでなく、その先のあらゆる体験や実績を通じ「らしさ」の精度を高め続け、実行・証明しつづけていく段階へと入っていきます。
その意味ではようやくスタートラインに立ったのみという事を忘れず、Shhhとしての活動へ取り組んでまいります。
🤫
最後までお読みいただきありがとうございました。
Shhhでは、対話やリサーチ、ワークショップ等を通じ、物事に備わっている美質を深く理解していくことから始まり、「らしさ」の言語化そして視覚化を軸としながら、「大切なもの」をつくることを目指しています。
少しでもご興味ある方は(まだ簡易的なものですが)ShhhのWebサイトも合わせてご覧になってみてください。
この記事が気に入ったらサポートをしてみませんか?
