
Webデザイン2022トレンド振り返り_抽象的なアブストラクトデザイン
おはようございます。
今回は2023年のwebデザインに向けて2022年のトレンドを振り返る第2弾!
「アブストラクト」についてです。
「アブストラクト」とは抽象的なデザイン/芸術という意味で、様々なWebデザインや紙媒体のデザインでしばしば見かけます。




セクションの境目を直線ではなく波形にしてみたり、ブロックを囲う枠を四角や丸ではなく、ふわふわとした抽象的な図形にしてみたり、取り入れ方は様々で、色々なシーンで用いられています。
※曲線的なデザインは「流体シェイプ」と呼ばれることもあります。
アブストラクトをデザインに取り入れることによって、デザインの中に柔らかさが生まれ、優しいイメージのWebサイトに仕上げることができ、サービスや商品の魅力を引き立てるような効果を期待することができます。
ランディングページにぴったり
ランディングページは、1枚のページでどれだけ商品やサービスの魅力を伝えることができるかにかかっています。また、期間限定でイベントや商品の魅力や楽しさを伝えるWebサイトである事が多いため、遊び心のあるデザインで、商品やイベントの魅力を伝えるのに適しています。

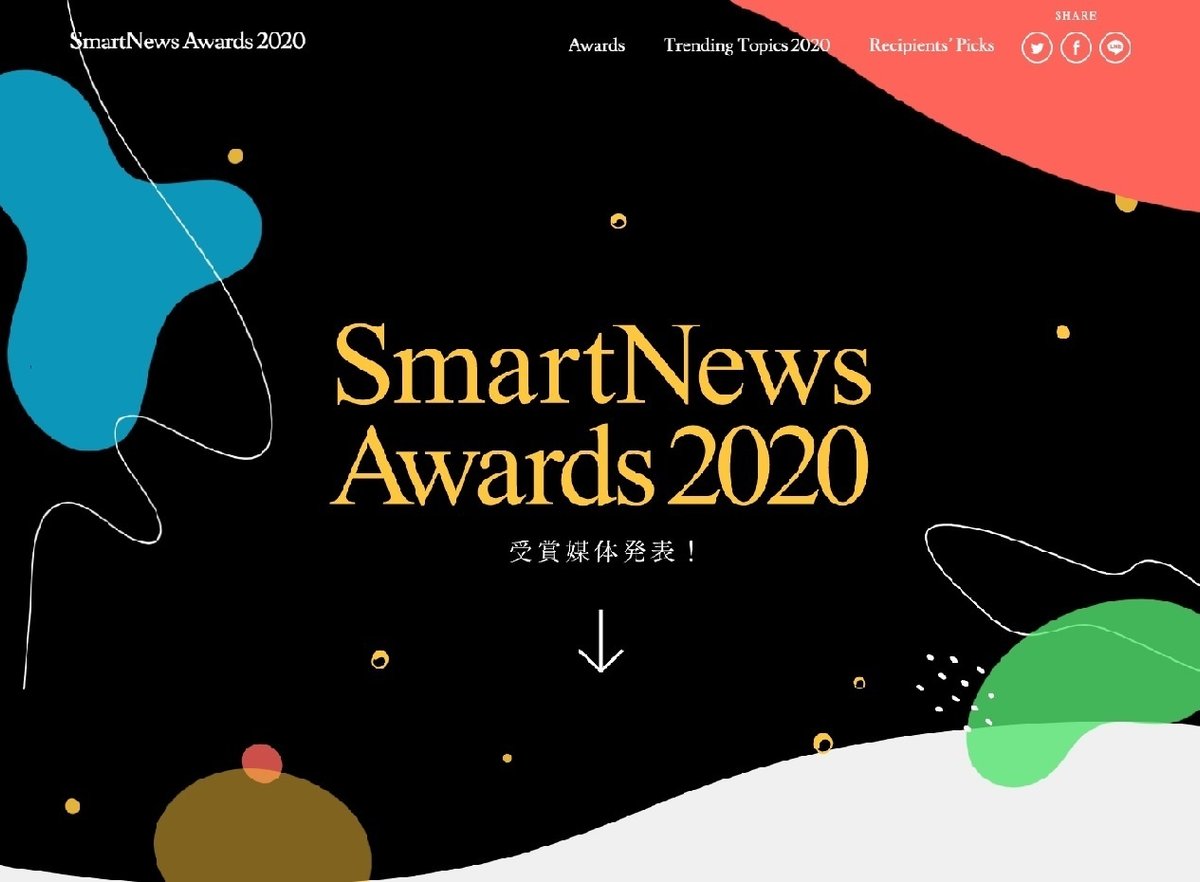
↑Smart News 2020年を振り返ったランディングページです。
メディアサイトらしく、遊び心あふれるデザインになっています。背景に曲線的なデザインを取り入れながらも、テキストのある"読ませる”部分や、クライアント(他社様)を紹介するコンテンツでは、既存の四角いブロックを使用し、整理されたデザインで、きちんとニュースサイトとしての"分かりやすさや”、"読みやすさ”、"視認性”を確保できていると思います。

↑Smart News 2022年版のランディングページです。
背景の丸い光の様なものがスクロールと同時にやわらかく動くデザインです。デザインのイメージとしては、2020年版が“元気いっぱい”という印象だったのに対して、2022年版は”優しい光と色合いでサイト全体を包み込む”ような印象を受けます。これも、2022年という年を振り返り、様々な危機と困難に直面した世界に対する「ニュースサイト」としてのコンセプトが感じられます。

↑電気設備ソリューション事業などを展開する会社のコーポレイトサイトです。
コーポレイトサイトの役割としては、
1.社会から信頼をしてもらうための会社概要
2.会社の事業内容の紹介(どんな事をしているのか)
3.会社の魅力を伝え、採用、もしくは案件の獲得に繋げる
などの目的があると思います。
こちらのサイトは全体的には落ち着いた色合いの中でアクセントとして、アブストラクト的なデザインやグラデーションを用いる事で、信頼感のある落ち着いたサイトでありながら、会社の魅力を分かりやすく伝える事に成功しています。

↑名古屋市にあるデザイン会社のポートフォリオサイトです。
水滴のような自由な形をしたデザインがゆらゆらと動きます。
デザイン会社らしくポートフォリオを前面に出しており、デザインで見せる以外の部分はあまり多くを語っていません。白を基調としたエレガントなサイトデザインの中にひとつひとつのポートフォリオが引き立ちます。

↑"食”をテーマにしたイベントの紹介ページです。
食べ物をイメージした有機的なかたちのイラストが所々に配置されています。絵の具を塗ったような質感をした色面もあり、アートのような雰囲気を感じます。食べ物をテーマにしたサイトらしく、ナチュラルな色合いと有機的な形が"自然”を感じさせ安心感のあるデザインになっています。

↑アプリやファッションのプロダクト紹介ページです。
自由な発想や楽しさが感じられるページになっています。


↑塗料メーカーのコーポレイトサイトです。
塗料を思わせる抽象的なカタチのデザインがちりばめられています。
「ユニークな発想で新しい価値を創造する」というコンセプトに沿った、
ユニークで発想力を感じられるコーポレイトサイトになっています。
■まとめ
アブストラクトデザインは既存の枠を壊して自由に楽しくデザインをすることによってオリジナリティのあるサイトを構築するのに適しています。
ランディングページで商品の魅力を伝える事にも適していますが、ファッション性やデザイン性の強い会社のコーポレイトサイト、またそれ以外にも会社の楽しさやユニークさを伝えたいコーポレイトサイトのデザインでもしばしば見かける事ができました。
従来のグリッドや整列されたデザインと組み合わせたり、動きをつける事でよりデザインやUIの幅は広がると思います。
◆注意点としては、抽象的なデザインや動きを前面に出しすぎる事によって、「何のサイトなのか分からない」、「動きが遅く離脱してしまう」、「どこを押して進んだらよいのか分からない」というようなインターフェイスに悪影響を与えてしまう懸念があります。
アブストラクトデザインをうまく取り入れながら、個性的でユニークなそして見やすいサイトを構築する事は十分可能だと思います。
2023も広く、Webデザインとして取り入れられていくのではないかと思います!
この記事が気に入ったらサポートをしてみませんか?
